Uni-app x
uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。
uni-app x 是一个庞大的工程,它包括uts语言、uvue渲染引擎、uni的组件和API、以及扩展机制。
uts是一门类ts的、跨平台的、新语言。uts在iOS端编译为swift、在Android端编译为kotlin、在Web端编译为js。
在Android平台,uni-app x 的工程被编译为kotlin代码,本质上是换了vue写法的原生kotlin应用,在性能上与原生kotlin一致。
uni-app x 是什么? | uni-app-x
常用的方法
uni.$emit & uni.$on
发出和监听事件. 可以用来解耦模块之间的依赖.
在添加页面
const addAddress = ()=> {uni.$emit('addAddressFinished')uni.navigateBack()
}// 在使用页面 监听添加完成事件 可以刷新数据等uni.$on('addAddressFinished', (e) => {})
defineEmits
子组件向父组件传值
// 子组件
const emits = defineEmits(['selectItem'])const selectItem = (item) => {emits('selectItem', item)}// 父组件
<rechargeout-validation-popup @select-item="rechargeoutAddressSelectItem"></rechargeout-validation-popup>获取手机状态栏高度
<template><view :style="{width: '100%', height: statusBarHeight + 'px', backgroundColor: 'transparent'}"></view>
</template><script setup>import { ref, reactive } from 'vue'// 手机屏幕信息const window = uni.getWindowInfo()const statusBarHeight = ref(0)statusBarHeight.value = window.statusBarHeight // 手机状态栏高度
</script>
<style>
</style>defineProps
父组件向子组件传值
// 需要默认值
const props = defineProps({current: {type: Number,default: 0}
})// 不需要需要默认值
const props = defineProps(['title'])// 有默认值 并且属性必填
const props = defineProps({popups: {type: Array,default: [],required: true}
})根据数据计算高度
- uni.createSelectorQuery().in(this);
- nextTick
- query.select(".tab1-coin-list").boundingClientRect
const getTabHeight = () => {const query = uni.createSelectorQuery().in(this);nextTick(() => {query.select(".tab1-coin-list").boundingClientRect((data) => {emits('tabHeight', Math.ceil(data.height))}).exec();})}onMounted(() => {getTabHeight()console.log('onMounted') })<swiper :style="{ height: `${tabs[activeIndex].height}px` }" :current="activeIndex" ><swiper-item><coin-self-optional @tabHeight="(h) => { tabs[0].height = h }" ></coin-self-optional></swiper-item></swiper>Sticky 吸顶
Sticky 吸顶 | 我的资料管理-uv-ui 是全面兼容vue3+2、nvue、app、h5、小程序等多端的uni-app生态框架
进度条
LineProgress 线形进度条 | 我的资料管理-uv-ui 是全面兼容vue3+2、nvue、app、h5、小程序等多端的uni-app生态框架
Pinia
Pinia基础知识-CSDN博客
跨平台-条件编译
uni-app跨平台-条件编译#ifdef的写法-CSDN博客
页面跳转
uni.navigateTo(options) @navigateto | uni-app-x
UV-UI
Search 搜索 | 我的资料管理-uv-ui 是全面兼容vue3+2、nvue、app、h5、小程序等多端的uni-app生态框架
相关文章:

Uni-app x
uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。 uni-app x 是一个庞大的工程,它包括uts语言、uvue渲染引擎、uni的组件和API、以及扩展机制。 uts是一门类ts的、跨平台的、新语言。uts在iOS端编译为swift、在Android端编译为kotli…...

Python 基础:文件
目录 一、从文件中读取数据1.1 读取整个文件1.2 逐行读取 二、写入文件2.1 写入空文件2.2 写入多行2.3 附加到文件 遇到看不明白的地方,欢迎在评论中留言呐,一起讨论,一起进步! 本文参考:《Python编程:从入…...

WebForms 母版页
WebForms 母版页 介绍 WebForms 母版页是 ASP.NET WebForms 应用程序中的一项功能,它允许开发人员创建一个包含页面布局和控件的模板,其他页面可以继承这个模板。使用母版页可以确保整个网站的一致性和减少重复代码。 如何创建母版页 在 Visual Stud…...

Java应用打包成Docker镜像
# 使用官方的OpenJDK17镜像作为基础镜像 FROM openjdk:17 # 设置工作目录 WORKDIR /app # 复制本地的Java应用程序文件到镜像中的指定目录 COPY target/bear-module-system-0.0.1-SNAPSHOT.jar /app/bear-module-system-0.0.1-SNAPSHOT.jar # 暴露API端口 EXPOSE 8888 …...

什么是自动驾驶中的CopyCat?
"CopyCat"这个词通常有两个含义: 字面意思:它可以指一个模仿别人的人,就像猫一样模仿其他猫的行为。在日常用语中,如果有人说某人是个"copycat",他们可能是在说这个人缺乏原创性,总是模仿别人的想法、风格或者行为。 心理学和犯罪学中的含义:在心…...

为什么没人详细说过智能猫砂盆?最受欢迎的好用智能猫砂盆解析!
不知道大家有没有发现,在快节奏的现代生活中,忙碌于上班的我们会发现自己越来越难以抽出足够的时间去细心照料自己的猫咪。每次下班回家,看到猫砂盆里堆积的粪便和尿液,自己都感到一阵头痛。这时,我开始考虑起智能猫砂…...

AI视频智能监管赋能城市管理:打造安全有序的城市环境
一、方案背景 随着城市化进程的加速和科技的飞速发展,街道治安问题日益凸显,治安监控成为维护社会稳定和保障人民安全的重要手段。当前,许多城市已经建立了较为完善的治安监控体系,但仍存在一些问题。例如,监控设备分…...

多态性(Java)
本篇学习面向对象语言的第三个特性——多态。 目录 1、多态的概念 2、继承多态实现条件 3、重写 4、重新与重载的区别: 5、向上转移和向下转型 5、1向上转型: 5、2 向下转型 1、多态的概念 多态的概念:通俗来说,就是多种形态…...

国际期货行情相关术语
1)合约:期货行情表提供了期货交易的相关信息 ,行情表中每一个期货合约都有合约代码(由期货合约交易代码和合约到期月份组成)来标识。 (2)开盘价:当日某一期货合约交易开始前五分钟集…...

LeetCode20.有效的括号
题目描述 分析 我们刚上来的思路可能是:找出这三种括号的个数 如果都是偶数 说明匹配 但是这里还有一个顺序问题 比如 " )( "这样是不匹配的! 所以这种思路不可取! 我们想 如果遇到左括号,把他读到一个顺序表中&#…...

尚玩助手广告变现app开发
尚玩助手广告变现app的开发涉及到多个关键环节。首先,市场调研与定位是不可或缺的步骤,通过了解当前市场上流行的小游戏类型、用户偏好以及竞争对手的情况,来确定app的定位和目标用户群体。 其次,游戏设计与规划也是关键的一环&a…...

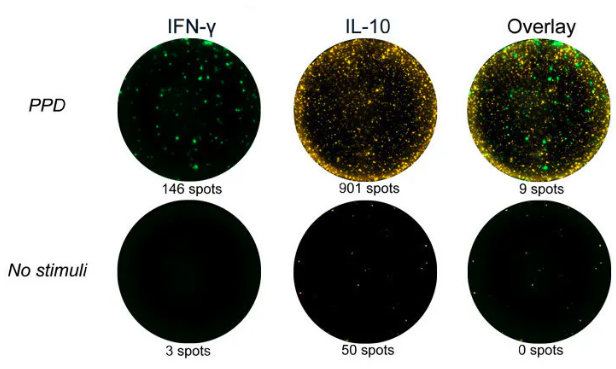
Anti-human IL-10 mAb (12G8), biotin:Mabtech热销品
Anti-human IL-10 mAb (12G8), biotin该单克隆抗体能够在ELISpot、FluoroSpot和ELISA等免疫分析方法中特异性检测人白介素10(IL-10)。可以将该单克隆抗体12G8作为检测抗体与单克隆抗体9D7(ca#3430-3)作为捕获抗体配对用于ELISpot、…...

【植物大战僵尸杂交版】致敬传奇游戏玩家——一个普通人的六年坚持
目录 缘起 波澜 凌云 缘起 曾佳伟是《植物大战僵尸》的忠实粉丝,这款游戏给了他很多乐趣,也成为了他度过困难时期的精神支柱。他决定制作杂交版,部分原因是出于对原版游戏的热爱和致敬。 六年前,出于对一些pvz续作…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 部门组队编程(200分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

民生银行信用卡中心金融科技24届春招面经
本文介绍2024届春招中,中国民生银行下属信用卡中心的金融科技(系统研发方向) 岗位2场面试的基本情况、提问问题等。 2024年04月投递了中国民生银行下属信用卡中心的金融科技(系统研发方向) 岗位,暂时不清楚…...

HTML李峋同款跳动的爱心代码(双爱心版)
目录 写在前面 跳动的爱心 完整代码 代码分析 系列推荐 最后想说 写在前面 在浩瀚的网络世界中,总有一些小惊喜能触动我们的心弦。今天,就让我们用HTML语言,探索既神秘又浪漫的李峋同款跳动的爱心代码吧。 首先,让我们一起…...

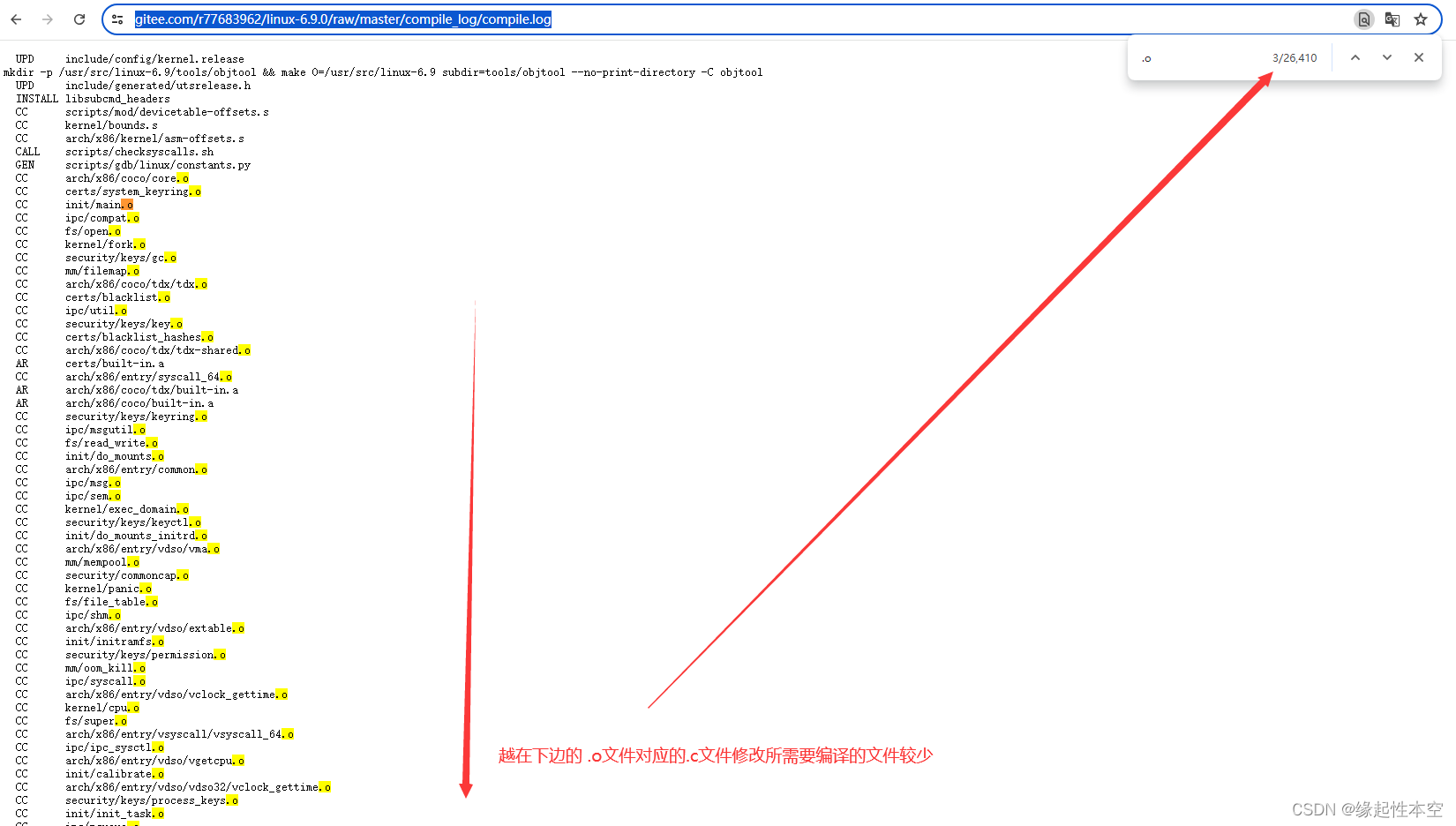
【linux】内核从tcp层调用IP层摸索中
合入代码: 登录 - Gitee.comhttps://gitee.com/r77683962/linux-6.9.0/commit/f5a93955e16d148a70f98e0f300f455b3ab594f3 这是运行日志: https://gitee.com/r77683962/linux-6.9.0/raw/master/test_log/kern_tcp_ip.log 日志截取部分(也…...
)
Python 中的 Pandas(数据分析与处理)
Pandas 是 Python 中最受欢迎的数据处理库之一,其名字源自于“Panel Data”(面板数据)的缩写。它提供了三种主要的数据结构:Series , DataFrame , Panel(在新版本已经被弃用) 数…...

【文档智能 RAG】RAG增强之路-智能文档解析关键技术难点及PDF解析工具PDFlux
前言 在私域知识问答和企业知识工程领域,结合Retrieval-Augmented Generation(RAG)模型和大型语言模型(LLM)已成为主流方法。然而,企业中存在着大量的PDF文件,PDF解析的低准确性显著影响了基于…...

五大API接口:提升你的应用性能与用户体验
引言: 简述API接口的重要性引入API接口对于提升应用性能和用户体验的贡献 API接口简介: 定义:解释什么是API接口作用:概述API接口在软件开发中的作用 1. 数据访问API 功能描述:提供快速、安全的数据存取功能提升性…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
