awtk踩坑记录三:移植awtk-mvvm到Awtk Designer项目
-
从github下载并编译awtk, awtk-mmvm
awtk: https://github.com/zlgopen/awtk/tree/master
awtk-mvvm: https://github.com/zlgopen/awtk-mvvm
-
用awtk-designer新建项目并打开项目目录
-
首先修改
project.json,使其awtk和awtk-mvvm指向上个步骤下载的路径,这样做的目的是使得designer编译调用正确的awtk路径,我的路径是转到d/devtools, 应根据情况自行修改:
{"name": "awtk_mvvm_practice_review2","entry": "home_page","awtkRoot": "d:/Devtools/awtk","awtkMvvmRoot": "d:/Devtools/awtk-mvvm",...
}
- 修改Sconstruct,通过ARGUMENTS启用mvvm:
import os
import scripts.app_helper as appCUSTOM_WIDGET_LIBS = []DEPENDS_LIBS = CUSTOM_WIDGET_LIBS + []ARGUMENTS['WITH_MVVM'] = 'true'
helper = app.Helper(ARGUMENTS)
APP_SRC = os.path.normpath(os.path.join(os.getcwd(), 'src'))
APP_CPPPATH = [os.path.join(APP_SRC, 'common'),os.path.join(APP_SRC, 'view_models'),
]helper.set_deps(DEPENDS_LIBS).add_cpppath(APP_CPPPATH).call(DefaultEnvironment)SConscriptFiles = ['src/SConscript', 'tests/SConscript']
helper.SConscript(SConscriptFiles)- 在src新建view_models文件夹,并将gen脚本放入,原版是sh脚本,这里照顾我windows上powershell的需要改成了ps脚本,这个脚本用于生成view_model代码,需要指定index.js, gen_vm_array.js和gen_vm.js的路径,index.js在awtk目录下,而gen_vm_array.js和gen_vm.js在awtk-mvvm目录下:
gen.ps1
node D:/Devtools/awtk/tools/idl_gen/index.js idl.json ../common
node D:/Devtools/awtk-mvvm/tools/view_model_gen/gen_vm_array.js idl.json
node D:/Devtools/awtk-mvvm/tools/view_model_gen/gen_vm.js idl.json
原版gen.sh
node ../../../awtk/tools/idl_gen/index.js idl.json ../common
node ../../../awtk-mvvm/tools/gen_vm_array.js idl.json
node ../../../awtk-mvvm/tools/gen_vm.js idl.json
-
修改src, 将common下的
navigator.h和navigator.c删掉, src下其他所有文件删除对navigator.h头文件引用, 因为mvvm库里也有和窗口导航有关的重名API, 容易引发冲突 -
修改application.c,加入
#include "mvvm/mvvm.h" static ret_t mvvm_app_init(void) {mvvm_init();return RET_OK; }static ret_t mvvm_app_deinit(void) {mvvm_deinit();return RET_OK; }并在
application_init和application_deinit引用:/*** 初始化程序*/ ret_t application_init(void) {mvvm_app_init();custom_widgets_register();application_on_launch();if (strlen(APP_SYSTEM_BAR) > 0) {navigator_to(APP_SYSTEM_BAR);}if (strlen(APP_BOTTOM_SYSTEM_BAR) > 0) {navigator_to(APP_BOTTOM_SYSTEM_BAR);}view_model_factory_register("temperature", temperature_view_model_create);return navigator_to(APP_START_PAGE); }/*** 退出程序*/ ret_t application_exit(void) {application_on_exit();log_debug("application_exit\n");mvvm_app_deinit();return RET_OK; } -
自此移植就差不多了, 现在尝试放一个数据绑定的例子, 修改home_page.xml:
<window v-model="temperature" v-on:window_open="{fscript, Args=print("window_open")}" v-on:window_close="{fscript, Args=print("window_close")}" name="home_page"><slider name="slider" x="133" y="179" w="214" h="16" v-data:value="{value}" value="40"/><label name="label" x="160" y="124" w="160" h="28" v-data:text="{value}" text="Label"/> </window>在src文件夹的common里写一个
Temperature.h:/*** File: temperature.h* Author: AWTK Develop Team* Brief: temperature** Copyright (c) 2020 - 2020 Guangzhou ZHIYUAN Electronics Co.,Ltd.** This program is distributed in the hope that it will be useful,* but WITHOUT ANY WARRANTY; without even the implied warranty of* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the* License file for more details.**//*** History:* ================================================================* 2020-01-23 Li XianJing <xianjimli@hotmail.com> created**/#ifndef TEMPERATURE_H #define TEMPERATURE_H#include "tkc/types_def.h"BEGIN_C_DECLS/*** @class temperature_t** @annotation ["model"]* 温度控制器。**/ typedef struct _temperature_t {/*** @property {double} value* @annotation ["readable", "writable"]* 值。*/double value; } temperature_t;END_C_DECLS#endif /*TEMPERATURE_H*/跳转到view_models文件夹执行gen脚本, 生成
temperature_view_model.h和temperature_view_model.c, 以及idl.json.
application.c 中 include mmvm.h 并在application_init中注册temperature的model:
#include "mvvm/mvvm.h"
#include "./view_models/temperature_view_model.h"
...
ret_t application_init(void) {mvvm_app_init();custom_widgets_register();application_on_launch();if (strlen(APP_SYSTEM_BAR) > 0) {navigator_to(APP_SYSTEM_BAR);}if (strlen(APP_BOTTOM_SYSTEM_BAR) > 0) {navigator_to(APP_BOTTOM_SYSTEM_BAR);}view_model_factory_register("temperature", temperature_view_model_create);return navigator_to(APP_START_PAGE);
}编写完成, 编译运行:
python ./scripts/update_res.py all
scons AWTK_ROOT='d:/devtools/awtk'
bin/demo.exe
部署到web的build.json:
{"name": "awtk_mvvm_project_template","version": "1.0","assets": "res/assets","author": "AWTK Develop Team","copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.","themes":["default"],"web": {"app_type": "c","assets": "design","includes":[".","src","src/common","src/view_models","D:/Devtools/awtk-mvvm/","D:/Devtools/awtk-mvvm/src"],"sources": ["src/*.c","src/*/*.c","D:/Devtools/awtk-mvvm/src/mvvm/*.c","D:/Devtools/awtk-mvvm/src/mvvm/base/*.c","D:/Devtools/awtk-mvvm/src/mvvm/awtk/*.c","D:/Devtools/awtk-mvvm/src/mvvm/view_models/*.c"],"config": {"fontScale": "0.8","defaultFont": "sans"}}}相关文章:

awtk踩坑记录三:移植awtk-mvvm到Awtk Designer项目
从github下载并编译awtk, awtk-mmvm awtk: https://github.com/zlgopen/awtk/tree/master awtk-mvvm: https://github.com/zlgopen/awtk-mvvm 用awtk-designer新建项目并打开项目目录 首先修改project.json,使其awtk和awtk-mvvm指向上个步骤下载的路径,…...

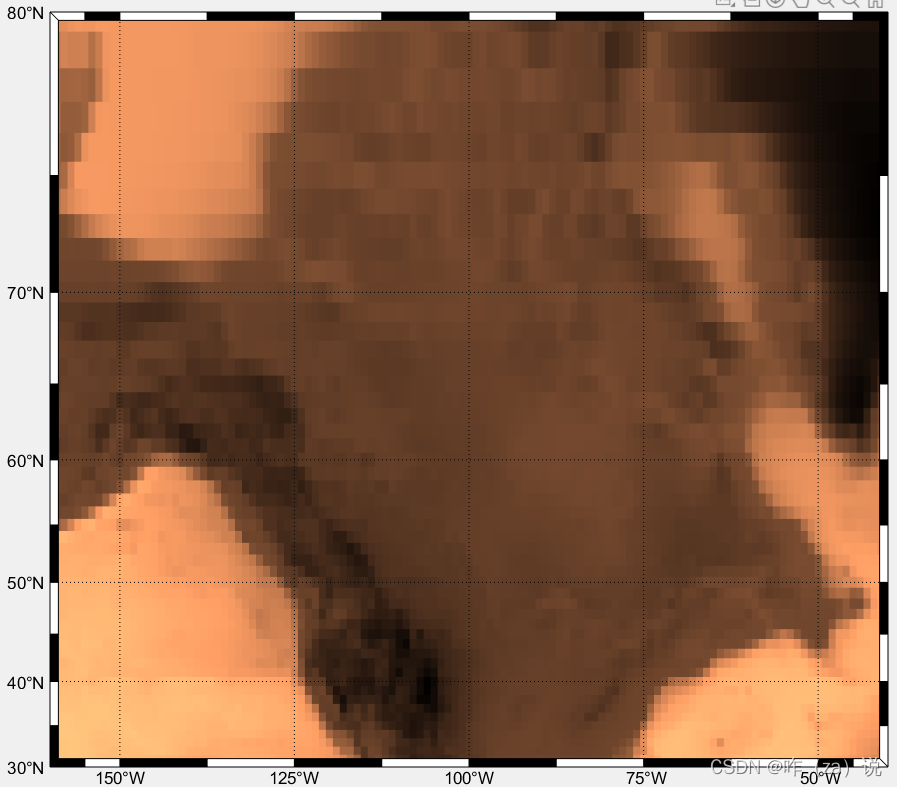
07 - matlab m_map地学绘图工具基础函数 - 绘制等高线
07 - matlab m_map地学绘图工具基础函数 - 绘制等高线 0. 引言1. 关于绘制m_contour2. 关于绘制m_contourf3. 关于绘制m_elev4. 结语 0. 引言 本篇介绍下m_map中添加绘制等高线的一系列函数及其用法,主要函数包括m_elev、m_contour、m_contourf还有一些函数也和绘制…...

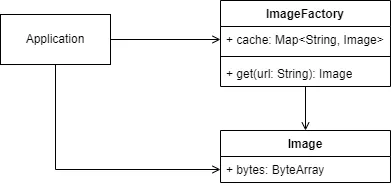
Kotlin设计模式:享元模式(Flyweight Pattern)
Kotlin设计模式:享元模式(Flyweight Pattern) 在移动应用开发中,内存和CPU资源是非常宝贵的。享元模式(Flyweight Pattern)是一种设计模式,旨在通过对象重用来优化内存使用和性能。本文将深入探…...

java压缩pdf
<!-- PDF操作,itext7全家桶 --><dependency><groupId>com.itextpdf</groupId><artifactId>itext7-core</artifactId><version>7.1.15</version><type>pom</type></dependency>package org.example; import…...

[AIGC] ClickHouse:一款高性能列式数据库管理系统
轮流探索数据库的世界,我们不得不提到一个重要的角色——ClickHouse。ClickHouse是一个开源的列式数据库管理系统(DBMS),以其卓越的性能,高效的查询能力和易扩展性而被业界广泛关注,尤其在大数据分析方面。 文章目录 1. 什么是 Cl…...

深度学习21-30
1.池化层作用(筛选、过滤、压缩) h和w变为原来的1/2,64是特征图个数保持不变。 每个位置把最大的数字取出来 用滑动窗口把最大的数值拿出来,把44变成22 2.卷积神经网络 (1)conv:卷积进行特征…...

google浏览器无法访问大端口的处理方式
属性的目标中添加后缀内容或者修改后台端口为常用端口,比如8080等。 “C:\Program Files\Google\Chrome\Application\chrome.exe” --explicitly-allowed-ports8888...

微信小程序余额退费
需求:用户充值使用后的剩余金额,需要退回到用户原路。 参考文档:微信支付-开发者文档 pom.xml配置: <!--微信支付SDK--> <dependency><groupId>com.github.wechatpay-apiv3</groupId><artifactId&g…...

宁波银行票据案例解读,要注入科技赋能票据新形式
随着科技的飞速发展,金融行业正迎来一场前所未有的变革。作为一家以科技创新为驱动的现代化银行,宁波银行在这场变革中积极探索,宁波银行票据案例之后持续通过引入先进技术,为客户提供更加高效、智能的金融服务。 宁波银行推出的…...

博客已迁移
迁移至 烧烤er (makkapakka996.github.io)...

大模型应用研发基础环境配置(Miniconda、Python、Jupyter Lab、Ollama等)
老牛同学之前使用的MacBook Pro电脑配置有点旧(2015 年生产),跑大模型感觉有点吃力,操作起来有点卡顿,因此不得已捡起了尘封了快两年的MateBook Pro电脑(老牛同学其实不太喜欢用 Windows 电脑做研发工作&am…...

24年嘉兴市索贝进出口有限公司--信息安全实施项目
截至24年6月24日,oms生产环境订单数12万5673条。 索贝是一家致力于成为竹木小家具头部企业的公司,截至24年6月24日,在册员工数130人,产值10个亿。 由于信息安全人才和能力的缺失,导致部署在阿里云生产环境的系统处于…...

亚马逊云科技官方活动:一个月拿下助理架构师SAA+云从业者考试认证(送半价折扣券)
为了帮助大家考取AWS SAA和AWS云从业者认证,小李哥争取到了大量考试半价50%折扣券,使用折扣券考试最多可省75刀(545元人民币)。 领取折扣券需要加入云师兄必过班群,在群中免费领取。目前必过班群招募到了超过200名小伙伴,名额有限…...

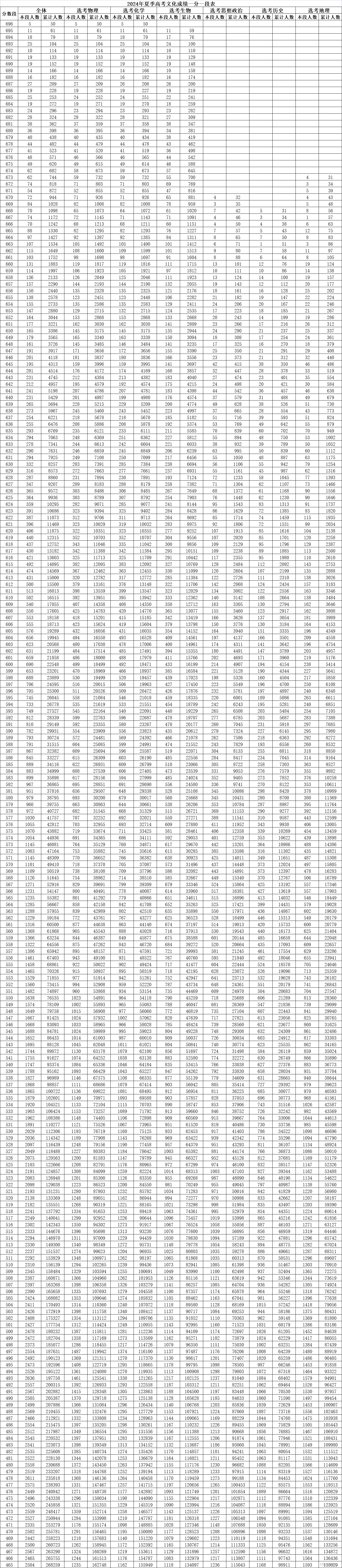
【山东】2024年夏季高考文化成绩一分一段表
文末有图片版,可直接保存下载!! 2024年夏季高考文化成绩一分一段表分数段全体-选考物理-选考化学-选考生物-选考思想政治-选考历史-选考地理分数段本段人数累计人数本段人数累计人数本段人数累计人数本段人数累计人数本段人数累计人数本段人…...

栈与队列 Leetcode 347 前k个高频元素
栈与队列 Leetcode 347 前k个高频元素 Leetcode 347 灵活运用C库函数,使用匿名函数排序,sort可以替换为快排实现(面试感觉可能会手撕,机考直接使用sort) class Solution { public:vector<int> topKFrequent(v…...

windchill 相关配置
-Dhttp.proxyHostproxy.acme.com -Dhttp.proxyPort8080 -Dwt.rmi.clientSocketFactorywt.boot.WTRMIMasterSocketFactory -Dwt.rmi.javarmicgiservlet/JavaRMIServlet...

XGBoost算法深度解析:原理、实现与应用
摘要 XGBoost(eXtreme Gradient Boosting)是一种高效的机器学习算法,以其出色的预测性能和计算效率在众多数据科学竞赛和实际应用中取得了巨大成功。本文将深入探讨XGBoost算法的基本原理、实现机制、优化技巧以及在不同领域的应用案例。 1…...
-controllert额外添加参数接收请求头、拦截器)
27-29、redis优化(令牌主动失效机制)-controllert额外添加参数接收请求头、拦截器
1、SpringBoot集成redis <!--redis坐标--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> @SpringBootTest//如果在测试类上添加了这个注解,那么…...

【Linux】性能分析器 gperftools 详解
1、安装 1.1 源码安装 1)源码下载 最新版本:https://github.com/gperftools/gperftools 稳定版本:https://github.com/gperftools/gperftools/releases 2)编译 ./configure make -j83)安装,默认安装在/usr/local/lib目录下 sudo make install1.2 命令安装 以Ubuntu…...

C语言基础——函数(2)
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 文章目录 前言 一、return语句 二、数组做函数参数 三、嵌套调用和链式访问 3.1 嵌套调用 3.2 链式访问 四、函数声明和定义 4.1 单个文件 4.2 多个文件 总结 前言 大家好啊,继我们上一…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
