vue实现的商品列表网页
一、商品列表效果如下

二、代码;
vue实现的商品列表网页 , 图片在vue项目的Public文件夹里的 imgs中
<template><div class="common-layout"><!-- el-container:外层容器。 当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列, 否则会水平左右排列。 --><el-container><!-- 1.头部: 顶部导航栏--><el-header><el-menumode="horizontal"background-color="#0aa1ed" text-color="#fff"active-text-color="#ff0" default-active="3"class="el-menu-demo":ellipsis="false"@select="handleSelect"><el-menu-item index="1">精彩活动</el-menu-item><el-menu-item index="2">精彩女装</el-menu-item><el-menu-item index="3">品牌男装</el-menu-item><el-menu-item index="4">母婴产品</el-menu-item><el-menu-item index="5">数码科技</el-menu-item></el-menu></el-header><!-- 2.内容部分 --><el-main><!-- 4.编写主体轮播图 --><el-carousel style="height: 240px"><el-carousel-item v-for="urlItem in bannerArr" :key="urlItem"><img :src="urlItem" style="width: 100%; height: 100%;"/></el-carousel-item></el-carousel><!-- 5.商品列表 --><el-row :gutter="10"><el-col :span="6" v-for="product in productArr" style="margin: 10px 0;"><el-card style="padding-bottom: 20px"><img :src="product.url" style="width:100%;height:100%;"/><p>{{product.title}}</p><div><span style="float: left; color: red;">¥{{product.price}} <s>{{product.oldPrice}}</s> </span><span style="float: right;">销量:{{product.saleCount}}</span></div></el-card></el-col></el-row></el-main><!-- 3.尾部 --><el-footer style="background-color: #282c30; color:#666; height:200px; padding-top:40px;"><p>Copyright © 北京金桥科技有限公司版权所有 京ICP备42003601号-3 京公网安备 71010882049531号</p><p>涵盖20余门课程体系,致力于打造权威的IT职业教育学习平台</p><p>在线WWW.baidu.CN 专注于IT职业技能培训</p></el-footer></el-container></div>
</template><script setup>
import { ref } from 'vue'//1.准备轮播图数组
const bannerArr=ref(["/imgs/banner3.jpg", "/imgs/banner4.jpg", "/imgs/banner5.jpg"]);//2.准备商品对象数组
const productArr = ref([{title: "森马牛仔裤女宽松慢跑裤运动风2022春季新款", price: 233, oldPrice: 598, url: "/imgs/a.jpg", saleCount: 2342},{title: "茵曼马甲连衣裙两件套春季新款娃娃领色织格长袖背心裙套装", price: 233, oldPrice: 598, url: "/imgs/b.jpg", saleCount: 2342},{title: "雪中飞墨绿色短袖t恤女夏2022新款纯棉半袖打底体恤夏季", price: 233, oldPrice: 598, url: "/imgs/c.jpg", saleCount: 2342},{title: "【佟丽娅同款】鸭鸭明星同款羽绒服2021年冬季新款时尚", price: 233, oldPrice: 598, url: "/imgs/d.jpg", saleCount: 2342},{title: "BEASTER小恶魔鬼脸明星同款夹克毛绒保暖加厚字母印花", price: 233, oldPrice: 598, url: "/imgs/e.jpg", saleCount: 2342},{title: "香影毛呢外套女中长款2021年冬季新款气质韩版娃娃领", price: 233, oldPrice: 598, url: "/imgs/f.jpg", saleCount: 2342},{title: "SEMIR森马商场同款打底针织毛衣纯色高领新品显瘦", price: 233, oldPrice: 598, url: "/imgs/g.jpg", saleCount: 2342},{title: "美特斯邦威女MTEE 贺岁系列中长款风衣736598", price: 233, oldPrice: 598, url: "/imgs/h.jpg", saleCount: 2342},{title: "imone2021秋款黑色小西装外套女韩版学生宽松学", price: 233, oldPrice: 598, url: "/imgs/i.jpg", saleCount: 2342},{title: "BEASTER 小恶魔明星同款保暖长袖街头潮流连帽卫", price: 233, oldPrice: 598, url: "/imgs/j.jpg", saleCount: 2342},{title: "憨厚皇后100%绵羊皮2021秋海宁真皮皮衣女长款修", price: 233, oldPrice: 598, url: "/imgs/k.jpg", saleCount: 2342},{title: "美特斯邦威高腰牛仔裤女宽松小脚新款春秋彩色", price: 233, oldPrice: 598, url: "/imgs/l.jpg", saleCount: 2342}]);const handleSelect = (key,keyPath) => {console.log(key, keyPath);
}
</script><style>
p{/* 强制文本不允许换行 */white-space: nowrap;/* 溢出隐藏 */overflow: hidden;/* 超出去的文本替换成省略号 */text-overflow: ellipsis;
}
</style>相关文章:

vue实现的商品列表网页
一、商品列表效果如下 二、代码; vue实现的商品列表网页 , 图片在vue项目的Public文件夹里的 imgs中 <template><div class"common-layout"><!-- el-container:外层容器。 当子元素中包含 <el-header> 或 <el-foo…...

【泛微系统】e-cology非标配功能概览
关于泛微非标功能的功能编号、功能名称及支持版本 编号名称支持版本001考勤功能4.500.0124-9.00+KB900190206002短信通用接口5.000.0327+KB50001003 及以上版本004计划任务接口5.0+KB50001003及以上版本005集成登录接口6.0及以上版本006流程中自定义浏览框5.0+KB50001003及以上…...

Python基础教程(二十八):pip模块
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

通信系统概述
1.定义 通信系统(也称为通信网络)是利用各种通信线路将地理上分散的、具有独立功能的计算机系统和通信设备按不同的形式连接起来,依靠网络软件及通信协议实现资源共享和信息传递的系统。 2.概述 随着通信技术和网络技术的不断发展ÿ…...

http发展史(http0.9、http1.0、http1.1、http/2、http/3)详解
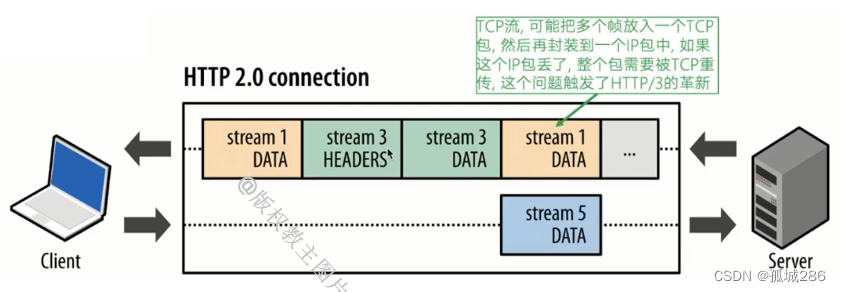
文章目录 HTTP/0.9HTTP/1.0HTTP/1.1队头阻塞(Head-of-Line Blocking)1. TCP 层的队头阻塞2. HTTP/1.1 的队头阻塞 HTTP/2HTTP/3 HTTP/0.9 发布时间:1991年 特点: 只支持 GET 方法没有 HTTP 头部响应中只有 HTML 内容࿰…...
)
Hadoop 面试题(四)
1. 简述Hadoop节点的动态上线下线的大概操作 ? 在Hadoop集群中,节点的动态上下线指的是在不停止整个集群服务的情况下,添加或移除节点。这种能力对于维护和扩展集群非常重要。以下是Hadoop节点动态上线下线的大概操作步骤: 动态…...

绽放光彩的小程序 UI 风格
绽放光彩的小程序 UI 风格...

电脑文件夹怎么加密?文件夹加密的5种方法
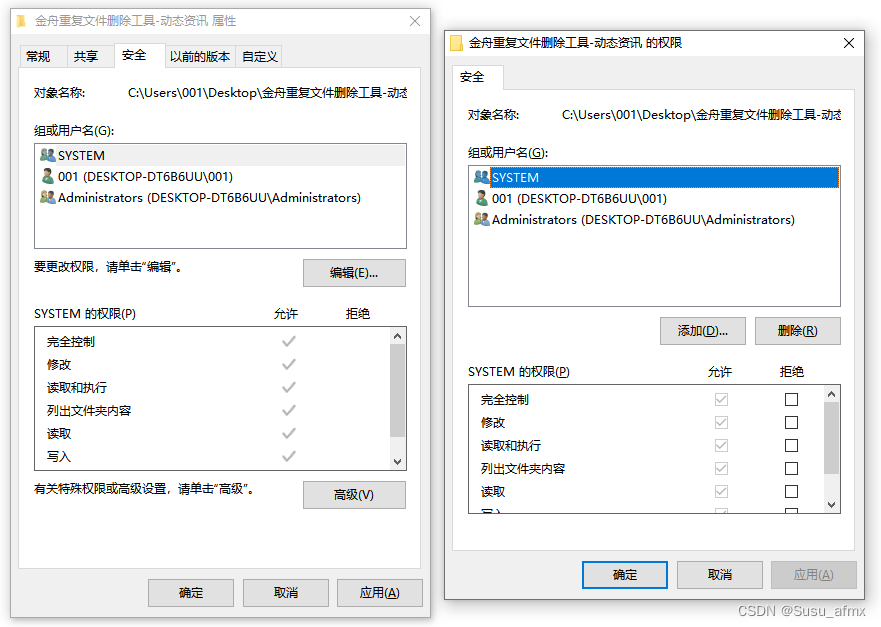
在数字化时代,信息安全显得尤为重要。对于个人电脑用户来说,文件夹加密是一种有效保护隐私和数据安全的方法。本文将介绍五种文件夹加密的方法,帮助您更好地保护自己的重要文件。 如何设置文件夹密码方法一:利用Windows系统自带的…...

异步复位同步释放
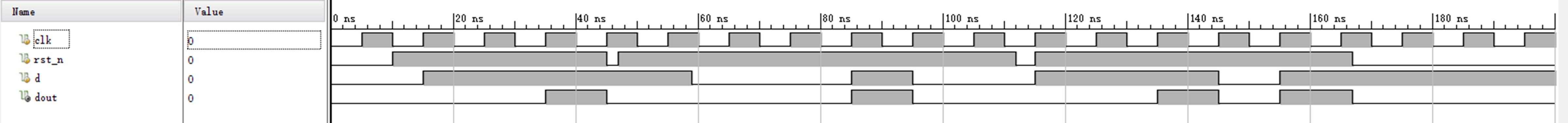
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 请使用异步复位同步释放来将输入数据a存储到寄存器中,并画图说明异步复位同步释放的机制原理 信号示意图: clk为时钟 rst_n为低电平复位 d信号输入…...

JupyterLab使用指南(七):JupyterLab使用 LaTeX 生成数学公式
在 JupyterLab 中,可以使用 LaTeX 语法生成复杂的数学公式。JupyterLab 内置对 LaTeX 的支持,使得我们可以方便地在 notebook 中编写和展示数学公式。以下是详细的步骤和示例。 1. 使用 LaTeX 生成数学公式 LaTeX 是一种专门用于排版数学公式的语言。J…...

docker 环境部署
1.Redis部署 用docker拉取redis镜像 docker pull redis 用docker查看拉取的镜像版本号,这里查到的是 6.2.6 版本 docker inspect redis 通过wget指令下载对应版本的tar包,下载完成后解压 wget https://download.redis.io/releases/redis-6.2.6.tar.gz …...

Spring中的ContextPath总结
Spring中的ContextPath总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. ContextPath的概念 在Spring中,ContextPath是指Web应用程序的上下文…...

C++设计模式——Composite组合模式
一,组合模式简介 真实世界中,像企业组织、文档、图形软件界面等案例,它们在结构上都是分层次的。将系统分层次的方式使得统一管理和添加不同子模块变得容易,在软件开发中,组合模式的设计思想和它们类似。 组合模式是…...

Android提供的LruCache类简介(1)
* If your cached values hold resources that need to be explicitly released, * override {link #entryRemoved}. * 如果你cache的某个值需要明确释放,重写entryRemoved() * If a cache miss should be computed on demand for the corresponding keys, * ov…...

【分布式系列】分布式锁timeout了怎么办?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...
方法总结)
System.getProperty()方法总结
System.getProperty()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!System.getProperty()方法是Java中用于获取系统属性的方法之一。它允许我们访问J…...

大型语言模型在AMD GPU上的推理优化
Large language model inference optimizations on AMD GPUs — ROCm Blogs 大型语言模型(LLMs)已经改变了自然语言处理和理解,促进了在多个领域中的众多人工智能应用。LLMs在包括AI助手、聊天机器人、编程、游戏、学习、搜索和推荐系统在内的…...

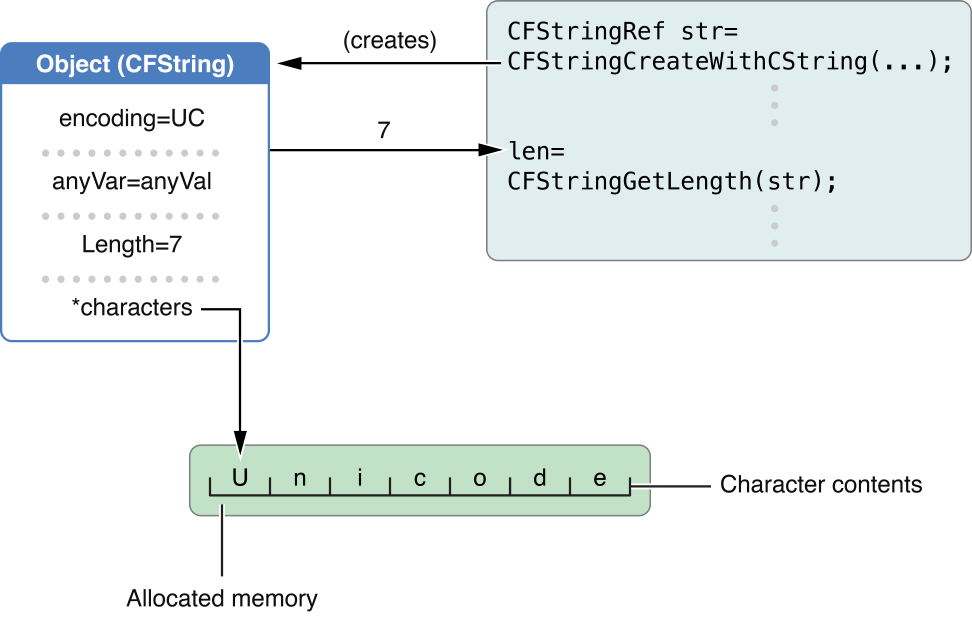
Apple - Core Foundation Design Concepts
本文翻译整理自:Core Foundation Design Concepts(更新日期:2013-12-16 https://developer.apple.com/library/archive/documentation/CoreFoundation/Conceptual/CFDesignConcepts/CFDesignConcepts.html#//apple_ref/doc/uid/10000122i 文章…...

lua中的lfs库介绍
lua中的lfs库介绍 说明常用函数解析lfs.attributeslfs.chdirlfs.currentdirlfs.dirlfs.mkdirlfs.rmdirlfs.locklfs.touchlfs.linklfs.setmodelfs.symlinkattributes 说明 lfs是lua中的一个文件系统库,提供了更多高级的文件和目录操作功能,使得lua可以更方…...

PyCharm 快捷键积累
1、快速格式化:Ctrl Alt L Ctrl Alt L 快捷键在 PyCharm 中是用于格式化代码的,它不仅仅适用于 HTML 代码,而是适用于多种编程和标记语言。...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
