解决vue3使用ref 获取不到子组件属性问题
需求:
父子组件使用<script setup>语法糖,父组件通过给子组件定义ref访问子组件内部属性或事件。
关键点:
子组件中,setup语法糖需要用defineExpose把要读取的属性和方法单独暴露出去,否则会访问失败;如果子组件使用setup()函数,则在父组件通过ref可以直接访问其属性,不需要用defineExpose暴露数据。
子组件:src/components/BaseInfoDialog.vue
<template><el-dialog v-model="dialogTableVisible" title="Shipping address" width="800"><el-table :data="gridData"><el-table-column property="date" label="Date" width="150" /><el-table-column property="name" label="Name" width="200" /><el-table-column property="address" label="Address" /></el-table></el-dialog>
</template><script lang="ts" setup>
import { ref, defineExpose } from "vue";const dialogTableVisible = ref(false);const gridData = [{date: "2016-05-02",name: "John Smith",address: "No.1518, Jinshajiang Road, Putuo District"},{date: "2016-05-04",name: "John Smith",address: "No.1518, Jinshajiang Road, Putuo District"},{date: "2016-05-01",name: "John Smith",address: "No.1518, Jinshajiang Road, Putuo District"},{date: "2016-05-03",name: "John Smith",address: "No.1518, Jinshajiang Road, Putuo District"}
];// 把数据暴露出去供父组件调用
defineExpose({dialogTableVisible
});
</script>
父组件:src/App.vue
<script setup lang="ts">
import BaseInfoDialog from "./components/BaseInfoDialog.vue";
import { ref } from "vue";const childComponentRef = ref(null);const logChildMessage = () => {if (childComponentRef.value) {childComponentRef.value.dialogTableVisible = true;}
};
</script><template><div><div><BaseInfoDialog ref="childComponentRef" /></div><div><el-button type="primary" @click="logChildMessage">open dialog</el-button></div></div>
</template><style scoped></style>
package.json
{"name": "latest-vue3-ts","version": "0.0.0","private": true,"type": "module","scripts": {"dev": "vite","build": "run-p type-check \"build-only {@}\" --","preview": "vite preview","build-only": "vite build","type-check": "vue-tsc --build --force"},"dependencies": {"element-plus": "^2.7.6","vue": "^3.4.29"},"devDependencies": {"@tsconfig/node20": "^20.1.4","@types/node": "^20.14.5","@vitejs/plugin-vue": "^5.0.5","@vue/tsconfig": "^0.5.1","npm-run-all2": "^6.2.0","typescript": "~5.4.0","unplugin-auto-import": "^0.17.6","unplugin-vue-components": "^0.27.0","vite": "^5.3.1","vite-plugin-vue-setup-extend": "^0.4.0","vue-tsc": "^2.0.21"}
}
vite.config.ts
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),VueSetupExtend(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],})],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
相关文章:

解决vue3使用ref 获取不到子组件属性问题
需求: 父子组件使用<script setup>语法糖,父组件通过给子组件定义ref访问子组件内部属性或事件。 关键点: 子组件中,setup语法糖需要用defineExpose把要读取的属性和方法单独暴露出去,否则会访问失败…...

使用STL容器还是Qt容器?
在C编程中,选择合适的容器库对于编写高效、可维护的代码至关重要。两大主流选择是STL容器(如std::map,std::vector等)和Qt容器(如QMap,QVector等)。本文将探讨两者的优缺点,以帮助开…...

Android 2ndBLE的实现
没有需求创造需求 有没有想过一件事情,假如你的手机关机了,而且在家里怎么都找不到的情况? 那么通过另外一种手机进行查找是不是可以?听上去有点搞笑,但实际上确实有这样的需求存在。实现方案是用超低功耗蓝牙&#…...

常见硬件工程师面试题(二)
大家好,我是山羊君Goat。 对于硬件工程师,学习的东西主要和电路硬件相关,所以在硬件工程师的面试中,对于经验是十分看重的,像PCB设计,电路设计原理,模拟电路,数字电路等等相关的知识…...

java构造方法的重载
在java中,与普通方法一样,构造方法也可以重载,在一个类中可以定义多个构造方法,但是要求每个构造方法的参数类型或参数不同。在创建对象时,可以通过调用不同的构造方法为不同属性赋值。 示例代码如下 class Student5…...

webpack 压缩图片
压缩前: 压缩后: 压缩后基本上是压缩了70-80%左右 1.依赖版本及配置 "imagemin-webpack-plugin": "^2.4.2", "imagemin-mozjpeg": "^7.0.0", "imagemin-pngquant": "^5.0.1", "webpa…...

JAVA每日作业day6.24
ok了家人们今天学习了一些关键字,用法和注意事项,静态代码块这些知识,闲话少叙我们一起看看吧。 一,final关键字 1.1 final关键字的概述 final: 不可改变。可以用于修饰类、方法和变量。 类:被修饰的类&a…...

鸿蒙开发系统基础能力:【@ohos.hiTraceChain (分布式跟踪)】
分布式跟踪 本模块提供了端侧业务流程调用链跟踪的打点能力,包括业务流程跟踪的启动、结束、信息埋点等能力。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import hi…...

.git目录解读
在执行 git init 命令时,Git 会在当前目录中创建一个名为 .git 的目录。该目录包含 Git 所需的所有元数据和对象,用于版本控制。以下是 .git 目录结构的示意图,并附有每个目录和文件的作用说明: .git #…...

如何在Java中处理InterruptedException异常?
如何在Java中处理InterruptedException异常? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,多线程是一个常见的应用场景…...

深入解读Netty中的NIO:原理、架构与实现详解
深入解读Netty中的NIO:原理、架构与实现详解 Netty是一个基于Java的异步事件驱动网络应用框架,广泛用于构建高性能、高可扩展性的网络服务器和客户端(学习netty请参考:深入浅出Netty:高性能网络应用框架的原理与实践&…...

Vim和Nano简介
**Vim**: - Vim 是一个文本编辑器,它是 Vi 编辑器的一个改进版本,Vi 编辑器最初由 Bill Joy 在1976年为 BSD Unix 开发。 - Vim 由 Bram Moolenaar 开发,其第一个版本在1991年发布。Vim 的设计理念是“持继改进”,它的…...

mysql的information_schema浅析
information_schema 是 MySQL 中的一个虚拟数据库,它包含了关于 MySQL 服务器的所有元数据。 information_schema 作用 元数据管理:提供关于数据库、表、列、索引、权限等的信息。 性能优化:帮助了解数据库结构和索引使用情况,便…...

力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)
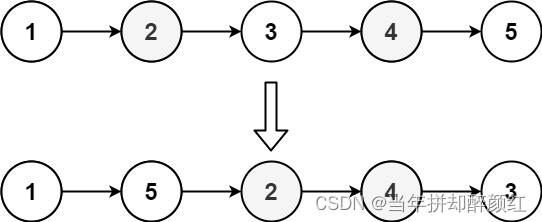
力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列) 文章目录 力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)一、300. 最长递增子序列二、415. 字符串相加三、143. 重排链表四、42.…...

【Linux】—Apache Hive 安装部署
文章目录 前言认识Metadata认识Metastoremetastore三种配置方式 一、安装前准备二、下载hive-3.1.2安装包三、下载完成后,通过xftp6上传到Linux服务器上四、解压Hive安装包五、配置Hive六、内嵌模型安装—Hive元数据配置到Derby七、本地模式安装—Hive元数据配置到M…...

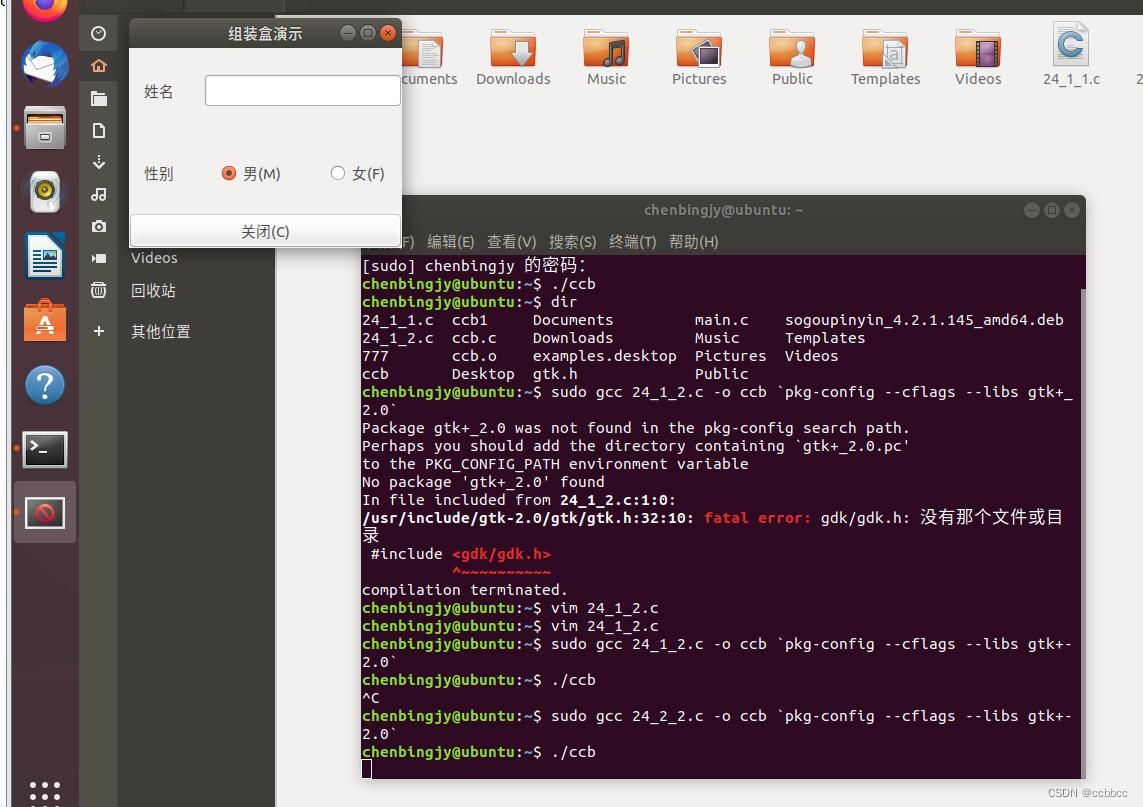
组装盒示范程序
代码; #include <gtk-2.0/gtk/gtk.h> #include <glib-2.0/glib.h> #include <stdio.h>int main(int argc, char *argv[]) {gtk_init(&argc, &argv);GtkWidget *window;window gtk_window_new(GTK_WINDOW_TOPLEVEL);gtk_window_set_title(GTK_WINDO…...

推荐一款AI修图工具,支持AI去水印,AI重绘,AI抠图...
不知道大家有没有这样的一个痛点,发现了一张不错的“素材”, 但是有水印,因此不能采用,但找来找去,还是觉得初见的那个素材不错,怎么办? 自己先办法呗。 二师兄发现了一款功能强大的AI修图工具…...

2024广东省职业技能大赛云计算赛项实战——容器化部署Nginx
容器化部署Nginx 前言 编写Dockerfile文件构建nginx镜像,要求基于centos完成Nginx服务的安装和配置,并设置服务开机自启。 编写Dockerfile构建镜像erp-nginx:v1.0,要求使用centos7.9.2009镜像作为基础镜像,完成Nginx服务的安装&…...

压缩pdf文件大小在线,在线免费压缩pdf
在现在办公中,PDF文档已经成为我们日常工作中不可或缺的一部分。然而,随着文档内容的不断丰富,PDF文件的大小也逐渐增大,这不仅占用了大量的存储空间,而且在传输和共享时也显得尤为不便。所以有时候我们需要把pdf压缩小…...

薄冰英语语法学习--名词1
我用来教我自己3岁的小孩的。 有特殊的情况,暂时先不用管,3岁小孩,只用全部按非特殊情况算就ok了,以后长大了,遇到问题了,再微调一下。先解决百分之90的问题。 一般的复数,直接加s 特殊的词尾…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
