Next.js 加载页面及流式渲染(Streaming)
Next.js 加载页面及流式渲染(Streaming)
在现代的 Web 应用开发中,用户体验是至关重要的。快速响应的页面加载和流畅的用户界面可以显著提升用户的满意度。而加载页面(Loading Page)和流式渲染(Streaming)在这其中起到了关键作用。
一、加载页面的作用
1.1 提升用户体验
加载页面在用户等待数据加载或页面渲染完成时提供了视觉反馈,避免了用户面对空白屏幕的不安和困惑。一个设计良好的加载页面可以让用户感受到应用正在积极工作,从而减少他们的焦虑感。
1.2 避免页面布局变化
在数据加载完成之前显示加载页面,可以避免页面布局在数据加载后突然变化,防止因内容突然出现而导致的页面跳动。这对于保持一致的用户体验至关重要。
1.3 提供品牌曝光机会
加载页面还可以作为品牌曝光的机会。设计一个与品牌形象一致的加载动画或标志,可以在提升用户体验的同时加强品牌记忆。
二、Next.js 加载页面的实现
在 Next.js 中,实现加载页面主要有以下几种方法:
2.1 利用全局 CSS
可以通过全局 CSS 文件在 _app.js 文件中定义加载页面的样式。例如:
// pages/_app.js
import '../styles/globals.css';
import { useState, useEffect } from 'react';function MyApp({ Component, pageProps }) {const [loading, setLoading] = useState(true);useEffect(() => {const handleRouteChange = (url) => {setLoading(true);};const handleRouteComplete = (url) => {setLoading(false);};Router.events.on('routeChangeStart', handleRouteChange);Router.events.on('routeChangeComplete', handleRouteComplete);Router.events.on('routeChangeError', handleRouteComplete);return () => {Router.events.off('routeChangeStart', handleRouteChange);Router.events.off('routeChangeComplete', handleRouteComplete);Router.events.off('routeChangeError', handleRouteComplete);};}, []);return (<>{loading ? <Loading /> : <Component {...pageProps} />}</>);
}function Loading() {return (<div className="loading"><div className="spinner"></div></div>);
}export default MyApp;
2.2 使用 Next.js 内置的动态加载
Next.js 提供了动态加载组件的功能,可以在加载组件时显示加载指示器:
import dynamic from 'next/dynamic';const DynamicComponentWithLoading = dynamic(() => import('../components/YourComponent'), {loading: () => <p>Loading...</p>,
});export default function Page() {return <DynamicComponentWithLoading />;
}
三、流式渲染(Streaming)
3.1 什么是流式渲染
流式渲染是一种渐进式的页面渲染技术,可以在服务器端逐步发送页面内容到客户端,而不是等待整个页面准备好后再发送。这样可以显著减少首次内容绘制(First Contentful Paint,FCP)时间,提升用户感知性能。
3.2 Next.js 的流式渲染支持
Next.js 12 引入了对 React 18 流式渲染的支持,通过 next/server 模块可以轻松实现流式渲染。例如:
import { renderToReadableStream } from 'react-dom/server';
import { NextResponse } from 'next/server';export async function middleware(req) {const stream = await renderToReadableStream(<YourComponent />);return new NextResponse(stream);
}
3.3 流式渲染的优势
更快的首屏渲染:由于流式渲染可以在数据加载的同时发送已经准备好的部分内容,用户可以更快地看到页面的部分内容,而不是等待整个页面加载完毕。
更好的用户体验:用户可以逐步看到页面的内容,减少等待的焦虑感和不确定感。
资源优化:通过流式渲染可以优化服务器资源的使用,提升整体应用的性能。
相关文章:
)
Next.js 加载页面及流式渲染(Streaming)
Next.js 加载页面及流式渲染(Streaming) 在现代的 Web 应用开发中,用户体验是至关重要的。快速响应的页面加载和流畅的用户界面可以显著提升用户的满意度。而加载页面(Loading Page)和流式渲染(Streaming&…...

形如SyntaxError: EOL while scanning string literal,以红色波浪线形式在Pycharm下出现
背景: 新手在学习Python时可能会出现如下图所示的报错 下面分情况教大家如何解决 视频教程【推荐】: 形如SyntaxError: EOL while scanning string literal,以红色波浪线形式在Pycharm下出现 过程: 问题概述: 简单…...

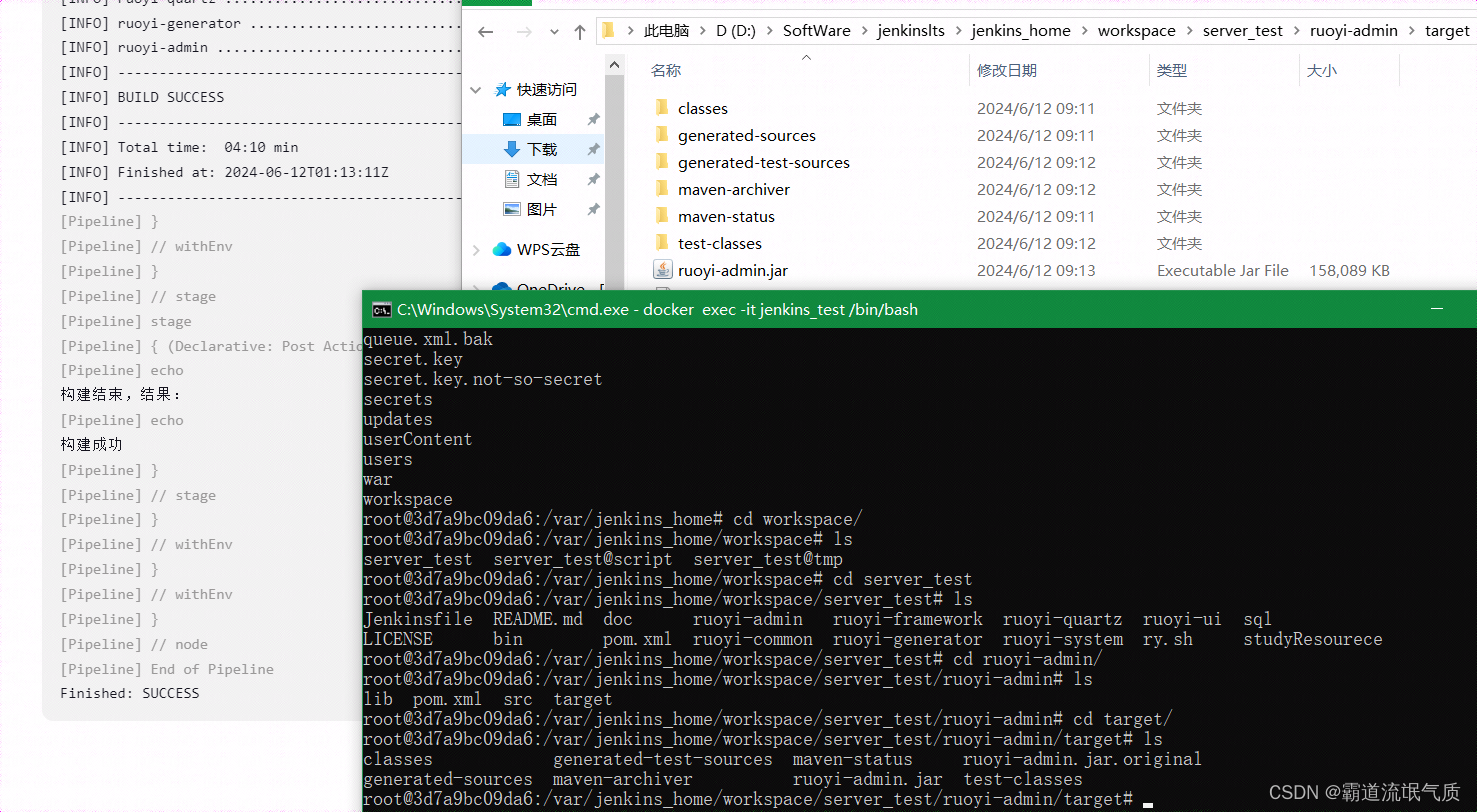
DockerCompose+Jenkins+Pipeline流水线打包SpringBoot项目(解压安装配置JDK、Maven等)入门
场景 DockerCompose中部署Jenkins(Docker Desktop在windows上数据卷映射): DockerCompose中部署Jenkins(Docker Desktop在windows上数据卷映射)-CSDN博客 DockerJenkinsGiteeMaven项目配置jdk、maven、gitee等拉取代…...

Web前端开发个人技能全面剖析:四维度深度理解,五能力实战展现,六要素构建优势,七步骤持续精进
Web前端开发个人技能全面剖析:四维度深度理解,五能力实战展现,六要素构建优势,七步骤持续精进 在数字化浪潮的推动下,Web前端开发成为了互联网行业中的热门岗位,对个人的技能要求也越来越高。本文将从四个…...
)
如何让 uboot启动时自动执行指令?(执行“mtdparts default”命令)
让uboot启动时自动设置分区(执行“mtdparts default”命令),在uboot进入main_loop()死循环之前添加执行命令代码 run_command("mtdparts default", 0); #define MTDIDS_DEFAULT "nand0mini2440-nand" #define MTD…...

Java的集合框架总结
Map接口和Collection接口是所有集合框架的父接口: Collection接口的子接口包括:Set接口和List接口 Map接口的实现类主要有:HashMap、TreeMap、Hashtable、ConcurrentHashMap以及Properties等 Set接口的实现类主要有:HashSet、Tr…...

基于DenseNet网络实现Cifar-10数据集分类
目录 1.作者介绍2.Cifar-10数据集介绍3.Densenet网络模型3.1网络背景3.2网络结构3.2.1Dense Block3.2.2Bottleneck层3.2.3Transition层3.2.4压缩 4.代码实现4.1数据加载4.2建立 DenseNet 网络模型4.3模型训练4.4训练代码4.5测试代码 参考链接 1.作者介绍 吴思雨,女…...

我的“工具”库
#使用到的工具# { 网页版的VScode: www.vscode.dev} {网页版JSON文件编辑器: JSON Editor Online: edit JSON, format JSON, query JSON } {网页版XML文件编辑器: Best Online XML Viewer, XML Formatter, XML Editor, Analyser, Be…...

Pytorch常用函数用法归纳:Tensor张量之间的计算
1.torch.add() (1)函数原型: torch.add(input, other, alpha, out) (2)参数说明: 参数名称参数类型参数说明inputtorch.Tensor表示参与运算的第一个输入Tensor张量othertorch.Tensor或者Number表示参与运算的第二个输入Tensor张量或标量alphaNumber, optional一个可选的缩放…...

小公司要求真高
大家好,我是白露啊。 最近看到一个爽文帖,标题就是——“小公司要求真高”。 事情是这样的,一家的小公司在拿到简历之后,HR直接对楼主说:“你不合适,简历不行。” 言外之意就是嫌弃简历单薄,看…...

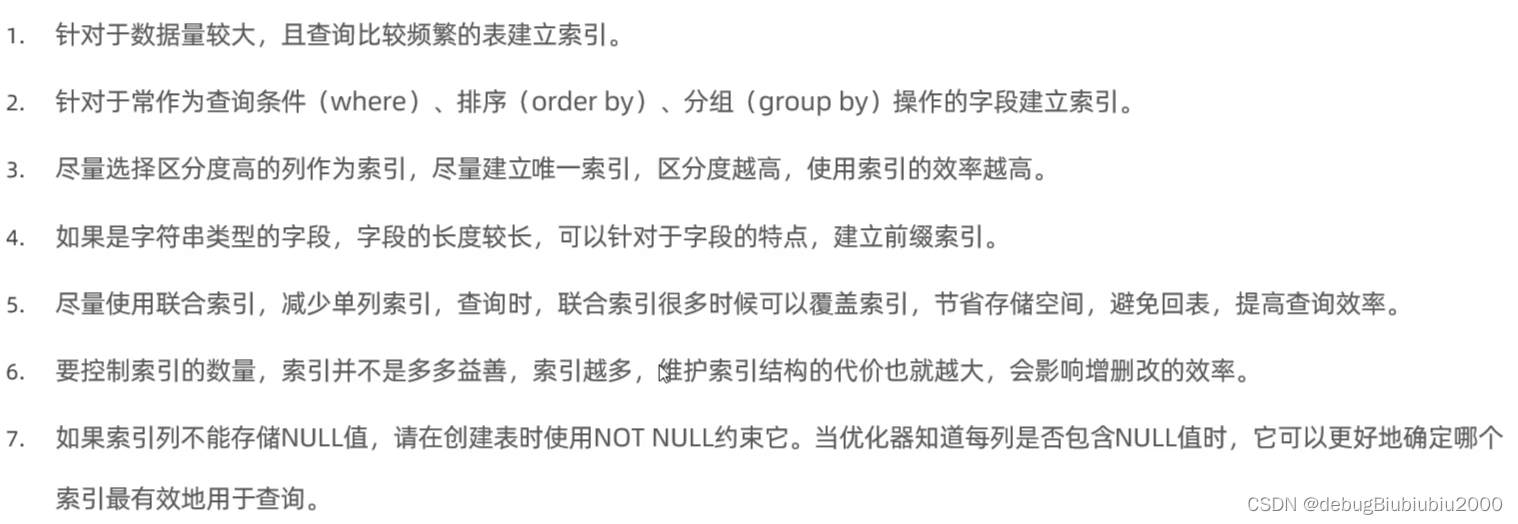
进阶篇02——索引
概述 结构 B树索引 在这里推荐一个可以将个各种数据结构可视化的网站:数据结构可视化 哈希索引 相关的一个面试题 分类 聚集索引和二级索引(非聚集索引) 思考题:索引思考题 创建索引语法 如果一个索引关联多个字段ÿ…...

三:SpringBoot的helloworld和使用Springboot的优点以及快速创建Springboot应用
三:SpringBoot的helloworld和使用Springboot的优点以及快速创建Springboot应用 一:HelloWorld [我们创建的是maven项目或者直接创建一个Spring] 1.1:创建一个maven 项目(1】:需要自己手动写一个SpringBoot 的启动类同…...

网络仿真方法综述
目录 1. 引言 2.仿真器介绍 2.1 NS-2 2.2 NS-3 2.3 OPNET 2.4 GNS3 3.仿真对比 4.结论 参考文献 1. 引言 网络仿真是指使用计算机模拟网络系统的行为和性能的过程。在网络仿真中,可以建立一个虚拟的网络环境,并通过模拟各种网络设备、协议和应用程…...

Android-Q升级-Camera记录
目录 代码环境 建立Android Q使用的camera仓 Camera底层适配 camx 原生接口变化 其他编译问题 chi-cdk 数据类型不匹配 case未加break的报错 libalRnBRT_GL_GBWRAPPER链接问题 vidhance编译错误 libarcsat链接问题 vendor/qcom/proprietary prebuilt_HY11 调试cam…...

Android studio如何导入项目
打开解压好的安装包 找到build.gradle文件 打开查看gradle版本 下载对应的gradle版本Index of /gradle/(镜像网站) 下载all的对应压缩包 配置gradle的环境变量 新建GRADLE_HOME 将GRADLE_HOME加入到path中 将项目在Android studio中打开进行配置 将gr…...

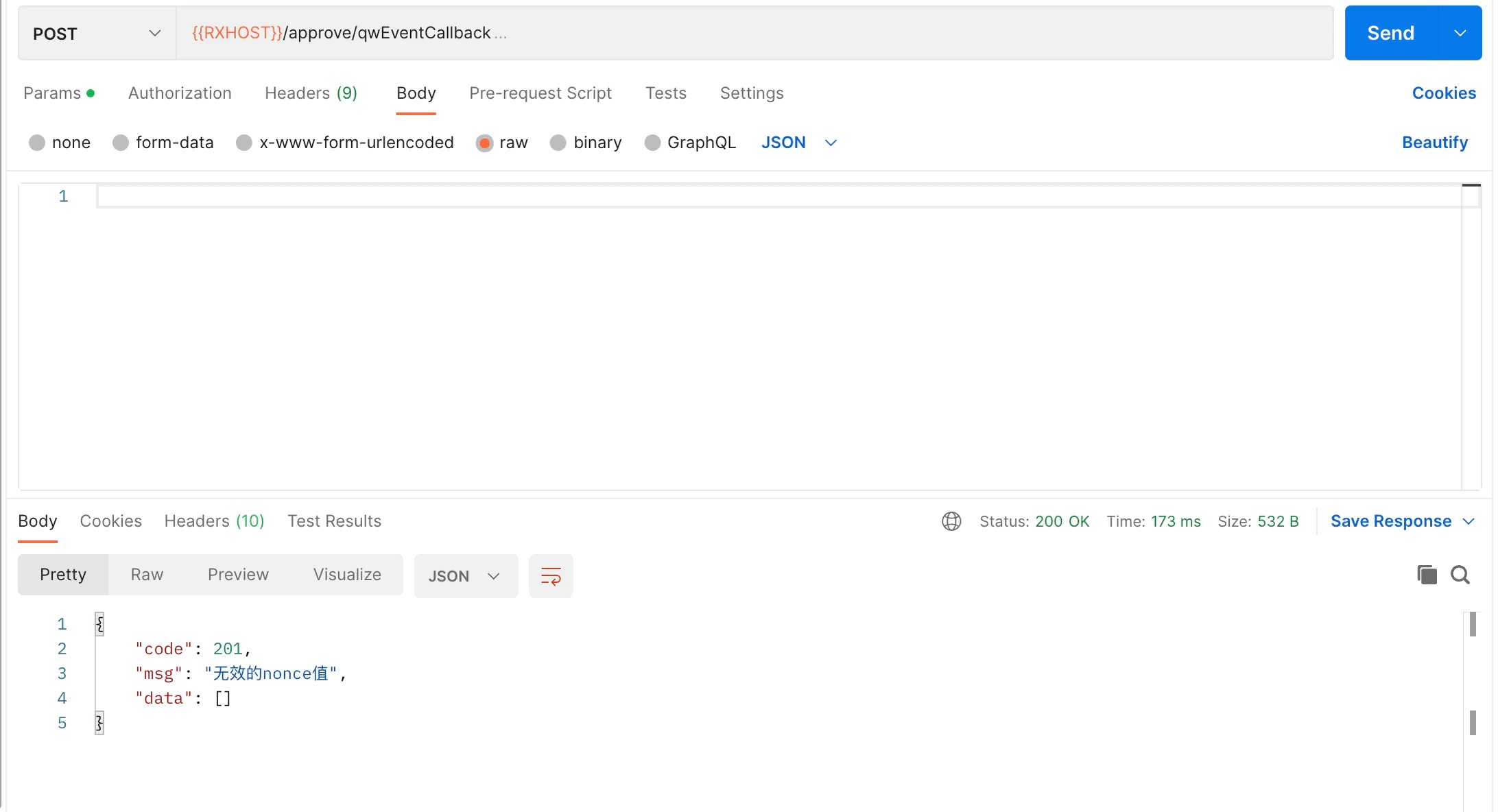
PHP实现一个简单的接口签名方法以及思路分析
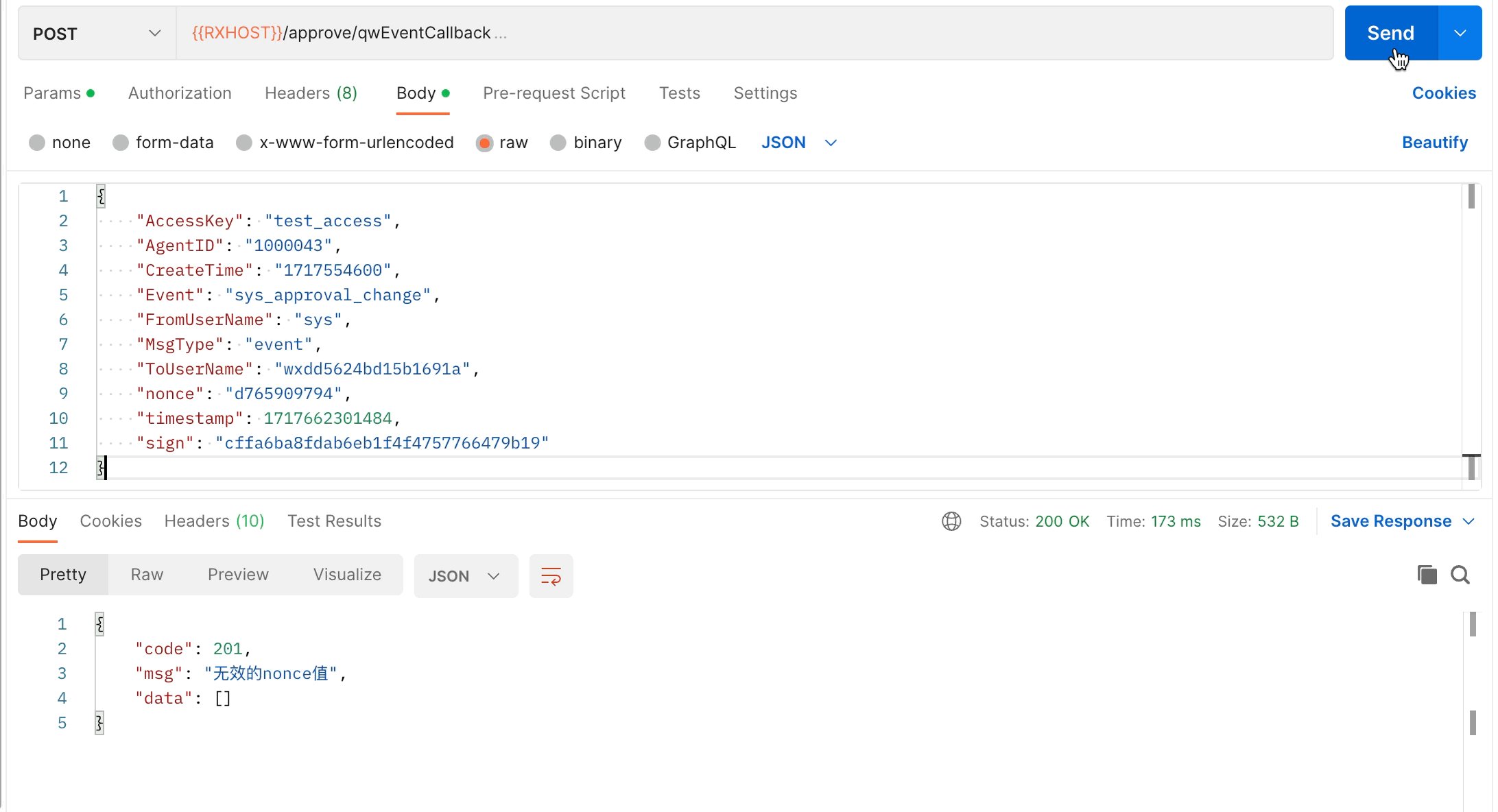
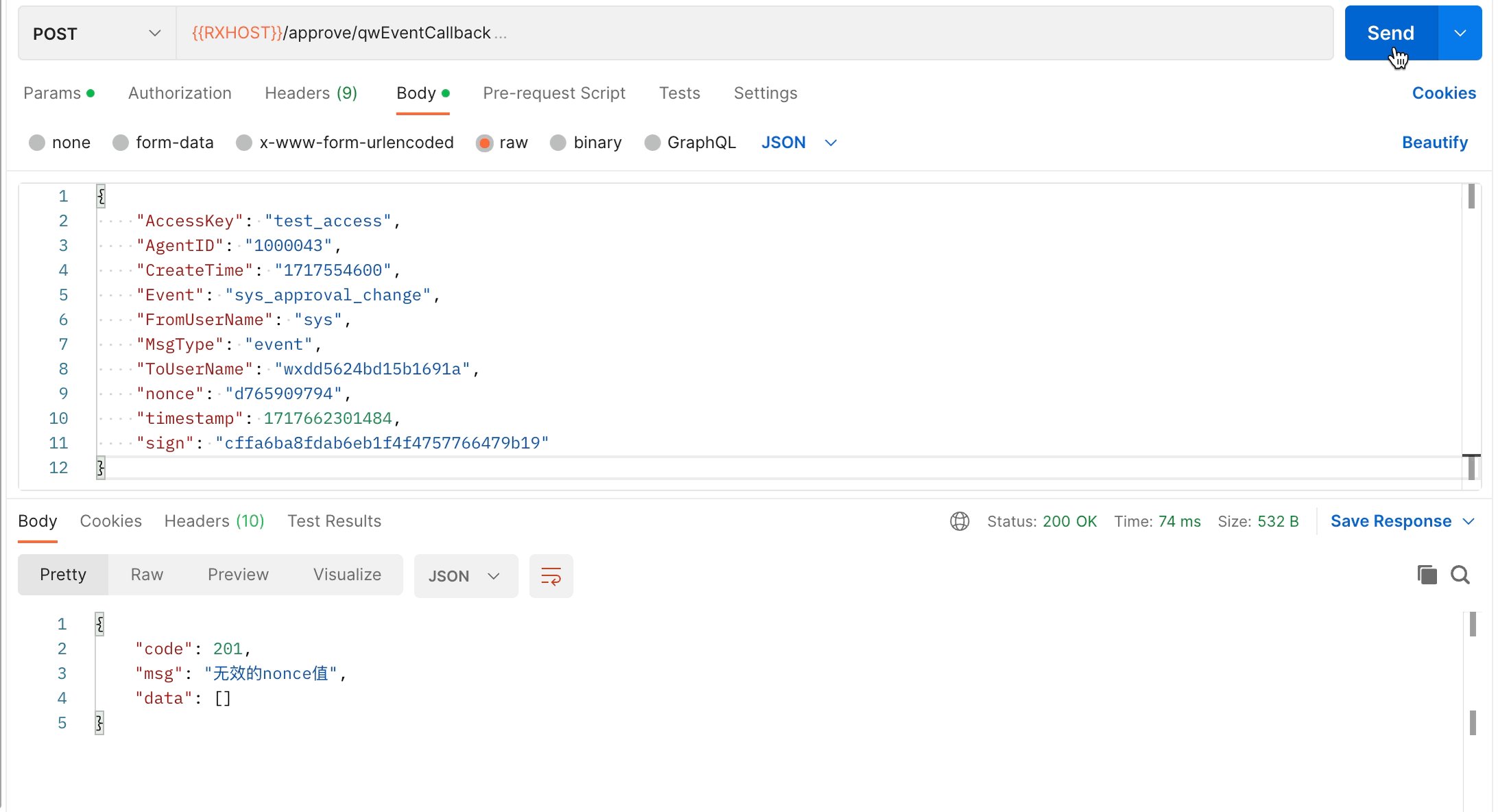
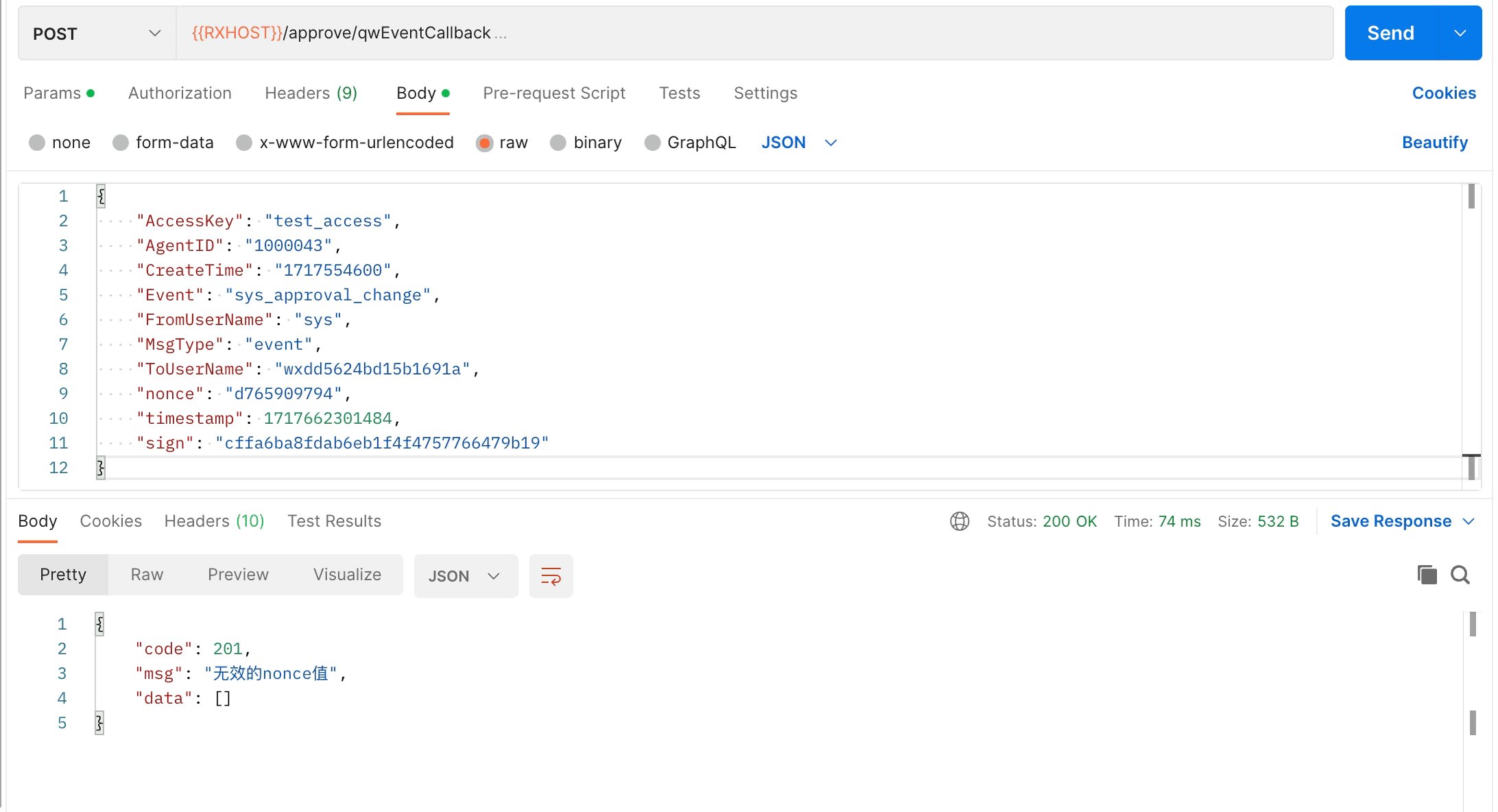
文章目录 签名生成说明签名生成示例代码签名校验示例代码 签名生成说明 B项目需要调用A项目的接口,由A项目为B项目分配 AccessKey 和 SecretKey,用于接口加密,确保不易被穷举,生成算法不易被猜测。 最终需要确保包含签名的参数只…...

StartAI”梦想合伙人 ”招募计划
我们正火热招募AI设计师产品合伙人!如果你对AI技术充满好奇,对设计有着独特的见解和热情,亦或者你想在日常的设计工作中提高效率,无论你是电商设计师、UI设计师、建筑师、插画师等其他各类设计领域的人才。那么这就是你不容错过的…...

记录:podman安装redis
Linux系统上安装redis: podman pull redis # 拉取最新的redis版本 podman images # 查看所有本地的镜像,包括刚拉取的redis镜像mkdir -p /etc/redis/conf /etc/redis/data # 创建2个目录文件,保存redis的数据和配置文件 tou…...
 does not match)
TrinityCore启动报错: MySQL library version (8.0.37 id 80037) does not match
TrinityCore启动的时候报错: TrinityCore/src/server/database/Database/DatabaseWorkerPool.cpp:73 in DatabaseWorkerPool FATAL ERROR: Used MySQL library version (8.0.37 id 80037) does not match the version id used to compile TrinityCore (id 80036). S…...

代码随想三刷字符串篇
代码随想三刷字符串篇 344. 反转字符串题目代码541. 反转字符串 II题目代码54. 替换数字(第八期模拟笔试)题目代码151. 反转字符串中的单词题目代码55. 右旋字符串(第八期模拟笔试题目代码28. 实现 strStr()题目代码459.重复的子字符串题目代码344. 反转字符串 题目 链接 …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
