React state 执行时机
设置 state 只会为下一次渲染变更 state 的值
一个 state 变量的值永远不会在一次渲染的内部发生变化
React 会使 state 的值始终"固定"在一次渲染的各个事件处理函数内部
React 会等到事件处理函数中的所有代码都运行完毕再处理 state 更新
- 在一个函数中,多次设置state, 最终结果由最后一次决定
export default function Counter() {const [number, setNumber] = useState(0);return (<><h1>{number}</h1><button onClick={() => {// 第一次执行时,number为0setNumber(number + 1); // 相当于setNumber(0 + 1),React 准备在下一次渲染时将 number 更改为 1,React 将 “替换为 1” 添加到其队列中。setNumber(number + 1); // 相当于setNumber(0 + 1),React 准备在下一次渲染时将 number 更改为 1,React 将 “替换为 1” 添加到其队列中。setNumber(number + 1); // 相当于setNumber(0 + 1),React 准备在下一次渲染时将 number 更改为 1,React 将 “替换为 1” 添加到其队列中。// 执行结果 number = 1}}>+3</button></>)
}
- 即使事件处理函数的代码是异步的,它获取到的state也是与本次最初执行时的值保持一致的,state在一次执行时不会改变。
export default function Counter() {const [number, setNumber] = useState(0);return (<><h1>{number}</h1><button onClick={() => {setNumber(number + 5);setTimeout(() => {alert(number); // 0 在onClick执行时,number的值就被固定了。state 在“获取 UI 的快照”时就被“固定”了}, 3000);}}>+5</button></>)
}
如何在重新渲染前,多次更新同一个state
setNumber(n => n + 1)
通过传入一个更新函数 n=>n+1来更新state的值
export default function Counter() {const [number, setNumber] = useState(0);return (<><h1>{number}</h1><button onClick={() => {setNumber(n => n + 1); // n => n + 1 是一个函数。React 将它加入队列。setNumber(n => n + 1); // n => n + 1 是一个函数。React 将它加入队列。setNumber(n => n + 1); // n => n + 1 是一个函数。React 将它加入队列。}}>+3</button></>)
}
当在下次渲染期间调用 useState 时,React 会遍历队列。 之前的 state 的值是 0,所以这就是 React 作为参数 n 传递给第一个更新函数的值。然后 React 会获取上一个更新函数的返回值,并将其作为 n 传递给下一个更新函数,以此类推:
| 更新队列 | n | 返回值 |
|---|---|---|
| n => n + 1 | 0 | 0 + 1 = 1 |
| n => n + 1 | 1 | 1 + 1 = 2 |
| n => n + 1 | 2 | 2 + 1 = 3 |
React 会保存 3 为最终结果并从 useState 中返回。
相关文章:

React state 执行时机
设置 state 只会为下一次渲染变更 state 的值 一个 state 变量的值永远不会在一次渲染的内部发生变化 React 会使 state 的值始终"固定"在一次渲染的各个事件处理函数内部 React 会等到事件处理函数中的所有代码都运行完毕再处理 state 更新 在一个函数中࿰…...

Spring基于注解开发
目录 一. Bean基本注解开发 二. Bean依赖注入注解开发 三. 非自定义Bean注解开发 四. Spring配置类的开发 五. Spring配置其他注解 5.1 Primary 5.2 Profile 六. Spring注入的解析原理 七. Spring注解方式整合第三方框架 一. Bean基本注解开发 Spring除了xml配置文件…...

深度探索:智能家居背后的科技力量与伦理思考
目录 科技力量:创新驱动下的智慧生活引擎 1. 人工智能与机器学习 2. 物联网技术 3. 大数据分析 4. 5G与边缘计算 伦理与隐私:智能家居的双刃剑 1. 隐私侵犯风险 2. 数据安全挑战 3. 算法偏见与决策透明度 应对策略:构建安全、负责任的智能…...

鸿蒙开发:通过startAbilityByType拉起垂类应用
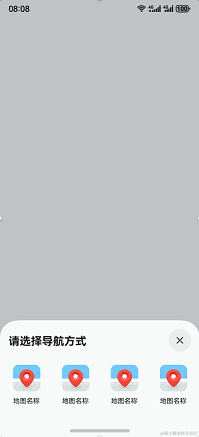
通过startAbilityByType拉起垂类应用 使用场景 开发者可通过特定的业务类型如导航、金融等,调用startAbilityByType接口拉起对应的垂域面板,该面板将展示目标方接入的垂域应用,由用户选择打开指定应用以实现相应的垂类意图。垂域面板为调用…...

docker 更换镜像源
打开对应的配置文件 vi /etc/docker/daemon.json 输入文件内容入下 {"registry-mirrors": ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://docker.mirrors.ustc.edu.cn","https://dockerhub.azk8…...

Springboot(若依)国际化配置接口访问后返回????????
最近使用若依的框架进行二次开发,配置了国际化,application.yml配置英文时没问题,但配置中文basename: i18n/messages_zh_CN,访问接口就直接返回的???,如图: 于是检查了I18nConfig文件,没配错…...

java1
在继承中,创建子类对象,访问成员方法的规则: 创建的对象是谁,就优先用谁,没有再向上找 注意:无论是成员变量还是成员方法, 如果没有都是向上找父类,不会向下找子类 继承的特点&#…...

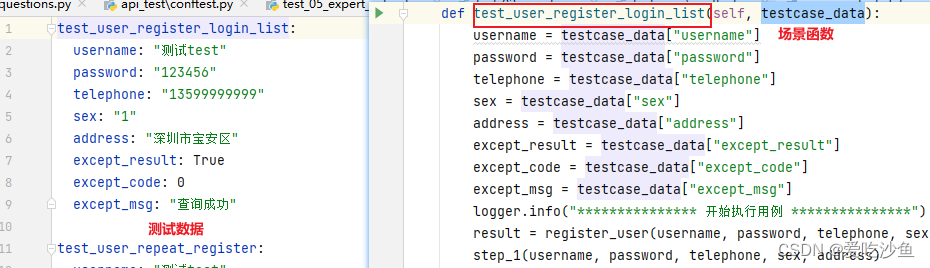
pytest中一个场景测试的demo
注意点1: allure.severity 是一个装饰器,用于设置测试用例的严重性级别。 allure.severity_level.CRITICAL 是Allure提供的严重性级别之一,表示这个测试用例极为重要。allure.severity_level.BLOCKER:阻塞级别的问题,…...

windows下安装IntelliJIDEA
windows下安装IntelliJIDEA 步骤1:下载IntelliJ IDEA 打开浏览器并访问IntelliJ IDEA下载页面. https://www.jetbrains.com/idea/download/选择合适的版本: Ultimate:付费版本,包含更多功能,适合专业开发。Community…...

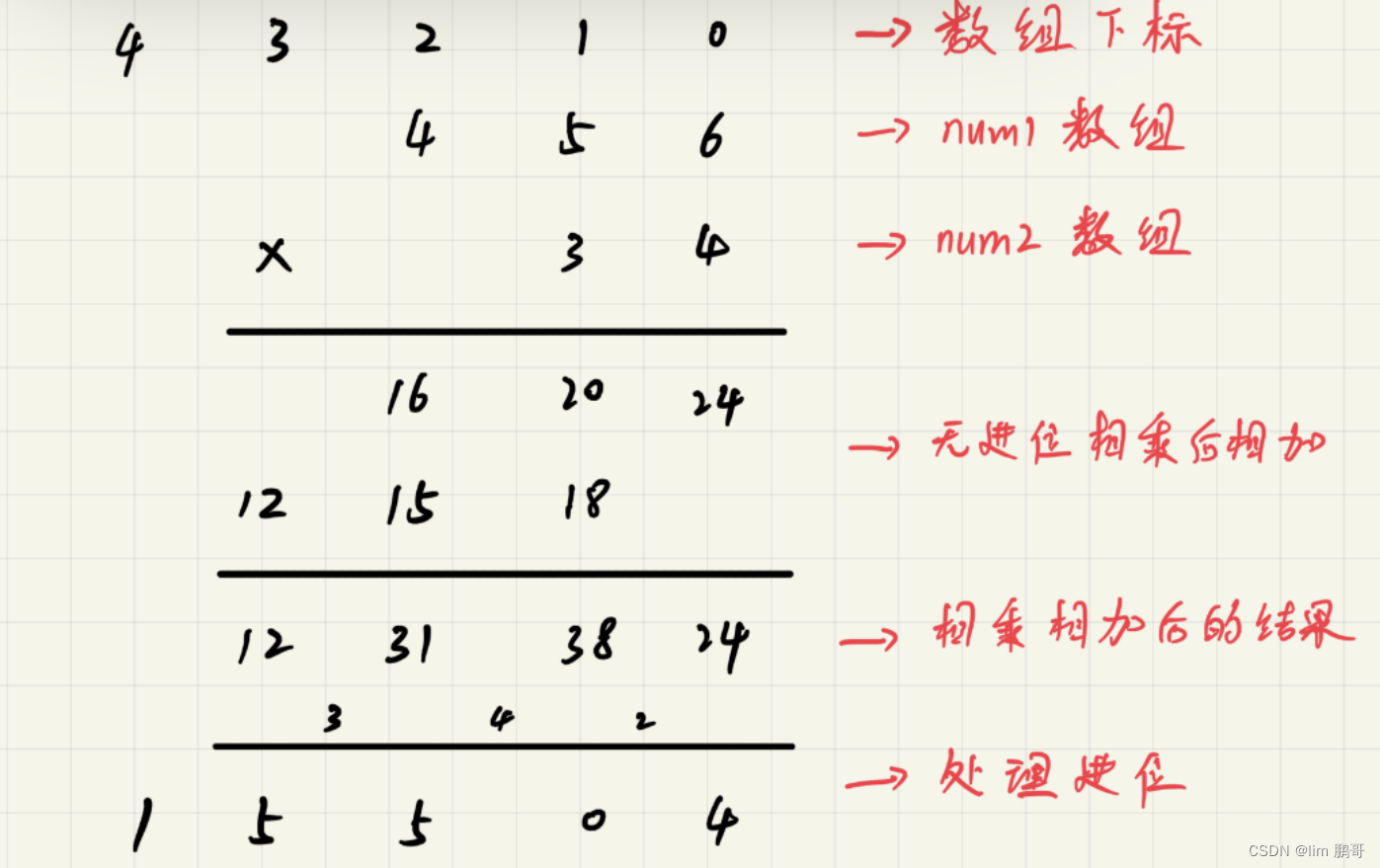
string经典题目(C++)
文章目录 前言一、最长回文子串1.题目解析2.算法原理3.代码编写 二、字符串相乘1.题目解析2.算法原理3.代码编写 总结 前言 一、最长回文子串 1.题目解析 给你一个字符串 s,找到 s 中最长的回文子串。 示例 1: 输入:s “babad” 输出&am…...

三篇卫星切换的论文
目录 一、Energy-Aware Satellite Handover based on Deep Reinforcement Learning 1、题目翻译 2、来源 3、内容 二、A Reliable Handover Strategy with Second Satellite Selection in LEO Satellite Networks 1、题目翻译 2、来源 3、内容 三、User Grouping-Based…...

VUE之重定向redirect
VUE之路由和重定向redirect 这个小知识点是在学习做项目的时候遇到的一个问题,借鉴了一个他人的项目,是一个酒店管理系统,拿到源码之后导到我的vscode里。 参考链接 导的过程比较顺利,正常安装,加依赖,没有…...

服务器时区与数据库时区不一致导致时间bug记录
1、背景 一个活动,需要按照自然月刷新,每月一期,以活动开始当月作为第一期,每期可配置不同数据。问题出现在:活动开始时间为本月,但是查询用户数据发现当前为第二期,反复查看代码,确…...

华为鸿蒙HarmonyOS应用开发者高级认证题库
判断题 1、云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用 错 2、在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴方向上的对齐格式 错…...

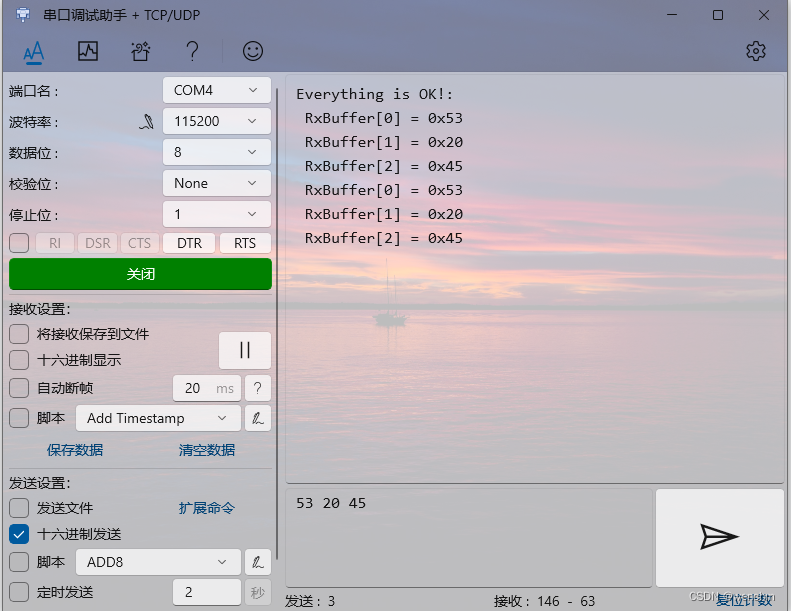
细说MCU串口函数及使用printf函数实现串口发送数据的方法
目录 1、硬件及工程 2、串口相关的库函数 (1)串口中断服务函数: (2)串口接收回调函数: (3)串口接收中断配置函数: (4)非中断发送ÿ…...

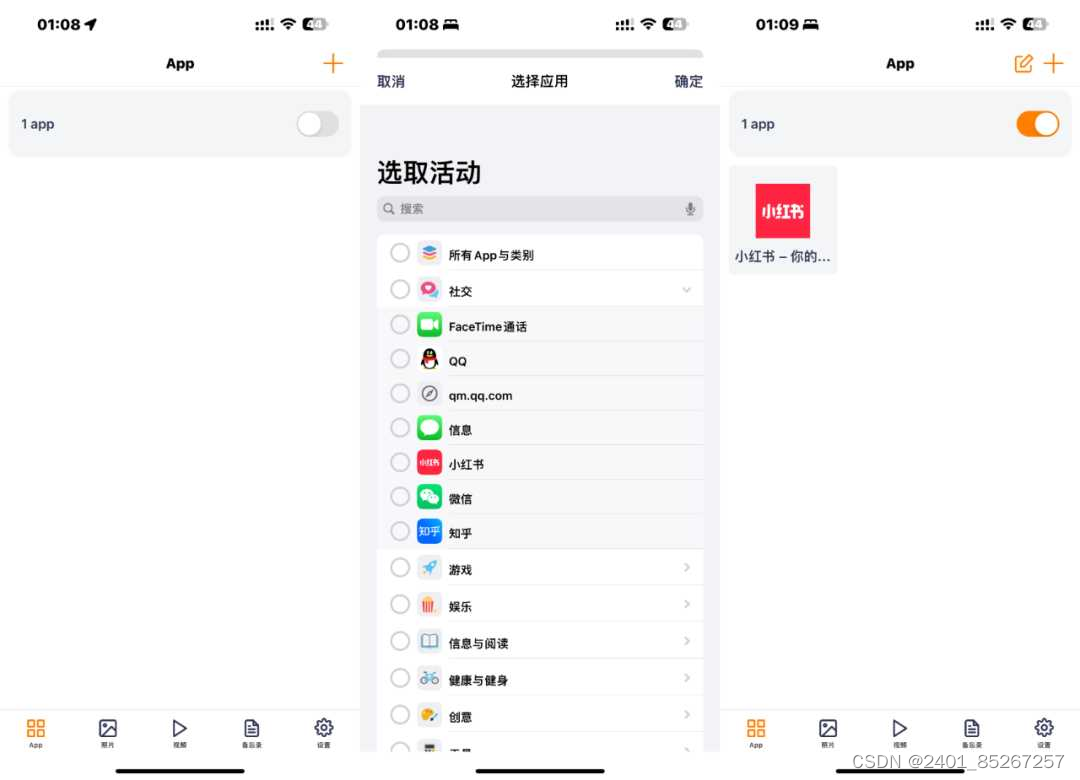
PBox iOS端的应用隐藏、图片视频加密软件
哈喽,大家下午好!相信大家的手机中一定存在很多的私密内容,比如软件、照片、视频或者文档文件,很多都是不方便让外人看到的,此时就需要一款隐藏工具,市面上这类软件大部分都是收费的,应大家的需…...

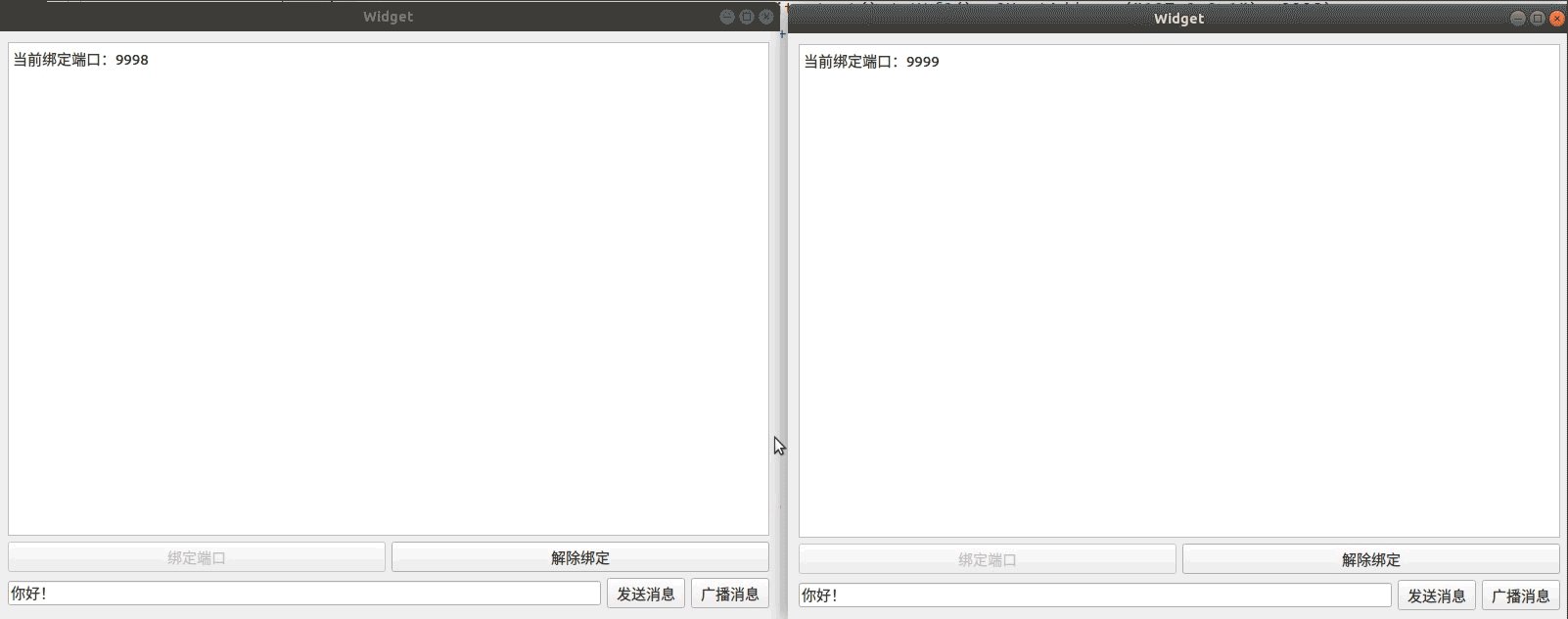
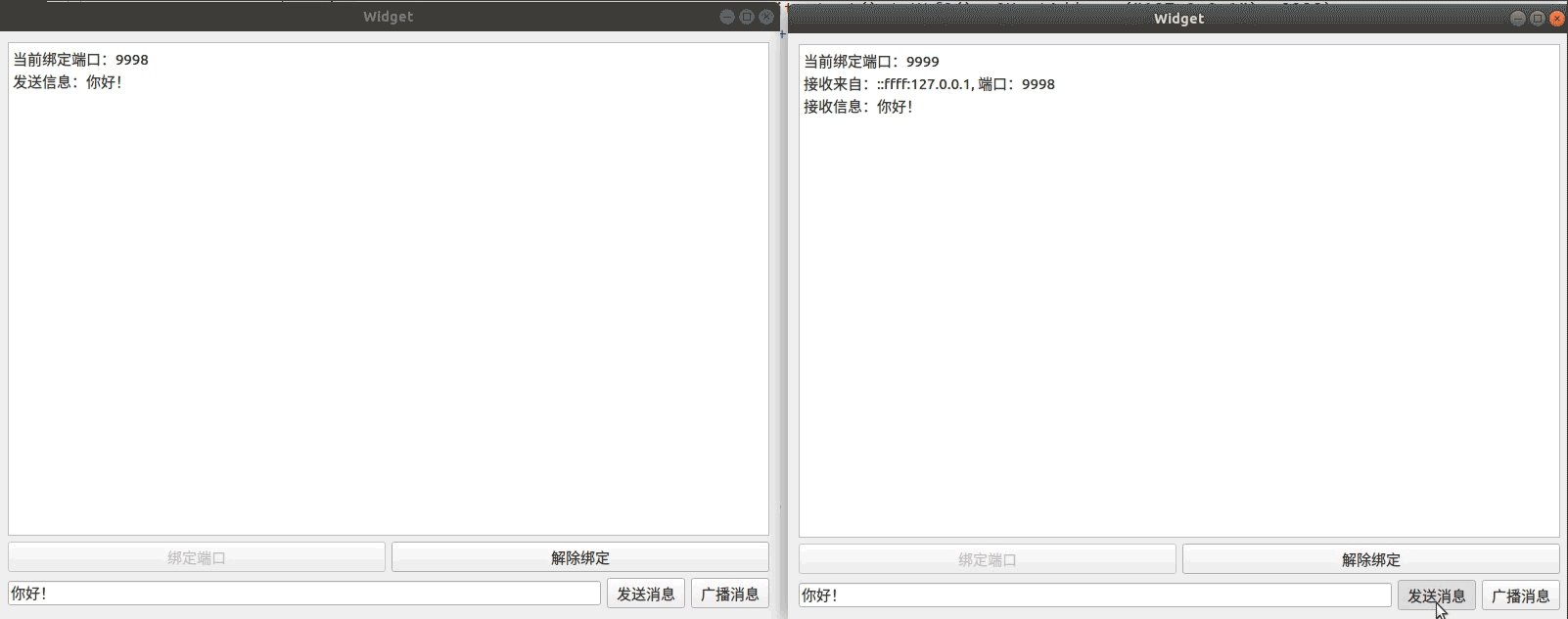
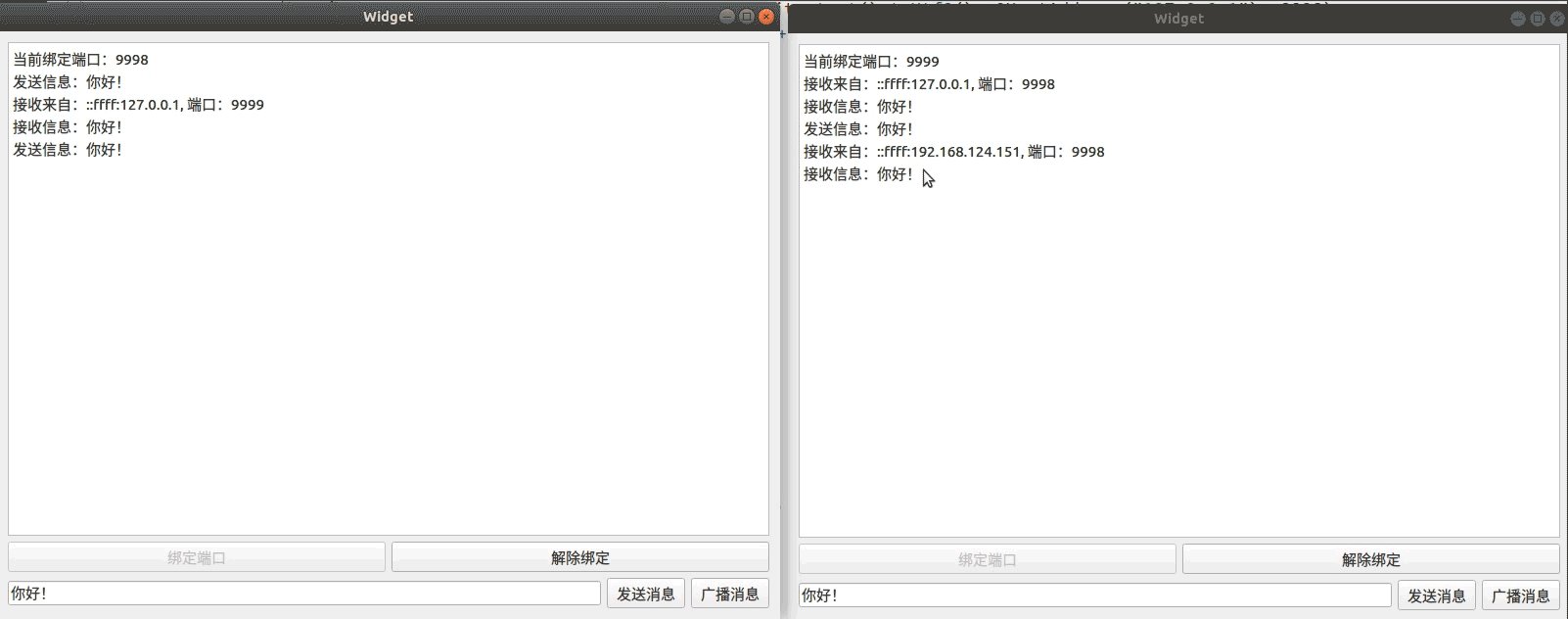
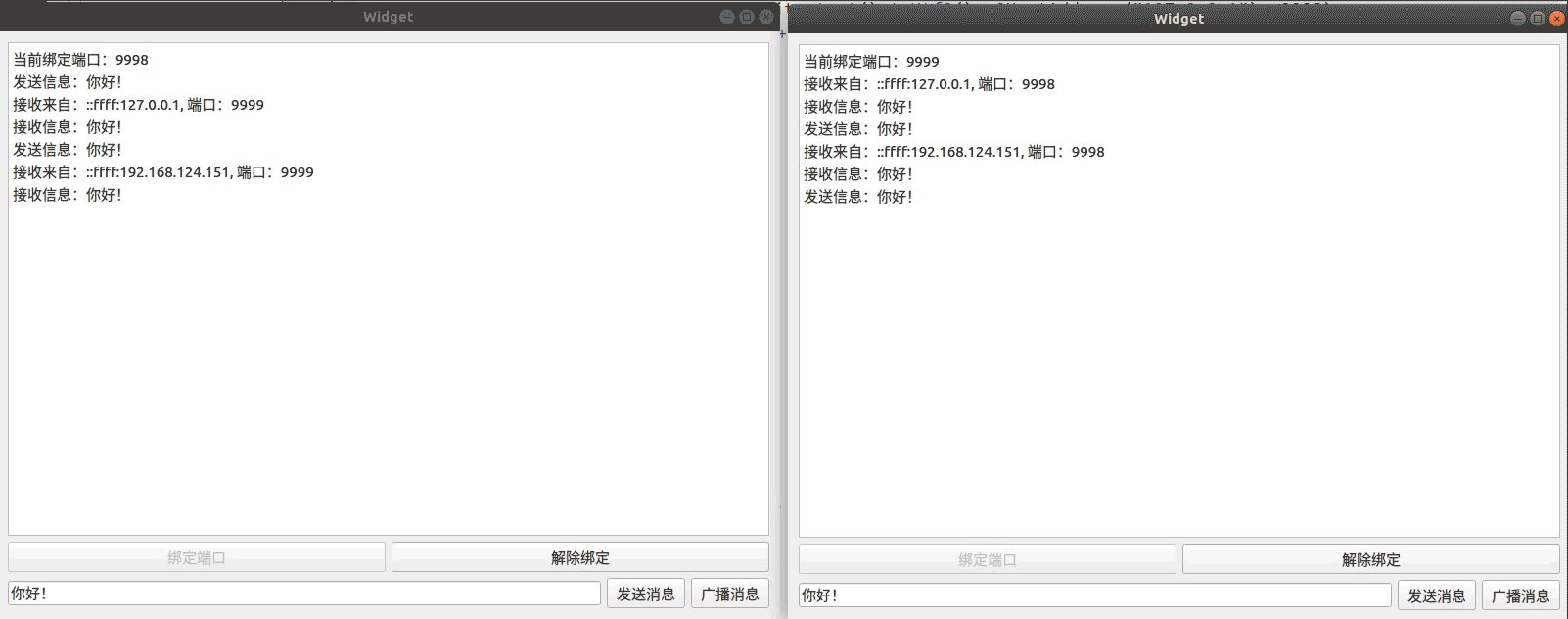
【QT5】<总览五> QT多线程、TCP/UDP
文章目录 前言 一、QThread多线程 二、QT中的TCP编程 1. TCP简介 2. 服务端程序编写 3. 客户端程序编写 4. 服务端与客户端测试 三、QT中的UDP编程 1. UDP简介 2. UDP单播与广播程序 前言 承接【QT5】<总览四> QT常见绘图、图表及动画。若存在…...

fastadmin/thinkPHPQueue消息队列详细教程
thinkphp-queue 是thinkphp 官方提供的一个消息队列服务,它支持消息队列的一些基本特性: 消息的发布,获取,执行,删除,重发,失败处理,延迟执行,超时控制等队列的多队列, 内存限制 ,启动,停止,守护等消息队列可降级为同步执行1、通过composer安装thinkPHP消息队列 …...

社区新标准发布!龙蜥社区标准化 SIG MeetUp 圆满结束
5 月 31 日,「龙蜥社区“走进系列”」第 9 期之走进阿里云于北京圆满结束。来自阿里云、浪潮信息、红旗软件、中兴通讯|中兴新支点、中科曙光、中科方德、统信软件、麒麟软件、万里红、普华基础软件、飞腾信息、凝思、申威、新华三等公司的 30 余位专家出席会议。会…...

快速开始一个go程序(极简-快速入门)
一、 实验介绍 1.1 实验简介 为了能更高效地使用语言进行编码,Go 语言有自己的哲学和编程习惯。Go 语言的设计者们从编程效率出发设计了这门语言,但又不会丢掉访问底层程序结构的能力。设计者们通过一组最少的关键字、内置的方法和语法,最终…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
