[vue3]组件通信
自定义属性
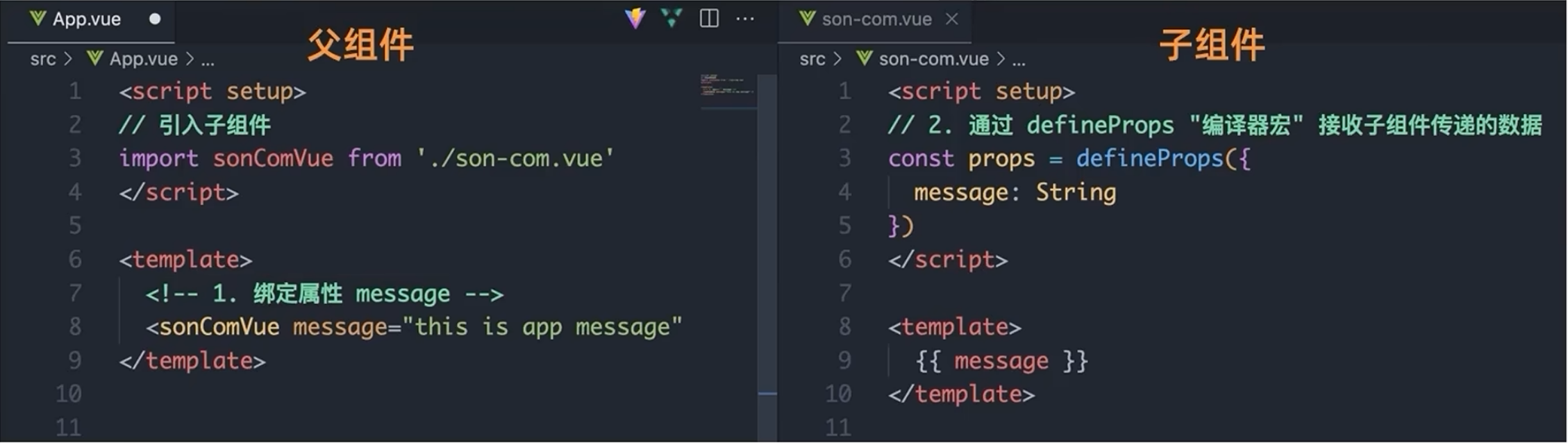
父组件中给子组件绑定属性, 传递数据给子组件, 子组件通过props选项接收数据

props传递的数据, 在模版中可以直接使用{{ message }}, 在逻辑中使用props.message
defineProps
defineProps是编译器宏函数, 就是一个编译阶段的标识, 实际编译器解析时, 遇到后会进行编译转换

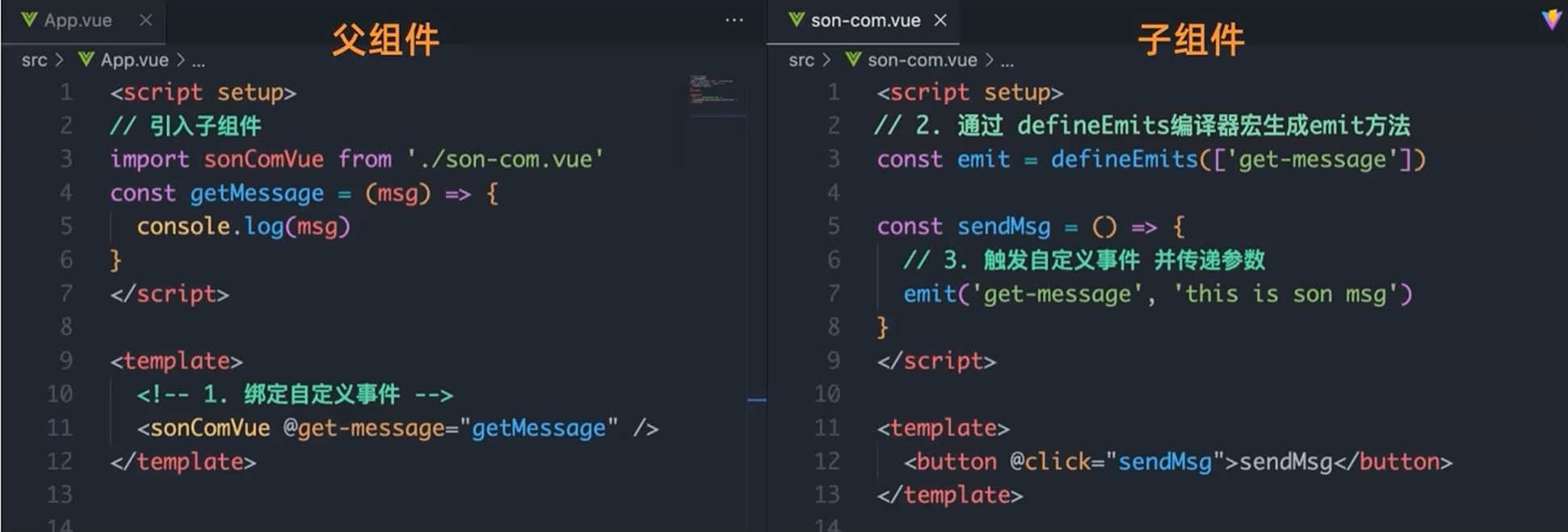
自定义事件
父组件中给子组件标签绑定自定义事件, 子组件通过emit方法触发事件, 传递数据给父组件

模版引用
通过ref标识获取真实的DOM对象或者组件实例对象, 叫做模版引用
获取DOM对象
import {ref} from 'vue'
//1,生成一个ref对象
const inp = ref(null)
//2,绑定ref标识
<input ref='inp' />
//3,访问ref对象
onMounted(() => {注意: 操作DOM需要组件完毕console.log(inp.value)
})获取组件实例
import {ref} from 'vue'
const sun = ref(null)
onMounted(() => {// 注意: 组件挂载完毕// 获取组件属性console.log(sun.value.属性)// 调用组件方法console.log(sun.value.方法())
})
<sun ref="sun"><sun>defineExpose
setup语法糖下 组件内部的属性和方法 是不开放的, 需要通过defineExpose编译宏暴漏组件的属性和方法

provide()和inject()
可以方便的跨层级传递数据和方法
场景

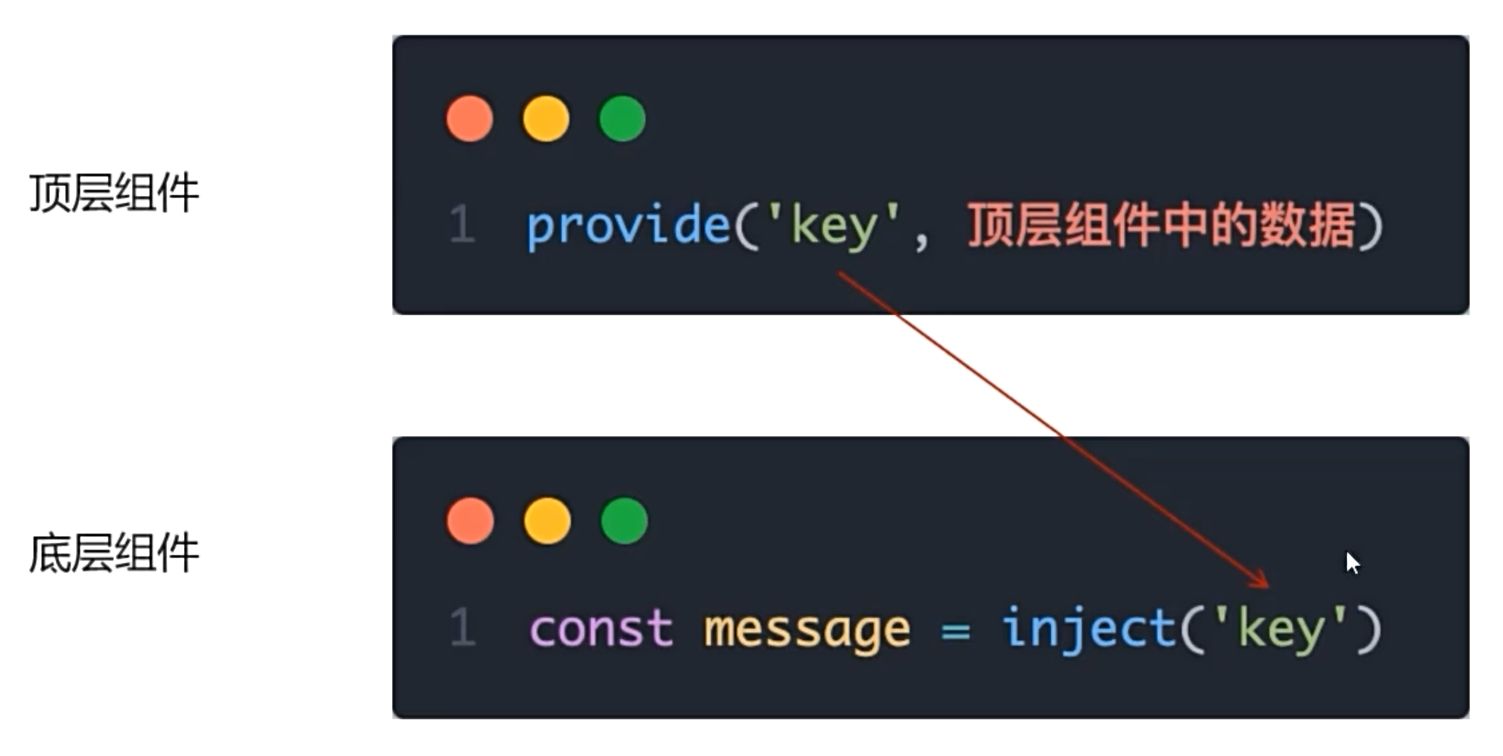
1.0传递普通数据
顶层组件通过provide函数提供数据, 底层组件通过inject函数获取数据

2.0传递响应式数据


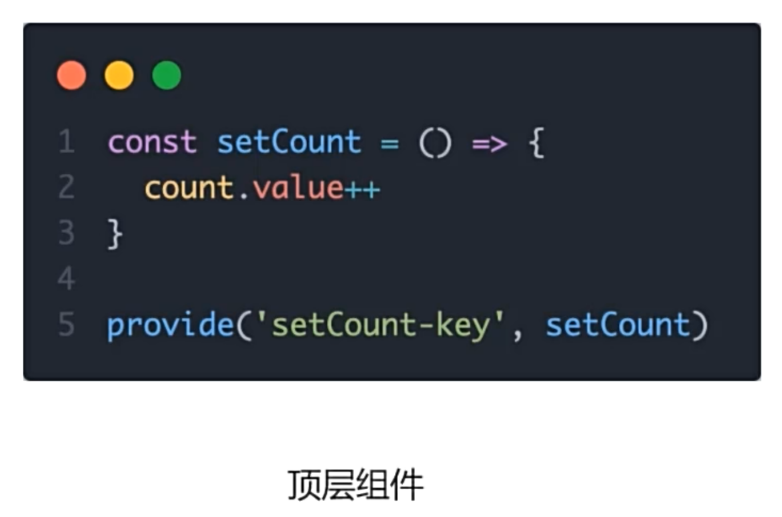
3.0传递方法
顶层组件可以向底层组件传递方法, 底层组件调用顶层组件的方法, 就可以实现修改数据


defineModel
在vue3中, 自定义组件上使用v-model. 相当于传递modelValue属性, 触发 update:modelValue 事件
先要定义props, 再定义emits, 其中有许多重复代码,如果修改值, 还需要手动调用emit函数
<Child v-model="text">
等同于
<Child :modelValue="text" @update:modelValue=" text = $event " >defineProps({modelValue: String
})
const emit = defineEmits(['update:modelValue'])<inputtype="text":value="modelValue"@input="e => emit('update:modelValue', e.target.value)"
>defineModel
使用新的函数(实验阶段)简化代码
<Child v-model="text">import {defineModel} from 'vue'
const modelValue = defineModel()<inputtype="text":value="modelValue"@input="modelValue = e.target.value"
>export default defineConfig({plugins: [vue({script: {// 开启支持defineModel: true}}),],
})
全局变量
vue2
设置
语法: Vue.prototype.属性名 = 属性值
Vue.prototype.$echarts = echarts读取
语法: this.属性名
<template> this.$echarts.init()
</script>vue3
设置
语法: app.config.globalProperties.属性名 = 属性值
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 假设您已经验证了 URL 结构并确定要提取的部分
const path = window.location.href.split("/")[5] || 'default-path';
app.config.globalProperties.$path = path;
app.mount('#app');读取
语法: const 变量 = getCurrentInstance()?.appContext.config.globalProperties.属性名
<template> <div>当前路径是:{{ path }}</div>
</template> <script>
import { getCurrentInstance, ref, onMounted } from 'vue';
export default { setup() { const path = ref(null); onMounted(() => { const instance = getCurrentInstance(); if (instance) { path.value = instance.appContext.config.globalProperties.$path;} });return { path }; },
};
</script>相关文章:

[vue3]组件通信
自定义属性 父组件中给子组件绑定属性, 传递数据给子组件, 子组件通过props选项接收数据 props传递的数据, 在模版中可以直接使用{{ message }}, 在逻辑中使用props.message defineProps defineProps是编译器宏函数, 就是一个编译阶段的标识, 实际编译器解析时, 遇到后会进行…...

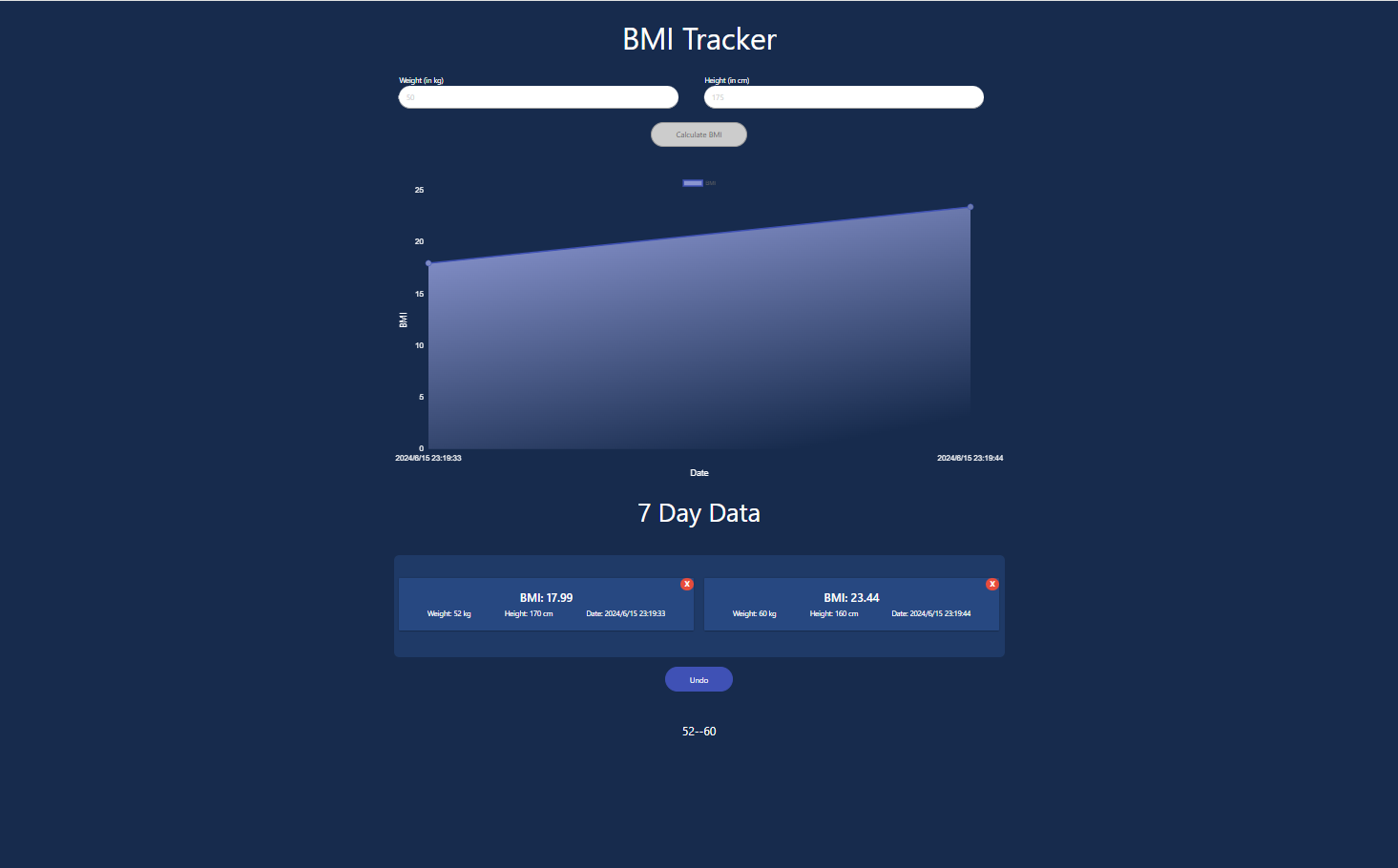
【react小项目】bmi-calculator
bmi-calculator 目录 bmi-calculator初始化项目01大致布局01代码 02完善样式02代码 03输入信息模块03代码 04 使用图表04代码 05详细记录信息渲染05代码 06 让数据变成响应式的06-1输入框的数据处理06-2图表,和记录信息的区域数据处理 07 删除功能,撤销功…...

python判断一个数是不是偶数
在Python中,你可以使用模运算符 % 来判断一个数是否为偶数。模运算符会返回两个数相除的余数。如果一个数除以2的余数为0,那么这个数就是偶数。 以下是一个简单的Python函数,用于判断一个数是否为偶数: def is_even(n):return n…...

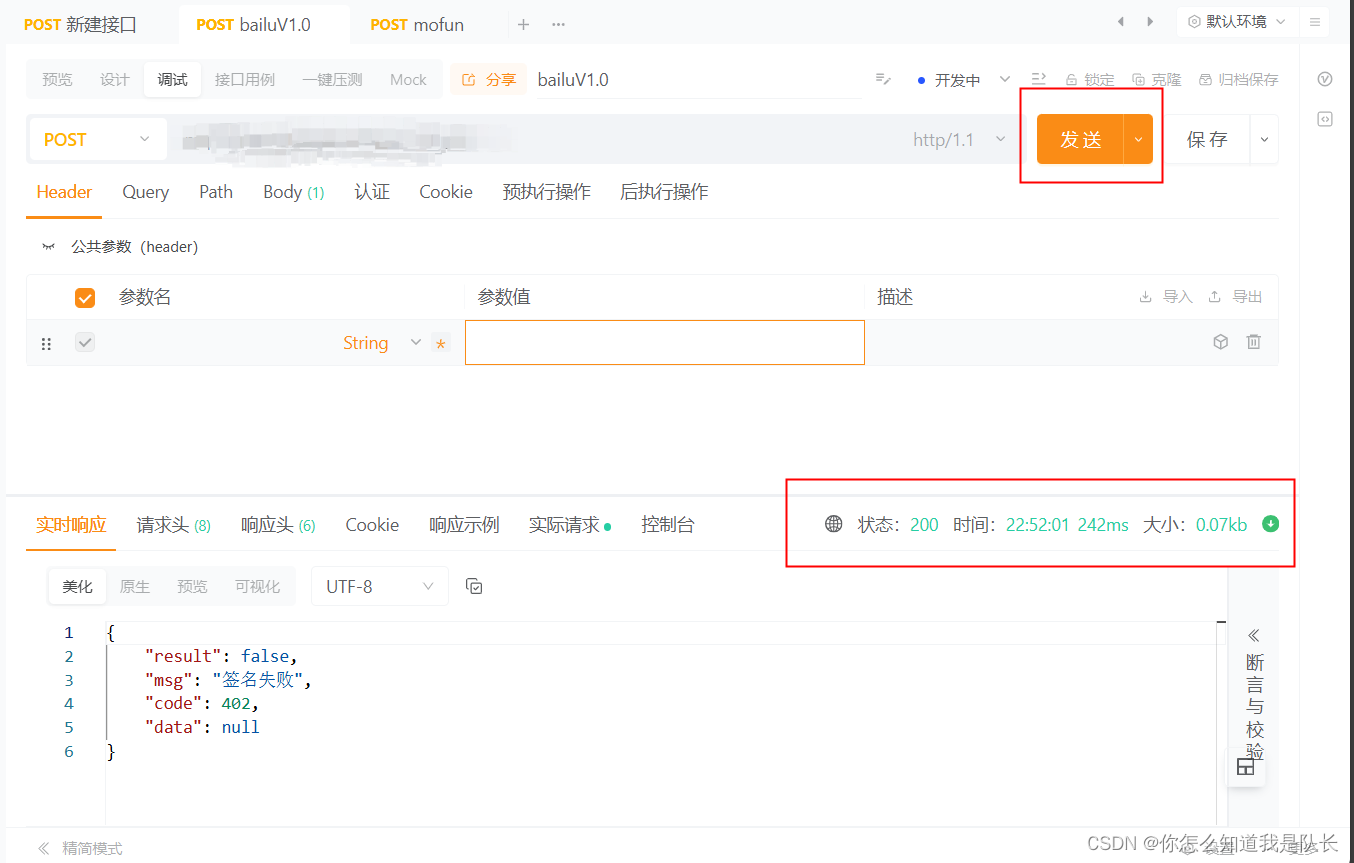
Apipost模拟HTTP客户端
模拟HTTP客户端的软件有很多,其中比较著名的就有API-FOX、POSTMAN。 相信很多小伙伴都使用POSTMAN。这篇博客主要介绍Apipost的原因是,Apipost无需下载,具有网页版。 APIFOX的站内下载: Api-Fox,类似于PostMan的软件…...

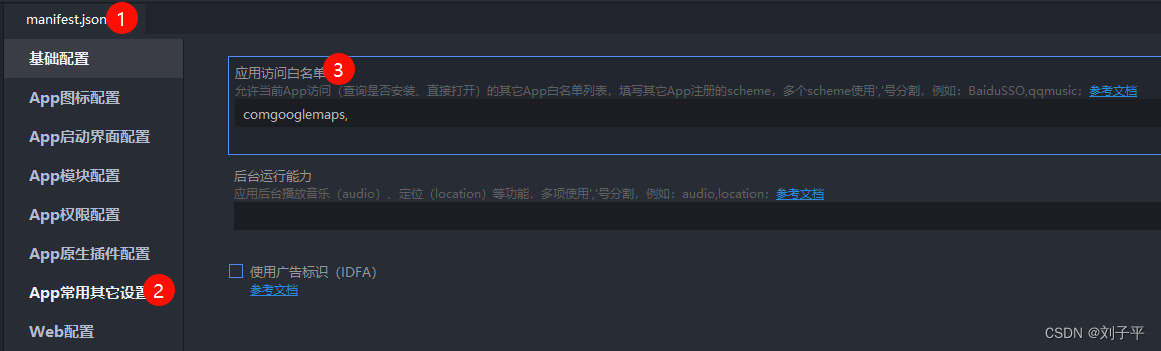
uniapp 调用手机上安装的app (高德地图 百度地图 Apple地图 谷歌地图)
uniapp 调用手机上安装的app (高德地图 百度地图 Apple地图 谷歌地图) 效果 思路 获取手机类型(安卓/iOS)let platform uni.getSystemInfoSync().platform判断手机有没有安装需要的应用plus.runtime.isApplicationExist({action: ""}))打开应用 跳转过去plus.runt…...

如果供应商不能按时交货怎么办?
虽然说我们在采购的时候,我们会和供应商签订合同,合同上也会注明交期时间等一些必需的条件。 但是当供货商真的没有如期交货,或者交货拖延的时候,我们第一时间选择的是拿起法律武器来让对方承担违约责任吗? 显然,这选…...

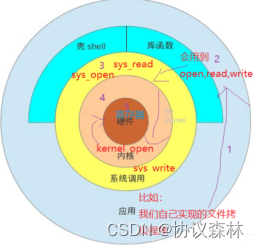
【Linux应用】Linux系统的设备管理——Udev
1.udev概述 udev是 Linux2.6内核里的一个功能,它替代了原来的 devfs,成为当前 Linux 默认的设备管理工具,能够根据系统中的硬件设备的状态动态更新设备文件,包括设备文件的创建,删除等。 udev以守护进程的形式运行&am…...

超实用!给独立开发者福音的一站式应用开发工具!
各位开发者们,是否曾经为了搭建服务、开发接口API而头痛不已?是否曾因为需要集成各种第三方认证服务而感到心力交瘁?别担心,今天我要向大家介绍的是一款专为“懒人”开发者准备的神器——MemFire Cloud。这款一站式应用开发工具不…...

华为 HarmonyOS 中国市场份额一季度超越苹果 iOS
华为 HarmonyOS 中国市场份额一季度超越苹果 iOS 根据最新发布的数据,研究机构Counterpoint Research指出,在2024年第一季度,华为的操作系统HarmonyOS在中国市场超越了苹果的iOS,成为中国市场上的第二大操作系统。 
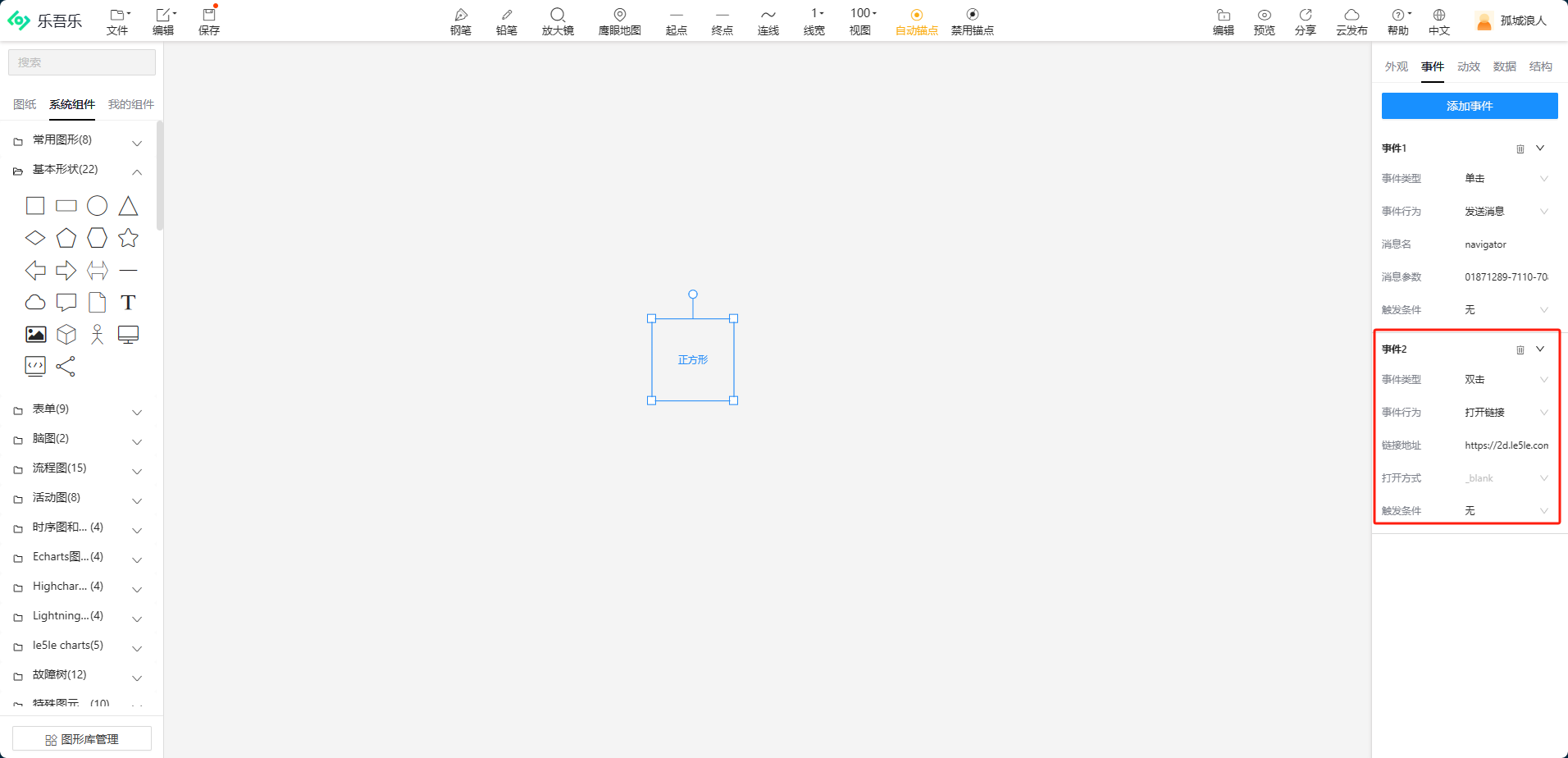
【乐吾乐2D可视化组态编辑器】导航
支持点击图元,切换画面或跳转链接。 乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/ 切换画面 1. 添加事件 2. 设置事件行为 事件行为"发送消息",消息名选择"导航"。 3. 配置消息参数 消息参数,…...

vue 之 vuex
目录 vuex 是什么 Vuex管理哪些状态呢? Vuex 页面刷新数据丢失怎么解决 1. 使用浏览器的本地存储 2. 使用 Vuex 持久化插件 3. 使用后端存储 注意事项 Vuex 为什么要分模块并且加命名空间 vuex 是什么 vuex 是专门为 vue 提供的全局状态管理系统,…...

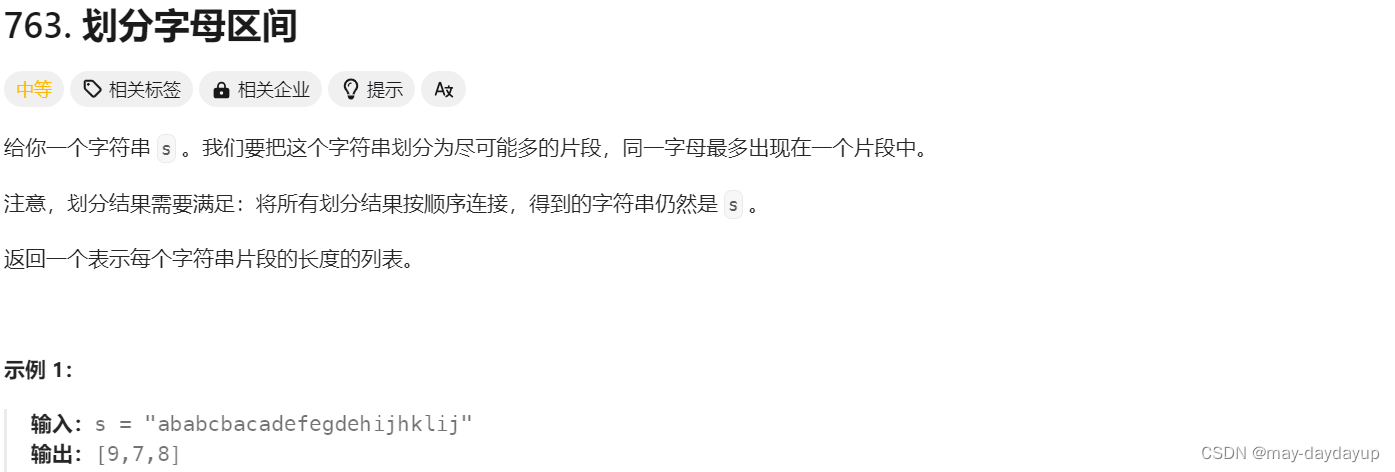
【代码随想录】【算法训练营】【第36天】[452]用最少数量的箭引爆气球 [435]无重叠区间 [763]划分字母区间
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 36,周三,最难坚持的一天~ 题目详情 [452] 用最少数量的箭引爆气球 题目描述 452 用最少数量的箭引爆气球 解题思路 前提:区间可能重叠 思路:…...

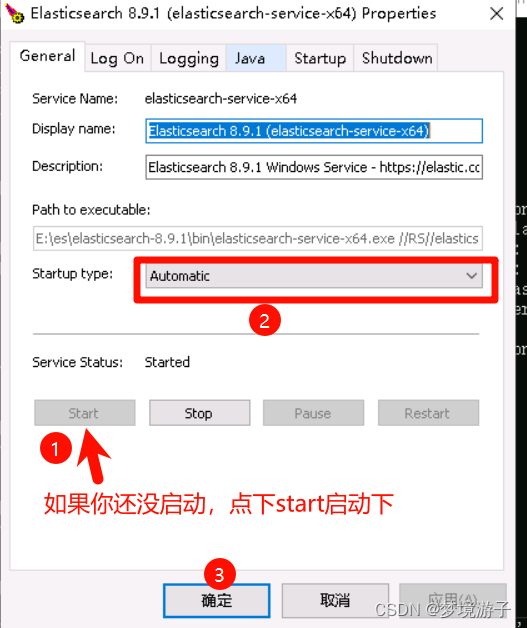
【ElasticSearch】windows server 2019安装ES8.9.1 + kibana8.9.1 + IK分词器
目录 准备工作 ES Kibana IK 安装 es es访问测试 将es安装为系统服务 Kibana 配置es 运行kibana 访问测试 IK 补充 准备工作 ES8.9.1 kibana8.9.1 IK的版本最好要对应上!!! ES es8.9.1: https://artifa…...
答案版)
前端面试题(一)答案版
面试形式:线下面试:时长60分钟 面试过程:填写个人信息->笔记题->HR根据前面2份资料提问->技术面试(见如下面试题) 面试官:项目负责人 公司背景:教育培训公司,项目给本公…...

qt c++ 子界面调用主窗口函数
方法:使用单例模式 将主窗口设计为单例模式。在子界面中通过单例访问主窗口实例,并调用公共函数。 // mainwindow.h #include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:static MainWindow& instance() {static …...

Excel中多条件判断公式怎么写?
在Excel里,这种情况下的公式怎么写呢? 本题有两个判断条件,按照题设,用IF函数就可以了,这样查看公式时逻辑比较直观: IF(A2>80%, 4, IF(A2>30%, 8*(A2-30%),0)) 用IF函数写公式,特别是当…...

从申请到放款,外汇贷款软件的全流程测试解析
一、业务概述 外汇贷款是商业银行经营的一项重要资产业务。它是指银行运用外汇资金,向借款人提供短期或长期的外汇资金融通。这种贷款业务不仅能帮助银行获取经济效益,还是银行联系客户的主要途径。外汇贷款对于利用外资、引进先进技术设备,以…...

数据分析之数据预处理、分析建模、可视化
1、数据分析概述 数据分析:对大量有序或无序的数据进行信息的集中整合、运算提取、展示等操作,通过这些操作找出研究对象的内在规律。 目的:揭示事物运动、变化、发展的规律。 意义:提高系统运行效率、优化系统作业流程、预测未…...

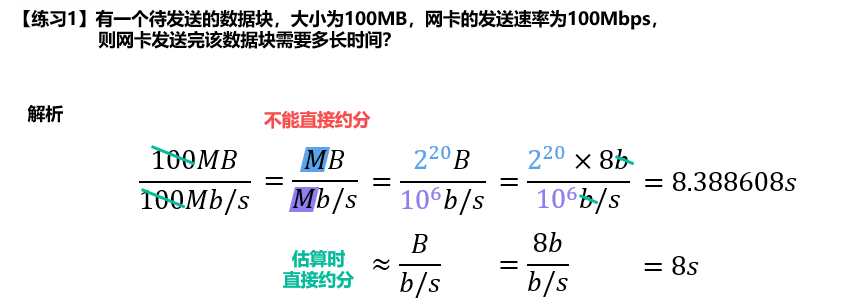
计算机网络:1概述
概述 因特网 网络、互连网(互联网)与因特网的区别与关系 若干节点和链路互连形成网络,若干网络通过路由器互连形成互连网,世界上最大的互连网是互联网(因特网Internet)。 因特网发展的三个阶段 因特网…...

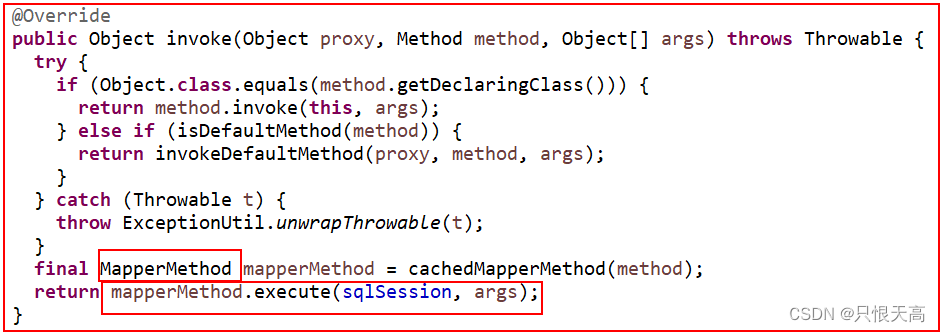
Mybatis工作流程和插件开发
在了解插件开发之前,我们先总体的来梳理一下Mybatis的大致执行流程: 1.new SqlSessionFactoryBuilder().build(inputStream):先根据配置文件(包含了全局配置文件和映射配置文件)初始化一个对象Configuration(这里对象里…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
