浏览器自带的IndexDB的简单使用示例--小型学生管理系统
浏览器自带的IndexDB的简单使用示例--小型学生管理系统
- 文章说明
- 代码
- 效果展示
文章说明
本文主要为了简单学习IndexDB数据库的使用,写了一个简单的增删改查功能
代码
App.vue(界面的源码)
<template><div style="padding: 30px"><el-button type="primary" @click="openAddDialog" style="float: left; margin-bottom: 20px; margin-right: 20px">新增</el-button><el-input placeholder="输入姓名查找" v-model="data.nameSearchInput" @change="findAllData"style="float: left; width: 400px; margin-bottom: 20px"/><el-table:data="data.dataList"borderstyle="width: 100%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="id" label="编号"/><el-table-column prop="name" label="姓名"/><el-table-column prop="age" label="年龄"/><el-table-column prop="sex" label="性别"/><el-table-column prop="tel" label="电话"/><el-table-column label="操作"><template #default="scope"><el-popconfirmtitle="确定修改该菜单吗?"@confirm="openEditDialog(scope.row)"><template #reference><el-button size="small" type="danger">修改</el-button></template></el-popconfirm><el-popconfirmtitle="确定删除该菜单吗?"@confirm="handleDelete(scope.row)"><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template></el-table-column></el-table><el-dialog v-model="data.addDialogVisible" title="修改" width="30%"><el-inputv-model="data.form.name"placeholder="姓名"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.age"placeholder="年龄"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.sex"placeholder="性别"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.tel"placeholder="电话"maxlength="50"style="margin-bottom: 20px"/><template #footer><span class="dialog-footer"><el-button @click="data.addDialogVisible = false">Cancel</el-button><el-button type="primary" @click="insertData">Confirm</el-button></span></template></el-dialog><el-dialog v-model="data.editDialogVisible" title="修改" width="30%"><el-inputv-model="data.form.name"placeholder="姓名"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.age"placeholder="年龄"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.sex"placeholder="性别"maxlength="50"style="margin-bottom: 20px"/><el-inputv-model="data.form.tel"placeholder="电话"maxlength="50"style="margin-bottom: 20px"/><template #footer><span class="dialog-footer"><el-button @click="data.editDialogVisible = false">Cancel</el-button><el-button type="primary" @click="updateData">Confirm</el-button></span></template></el-dialog></div>
</template><script>
import {onBeforeMount, reactive} from "vue";
import {db_operation, message} from "@/db_operation";export default {name: "App",setup() {const data = reactive({dbName: "bbyh",tableName: "user",fieldList: ["id", "name", "age", "sex", "tel"],dataList: [],nameSearchInput: "",form: {id: 0,name: "",age: "",sex: "",tel: ""},addDialogVisible: false,editDialogVisible: false,});onBeforeMount(() => {db_operation.open(data.dbName, data.tableName, data.fieldList);setTimeout(() => {findAllData();}, 1000);});function findAllData() {data.dataList = [];db_operation.findAllData((event) => {const row = event.target["result"];if (row) {if (row.value["name"].indexOf(data.nameSearchInput.trim()) > -1) {data.dataList.push(row.value);}row.continue();}});}function openAddDialog() {data.form.name = "";data.form.age = "";data.form.sex = "";data.form.tel = "";data.addDialogVisible = true;}function openEditDialog(row) {data.form.id = row.id;data.form.name = row.name;data.form.age = row.age;data.form.sex = row.sex;data.form.tel = row.tel;data.editDialogVisible = true;}function handleDelete(row) {db_operation.delete(row.id);findAllData();}function insertData() {if (db_operation.add({name: data.form.name.trim(),age: data.form.age.trim(),sex: data.form.sex.trim(),tel: data.form.tel.trim()})) {data.addDialogVisible = false;message("数据添加成功", "success");findAllData();}}function updateData() {db_operation.update(data.form.id, {id: data.form.id,name: data.form.name.trim(),age: data.form.age.trim(),sex: data.form.sex.trim(),tel: data.form.tel.trim()});data.editDialogVisible = false;message("数据更新成功", "success");findAllData();}return {data,findAllData,openAddDialog,openEditDialog,handleDelete,insertData,updateData,}}
};
</script><style>
* {padding: 0;margin: 0;box-sizing: border-box;
}
</style>
IndexDB封装的工具类
import {ElMessage} from 'element-plus';export function message(msg, type) {ElMessage({message: msg,showClose: true,type: type,center: true})
}class Db_operation {request = undefined;db = undefined;dbName = undefined;tableName = undefined;fieldList = undefined;open(dbName, tableName, fieldList, version = 1) {db_operation.dbName = dbName;db_operation.tableName = tableName;db_operation.fieldList = fieldList;const request = window.indexedDB.open(dbName, version);db_operation.request = request;request.onsuccess = function (event) {db_operation.db = event.target["result"];};request.onupgradeneeded = function (event) {const db = event.target.result;db_operation.db = db;if (!db.objectStoreNames.contains(tableName)) {const objectStore = db.createObjectStore(tableName, {keyPath: "id",autoIncrement: true});for (let i = 0; i < fieldList.length; i++) {objectStore.createIndex(fieldList[i], fieldList[i]);}}};}getObjectStore() {const transaction = db_operation.db.transaction(db_operation.tableName, "readwrite");return transaction.objectStore(db_operation.tableName);}add(data) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return false;}db_operation.getObjectStore().add(data);return true;}find(field, value, success) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men = db_operation.getObjectStore().index(field);men.get(value).onsuccess = function (event) {success(event);};}findAllData(success) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men = db_operation.getObjectStore().openCursor();men.onsuccess = function (event) {success(event)};}update(idValue, newData) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const objectStore = db_operation.getObjectStore();const men1 = objectStore.get(idValue);men1.onsuccess = function () {objectStore.put(newData);};}delete(idValue) {if (db_operation.dbName === undefined) {message("数据库还未打开", "error");return;}const men1 = db_operation.getObjectStore().delete(idValue);men1.onsuccess = function () {message("删除成功", "success");};}
}export const db_operation = new Db_operation();
main.js(引入ElementPlus )
import { createApp } from 'vue'
import App from './App.vue'import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App);app.use(ElementPlus);app.mount("#app");
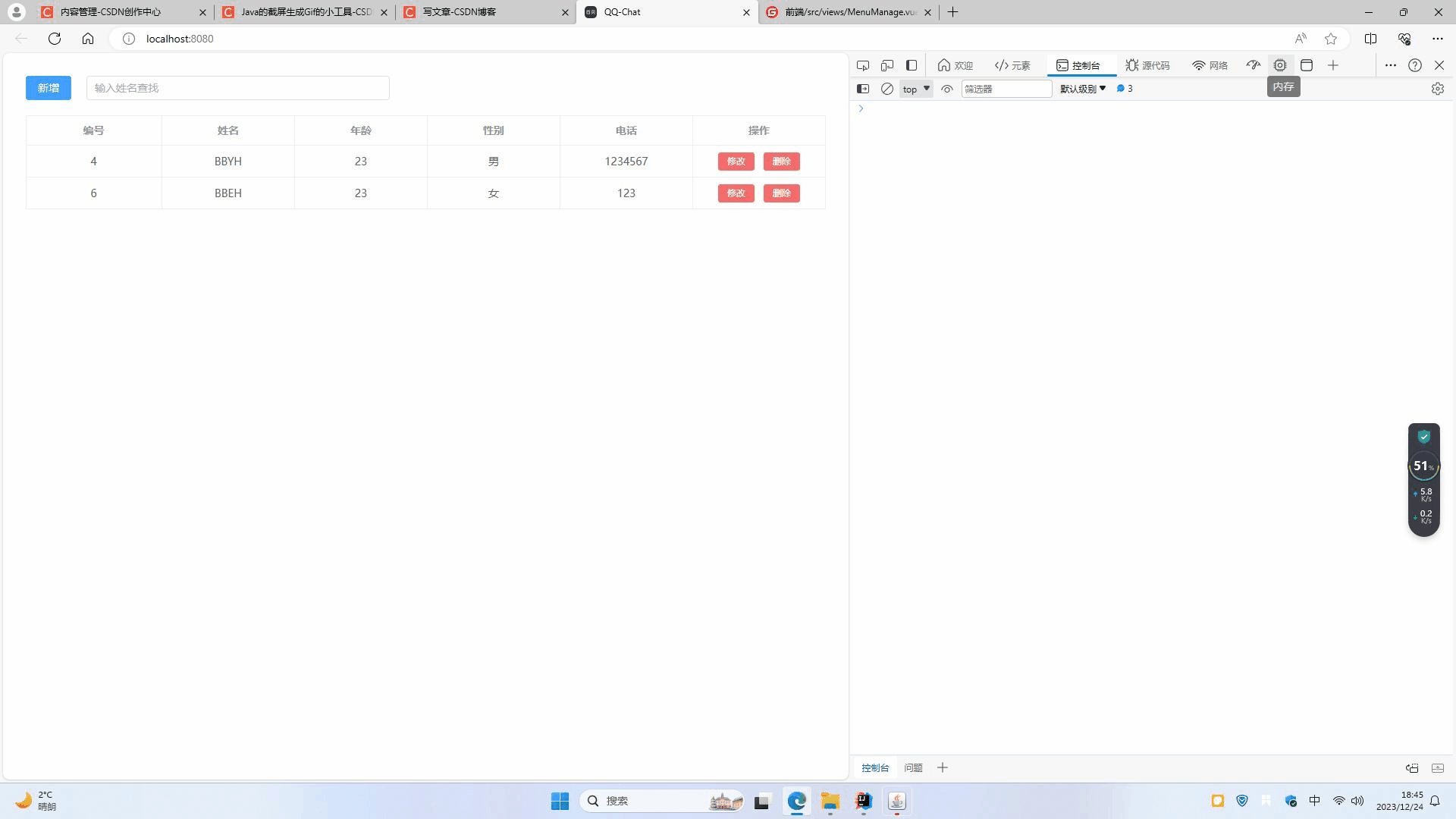
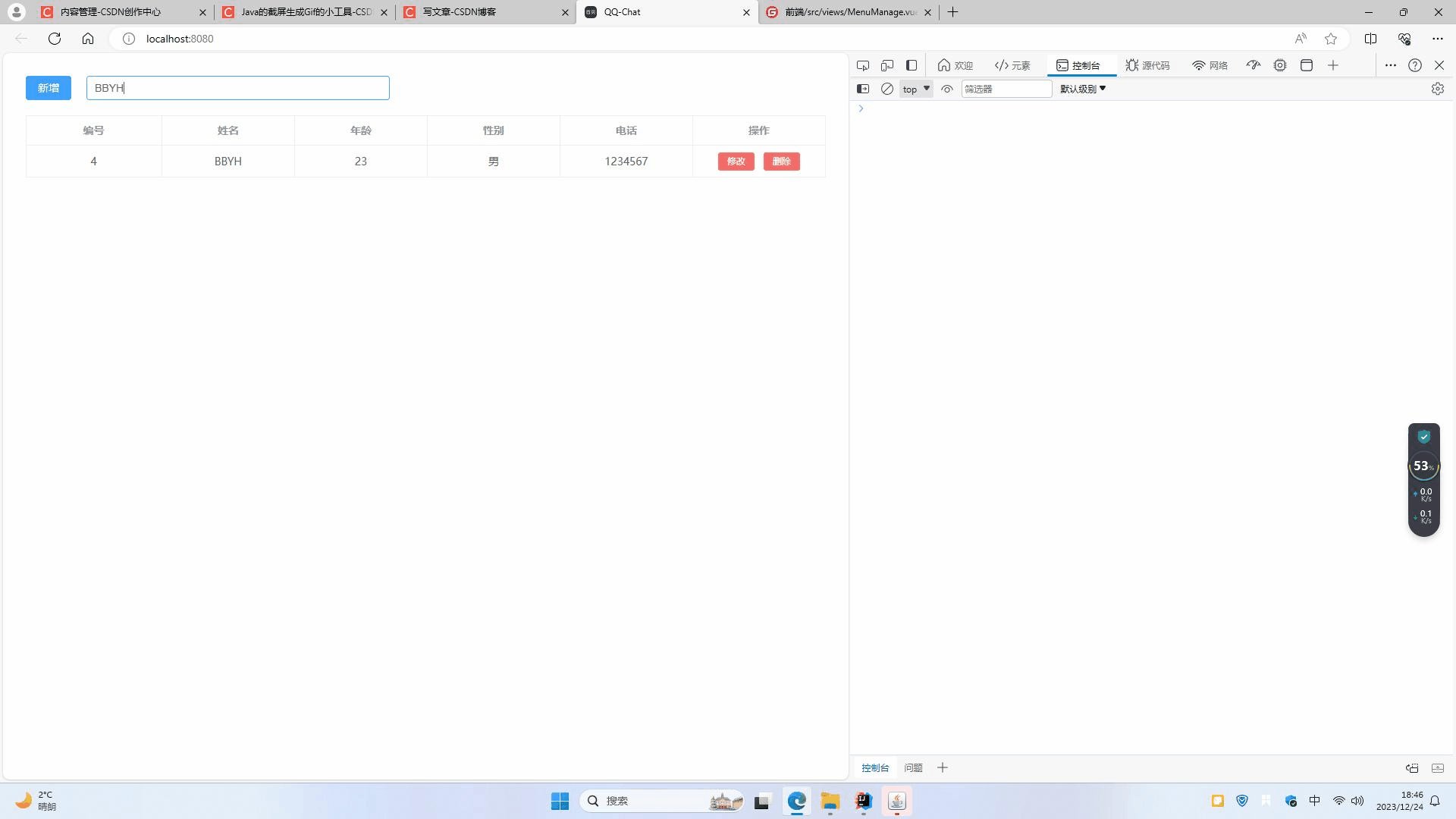
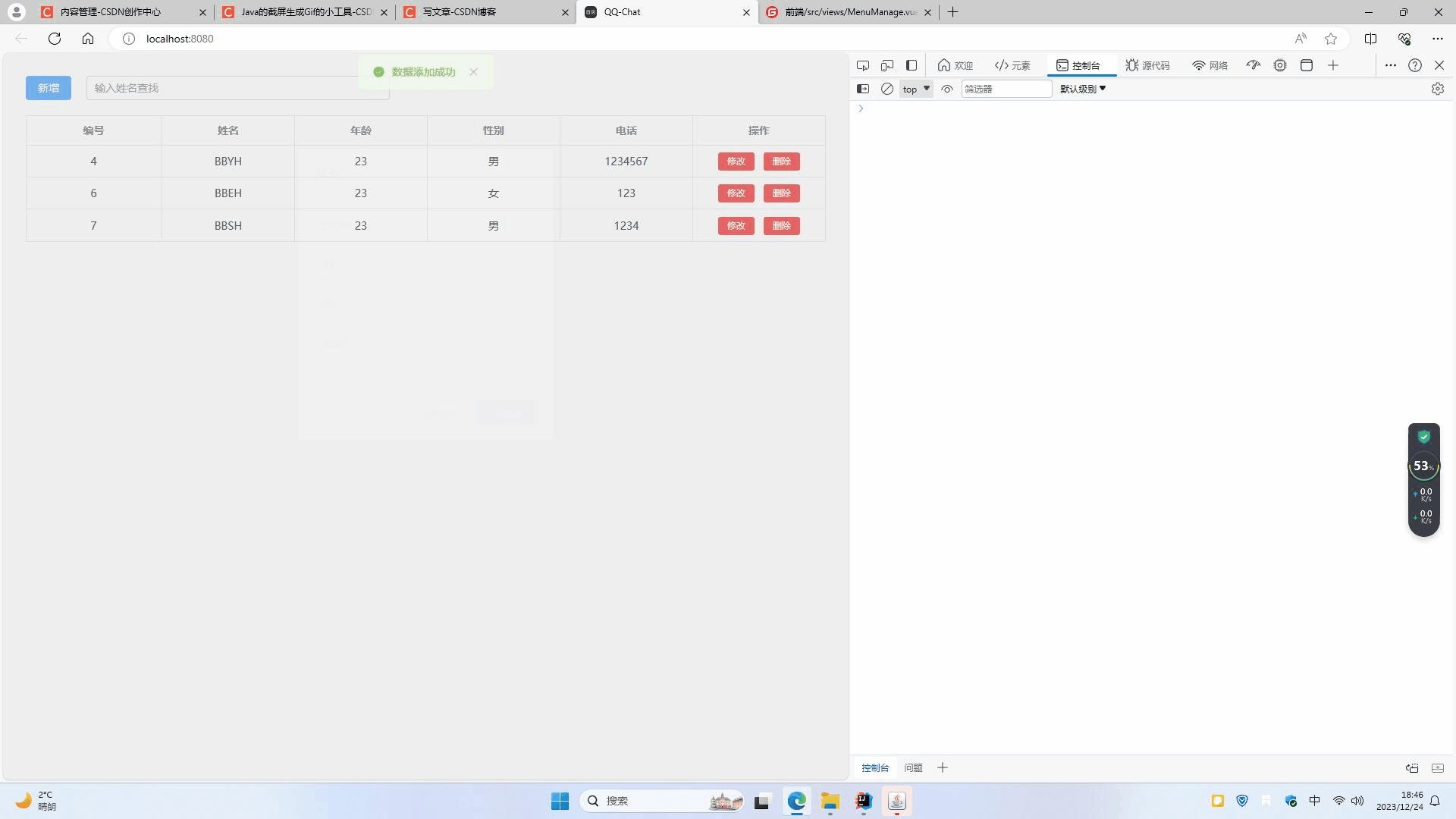
效果展示
简单的增删改查演示
相关文章:

浏览器自带的IndexDB的简单使用示例--小型学生管理系统
浏览器自带的IndexDB的简单使用示例--小型学生管理系统 文章说明代码效果展示 文章说明 本文主要为了简单学习IndexDB数据库的使用,写了一个简单的增删改查功能 代码 App.vue(界面的源码) <template><div style"padding: 30px&…...

2024年计算机专业还值得选吗?
个人认为可以 一、就业前景广阔 市场需求旺盛:随着数字化和信息化的快速发展,计算机技术已经渗透到各个行业和领域。无论是传统制造业、金融、医疗,还是新兴的互联网、人工智能等领域,都离不开计算机专业人才的支持。因此&#x…...

JSON.parse(JSON.stringify())导致的响应式属性丢失
console.log("formdata赋值前", this.formdata);console.log("row",row);console.log("row序列化后", JSON.parse(JSON.stringify(row)));this.formdata JSON.parse(JSON.stringify(row)); console.log("formdata赋值后", this.formd…...

SpringBoot引入外部依赖包
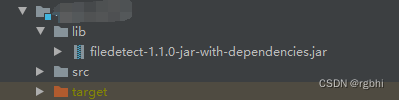
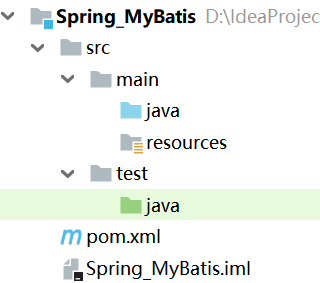
将需要引入的文件放置到与src同级别的目录下 如上,在src的同级,新建了一个lib目录,将jar包放置其中 在POM文件下,加入如下配置 <dependency><groupId>com.aliyun</groupId><artifactId>com.aliyun.filed…...

Spring事务介绍、Spring集成MyBatis
目录 1.Spring的事务1.1 什么是事务?1.2 事务的特性(ACID)1.3 Spring 事务实现方式有哪些?1.4 Spring事务管理接口介绍1.4.1 PlatformTransactionManager:事务管理接口1.4.2 TransactionDefinition:事务属性事务管理器接口1.4.3 T…...

使用GPG来解密和加密文件详解
文章目录 使用私钥解密文件示例步骤 注意事项加密文件前提条件导入公钥加密文件输出加密文件示例步骤注意事项邮箱不是必须的情况1:有多个公钥情况2:只有一个公钥示例步骤示例1:指定公钥ID或邮箱地址示例2:密钥环中只有一个相关的…...

【Flutter】基础教程:从安装到发布
Flutter 是一种流行的开源移动应用开发框架,由 Google 开发,可用于构建高性能、跨平台的移动应用。本教程将带领你从安装 Flutter 开发环境开始,一步步完成第一个程序,并介绍如何将应用发布到各个平台上。 跨端原理的关键点包括&a…...

51单片机学习记录———定时器
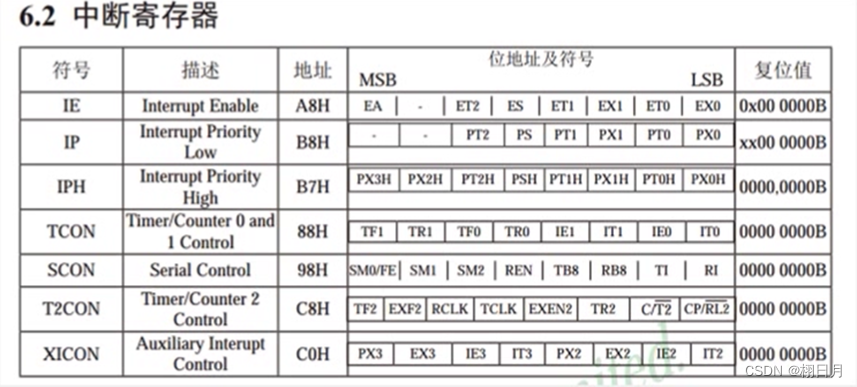
文章目录 前言一、定时器介绍二、STC89C52定时器资源三、定时器框图四、定时器模式五、定时器相关寄存器六、定时器练习 前言 一个学习嵌入式的小白~ 有问题评论区或私信指出~ 提示:以下是本篇文章正文内容,下面案例可供参考 一、定时器介绍 定时器介…...

C# 热插拔---插件开发
热插拔是以多态,文件监控,反射为基础的。所以用到的是FileSystemWatcher类和 Assembly 类,主要原理就是动态加载dll文件,而要监控dll文件,最好的就是用FileSystemWatcher类,它可以实时监控指定路径下的文件…...

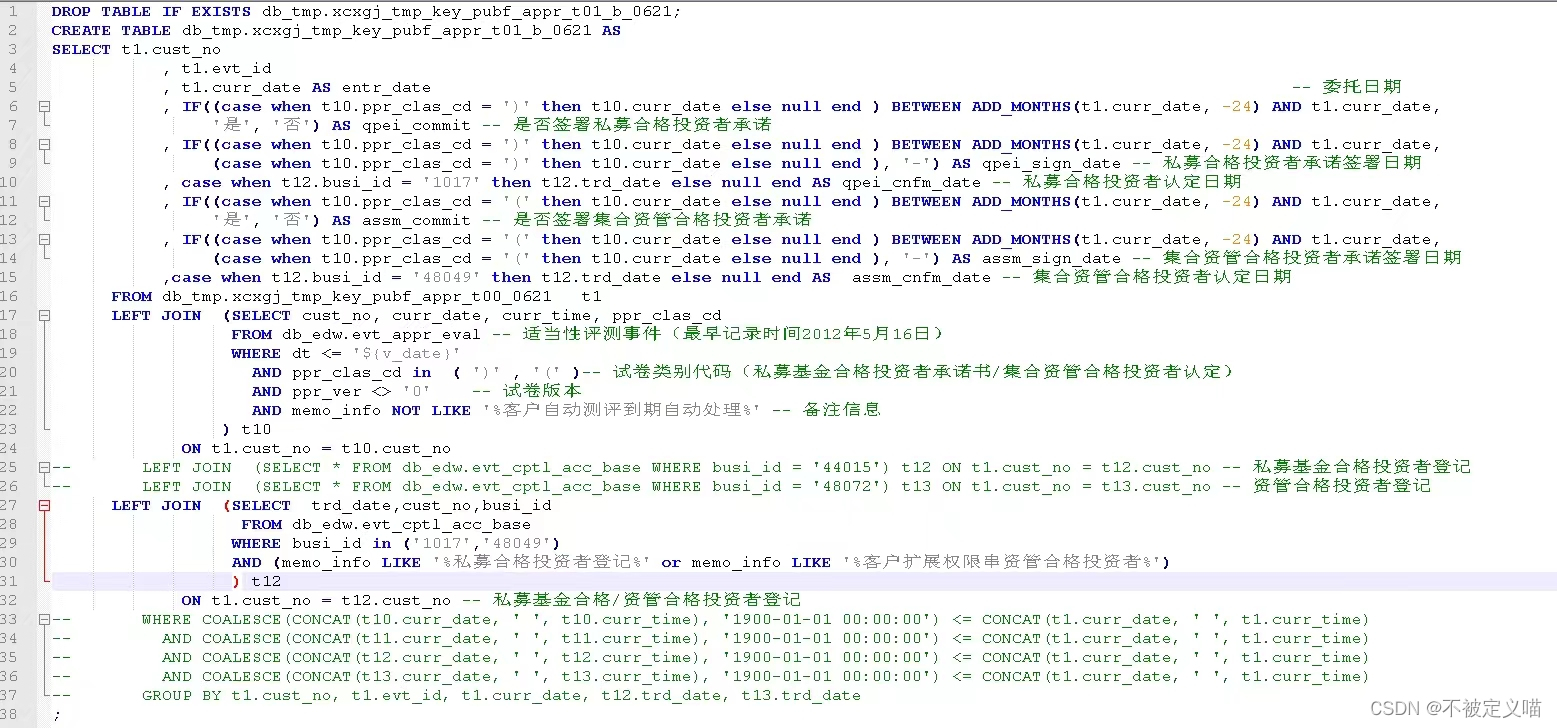
hive优化之逻辑类似or逻辑重复
今天拿到一个二次开发的需求,只是增加一个业务类型,开发起来倒是也蛮轻松。 但是,对自己的要求不难这么低,否则可替代性也太高了。 除了完成自己的那部分开发,当然展现自己实力的,可以是优化。 1&#x…...

ES6+Vue
ES6Vue ES6语法 VUE基于是ES6的,所以在使用Vue之前我们需要先了解一下ES6的语法。 1.什么是ECMAScript6 ECMAScript是浏览器脚本语言的规范,基于javascript来制定的。为什么会出现这个规范呢? 1.1.JS发展史 1995年,网景工…...

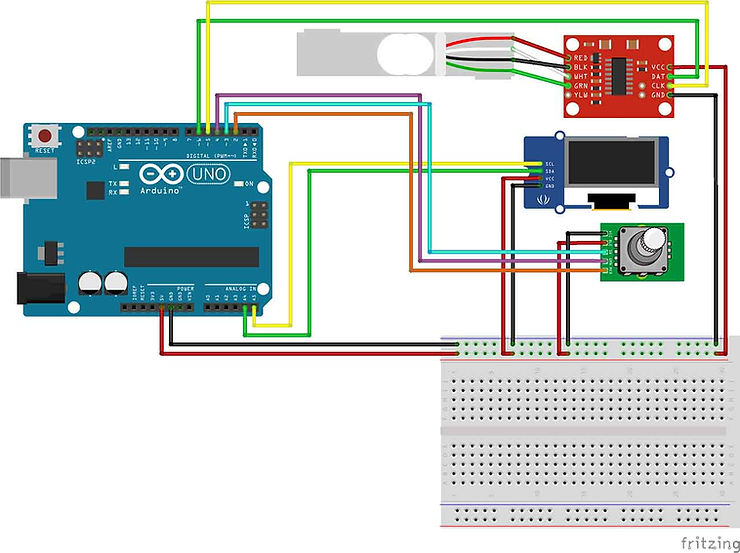
如何将重量传感器 HX711 与 Arduino 一起使用
How to use a Weight Sensor / Load Cell HX711 with an Arduino 原文 OVERVIEW We’ve all used a scale to determine the weight of something at some point in our lives. Using a Load Cell or Weight sensor you can add this capability to your Arduino projects.…...

HarmonyOS Next开发学习手册——应用启动框架AppStartup
概述 AppStartup提供了一种简单高效的初始化组件的方式,开发者可以使用AppStartup来显示的设置组件的初始化顺序以及之间的依赖关系,支持异步初始化组件加速应用的启动时间。开发者需要分别为待初始化的组件实现AppStartup提供的 StartupTask 接口&…...
)
如何在Springboot中添加事务执行?(以MySQL为例)
目录 1. 添加依赖 2. 配置数据库连接 3. 启用事务管理 4. 创建实体类和存储库 5. 创建服务类并使用Transactional注解 6. 编写测试用例 7. 运行应用程序 在Springboot中开启数据库的事务的应用开发过程中非常重要的业务,以下是一个使用MySQL数据库࿰…...

优化MySQL并发事务:如何避免更新丢失问题?
背景描述 现在有两个事务,事务A和事务B,他们都需要修改同一行数据,这行数据原始值为100,事务A的操作是数据增加100,事务B的操作也是增加100,预期的最终结果是300,现在如何保证最终的数据是300的…...

物联网设备管理系统设计
一、引言 物联网设备管理系统设计旨在通过物联网技术实现对设备的全面监控、控制和管理,以提高设备的运行效率、降低运维成本,并确保数据的安全性和完整性。本设计将结合当前物联网技术的发展趋势和实际应用需求,提出一个清晰、可扩展的物联网…...

python之Bible快速检索器
内容将会持续更新,有错误的地方欢迎指正,谢谢! python之Bible快速检索器 TechX 坚持将创新的科技带给世界! 拥有更好的学习体验 —— 不断努力,不断进步,不断探索 TechX —— 心探索、心进取! 助力快…...

微服务-网关
网关:就是网络的关口,负责请求的路由、转发、身份校验 在SpringCloud中网关的实现包括两种: 快速入门 引入依赖 路由属性 网关路由对应的Java类型是RouteDefinition,其中常见的属性有: id:路由唯一标示ur…...

OpenAI项目爆改GLM——以基于llama_index的pdf阅读助手
最近在做大模型agent构建,看了许多不错的开源项目,但是clone下来就是一整个不能用,因为github上开源的项目基本都是基于openai做的。而如果想要转成国内大模型backbone,需要修改的地方挺多的。 现在以一个简单的pdf reader agent…...

如何在Java中处理ParseException异常?
如何在Java中处理ParseException异常? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,ParseException异常是开发者在处理…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
