开发者配置项、开发者选项自定义




devOptions.vue源码
<!-- 开发者选项 (Ctrl+Alt+Shift+D)-->
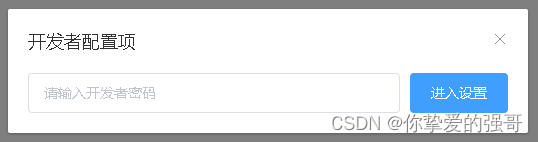
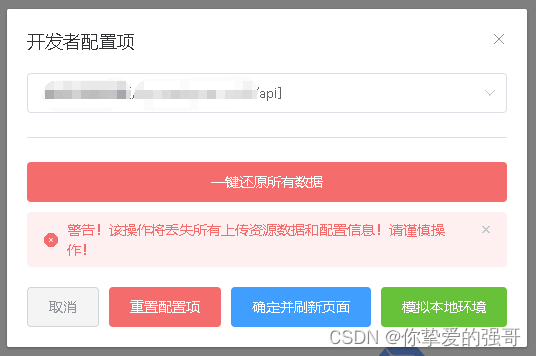
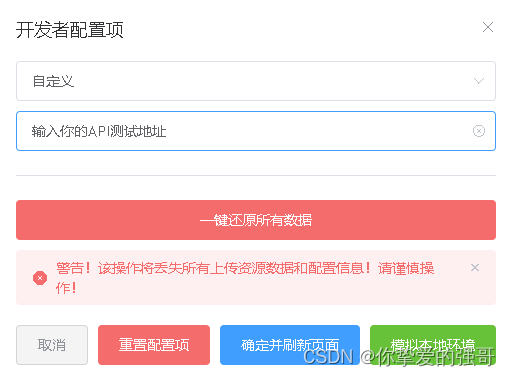
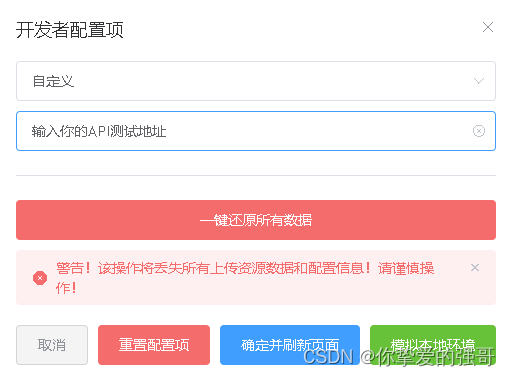
<template><div :class="$options.name" v-if="visible"><el-dialog:custom-class="`sg-el-dialog`":append-to-body="true":close-on-click-modal="false":close-on-press-escape="true":destroy-on-close="true":fullscreen="false":show-close="true":title="`开发者配置项`":width="`520px`":visible.sync="visible"style="animation: none"><template v-if="showDevOptions"><div style="margin: -20px 0"><!-- 这里添加弹窗内容 --><el-selectstyle="width: 100%"v-model="selectGroupValue_sgAPI"@change="changeGroupSelect_sgAPI":placeholder="`请选择`"><el-option-groupv-for="group in selectGroupOptions_sgAPI":key="group.label":label="group.label"><el-optionv-for="item in group.options":key="item.value":label="`${item.label}${item.value === `custom` ? `` : `[${item.value}]`}`":value="item.value":disabled="item.disabled"/></el-option-group></el-select><el-inputv-if="showCustomSgAPI"style="width: 100%; margin-top: 10px"ref="input"v-model.trim="inputValue_sgAPI"maxlength="20":show-word-limit="false":placeholder="`请输入接口路径(带http或https协议)`"@focus="$refs.input.select()"clearable/><el-divider /><el-button type="danger" @click="oneClickRestore" style="width: 100%">一键还原所有数据</el-button><el-alertstyle="margin-top: 10px":closable="true":close-text="``":description="``":effect="'light'":show-icon="true":title="`警告!该操作将丢失所有上传资源数据和配置信息!请谨慎操作!`":type="'error'"></el-alert><el-dialog:custom-class="'sg-el-dialog'":append-to-body="true":close-on-click-modal="true":close-on-press-escape="true":destroy-on-close="true":fullscreen="false":show-close="true":title="`输入登录密码执行一键还原`":width="'300px'":visible.sync="dialogVisible_oneClickRestore"><div><!-- 这里添加弹窗内容 --><el-inputstyle="width: 100%"ref="psw"type="password"v-model="psw"show-passwordmaxlength="20":show-word-limit="false":placeholder="`请输入6位以上的密码`"@focus="$refs.psw.select()"clearable/></div><div slot="footer"><el-button type="info" @click="dialogVisible_oneClickRestore = false" plain>取消</el-button><el-button type="primary" @click="confirmRestore">确定</el-button></div></el-dialog></div><div slot="footer" style="display: flex"><el-button type="info" @click="visible = false" plain style="flex-grow: 1">取消</el-button><el-button type="danger" @click="reset">重置配置项</el-button><el-button type="primary" @click="save">确定并刷新页面</el-button><el-button type="success" @click="change2Local">模拟本地环境</el-button></div></template><template v-else><div style="margin: -20px 0 -10px; display: flex; flex-wrap: nowrap"><el-inputstyle="width: 100%; margin-right: 10px"ref="psw"type="password"v-model="psw"show-passwordmaxlength="20":show-word-limit="false":placeholder="`请输入开发者密码`"@focus="$refs.psw.select()"clearable@keyup.enter.native="enterSet"/><el-button type="primary" @click="enterSet">进入设置</el-button></div></template></el-dialog></div>
</template>
<script>
export default {name: "api",components: {},data() {return {visible: false,showDevOptions: false,showCustomSgAPI: false,inputValue_sgAPI: ``,psw: ``, //开发者密码dialogVisible_oneClickRestore: false,selectGroupOptions_sgAPI: this.$global.devConfig.sgAPI,selectGroupValue_sgAPI: "",};},props: ["value", //是否显示"disabled", //是否禁用"data",],computed: {},watch: {value: {handler(d) {this.visible = d;if (d) {this.psw = ``;this.showDevOptions = false;this.init();}},deep: true,immediate: true,},visible(d) {this.$emit("input", d);}, //是否显示(双向绑定)selectGroupValue_sgAPI(d) {this.showCustomSgAPI = d === `custom`;},},created() {},mounted() {},destroyed() {},methods: {change2Local(d) {let query = this.$route.query;query.isLocal = true;let href = `${this.$g.getWebURLBeforeHash()}/${this.$router.resolve({path: this.$route.path,query,}).href}`;window.open(href, "_target");this.$g.screen.closeWebPage();},enterSet(d) {if (!this.psw)return this.$message.error(this.$refs.psw.$el.querySelector("input").placeholder);if (this.psw == this.$global.devConfig.devPassword) {this.showDevOptions = true;} else {this.showDevOptions = false;this.$message.error(`密码不正确`);}},//初始化init({ d } = {}) {let sgAPI = localStorage.sgAPI || this.$d.API_ROOT_URL;this.selectGroupValue_sgAPI = this.getGroup_sgAPI(sgAPI).value;if (this.selectGroupValue_sgAPI === `custom`) {this.inputValue_sgAPI = sgAPI;}},getGroup_sgAPI(value) {let aa = this.selectGroupOptions_sgAPI;for (let i = 0, len = aa.length; i < len; i++) {let options = aa[i].options;let option = options.find((v) => v.value == value);if (option) return option;}return { value: `custom`, label: `其他` };},changeGroupSelect_sgAPI(d) {},valid(d) {if (this.selectGroupValue_sgAPI === `custom`) {if (!this.$g.checkEverything(`httpurl`, this.inputValue_sgAPI))return this.$message.error(`请输入正确的网址URL`);}},reload(d) {this.visible = false;location.reload(true);},reset(d) {delete localStorage.sgAPI;this.reload();},save(d) {if (this.valid()) return;if (this.selectGroupOptions_sgAPI === `custom`) {localStorage.sgAPI = this.inputValue_sgAPI;} else {localStorage.sgAPI = this.selectGroupValue_sgAPI;}this.reload();},oneClickRestore(d) {this.$confirm(`<b style="color: #F56C6C;font-weight: bold;font-size: 24px;" >此操作将永久删除所有数据和配置信息,是否继续?</b>`,`提示`,{dangerouslyUseHTMLString: true,confirmButtonText: `确定`,cancelButtonText: `取消`,type: "error",}).then(() => {//this.$message.success(`删除成功`);this.$confirm(`<b style="color: #F56C6C;font-weight: bold;font-size: 24px;" >请最后一次确认是否要删除所数据和配置信息?</b>`,`提示`,{dangerouslyUseHTMLString: true,confirmButtonText: `确定`,cancelButtonText: `取消`,type: "error",}).then(() => {this.dialogVisible_oneClickRestore = true;//this.$message.success(`删除成功`);}).catch(() => {//this.$message(`已取消删除`);});}).catch(() => {//this.$message(`已取消删除`);});},valid_oneClickRestore(d) {if (!this.psw) return this.$message.error("请输入密码");if (this.psw.length < 6) return this.$message.error("请输入正确的密码");},confirmRestore(d) {if (this.valid_oneClickRestore()) return;let data = {PSW: this.psw,sgLog: `前端请求来源:${this.$options.name}一键还原`,};this.$d.一键还原接口({data,r: {l: { show: () => (this.loading = true), close: () => (this.loading = false) },s: (d) => {this.dialogVisible = false;this.$message.success(`一键还原成功`);setTimeout(() => {this.$global.exit({ clearCookie: true });}, 1000);// console.log("【成功】", d);},},});},},
};
</script>
<style lang="scss" scoped>
.api {
}
</style>
配置项
// 开发者配置项----------------------------------------
devConfig: {devPassword: `******`,//开发者密码sgAPI: [{label: '测试环境',options: [{ value: `//shuzhiqiang.com:8088/rp`, label: '***环境名称' },{ value: `//shuzhiqiang.com:8088/rp`, label: '***环境名称' },],},{label: '生产环境',options: [{ value: `//shuzhiqiang.com/api`, label: '***环境名称' },{ value: `//shuzhiqiang.com:30107/api`, label: '***环境名称' },]},{label: '其他',options: [{ value: `custom`, label: '自定义' },]},]
},相关文章:

开发者配置项、开发者选项自定义
devOptions.vue源码 <!-- 开发者选项 (CtrlAltShiftD)--> <template><div :class"$options.name" v-if"visible"><el-dialog:custom-class"sg-el-dialog":append-to-body"true":close-on…...

【Java】解决Java报错:IndexOutOfBoundsException in Collections
文章目录 引言一、IndexOutOfBoundsException的定义与概述1. 什么是IndexOutOfBoundsException?2. IndexOutOfBoundsException的常见触发场景3. 示例代码 二、解决方案1. 检查索引范围2. 使用增强型for循环3. 使用ListIterator进行遍历4. 使用线程安全的集合 三、最…...
面向对象)
C++编程(三)面向对象
文章目录 一、概念二、类的定义(一)声明一个类类型的语法格式:(二)类中的访问控制权限(三)实例化对象1. 栈区对象2. 堆区对象 (四)类内声明类外实现(五&#…...

Batch入门教程
Batch学习在多个领域有不同的应用,但最常见的是在机器学习和教育学习领域。以下是一个关于Batch学习入门的清晰指南,将分别介绍这两个领域中的Batch学习概念、方法和一些实用信息。 1. 机器学习中的Batch学习 定义与概念 Batch_Size:在机器…...

49-2 内网渗透 - 使用UACME Bypass UAC
靶场准备: 1. 使用已有的 Windows 2012 虚拟机 确保你的虚拟机正在运行,并且可以正常访问。2. 添加 test 用户到管理员组(如上篇文件添加过了就跳过这一步) 具体命令如下: net localgroup administrators test /add 3. 切换用户登录 注销当前会话,并使用 test 用户登录。…...

Django 表单使用示例:数据格式校验
在本文中,我们将使用 Django 的表单(Forms)功能来创建一个添加角色的页面,并对用户提交的数据进行格式校验。 创建 Django 项目和应用 首先,我们创建一个名为 form_demo 的 Django 项目和一个名为 app01 的应用: django-admin startproject form_de…...

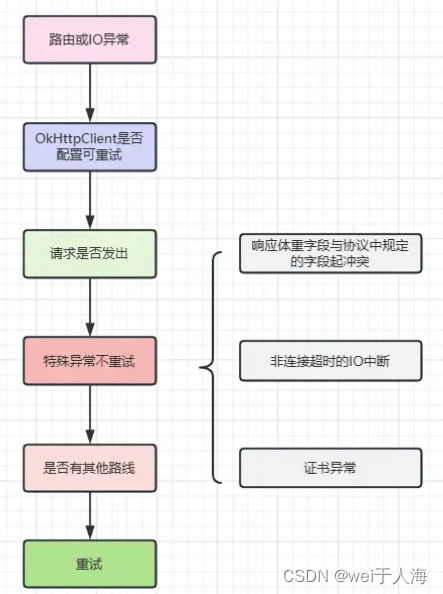
OkHttp框架源码深度剖析【Android热门框架分析第一弹】
OkHttp介绍 OkHttp是当下Android使用最频繁的网络请求框架,由Square公司开源。Google在Android4.4以后开始将源码中的HttpURLConnection底层实现替换为OKHttp,同时现在流行的Retrofit框架底层同样是使用OKHttp的。 源码传送门 优点: 支持Http1、Http…...

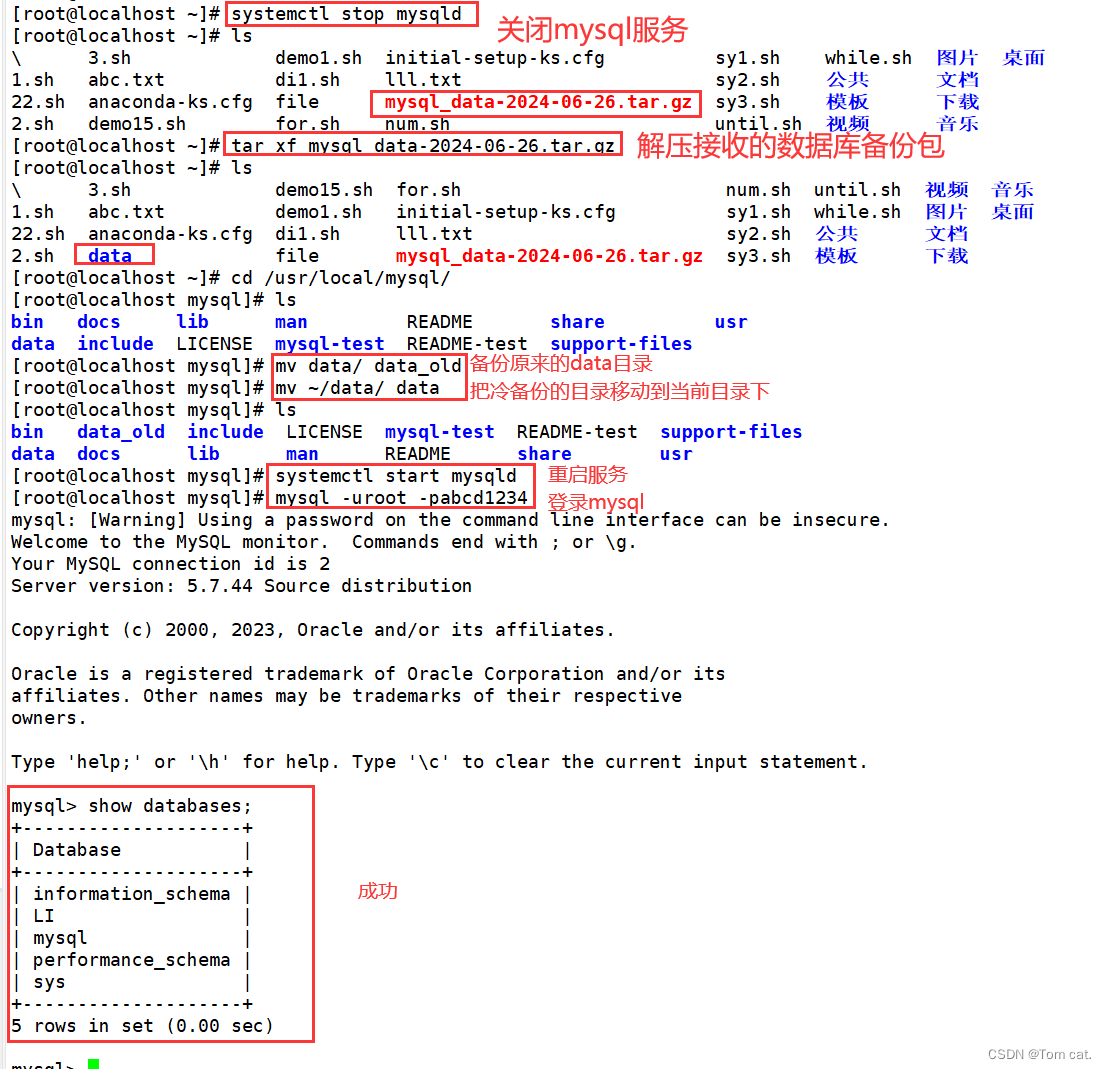
【MySQL】数据库——备份与恢复,日志管理1
一、数据备份的重要性 1.备份的主要目的是灾难恢复 在生产环境中,数据的安全性至关重要 任何数据的丢失都可能产生严重的后果造成数据丢失的原因: 程序错误人为,操作错误运算错误磁盘故障灾难(如火灾、地震)和盗窃 2.数据库备份…...

什么样的企业适合SD-WAN网络专线?
SD-WAN(Software-Defined Wide Area Network,软件定义广域网)是一种网络技术,它利用软件定义的方式管理和控制广域网(WAN),旨在提高网络效率、降低成本并简化网络管理。以下是适合采用SD-WAN网络…...

已解决java.security.GeneralSecurityException: 安全性相关的通用异常的正确解决方法,亲测有效!!!
已解决java.security.GeneralSecurityException: 安全性相关的通用异常的正确解决方法,亲测有效!!! 目录 问题分析 报错原因 解决思路 解决方法 确定具体异常类型 检查输入参数 验证算法支持性 调整安全策略 确保资源可…...

秋招Java后端开发冲刺——非关系型数据库篇(Redis)
一、非关系型数据库 1. 主要针对的是键值、文档以及图形类型数据存储。 2. 特点: 特点说明灵活的数据模型支持多种数据模型(文档、键值、列族、图),无需预定义固定的表结构,能够处理各种类型的数据。高扩展性设计为水…...

个人对JVM的一点理解
JVM(Java 虚拟机)是 Java 程序能够跨平台运行的关键。它负责将 Java 字节码转换为机器码并执行。 JVM 主要由类加载器、运行时数据区、执行引擎和本地方法接口等部分组成。运行时数据区包括方法区、堆、虚拟机栈、本地方法栈和程序计数器等。 GC…...

Flutter【组件】可折叠文本组件
简介 flutter 可折叠文本组件。 点击展开,收起折叠文本。支持样式自定义 github地址: github.com/ThinkerJack… pub地址:https://pub.dev/packages/jac_uikit 展开收起文本 使用方式: ExpandableText(content: 测试 * 50,ma…...

内容安全复习 7 - 对抗攻击与防御
文章目录 概述攻击对抗性攻击的目的攻击的损失函数如何攻击FGSM黑盒与白盒真实世界的攻击 防御被动防御主动防御 概述 动机 (1)不仅要在实验室中部署机器学习分类器,也要在现实世界中部署;实际应用 (2)分类…...

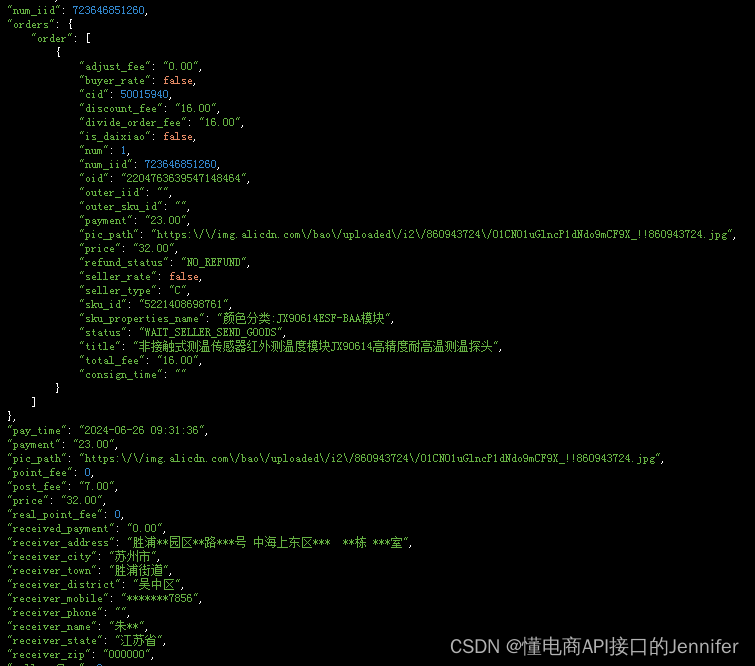
淘宝店铺商家订单API-接入ERP,多平台订单同步的利器
淘宝开放平台给商家们提供了丰富的API,以方便大家扩展业务流程。但是需要调用这些API,商家们要提交资质审核,审核条件也是很严格的。第三方数据公司的存在可以为大家解决这个问题。 custom-自定义API操作 请求参数 请求参数:ap…...

【微前端-Single-SPA、qiankun的基本原理和使用】
背景 在实际项目中,随着日常跌倒导致的必然墒增,项目会越来越冗余不好维护,而且有时候一个项目会使用的其他团队的功能,这种跨团队不好维护和管理等等问题,所以基于解决这些问题,出现了微前端的解决方案。…...

多元化功能空间,打造影像产业生态圈
国际数字影像产业园的多元化功能空间定位涵盖了从产业实训、研发创新、资产交易、集群发展到孵化服务、大数据支持、产学研合作以及人力资源服务等多个方面,旨在为数字影像产业提供全方位的支持和服务,推动产业的升级和发展。 1、产业实训空间࿱…...

华为鸿蒙正式杀入工业自动化,反攻开始了!
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 新书《智能物流系统构成与技术实践》 在近日举行的2024华为开发者大会上,华龙讯达与华为共同发布了基于鸿蒙内核技术的“HualongOS 华龙工业操作系统”,这一里…...

学历优先还是专业优先?高考志愿填报的抉择
学历优先还是专业优先?高考志愿填报的抉择 2024年高考帷幕落下,新一轮的思考与选择悄然来临。对于每一位高考考生,选择学校和专业是开启大学新生活的两个前置必选项。然而,有时候“鱼与熊掌不可兼得”,在分数受限的情…...

SpringAOP常用功能实现
1. 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency> 2. 核心通知 package com.example.aspect;import lombok.SneakyThrows; import org.aspectj.l…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
