CSS 实现电影信息卡片
CSS 实现电影信息卡片
效果展示

CSS 知识点
- CSS 综合知识运用
页面整体布局
<div class="card"><div class="poster"><img src="./poster.jpg" /></div><div class="details"><img src="./avtarlogo.png" class="logo" /><h3>Directed by James Cameron</h3><div class="rating"><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-solid fa-star"></i><i class="fa-regular fa-star"></i><span>4/5</span></div><div class="tags"><span>Sci-fi</span><span>Action</span></div><div class="info"><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. A magnamquisquam consequuntur mollitia blanditiis voluptate.</p></div><div class="cast"><h4>Cast</h4><ul><li><img src="./cast1.jpg" /></li><li><img src="./cast2.jpg" /></li><li><img src="./cast3.jpg" /></li><li><img src="./cast4.jpg" /></li><li><img src="./cast5.jpg" /></li></ul></div></div>
</div>
实现电影信息卡片整体布局
.card {position: relative;width: 320px;height: 450px;border-radius: 20px;overflow: hidden;box-shadow: 0 15px 35px rgba(0,0,0,.25);
}.card .poster {position: relative;overflow: hidden;
}.card .poster img {width: 100%;transition: .5s;
}
添加电影卡片鼠标悬停效果
.card .poster::before {content: '';position: absolute;bottom: -180px;width: 100%;height: 100%;background: linear-gradient(0deg, #1064a6 50%, transparent);transition: .5s;z-index: 1;
}.card:hover .poster::before {bottom: 0px;transition: .5s;
}.card:hover .poster img {transform: translateY(-50px);filter: blur(5px);
}
实现电影卡片Logo样式
.card .details {position: absolute;bottom: -175px;left: 0;padding: 20px;width: 100%;z-index: 2;transition: .5s;
}.card:hover .details {bottom: 0px;
}.card .details .logo {max-width: 180px;
}
编写电影卡片标题和评分样式
.card .details h3 {font-size: 0.8em;color: #FFF;
}.card .details .rating {position: relative;padding: 5px 0;
}.card .details .rating .fa-star {color: #f7f406;font-size: 1em;
}.card .details .rating span {color: #FFF;margin-left: 5px;
}
编写电影卡标签样式
.card .details .tags {position: relative;margin-top: 5px;
}.card .details .tags span {padding: 2px 5px;color: #FFF;background: #03a8f5;border-radius: 4px;
}.card .details .tags span:nth-child(2) {background: #ff5722;
}
编写电影卡片信息样式
.card .details .info {color: #FFF;margin-top: 20px;
}
编写电影卡演员列表图片样式
.card .details .cast {position: relative;
}.card .details .cast h4 {color: #FFF;margin-top: 10px;
}.card .details .cast ul {position: relative;display: flex;margin-top: 10px;gap: 10px;
}.card .details .cast ul li {list-style: none;width: 35px;height: 35px;overflow: hidden;border-radius: 50%;border: 2px solid #fff;
}.card .details .cast ul li img {width: 100%;
}
完整代码下载
完整代码下载
相关文章:

CSS 实现电影信息卡片
CSS 实现电影信息卡片 效果展示 CSS 知识点 CSS 综合知识运用 页面整体布局 <div class"card"><div class"poster"><img src"./poster.jpg" /></div><div class"details"><img src"./avtar…...

Skype机器人
这段代码是一个Skype机器人,它使用OpenAI的GPT模型来回答与基督教相关的问题。机器人会读取最近的聊天历史,生成一个回复,并发送给用户。以下是对代码每一部分的详细解释: 导入模块 import json import http.client from skpy import SkypeEventLoop, SkypeNewMessageEve…...

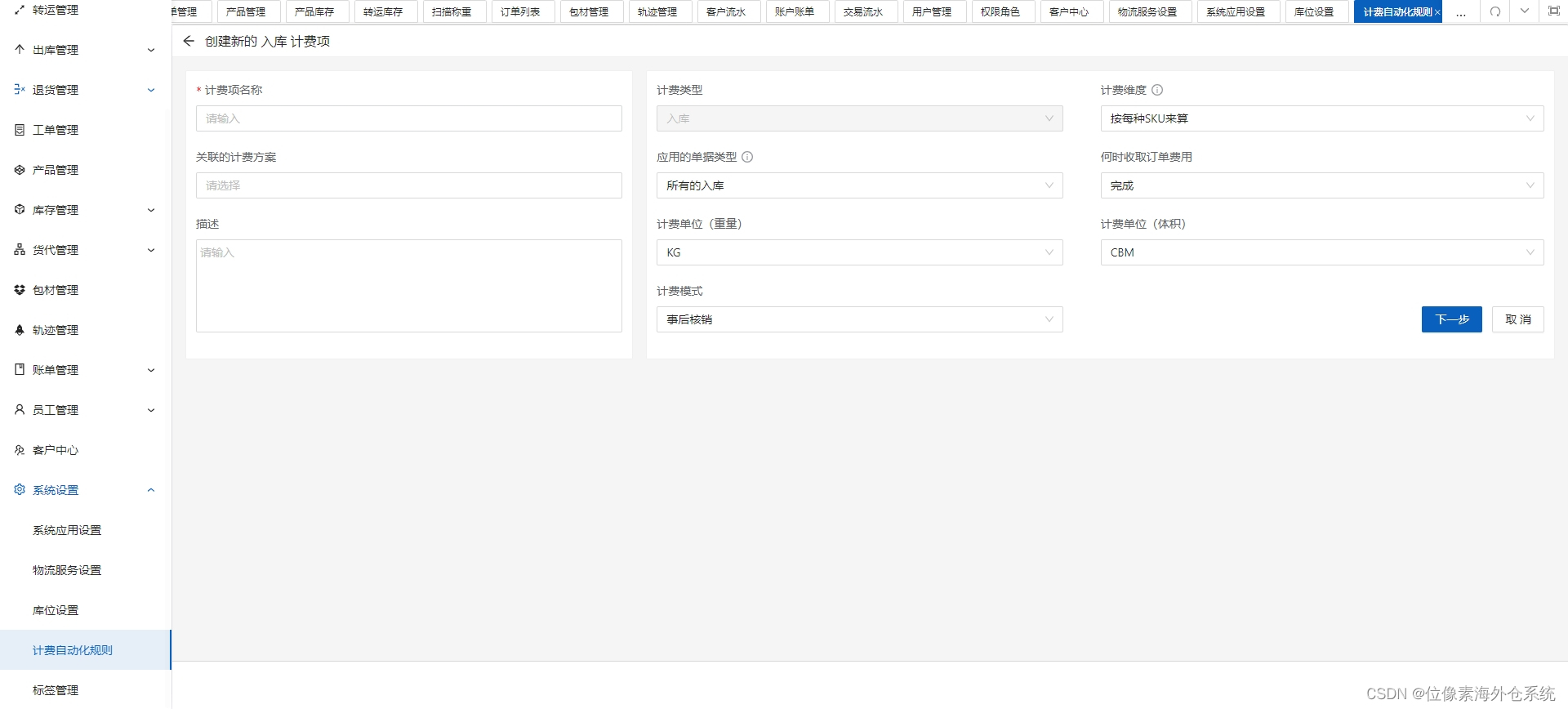
海外仓系统能解决海外仓哪些难题?海外仓标准化管理实用指南
海外仓管理问题常常导致业务流程变慢,根据我们的调查显示,至少有48%的海外仓每周都会出现一些“小意外”。甚至这些小问题每天都在发生,问题的出现已经严重影响到了海外仓业务的进行。今天我们将重点分析海外仓比较常见的一些问题,…...

从零开始精通Onvif之录像存储
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 Onvif的录像存储功能主要由Media、Recording和Replay三个关键服务共同支持。它们协同工作,为录像的存储、检索和播放提供了标准…...

vue3面试题八股集合——2024
vue3比vue2有什么优势? 性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能 描述Vu3生命周期 Options API的生命周期: beforeCreate: 在实例初始化之后、数据观…...

第2章 Rust初体验5/8:match表达式和模式匹配:更富表达力:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.5 故事3: 比较答案与点数之和 贾克强:“同学们,我们开始用三种语言来实现故事3吧!” 2.5.1 Rust版故事3 这个故事实在是轻松容易地实现了。赵可菲照着书,一下子就写好了。 @@ -1,4 +1,5 @@use rand::Rng; +use std::cmp::Ordering;use std…...

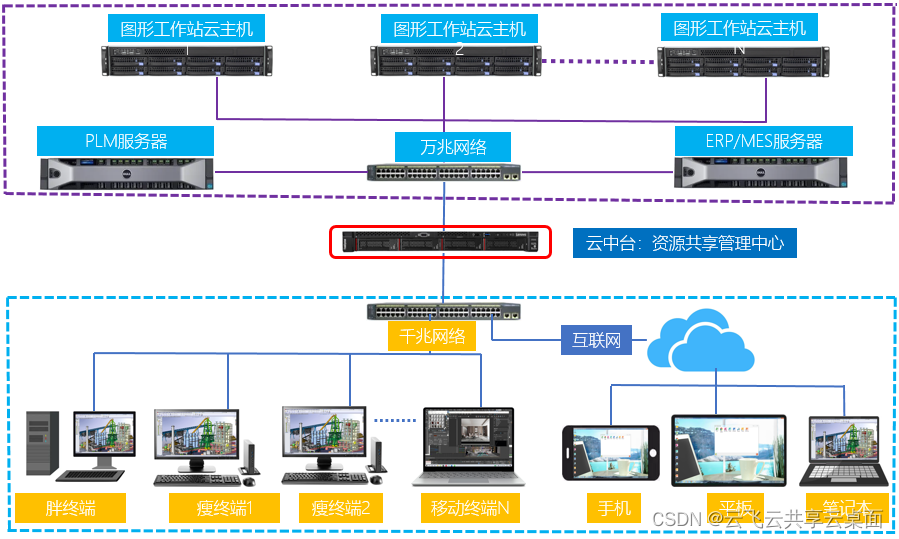
1台UG图形工作站实现5-7人共享使用
随着计算机辅助设计(CAD)和计算机辅助制造(CAM)技术的不断发展,UG图形工作站已成为许多行业不可或缺的重要工具。 对于许多中小型企业而言,购买多台高性能的UG图形工作站无疑是一笔巨大的开销,…...
—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理)
Dubbo 3.x源码(22)—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理
基于Dubbo 3.1,详细介绍了Dubbo服务的发布与引用的源码。 此前我们学习了Dubbo3.1版本的服务引入的总体流程,当然真正的服务远程引入、以及配置迁移啥的都还没讲,但是本次我们先不接着讲MigrationRuleListener#onRefer方法,而是先…...

nodejs——原型链污染
一、引用类型皆为对象 原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就…...
忘记 iPhone 密码:如果忘记密码,如何解锁 iPhone
为了提高个人数据的安全性,用户通常会为不同的帐户和设备创建不同的复杂密码。虽然较新的 iPhone 型号具有生物识别和面部解锁功能,但这些功能并不总是有效 - 如果您忘记了 iPhone 的密码,您可能会遇到麻烦。 iPhone 用户和 Android 用户一样…...

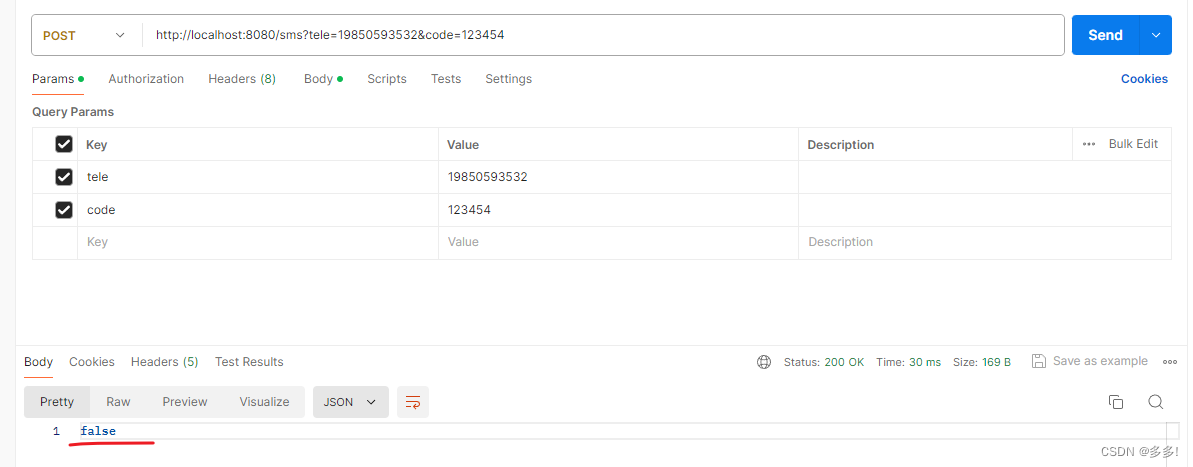
案例 采用Springboot默认的缓存方案Simple在三层架构中完成一个手机验证码生成校验的程序
案例 Cacheable 是 Spring Framework 提供的一个注解,用于在方法执行前先检查缓存,如果缓存中已存在对应的值,则直接返回缓存中的值,而不执行该方法体。如果缓存中不存在对应的值,则执行方法体,并将方法的…...

第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 重要信息 会议官网:www.icairc.net 录用通知时间&…...

ctr/cvr预估之FM模型
ctr/cvr预估之FM模型 在数字化时代,广告和推荐系统的质量直接影响着企业的营销成效和用户体验。点击率(CTR)和转化率(CVR)预估作为这些系统的核心组件,其准确性至关重要。传统的机器学习方法,如…...

HAL-DMA中断空闲接受不定长数据
title: HAL-DMA中断空闲接受不定长数据 tags: STM32HalCubemax 面对无规律长度的数据帧如何处理? 不定长数据接收可以使用每帧数据发送完成后会有一定的空闲时间"帧的时间间隔?" 如果你想每帧都要可以采用dma加空闲中断的方式空闲中断一次就是一帧数据…...

【会议征稿,CPS出版】第四届管理科学和软件工程国际学术会议(ICMSSE 2024,7月19-21)
第四届管理科学和软件工程国际学术会议(ICMSSE 2024)由ACM珠海分会,广州番禺职业技术学院主办;全国区块链行业产教融合共同体,AEIC学术交流中心承办,将于2024年7月19-21日于广州召开。 会议旨在为从事管理与软件工程领域的专家学…...

无引擎游戏开发(3):数据结构设计|功能函数完善
为了简单起见,我们将棋盘的二维数组定义为全局变量。除此之外还要定义一个char类型的全局变量来识别当前的落子类型,我们将其初始化为‘O’。 char Board_data[3][3] {{-, -, -},{-, -, -},{-, -, -}, };char Cur_piece O; 现在回到“读取操作”部分…...

Laravel 高级:了解$loop
Blade 提供 foreach、while、for 和 forelse 等指令来与 PHP 循环配合使用。 您知道吗... 这些指令中有一个方便的 $loop 变量,它指示当前循环迭代?在本文中,我们将探索 $loop 和 loop 指令。😎 使用$loop比foreach更深入 该for…...

深入理解指针(1)
目录: 1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调用 1. 内存和地址 1.1 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼&a…...

在无线网中 2.4G、5G、WiFi6、WiFi7 都是什么意思?
有同学问我在无线网中 2.4G/5G/WiFi6/WiFi7 都是什么意思?其实这是两个概念, 2.4G/5G 是频段,WiFi6/WiFi7 是无线协议的版本,千万别把版本和频段搞混了。 WiFi 协议是一系列基于 IEEE 802.11 标准的无线局域网技术协议࿰…...

milvus元数据解析工具milvusmetagui介绍使用
简介 milvusmetagui是一款用来对milvus的元数据进行解析的工具,milvus的元数据存储在etcd上,而且经过了序列化,通过etcd-manager这样的工具来查看是一堆二进制乱码,因此开发了这个工具对value进行反序列化解析。 在这里为了方便交…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
