vue富文本wangeditor加@人功能(vue2 vue3都可以)

依赖
"@wangeditor/editor": "^5.1.23",
"@wangeditor/editor-for-vue": "^5.1.12",
"@wangeditor/plugin-mention": "^1.0.0",
RichEditor.vue
<template><div style="border: 1px solid #ccc; position: relative"><Editorstyle="height: 100px":defaultConfig="editorConfig"v-model="valueHtml"@onCreated="handleCreated"@onChange="onChange"/><mention-modalv-if="isShowModal"@hideMentionModal="hideMentionModal"@insertMention="insertMention":position="position":list="list"></mention-modal></div>
</template><script setup lang="ts">
import { ref, shallowRef, onBeforeUnmount, nextTick, watch } from 'vue';
import { Boot } from '@wangeditor/editor';
import { Editor } from '@wangeditor/editor-for-vue';import mentionModule from '@wangeditor/plugin-mention';
import MentionModal from './MentionModal.vue';
// 注册插件
Boot.registerModule(mentionModule);const props = withDefaults(defineProps<{content?: string;list: any[];}>(),{content: '',},
);
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef();// const valueHtml = ref('<p>你好<span data-w-e-type="mention" data-w-e-is-void data-w-e-is-inline data-value="A张三" data-info="%7B%22id%22%3A%22a%22%7D">@A张三</span></p>')
const valueHtml = ref('');
const isShowModal = ref(false);watch(() => props.content,(val: string) => {nextTick(() => {valueHtml.value = val;});},
);// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {const editor = editorRef.value;if (editor == null) return;editor.destroy();
});
const position = ref({left: '15px',top: '0px',bottom: '0px',
});
const handleCreated = (editor: any) => {editorRef.value = editor; // 记录 editor 实例,重要!position.value = editor.getSelectionPosition();
};const showMentionModal = () => {// 对话框的定位是根据富文本框的光标位置来确定的nextTick(() => {const editor = editorRef.value;console.log(editor.getSelectionPosition());position.value = editor.getSelectionPosition();});isShowModal.value = true;
};
const hideMentionModal = () => {isShowModal.value = false;
};
const editorConfig = {placeholder: '@通知他人,添加评论',EXTEND_CONF: {mentionConfig: {showModal: showMentionModal,hideModal: hideMentionModal,},},
};const onChange = (editor: any) => {console.log('changed html', editor.getHtml());console.log('changed content', editor.children);
};const insertMention = (id: any, username: any) => {const mentionNode = {type: 'mention', // 必须是 'mention'value: username,info: { id, x: 1, y: 2 },job: '123',children: [{ text: '' }], // 必须有一个空 text 作为 children};const editor = editorRef.value;if (editor) {editor.restoreSelection(); // 恢复选区editor.deleteBackward('character'); // 删除 '@'console.log('node-', mentionNode);editor.insertNode(mentionNode, { abc: 'def' }); // 插入 mentioneditor.move(1); // 移动光标}
};function getAtJobs() {return editorRef.value.children[0].children.filter((item: any) => item.type === 'mention').map((item: any) => item.info.id);
}
defineExpose({valueHtml,getAtJobs,
});
</script><style src="@wangeditor/editor/dist/css/style.css"></style>
<style scoped>
.w-e-scroll {max-height: 100px;
}
</style>
MentionModal.vue
<template><div id="mention-modal" :style="{ left, right, bottom }"><el-inputid="mention-input"v-model="searchVal"ref="input"@keyup="inputKeyupHandler"onkeypress="if(event.keyCode === 13) return false"placeholder="请输入用户名搜索"/><el-scrollbar height="180px"><ul id="mention-list"><li v-for="item in searchedList" :key="item.id" @click="insertMentionHandler(item.id, item.username)">{{ item.username }}</li></ul></el-scrollbar></div>
</template><script setup lang="ts">
import { ref, computed, onMounted, nextTick } from 'vue';const props = defineProps<{position: any;list: any[];
}>();
const emit = defineEmits(['hideMentionModal', 'insertMention']);
// 定位信息
const top = computed(() => {return props.position.top;
});
const bottom = computed(() => {return props.position.bottom;
});
const left = computed(() => {return props.position.left;
});
const right = computed(() => {if (props.position.right) {const right = +props.position.right.split('px')[0] - 180;return right < 0 ? 0 : right + 'px';}return '';
});
// list 信息
const searchVal = ref('');
// const tempList = Array.from({ length: 20 }).map((_, index) => {
// return {
// id: index,
// username: '张三' + index,
// account: 'wp',
// };
// });const list: any = ref(props.list);
// 根据 <input> value 筛选 list
const searchedList = computed(() => {const searchValue = searchVal.value.trim().toLowerCase();return list.value.filter((item: any) => {const username = item.username.toLowerCase();if (username.indexOf(searchValue) >= 0) {return true;}return false;});
});
const inputKeyupHandler = (event: any) => {// esc - 隐藏 modalif (event.key === 'Escape') {emit('hideMentionModal');}// enter - 插入 mention nodeif (event.key === 'Enter') {// 插入第一个const firstOne = searchedList.value[0];if (firstOne) {const { id, username } = firstOne;insertMentionHandler(id, username);}}
};
const insertMentionHandler = (id: any, username: any) => {emit('insertMention', id, username);emit('hideMentionModal'); // 隐藏 modal
};
const input = ref();
onMounted(() => {// 获取光标位置// const domSelection = document.getSelection()// const domRange = domSelection?.getRangeAt(0)// if (domRange == null) return// const rect = domRange.getBoundingClientRect()// 定位 modal// top.value = props.position.top// left.value = props.position.left// focus inputnextTick(() => {input.value?.focus();});
});
</script><style>
#mention-modal {position: absolute;bottom: -10px;border: 1px solid #ccc;background-color: #fff;padding: 5px;transition: all 0.3s;
}#mention-modal input {width: 150px;outline: none;
}#mention-modal ul {padding: 0;margin: 5px 0 0;
}#mention-modal ul li {list-style: none;cursor: pointer;padding: 5px 2px 5px 10px;text-align: left;
}#mention-modal ul li:hover {background-color: #f1f1f1;
}
</style>相关文章:

vue富文本wangeditor加@人功能(vue2 vue3都可以)
依赖 "wangeditor/editor": "^5.1.23", "wangeditor/editor-for-vue": "^5.1.12", "wangeditor/plugin-mention": "^1.0.0",RichEditor.vue <template><div style"border: 1px solid #ccc; posit…...
 ############)
######## redis各章节终篇索引(更新中) ############
其他 父子关系(ctx、协程)#### golang存在的父子关系 ####_子goroutine panic会导致父goroutine挂掉吗-CSDN博客 参数传递(slice、map)#### go中参数传递(涉及:切片slice、map、channel等) ###…...

一个基于MySQL的数据库课程设计的基本框架
数据库课程设计(MySQL)通常涉及多个步骤,以确保数据库的有效设计、实现和维护。以下是一个基于MySQL的数据库课程设计的基本框架,结合参考文章中的相关信息进行整理: ### 一、引言 * **背景**:简要介绍为…...

架构设计基本原则
开闭原则 开闭原则(Open Closed Principle,OCP)是面向对象编程(OOP)中的一个核心原则,主要强调的是软件实体(类、模块、函数等)应该对扩展开放,对修改封闭。 解释&…...

云原生应用开发培训,开启云计算时代的新征程
在云计算时代,云原生应用开发技术已经成为IT领域的热门话题。如果您想要转型至云原生领域,我们的云原生应用开发培训将帮助您开启新征程。 我们的课程内容涵盖了云原生技术的基础概念、容器技术、微服务架构、持续集成与持续发布(CI/CD&#…...

【数据库设计】宠物商店管理系统
目录 🌊1 问题的提出 🌊2 需求分析 🌍2.1 系统目的 🌍2.2 用户需求 🌻2.2.1 我国宠物行业作为新兴市场,潜力巨大 🌻2.2.2 我国宠物产品消费规模逐年增大 🌻2.2.3 我国宠物主选…...

前端 JS 经典:node 的模块查找策略
前言:我们引入模块后,node 大概的查找步骤分为 文件查找、文件夹查找、内置模块查找、第三方模块查找,在 node 中使用 ESM 模块语法,需要创建 package.json 文件,并将 type 设置为 module。简单起见,我们用…...

C++中的23种设计模式
目录 摘要 创建型模式 1. 工厂方法模式(Factory Method Pattern) 2. 抽象工厂模式(Abstract Factory Pattern) 3. 单例模式(Singleton Pattern) 4. 生成器模式(Builder Pattern࿰…...

vue.js+node.js+mysql在线聊天室源码
vue.jsnode.jsmysql在线聊天室源码 技术栈:vue.jsElement UInode.jssocket.iomysql vue.jsnode.jsmysql在线聊天室源码...

浏览器无痕模式和非无痕模式的区别
无痕模式 1. 历史记录:在无痕模式下,浏览器不会保存浏览记录、下载记录、表单数据和Cookies。当你关闭无痕窗口后,这些信息都会被删除。 2. Cookies:无痕模式会在会话期间临时存储Cookies,但在关闭无痕窗口…...

WPF框架,修改ComboBox控件背景色 ,为何如此困难?
直接修改Background属性不可行 修改控件背景颜色,很多人第一反应便是修改Background属性,但是修改过后便会发现,控件的颜色没有发生任何变化。 于是在网上搜索答案,便会发现一个异常尴尬的情况,要么就行代码简单但是并…...

Diffusers代码学习: 文本引导深度图像生成
StableDiffusionDepth2ImgPipeline允许传递文本提示和初始图像,以调节新图像的生成。此外,还可以传递depth_map以保留图像结构。如果没有提供depth_map,则管道通过集成的深度估计模型自动预测深度。 # 以下代码为程序运行进行设置 import o…...

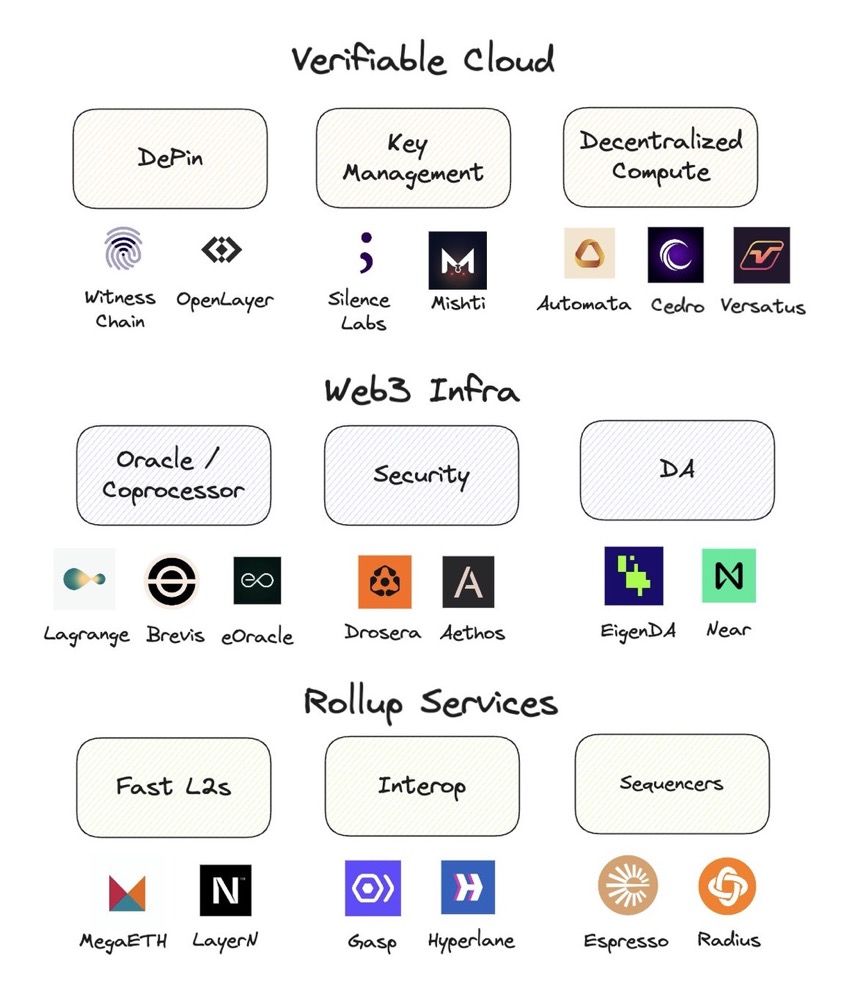
网络的下一次迭代:AVS 将为 Web2 带去 Web3 的信任机制
撰文:Sumanth Neppalli,Polygon Ventures 编译:Yangz,Techub News 本文来源香港Web3媒体:Techub News AVS (主动验证服务)将 Web2 的规模与 Web3 的信任机制相融合,开启了网络的下…...

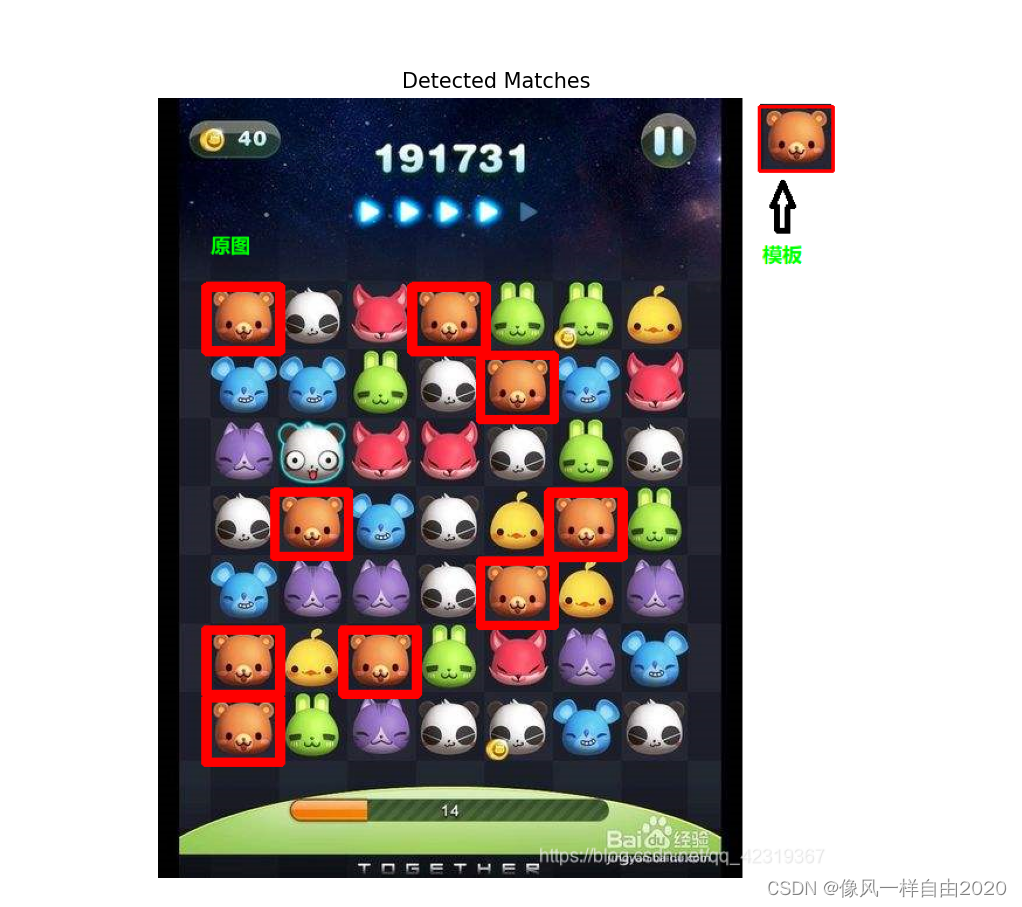
OpenCV 的模板匹配
OpenCV中的模板匹配 模板匹配(Template Matching)是计算机视觉中的一种技术,用于在大图像中找到与小图像(模板)相匹配的部分。OpenCV提供了多种模板匹配的方法,主要包括基于相关性和基于平方差的匹配方法。…...

26.0 Http协议
1. http协议简介 HTTP(Hypertext Transfer Protocol, 超文本传输协议): 是万维网(WWW: World Wide Web)中用于在服务器与客户端(通常是本地浏览器)之间传输超文本的协议.作为一个应用层的协议, HTTP以其简洁, 高效的特点, 在分布式超媒体信息系统中扮演着核心角色. 自1990年提…...

IO流打印流
打印流 IO流打印流是Java中用来将数据打印到输出流的工具。打印流提供了方便的方法来格式化和输出数据,可以用于将数据输出到控制台、文件或网络连接。 分类:打印流一般是指:PrintStream,PrintWriter两个类 特点1:打印流只操作文件目的地,…...

Cohere reranker 一致的排序器
这本notebook展示了如何在检索器中使用 Cohere 的重排端点。这是在 ContextualCompressionRetriever 的想法基础上构建的。 %pip install --upgrade --quiet cohere %pip install --upgrade --quiet faiss# OR (depending on Python version)%pip install --upgrade --quiet…...

MySQL系列-语法说明以及基本操作(二)
1、MySQL数据表的约束 1.1、MySQL主键 “主键(PRIMARY KEY)”的完整称呼是“主键约束”。 MySQL 主键约束是一个列或者列的组合,其值能唯一地标识表中的每一行。这样的一列或多列称为表的主键,通过它可以强制表的实体完整性。 …...

【STM32】步进电机及其驱动
设计和实现基于STM32微控制器的步进电机驱动系统是一个涉及硬件设计、固件编程和电机控制算法的复杂任务。以下是一个概要设计,包括一些基本的代码示例。 1. 硬件设计 1.1 微控制器选择 选择STM32系列微控制器,因为它提供了丰富的GPIO端口和足够的处理…...

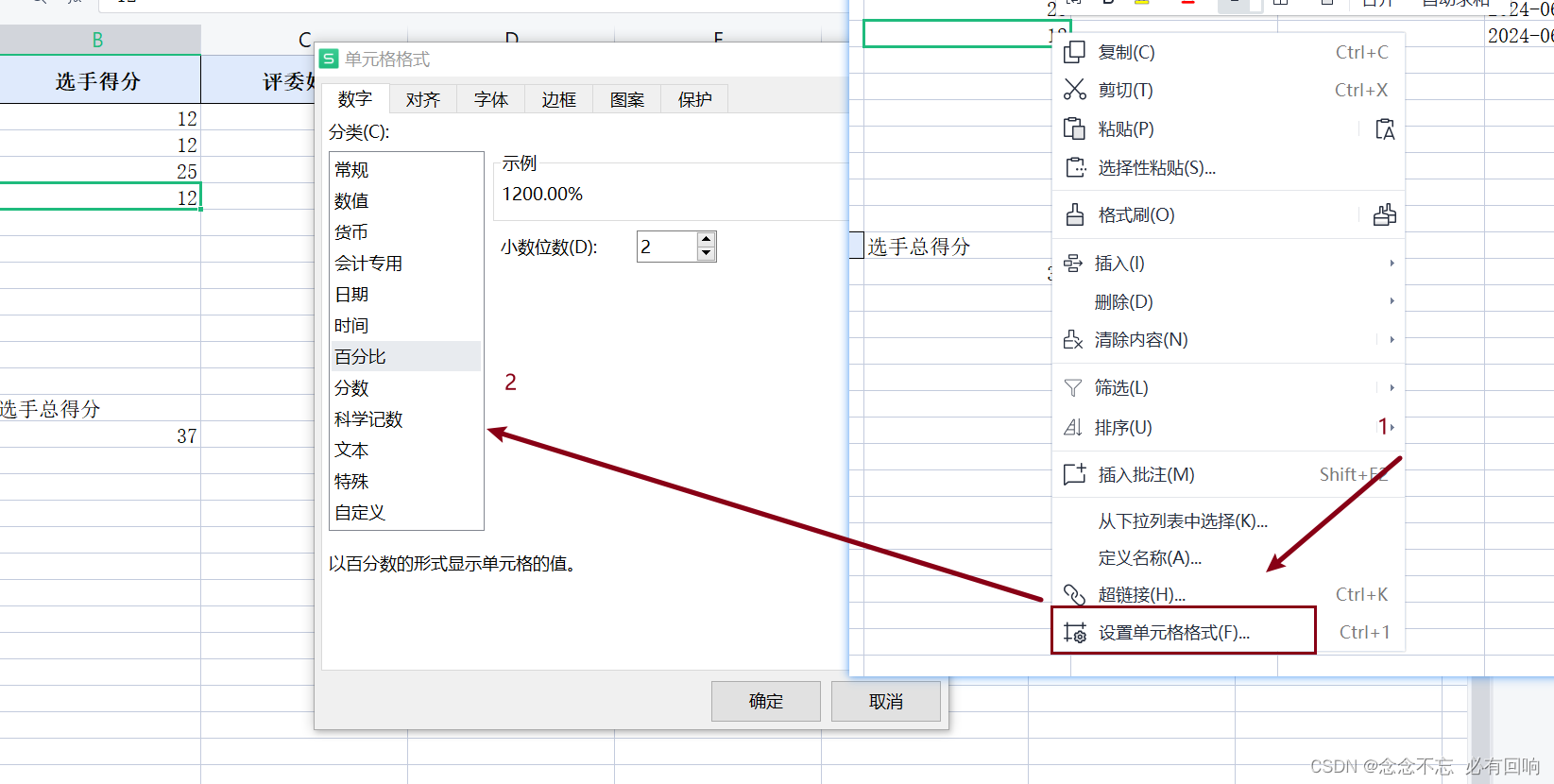
Excel自定义排序和求和
概览 excel作为办公的常备工具,好记性不如烂笔头,在此梳理记录下,此篇文章主要是记录excel的自定义排序和求和 一. 自定义排序 举个例子 1. 填充自定义排序选项 实现步骤: 选定目标排序值;文件->选项->自定…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
