web学习笔记(六十六)项目总结
目录
1. Suspense标签
2.发布订阅者模式
3.pinia的使用
4.在请求过来的数据添数据
5.设置token和取token
6. 实现触底加载
7.导航守卫判断登录状态。
1. Suspense标签
Suspense主要用于用于处理异步组件加载和数据获取。,使用这个标签可以允许你在组件等待数据或资源加载时显示一个占位符(通常是加载指示器),并在数据准备好后显示实际内容。这对用户体验来说非常重要,因为可以避免在数据加载过程中用户看到空白页面或不完整的内容。一般当我们请求数据都会用到async和await,此时就可以在app.vue页面中用 <Suspense> </Suspense>包裹住页面占位符 <RouterView></RouterView>进行使用。
<Suspense><RouterView></RouterView></Suspense>2.发布订阅者模式
发布订阅者模式中得先触发发布的语句,订阅方才会获得数据,所以在组件路由中获取数据并发布,在app.vue及其他路由组件中进行订阅是无法实现实时更新的,比如购物车的数量。此时我们可以使用pinia来完成这个操作,这两者有本质的区别,前者是用来传值的,后者是用来实现全局状态共享。
3.pinia的使用
(1)下载对应的库文件,如果在构建脚手架时已经选择了使用pinia进行状态管理那就不用再单独下载pinia了。
npm i pinia(2)在main.js文件中配置pinia
import { createPinia } from 'pinia'
app.use(createPinia())(3)在stores文件夹下创建.js文件,然后在文件中编写相关共享状态的数据,通常我们将一类状态编写在同一个.js文件中,在这个文件中需要导出defineStore,并暴露useCounter模块。 state属性是配置公告状态(数据)actions:定义修改公共状态的方法
import { defineStore } from "pinia";export const useCounter = defineStore("counter", {// state属性:配置公共状态(数据)state: () => {return { count: 0};},// actions:定义修改公共状态的方法actions: {
increment() {this.count++;
}
}
},);(4)在需要用到useCounter的组件中进行导入和初始化的操作。
// 导入pinia
import { useCounter } from '@/stores/counter.js'
// 初始化对象
const counter = useCounter()(5)通过counter 来调用相关变量和方法
counter.increment()
counter.count=number.value4.在请求过来的数据添数据
当请求过来的数据比我们需要的数据少时,我们可以自己将所需数据添加进去,比如分类中的全部,通常是接口数据中不包含的,此时就需要我们自己将分类添加到数据中去。
(1)在初始化时就将全部的数据以对象的方式放入数组中
// 初始商品分类的数据
const Categoricallists = ref([{ id: 0, cate_name: '全部' }])(2)使用.push的方式将接口返回的数据添加到 数组Categoricallists中。注意:我们从接口中拿到的是一个数组,在push时需要将数据解构出来。
const sidebarreq = async () => {const sidebarres = await http(`/api/category`)sidebararr.value = sidebarres.dataCategoricallists.value.push(...data[0].children)}
sidebarreq()5.设置token和取token
设置token(将token存到本地存储中): localStorage.setItem('data', data.data.token)
取token(从本地存储中取token):const token = localStorage.getItem('data')
6. 实现触底加载
(1)给盒子添加滚动事件
<div class="box" @scroll="pageScroll"></div>(2)写触底加载事件的逻辑
// 触底事件
const pageScroll = async (e) => {const sTop = e.target.scrollTop // 容器已滚动高度const sHeight = e.target.scrollHeight // 容器内容总高度const cHeight = e.target.clientHeight // 容器元素高度if (sHeight - sTop <= cHeight) {console.log('触底了')}
}(3)注意需要给box设置固定的高度,不能把高度设为auto。
7.导航守卫判断登录状态。
在index.js中写入相关代码,注意,此时如果没有登录,在跳转登录页面时我们已经通过to.path将我们需要跳转到的页面以参数的形式传递到了登录页面,我们可以在登录页面进行获取,如何进行路由的重定向
router.beforeEach((to, from,next) => {// to:目的地页面路由 from:当前要切换的路由// 返回false以取消导航// 一般需要授权验证的页面才需要拦截,其他页面直接放行。if (to.path == '/Shoppingcart'||to.path == '/Personal') {if (localStorage.getItem('data')) next();//已登录,允许跳转else {console.log('请先登录');next(`/login?target=${to.path}`)//跳转登录页面}}// return falseelse {next();//使用了next参数就不再使用返回值true/false来决定是否跳转。因为next()不带参数等价于return true,允许跳转}// 保证任意条件下next只执行一次 })路由的重定向:
// 重定向路由router.replace(route.query.target)相关文章:
项目总结)
web学习笔记(六十六)项目总结
目录 1. Suspense标签 2.发布订阅者模式 3.pinia的使用 4.在请求过来的数据添数据 5.设置token和取token 6. 实现触底加载 7.导航守卫判断登录状态。 1. Suspense标签 Suspense主要用于用于处理异步组件加载和数据获取。,使用这个标签可以允许你在组件等待数…...

红队内网攻防渗透:内网渗透之内网对抗:横向移动篇域控系统提权NetLogonADCSPACKDC永恒之蓝CVE漏洞
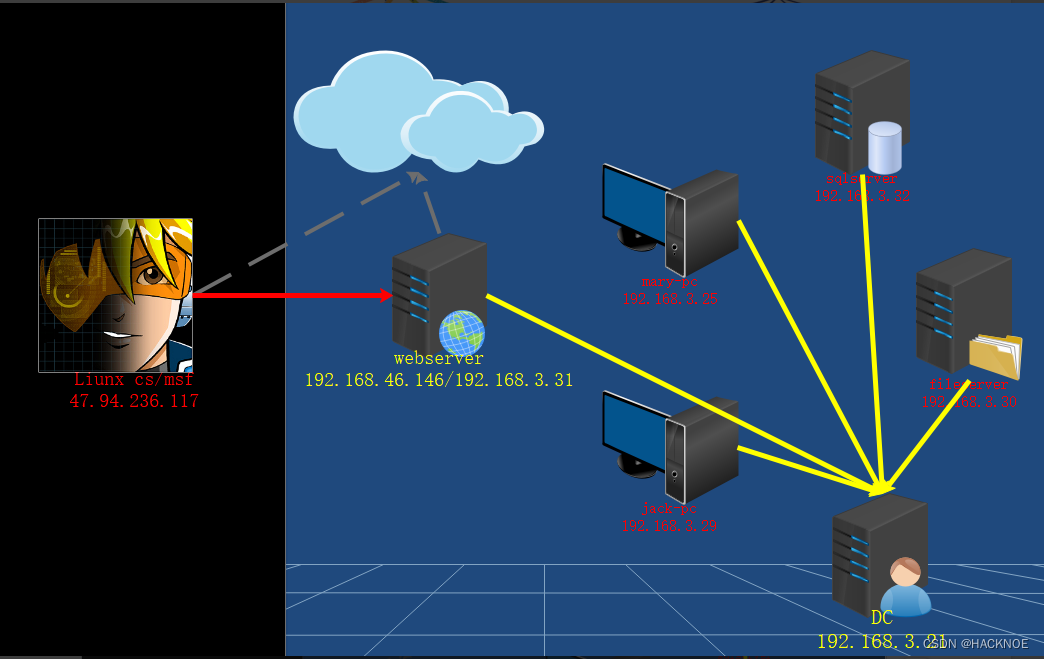
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-域控提权-CVE-2020-1472 NetLogon1.2 横向移动-域控提权-CVE-2021-422871.3 横向移动-域控提权-CVE-2022-269231.4 横向移动-系统漏洞-CVE-2017-01461.5 横向移动-域控提权-CVE-2014-63241. 内网横向移动 1、横向移动-域控提权-…...

VMware Workstation安装Windows Server2019系统详细操作步骤
虚拟机版本 VMware Workstation 16 Prp 16.2.5 build-20904516 实现操作 创建虚拟机 创建新的虚拟机 自定义->下一步 默认即可,下一步 稍后安装操作系统->下一步 按照图下所示选择好系统->下一步 设置好虚拟机名称和位置->下一步 默认即可࿰…...

HTML5【新特性总结】
HTML5【新特性总结】 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。…...

【面试题】面试官:判断图是否有环?_数据结构复试问题 有向图是否有环
type: NODE;name: string;[x: string]: any; }; [x: string]: any;}; export type Data Node | Edge; 复制代码 * 测试数据如下const data: Data[] [ { id: ‘1’, data: { type: ‘NODE’, name: ‘节点1’ } }, { id: ‘2’, data: { type: ‘NODE’, name: ‘节点2’ } },…...

办理北京公司注册地址异常变更要求和流程
在北京注册公司时选择注册地址是非常重要的一环,注册地址不仅体现在营业执照上,在网上也有公示信息,一般选用的是商用地址和商住两用地址,在公司经营过程中,因为经营需要变更注册地址,也要依法变更…...

当你在浏览器输入一个地址
你在浏览器中输出了一个地址,回车后,一直到显示页面,中间经历了哪些过程 ? 1. 用户输入 URL 并按下回车 用户在浏览器的地址栏中输入一个 URL(例如 http://example.com)并按下回车键。 2. DNS 解析 浏览…...

JSP基础知识概述
目录 JSP一、什么是JSP1.1 概念1.2 创建JSP1.3 JSP编写Java代码1.4 JSP实现原理 二、JSP与HTML集成2.1 普通脚本2.2 声明脚本2.3 输出脚本2.4 JSP指令2.5 动作标签 三、内置对象3.1 四大域对象 JSP 一、什么是JSP 1.1 概念 简化的Servlet设计,在HTMl标签中嵌套Jav…...

国产编程—— 仓颉
应用 仓颉编程语言是一款由华为主导设计和实现的面向全场景智能的编程语言,主要应用于以下领域: 中文字符编码和文本数据处理:仓颉编程语言充分利用汉字的结构特点来设计编码,为开发者提供了一种高效的方式来编码、存储和处理中…...
)
0X JavaSE-并发编程(锁)
1...

云计算【第一阶段(18)】磁盘管理与文件系统 分区格式挂载(一)
目录 一、磁盘基础 二、磁盘结构 2.1、机械硬盘 2.2、固态硬盘 2.3、扩展移动硬盘 2.4、机械磁盘的一些计算(了解) 2.5、磁盘接口类型 二、Linux 中使用的文件系统类型 2.1、磁盘分区的表示 2.1.1、主引导记录(MBR) 2.1.2、Linux中将硬盘、分…...

Flask-cache
Flask-cache 目录 Flask-cache基本使用配置可用参数SimpleCacheNullCacheFileSystemCacheRedisCacheRedisSentinelCacheRedisClusterCacheMemcachedCacheSASLMemcachedCacheUWSGICache Flask-Cache是一个强大的缓存库,为基于Flask的应用提供了简单易用的API和多种缓…...

【面试题】面试小技巧:如果有人问你 xxx 技术是什么?_面试问你对什么技术特别了解
前端工程越来越大,前面几种方案不能很好的支持单元测试。 在这样的背景下,React 诞生了。React 带来了新的思维模式,UI fn(props),React 中一个组件就是一个函数或者一个类,一个函数或者一个类就是一个基础单位&…...
)
简单分享Python语言(发现其实并不难)
一. Python基础 Python是一种解释型语言,这意味着开发者可以在代码被编写后立即执行它们,而无需编译。Python的基本语法简单明了,以下是一些基础知识点: 变量和数据类型:Python支持多种数据类型,包括整型&…...

基于VTK9.3.0+Visual Studio2017 c++实现DICOM影像MPR多平面重建
开源库:VTK9.3.0 开发工具:Visual Studio2017 开发语言:C 实现过程: void initImageActor(double* Matrix, double* center, vtkSmartPointer<vtkImageCast> pImageCast,vtkSmartPointer<vtkImageReslice> imageRe…...

【论文精读】ViM: Out-Of-Distribution with Virtual-logit Matching 使用虚拟分对数匹配的分布外检测
文章目录 一、文章概览(一)问题来源(二)文章的主要工作(三)相关研究 二、动机:Logits 中缺失的信息(一)logits(三)基于零空间的 OOD 评分…...

【面试题】前端 移动端自适应?_前端移动端适配面试题
设备像素比 设备像素比 (DevicePixelRatio) 指的是设备物理像素和逻辑像素的比例 。比如 iPhone6 的 DPR 是2。 设备像素比 物理像素 / 逻辑像素。可通过 window.devicePixelRatio 获取,CSS 媒体查询代码如下 media (-webkit-min-device-pixel-ratio: 3), (min-…...

在Maven工程中手动配置并测试SpringBoot(巨详)
本篇博客承继自博客: 在IDEA 2024.1.3 (Community Edition)中创建Maven项目_idea2024.1.3如何创建maven项目-CSDN博客 配置POM文件 打开工程中的pom.xml文件,先向其中写入 <parent><groupId>org.springframework.boot</groupId><…...

c# 去掉字符串首尾的 特殊符号
如果首尾的 - 数量不确定,可以使用以下方法来去掉字符串两端的 - 字符: 使用正则表达式: using System.Text.RegularExpressions;string input "---Hello, World!---"; string trimmed Regex.Replace(input, "^-*|-*$", ""); // trimmed 为 …...

在容器中共享本地文件
在容器中共享本地文件 目录 卷与绑定挂载的对比在主机和容器之间共享文件Docker 访问主机文件的文件权限试一试 运行一个容器使用绑定挂载在 Docker Dashboard 中访问文件停止容器 额外资源下一步 每个容器都有一切需要运行的资源,而不依赖于主机机器上预先安装的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
