元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再进行定位。
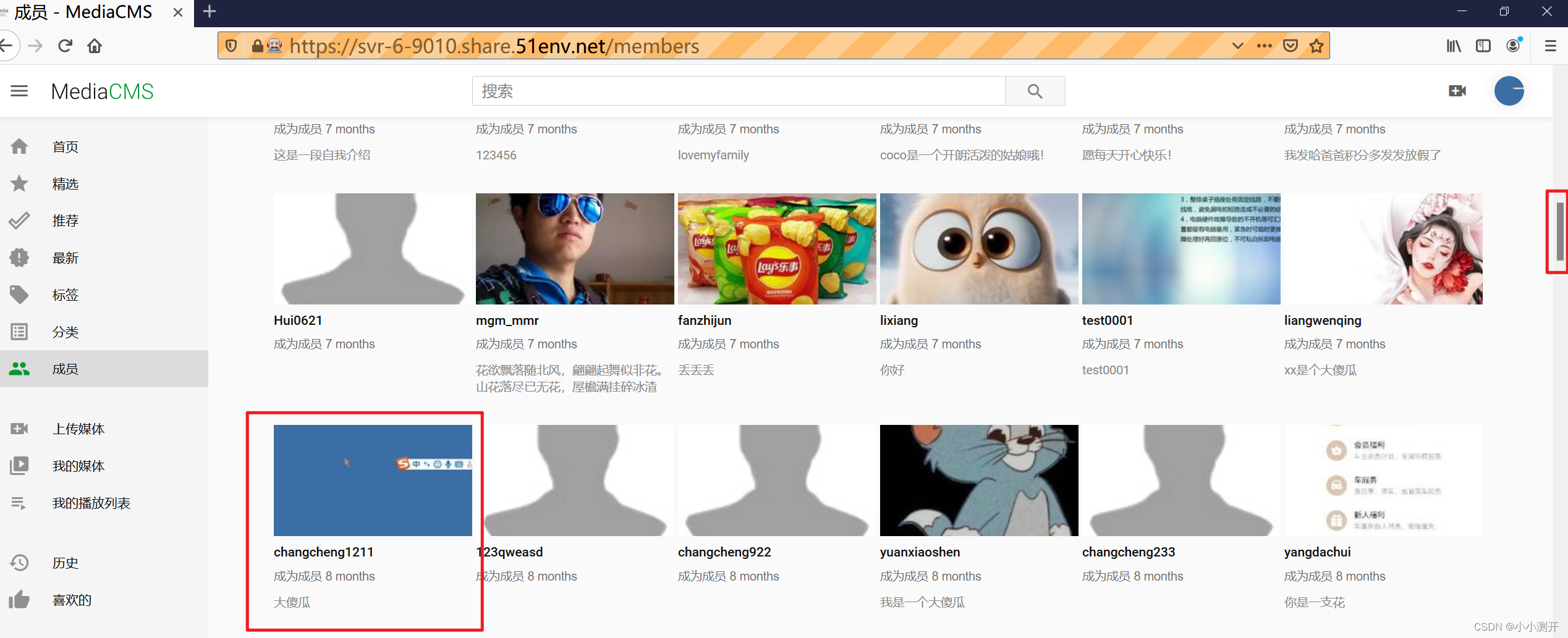
比如我们点击成员,想要在当前界面找成员名为“changcheng1211”的成员,最上面找不到,当往下拉滚动条到这个位置时,才可以定位这个元素。

下面是解决方案,先写一个循环,每次按一下向下的箭头,让界面往下移动,同时定位一下。等定位到就可以退出这个循环。
# 1、点击页面左侧“成员”login.find_element(By.LINK_TEXT, '成员').click()# 2、点击任意成员头像进入成员主页# 3、点击“关于”进行浏览# Keys这个类中提供了键盘上不能直接输入的按键,比如回车键,F1,ESC...,TAB...# 按住ctrl键,鼠标点击类名,可以查看源码。ARROW_DOWN 是往下。time.sleep(1)ac = ActionChains(login)login.implicitly_wait(1)for i in range(1000):ac.send_keys(Keys.ARROW_DOWN).perform()login.find_element(By.CSS_SELECTOR, '[title="changcheng1211"]').click()此时会报错:selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: [title="changcheng1211"]

此时可以把这个错误作为一个异常进行处理,
# 1、点击页面左侧“成员”login.find_element(By.LINK_TEXT, '成员').click()# 2、点击任意成员头像进入成员主页# 3、点击“关于”进行浏览# Keys这个类中提供了键盘上不能直接输入的按键,比如回车键,F1,ESC...,TAB...# 按住ctrl键,鼠标点击类名,可以查看源码。ARROW_DOWN 是往下。time.sleep(1)ac = ActionChains(login)login.implicitly_wait(1)for i in range(1000):ac.send_keys(Keys.ARROW_DOWN).perform()try:login.find_element(By.CSS_SELECTOR, '[title="changcheng1211"]').click()breakexcept NoSuchElementException:continue其中,要加入一个隐式等待1秒,增加稳定性。
login.implicitly_wait(1)
滚动条往下循环按一下,
ac.send_keys(Keys.ARROW_DOWN).perform()
增加捕获异常,如果找到这个元素就点击并退出
try:
login.find_element(By.CSS_SELECTOR, '[title="changcheng1211"]').click()break
如果找不到这个元素就会捕获到NoSuchElementException异常,并继续循环。
except NoSuchElementException:continue
相关文章:

元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

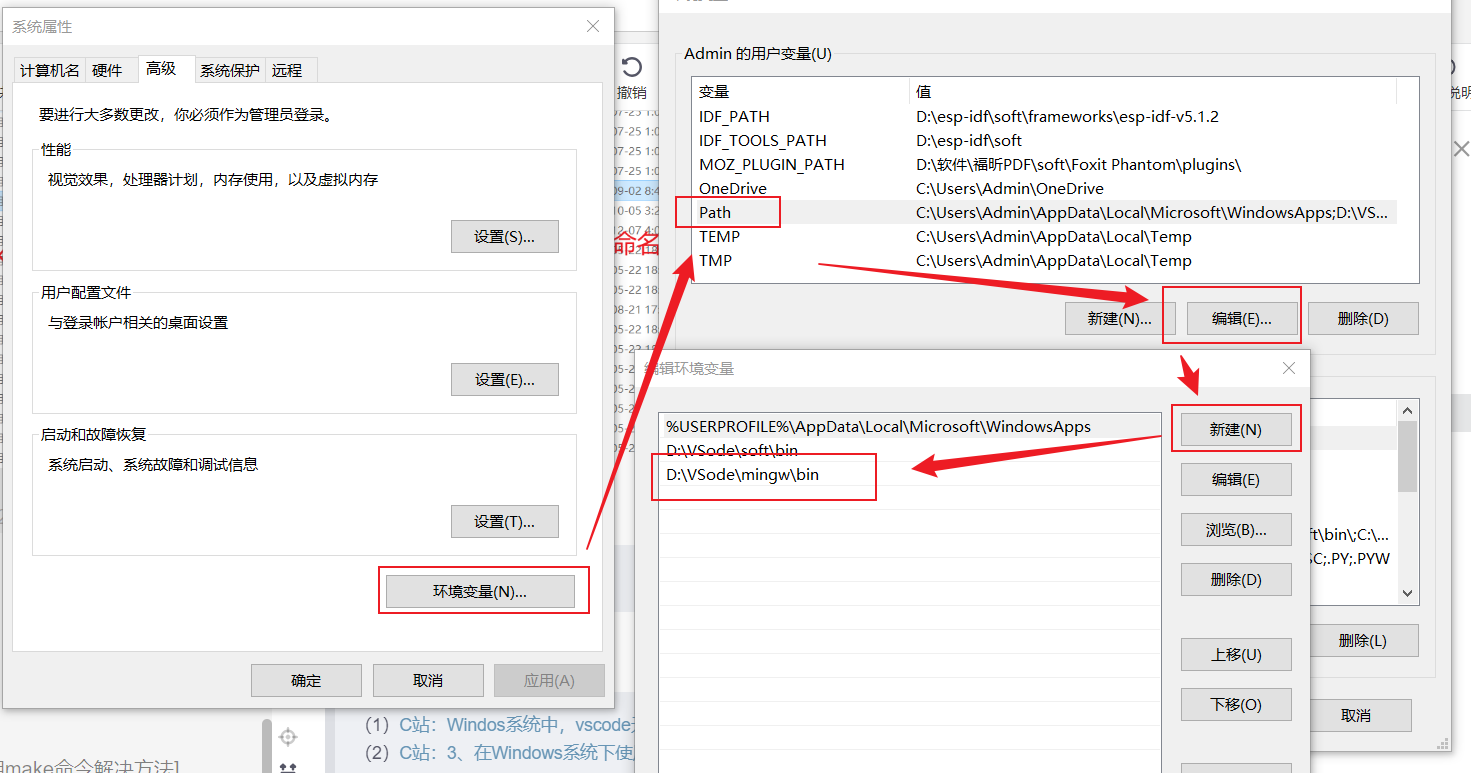
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

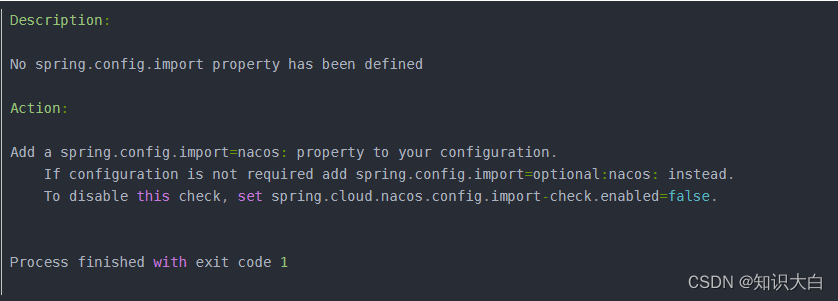
[Nacos]No spring.config.import property has been defined
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

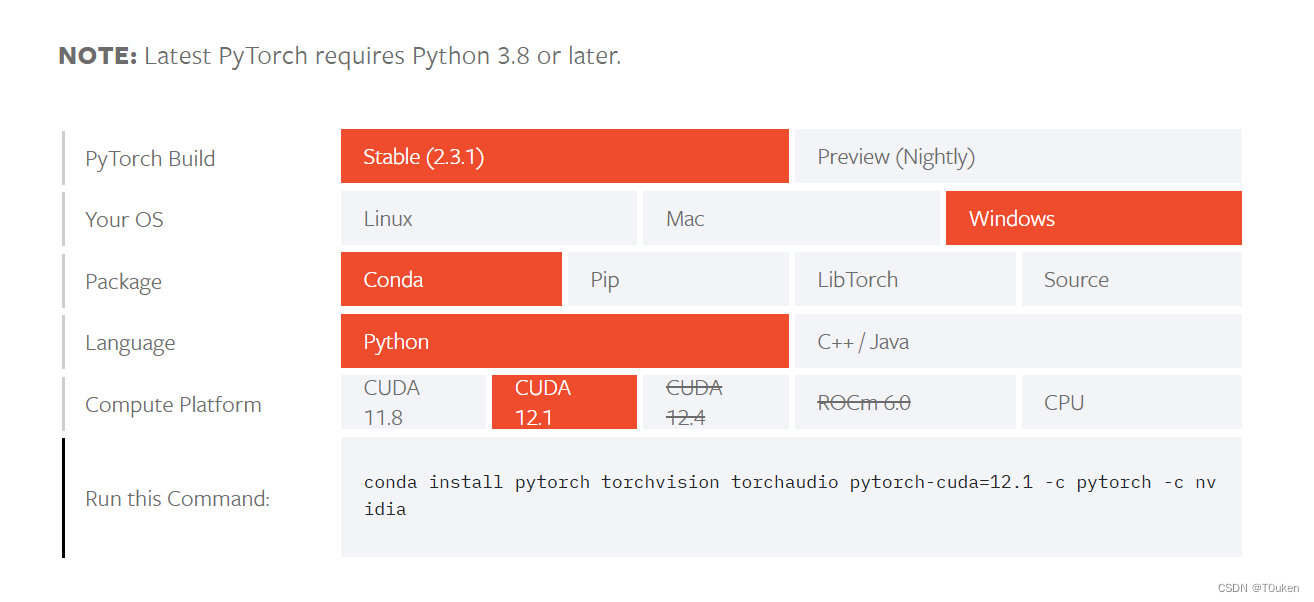
【操作与配置】Pytorch环境搭建
安装显卡驱动 显卡驱动是一种软件程序,用于控制显卡硬件与操作系统之间的通信和交互。显卡驱动负责向操作系统提供有关显卡硬件的信息,以及使操作系统能够正确地控制和管理显卡的各种功能和性能。显卡驱动还包含了针对不同应用程序和游戏的优化ÿ…...

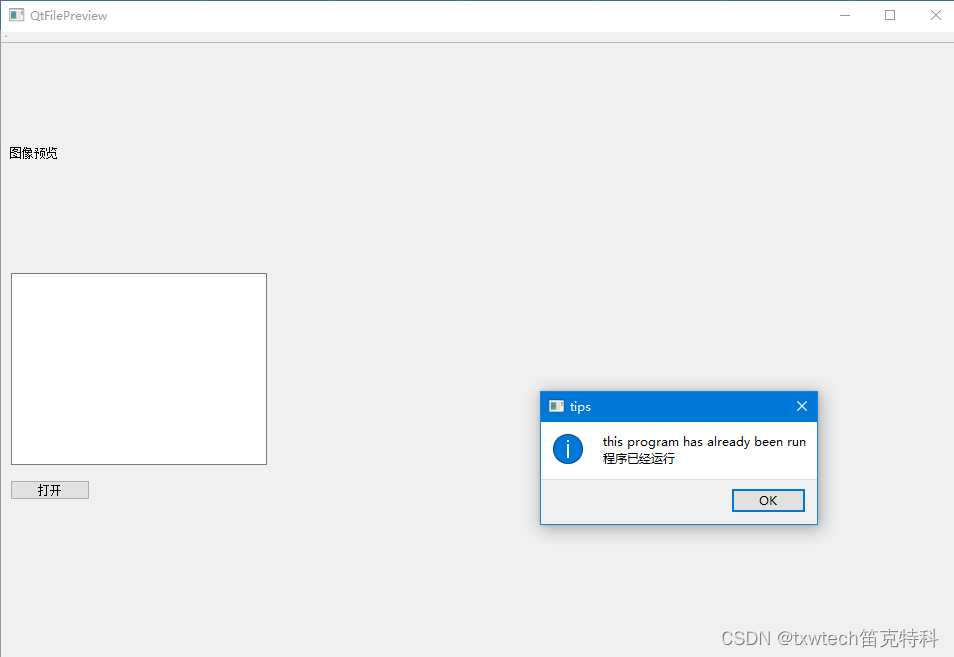
判断QT程序是否重复运行
打开exe,再次打开进行提示。 main.cpp添加: #include "QtFilePreview.h" #include <QtWidgets/QApplication> #include <windows.h> #include <qmessagebox.h> #pragma execution_character_set("utf-8")bool Ch…...

利用Axios封装及泛型实现定制化HTTP请求处理
本案例旨在教授如何使用Axios库结合TypeScript泛型进行HTTP请求的高级封装,以提升代码的可复用性和类型安全性。我们将通过一个具体的示例,学习如何创建一个通用的请求函数,它能够适应不同类型的API响应,并在请求前后加入自定义逻…...

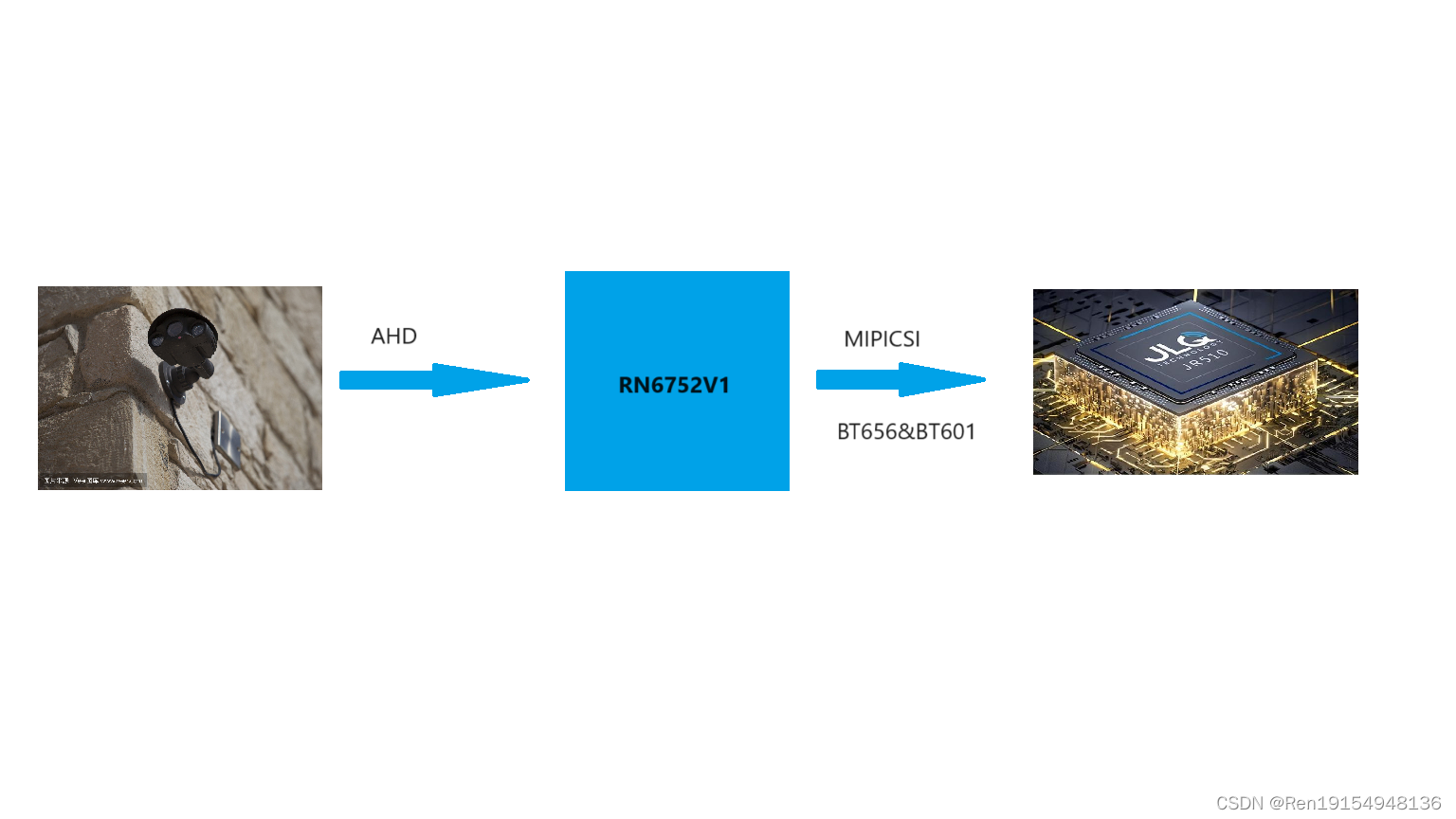
RN6752V1 高性能AHD转MIPIDVPBT656BT601芯片方案,目前适用于车载方案居多
RN6752V1描述: RN6752V1是一种模拟高清晰度(模拟高清)视频解码器IC,专为汽车应用而设计。它集成了所有必要的功能块: AFE,PLL,解码逻辑,MIPI和I2C接口等,在一个小的5mm …...

Rust 基金会的商标政策更新引发社区争议
Rust 基金会最近更新了其商标政策,引发了社区内的一些争议。 Rust 是一种高性能系统编程语言,拥有庞大的开发者社区。Rust 基金会成立于 2020 年,旨在支持和推动 Rust 语言的发展。该基金会负责管理 Rust 的商标,并制定了商标使用…...

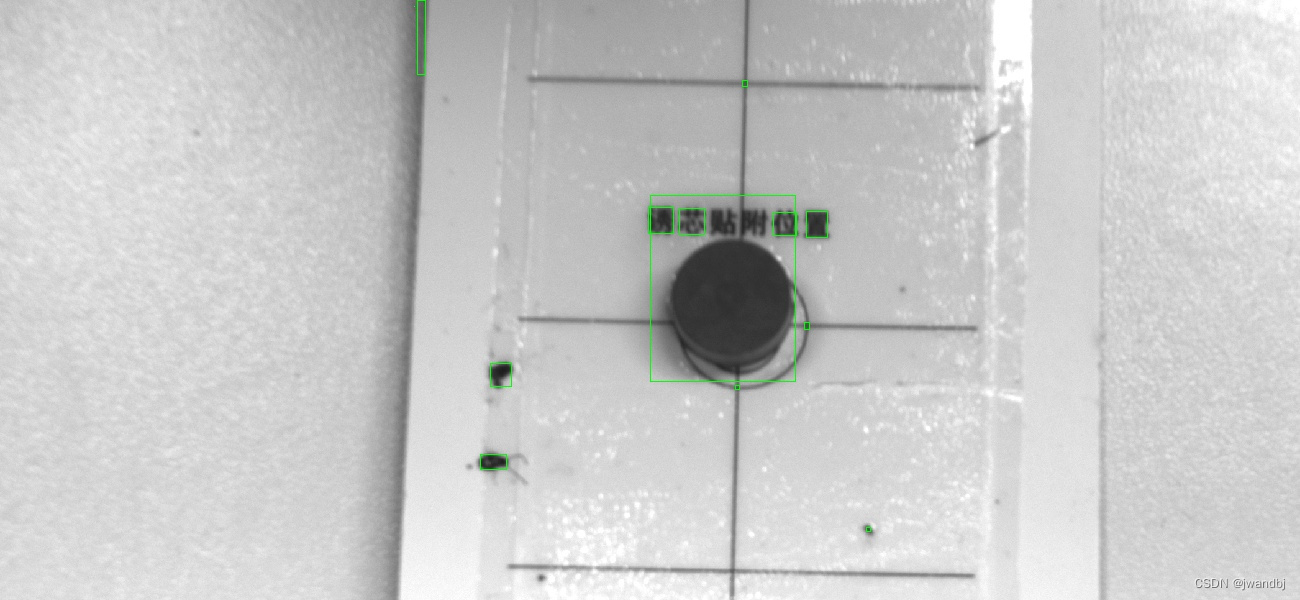
Java Opencv识别图片上的虫子
最近有个需求,希望识别图片上的虫子,对于java来说,图像识别不是很好做。在网上也搜索了很多,很多的代码都是不完整,或者下载下载报错,有的写的很长看不懂。所以自己试着用java的opencv写了一段代码。发现识…...

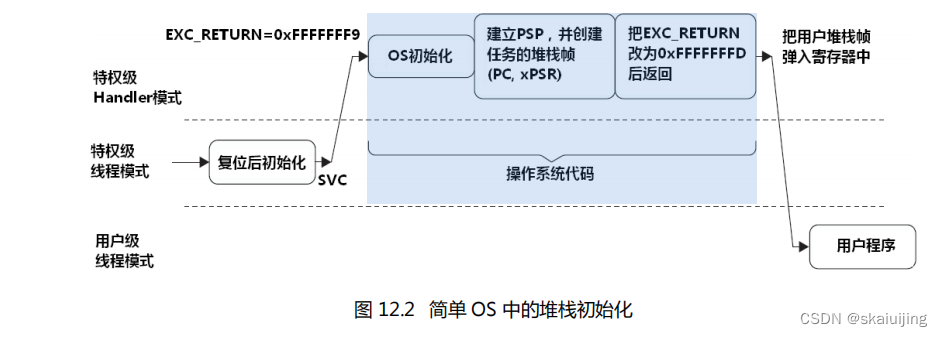
微型操作系统内核源码详解系列五(1):arm cortex m3架构
系列一:微型操作系统内核源码详解系列一:rtos内核源码概论篇(以freertos为例)-CSDN博客 系列二:微型操作系统内核源码详解系列二:数据结构和对象篇(以freertos为例)-CSDN博客 系列…...

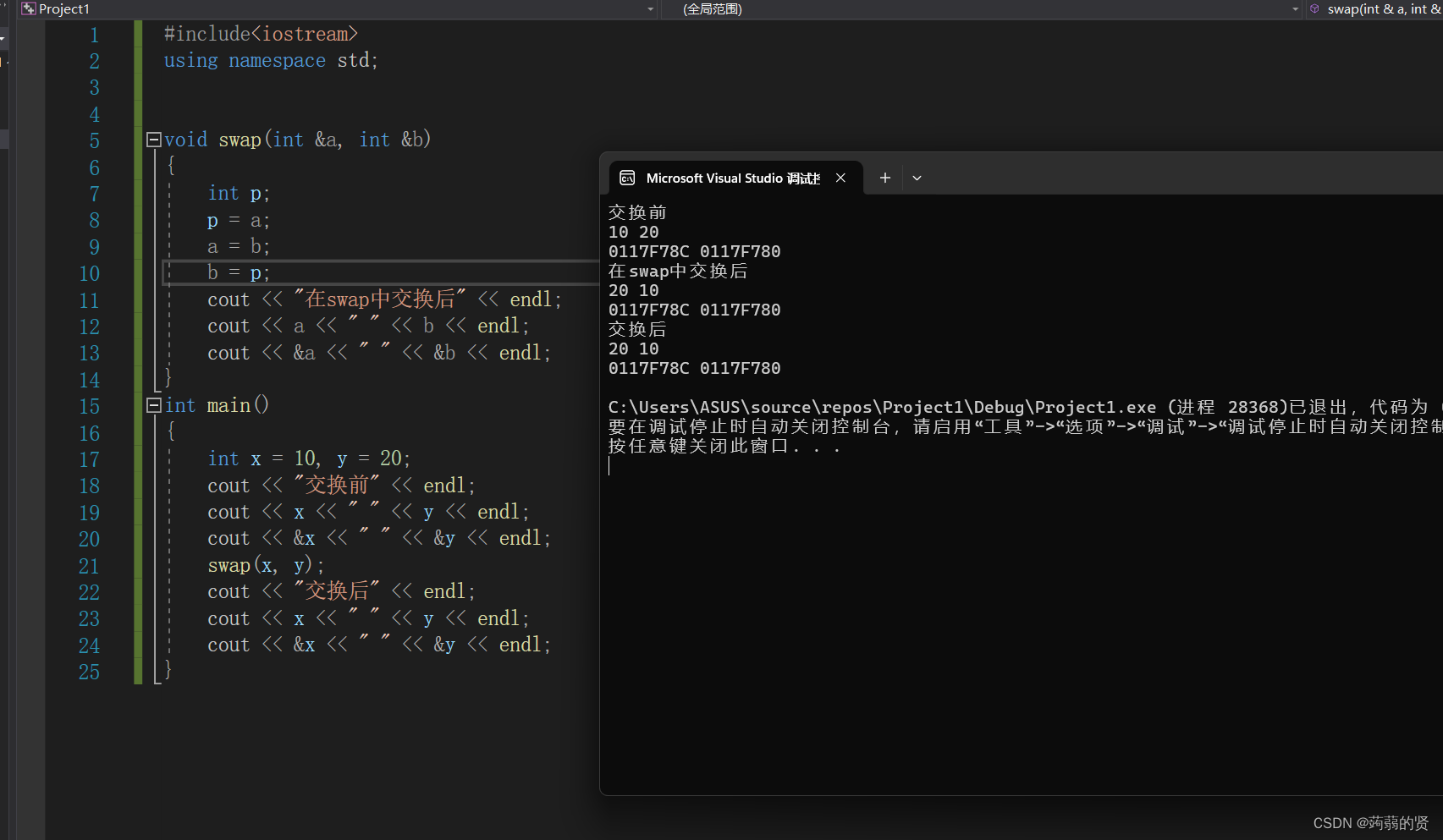
值传递和址传递
值传递 上面的代码是想要交换x,y的值,把x,y传递给swap函数之后,执行下面的操作: 在swap中a和b交换了,但是和x,y没有关系,所以x,y在main中不会变。 址传递 下面再看把x…...

【three.js】自定义物体形状BufferGeometry
目录 一、认识缓冲类型几何体BufferGeometry 二、将各个顶点连线 一、认识缓冲类型几何体BufferGeometry threejs的长方体BoxGeometry、球体SphereGeometry等几何体都是基于BoxGeometry类构建的,BufferGeometry是一个没有任何形状的空几何体,你可以通过BufferGeometry自定…...

Mac 使用 Homebrew 安装 Python3
在macOS系统中,使用Homebrew安装Python3并进行环境配置的步骤如下: 打开终端。 运行以下命令安装Python3: brew install python3 安装完成后,可以通过以下命令检查Python3的版本: python3 --version 为了确保终端…...
汽车行驶中是怎么保障轴瓦安全的?
汽车轴瓦是一种用于减少摩擦和支撑转动部件的关键零部件,通常用于发动机的曲轴、凸轮轴等转动部件上。主要作用是减少转动部件之间的摩擦,支撑和保护曲轴、凸轮轴等旋转部件,确保它们在高速旋转时的稳定性和耐用性。 在汽车轴瓦加工过程中&am…...

洗地机哪款好?洗地机十大名牌排行榜
随着科技的发展,各种家居清洁工具层出不穷,为我们的生活带来了诸多便利。在众多清洁工具中,洗地机的清洁效果更受大家喜爱,它能够完美解决了扫地机无法做到的干湿垃圾“一遍清洁”效果,而且几乎能解决日常生活中所有的…...
)
spark mllib 特征学习笔记 (二)
当然,请继续介绍其他特征处理方法的公式、适用场景和案例: 10. StringIndexer 公式: 将字符串类型的标签转换为数值索引: StringIndexer ( x ) { 0 , 1 , 2 , … , N − 1 } \text{StringIndexer}(x) \{0, 1, 2, \ldots, N-1…...

湘潭大学软件工程数据库2(题型,复习资源和计划)
文章目录 选择题关系范式事务分析E-R 图sql作业题答案链接(仅限有官方答案的版本)结语 现在实验全部做完了,实验和作业占比是百分之 40 ,通过上图可以看出来,重点是 sql 语言 所以接下来主要就是学习 sql 语句怎么书写…...

第二十三节:带你梳理Vue2:Vue插槽的认识和基本使用
前言: 通过上一节的学习,我们知道了如何将数据从父组件中传递到子组件中, 除了除了将数据作为props传入到组件中,Vue还允许传入HTML, Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发…...

父亲节马上到了-和我一起用Python写父亲节的祝福吧
前言 让我们一起用Python写一段父亲节的祝福吧 📝个人主页→数据挖掘博主ZTLJQ的主页 个人推荐python学习系列: ☄️爬虫JS逆向系列专栏 - 爬虫逆向教学 ☄️python系列专栏 - 从零开始学python 话不多说先上代码 import tkinter as tk from doctest imp…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
