【区分vue2和vue3下的element UI Message 消息提示组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,我们通常使用 Element UI 的 this.$message 方法来显示消息提示,而不是作为一个组件直接在模板中使用。然而,在 Vue 3 的 Element Plus 中,虽然 this.$message 的使用方式仍然保留,但官方文档可能更倾向于使用 ElMessage 服务或组件(如果提供的话)。
Vue 2 + Element UI
在 Vue 2 中,Element UI 的 Message 消息提示不是作为一个组件提供的,而是通过 Vue 的原型链上的 $message 方法来调用的。
方法:
this.$message(message: string [options: MessageOptions]): 显示消息提示。
MessageOptions 可能包含以下属性:
type: 消息类型,如success、warning、info、error。message: 消息内容。duration: 显示时间,单位为毫秒,默认 2000 毫秒后消失。center: 文字是否居中,布尔值,默认为false。showClose: 是否显示关闭按钮,布尔值,默认为false。onClose: 关闭时的回调函数,参数为被关闭的 message 实例。
示例:
<template><el-button @click="showMessage">显示消息</el-button>
</template><script>
export default {methods: {showMessage() {this.$message({message: '这是一条消息提示',type: 'success',duration: 2000});}}
};
</script>
Vue 3 + Element Plus
在 Vue 3 的 Element Plus 中,this.$message 的使用方式应该与 Vue 2 中的 Element UI 类似,但你也可以通过 ElMessage 服务来调用。
方法:
ElMessage(options: MessageOptions): 显示消息提示。
MessageOptions 与 Vue 2 中的 Element UI 类似,但可能有一些细微的差别或新增的属性。
示例:
<template><el-button @click="showMessage">显示消息</el-button>
</template><script setup>
import { ElMessage } from 'element-plus';const showMessage = () => {ElMessage({message: '这是一条消息提示',type: 'success',duration: 2000});
};
</script>
请注意,由于 Element Plus 可能会更新其 API,因此建议查阅最新的 Element Plus 官方文档以获取最准确的信息和示例。
在 Vue 3 中,由于 Composition API 的引入,你可能更倾向于使用 setup 函数和 import 语句来直接调用 ElMessage 服务,而不是通过 this.$message。不过,如果你使用的是 Options API 或通过其他方式配置了 Vue 的原型链,this.$message 应该仍然可用。
相关文章:

【区分vue2和vue3下的element UI Message 消息提示组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,我们通常使用 Element UI 的 this.$message 方法来显示消息提示,而不是作为一个组件直接在模板中使用。然而,在 Vue 3 的 Element Plus 中,虽然 this.$message 的使用方式仍然保留,但官方文档可能更倾向于…...

架构设计 - Nginx Lua 缓存配置
摘要: web 应用业务缓存通常3级: 一级缓存:JVM 本地缓存 二级缓存:Redis集中式缓存 三级缓存:Nginx Proxy Cache 缓存 或 Nginx Lua 缓存 四级缓存:静态资源CDN缓存 页面静态化 本文主要分享 Nginx Lua 缓存配置开发 鉴于 Nginx Proxy Cache 缓存的劣势,在生产项目…...

lua的GC
关于lua的gc云风大佬在 Lua GC 的源码剖析 系列文章中讲得很清楚,这里做一下简单的记录。 分步gc lua使用的是一种三色标记清除算法(tri-color incremental mark & sweep),大体步骤如下: 初始阶段,所…...

基于python爬虫对豆瓣影评分析系统的设计与实现
基于python爬虫对豆瓣影评分析系统的设计与实现 Design and Implementation of a Python-based Web Crawler for Analyzing Douban Movie Reviews 完整下载链接:基于python爬虫对豆瓣影评分析系统的设计与实现 文章目录 基于python爬虫对豆瓣影评分析系统的设计与实现摘要第一…...

想让梦想照进现实?六西格玛绿带培训为你架起桥梁
六西格玛,这个源自摩托罗拉的质量管理方法论,如今已成为全球众多企业追求卓越的秘诀。它强调以数据为基础,通过减少变异和浪费,提高流程效率和质量,进而提升企业整体绩效。而六西格玛绿带培训,则是这个强大…...

大数据面试题之HDFS
目录 HDFS文件写入和读取流程 HDFS组成架构 介绍下HDFS,说下HDFS优缺点,以及使用场景 HDFS作用 HDFS的容错机制 HDFS的存储机制 HDFS的副本机制 HDFS的常见数据格式,列式存储格式和行存储格式异同点,列式存储优点有哪些? …...

(9)农作物喷雾器
文章目录 前言 1 必要的硬件 2 启用喷雾器 3 配置水泵 4 参数说明 前言 Copter 包括对农作物喷雾器的支持。该功能允许自动驾驶仪连接到一个 PWM 操作的泵和(可选)旋转器,根据飞行器速度控制液体肥料的流动速度。 稍微过时的视频显示了…...

智慧互联:Vatee万腾平台展现科技魅力
随着科技的迅猛发展,我们的生活正逐渐变得智能化、互联化。在这个信息爆炸的时代,一个名为Vatee万腾的平台正以其独特的魅力,引领我们走向一个更加智能的未来。 Vatee万腾,这个名字本身就充满了对科技未来的憧憬与期待。作为一家专…...

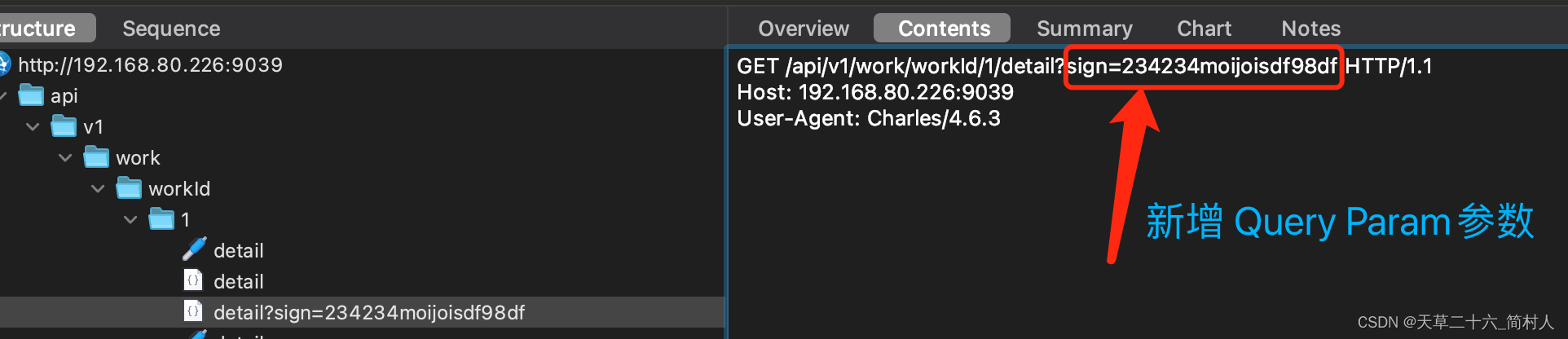
Charles抓包工具系列文章(四)-- Rewrite 重写工具
一、背景 这是一款比Map Local/Remote 还强大的工具,更加灵活,体现在以下几点: 重写request报文重写response报文header 字段的增删改query param 字段的增删改重写 body 字段改写http 响应状态status重写host/url/path 从这也可以看出其强…...

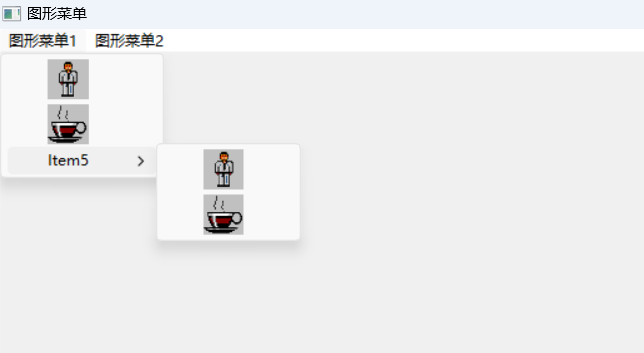
【PB案例学习笔记】-24创建一个窗口图形菜单
写在前面 这是PB案例学习笔记系列文章的第24篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

环境配置的相关问题
一、shap安装踩坑 遇到错误: A module that was compiled using NumPy 1.x cannot be run in NumPy 2.0.0 as it may crash. To support both 1.x and 2.x versions of NumPy, modules must be compiled with NumPy 2.0. Some module may need to rebuild instead…...

github配置可拉取项目到本地
首先配置用户名和邮箱: git config --global user.name 自己的名字git config --global user.email 自己的邮箱配置完之后检查一下: git config --global user.namegit config --global user.email如果提示的是自己配置好的名字和邮箱就Ok 然后拉取githu…...

Snippet-AndroidFontWeight
常用FontWeight值 <?xml version"1.0" encoding"utf-8"?> <resources><integer name"font_weight_Thin">100</integer><integer name"font_weight_ExtraLight">200</integer><integer name…...

选择合适的分类评价指标:传统指标与自定义指标的权衡
这里写目录标题 选择合适的分类评价指标:传统指标与自定义指标的权衡传统评价指标**准确率(Accuracy)****精确度(Precision)和召回率(Recall)****F1分数(F1 Score)** 自定…...

数据结构-线性表的链式表示
目录 前言一、线性表的链式表示和实现1.1 线性表的表示1.2 基本操作的实现1.3 线性表的链式表示的优缺点 总结 前言 本篇文章主要介绍线性表的链式表示 一、线性表的链式表示和实现 1.1 线性表的表示 线性表的链式表示又称为链式存储结构或链式映像 链式存储定义࿱…...

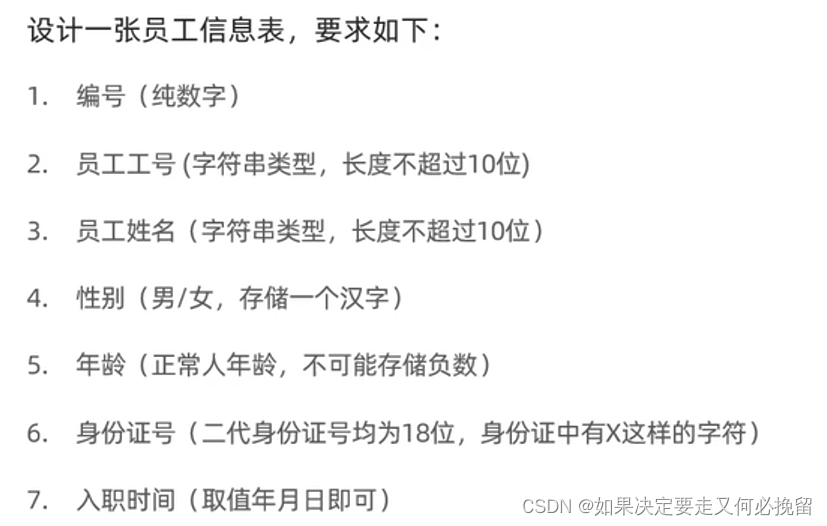
DDL-表操作-数据类型
一.DDL-表操作-数据类型 MySQL中的数据类型有很多,主要分为三类:数值类型,字符串类型,日期类型。 二.关系表 注意: 无符号和有符号的取值范围不是一样的,无符号需要加上UNSIGNED范围。 BLOB:用来描述二进制数据 TEXT:用来描述字符串 三.定长字符串和变长字符串 c…...

python实例代码 - 多层感知机预测销售情况
多层感知器预测销售情况 将一种广告投放到TV、newspaper、radio上时不同组合的情况会对应不同的销售量。 # -*- coding:utf-8 -*- # PredicateAdvertise.py # 多层感知器预测销售情况 # 将一种广告投放到TV、newspaper、radio上时不同组合的情况会对应不同的销售量。 import …...

JVM专题十:JVM中的垃圾回收机制
在JVM专题九:JVM分代知识点梳理中,我们主要介绍了JVM为什么采用分代算法,以及相关的概念,本篇我们将详细拆分各个算法。 垃圾回收的概念 垃圾回收(Garbage Collection,GC)确实是计算机编程中的…...

MySQL入门学习-索引.创建索引
索引是 MySQL 中用于加速查询的一种数据结构。它通过在表的列上创建索引来加快数据的检索速度。 一、索引的概念 索引类似于书的目录,可以快速定位到表中的数据。当在表中的列上创建索引后,MySQL 会根据索引列的值对数据进行排序,并建立一个…...

ChatGPT智能对话绘画系统 带完整的安装源代码包以及搭建教程
系统概述 ChatGPT 智能对话绘画系统是一款集智能语言处理和绘画创作于一体的综合性系统。它利用了深度学习和自然语言处理技术,能够理解用户的意图和需求,并通过与用户的交互,生成富有创意的绘画作品。该系统的核心是一个强大的人工智能模型…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
