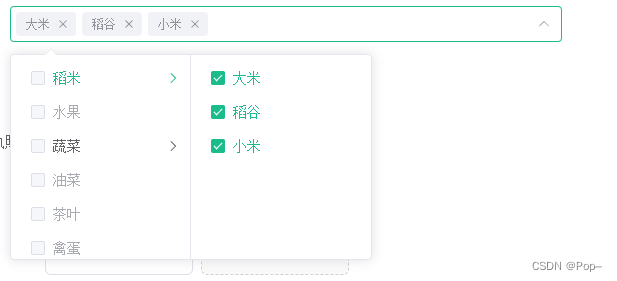
el-cascader 支持多层级,多选(可自定义限制数量),保留最后一级
多功能的 el-cascader
序言:最近遇到一个需求关于级联的,有点东西,这里是要获取某个产品类型下的产品,会存在产品类型和产品在同一级的情况,但是产品类型不能勾选;
- 情况1(二级菜单是产品)

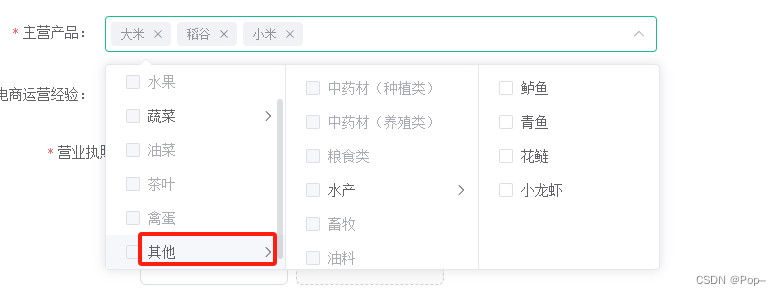
- 情况2(二级菜单也有可能是产品类型,三级是产品)

需求如下:
- 支持多选且保留最后勾选项(不包含父级)
- 自定义限制勾选数量(这里最多3个)
- 层级不固定,有子级的才可以点击
- 父级不能勾选
- 返回给后端的参数需要将最后勾选的子级的lable和value值转为字符串以逗号分隔
实现方式
-
支持多选可用
:props="{ checkStrictly: true, label: 'name', emitPath: false, multiple: true }"multiple: true 实现;
不包含父级::show-all-levels="false" -
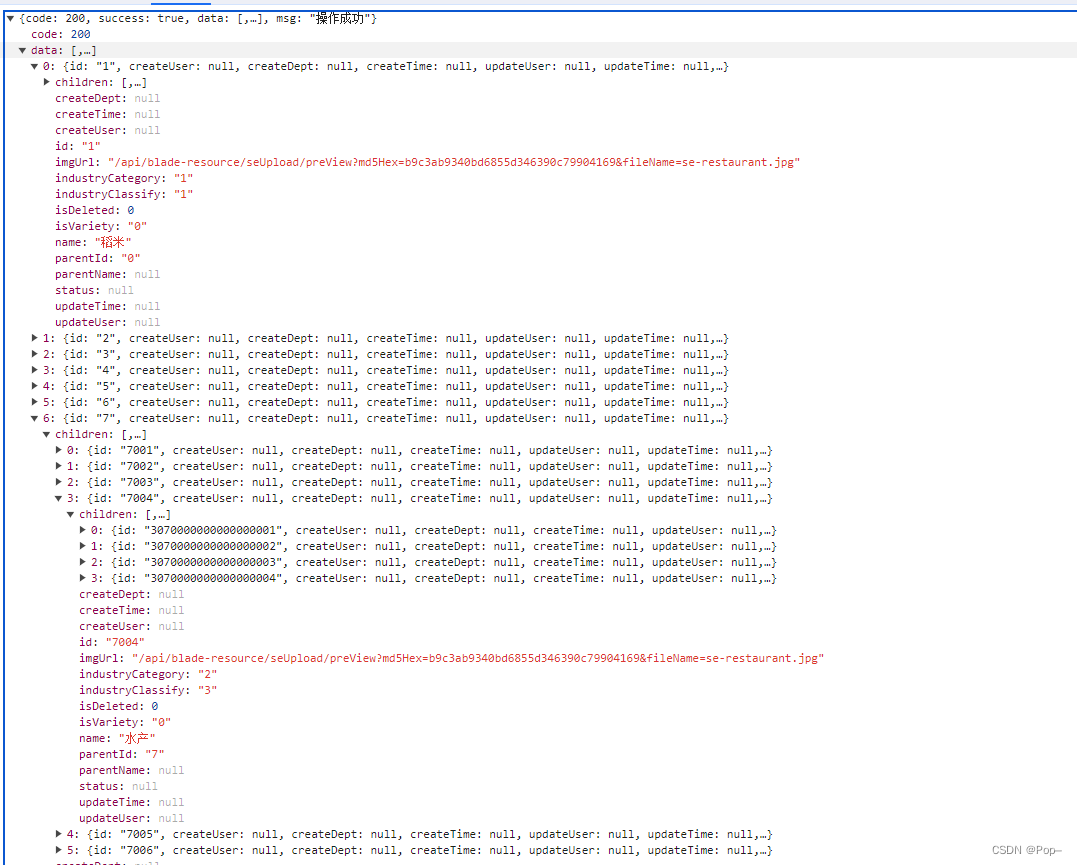
限制数量这个就比较有趣了,因为官网上的limit在这里没有用,所以得自己去写,需要在数量超过3个的时候 再点下一个的时候替换掉上次勾选那个,3个以下就直接拿数据就行,因为勾选层级不固定,可以选不同层级的,所以需要用递归去获取勾选的值,下面是数据结构:

-
递归获取label值(最多3个,可修改):
mainProductName:lable值 (字符串)
mainProductOptions:级联的数据源
findObjectsByKey:扁平化数组
mainProductArr:value (数组字符串) 用来编辑时回显很重要mainProductChange(val) {const textArr = [];if (val.length > 3) {val.splice(-2, 1);for (let i = 0; i < val.length; i++) {let itemValue = findObjectsByKey(this.mainProductOptions, 'id', val[i]);textArr.push(itemValue.name);}this.formData.mainProductName = textArr.join(',');this.$message.warning('最多只能选择三种产品');return val;} else {for (let i = 0; i < val.length; i++) {let itemValue = findObjectsByKey(this.mainProductOptions, 'id', val[i]);textArr.push(itemValue.name);}this.formData.mainProductName = textArr.join(',');}this.formData.mainProductArr = val; },//查找多层数组中的符合条件的item //arr 被查找的数组 key 查找的key keyValue 查找的值 export function findObjectsByKey(arr, key, keyValue) {//先把数组扁平化function flatten(arr, newarr) {//遍历arr数组for (var i = 0; i < arr.length; i++) {if (arr[i].children instanceof Array) {flatten(arr[i].children, newarr);} else {newarr.push(arr[i]);}}//返回新数组return newarr;}let newArr = flatten(arr, []);let itemValue = {};for (let item of newArr) {if (item[key] == keyValue) {itemValue = item;return itemValue;}}return itemValue; } -
不能勾选是产品类型的父级(这里就需要对数据源做个处理),给是产品类型的数据加上 disabled,这时候就需要一个字段来判断了,后端配合一下,我这里用的是(
isVariety)方法如下:traverseArray(arr) {arr.forEach(item => {item.disabled = item.isVariety == 0 ? true : false;item.value = item.id;if (item.children && item.children.length > 0) {this.traverseArray(item.children);}});},为了不修改源数据,所以用一个变量暂存一下
getIndustryVarietyList({ isVariety: '' }).then(res => {if (res.data.data.length > 0) {let temp = res.data.data;this.traverseArray(temp);this.mainProductOptions = temp;}}); -
级联代码如下:
<el-form-item label="主营产品:" prop="mainProductArr"><el-cascaderref="cascaderArr"style="width: 100%"v-model="formData.mainProductArr":options="mainProductOptions"show-all-levels="false"placeholder="最多选择三种产品"clearable@change="mainProductChange":props="{ checkStrictly: true, label: 'name', emitPath: false, multiple: true }"></el-cascader></el-form-item>
- 最后源码
<template><div><el-form :model="formData" label-width="120px" :rules="formRules" ref="formData"><el-col :span="10"><el-form-item label="主营产品:" prop="mainProductArr"><el-cascaderref="cascaderArr"style="width: 100%"v-model="formData.mainProductArr":options="mainProductOptions":show-all-levels="false"placeholder="最多选择三种产品"clearable@change="mainProductChange":props="{ checkStrictly: true, label: 'name', emitPath: false, multiple: true }"></el-cascader></el-form-item></el-col></el-form></div></template><script>export default {data() {return {mainProductOptions: [],// 表单数据formData: {mainProduct: '',mainProductArr: [],mainProductName: '',},};},created() {},watch: {},mounted() {getIndustryVarietyList({ isVariety: '' }).then(res => {if (res.data.data.length > 0) {let temp = res.data.data;this.traverseArray(temp);this.mainProductOptions = temp;}});},methods: {mainProductChange(val) {const textArr = [];if (val.length > 3) {val.splice(-2, 1);for (let i = 0; i < val.length; i++) {let itemValue = findObjectsByKey(this.mainProductOptions, 'id', val[i]);textArr.push(itemValue.name);}this.formData.mainProductName = textArr.join(',');this.$message.warning('最多只能选择三种产品');return val;} else {for (let i = 0; i < val.length; i++) {let itemValue = findObjectsByKey(this.mainProductOptions, 'id', val[i]);textArr.push(itemValue.name);}this.formData.mainProductName = textArr.join(',');}this.formData.mainProductArr = val;},traverseArray(arr) {arr.forEach(item => {item.disabled = item.isVariety == 0 ? true : false;item.value = item.id;if (item.children && item.children.length > 0) {this.traverseArray(item.children);}});},},};
还有个不足就是不能把含有children的勾选框给去掉,有知道的大佬告诉教教我

相关文章:

el-cascader 支持多层级,多选(可自定义限制数量),保留最后一级
多功能的 el-cascader 序言:最近遇到一个需求关于级联的,有点东西,这里是要获取某个产品类型下的产品,会存在产品类型和产品在同一级的情况,但是产品类型不能勾选; 情况1(二级菜单是产品&…...

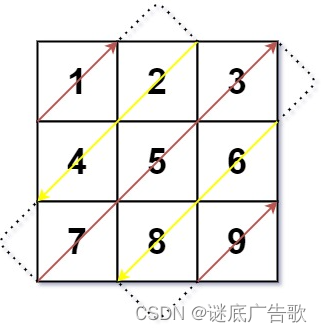
leetcode498 对角线遍历
题目 给你一个大小为 m x n 的矩阵 mat ,请以对角线遍历的顺序,用一个数组返回这个矩阵中的所有元素。 示例 输入:mat [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,4,7,5,3,6,8,9] 解析 本题目主要考察的就是模拟法,首…...

北京活动会议通常会邀约哪些媒体参会报道?
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 北京作为我国的首都和文化中心,各类活动会议资源丰富,吸引了众多媒体的关注。以下是一些通常会被邀约参会报道的重要媒体类型: 国家级新闻机构&#x…...

随心笔记,第六更
目录 一、 三步构建 XML转成java bean 1.XML转XSD 2.XSD转JavaBean 3.jaxb 工具类 4.测试 📢📢📢📣📣📣 哈喽!大家好,我是「Leen」。刚工作几年,想和大家一同进步&am…...

zustand 状态管理库的使用 结合TS
zustand 是一个用于React应用的简单、快速且零依赖的状态管理库。它使用简单的钩子(hooks)API来创建全局状态,使得在组件之间共享状态变得容易。 React学习Day10 基本用法 安装:首先,你需要安装zustand库。 npm insta…...

Maven 的生命周期详解
Maven 是目前最流行的项目管理和构建工具之一,广泛应用于 Java 开发项目中。它通过一系列约定和配置,极大地简化了项目的构建、依赖管理和生命周期管理。其中,Maven 的生命周期是其核心概念之一,贯穿了项目从构建、测试、打包到部…...

【稳定检索/投稿优惠】2024年生物技术与食品科学国际会议(ICBFS 2024)
2024 International Conference on Biotechnology and Food Science 2024年生物技术与食品科学国际会议 【会议信息】 会议简称:ICBFS 2024 大会时间:点击查看 截稿时间:点击查看 大会地点:中国厦门 会议官网:www.icb…...

iOS Category
原理: 【iOS】——分类、扩展和关联对象_ios 为什么分类不能加成员变量-CSDN博客 面试题: 1.Category和Extension区别? 在 Objective-C 中,Category 和 Extension 是两种用于向现有类添加新功能的机制,但它们各有特…...

5.Sentinel入门与使用
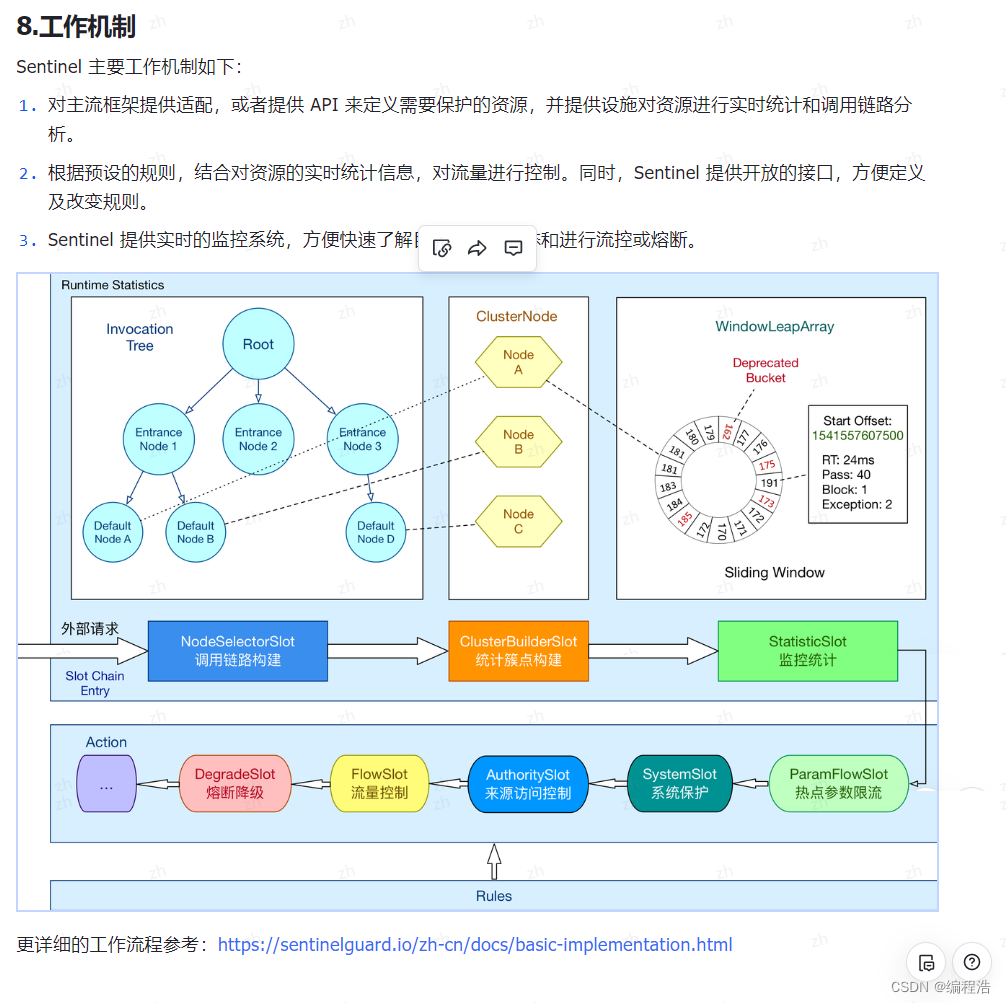
5.Sentinel入门与使用 1.什么是 Sentinel?Sentinel 主要有以下几个功能: 2.为什么需要 Sentinel?3.Sentinel 基本概念3.1 什么是流量控制?3.1.1 常见流量控制算法3.1.2 Sentinel 流量控制流控效果介绍如下: 3.2 什么是熔断?熔断策略 3.3 Sentinel 组成(资源和规…...

上位机图像处理和嵌入式模块部署(h750 mcu和图像处理)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们说过,h750和之前的103、407相比较,本身cpu频率比较高,flash大小一般,但是ram比较大&#x…...

信创服务器操作系统的适配迁移分析
浅谈信创服务器操作系统的适配迁移 01 服务器操作系统迁移适配流程复杂 随着CentOS停服临近和红帽RHEL源码权限受限,服务器操作系统安全漏洞风险加剧。国内众多企业面临CentOS、REHL等系统升级替换的挑战。同时,出于安全、功能升级和合规需求࿰…...

在Ubuntu 20.04上安装和配置MySQL 8:详细指南和远程访问设置
目录 一、MySQL 8的特点和优势 二、在Ubuntu 20.04上安装MySQL 8 三、初始化MySQL 四、配置MySQL远程访问 五、 创建远程访问用户 六. 配置防火墙 七、 测试远程访问 总结 MySQL是一种开源的关系型数据库管理系统,被广泛应用于各种应用程序和网站中。MySQL …...

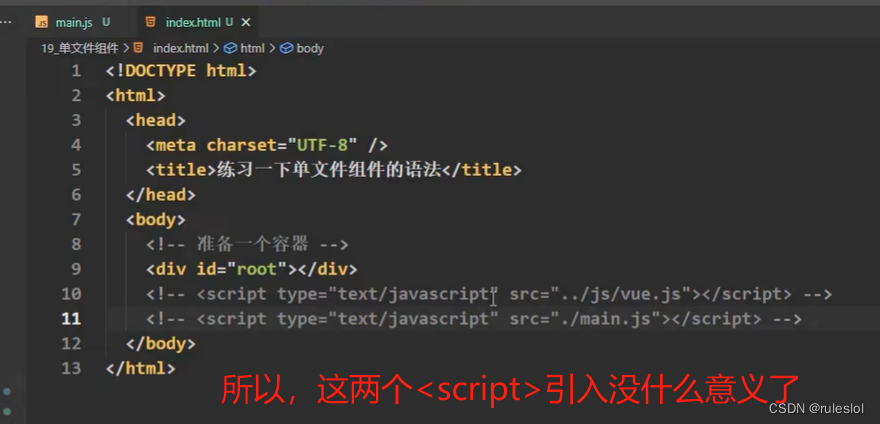
Vue43-单文件组件
一、脚手架的作用 单文件组件:xxx.vue,浏览器不能直接运行!!! 脚手架去调用webpack等第三方工具。 二、vue文件的命名规则 建议用下面的两种方式。(首字母大写!!!&#x…...

如何快速使用向量检索服务DashVector?
免费体验阿里云高性能向量检索服务:https://www.aliyun.com/product/ai/dashvector 本文将介绍如何快速上手使用向量检索服务DashVector。 前提条件 已创建Cluster:创建Cluster。 已获得API-KEY:API-KEY管理。 已安装最新版SDK:…...

Linux 用户和用户组 创建用户 创建组
介绍 一个组有多个用户,可以给组分配权限,那么该组的使用用户都有该组的权限,就不用一个个分配,而且很好管理。 创建用户组 groupadd 组名删除用户组 groupdel test查看用户所属组 id [用户名]修改用户组 把abc用户添加到m…...

Character Animator 2024 mac/win版:赋予角色生命,动画更传神
Character Animator 2024是一款强大的角色动画制作软件,以其创新的功能和卓越的性能,为动画师、游戏开发者以及设计师们带来了全新的创作体验。 Character Animator 2024 mac/win版获取 这款软件采用了先进的骨骼绑定技术,使得角色动画的制作…...

短剧app广告变现模式开发
短剧app搭建是一个涉及多个方面的复杂过程,下面将介绍主要的步骤和考虑因素: 明确目标和定位:在开始搭建之前,首先要明确你的目标受众是谁,以及短剧app的主要定位是什么。这有助于在后续的开发过程中更有针对性地进行…...

如何选择适合的编程语言入门?
推荐学习网站:offernow.cn 如何选择最适合自己的编程语言呢?接下来,我给大家分享一些实用的建议,希望能帮到你们。 一、明确目标和兴趣 考虑你的兴趣和未来方向是选择编程语言的首要因素。如果你对网页开发感兴趣,可以…...

Spring Boot入门教程
Spring Boot入门教程可以按照以下步骤进行,以确保清晰和有条理地学习: 1. Spring Boot简介 Spring Boot是由Pivotal团队提供的全新框架,旨在简化Spring应用的初始搭建以及开发过程。它使用了特定的方式来进行配置,使开发人员不再…...

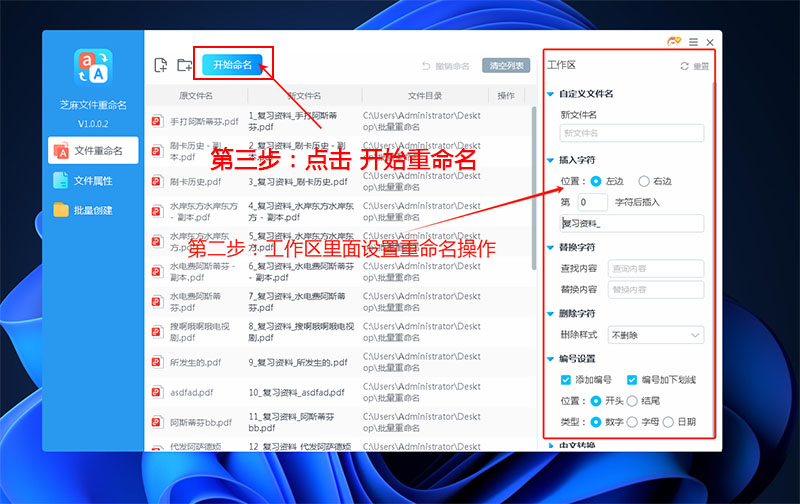
芝麻文件重命名 一键批量重命名 支持批量修改图片 文档 文件夹名称
芝麻文件重命名是一款专业的文件批量重命名软件,它提供了丰富的功能和灵活的命名规则,可以大大提高文件管理的效率。以下是关于芝麻文件重命名的详细介绍: 一、软件特点 支持批量重命名:芝麻文件重命名支持文件和文件夹的批量重命…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
