第十二章:会话控制
会话控制
文章目录
- 会话控制
- 一、介绍
- 二、cookie
- 2.1 cookie 是什么
- 2.2 cookie 的特点
- 2.3 cookie 的运行流程
- 2.4 浏览器操作 cookie
- 2.5 cookie 的代码操作
- (1)设置 cookie
- (2)读取 cookie
- (3)删除 cookie
- 三、session
- 3.1 session 是什么
- 3.2 session 的作用
- 3.3 session 运行流程
- 3.4 session 的代码操作
- (1)express-session 的安装与配置
- (2)express 中 session 操作
- 四、session 和 cookie 的区别
- 五、token
- 5.1 token 是什么
- 5.2 token 的作用
- 5.3 token 的工作流程
- 5.4 token 的特点
- 5.5 JWT
- 六、附录
- 6.1 本地域名
- 6.2 修改域名
- (1)操作流程
- (2)原理
一、介绍
所谓会话控制就是 对会话进行控制
HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端,无法区分用户
而产品中又大量存在的这样的需求,所以我们需要通过**会话控制**来解决该问题
常见的会话控制技术有三种:
- cookie
- session
- token
二、cookie
2.1 cookie 是什么
cookie 是 HTTP 服务器发送到用户浏览器并保存在本地的一小块数据。简单的理解:
- cookie 是保存在浏览器端的一小块数据
- cookie 是按照域名划分保存的
简单示例:
| 域名 | cookie |
|---|---|
| www.baidu.com | a=100;b=200 |
| www.bilibili.com | xid=1020abce121;hm=112411213 |
| jd.com | x=100;ocw=12414cce |
2.2 cookie 的特点
- 浏览器向服务器发送请求时,会自动将 当前域名下 可用的 cookie 设置在请求头中,然后传递给服务器
- 这个请求头的名字也叫 cookie,所以将 cookie 理解为一个 HTTP 的请求头也是可以的
2.3 cookie 的运行流程
-
填写账号和密码校验身份,校验通过后下发 cookie

-
有了 cookie 之后,后续再向服务器发生请求时,就会自动携带 cookie

2.4 浏览器操作 cookie
浏览器对 cookie 的操作,使用相对较少,了解即可
- 禁用所有 cookie
- 删除 cookie
- 查看 cookie
不同浏览器中的 cookie 是相互独立的,不共享
2.5 cookie 的代码操作
(1)设置 cookie
-
不带时效性(会在浏览器关闭的时候,销毁)
res.cookie('键名', '键值') -
带时效性(通过 maxAge 设置 cookie 的存活时间,单位是毫秒)
// n 是一个数字,表示 n 毫秒 res.cookie('键名', '键值', {maxAge: n}) -
代码示例:
// 导入 express const express = require('express')// 创建应用对象 const app = express()// 设置 cookie app.get('/set-cookie', (req, res) => {// 不带时效性(会在浏览器关闭的时候,销毁)res.cookie('name', 'zhangsan')// 带时效性(通过 maxAge 设置 cookie 存活的时间,单位是毫秒)res.cookie('name', 'lisi', {maxAge: 30000})res.send('Cookie的设置') })// 启动服务 app.listen(3000)
(2)读取 cookie
-
首先安装一个工具包 cookie-parser
npm i cookie-parser -
导入并使用 cookie-parser
// 导入 cookie-parser(其实就是一个中间件) const cookieParser = require('cookie-parser')// 设置 cookieParser 中间件 app.use(cookieParser()) -
使用 req.cookies 来读取 cookie。代码示例:
// 导入 express const express = require('express') // 安装 cookie-parser npm i cookie-parser // 导入 cookie-parser(其实就是一个中间件) const cookieParser = require('cookie-parser')// 创建应用对象 const app = express() // 设置 cookieParser 中间件 app.use(cookieParser())// 读取 cookie(要实现该效果,要安装一个工具包 cookie-parser) app.get('/get-cookie', (req, res) => {console.log(req.cookies)res.send('cookie的读取') })// 启动服务 app.listen(3000)
(3)删除 cookie
-
实现删除 cookie 只需要调用 clearCookie 方法即可
res.clearCookie('键名') -
代码示例:
// 导入 express const express = require('express')// 创建应用对象 const app = express()// 删除 cookie app.get('/remove-cookie', (req, res) => {// 调用方法res.clearCookie('name')res.send('cookie的删除') })// 启动服务 app.listen(3000)
三、session
3.1 session 是什么
session 是保存在 服务器端的一块儿数据,保存当前访问用户的相关信息
3.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
3.3 session 运行流程
-
填写账号和密码校验身份,校验通过后创建 session 信息,然后将 session_id 的值通过响应头返回给浏览器

-
有了 cookie,下次发生请求时会自动携带 cookie,服务器通过 cookie 中的 session_id 的值确定用户的身份

3.4 session 的代码操作
(1)express-session 的安装与配置
- 首先安装 express-session 和 connect-mongo
npm i express-session connect-mongo
- 导入 express-session 和 connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')
- 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'yuwenkai', //参与加密的字符串(又称签名;加盐)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/mongoose_test' //数据库的连接配置}),cookie: {httpOnly: true, //开启后前端无法通过 JS 操作maxAge: 1000 * 60 //这一条是控制 sessionID 的过期时间的!!!}
}))
(2)express 中 session 操作
- 设置 session
// 导入 express
const express = require('express')
// 导入 express-session connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')// 创建应用对象
const app = express()
// 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'yuwenkai', //参与加密的字符串(又称签名;加盐)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/mongoose_test' //数据库的连接配置}),cookie: {httpOnly: true, //开启后前端无法通过 JS 操作maxAge: 1000 * 60 * 5 //这一条是控制 sessionID 的过期时间的!!!}
}))// 设置 session
app.get('/login', (req, res) => {if(req.query.username === 'admin' && req.query.password === '123456') {// 设置 session 信息req.session.username = 'admin'req.session.uid = '25gtf414g9u8o'res.send('登录成功')}else {res.send('登录失败')}
})// 启动服务
app.listen(3000)
- 获取 session
// 导入 express
const express = require('express')
// 导入 express-session connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')// 创建应用对象
const app = express()
// 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'yuwenkai', //参与加密的字符串(又称签名;加盐)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/mongoose_test' //数据库的连接配置}),cookie: {httpOnly: true, //开启后前端无法通过 JS 操作maxAge: 1000 * 60 * 5 //这一条是控制 sessionID 的过期时间的!!!}
}))// 获取 session
app.get('/cart', (req, res) => {console.log(req.session.uid)if(req.session.username) {res.send(`购物车页面,欢迎${req.session.username}登录`)}else {res.send('登录失败')}
})// 启动服务
app.listen(3000)
- 销毁 session
// 导入 express
const express = require('express')
// 导入 express-session connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')// 创建应用对象
const app = express()
// 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'yuwenkai', //参与加密的字符串(又称签名;加盐)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/mongoose_test' //数据库的连接配置}),cookie: {httpOnly: true, //开启后前端无法通过 JS 操作maxAge: 1000 * 60 * 5 //这一条是控制 sessionID 的过期时间的!!!}
}))// 销毁 session
app.get('/logout', (req, res) => {req.session.destroy(() => {res.send('退出成功')})
})// 启动服务
app.listen(3000)
四、session 和 cookie 的区别
cookie 和 session 的区别主要有如下几点:
- 存放的位置
- cookie:浏览器端
- session:服务端
- 安全性
- cookie 是以明文的方式存放在客户端的,安全性相对较低
- session 存放于服务器中,所以安全性 相对 较好
- 网络传输量
- cookie 设置内容过多会增大报文体积,会影响传输效率
- session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率
- 存储限制
- 浏览器限制单个 cookie 保存的数据不能超过 4K,且单个域名下的存储数量也有限制
- session 数据存储在服务器中,所以没有这些限制
五、token
5.1 token 是什么
token 是服务端生成并返回给 HTTP 客户端的一串加密字符串,token 中保存着 用户信息
5.2 token 的作用
实现会话控制,可以识别用户的身份,主要用于移动端 APP
5.3 token 的工作流程
-
填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的

-
后续发送请求时,需要手动将 token 添加到请求报文中,一般是放在请求头中

5.4 token 的特点
- 服务端压力更小
- 数据存储在客户端
- 相对更安全
- 数据加密
- 可以避免 CSRF(跨站请求伪造)
- 扩展性更强
- 服务间可以共享
- 增加服务节点更简单
5.5 JWT
JWT(JSON Web Token)是目前最流行的跨域认证解决方案,可用于基于 token 的身份验证
JWT 使 token 的生成与校验更规范,我们可以使用 jsonwebtoken 包 来操作token
-
安装 jsonwebtoken 包
npm i jsonwebtoken -
代码示例:
// 导入 jwt const jwt = require('jsonwebtoken')// 创建(生成)token // let token = jwt.sign(用户数据, 加密字符串, 配置对象) let token = jwt.sign({username: 'zhangsan' }, 'yuwenkai', {expiresIn: 60 //单位是秒 })console.log(token)// 校验token // jwt.verify(token, 加密字符串, 回调函数) jwt.verify(token, 'yuwenkai', (err, data) => {if(err) {console.log('校验失败!')return}console.log(data) })
扩展阅读:JSON Web Token 入门教程
六、附录
6.1 本地域名
所谓本地域名就是 只能在本机使用的域名,一般在开发阶段使用
6.2 修改域名
我们可以通过对 hosts 文件进行修改本地域名
(1)操作流程
编辑文件 C:\Windows\System32\drivers\etc\hosts
127.0.0.1 www.ywk.com
如果修改失败,可以修改该文件的权限

(2)原理
在地址栏输入 域名 之后,浏览器会先进行 DNS(Domain Name System)查询,获取该域名对应的 IP 地址
请求会发送到 DNS 服务器,可以 根据域名返回 IP 地址
可以通过 ipconfig /all 查看本机的 DNS 服务器
hosts 文件也可以设置域名与 IP 的映射关系,在发送请求前,可以通过该文件获取域名的 IP 地址
相关文章:

第十二章:会话控制
会话控制 文章目录 会话控制一、介绍二、cookie2.1 cookie 是什么2.2 cookie 的特点2.3 cookie 的运行流程2.4 浏览器操作 cookie2.5 cookie 的代码操作(1)设置 cookie(2)读取 cookie(3)删除 cookie 三、se…...

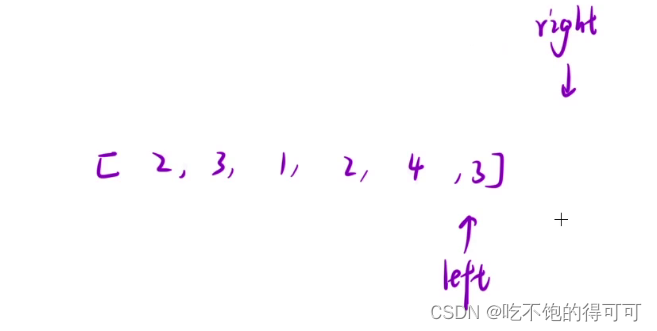
【LeetCode滑动窗口算法】长度最小的子数组 难度:中等
我们先看一下题目描述: 解法一:暴力枚举 时间复杂度:o(n^3) class Solution { public:int minSubArrayLen(int target, vector<int>& nums){int i 0, j 0;vector<int> v;for (;i < nums.size();i){int sum nums[i];fo…...

MySQL 用户权限管理:授权、撤销、密码更新和用户删除(图文解析)
目录 前言1. 授予权限2. 撤销权限3. 查询权限4. Demo 前言 公司内部的数据库权限一般针对不同人员有不同的权限分配,而不都统一给一个root权限 1. 授予权限 授予用户权限的基本命令是GRANT 可以授予的权限种类很多,涵盖从数据库和表级别到列和存储过…...

Day39
Day39 JSP JSP底层 全称为Java Server Pages,JSP实际上就是一个servelet JSP:HTML页面Java代码,本质:servlet。 public class login_jsp{//JSP的9大内置对象private JSPWriter out;//当前JSP输出流对象private HttpServletRequest request;…...

Nginx之HTTP模块详解
Nginx是模块化的代码架构,其代码由核心代码与功能模块代码构成。Nginx的主要功能模块是HTTP功能模块,HTTP功能模块在HTTP核心功能的基础上为Nginx对HTTP请求的处理流程提供了扩展功能,这些扩展功能可以让用户很方便地应对访问控制、数据处理、…...

JCR一区 | Matlab实现GAF-PCNN、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断
JJCR一区 | Matlab实现GAF-PCNN、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断 目录 JJCR一区 | Matlab实现GAF-PCNN、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断分类效果格拉姆矩阵图GAF-PCNNGASF-CNNGADF-CNN 基本介绍程序设计参考资料 分类效果 格拉姆…...

最新Prompt预设词分享,DALL-E3文生图+文档分析
使用指南 直接复制使用 可以前往已经添加好Prompt预设的AI系统测试使用(可自定义添加使用) 支持GPTs SparkAi SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。支持GPT-4o…...

基于SpringBoot+Vue会所产后护理系统设计和实现
基于SpringBootVue会所产后护理系统设计和实现 🍅 作者主页 网顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种定制系统 &#…...

Linux中的EINTR和EAGAIN错误码
Linux中的EINTR和EAGAIN错误码 在Linux系统中,进行系统调用时经常会遇到各种错误码。其中,EINTR(Interrupted system call)和EAGAIN(Resource temporarily unavailable)是两个较为常见的错误码,…...

用户需求分析揭秘:最佳实践与策略
大多数产品团队都有自己处理客户需求的一套流程。但是那些潜在的客户和他们的需求呢?如果在产品管理上已经有一定的资历,很可能对此见惯不怪了。 通常,这些需求是销售人员跑来告诉你的,大概就是说:“超棒的潜在客户一…...

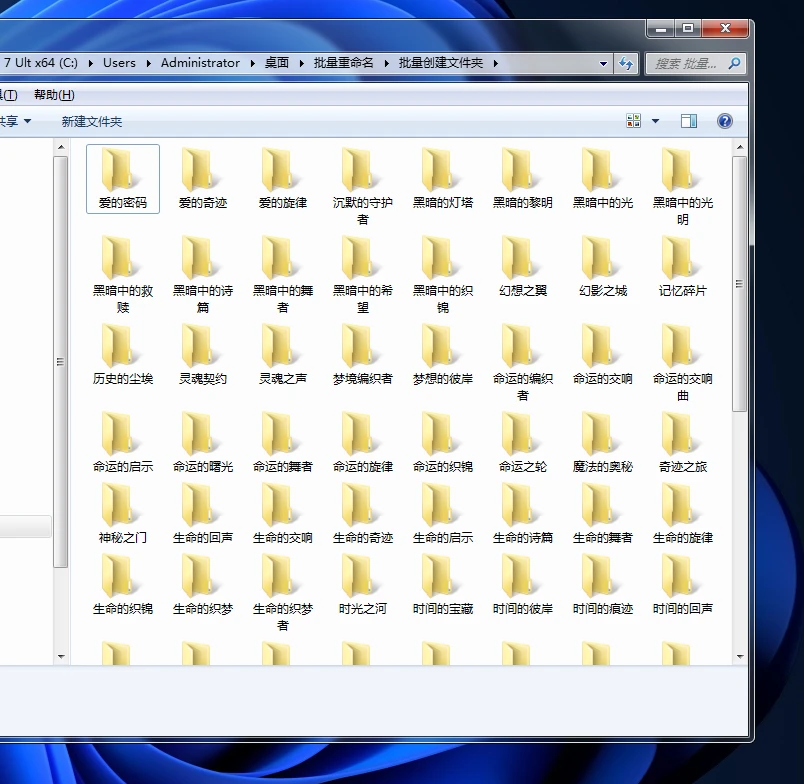
批量创建文件夹 就是这么简单 一招创建1000+文件夹
批量创建文件夹 就是这么简单 一招创建1000文件夹 在工作中,或者生活中,我们经常要用到批量创建文件夹,并且根据不同的工作需求,要求是不一样的,比如有些人需要创建上千个不一样名称的文件夹,如果靠手动创…...

LogicFlow 学习笔记——8. LogicFlow 基础 事件 Event
事件 Event 当我们使用鼠标或其他方式与画布交互时,会触发对应的事件。通过监听这些事件,可以获取其在触发时所产生的数据,根据这些数据来实现需要的功能。详细可监听事件见事件API。 监听事件 lf实例上提供on方法支持监听事件。 lf.on(&…...

Nginx缓存之代理缓存配置
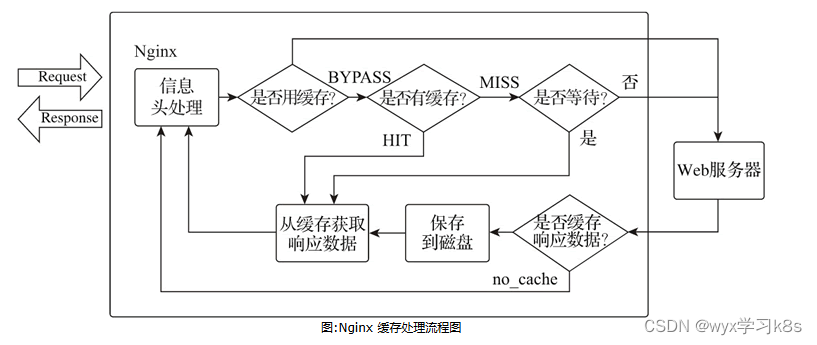
Nginx 的缓存功能是集成在代理模块中的,当启用缓存功能时,Nginx 将请求返回的响应数据持久化在服务器磁盘中,响应数据缓存的相关元数据、有效期及缓存内容等信息将被存储在定义的共享内存中。当收到客户端请求时,Nginx 会在共享内…...

【Android】使用SeekBar控制数据的滚动
项目需求 有一个文本数据比较长,需要在文本右侧加一个SeekBar,然后根据SeekBar的上下滚动来控制文本的滚动。 项目实现 我们使用TextView来显示文本,但是文本比较长的话,需要在TextView外面套一个ScrollView,但是我…...

新能源汽车的能源动脉:中国星坤汽车电缆在新能源汽车电气化中的应用!
随着新能源汽车行业的蓬勃发展,汽车电缆组件作为汽车电气系统的核心组成部分,其重要性日益凸显。中国星坤汽车电缆组件以其卓越的性能和创新技术,为汽车的电能传输、信号传递和控制提供了坚实的保障。本文将深入解析星坤汽车电缆组件的特性、…...

AVL许可证查询系统
在数字化时代,软件已经成为企业运营的核心组成部分。然而,随着软件应用的不断增加,许可证管理也变得越来越复杂。AVL许可证查询系统作为企业软件资产管理的重要工具,能够帮助企业实现对软件许可证的全面掌控。本文将深入探讨AVL许…...

四个步骤,帮你成为价值导向型项目经理
在企业数字化转型的浪潮下,项目管理的方向逐渐从任务导向转变为以价值交付为导向。在快速变化的市场环境中,仅仅关注项目任务的完成已不足以确保项目的成功,需要更加注重项目的最终成果和价值,确保项目能够为组织带来实际的价值和…...

Python3 使用 clickhouse-connect 操作 clickhouse
版本: Python 3.7 x86 clickhouse 24.6.1.3573 clickhouse-connect 0.6.22 代码一: # pip install clickhouse-connectimport clickhouse_connect# 准备参数 host "192.168.1.112" port 8123 username "default" passw…...

Python脚手架系列-DrissionPage
记录DrissionPage模块使用中的一些常常复用的代码,持续更新… 接管谷歌浏览器 from DrissionPage import ChromiumPage, ChromiumOptionsco ChromiumOptions().set_local_port(4249) driver ChromiumPage(addr_or_optsco)创建driver,如果浏览器已开启优先接管&am…...

Java中如何调用mysql中函数
在Java中调用MySQL中的函数(无论是存储函数还是自定义函数),通常是通过JDBC(Java Database Connectivity)来完成的。以下是一个简单的步骤说明和示例代码,展示如何在Java中调用MySQL中的函数。 步骤 添加…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
