onlyoffice在线预览加载优化
背景:
使用容器部署onlyoffice到linux服务器,使用内网访问速度还可以接受,但是如果放到外网路径访问起来,速度就会很慢,甚至加载失败;
优化方案:
预览的过程排除网络因素,可以发现打开的过程其实是加载了很多静态文件

每次访问都需要从容器中拿出,容器和宿主机之间的网络本身也会有限制,于是想着是把容器中的静态文件放到linux服务器的本地文件;
核心思想:将容器中的静态文件放到宿主机,调用的时候读取宿主机,而不是容器内部;
过程:
一次预览请求-〉
访问到onlyoffice容器--〉
容器准备加载font文件-〉
容器nginx转发到宿主机nginx-〉
宿主机nginx代理到本地文件
1、复制容器中的font文件
docker cp [容器]:/var/www/onlyoffice/documentserver/fonts 本地路径
2、配置宿主机的nginx,增加配置转发到本地文件,重启nginx
location /officestatic/ {alias /home/hdfs/onlyoffice/fonts/;autoindex on;#允许跨越的ip,也就是onlyoffice的容器访问ipadd_header Access-Control-Allow-Origin 'ip:8088';
}
测试:http://192.168.1.166:9000/officestatic/1.txt
alias配置的是转发,还有root的写法
root是直接拼接,alias是转发,这个需要注意;
例如/opt/pic/wnd.jpg
访问地址: http://ip:9000/pic/wnd.jpg
通过nginx配置
server {listen 9000;server server_pic;location /pic {root /opt;autoindex on;}
}或者
server {listen 9000;server server_pic;location /pic {alias /opt/pic;autoindex on;}
}
3、配置onlyoffice容器内的nginx转发
cd /etc/nginx/includes
vim ds-docservice.conf
location ~* /8.0.1-31/fonts(.*){return http://ip:9000/officestatic$1?$args;
}4、重启容器,重启nginx
docker restart 容器名
进入onlyoffice重启nginx,nginx -s reload
5、验证加载速度是否提升,重新打开一个预览,加载速度是否提升;
相关文章:

onlyoffice在线预览加载优化
背景: 使用容器部署onlyoffice到linux服务器,使用内网访问速度还可以接受,但是如果放到外网路径访问起来,速度就会很慢,甚至加载失败; 优化方案: 预览的过程排除网络因素,可以发现打…...

依赖自动装配
黑马程序员SSM框架 文章目录 1、依赖自动装配2、依赖自动装配的特征 1、依赖自动装配 IoC容器根据bean所依赖的资源在容器中自动查找并注入到bean中的过程称为自动装配自动装配方式 按类型(常用)按名称按构造方法不启用自动装配 配置中使用bean标签auto…...

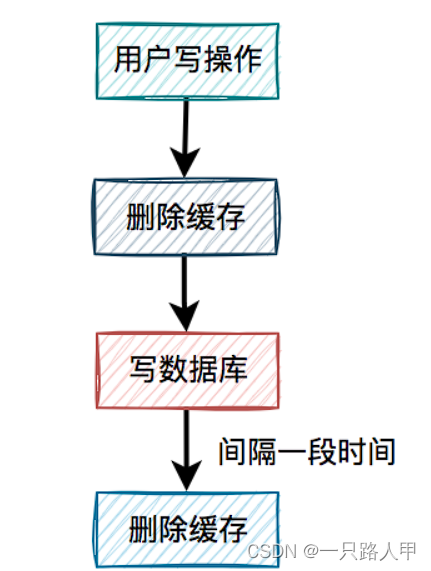
mysql和redis的双写一致性问题
一,使用方案 在使用redis作为缓存的场景下,我们一般使用流程如下 二,更新数据场景 我们此时修改个某条数据,如何保证mysql数据库和redis缓存中的数据一致呢? 按照常规思路有四种办法,1.先更新mysql数据&a…...

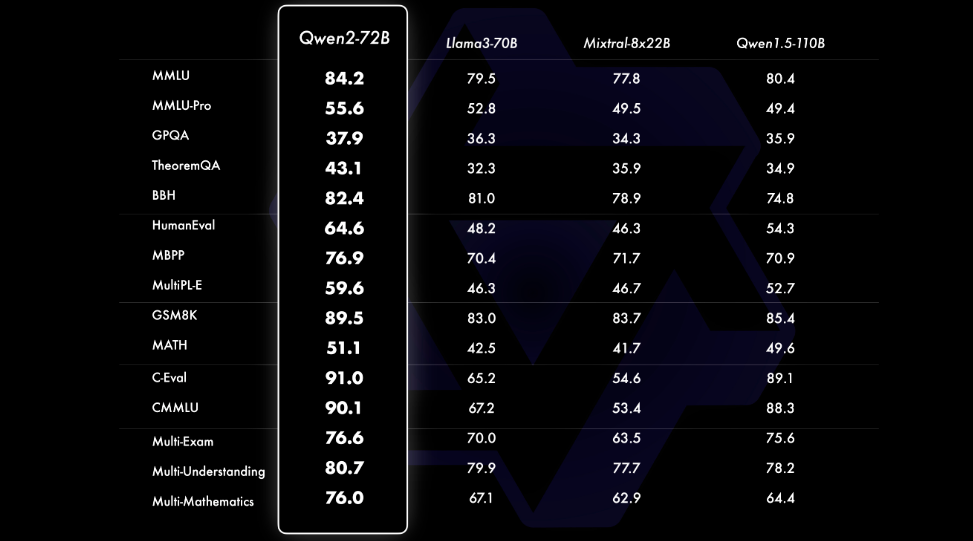
Qwen2——阿里巴巴最新的多语言模型挑战 Llama 3 等 SOTA
引言 经过几个月的期待, 阿里巴巴 Qwen 团队终于发布了 Qwen2 – 他们强大的语言模型系列的下一代发展。 Qwen2 代表了一次重大飞跃,拥有尖端的进步,有可能将其定位为 Meta 著名的最佳替代品 骆驼3 模型。在本次技术深入探讨中,我…...

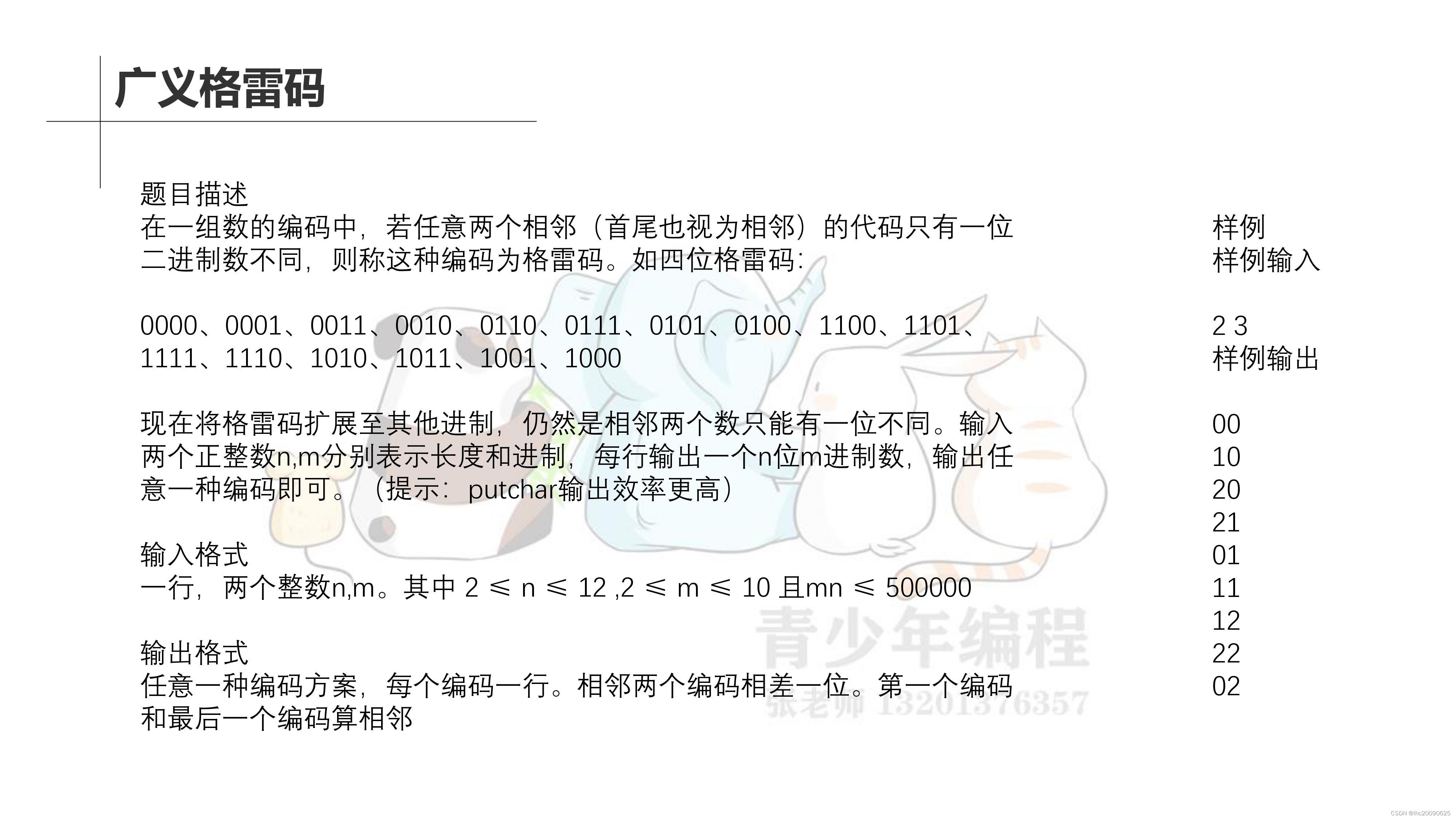
等级考试3-2021年3月题
作业: #include <iostream> using namespace std; int chonghe(int,int,int,int); int main(){int a[1000],b[1000];int n,ma0;cin>>n;for(int i0;i<n;i){cin>>a[i]>>b[i];}for(int i0;i<n;i){for(int ji1;j<n;j){mamax(ma,chongh…...

Web前端开发PPT:深入探索与实战应用
Web前端开发PPT:深入探索与实战应用 在数字化时代,Web前端开发已成为构建丰富、交互性强的网页应用的关键环节。本次分享旨在通过PPT的形式,带领大家深入探索Web前端开发的精髓,并分享一些实战应用的经验。接下来,我们…...

liunx常见指令
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 二、安装环境 1.租借服务器 2.下载安装 XShell 3.使用xshll登录服务器 三、Linux基础命令 一、文件和命令 编辑1、cd 命令 2、pwd 命令 3、ls 命令 4、cp 命令 …...

vscode设置成中文界面
在Visual Studio Code(VSCode)中设置中文界面,你可以采用以下几种方法,以下是详细步骤: 方法一:通过设置菜单设置中文 打开VSCode:首先,确保你已经打开了VSCode软件。进入设置&…...

python命名空间详解
Python中的命名空间是编程语言设计的一个核心概念,它负责存储变量名与其对应的值之间的映射关系,确保了程序中变量的唯一性和可访问性。命名空间不仅关乎变量的生命周期和作用范围,也是Python中实现封装、避免命名冲突的重要机制。 1. 命名空…...

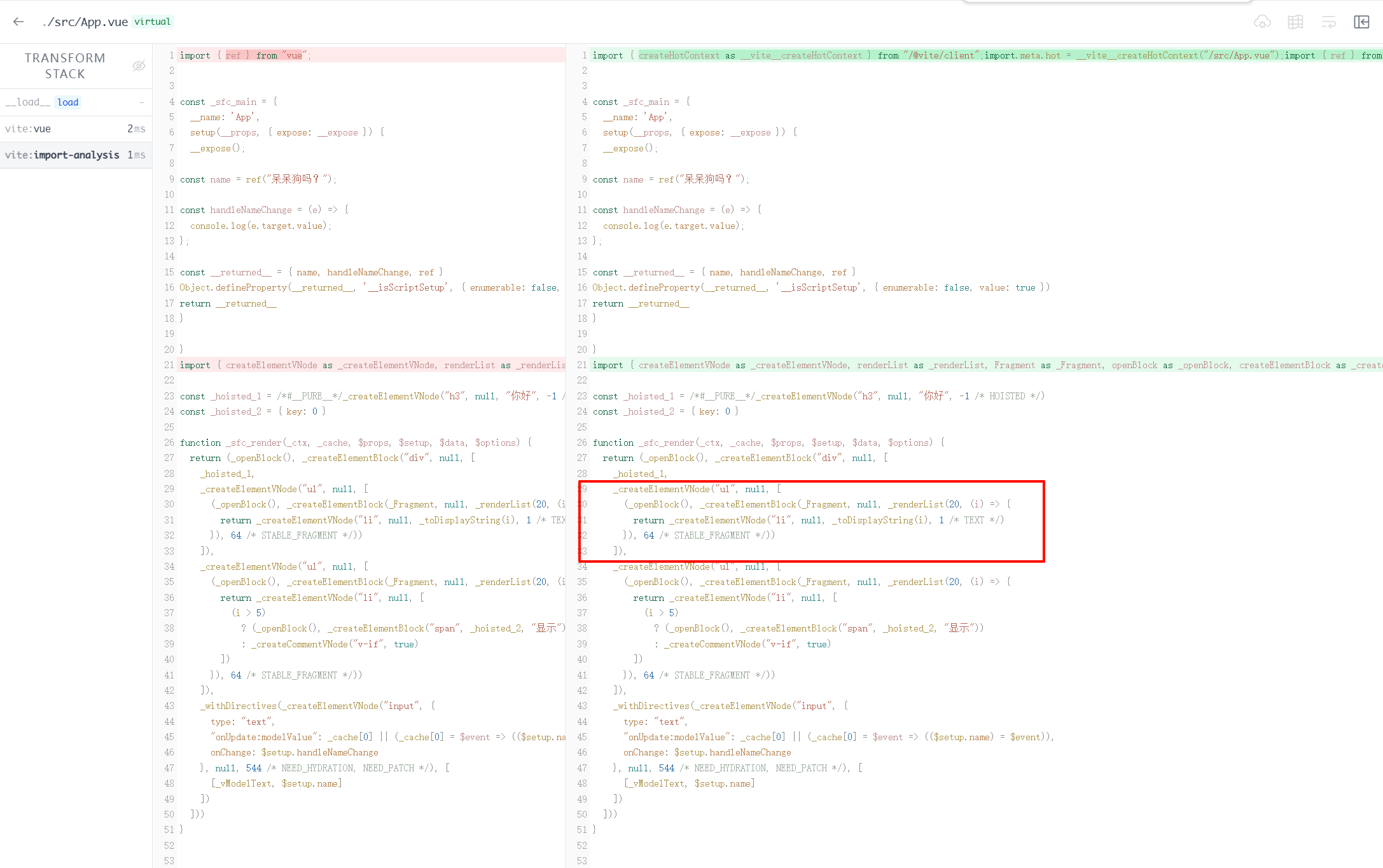
【日常记录】【vue】vite-plugin-inspect 插件的使用
文章目录 1、vite-plugin-inspect2、安装3、使用4、链接 1、vite-plugin-inspect vite-plugin-inspect 可以让开发者在浏览器端就可以看到vue文件编译后的代码、vue文件的相互依赖关系 2、安装 npm i -D vite-plugin-inspect// vite.config.ts import Inspect from vite-plugi…...

mini web框架示例
web框架: 使用web框架专门负责处理用户的动态资源请求,这个web框架其实就是一个为web服务器提供服务的应用程序 什么是路由? 路由就是请求的url到处理函数的映射,也就是说提前把请求的URL和处理函数关联好 管理路由可以使用一个…...

基于C#开发web网页管理系统模板流程-主界面统计功能完善
点击返回目录-> 基于C#开发web网页管理系统模板流程-总集篇-CSDN博客 前言 紧接上篇->基于C#开发web网页管理系统模板流程-主界面管理员入库和出库功能完善_c#web程序设计-CSDN博客 统计功能是管理系统很常见的功能,例如仓库管理系统要统计某时间段的出入库以…...

chromedriver114以后版本下载地址汇总chromedriver所有版本下载地址汇总国内源下载
谷歌浏览器版本经常会升级,chromedriver 也得下载匹配的版本 chromedriver 114以前版本下载地址https://registry.npmmirror.com/binary.html?pathchromedriver/ 但是自从115版本及其以后网站就找不到了,因此整理了截止2024年6月16日前所有在windows x6…...

x86计算机的启动初期流程 Linux 启动流程
x86计算机的启动初期流程 CPU: step1,加点开机,cpu自己初始化 step2,cpu 从物理地址 0xFFFFFFF0h 取指令执行;此处存放BIOS代码,这些代码可以是由主板自动从 EEPROM中拷贝至此内存地址处;即下…...

P450Rdb: CYP450数据库--地表最强系列--文献精读24
P450Rdb: A manually curated database of reactions catalyzed by cytochrome P450 enzymes P450Rdb: 一个人工整理的细胞色素P450酶催化反应数据库 http://www.cellknowledge.com.cn/p450rdb/ 还有一篇类似CYP450综述-20年-地表最强系列-文献精读-4 要点: P450…...

ubuntu 22.04下载和安装
ubuntu镜像: https://www.releases.ubuntu.com/22.04/ 然后下载vmwareworkstation16 密钥 ZF3R0-FHED2-M80TY-8QYGC-NPKYF...

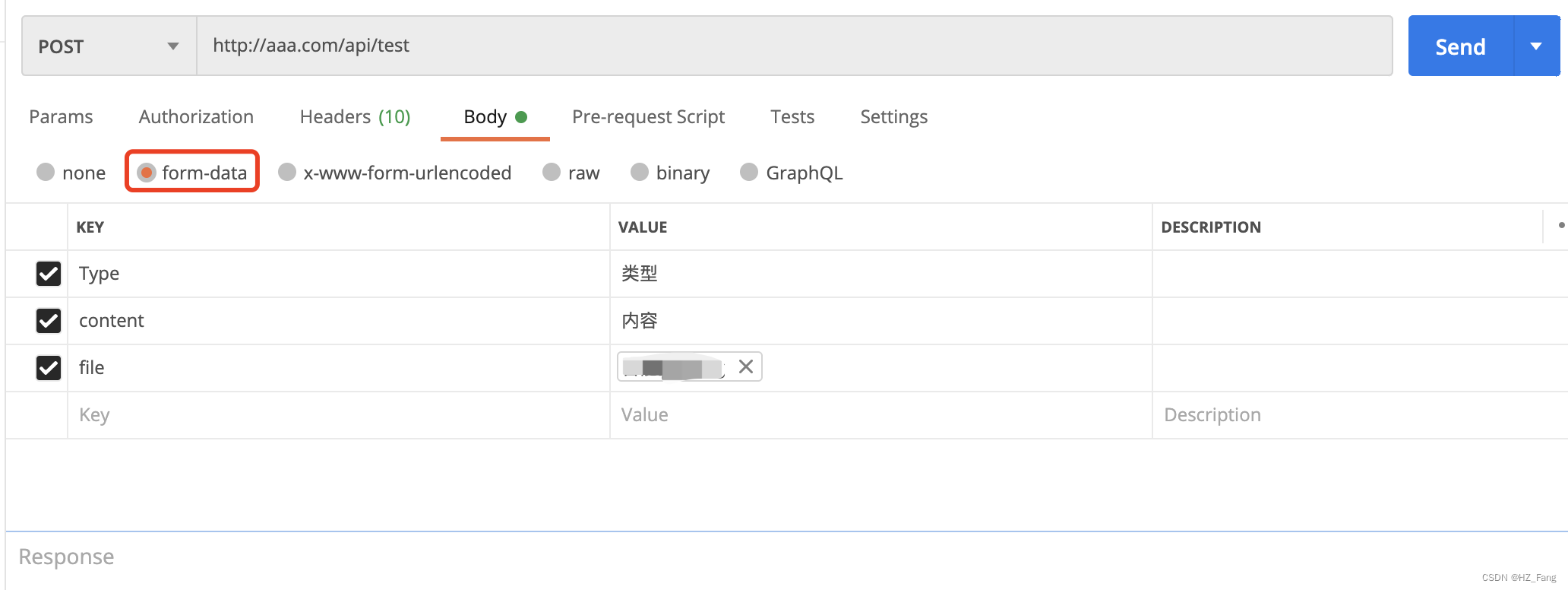
Fegin如何传参form-data文件
Form-data传输file参数,这个大家都比较清楚,那么针对于Fegin参数file参数该如何操作呢!下面截图来找到对应的参数关系。 一、之前我们在postMan中是这种传参的,那么如果使用Feigin来传输文件File 二、在Fegin中传form-data参数&a…...

解决 Visual C++ 17.5 __cplusplus 始终为 199711L 的问题
目录 软件环境问题描述查阅资料解决问题参考文献 软件环境 Visual Studio 2022, Visual C, Version 17.5.4 问题描述 在应用 https://github.com/ToniLipponen/cpp-sqlite 的过程中,发现源代码文件 sqlite.hpp 中,有一处宏,和本项目的 C L…...

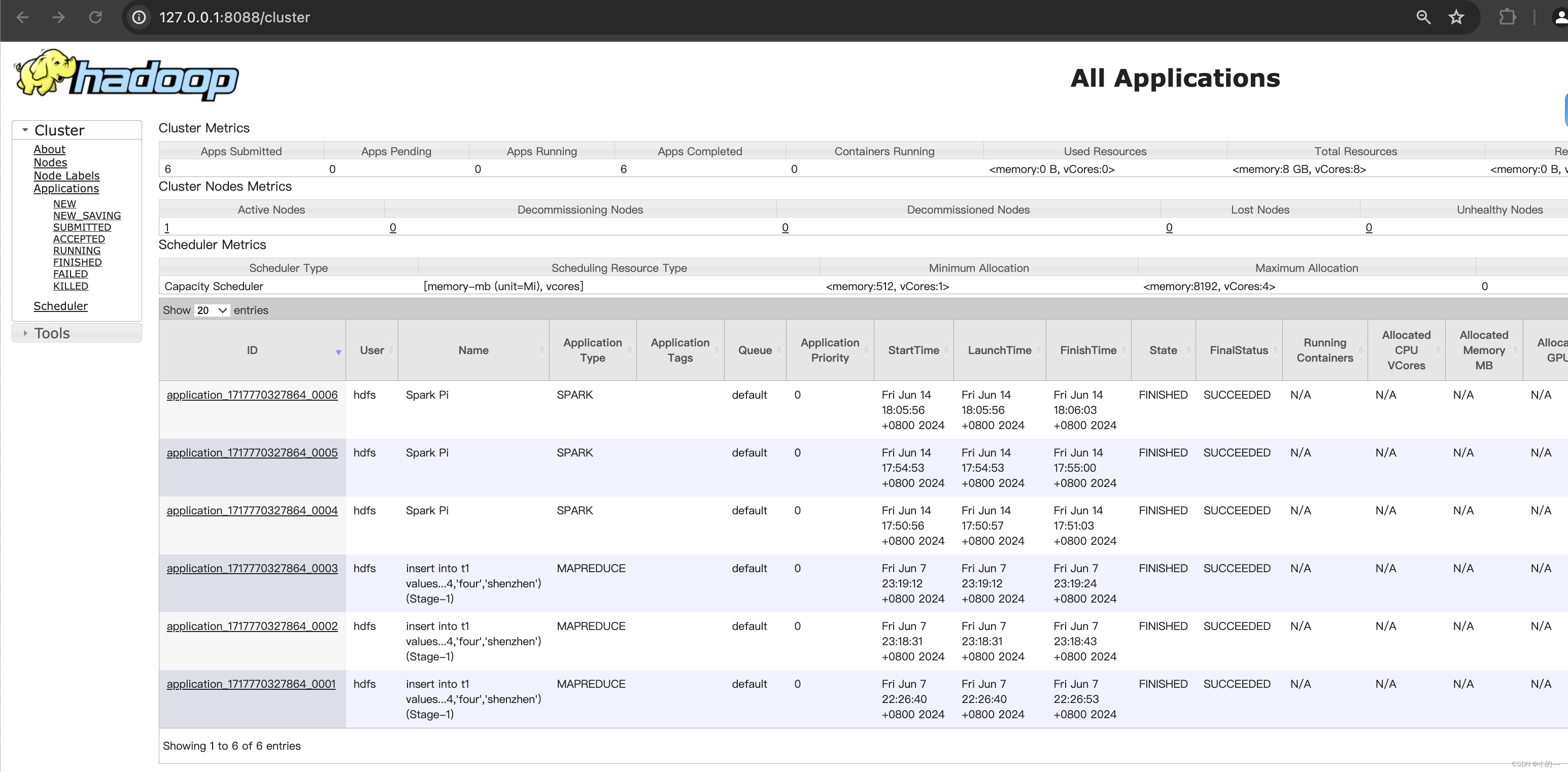
Mac M3 Pro安装Hadoop-3.3.6
1、下载Hadoop安装包 可以到官方网站下载,也可以使用网盘下载 官网下载地址:Hadoop官网下载地址 网盘地址:https://pan.baidu.com/s/1p4BXq2mvby2B76lmpiEjnA?pwdr62r提取码: r62r 2、解压并添加环境变量 # 将安装包移动到指定目录 mv …...

mac下Xcode在iphone真机上测试运行iOS软件
最近一个需求需要在iPhone真机上测试一个视频直播的项目。 需要解决如何将项目 app 安装到真机上 在进行真机调试。 安装Xcode 直接在App Store上搜索Xcode安装即可。 关键是要安装Simulator。项目需要安装iOS17.5但是由于安装包太大,并且网络不稳定的原因。在Xco…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
