【ajax基础】回调函数地狱
一:什么是回调函数地狱
在一个回调函数中嵌套另一个回调函数(甚至一直嵌套下去),形成回调函数地狱
回调函数地狱存在问题:
- 可读性差
- 异常捕获严重
- 耦合性严重
// 1. 获取默认第一个省份的名字axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {const pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// 2. 获取默认第一个城市的名字axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }}).then(result => {const cname = result.data.list[0]document.querySelector('.city').innerHTML = cname// 3. 获取默认第一个地区的名字axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }}).then(result => {console.log(result)const areaName = result.data.list[0]document.querySelector('.area').innerHTML = areaName})})}).catch(error => {console.dir(error)})每一axios函数then方法的回调函数中嵌套着其他回调函数,导致可读性非常差。如果内部axios函数有错误,通过catch也难以捕获错误信息。
二:Promise——链式调用
什么是链式调用
- Promise对象.then(result=>{return new Promise()})方法会返回一个新生成的Promise对象
- 在其then方法的回调函数中return返回值,会影响Promise对象.then所生成的Promise对象最终状态和结果。
- 利用Promise.then生成的新的Promise对象的then方法,接收return返回值
- 依据不停的Promise链式调用,最终实现任务达成
一句话,使用then方法返回新的Promise对象特性,一直串联下去解决任务
// 1 创建Promise对象,模拟请求省份名字const p = new Promise((resolve, reject) => {setTimeout(() => {resolve('北京市')}, (2000));})// 2 获取城市名字const p2 = p.then(result => {console.log(result);//北京市// 3 创建Promise对象,模拟请求城市名字// return Promise对象最终结果和状态,影响到新的Promise对象(p.then生成的Promise对象)return new Promise((resolve, reject) => {setTimeout(() => {resolve(result + '---北京')}, 2000)})})p2.then(result => {console.log(result);//北京市---北京})console.log(p2);//Promise对象下面就是利用链式调用,实现查找省份、城市下,市区名字查找
<form><span>省份:</span><select><option class="province"></option></select><span>城市:</span><select><option class="city"></option></select><span>地区:</span><select><option class="area"></option></select></form><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 目标:把回调函数嵌套代码,改成Promise链式调用结构* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中*/let pname = ''// 1. 得到-获取省份Promise对象axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// 2. 得到-获取城市Promise对象return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})}).then(result => {const cname = result.data.list[0]document.querySelector('.city').innerHTML = cname// 3. 得到-获取地区Promise对象return axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})}).then(result => {console.log(result)const areaName = result.data.list[0]document.querySelector('.area').innerHTML = areaName})</script>作用
Promise链式调用解决了回调函数地狱问题
相关文章:

【ajax基础】回调函数地狱
一:什么是回调函数地狱 在一个回调函数中嵌套另一个回调函数(甚至一直嵌套下去),形成回调函数地狱 回调函数地狱存在问题: 可读性差异常捕获严重耦合性严重 // 1. 获取默认第一个省份的名字axios({url: http://hmaj…...

SparkSQL的分布式执行引擎-Thrift服务:学习总结(第七天)
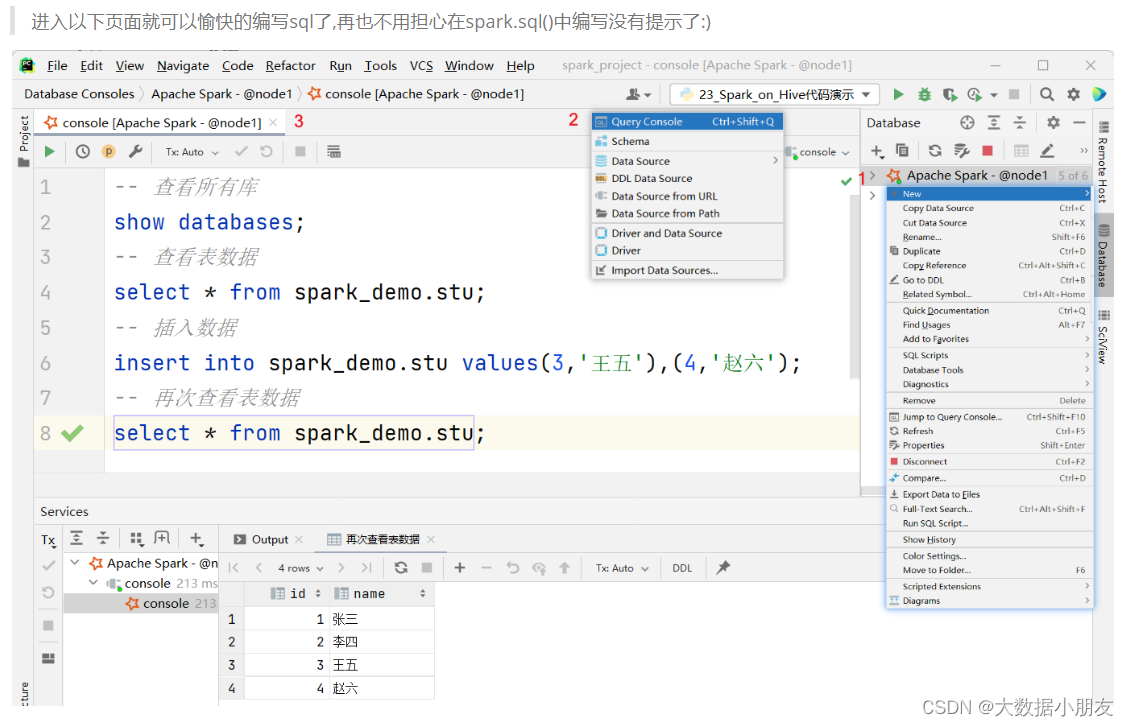
系列文章目录 SparkSQL的分布式执行引擎 1、启动Thrift服务 2、beeline连接Thrift服务 3、开发工具连接Thrift服务 4、控制台编写SQL代码 文章目录 系列文章目录前言一、SparkSQL的分布式执行引擎(了解)1、启动Thrift服务2、beeline连接Thrift服务3、开发工具连接Thrift服务4、…...

联华集团:IT团队如何实现从成本中心提升至价值中心|OceanBase 《DB大咖说》(十)
OceanBase《DB大咖说》第 10 期,我们邀请到了联华集团的CTO楼杰,来分享他如何思考 IT 业务价值,以及联华华商数据库的升级实践。 楼杰从大学毕业后就进入了联华工作,并一直扎根在近 20 年的,从一名底层的技术员成长为…...

计算机系统基础实训五—CacheLab实验
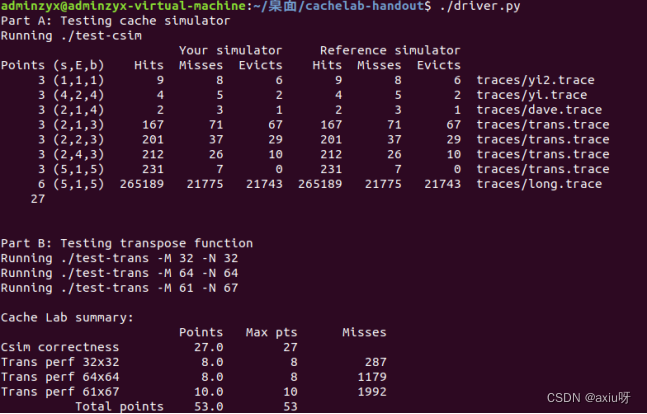
实验目的与要求 1、让学生更好地应用程序性能的优化方法; 2、让学生更好地理解存储器层次结构在程序运行过程中所起的重要作用; 3、让学生更好地理解高速缓存对程序性能的影响; 实验原理与内容 本实验将帮助您了解缓存对C程序性能的影响…...

PHP框架之CodeIgniter框架
CodeIgniter框架详细说明 CodeIgniter是一个简单而强大的PHP框架,专为快速开发Web应用程序而设计。它遵循MVC(模型-视图-控制器)设计模式,为开发者提供了丰富的功能和灵活性,同时保持代码的轻量级和易于管理。CodeIgn…...

714. 买卖股票的最佳时机含手续费
714. 买卖股票的最佳时机含手续费 原题链接:完成情况:解题思路:ExplanationSummary 参考代码:_714买卖股票的最佳时机含手续费 错误经验吸取 原题链接: 714. 买卖股票的最佳时机含手续费 https://leetcode.cn/probl…...

Linux系统查看程序内存及CPU占用
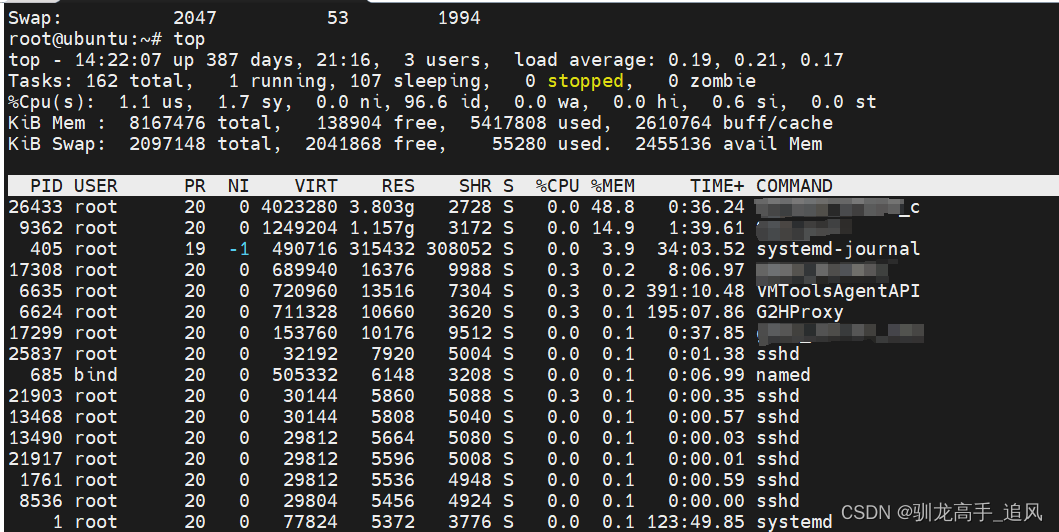
文章目录 1.free命令2.top命令3.PS命令3.1 查看内存占用前10位:3.2 查看CPU占用前10位 参考文档 1.free命令 可以通过free命令查看物理内存占用情况 #单位KB free #单位MB free -m #单位GB free -h 2.top命令 输入top命令,会输出定时刷新的程序PID、内…...

数据结构7---图
一、定义 对于图的定义,我们需要明确几个注意的地方:一线性表中我们把数据元素叫元素,树中叫结点,在途中数据元素我们则称之为顶点(Vertex)。 对于图的定义,我们需要明确几个注意的地方: 线性表中我们把数据元素叫元素…...

Excel 如何复制单元格而不换行
1. 打开excle, sheet1右键单击>查看代码>插入>模块 输入代码 Sub CopyText() Updated by NirmalDim xAutoWrapper As ObjectSet xAutoWrapper New DataObject or GetObject("New:{1C3B4210-F441-11CE-B9EA-00AA006B1A69}")xAutoWrapper.SetText ActiveC…...

前端 CSS 经典:mix-blend-mode 属性
前言:这是一个混合属性,作用是将两个颜色混合生成一个新颜色。可以将视频和文字相融合,产生动态文字效果。 效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" />&l…...
)
OpenCV--滤波器(一)
低通滤波器 代码和笔记 代码和笔记 import cv2 import numpy as np""" 滤波器--用于图像处理的重要工具,它们可以根据图像中像素的邻域信息来修改像素值,以实现去噪、模糊、锐化、边缘检测等效果。低通滤波器(Low-pass Filte…...

MK的前端精华笔记
文章目录 MK的前端精华笔记第一阶段:前端基础入门1、(1)、(2)、 2、3、4、5、6、7、 第二阶段:组件化与移动WebAPP开发1、(1)、(2)、 2、3、4、5、6、7、 第三…...

低代码平台框架:开源选型、实践与应用深度解析
文章目录 1.1 低代码平台的重要性与应用背景2.1 表单建模2.2 流程设计2.3 报表(打印)可视化2.4 代码生成器2.5 系统管理2.6 前端UI开源选型3.1 如何选择合适的开源框架3.2 市场上的主要开源低代码平台对比3.3 开源项目的技术栈与优缺点分析 5.1 成功案例…...

深度学习500问——Chapter12:网络搭建及训练(3)
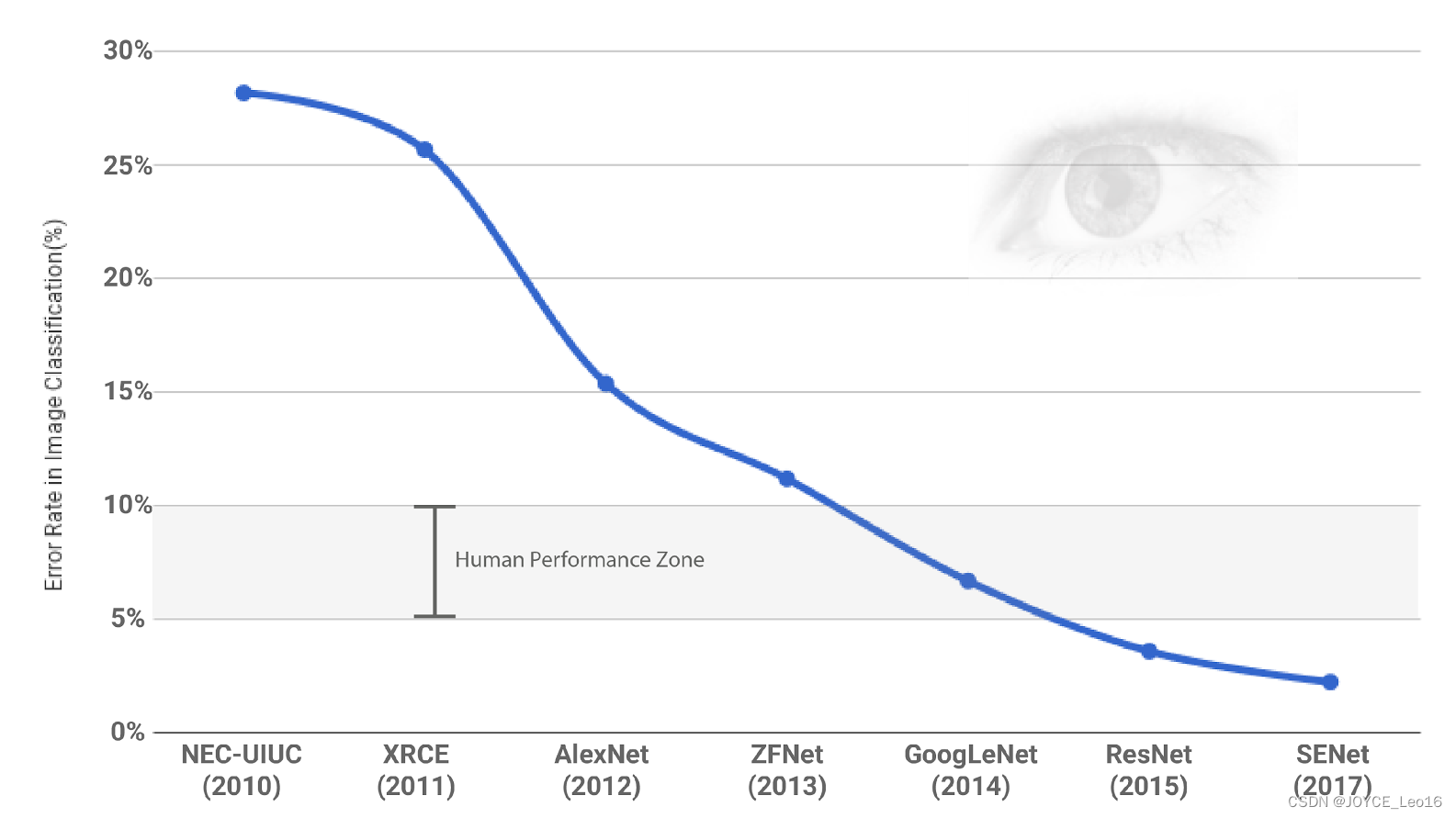
文章目录 12.3.5 Caffe有哪些接口 12.4 网络搭建有什么原则 12.4.1 新手原则 12.4.2 深度优先原则 12.4.3 卷积核size一般为奇数 12.4.4 卷积核不是越大越好 12.5 有哪些经典的网络模型值得我们去学习的 12.6 网络训练有哪些技巧 12.6.1 合适的数据集 12.6.2 合适的预…...

Android使用DevRing框架搭建数据库实体类以及使用
一、引用DevRing依赖 //导入DevRing依赖implementation com.ljy.ring:devring:1.1.8创建数据库表的依赖implementation org.greenrobot:greendao:3.2.2 // add libraryimplementation org.greenrobot:greendao-generator:3.0.0 二、修改工程目录下的.idea->gradle.xml文件&…...

高效BUG管理:定级、分类和处理流程
高效BUG管理:定级、状态跟踪与处理全流程 前言一、BUG的定义二、BUG的定级三、BUG的状态四、BUG的处理流程1. BUG报告2. BUG确认3. BUG修复4. BUG验证5. BUG关闭 五、常见问题与解决方案六、总结 前言 在测试工作中,BUG的定级和分类是一个重要环节&…...

服务器数据恢复—raid5热备盘同步失败导致阵列崩溃如何恢复数据?
服务器存储数据恢复环境&故障: 某品牌DS5300存储,包含一个存储机头和多个磁盘柜,组建了多组RAID5磁盘阵列。 某个磁盘柜中的一组RAID5阵列由15块数据盘和1块热备硬盘组建。该磁盘柜中的某块硬盘离线,热备盘自动替换并开始同步…...

Ubuntu iso 镜像下载 步骤截图说明
Ubuntu镜像下载,在这个网址: Enterprise Open Source and Linux | Ubuntu 步骤如下图所示: 1、登入网址 2、点击Get Ubuntu 3、点击Download Ubuntu Desktop 后续点击Downloadload 24.04 LTS直接下载就行 如果需要下载其它版本…...

git拉取gitee项目到本地
git安装等不做赘述。 根据需要选择不同操作 1.只是单纯拉取个项目,没有后续的追踪等操作 不需要使用git init初始化本地文件夹 新建一个文件夹用于存储项目,右键选择 git bash here 会出现命令行窗口 如果像我一样,只是拉取个项目作业&…...

力扣42.接雨水
力扣42.接雨水 前后缀数组 对于每个一个位置 求其前面最高高度pre_max[i] max(pre_max[i-1] , h[i])和后面最高高度suf_max[i] max(suf_max[i1] , h[i])当前i处的水容量 为min(pre_max[i] , suf_max[i]) - h[i] class Solution {public:int trap(vector<int>& …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
