【名词解释】Unity中的表格布局组件及其使用示例
Unity中的表格布局组件通常指的是GridLayoutGroup,这是一个在Unity的UI系统中用来布局子对象的组件。它可以帮助开发者将UI元素按照网格的形式进行排列,非常适合创建表格、网格视图等布局。
名词解释:
- GridLayoutGroup:Unity UI系统中的一个组件,用于将子对象按照网格形式排列。
- Cell Size:单元格的大小,决定了每个子对象的宽度和高度。
- Spacing:单元格之间的间距,包括水平间距和垂直间距。
- Constraint:约束,决定了GridLayoutGroup的布局方式,比如是否填充父对象、是否根据内容大小自适应等。
- Alignment:对齐方式,决定了子对象在单元格内的对齐方式,比如左对齐、居中对齐等。
使用方法代码示例:
以下是一个简单的代码示例,展示了如何在Unity中使用GridLayoutGroup组件来创建一个简单的表格布局:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;public class ExampleScript : MonoBehaviour
{public GameObject cellPrefab; // 单元格预制体public Transform content; // 用于放置单元格的Transform组件public GridLayoutGroup gridLayoutGroup; // 表格布局组件void Start(){// 设置GridLayoutGroup的属性gridLayoutGroup.cellSize = new Vector2(100, 50); // 设置单元格大小为100x50gridLayoutGroup.spacing = new Vector2(10, 10); // 设置单元格间距为10x10// 创建表格内容for (int i = 0; i < 10; i++){for (int j = 0; j < 5; j++){// 实例化单元格GameObject cell = Instantiate(cellPrefab, content);// 设置单元格位置cell.GetComponent<RectTransform>().anchoredPosition = new Vector2(j * (gridLayoutGroup.cellSize.x + gridLayoutGroup.spacing.x), -i * (gridLayoutGroup.cellSize.y + gridLayoutGroup.spacing.y));// 可以在这里添加更多的设置,比如文本内容等}}}
}在这个示例中,我们首先定义了一个单元格的预制体cellPrefab,一个用于放置单元格的Transform组件content,以及一个GridLayoutGroup组件gridLayoutGroup。在Start方法中,我们设置了GridLayoutGroup的单元格大小和间距,然后创建了一个10行5列的表格,每个单元格都是通过实例化cellPrefab来创建的。
请注意,这个示例假设你已经有了一个单元格的预制体,并且它是一个可以被实例化的GameObject。在实际使用中,你可能需要根据你的具体需求来调整代码。
相关文章:

【名词解释】Unity中的表格布局组件及其使用示例
Unity中的表格布局组件通常指的是GridLayoutGroup,这是一个在Unity的UI系统中用来布局子对象的组件。它可以帮助开发者将UI元素按照网格的形式进行排列,非常适合创建表格、网格视图等布局。 名词解释: GridLayoutGroup:Unity UI…...

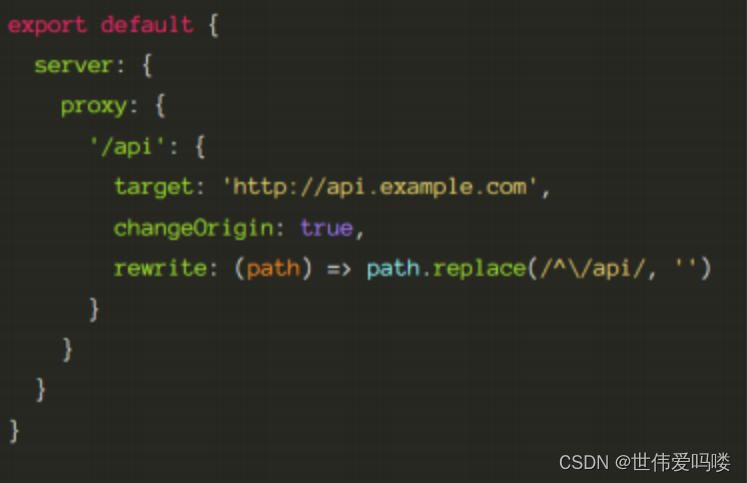
判断当前设备为移动端自适应 平板和pc端为375移动端样式
在libs的setRem.js中: let html document.querySelector("html"); function setRem() {let ui_w 375;let cl_w document.documentElement.clientWidth || document.body.clientWidth;cl_w > 750 ? cl_w 375 : "";html.style.fontSize …...

Science Advances|用于胃部pH监测和早期胃漏检测的生物可吸收无线无源柔性传感器(健康监测/柔性传感/柔性电子)
2024年4月19日,美国西北大学 John A. Rogers和中国科学技术大学吕頔(Di Lu)团队,在《Science Advances》上发布了一篇题为“Bioresorbable, wireless, passive sensors for continuous pH measurements and early detection of gastric leakage”的论文。论文内容如下: 一、…...

C# 使用 webview2 嵌入网页
需求:C#客户端程序, 窗口里嵌入一个web网页,可通过URL跳转的那种。并且,需要将登录的身份验证信息(token)设置到请求头里。 核心代码如下: // 打开按钮的点击事件 private void openBtn_Click(object sen…...

公司面试题总结(五)
25.谈一谈箭头函数与普通函数的区别,箭头函数主要解决什么问题? 箭头函数与普通函数的区别: ⚫ 语法简洁性: ◼ 箭头函数使用>符号定义,省略了 function 关键字,使得语法更为紧凑。 ◼ 对于单行函…...

Flutter笔记:关于WebView插件的用法(上)
Flutter笔记 关于WebView插件的用法(上) - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:htt…...

计算机毕业设计Python+Django农产品推荐系统 农产品爬虫 农产品商城 农产品大数据 农产品数据分析可视化 PySpark Hadoop Hive
课题研究的意义,国内外研究现状、水平和发展趋势 研究意义21世纪是一个信息爆炸的时代,人们在日常生活中可接触到的信息量非常之巨大。推荐系统逐步发展,其中又以个性化推荐系统最为瞩目。个性化推荐系统的核心在于个性化推荐算法,…...

phpcms仿蚁乐购淘宝客网站模板
phpcms仿蚁乐购网站模板,淘宝客行业模板免费下载,该模板网站很容易吸引访客点击,提升ip流量和pv是非常有利的。本套模板采用现在非常流行的全屏自适应布局设计,且栏目列表以简洁,非常时尚大气。页面根据分辨率大小而自…...

leetcode695 岛屿的最大面积
题目 给你一个大小为 m x n 的二进制矩阵 grid 。 岛屿 是由一些相邻的 1 (代表土地) 构成的组合,这里的「相邻」要求两个 1 必须在 水平或者竖直的四个方向上 相邻。你可以假设 grid 的四个边缘都被 0(代表水)包围着。 岛屿的面积是岛上值…...

小程序无法调用服务端问题排查
1、问题描述 突然有一天线上的小程序不能登录,经查小程序无法调用。经查无法小程序页面无法调用后台服务。 2、排查过程 由于无法登录小程序发布服务器,无法测试小程序前端服务器到服务端网络,并且小程序无法看到日志。所以就得从服务端和网…...

Linux:多线程的操作
多线程操作 进程与线程线程的创建 create_pthread创建线程池给线程传入对象的指针 线程等待 pthread_join退出线程 pthread_exit线程等待参数 retval 与 线程退出参数 retval 线程中断 pthread_cancel获取线程编号 pthread_self线程分离 pthread_detach 进程与线程 进程是资源…...
)
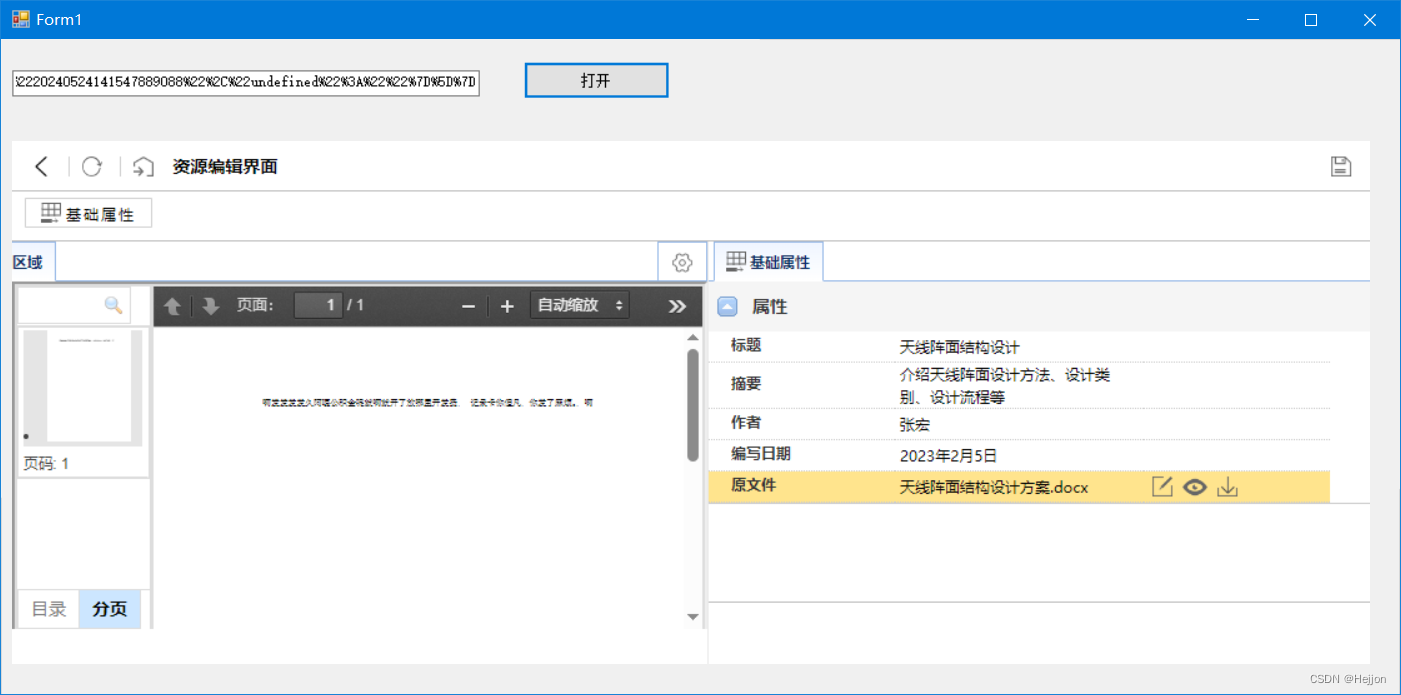
kunpeng的aarch64架构cpu、openeuler系统、昇腾服务器适配文档转换功能(doc转docx、ppt转pptx)
一、安装flatpak sudo yum install flatpak flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo二、安装libreoffice flatpak install flathub org.libreoffice.LibreOffice三、使用 对于使用 flatpak 安装的 LibreOffice,不需要手…...

unity 打包PC安装包中常见文件的功能
目录 前言 一、打包好的文件 二、常用文件 1.文件夹XXX_Data 2.文件夹MonoBleedingEdge 3.文件夹XXX_Data内部 三、文件的应用 1.如果你替换了一个图片 2.如果你新增了或减少了图片和资源 3.场景中有变动 4.resources代码加载的资源改了 5.如果你代码替换了 四、作…...

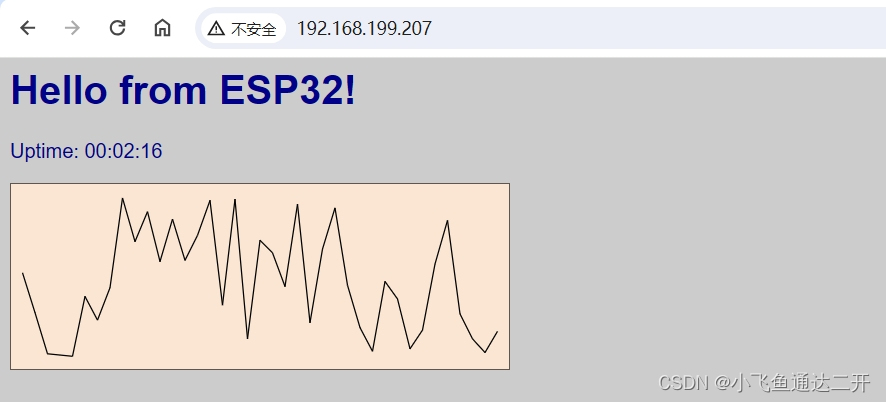
【Ardiuno】实验使用ESP32单片机实现高级web服务器暂时动态图表功能(图文)
接下来,我们继续实验示例代码中的Wifi“高级web服务器”,配置相关的无线密码后,开始实验 #include <WiFi.h> #include <WiFiClient.h> #include <WebServer.h> #include <ESPmDNS.h>const char *ssid "XIAOFE…...
:现代微服务架构的护航者)
深入浅出服务网格(Service Mesh):现代微服务架构的护航者
什么是服务网格? 服务网格是一种专用于处理微服务间通信的基础设施层,通常以轻量级代理(sidecar)的形式部署在每个服务实例旁边。它主要负责以下几项任务: 服务发现:自动检测和注册服务实例,使…...

node调试
vscode安装插件:JavaScript Debugger (Nightly) 点击后生成一个launch.json文件 打断点,并发送一个请求来执行代码到断点处 按右上的向下箭头,进入源码,进行查看,左边查看变量等值...

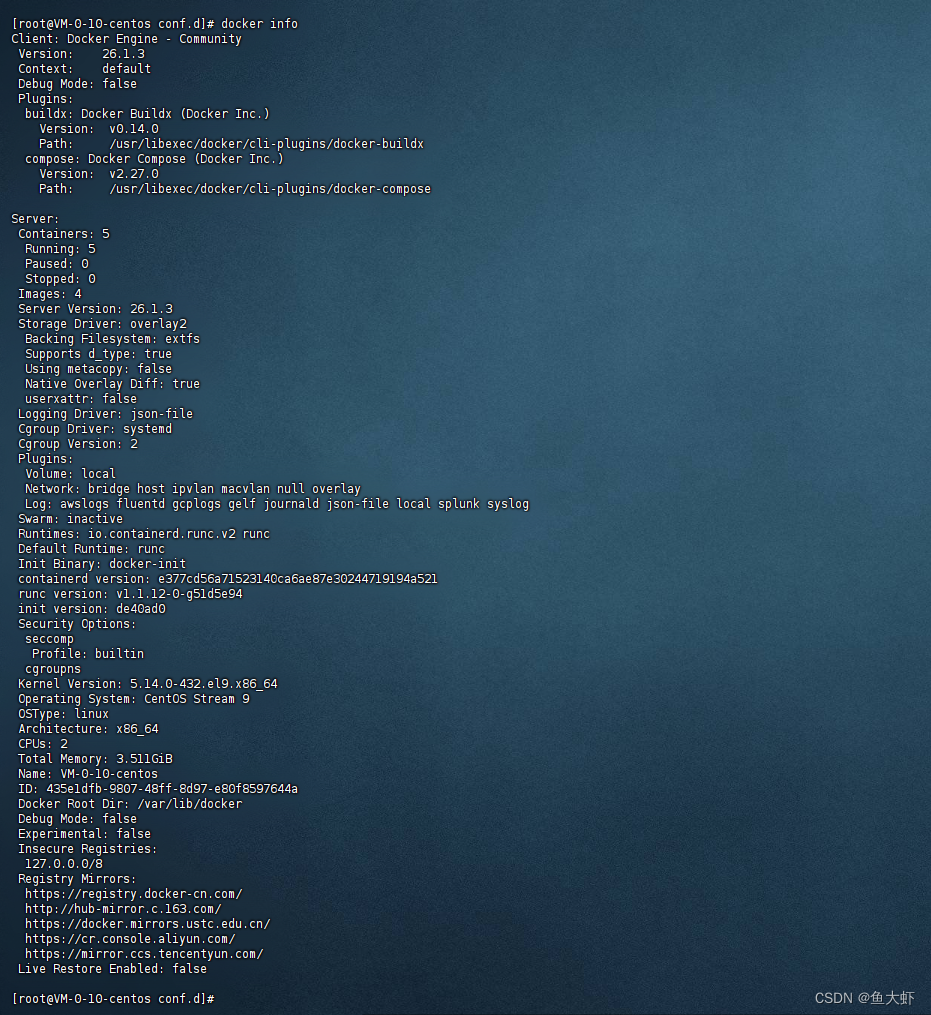
docker拉取镜像失败超时的解决方法,docker配置国内镜像源
更换国内源 创建或修改 /etc/docker/daemon.json 文件 安装docker后一般只有 /etc/docker 这个目录 下面并没有 daemon.json 文件 我们直接创建 : vim /etc/docker/daemon.json {"registry-mirrors" : ["https://registry.docker-cn.com"…...

建造气膜结构体育馆需要注意的事项—轻空间
气膜结构体育馆以其快速建造、低成本、灵活性高等优势,越来越受到各类运动场所的青睐。气膜结构利用空气压力支撑膜材,从而形成自持结构,无需传统的钢筋混凝土框架。这类建筑适用于各种气候条件,且可根据需要快速搭建和拆卸。然而…...

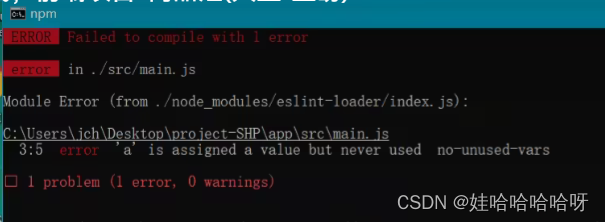
使用脚手架创建vue2项目(关闭eslint语法检查 、运行项目时自动打开网址、src文件夹简写方法)
使用脚手架创建vue2项目会默认安装的插件(eslint) 这个插件是检查语法的。 假设我们在main.js中定义了一个变量,没有使用 eslint 就会检测出错误 (事实是我们并没有写错而是eslint 给我们判断是错的,所以这样会很麻烦ÿ…...

谷粒商城实战(036 k8s集群学习2-集群的安装)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第343p-第p345的内容 k8s 集群安装 kubectl --》命令行操作 要进入服务器 而且对一些不懂代码的产品经理和运维人员不太友好 所以我们使用可视化…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...
