html侧导航栏客服栏
ico 替换 ICO

<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>返回顶部</title><script src="js/jquery-2.0.3.min.js" type="text/javascript"></script> </head><body><div style="height:8000px;"></div><div class="side"><style>*{margin:0;padding:0;list-style-type:none;}a,img{border:0;}body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}/* side */.side{display: none;position:fixed;width:54px;height:275px;right:0;top:214px;z-index:100;}.side ul li{width:54px;height:54px;float:left;position:relative;border-bottom:1px solid #ffffff;}.side ul li .sidebox{position:absolute;width:54px;height:54px;top:0;right:0;transition:all 0.3s;background:#000;opacity:0.8;filter:Alpha(opacity=80);color:#fff;font:14px/54px "微软雅黑";overflow:hidden;}.side ul li .sidetop{width:54px;height:54px;line-height:54px;display:inline-block;background:#000;opacity:0.8;filter:Alpha(opacity=80);transition:all 0.3s;}.side ul li .sidetop:hover{background:#ae1c1c;opacity:1;filter:Alpha(opacity=100);}.side ul li img{float:left;}.m-svg{width: 34px;height: 34px;padding: 10px;background-color:#fd5a0f;}.m-svg path{fill: #ffffff !important;}.m-svg-contact{width: 25px;height: 25px;}.m-svg-contact path{fill: #ffffff !important;}.side1 {width: 54px;height: 150px;background: #333333;text-align: center;transition: all 0.5s;display: flex;align-items: center;justify-content: center;}.side1 a,.side1 img,.side1 i,.side1 span {display: block;text-decoration: none;}.side1 img {margin: 0 auto;}.side1 i {margin: 10px auto;width: 1px;height: 0px;background: #fff;transition: all 0.5s ease;}.side1 span {color: #fff;font-size: 14px;writing-mode: vertical-lr;margin: 0 auto;letter-spacing: 2px;}.side1:hover {background: #151515;}.side1:hover a img {animation: jitter 0.5s;}</style><ul><div class="side1"><a href="contact.html"><svg class="m-svg-contact" t="1661820159573" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5889" width="200" height="200" class="icon"><path d="M800.941 406.572a363.67 363.67 0 0 1-2.763 25.749C776.735 580.909 658.932 688.77 518.094 688.77H472.22l-8.406 8.764c31.631 58.692 90.435 97.028 156.53 97.028h45.593l90.226 94.185a30.17 30.17 0 0 0 21.808 9.327c3.777 0 7.586-0.71 11.257-2.186 11.43-4.57 18.909-15.668 18.909-27.981v-76.995c83.988-17.422 146.168-96.328 146.168-191.625 0-97.472-66.654-178.233-153.365-192.715z" fill="" p-id="5890"></path> <path d="M755.185 426.126c2.1-14.6 3.112-27.722 3.112-40.17 0-142.983-107.756-259.337-240.202-259.337h-207.53c-132.46 0-240.221 116.354-240.221 259.338 0 128.374 84.829 234.279 198.528 255.466v109.324a35.16 35.16 0 0 0 22.053 32.62c4.262 1.699 8.685 2.546 13.072 2.546 9.436 0 18.65-3.803 25.412-10.857l124.25-129.748h64.436c119.042 0.001 218.742-92.174 237.09-219.182zM243.792 305.801h337.615c9.438 0 17.13 8.124 17.13 18.106 0 9.986-7.692 18.096-17.13 18.096H243.792c-9.455 0-17.139-8.11-17.139-18.096 0-9.982 7.683-18.106 17.139-18.106z m202.705 167.99H243.792c-9.455 0-17.139-8.105-17.139-18.075 0-10.007 7.684-18.13 17.139-18.13h202.705c9.436 0 17.144 8.123 17.144 18.13 0 9.97-7.708 18.074-17.144 18.074z" fill="" p-id="5891"></path></svg> <i></i> <span>CONTACT</span></a></div><li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);"><svg class="m-svg" class="m-svg" t="1718879012633" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2280" width="200" height="200"><path d="M511.872427 0h0.256C794.45376 0 1024.000427 229.674667 1024.000427 512s-229.589333 512-511.872 512c-104.106667 0-200.704-31.018667-281.6-84.565333L33.707093 1002.325333l63.786667-190.250666A508.245333 508.245333 0 0 1 0.000427 512C0.000427 229.674667 229.58976 0 511.872427 0zM365.39776 281.429333c-9.770667-23.338667-17.194667-24.234667-32-24.832A285.525333 285.525333 0 0 0 316.50176 256c-19.285333 0-39.424 5.632-51.626667 18.048C250.155093 289.109333 213.33376 324.266667 213.33376 396.501333c0 72.149333 52.778667 141.952 59.861333 151.722667 7.424 9.728 102.912 160 251.093334 221.226667 115.925333 47.914667 150.314667 43.477333 176.725333 37.845333 38.528-8.277333 86.826667-36.693333 98.986667-70.954667 12.16-34.346667 12.16-63.616 8.618666-69.845333-3.584-6.186667-13.354667-9.728-28.16-17.152-14.848-7.381333-86.869333-42.88-100.522666-47.616-13.354667-4.992-26.069333-3.242667-36.138667 10.965333-14.250667 19.797333-28.16 39.936-39.466667 52.053334-8.874667 9.472-23.424 10.666667-35.541333 5.632-16.298667-6.826667-61.952-22.784-118.314667-72.789334-43.562667-38.741333-73.216-86.954667-81.792-101.418666-8.618667-14.805333-0.896-23.381333 5.930667-31.36 7.381333-9.173333 14.506667-15.658667 21.930667-24.234667 7.424-8.576 11.52-13.013333 16.298666-23.082667 5.034667-9.770667 1.493333-19.84-2.090666-27.221333-3.541333-7.381333-33.194667-79.573333-45.354667-108.8z" fill="#FFFFFF" p-id="2281"></path></svg><p style="float: right; margin-right: 10px;">8615987771811</p></div></a></li><li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);"><svg class="m-svg" t="1718879359286" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4247" width="200" height="200"><path d="M916.1728 455.5264c-53.2992 0-149.9136-19.2-180.0192-49.3056-18.4832-18.4832-22.8352-41.6256-26.368-60.2624-4.352-22.9376-6.9632-29.7472-16.9984-34.0992-46.1824-19.8656-112.4352-31.232-181.8112-31.232-68.608 0-134.144 11.2128-179.8144 30.72-9.9328 4.2496-12.4928 11.0592-16.7424 33.9456-3.4816 18.688-7.7824 41.9328-26.2144 60.3648-16.7936 16.7936-51.968 28.3648-78.4896 35.072a431.616 431.616 0 0 1-100.5056 13.6704c-33.9968 0-56.9856-6.4512-70.2464-19.7632a122.0096 122.0096 0 0 1-35.072-75.1104C1.9968 336.1792 6.5024 301.568 38.7072 269.312c52.3264-52.3264 122.6752-93.1328 209.2032-121.2416 79.5648-25.9072 170.0864-39.5776 261.8368-39.5776 92.3648 0 183.6544 13.824 263.9872 40.0384 87.296 28.4672 158.3616 69.6832 211.1488 122.5216 53.76 53.76 40.448 125.0816 0.6144 164.9152-13.1584 13.1584-35.84 19.5584-69.3248 19.5584zM510.976 229.4272c77.1584 0 148.8896 12.5952 202.0352 35.3792 36.5056 15.6672 42.6496 48.0256 47.104 71.5776 2.6624 14.08 4.9664 26.2656 12.288 33.5872 12.9024 12.9024 87.3472 34.3552 143.8208 34.3552 24.6272 0 32.4096-4.1984 33.3824-4.8128 15.872-16.0768 35.7376-55.6032-0.8704-92.2624-92.416-92.416-256.512-147.5584-438.9888-147.5584-180.992 0-343.5008 54.528-434.8416 145.8176-14.7456 14.7456-21.504 31.5392-20.0192 49.8688 1.28 15.4624 8.704 31.4368 19.968 42.8032 0.9728 0.6144 8.8576 5.0176 34.304 5.0176 56.2176 0 130.0992-21.0432 142.7968-33.7408 7.2192-7.2192 9.472-19.4048 12.0832-33.4848 4.4032-23.6544 10.3936-56.064 46.9504-71.68 52.5312-22.4768 123.5456-34.816 199.936-34.816z" fill="#ffffff" p-id="4248"></path><path d="M844.8 921.6h-665.6a121.4976 121.4976 0 0 1-122.2656-129.28c0.2048-3.9424 6.0416-97.3312 65.024-191.4368a384 384 0 0 1 137.5232-131.9424C329.1648 429.568 414.1056 409.6 512 409.6s182.8352 19.968 252.5184 59.3408a383.1296 383.1296 0 0 1 137.5232 131.9424c58.9824 94.1568 64.8192 187.5456 65.024 191.4368A121.6512 121.6512 0 0 1 844.8 921.6zM512 460.8c-159.5904 0-275.8656 55.7056-345.5488 165.5296-52.736 83.0976-58.3168 168.0384-58.368 168.9088-1.1264 20.0704 5.6832 38.9632 19.0976 53.1456s31.8976 22.016 52.0704 22.016h665.6c20.1216 0 38.6048-7.8336 52.0704-22.016s20.224-33.0752 19.0976-53.1968c-0.0512-0.8192-5.6832-85.76-58.368-168.8576C787.9168 516.5056 671.6416 460.8 512.1024 460.8z" fill="#ffffff" p-id="4249"></path><path d="M512 819.2c-84.6848 0-153.6-68.9152-153.6-153.6s68.9152-153.6 153.6-153.6 153.6 68.9152 153.6 153.6-68.9152 153.6-153.6 153.6z m0-256c-56.4736 0-102.4 45.9264-102.4 102.4s45.9264 102.4 102.4 102.4 102.4-45.9264 102.4-102.4-45.9264-102.4-102.4-102.4z" fill="#ffffff" p-id="4250"></path></svg><p style="float: right; margin-right: 10px;">8615987771811</p></div></a></li><li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);"><svg class="m-svg" t="1718879413353" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2300" width="200" height="200"><path d="M917.504 213.312H104.576l404.544 248.256 408.384-248.256z m21.12 91.072l-429.76 260.48-0.128 0.256-423.424-259.392v504.96h853.376V304.384zM0 128h1024v768H0V128z" fill="#ffffff" p-id="2301"></path></svg><p style="float: right; margin-right: 10px;">goodsteelworks@mail.com</p></div></a></li><li style="border:none;"><a href="javascript:goTop();" class="sidetop"><svg class="m-svg" t="1718879693907" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5218" width="200" height="200"><path d="M522.439258 279.608186 69.730643 732.316801 975.145827 732.316801Z" fill="#ffffff" p-id="5219"></path></svg></a></li></ul></div><script type="text/javascript">$(document).ready(function(){$(".side ul li").hover(function(){var index = $(this).index();console.log(index);if(index==3){$(this).find(".sidebox").stop().animate({"width":"250px"},100).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#333333"})}else{$(this).find(".sidebox").stop().animate({"width":"180px"},100).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#333333"})}},function(){$(this).find(".sidebox").stop().animate({"width":"54px"},100).css({"opacity":"0.8","filter":"Alpha(opacity=80)","background":"#333333"}) });});//回到顶部function goTop(){$('html,body').animate({'scrollTop':0},600);}// 获取元素const sideElement = document.querySelector('.side');// 监听滚动事件window.addEventListener('scroll', () => {// 获取当前滚动位置const scrollTop = window.scrollY || document.documentElement.scrollTop;// 判断是否滚动超过一屏if (scrollTop > window.innerHeight) {// 通过style属性显示元素sideElement.style.display = 'block';} else {// 通过style属性隐藏元素sideElement.style.display = 'none';}});</script></body></html>打包源码客服侧边栏
相关文章:

html侧导航栏客服栏
ico 替换 ICO <html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"><title>返回顶部</title><script src"js/jquery-2.0.3.min.js"…...

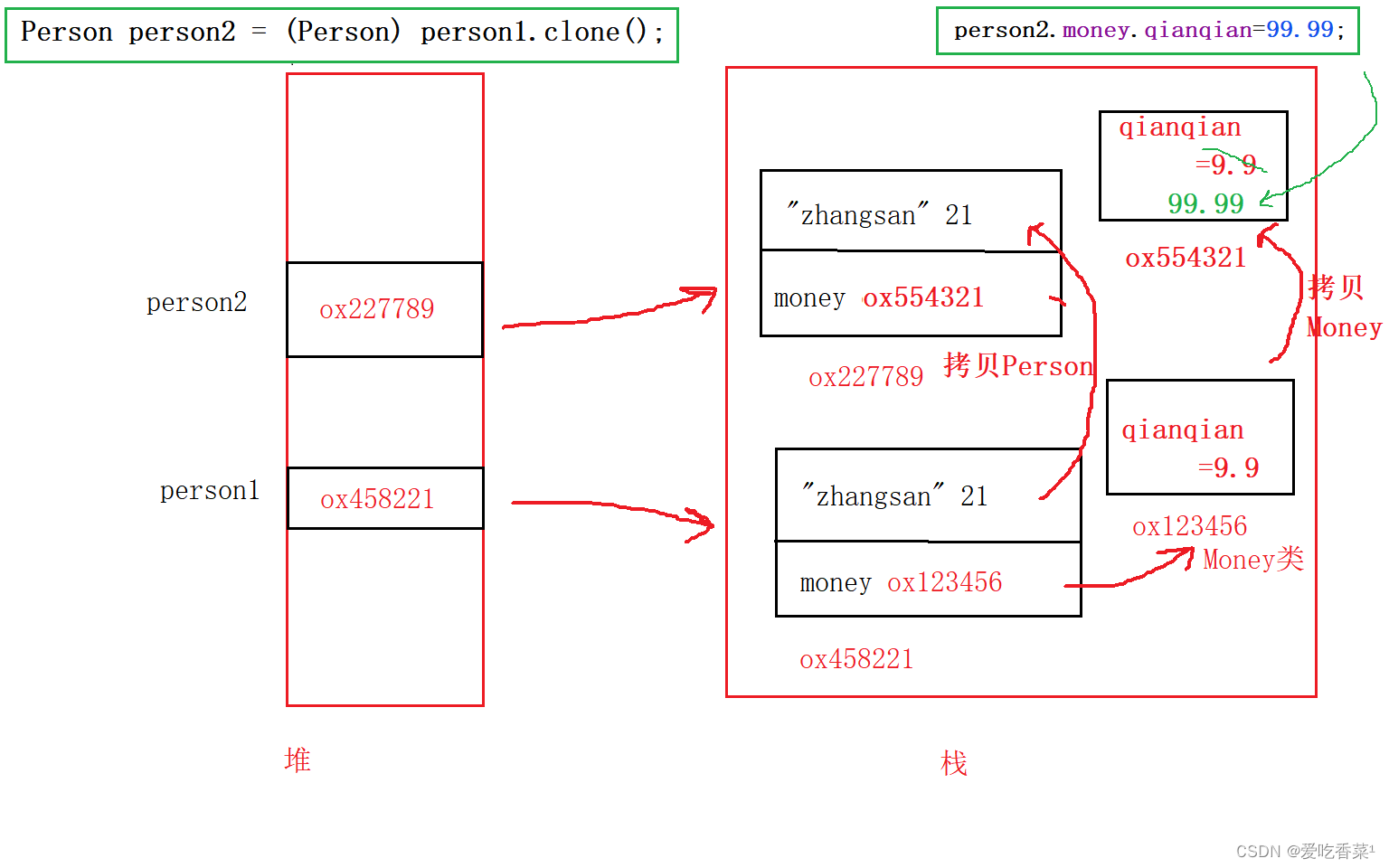
Clonable接口和拷贝
Hello~小伙伴们!本篇学习Clonable接口与深拷贝,一起往下看吧~(画图水平有限,两张图,,我真的画了巨久,求路过的朋友来个3连~阿阿阿~~~) 目录 1、Clonable接口概念 2、拷贝 2、1浅拷贝 2、2深拷贝 1、Clon…...

关于小蛋の编程和小蛋编程为同一作者的说明
小蛋の编程和小蛋编程的作品为同一人制作,因前者为父母的手机号进行注册,现用本人手机号注册了新账号小蛋编程,后续文章将在新账号小蛋编程上进行刊登,同时在小蛋编程上对原账号文章进行转载。此账号不再发布帖子,请大…...

大数据平台之Spark
Apache Spark 是一个开源的分布式计算系统,主要用于大规模数据处理和分析。它由UC Berkeley AMPLab开发,并由Apache Software Foundation维护。Spark旨在提供比Hadoop MapReduce更快的处理速度和更丰富的功能,特别是在处理迭代算法和交互式数…...

How to use ModelSim
How to use ModelSim These are all written by a robot Remember, you can only simulate tb files....

【专业英语 复习】第8章 Communications and Networks
1. 单选题 One of the most dramatic changes in connectivity and communications in the past few years has been ____. A. widespread use of mobile devices with wireless Internet connectivity B. chat rooms C. satellite uplinks D. running programs on rem…...

运行vue3项目相关报错
1. VSCode打开TSVue3项目很多地方报错 报错内容 几乎所有文件都会出现未知飘红 error Delete CR prettier/prettier报错原因 插件冲突,Windows系统回车换行符与MAC不一致(所以这个问题Windows系统才会出现) 解决 需要安装Vue - Official…...

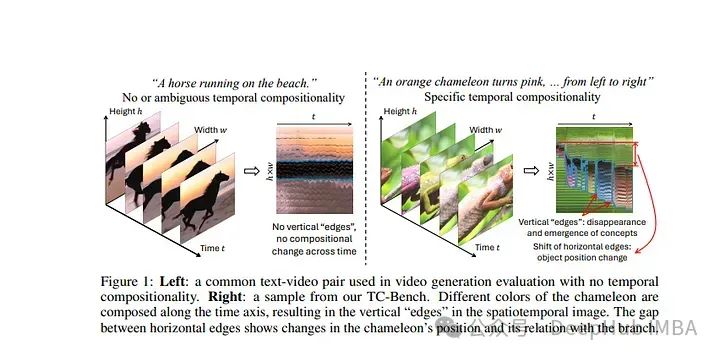
2024年6月计算机视觉论文推荐:扩散模型、视觉语言模型、视频生成等
6月还有一周就要结束了,我们今天来总结2024年6月上半月发表的最重要的论文,重点介绍了计算机视觉领域的最新研究和进展。 Diffusion Models 1、Autoregressive Model Beats Diffusion: Llama for Scalable Image Generation LlamaGen,是一个…...
Centos Stream9 和Centos Stream10的下载网址
Index of /https://mirror.stream.centos.org/...

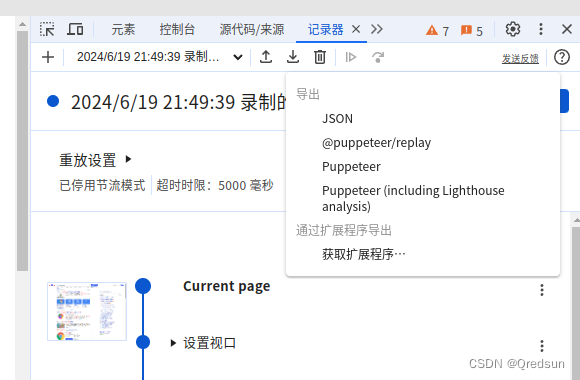
chrome 录制器及性能分析工具的使用
需求背景: 对比不同VPN方案网络延迟的差异。 验证工具: chrome浏览器自带的录制器、性能插件可以完美的解决这个问题。 注意:录制的操作都在当前页面,不存在新开标签页的场景 解决方案: 使用chrome录制器…...

如何打造稳定、好用的 Android LayoutInspector?
速度极慢,遇到复杂的布局经常超时 某些情况无法选中指定的 View 本文将围绕 LayoutInspector 的痛点,分析问题并修复,最终将 LayoutInspector 变成一个稳定、好用的插件。 二、加速 Dump View Hierarchy 2.1 问题描述 开发复杂业务的同学…...

C++ Thead互斥量死锁,mutex如何防止死锁---C++11多线程快速学习
假设有两个线程 T1 和 T2,它们需要对两个互斥量 mtx1 和 mtx2 进行访问,而且需要按照以下顺序获取互斥量的所有权: - T1 先获取 mtx1 的所有权,再获取 mtx2 的所有权。 - T2 先获取 mtx2 的所有权,再获取 mtx1 的所有…...

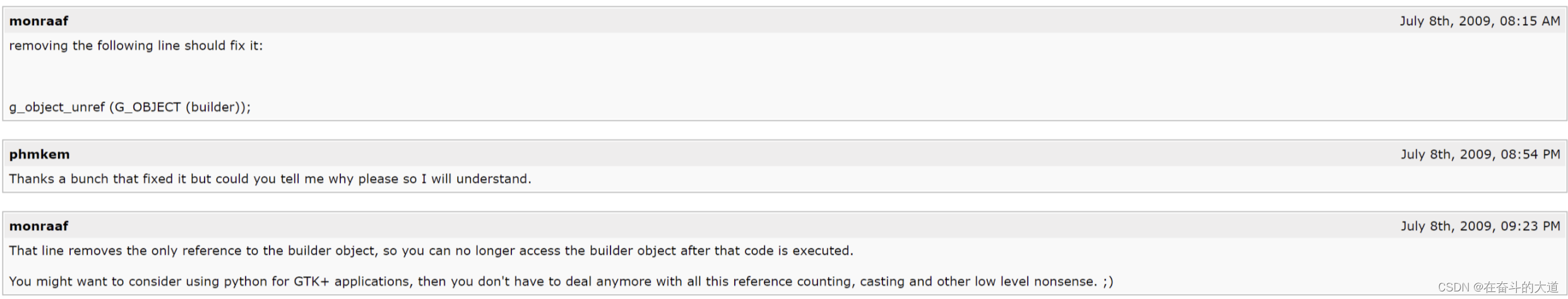
Ubuntu 之Glade图形化设计器
演示环境说明:本机使用Windows 11 家庭版本搭载 Ubuntu 22.04.4 LTS 子系统,同时并安装Ubuntu桌面虚拟化软件XLaunch。 如果没有搭建好上述问题,请参考:windows11子系统Ubuntu 22.04.4子安装图形化界面 Glade是什么?…...

152. 乘积最大子数组
152. 乘积最大子数组 题目链接:152. 乘积最大子数组 代码如下: class Solution { public:int maxProduct(vector<int>& nums) {int resnums[0];vector<int> f(nums.size()1,0),g(nums.size()1,0);f[0]nums[0],g[0]nums[0];for(int i1…...

proactor模式
Proactor模式是一种异步I/O的设计模式,它允许程序直接发起一个异步I/O操作并立即返回,而不需要等待该操作完成。一旦I/O操作实际完成,系统会通知相应的完成处理程序(Completion Handler),该处理程序随后执行…...

Charles抓包工具
一、charles简介 1,charles是什么 Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。 特点:跨平台、半免费 2,charles工作原理 前…...

RabbitMQ如何保证消息可靠
解决办法: 1、做好消息确认机制(pulisher、consumer[手动ACK]) 2、每一个发送的消息都在数据库做好记录。定期将失败的消息再次发送一遍 消息确认机制: 生产者确认模式:确认消息是否发送到broker,失败…...

学习笔记——路由网络基础——路由的高级特性
七、路由的高级特性 1、路由迭代(路由递归) 路由必须有直连的下一跳才能够指导转发,静态路由或BGP路由的下一跳可能不是直连的邻居,因此需要计算出一个直连的下一跳和对应的出接口,这个过程就叫做路由迭代(路由递归)。 添加一条去往20.1.1.…...

网络编程之XDP、TC和IO_URING以及DPDK
一、网络编程常见的技术 在前面已经分析过了XDP、TC和eBPF。也基本把三者间的关系理清了,但现在又有一个疑惑涌了上来。在前面提到过的IO_URING和DPDK与这些技术有什么关系呢?其实只要认真的看过分析文章可能大家心里都已经基本清楚了。 正如在前面不断…...

晶谷高温烧结导电浆料用低熔点玻璃粉 晶谷耐高温导电漆导电油墨高温玻璃粉
晶谷浆料玻璃粉是一种用于电子浆料的材料,它在电子浆料中起到粘结和降低烧结温度的作用,能够提高浆料与基材之间的结合力。 浆料玻璃粉的性能特点包括: - 软化点:软化点在350至650度之间。 - 热膨胀系数:热膨胀系数…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
