API-事件监听
学习目标:
- 掌握事件监听
学习内容:
- 事件监听
- 拓展阅读-事件监听版本
事件监听:
-
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情。比如用户在网页上单击一个按钮。 -
什么是事件监听?
就是让程序检测是否有事件发生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件。比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等。 -
事件监听语法
元素对象.addEventListener('事件类型',要执行的函数)
-
事件监听三要素
事件源:那个dom元素被事件触发了,要获取dom元素。 事件类型:用什么方式触发,比如鼠标单击click、鼠标经过mouseover等。 事件调用的函数:要做什么事。
<title>事件监听</title>
</head><body><button>按钮</button><script>//需求:点击了按钮,弹出一个对话框//1.事件源: 按钮 //2.事件类型 点击鼠标 click 字符串const btn = document.querySelector('button')//3.事件处理程序 弹出对话框btn.addEventListener('click', function () {alert('点击了~')})</script></body>
注意:
1.事件类型要加引号
2. 函数是点击之后再去执行,每次点击都会执行一次。
- 练习
<title>练习-京东点击关闭顶部广告</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1 {position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;line-height: 20px;font-size: 16px;cursor: pointer;}</style>
</head><body><div class="box">我是广告<div class="box1">X</div></div><script>//1.获取事件源const box1 = document.querySelector('.box1')//关闭的是大盒子const box = document.querySelector('.box')//2.事件监听box1.addEventListener('click', function () {box.style.display = 'none'})</script></body>
- 案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-随机点名案例</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head><body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示名字</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数组输出const arr = ['雪碧', '丸子', '妮妮', '源哥', '罐头']//定时器的全局变量let timerId = 0//随机号要全局变量let random = 0// 业务1 :开始按钮模块const qs = document.querySelector('.qs')// 1.1获取开始按钮对象const start = document.querySelector('.start')//1.2添加点击事件start.addEventListener('click', function () {timerId = setInterval(function () {//随机数random = parseInt(Math.random() * arr.length)// console.log(arr[random])qs.innerHTML = arr[random]}, 35)// 如果数组里面只有一个值了,还需要抽取吗? 不需要 让两个按钮禁用就可以if (arr.length === 1) {// start.disabled = true// end.disabled = truestart.disabled = end.disabled = true}})//2.关闭按钮模块const end = document.querySelector('.end')end.addEventListener('click', function () {clearInterval(timerId)// 结束了,可以删除掉当前抽取的那个数组元素arr.splice(random, 1)console.log(arr)})</script></body></html>
拓展阅读-事件监听版本:
- DOM L0
事件源.on事件 = function (){}
<title>事件监听版本</title>
</head><body><button>点击</button><script>const btn = document.querySelector('button')btn.onclick = function () {alert(11)}btn.onclick = function () {alert(22)}</script></body>注意:on方式会被覆盖。
- DOM L2
事件源.addEventListener(事件,事件处理函数)
<title>事件监听版本</title>
</head><body><button>点击</button><script>const btn = document.querySelector('button')btn.addEventListener('click', function () {alert(11)})btn.addEventListener('click', function () {alert(22)})</script></body>
注意:addEventListener方式可绑定多次,拥有事件更多特性,推荐使用。
- 发展史
| DOM L0 | 是DOM的发展的第一个版本;L:level |
|---|---|
| DOM L1 | DOM级别1于1998年10月1日成为 W3C推荐标准 |
| DOM L2 | 使用addEventListener注册事件 |
| DOM L3 | DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型 |
相关文章:

API-事件监听
学习目标: 掌握事件监听 学习内容: 事件监听拓展阅读-事件监听版本 事件监听: 什么是事件? 事件是在编程时系统内发生的动作或者发生的事情。 比如用户在网页上单击一个按钮。什么是事件监听? 就是让程序检测是否有事…...

如何为自己的项目生成changelog
背景 在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢 环境信息 tdstdsdeMacBook-Pro demo-doc % node -v v14.18.1 tdstdsdeMacBook-Pro demo-doc % npm -v 6.14.15硬件信息 型号名称:MacBook Pro版本: 12.6.9芯片&…...

MySQL之表碎片化
文章目录 1. 前言2. InnoDB表碎片3. 清除表碎片3.1 查找碎片化严重的表3.2 清除碎片 4. 小结5. 参考 1. 前言 周一在对线上表进行数据清除时,发现一个问题,我要清除的单表大概有2500w条数据,清除数据大概在1300w条左右,清除之前通…...

碳+绿证如何能源匹配?考虑碳交易和绿证交易制度的电力批发市场能源优化程序代码!
前言 近年来,面对日益受到全社会关注的气候变化问题,国外尤其是欧美等发达国家和地区针对电力行业制定了一系列碳减排组合机制。其中,碳排放权交易(以下简称“碳交易”)和绿色电力证书交易(以下简称“绿证…...

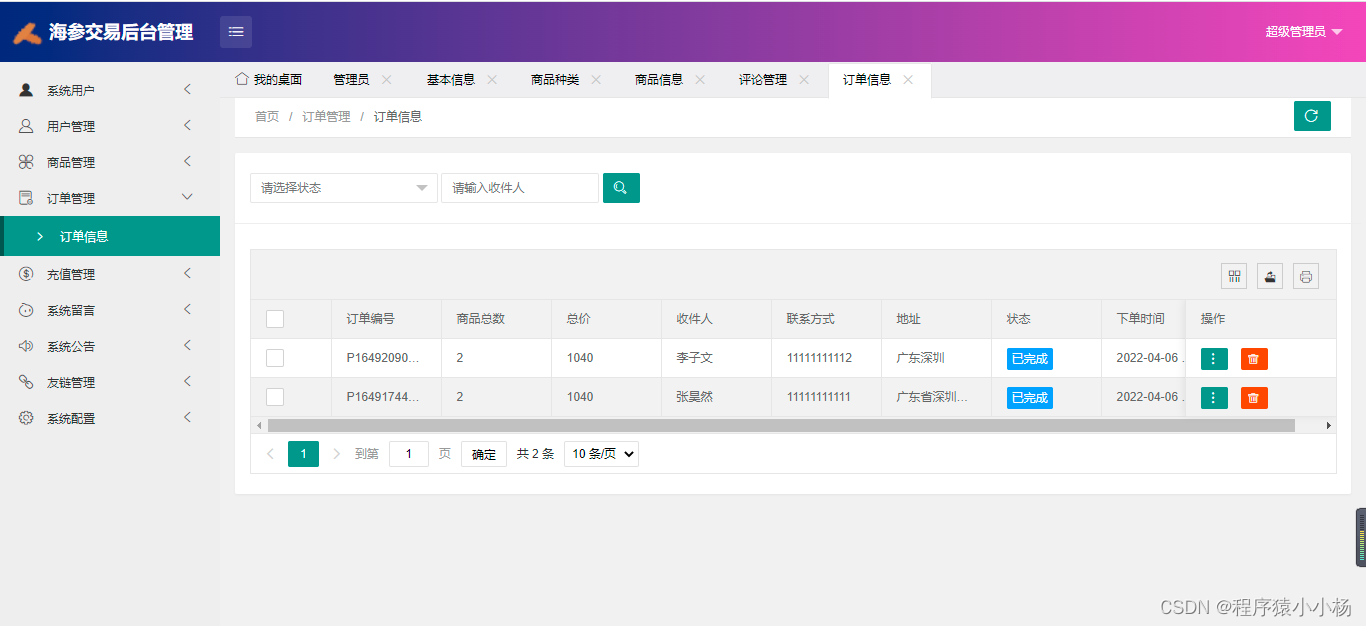
【原创】springboot+mysql海鲜商城设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

envi5.6+SARscape560安装(CSDN_20240623)
envi和SARscape的版本必须匹配,否则有些功能不能使用。 Envi5.6安装 1. 点击安装程序. 2. 进入安装界面,点击“Next”. 3. 选择“I accept the agreement”,点击“Next”。 4. 选择安装路径,建议直接安装在默认路径下࿰…...

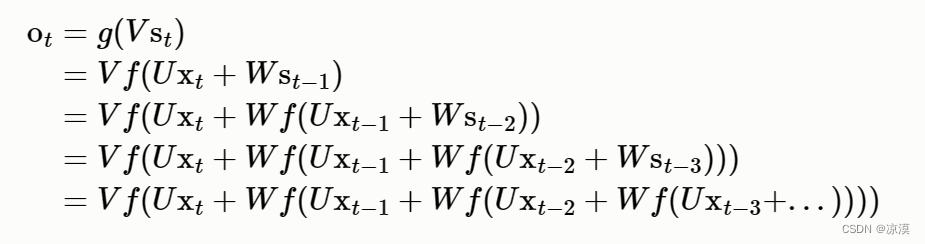
基本循环神经网络(RNN)
RNN背景:RNN与FNN 在前馈神经网络中,信息的传递是单向的,这种限制虽然使得网络变得更容易学习,但在一定程度上也减弱了神经网络模型的能力。 在生物神经网络中,神经元之间的连接关系要复杂的多。前馈神经网络可以看着…...

win32API(CONSOLE 相关接口详解)
前言: Windows这个多作业系统除了协调应⽤程序的执⾏、分配内存、管理资源之外,它同时也是⼀个很⼤的服务中⼼,调⽤这个服务中⼼的各种服务(每⼀种服务就是⼀个函数),可以帮应⽤程式达到开启视窗、描绘图形…...

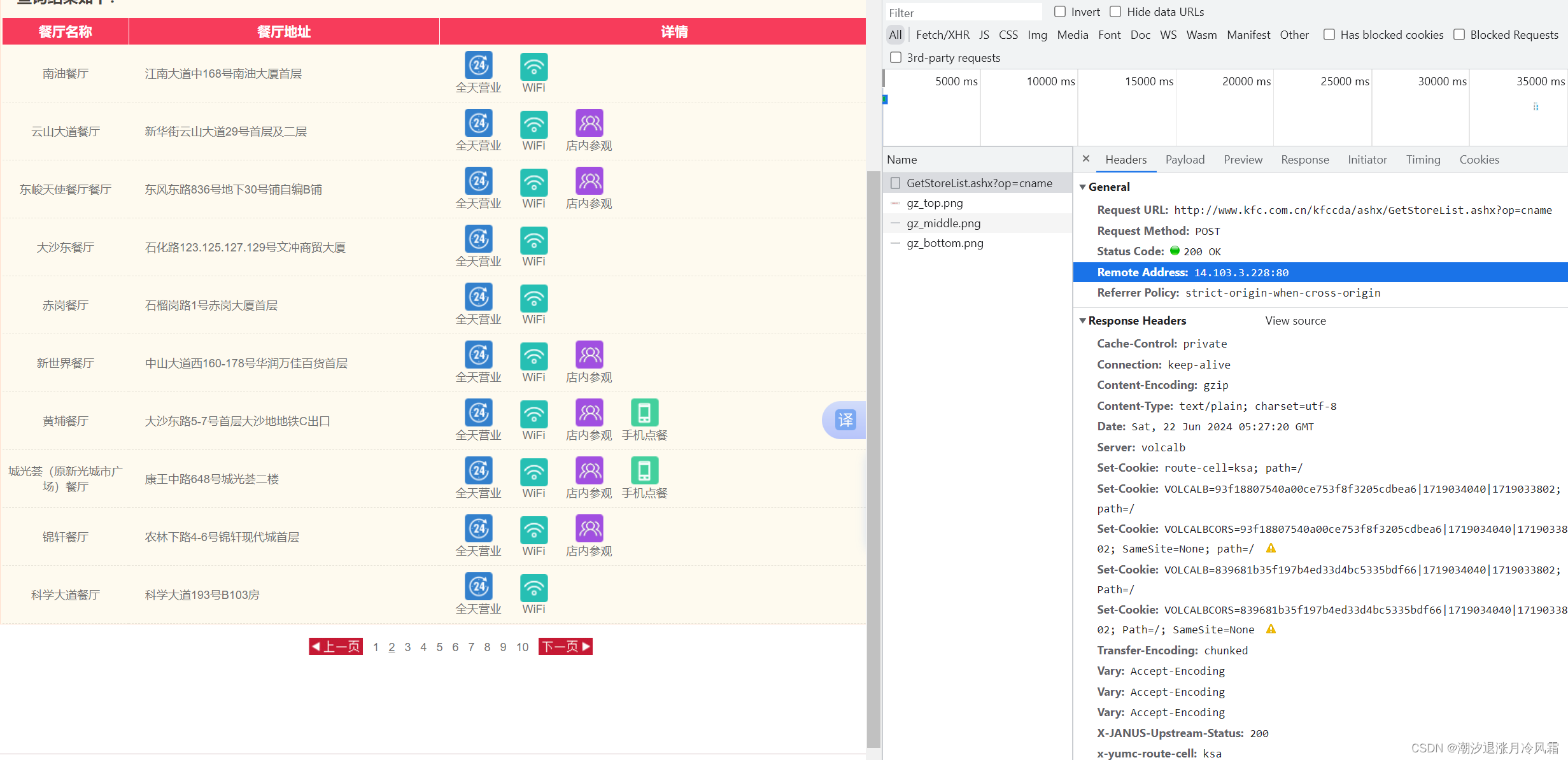
python爬虫学习笔记一(基本概念urllib基础)
学习资料:尚硅谷_爬虫 学习环境: pycharm 一.爬虫基本概念 爬虫定义 > 解释1:通过程序,根据URL进行爬取网页,获取有用信息 > 解释2:使用程序模拟浏览器,向服务器发送请求,获取相应信息…...

MyBatis映射器:一对多关联查询
大家好,我是王有志,一个分享硬核 Java 技术的金融摸鱼侠,欢迎大家加入 Java 人自己的交流群“共同富裕的 Java 人”。 在学习完上一篇文章《MyBatis映射器:一对一关联查询》后,相信你已经掌握了如何在 MyBatis 映射器…...

100多个ChatGPT指令提示词分享
当前,ChatGPT几乎已经占领了整个互联网。全球范围内成千上万的用户正使用这款人工智能驱动的聊天机器人来满足各种需求。然而,并不是每个人都知道如何充分有效地利用ChatGPT的潜力。其实有许多令人惊叹的ChatGPT指令提示词,可以提升您与ChatG…...

vue2和vue3数据代理的区别
前言: vue2 的双向数据绑定是利⽤ES5的⼀个 API ,Object.defineProperty( )对数据进行劫持结合发布订阅模式的方式来实现的。 vue3 中使⽤了 ES6的Proxy代理对象,通过 reactive() 函数给每⼀个对象都包⼀层Proxy,通过 Proxy监听属…...

已解决ApplicationException异常的正确解决方法,亲测有效!!!
已解决ApplicationException异常的正确解决方法,亲测有效!!! 目录 问题分析 出现问题的场景 报错原因 解决思路 解决方法 分析错误日志 检查业务逻辑 验证输入数据 确认服务器端资源的可用性 增加对特殊业务情况的处理…...

「前端+鸿蒙」鸿蒙应用开发-常用UI组件-图片-参数
在鸿蒙应用开发中,图片组件是展示图像的关键UI元素。以下是详细介绍图片组件的三个主要参数:图片尺寸、图片缩放和图片插值,并提供相应的示例代码。 图片尺寸 图片尺寸指的是图片组件在界面上显示的宽度和高度。你可以使用像素(px)或其他单位来指定尺寸。 width: 设置图片…...

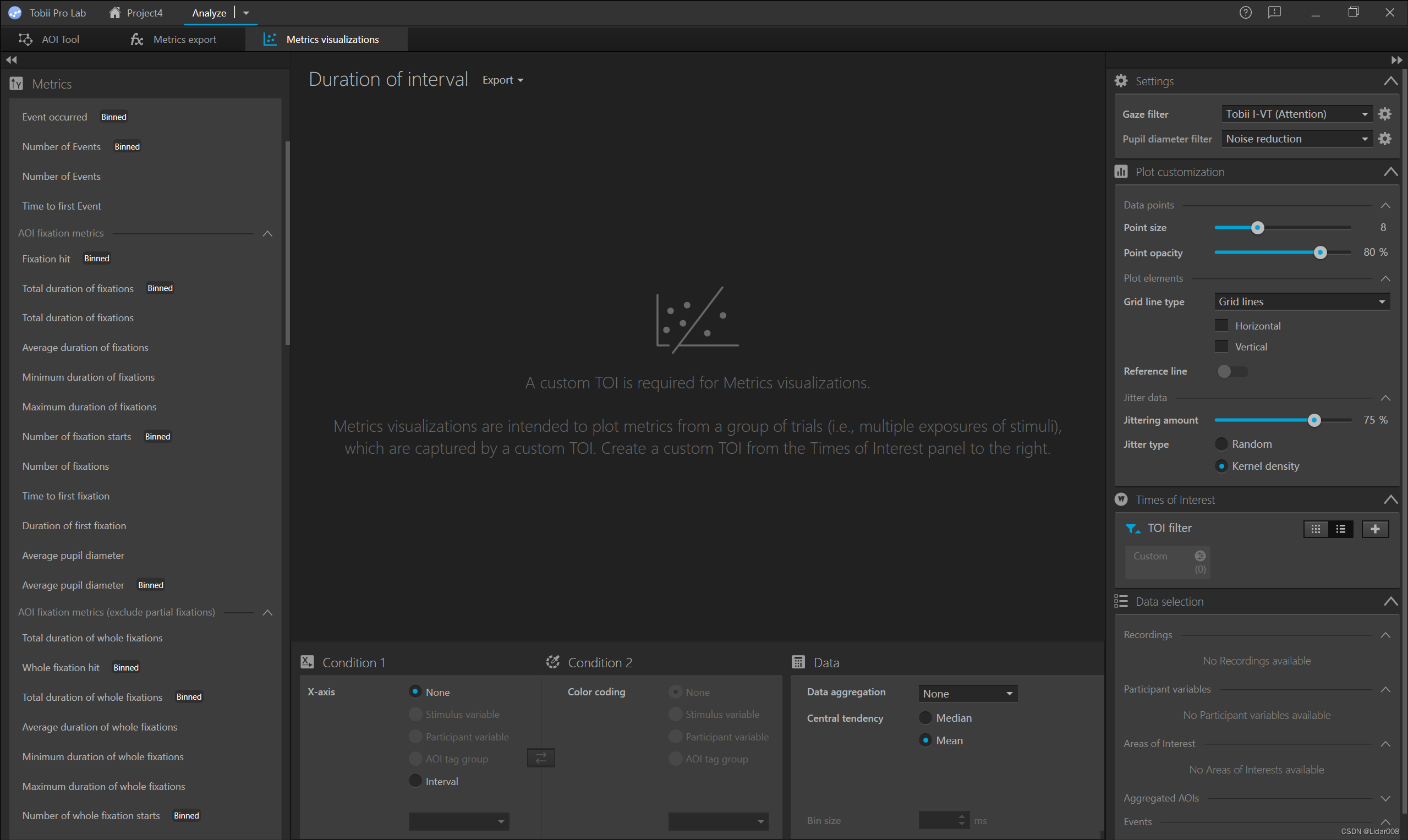
Tobii Pro Lab 1.232是全球领先的眼动追踪研究实验软件
Tobii Pro Lab是全球领先的眼动追踪研究实验软件。软件功能强大且拥有友好的用户界面,使眼动追踪研究变得更加简单、高效。该软件提供了很高的灵活性,可运行高级实验,深入了解注意力和认知过程。 获取软件安装包以及永久授权联系邮箱:289535…...

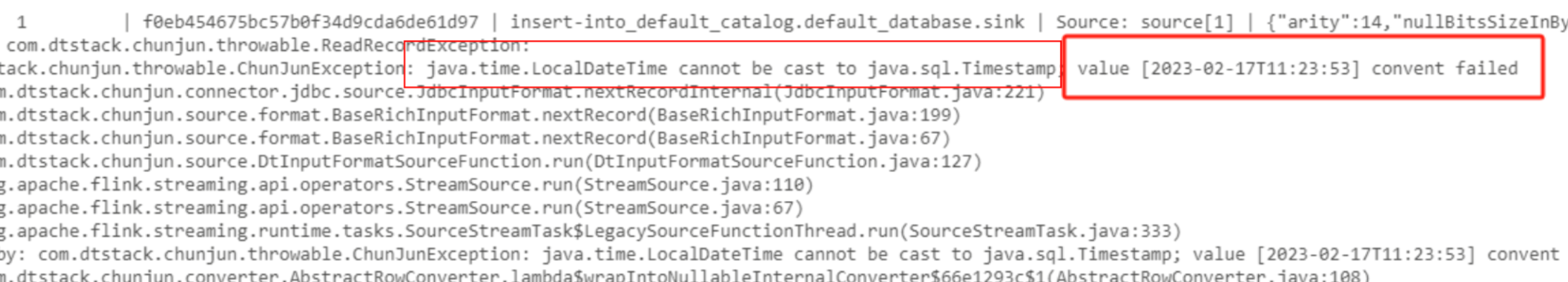
【flink实战】flink-connector-mysql-cdc导致mysql连接器报类型转换错误
文章目录 一. 报错现象二. 方案二:重新编译打包flink-connector-cdc1. 排查脚本2. 重新编译打包flink-sql-connector-mysql-cdc-2.4.0.jar3. 测试flink环境 三. 方案一:改造flink连接器 一. 报错现象 flink sql任务是:mysql到hdfs的离线任务&…...

【Linux】系统文件IO·文件描述符fd
前言 C语言文件接口 C 语言读写文件 1.C语言写入文件 2.C语言读取文件 stdin/stdout/stderr 系统文件IO 文件描述符fd: 文件描述符分配规则: 文件描述符fd: 前言 我们早在C语言中学习关于如何用代码来管理文件,比如文件的…...

【计算机网络篇】数据链路层(6)共享式以太网_网络适配器_MAC地址
文章目录 🍔网络适配器🍔MAC地址🗒️IEEE 802局域网的MAC地址格式📒IEEE 802局域网的MAC地址发送顺序🥚单播MAC地址🥚广播MAC地址🥚多播MAC地址🔎小结 🍔网络适配器 要将…...

导入别人的net文件报红问题sdk
1. 使用cmd命令 dotnet --info 查看自己使用的SDK版本 2.直接找到项目中的 global.json 文件,右键打开,直接修改版本为本机的SDK版本,就可以用了...

LangChain 介绍
In recent times, you would probably have heard of many AI applications, one of them being chatpdf.com. 在最近,你可能听说过很多的AI应用,chatpdf.com就是其中的一个。 On this website, you can upload your own PDF. After uploading, you ca…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
