PHP和Mysql前后端交互效果实现
一、连接数据库基本函数
- mysqli_connect();
- 作用:创建数据库连接,打开一个新的mysql的连接。
- 传参顺序:数据库地址、数据库账号、数据库密码
<?phpecho mysqli_connect("localhost",'root','root')
?>
/*结果:Fatal error: Uncaught Error: Call to undefined function mysqli_connect() in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php:2 Stack trace: #0 {main} thrown in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php on line 2*/
- 寻错
- 翻译错误为:致命错误:未捕获错误:调用未定义的函数mysqli_connect()
- 出现错误原因:未配置php.ini
- 解决方法
- 参考:https://blog.csdn.net/sxudong2010/article/details/83277285
- 重新测试连接
<?php
$conn=mysqli_connect("localhost","root","root");
if($conn){echo"ok";
}else{echo"error";
}
//phpinfo();
?>
- 效果图:

- mysqli_select_db()
- 作用:选择需要的数据库
- 传参顺序:mysqli对象,数据库名
mysqli_select_db($conn, "php"); #选择名为php的数据库
- mysqli_query()
- 作用:可以对数据库中的表进行增删改查
- 传参顺序:mysqli对象,SQL语句
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
# $GLOBALS是将conn变量赋予全局属性
# 查询user表中userName字段为abc的数据
# 返回值为:mysqli_result对象
mysqli_query($GLOBALS["conn"], "select * from user where userName = abc")- mysqli_fetch_row()和mysqli_fetch_all()
- 区别:
- row()只返回一条数据,适合有条件的查询,(如返回Array时,为一维数组)
- all()返回查询到的所有数据,使用列表展示功能,(如返回Array时,为二维数组)
- 作用,接收查询数据并并以多种形式返回,
- 传参顺序:mysqli_result对象
- 区别:
# 参数为:mysqli_query()函数返回的 mysqli_result对象
# 返回结果为:Array
echo mysqli_fetch_all( mysqli_query($GLOBALS["conn"], "select * from user "))
echo mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName=123"))二、案例实现
1、功能说明
该案例主要功能为用户登录和修改密码功能
2、涉及知识
- php变量作用域的范围
- php对于Session的存储、修改和销毁
- php对于字符串Base64编码和解码的应用
- php对于字符串判空、去空、去特殊值的处理
- php对于Mysql的如何连接、选择数据库、增删改查等功能
3、页面分布
- index.php:登录页
- index.php:个人中心页
- register.php:注册页
- db.php:对于数据库一系列操作
- utril.php:工具方法
- style.css:页面通用css样式
4、db.php
<?php
# 创建一次新的mysql连接
$conn = mysqli_connect("localhost", "root", "root") or dir("数据库连接失败");
# var_dump($conn);
#连接上名为php的数据库
mysqli_select_db($conn, "php");
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
/*** 判断用户是否存在* $name:用户名* return:返回存在的数据数组* */
function isQueryUserName($name){return mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName = '$name'"));
}
/** 更新密码* $userName:用户名* $password :密码* */
function updatePassword($userName,$password){$password = base64_encode($password);return mysqli_query($GLOBALS['conn'], "update user set password = '$password' where userName = '$userName'");
}?>
5、util.php
<?php
/*判断数据是否为空* */
function isEmpty($value){return !empty($value)?true:false;
}
/** 去除多余格式* trim:去除左右两边空格* stripslashes:去除反斜杠* htmlspecialchars:把预定义的字符转换为 HTML 实体* 预定义的字符是:(和号)成为 &" (双引号)成为 "' (单引号)成为 '< (小于)成为 <> (大于)成为 >&** */
function outFormat($value){$value = trim($value);$value = stripslashes($value);$value = htmlspecialchars($value);return $value;}// echo base64_encode("admin"); // 编码# echo base64_decode("dmFyaW4="); // 解码
/** 匹配8位由大写或小写或数字* */
function passwordReg($password){return preg_match("/^[a-zA-Z0-9]{8}$/", $password);
}6、style.css
*{padding:0px;margin:0px;
}
.box{margin: 100px auto;background: linear-gradient(135deg, #d3e4f5, #0088a9, #00c9a7, #92d5c6, #ebf5ee) repeat-x ;width:600px;height:500px;border:1px solid #f5f5f5;border-radius: 15px;box-shadow: 10px 10px 10px #f5f5f5;color: white;
}
h2{text-align: center;margin: 20px 0px;
}
label{margin: 20px 0px;display: inline-table;
}
form{text-align: center;
}
input{color: black;
}
7、login.php
- 代码
<?php# 开启sessionsession_start();
# 包含
include './db.php';
include './util.php';
$userName=$password='';
# 检测
if(isset($_POST['loginSubmit'])){$userName =outFormat( $_POST['userName']);$password =outFormat($_POST['password']);# 判空if(isEmpty($userName) && isEmpty($password)){# 查询$userInfoArray= isQueryUserName($userName);# 比对数据if($userInfoArray!=null&& $userInfoArray[1]== $userName && base64_decode($userInfoArray[2])== $password){echo "<script>alert('登录成功!');</script>";# 存session$_SESSION["userName"]=$userName;// echo $_SESSION["userName"];echo "<script>window.location.href='index.php';</script>";}else{echo "<script>alert('用户信息错误,请重试!');</script>";}}else{echo "<script>alert('请将信息填写完整!');</script>";}
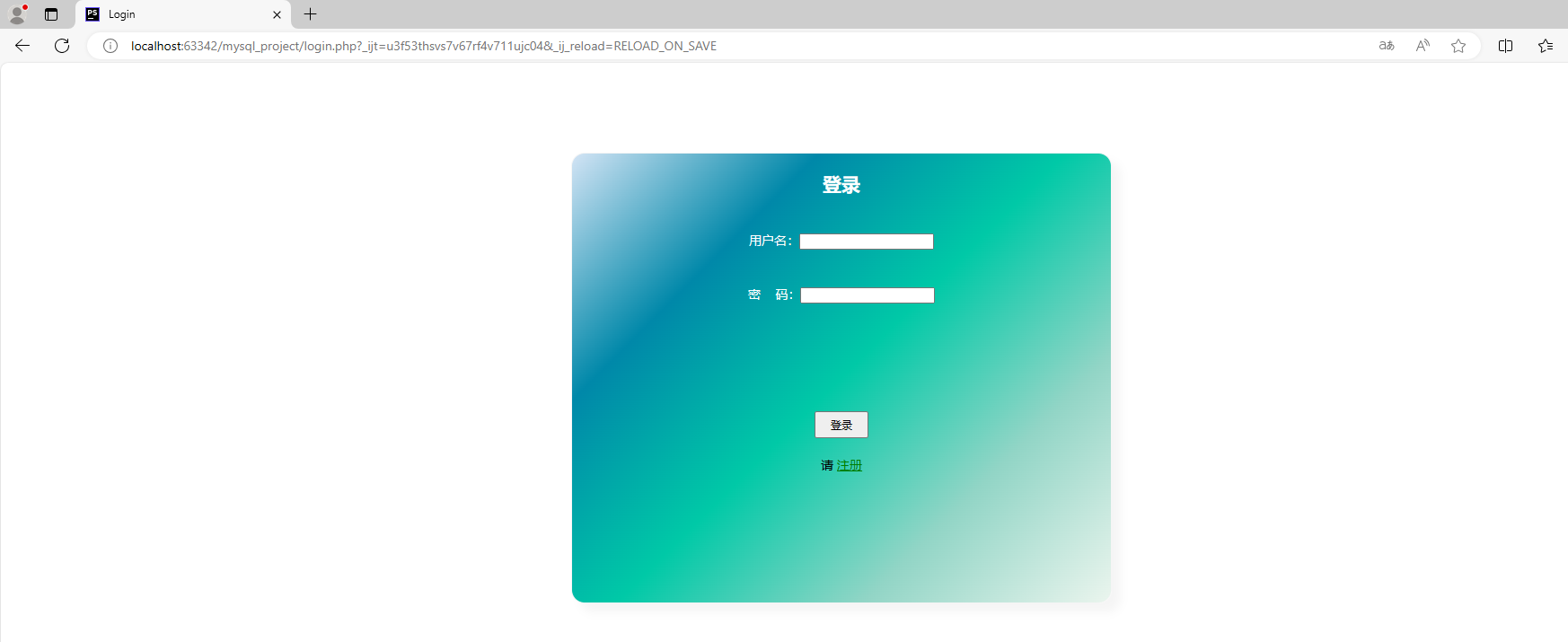
}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head><body><div class="box"><h2>登录</h2><form action="./login.php" method="POST"><label > 用户名:<input type="text" name="userName" value="<?php echo $userName?>"></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form></div></body></html>
- 效果

8、index.php
- 代码
<?phpsession_start();include './db.php';include './util.php';$userName=$password=$confirmPassword='';$userName=$_SESSION['userName'];if($userName==null){echo "<script>window.location.href='login.php';</script>";}$password= base64_decode(isQueryUserName($userName)[2]);if(isset($_POST['updateSubmit'])){$password = $_POST['password'];$confirmPassword = $_POST['confirmPassword'];echo $password;echo $confirmPassword;if(isEmpty($password)&& isEmpty($confirmPassword)){if(passwordReg($password) && $password == $confirmPassword){if (updatePassword($userName, $password)==true) {echo "<script>alert('用户密码更新成功 ')</script>";session_destroy();echo "<script>window.location.href='login.php';</script>";}}else{echo "<script>alert('密码格式错误,请重试!')</script>";}}else{echo "<script>alert('请将信息填写完整')</script>";}}
?>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>个人中心</title><link href="./style.css" type="text/css" rel="stylesheet">
</head>
<body>
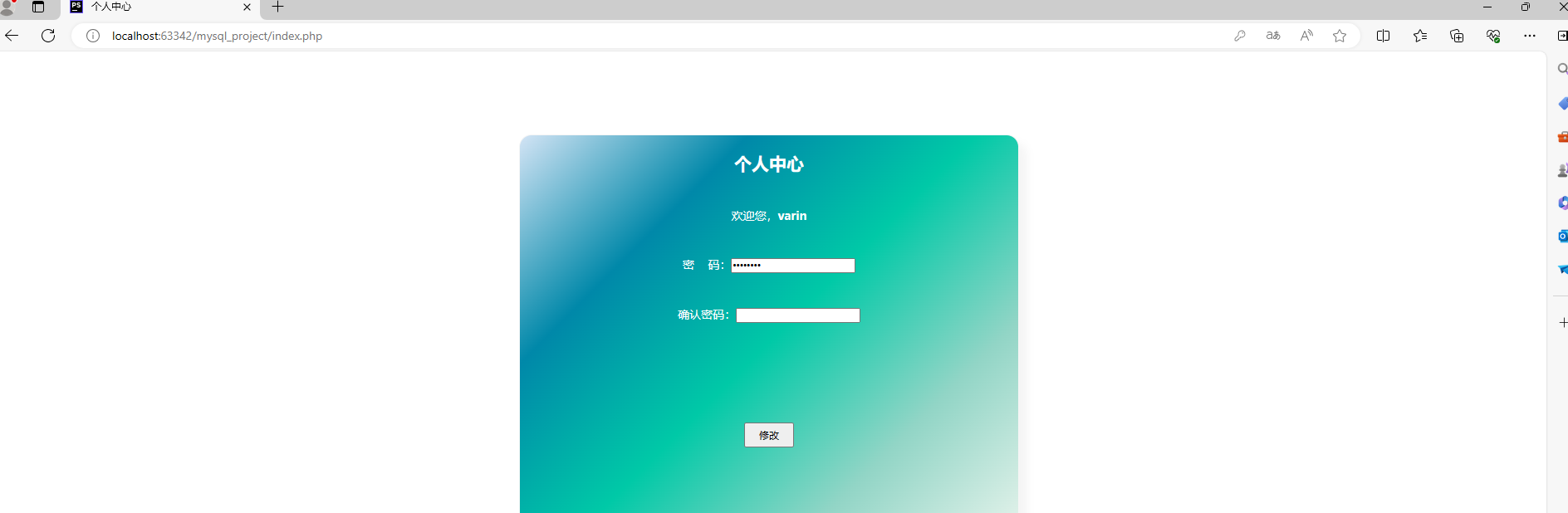
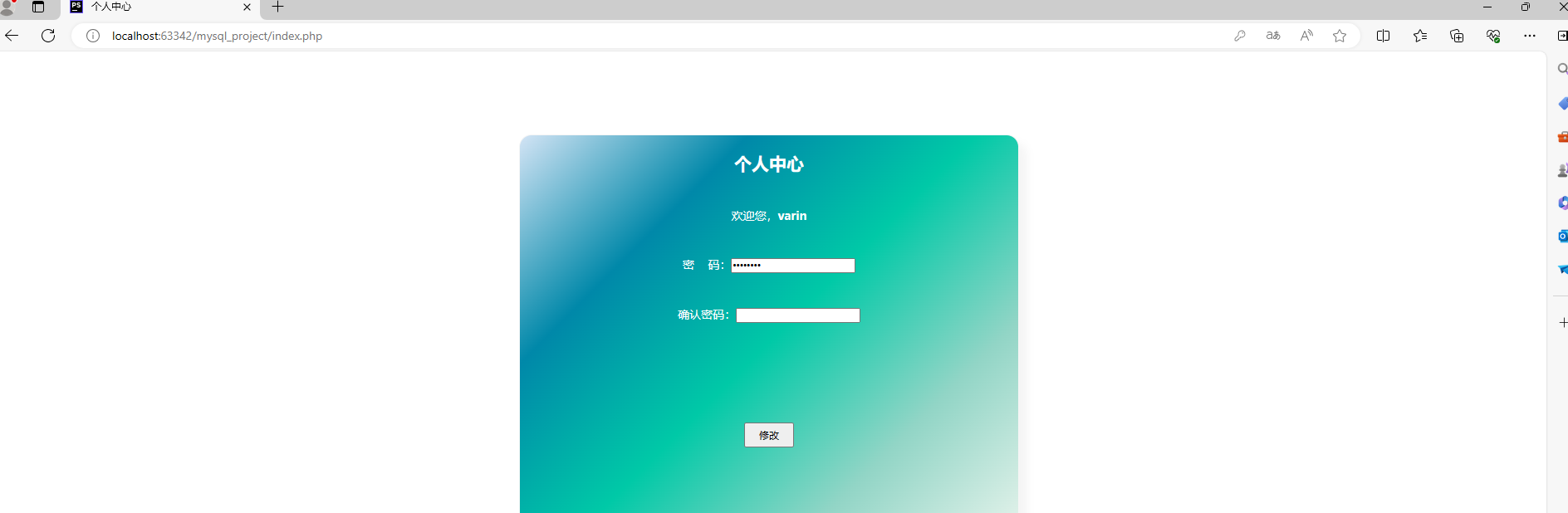
<div class="box"><h2>个人中心</h2><form action="#" method="post"><label > 欢迎您,<span style="font-weight: bold" ><?php echo $userName?></span></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><label > 确认密码:<input type="password" name="confirmPassword" value="<?php echo $confirmPassword ?>"></label><br><input type="submit" name="updateSubmit" value="修改" style="width:60px;height: 30px;color: black;margin-top: 100px"><br></form>
</div></body>
</html>
- 效果

9、register.php
- 注:注册页面并为实现注册功能,大致功能代码与index.php页面类似。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head>
<body>
<div class="box"><h2>注册</h2><form action="#" method="post"><label > 用户名:<input type="text" name="userName" value="用户名"></label><br><label > 密 码:<input type="password" name="password" value="密码"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form>
</div></body>
</html>
相关文章:

PHP和Mysql前后端交互效果实现
一、连接数据库基本函数 mysqli_connect(); 作用:创建数据库连接,打开一个新的mysql的连接。传参顺序:数据库地址、数据库账号、数据库密码 <?phpecho mysqli_connect("localhost",root,root) ?> /*结果:F…...

vue小总结
知识总结 【 1 】es6 语法总结 # let 定义变量 # const定义常量 ------块级作用域---- # var 以后尽量少用,函数作用域var 在 JavaScript 中是函数作用域或全局作用域。而 let 和 const 是块级作用域。 // 使用 var 声明全局变量 var globalVar "Im a globa…...

RapidLayout:中英文版面分析推理库
引言 继上一篇文章之后,我这里想着将360发布的版面分析模型整合到现有的rapid_layout仓库中,便于大家快速使用。 不曾想到,我这整理工作越做越多了,好在整体都是往更好方向走。 起初,rapid_layout项目是在RapidStru…...

postman 工具下载安装使用教程_postman安装
本文讲解的是postman工具下载、Postman安装步骤、postman下载、postman安装教程。Postman是一款流行的API测试工具,它提供了一个用户友好的界面,用于发送和测试API请求,并且可以轻松地按需管理和组织请求。 这使得开发人员和测试人员能够更高…...

【数学建模】——【新手小白到国奖选手】——【学习路线】
专栏:数学建模学习笔记 目录 编辑 第一阶段:基础知识和工具 1.Python基础 1.学习内容 1.基本语法 2.函数和模块 3.面向对象编程 4.文件操作 2.推荐资源 书籍: 在线课程: 在线教程: 2.数学基础 1.学习内…...

CSS文本超限后使用省略号代替
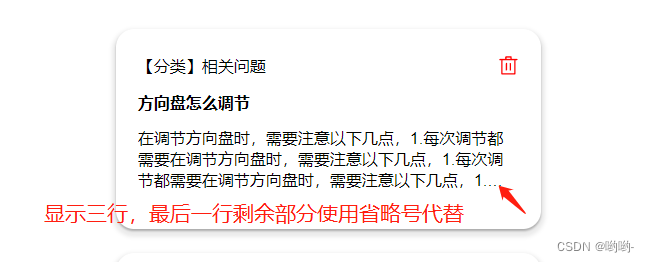
方案一: 只显示一行,超限后使用省略号代替 .detail {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }方案二: 显示多行,到最后一行还没有显示完,则最后一行多出来的部分使用省略号代替。 .detai…...

多线程下JVM内存模型 和 volatile关键字
1、线程的概念 线程(thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务…...

Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离…...

在Elasticsearch中-SpaceJam一个全文搜索的实例
在Elasticsearch中进行全文搜索通常涉及几个步骤:创建索引、定义映射、索引文档、执行搜索查询。下面我将通过一个名为"SpaceJam"的虚构实例来演示如何进行全文搜索。 ### 步骤 1: 创建索引 首先,我们需要创建一个索引。在这个例子中&#x…...

Microsoft Edge浏览器安装crx拓展插件教程
1、首先打开edge浏览器,点击顶部地址栏。 2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。 3、进入后,将图示选项改为“已禁用”。 …...

陈晓婚前婚后大变样
陈晓婚前婚后大变样?陈妍希揭秘甜蜜与现实的碰撞在娱乐圈的星光璀璨中,有一对夫妻总是津津乐道,那就是陈晓和陈妍希。他们的爱情故事,从荧幕到现实,一直备受关注。然而,近日陈妍希在节目中透露,…...

Linux sudo -i取消密码的方法
直接修改 /etc/sudoers 文件来实现 sudo -i 无需密码的配置。以下是具体步骤: 步骤 打开终端并使用 visudo 命令编辑 /etc/sudoers 文件 使用 visudo 编辑 sudoers 文件是推荐的方法,因为它会在保存前进行语法检查,防止出现配置错误。 sudo …...

PMP考试多少分才算合格通过?
PMP是美国颁发的专业资格认证,其考试采用的是国外的评分体系。考试内容被划分为3大部分:人、过程和商业环境,每个部分所占的权重不同。考试形式为180个单选和多选题,其中有25题不计分。考试可能会抽到错误或未回答的题目,也可能抽到正确答题的题目。最终根据NBTA的4个等级进行综…...

原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>滚动页面</title><link rel"styleshee…...

板凳----Linux/Unix 系统编程手册 25章 进程的终止
25.1 进程的终止:_exit()和exit() 440 1. _exit(int status), status 定义了终止状态,父进程可调用 wait 获取。仅低8位可用,调用 _exit() 总是成功的。 2.程序一般不会调用 _exit(), 而是调用库函数 exit()。exit() …...

若依Ruoyi-vue和element admin的区别,该如何选择。
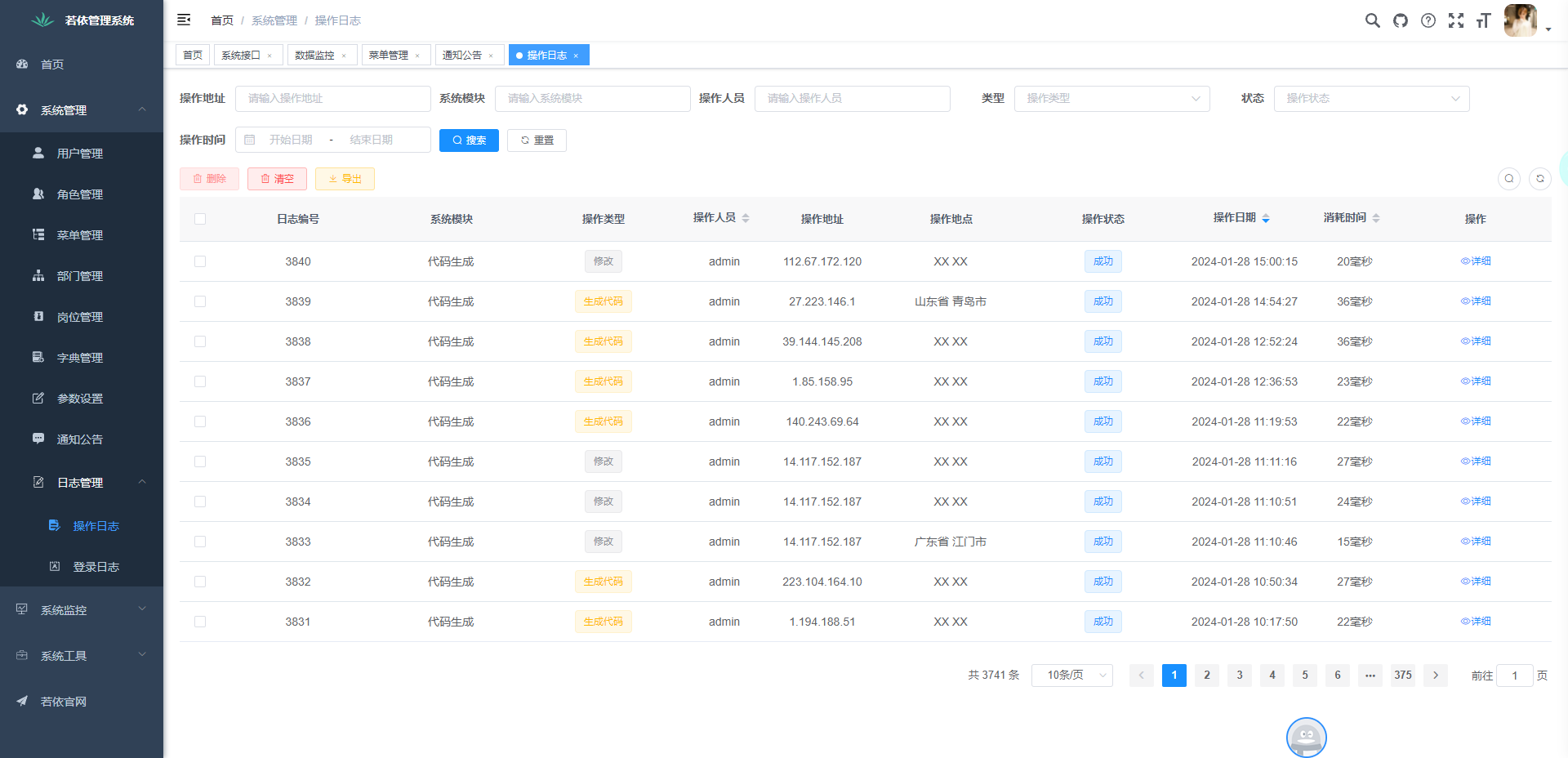
提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。 一、若依Ruoyi-vue是什么? 若依Ruoyi-Vue是一款基于 Vue.js 开发的…...

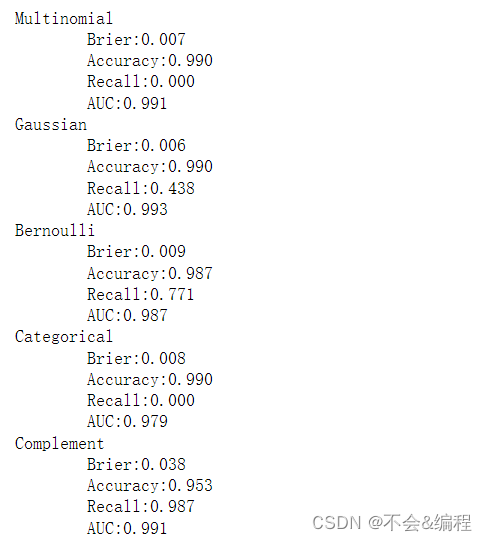
Sklearn之朴素贝叶斯应用
目录 sklearn中的贝叶斯分类器 前言 1 分类器介绍 2 高斯朴素贝叶斯GaussianNB 2.1 认识高斯朴素贝叶斯 2.2 高斯朴素贝叶斯建模案例 2.3 高斯朴素贝叶斯擅长的数据集 2.3.1 三种数据集介绍 2.3.2 构建三种数据 2.3.3 数据标准化 2.3.4 朴素贝叶斯处理数据 2.4 高斯…...

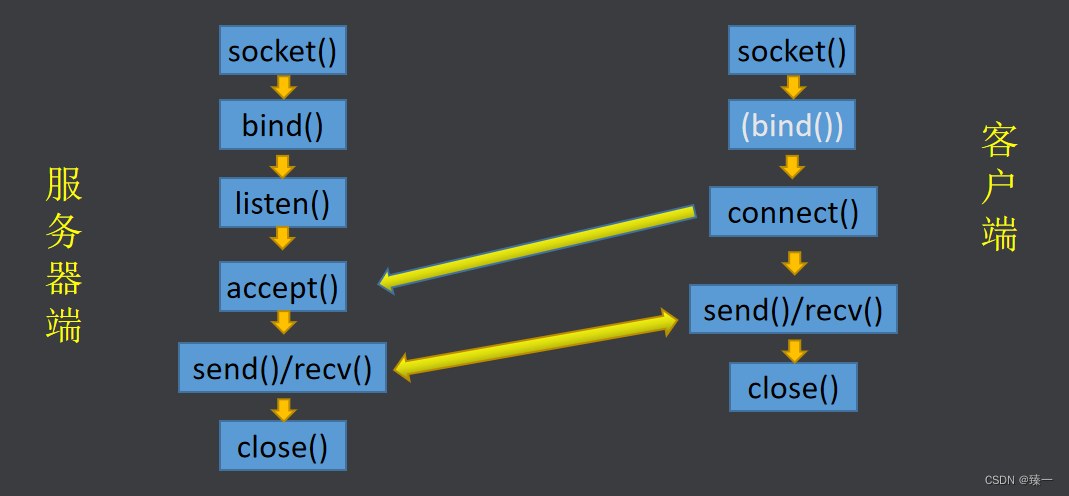
网络编程(二)TCP编程 TCP粘包问题
文章目录 一、TCP网络编程(一)流程(二)相关函数1. socket2. bind3. listen4. accept5. connect 二、收发函数(一)send函数(二)recv函数 三、TCP粘包问题(一)将…...

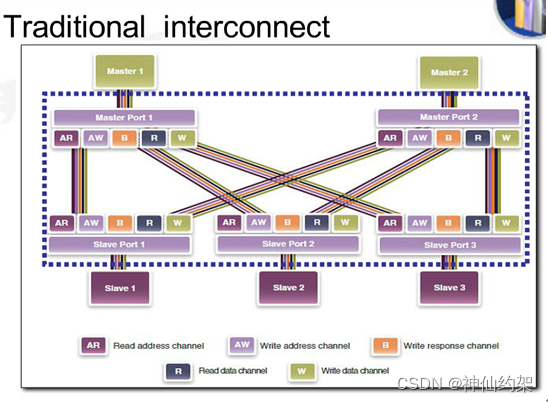
【总线】AXI总线:FPGA设计中的通信骨干
目录 AXI4:高性能地址映射通信的基石 AXI4-Lite:轻量级但功能强大的通信接口 AXI4-Stream:高速流数据传输的利器 结语:AXI总线在FPGA设计中的重要性 大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计…...

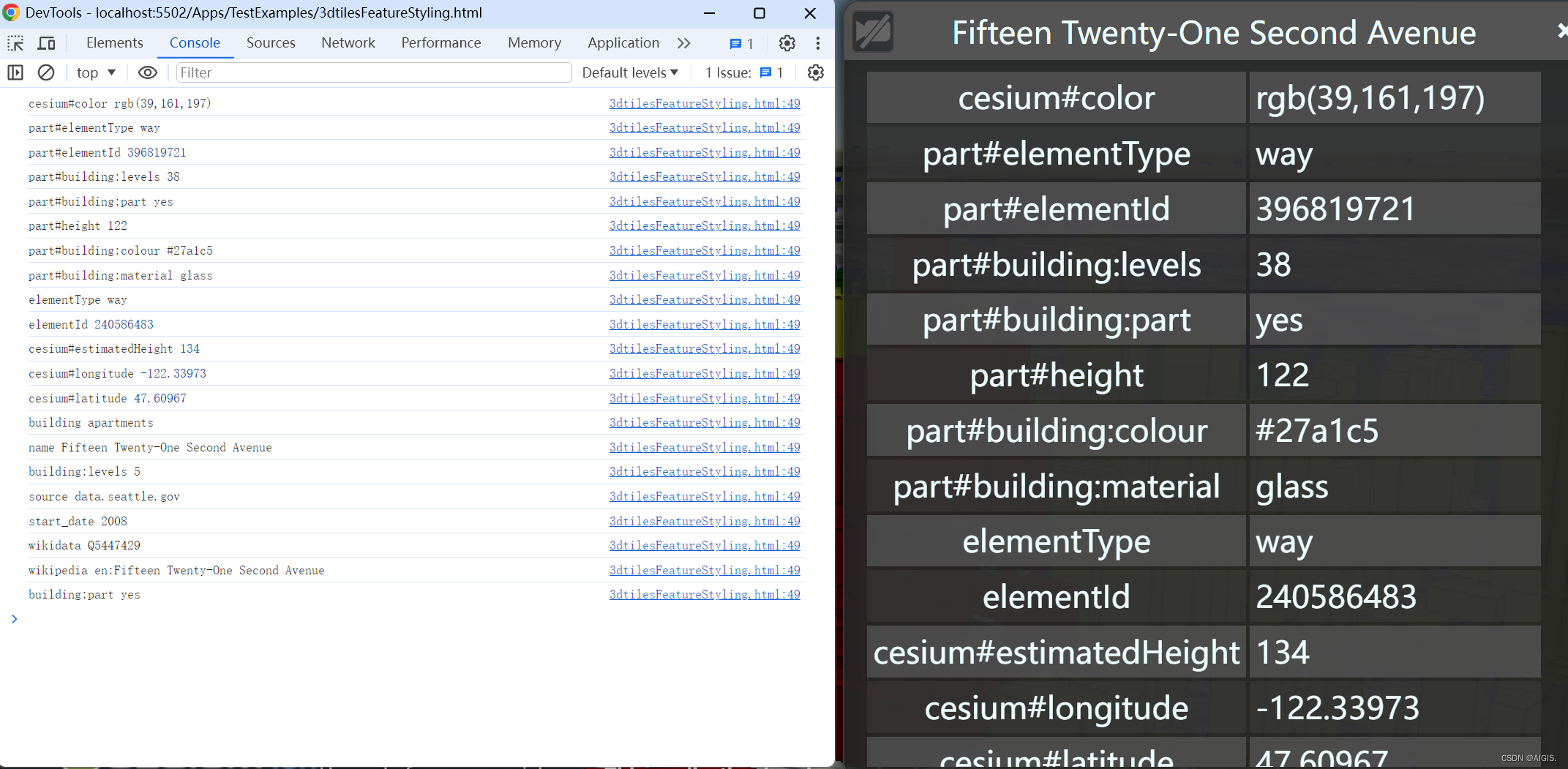
Cesium源码解析六(3dtiles属性获取、建筑物距离计算、建筑物着色及其原理分析)
快速导航 Cesium源码解析一(搭建开发环境) Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理) Cesium源码解析三(metadataAvailability的含义) Cesium源码解析四(metadata元数据拓展…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
