【后端】websocket学习笔记
文章目录
- 1. 消息推送常见方式
- 1.1 轮询 VS 长轮询
- 1.2 SSE(server-sent event)服务器发送事件
- 2. websocket介绍
- 2.1 介绍
- 2.2 原理
- 2.3 websoket API
- 2.3.1 客户端【浏览器】API
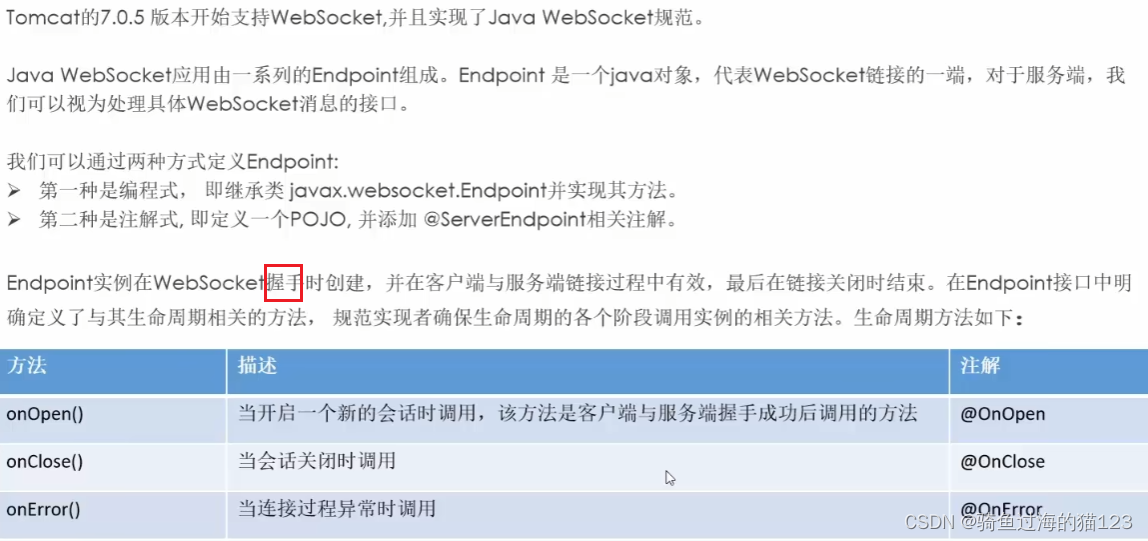
- 2.3.2 服务端API
- 3. 代码实现
- 3.1 流程分析
- 3.2 pom依赖
- 3.3 配置类
- 3.4 消息格式
- 3.5 消息类
- 4. 前端代码(非视频源码)
参考视频
【后端&网络&大数据&数据库目录贴】
1. 消息推送常见方式
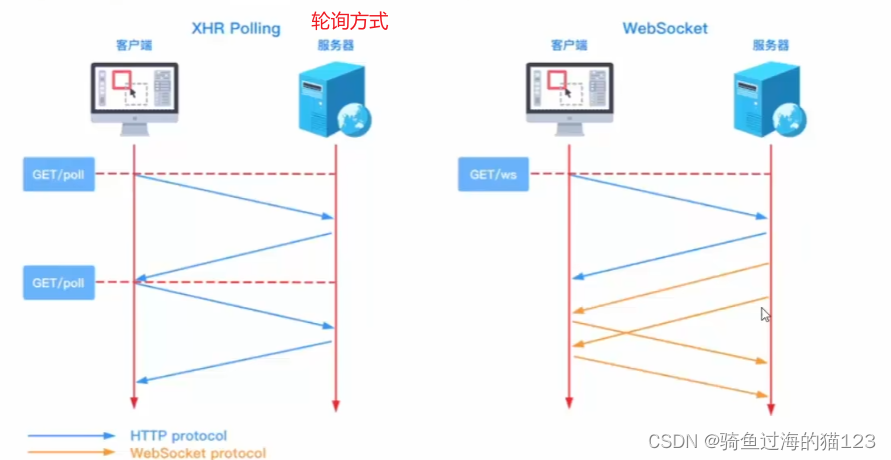
- 轮询
- 长轮询
- websocket
- SSE
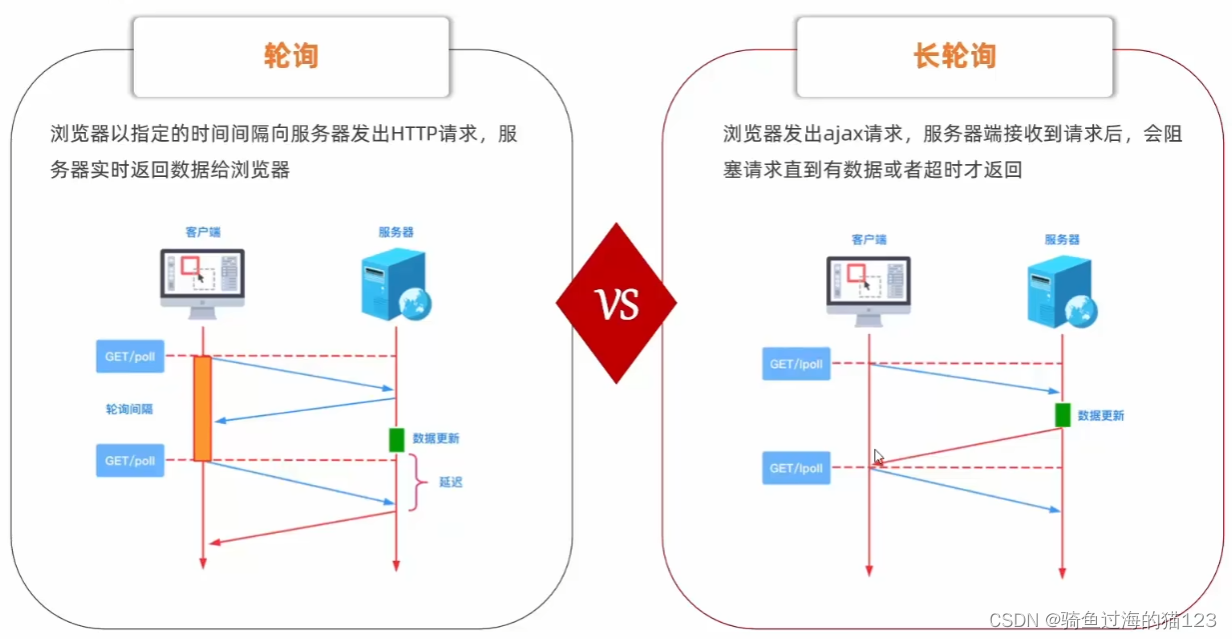
1.1 轮询 VS 长轮询

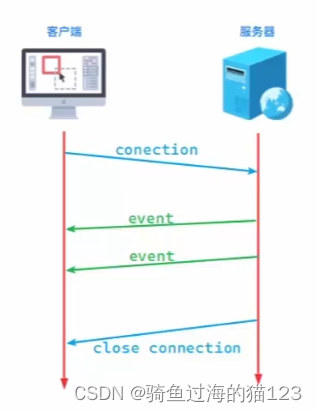
1.2 SSE(server-sent event)服务器发送事件
- SSE在服务器和客户端之间打开一个单向通道
- 服务端响应的不再是一次性的数据包,而是text/event-stream类型的数据流信息
- 服务器有数据变更时将数据流式传输到客户端

2. websocket介绍
2.1 介绍
websocket是一种基于TCP链接上进行
全双工通信的协议
- 全双工:允许数据在两个方向上
同时传输。(TCP是全双工,HTTP是基于TCP的)- 半双工:允许数据在两个方向上传输,但是
同一个时间段内只允许一个方向上传输。
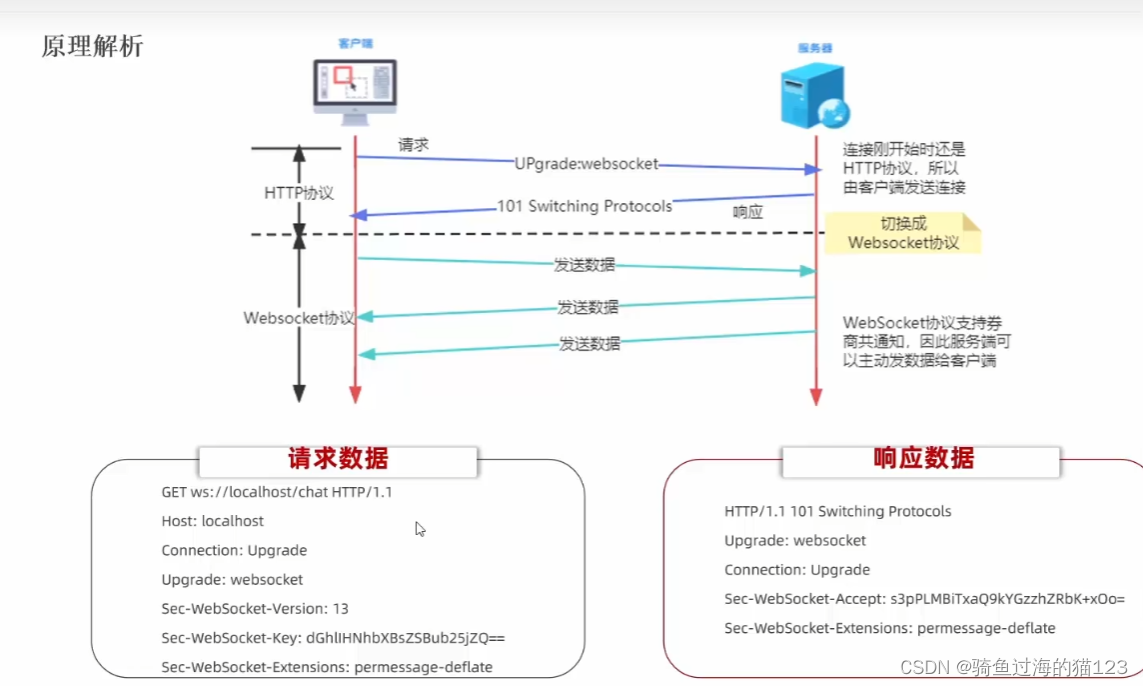
2.2 原理

ws://localhost?chat依然是http协议Connection:Upgrade和Upgrade: websocket表明连接升级响应码 101说明已经切换成功
2.3 websoket API
2.3.1 客户端【浏览器】API
- websocket对象创建
let ws=new WebSocket(URL);
- websocket对象相关事件

- websocket对象提供的方法

2.3.2 服务端API

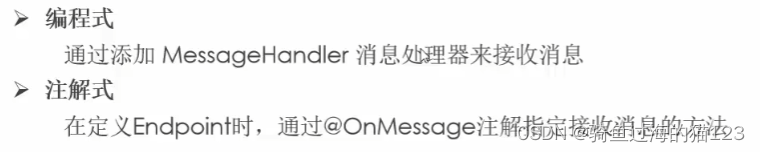
- 服务端如何接收客户端发送的数据呢?

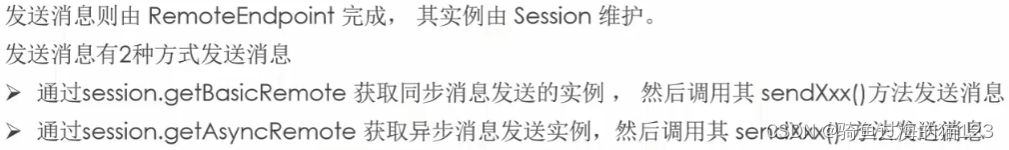
- 服务端如何推送数据给客户端呢?

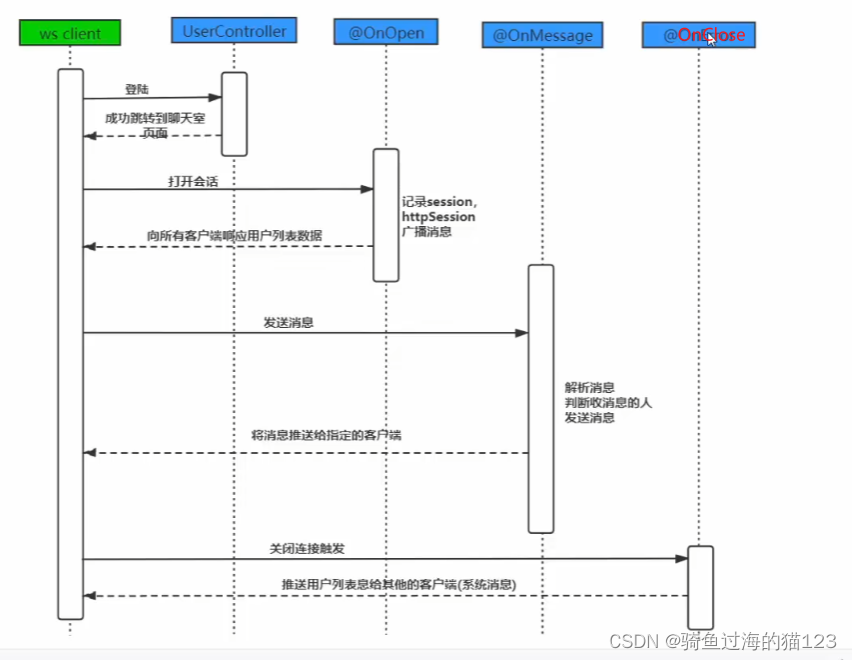
3. 代码实现
3.1 流程分析

3.2 pom依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
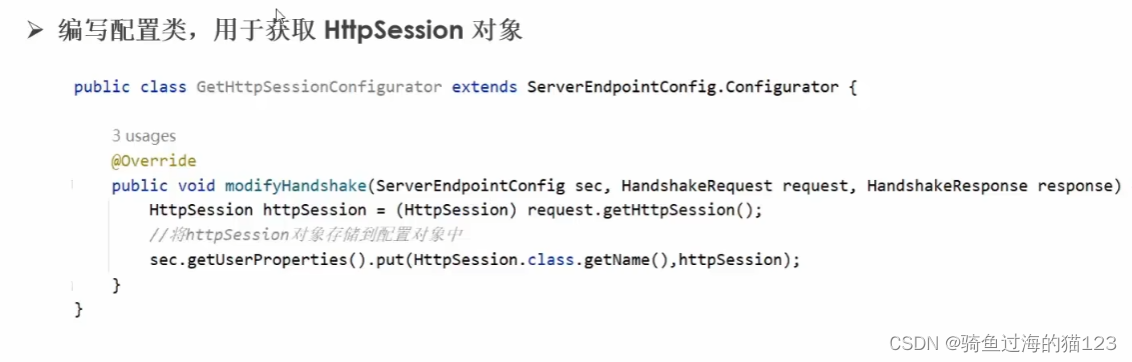
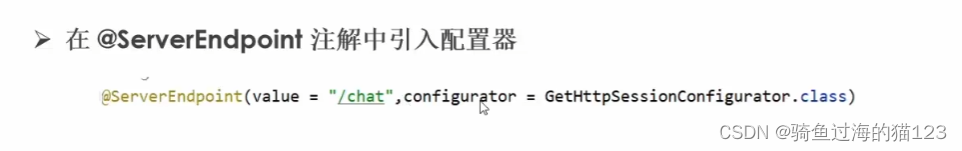
3.3 配置类



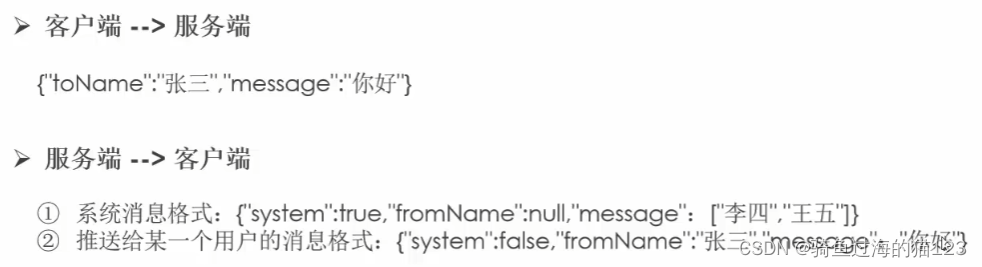
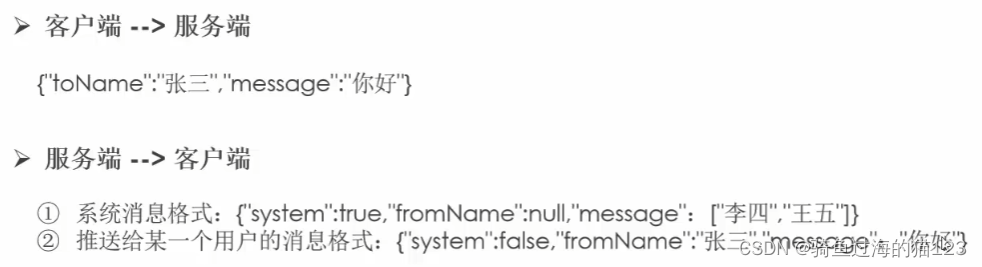
3.4 消息格式

3.5 消息类
@ServerEndpoint(value = "/chat", configurator = GetHttpSessionConfigurator.class)
@Component
public class ChatEndpoint {public static final Map<String, Session> sessionsMap = new ConcurrentHashMap<>();private HttpSession httpSession;/*** 建立websocket连接后,被调用** @param session*/@OnOpenpublic void onOpen(Session session, EndpointConfig config) {//1.将session进行保存this.httpSession = (HttpSession) config.getUserProperties().get("httpSession");String userName = (String) httpSession.getAttribute("userName");ChatEndpoint.sessionsMap.put(userName, session);//2. 广播消息,需要将登录的所有的用户推送给所有用户String sendMessage = MessageUtil.sendMessage(true, null, userName + "上线");boardcast(sendMessage);}/*** 广播消息*/private void boardcast(String message) {// 遍历 map 集合Set<Map.Entry<String, Session>> entries = ChatEndpoint.sessionsMap.entrySet();for (Map.Entry<String, Session> entry : entries) {Session session = entry.getValue();try {session.getBasicRemote().sendText(message);} catch (IOException e) {// 记录日志}}}@OnMessagepublic void onMessage(String message) {try {String fromName = (String) this.httpSession.getAttribute("userName");// 将消息推送给指定的用户 message : {"toName":"张三","message":"你好"}ClientMessage clientMessage = JSON.parseObject(message, ClientMessage.class);Session session = ChatEndpoint.sessionsMap.get(clientMessage.getToName());String sendMessage = MessageUtil.sendMessage(false, fromName, clientMessage.getMessage());session.getBasicRemote().sendText(sendMessage);} catch (IOException e) {throw new RuntimeException(e);}}/*** 当websocket连接断开时,此方法会被处罚*/@OnClosepublic void onClose(Session session) {
// 从在线用户集合中剔除断开连接的用户String userName = (String) this.httpSession.getAttribute("userName");ChatEndpoint.sessionsMap.remove(userName);// 通知其他用户当前用户下线String sendMessage = MessageUtil.sendMessage(true, null, userName + "上线");boardcast(sendMessage);}
}
4. 前端代码(非视频源码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/jquery.min.js"></script>
</head>
<body>
<p>【fromUserId】:<div><input id="userId" name="userId" type="text" value="10"></div>
<p>【toUserId】:<div><input id="toUserId" name="toUserId" type="text" value="20"></div>
<p>【发送的消息】:<div><input id="contentText" name="contentText" type="text" value="hello websocket"></div>
<p>【收到的内容】:<div><textarea id="receText"></textarea></div><button id="openSocket">开启socket</button><button id="sendMessage">发送消息</button><button id="closeWs">关闭连接</button>
<script>$(function (){console.log('加兹阿勒')const urlParams = new URLSearchParams(window.location.search);console.log(urlParams)var fromUserId = urlParams.get('fromUserId');$('#userId').val(fromUserId)})var ws ;function openSocket() {if(typeof(WebSocket) == "undefined") {console.log("您的浏览器不支持WebSocket");}else{console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接//等同于socket = new WebSocket("ws://localhost:8888/xxxx/im/25");//var socketUrl="${request.contextPath}/im/"+$("#userId").val();var socketUrl="http://localhost:8081/chat";socketUrl=socketUrl.replace("https","wss").replace("http","ws");console.log(socketUrl);if(ws !=null){ws .close();ws =null;}ws = new WebSocket(socketUrl);// 当 WebSocket 成功建立连接时触发ws.onopen = function(event) {console.log("WebSocket is connected now.");// 在这里你可以发送一些初始消息到服务器// ws.send("Hello, Server!");};// 当接收到来自服务器的消息时触发ws.onmessage = function(event) {console.log("Received data from server: " + event.data);// 处理从服务器接收到的数据var parse = JSON.parse(event.data);$('#receText').val(parse.message);};// 当 WebSocket 连接关闭时触发ws.onclose = function(event) {if (event.wasClean) {console.log("WebSocket connection closed cleanly, code=" + event.code + " reason=" + event.reason);} else {// 例如,服务器进程被终止而关闭console.log("WebSocket connection died");}};// 当 WebSocket 连接出现错误时触发ws.onerror = function(error) {console.error("WebSocket Error: " + error);};}}function sendMessage() {if(typeof(WebSocket) == "undefined") {console.log("您的浏览器不支持WebSocket");}else {console.log("您的浏览器支持WebSocket");console.log('{"toUserId":"'+$("#toUserId").val()+'","contentText":"'+$("#contentText").val()+'"}');ws.send('{"toName":"'+$("#toUserId").val()+'","message":"'+$("#contentText").val()+'"}');}}function closeWs(){ws.close();}$("#openSocket").on('click', openSocket);$("#sendMessage").on('click',sendMessage);$("#closeWs").on('click', closeWs);
</script>
</body>
</html>
相关文章:

【后端】websocket学习笔记
文章目录 1. 消息推送常见方式1.1 轮询 VS 长轮询1.2 SSE(server-sent event)服务器发送事件 2. websocket介绍2.1 介绍2.2 原理2.3 websoket API2.3.1 客户端【浏览器】API2.3.2 服务端API 3. 代码实现3.1 流程分析3.2 pom依赖3.3 配置类3.4 消息格式3.5 消息类 4.…...

DataWhale - 吃瓜教程学习笔记(一)
学习视频:第1章-绪论_哔哩哔哩_bilibili 西瓜书对应章节: 第一章 & 第二章 文章目录 机器学习三观What:什么是机器学习?Why: 为什么要学机器学习?1. 机器学习理论研究2. 机器学习系统开发3. 机器学习算法迁移 &…...

Attention Is All You Need论文地址
论文地址 点击即可...

如何优雅的一键下载OpenHarmony活跃分支代码?请关注【itopen: ohos_download】
itopen组织:1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、概述 为方便大家每次下载OpenHarmony不同分支/tag代码,…...

torch.topk用法
torch.topk用法 介绍使用示例 介绍 官网介绍:https://pytorch.org/docs/stable/generated/torch.topk.html 在指定维度选取k个最大(最小)的值。 使用示例 values torch.tensor([[2, 1, 3], [1, 2, 3]]) # values # tensor([[2, 1, 3], #…...

终极版本的Typora上传到博客园和csdn
激活插件 下载网址是这个: https://codeload.github.com/obgnail/typora_plugin/zip/refs/tags/1.9.4 解压之后这样的: 解压之后将plugin,复制到自己的安装目录下的resources 点击安装即可: 更改配置文件 "dependencies&q…...

洛谷:P5707【深基2.例12】上学迟到
1. 题目链接 https://www.luogu.com.cn/problem/P5707 【深基2.例12】上学迟到 2. 题目描述 学校和y的家距离s米,s以v的速度去学校,8点之前到,y出门前要打扫10分钟卫生,求s最晚的出门时间 输入:两个正整数路程s&…...

数据治理:数据提取过程中的合规性与安全性
数据治理:数据提取过程中的合规性与安全性 随着数字化时代的到来,数据已经成为企业运营和决策的核心驱动力。然而,在数据提取的过程中,确保数据的合规性和安全性成为了企业面临的重要挑战。数据治理作为一种系统的方法࿰…...

24计算机应届生的活路是什么
不够大胆❗ 很多小伙伴在找工作时觉得自己没有竞争力,很没有自信,以至于很害怕找工作面试,被人否定的感觉很不好受。 其实很多工作并没有想象中的高大上,不要害怕,计算机就业的方向是真的广,不要走窄了&…...

HTML页面布局-使用div示例
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body><!--text-align:center 文字水平居中line-height:200px; 文字垂直居中,行高设置跟高…...

怎么把webp文件转换为jpg?快来试试这四种转换方法!
怎么把webp文件转换为jpg?Webp是一种不常见的图片格式,这种格式在使用过程中有很多缺点,首先它的浏览器兼容性不是很强,这就代表大家无法随意进行网络传输,可能需要准备特定的操作才能进行,然后编辑webp的工…...

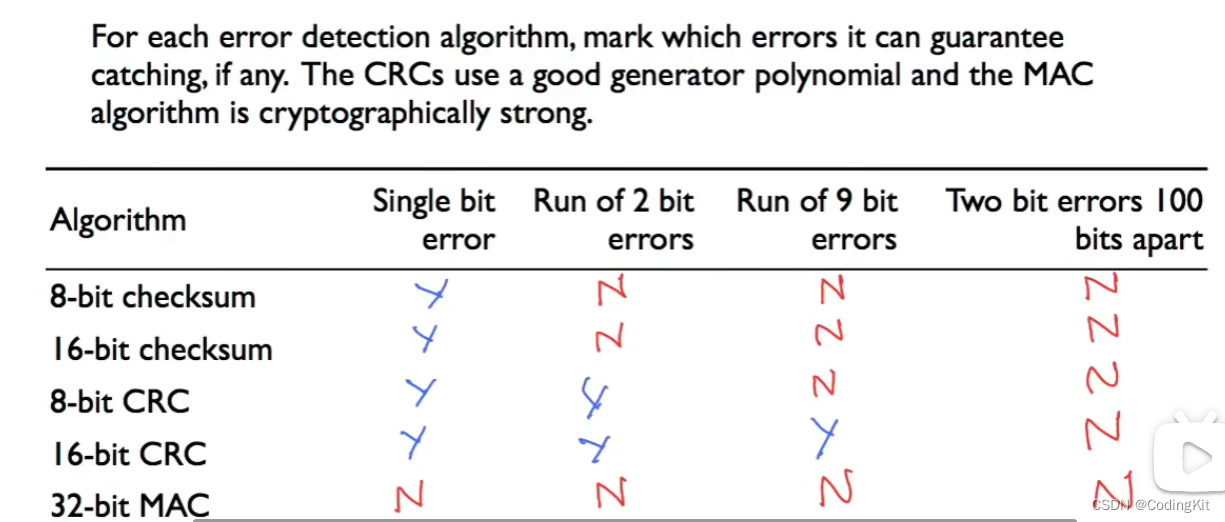
计算机网络(7) 错误检测
一.校验和 使用补码计算校验和是一种常见的错误检测方法,应用于网络协议如IP和TCP。补码是二进制数的一种表示方法,可以有效地处理符号位和进位。下面是如何利用补码计算校验和的详细步骤和算数例子。 ### 计算步骤 1. **将数据分块**:将数…...

实体类status属性使用枚举类型的步骤
1. 问题引出 当实体类的状态属性为Integer类型时,容易写错 2. 初步修改 把状态属性强制为某个类型,并且自定义一些可供选择的常量。 public class LessonStatus {public static final LessonStatus NOT_LEARNED new LessonStatus(0,"未学习"…...

pytorch基础【4】梯度计算、链式法则、梯度清零
文章目录 梯度计算计算图(Computational Graph)梯度求导(Gradient Computation)函数与概念 示例代码更多细节梯度求导的过程梯度求导的基本步骤示例代码注意事项总结 链式法则是什么?链式法则的数学定义链式法则在深度…...

mapreduce综合应用案例 — 招聘数据清洗
MapReduce是一个编程模型和处理大数据集的框架,它由Google开发并广泛使用于分布式计算环境中。MapReduce模型包含两个主要的函数:Map和Reduce。Map函数用于处理输入的键值对生成中间键值对,Reduce函数则用于合并Map函数输出的具有相同键的中间…...

发力采销,京东的“用户关系学”
作者 | 曾响铃 文 | 响铃说 40多岁打扮精致的城市女性,在西藏那曲的偏远农村,坐着藏民的摩托车,行驶在悬崖边的烂泥路上,只因为受顾客的“委托”,要寻找最原生态的藏区某款产品。 30多岁的憨厚中年男性,…...

期望23K,go高级社招面试复盘
面经哥只做互联网社招面试经历分享,关注我,每日推送精选面经,面试前,先找面经哥 我最终还是上岸了,花了一周总结了3万字的go社招高级面试知识体系思维导图,分享出来希望能帮助有缘人吧,以下只是…...

电感(线圈)具有哪些基本特性
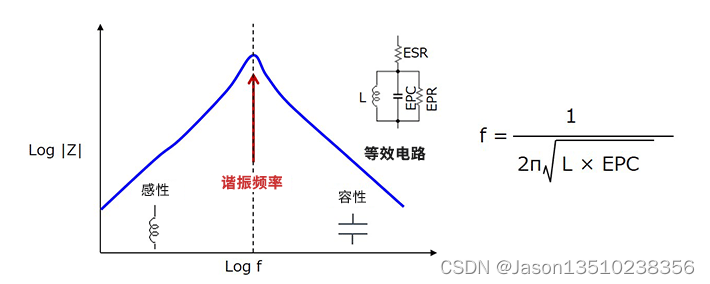
首先,电感(线圈)具有以下基本特性,称之为“电感的感性电抗” ?①直流基本上直接流过。 ?②对于交流,起到类似电阻的作用。 ?③频率越高越难通过。 下面是表示电感的频率和阻抗特性的示意图。 在理想电感器中&#…...

tkinter实现一个GUI界面-快速入手
目录 一个简单界面输出效果其他功能插入进度条文本框内容输入和删除标签内容显示和删除 一个简单界面 含插入文本、文本框、按钮、按钮调用函数 # -*- coding: UTF-8 -*-import tkinter as tk from tkinter import END from tkinter import filedialog from tkinter impor…...

Top10在线音频剪辑软件,你了解几款?(免费分享)
多年来,随着音乐制作人和音频工程师的需求不断增长,音频剪辑软件领域经历了巨大的发展。最新的音频剪辑软件提供了从基本录制到最终发布所需的一切功能。其中一些软件专为播客设计,一些软件是免费的,并且一些软件提供了出色的音效…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...