Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片
1. 前言
本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可以在各种平台上展示复杂的 3D 内容
2. 渲染环境准备
在服务端渲染并导出threeJS模型,难点在于需要在服务端准备一套threeJS模型的渲染环境
2.1 步骤
- 服务端提供环境需要依赖两个库
canvas和gl
○canvas:使服务端能够创建canvas元素,提供一个“地方”给threeJS绘制模型
○gl:提供threeJS绘制的环境
在安装
canvas依赖的时候,需要安装一些前置依赖
node-gypGTK2libjpeg-turbo
前置依赖安装步骤:https://github.com/Automattic/node-canvas/wiki/Installation:-Windows其中在安装
node-gyp时
- 需要安装
python39,这里好像只有python39的版本才行,使用最新的版本的Python安装canvas的时候会报错- 需要安装 C++的编译环境
安装步骤:https://github.com/nodejs/node-gyp?tab=readme-ov-file#on-windows
- 推荐一个一键式依赖:node-canvas-webgl,这个依赖整合了上面两个依赖,但是安装这个依赖也需要安装canvas依赖的前置依赖

如果安装了node-canvas-webgl这个依赖,就不需要再安装canvas和gl这两个依赖了,或者是 如果同时安装的node-canvas-webgl依赖和canvas、gl依赖,那么最好是确保node-canvas-webgl所依赖的canvas、gl的版本和你所安装的canvas和gl依赖的版本一致,不然会因为安装的版本不一致导致在创建webGLRenderer的时候出错
这里推荐直接安装node-canvas-webgl依赖
- 由于我们在服务端,没有浏览器里面的一些内置对象(
window、document),所以需要模拟一些浏览器内置对象,这样在创建 ThreeJS的场景、渲染器的时候才不会报错
使用mock-browser库是进行模拟window和document对象
2.2 步骤总结
- 安装
node-canvas-webgl依赖,为threeJS模型提供渲染环境
安装
node-canvas-webgl时,需要准备canvas所需要的一些前置依赖。因为node-canvas-webgl这个依赖也是依赖了canvas这个依赖的,所以需要准备canvas所需要的前置条件,canvas前置条件准备步骤
- 安装
mock-browser,构造window和document对象
3. 代码实现
这是我安装的依赖

步骤1-3都是一些前置工作,在node环境准备好了Three.js的渲染环境,接下来就可以编写代码将三维模型导出为图片
在nodeJS的入口(主)文件挂载window、document等对象,方便后续创建Three.js的渲染环境
// app.ts
const MockBrowser = require('mock-browser').mocks.MockBrowser
const document = MockBrowser.createDocument()
const window = MockBrowser.createWindow()
// https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/globalThis
// 在 node 环境下获取全局变量必须使用 global
// 所以将全局变量挂载到 global 下
global.window = window
global.document = document
global.navigator = window.navigator
生成三维模型并导出图片
// generateWebGL.ts
// nodeJS 目前是支持 ES6 的模块化的
import * as THREE from 'three';
// 这里使用了 node-canvas-webgl 这个依赖
const {createCanvas} = require('node-canvas-webgl/lib');
const fs = require('fs');const width = window.innerWidth, height = window.innerHeight;
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, width / height, 0.1, 1000 );
// 使用库创建一个 canvas 元素
const canvas = createCanvas(width, height);// 在创建渲染器的时候,需要提供我们之前创建的 canvas 元素供渲染器进行绘制输出
const renderer = new THREE.WebGLRenderer({canvas: canvas});
renderer.setSize(width, height);const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );camera.position.z = 5;renderer.render( scene, camera );// 生成图片
// 使用 canvas 的 toDataURL() 方法转成 base64
const base64 = renderer.domElement.toDataURL('image/png', 1.0)
const base64Image = base64.split(';base64,').pop()
// 将 base64 转成 二进制数据
const bufferData = Buffer.from(base64Image, 'base64')
// 这里替换为你自己需要保存的文件路径
const path = `C:/Users/abc123/Desktop/nodeImages/image1.png`
// 使用 fs 模块将图片保存到桌面的 nodeImages 文件夹
fs.writeFileSync(path, bufferData)相关文章:

Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片 1. 前言 本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可…...

Win11下安装VS2022失败的解决办法
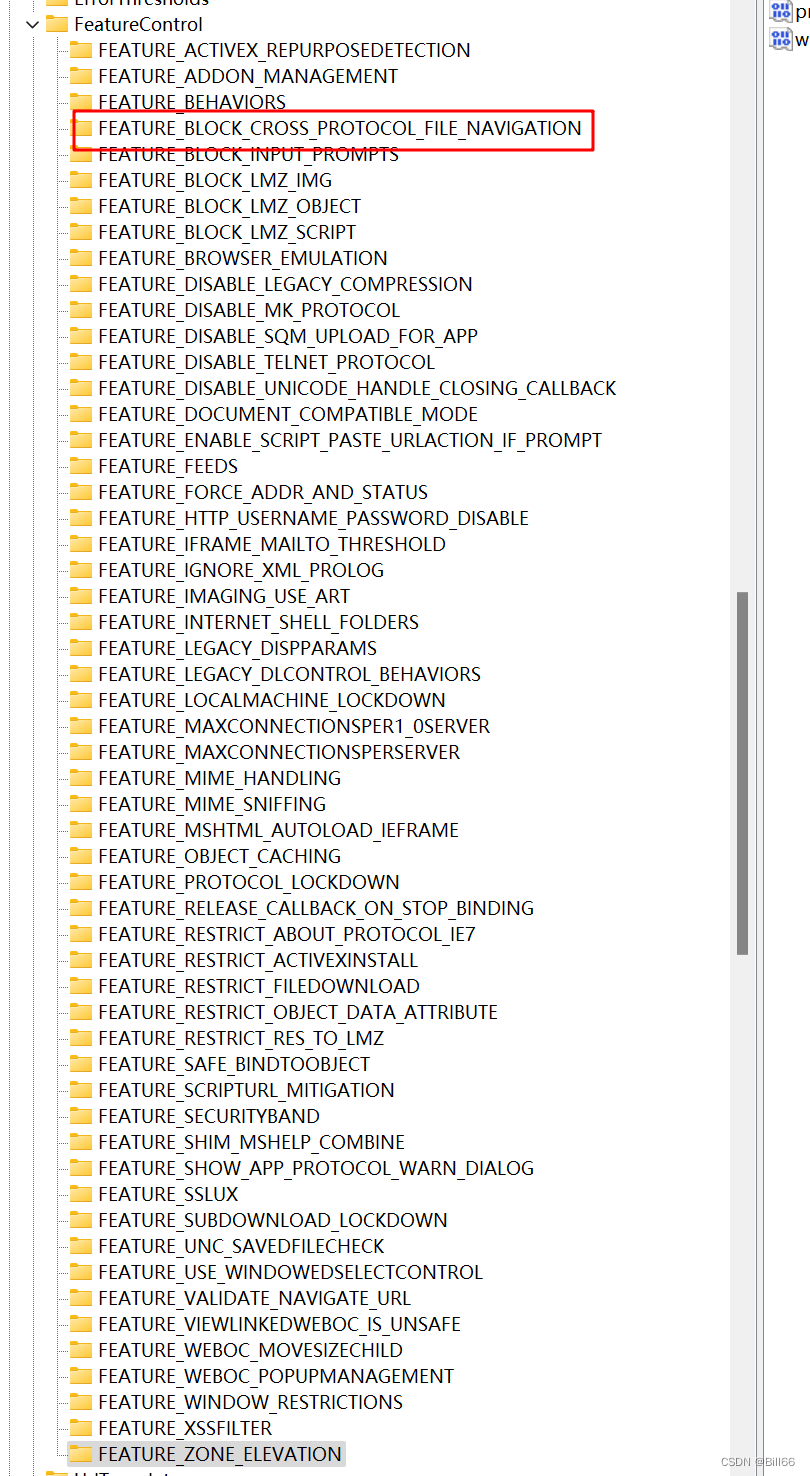
前几天我把我的HP Z840的操作系统换成了Win11,在重装VS2022时遇到了麻烦,提示无法安装 Microsoft.VisualStudio.Devenv.Msi。 查看安装日志提示:Could not write value devenv.exe to key \SOFTWARE\Microsoft\Internet Explorer\Main\Featur…...

动态规划:基本概念
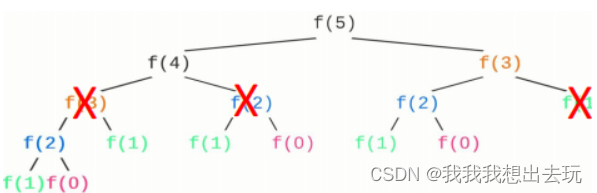
Dynamic Programming 动态规划(Dynamic Programming, DP) 是一种算法设计技巧,通常用来解决具有重叠子问题和最优子结构性质的问题。它通过将问题分解为更小的子问题,逐步解决这些子问题并将结果存储起来,以避免重复计…...

小山菌_代码随想录算法训练营第二十九天| 455. 分发饼干 、376. 摆动序列、53. 最大子序和
455. 分发饼干 文档讲解:代码随想录.分发饼干 视频讲解:贪心算法,你想先喂哪个小孩?| LeetCode:455.分发饼干 状态:已完成 代码实现 class Solution { public:int findContentChildren(vector<int>&…...

快手可灵大模型开放视频续写功能,可生成最长约3分钟视频
6月21日,可灵再度进化,正式推出图生视频功能,支持用任意静态图像生成5s视频,并且可搭配不同的文本内容,实现丰富的视觉叙事 。 同时,可灵还发布了业内领先的视频续写功能,可为已生成的视频&…...

【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 45,周五,坚持不了一点~ 题目详情 [198] 打家劫舍 题目描述 198 打家劫舍 解题思路 前提: 思路: 重点: 代码实现 C语言 虚拟头…...

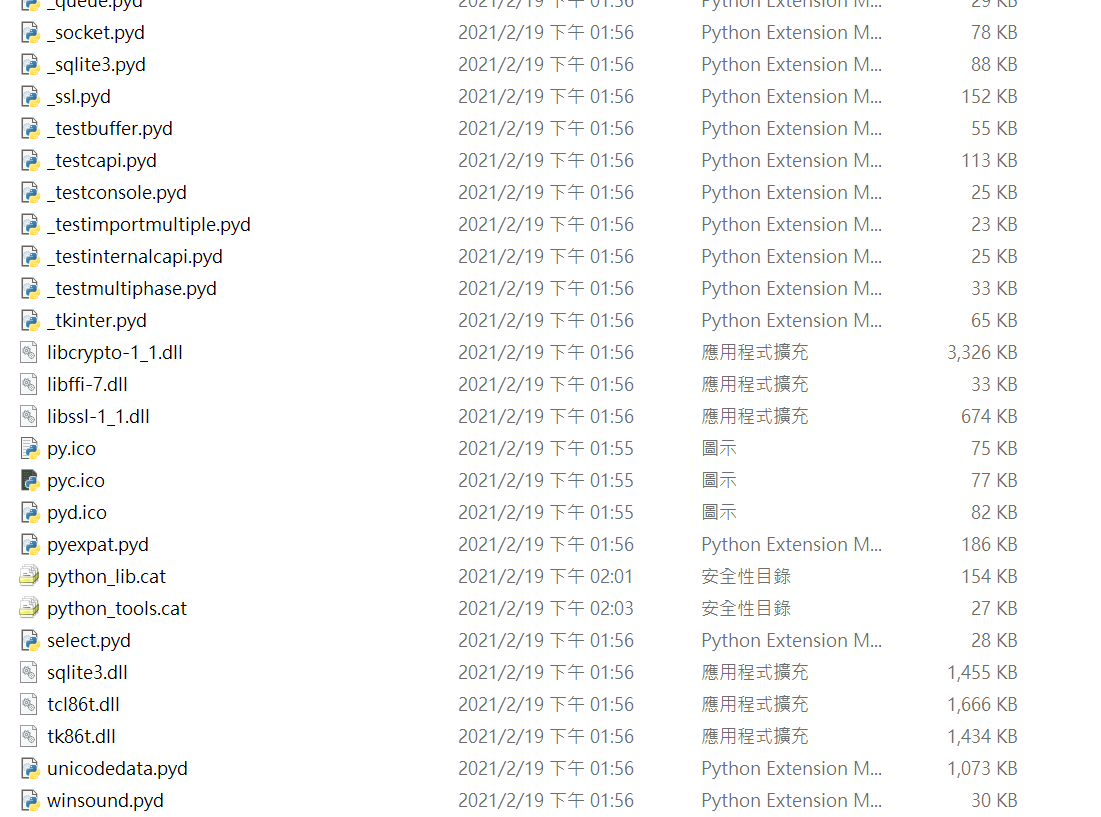
python安装目录文件说明----Dlls文件夹
在Python的安装目录下,通常会有一个DLLs文件夹,它是Python标准库的一部分。这个文件夹包含了一些动态链接库(Dynamic Link Libraries,DLL),这些库提供了Python解释器和标准库的一些关键功能。以下是对这个文…...

java实现持续集成
要使用Java实现Jenkins持续集成,你可以使用Jenkins的Java客户端库来执行一些常见的操作,例如创建任务,触发构建等。下面是一个简单的示例代码,展示了如何使用Java实现Jenkins持续集成: java import com.offbytwo.jenk…...

ClickHouse安装与下载22.3.2.2
ClickHouse安装与下载 目录 1. ClickHouse简介 1.1 ClickHouse优点: 1.2 ClickHouse缺点: 1.3 ClickHouse引擎: 1.3.1 数据库引擎 1.3.2 表引擎 2. ClickHouse下载安装 2.1 ClickHouse下载安装 2.2 ClickHouse使用 1. ClickHouse简…...

【Go语言】Gin 框架教程
Gin 框架教程 1.第一个 Gin 程序 1.1 Gin 安装 # 执行执行如下操作即可,安装Gin前需要安装Go环境 go get -u -v github.com/gin-gonic/gin # -v:打印出被构建的代码包的名字 # -u:已存在相关的代码包,强行更新代码包及其依赖包…...

MySQL性能问题诊断方法和常用工具
作者介绍:老苏,10余年DBA工作运维经验,擅长Oracle、MySQL、PG数据库运维(如安装迁移,性能优化、故障应急处理等) 公众号:老苏畅谈运维 欢迎关注本人公众号,更多精彩与您分享。MySQL运…...

CGFloat转NSString保持原有的精度,末尾不添加0
问题阐述: 我们进行CGFloat转NSString可能会遇到一个问题 例如有一个CGFloat的值为2.1,转化成NSString后显示2.1000... 解决办法: 方法一: 如何解决呢,可以使用%g格式符,可以保证传入的不管是2还是2.1…...

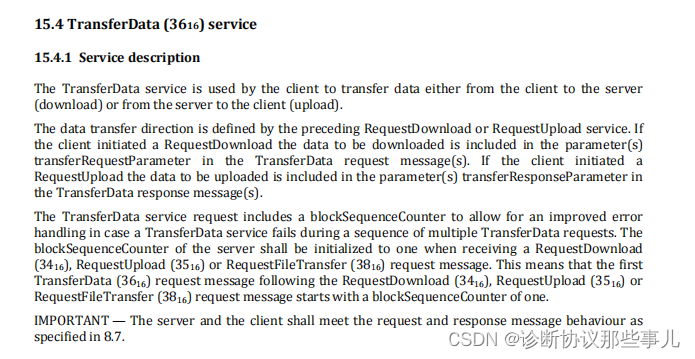
UDS服务——TransferData (0x36)
诊断协议那些事儿 诊断协议那些事儿专栏系列文章,本文介绍TransferData (0x36)—— 数据传输,用于下载/上传数据时用的,数据的传输方向由不同的服务控制:0x34服务表示下载,0x35服务表示上传。通过阅读本文,希望能对你有所帮助。 文章目录 诊断协议那些事儿传输数据服务…...

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

有玩家在2011年的MacBook上成功运行了Windows XP 还安装了触摸屏
我们已经在许多不同的设备上看到过 Windows XP 正在运行。这个古老的操作系统于 2001 年正式推出,现在已经老到其最后一次软件更新是在近十年前。一位好奇的玩家试图在 2011 年的触摸屏 MacBook 上为 Windows XP 打造了一个新家,复古技术探索者 Michael …...

高纯PFA容量瓶PFA试剂瓶在半导体材料的应用
在半导体生产过程中,为避免金属污染对硅器件性能造成不利影响,碳化硅产业链不同阶段产品(如衬底、外延、芯片、器件)表面的痕量杂质元素浓度表征至关重要。 在实验人员使用质谱法高精度检测第三代半导体碳化硅材料的痕量杂质浓度…...

AudioSep:从音频中分离出特定声音(人声、笑声、噪音、乐器等)本地一键整合包下载
AudioSep是一种 AI 模型,可以使用自然语言查询进行声音分离。这一创新性的模型由Audio-AGI开发,使用户能够通过简单的语言描述来分离各种声音源。 比如在嘈杂的人流车流中说话的录音中,可以分别提取干净的人声说话声音和嘈杂的人流车流噪声。…...

Prompt 提示词工程:翻译提示
近期在对计算机学习时,许多内容需要看原始的英文论文,对于我这种学渣来说特别不友好,🤷🏻♀️无奈只能一边看翻译,一边学习。 之前有搜到过专门的翻译工具,无奈都是按照字数算费用的…...

【MySQL 的三大日志的作用】
在管理MySQL数据库时,了解和区分数据库使用的三大日志类型至关重要。这些日志对于确保数据的完整性、提供恢复机制以及维持数据库的稳定性发挥着关键作用。最主要还是小豆前段时间去参加面试被问到了这些内容,下面将详细讨论Redo Log、Binlog和Undo Log的…...

数据库中数据的id生成和算法
id生成策略 自增主键 一般使用整数类型的id可使用自增主键的策略去生成id 优点: 简单、易于使用和理解。保证唯一性,无需额外的查询操作。提高查询性能,因为ID是有序的,且支持索引。 缺点: 不适用于分布式系统&a…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
