鸿蒙学习(-)
.ets文件结构
//页面入口
@Entry
//组件
@Component
struct test{//页面结构build(){//容器 **一个页面只能有一个根容器,父容器要有大小设置**}
1、Column 组件
-
沿垂直方向布局的组件,可以包含子组件
-
接口 Column({space}) space的参数为string | number
-
除了通用属性外,还支持
alignItems(HorizontalAlign):子组件水平方向对齐
justifyContent(FlexAlign) :子组件垂直方向对齐
####2、Row组件
-
沿水平方向布局容器
-
接口:Row({space:25}) pace的参数为string | number
-
除了通用属性外,还支持
alignItems(VertialAlign):子组件垂直方向对齐
justifyContent(FlexAlign) :子组件水平方向对齐
justifyContent(FlexAlign) 和组件本身描述的方向一直
3、Button组件
-
创建不同样式的按钮,可以包含单个子组件
-
接口 Button(options?:{type?:ButtonType,stateEffect?:boolean})
ButtonType: 按钮样式 Capaule(胶囊) ,Circle(圆形),Normal(普通按钮)
stateEffect: 是否显示按下效果
-
如果使用lable标签,就不能再包含其他组件
Button('ok').width(50) √Button('ok'){} ×
4、Text组件
-
用于展示文本,文本内容需要写在标签内容区,支持转义字符 \
-
记住常用的
fontSize,fontColor,fontWight等
5、TextInput组件
-
单行文本输入框
-
接口 TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})
placeholder:提示文本
text:设置输入框当前文本输入内容
controller:控制器
6、Image组件
-
使用图片的三种方式
image(“url”)
image(“图片名称”) //图片在ets目录下
image($r(‘图片名称’))
7、Flex组件
-
弹性方式布局的容器组件
-
接口 Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })
direction:子组件的排列方向
wrap:单行排列还是多行排列
justifyContent:子组件在主轴的对齐方向,主轴方向由direction确定
alignItems:交叉轴上的对齐方式
alignContent:多行内容的对齐方式,在wrap下生效
8、走马灯 Marquee
-
滚动展示一段单行文本,只有当文本宽度超过跑马灯组件宽度滚动
-
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })
start:控制跑马灯是否进入播放
step:动画滚动步长
loop:滚动次数,小于等于0无限循环
fromStart:设置从开头滚动还是反向滚动
src:需要滚动的文本
-
属性 allowScale:是否允许文本缩放
-
事件
onStart:开始滚动时触发回调
onBounce:完成一次滚动时触发
onFinish:滚动结束触发
9、路由跳转
-
通过不同的url访问不同的页面,包括跳转到应用内的指定页面、用应用内的某个页面替换当前页面、返回上一页面或指定的页面等。
-
导入模块
-
pushUrl(options: RouterOptions): Promise
options:跳转页面详细信息
Promise:异常返回结果
相关文章:
)
鸿蒙学习(-)
.ets文件结构 //页面入口 Entry //组件 Component struct test{//页面结构build(){//容器 **一个页面只能有一个根容器,父容器要有大小设置**}1、Column 组件 沿垂直方向布局的组件,可以包含子组件 接口 Column({space}) space的参数为string | numbe…...

【TB作品】MSP430G2553,单片机,口袋板, 烘箱温度控制器
题3 烘箱温度控制器 设计一个基于MSP430的温度控制器,满足如下技术指标: (1)1KW 电炉加热,最度温度为110℃ (2)恒温箱温度可设定,温度控制误差≦2℃ (3)实时显…...

PCM、WAV,立体声,单声道,正弦波等音频素材
1)PCM、WAV音频素材,分享给将要学习或者正在学习audio开发的同学。 2)内容属于原创,若转载,请说明出处。 3)提供相关问题有偿答疑和支持。 常用的Audio PCM WAV不同采样率,不同采样深度&#…...

基于深度学习的图像去雾
基于深度学习的图像去雾 图像去雾是指从有雾的图像中恢复清晰图像的过程。传统的图像去雾方法(如暗原色先验、图像分层法等)在某些情况下表现良好,但在复杂场景下效果有限。深度学习方法利用大量的数据和强大的模型能力,在图像去…...

中国电子学会青少年编程等级考试真题下载
全国青少年软件编程等级考试真题下载,有答案解析 1. 图形化Scratch一级下载 链接:https://pan.baidu.com/s/1C9DR9-hT1RUY3417Yc8RZQ?pwdg8ac 提取码:g8ac 2.图形化Scratch二级下载 链接:https://pan.baidu.com/s/1HI7GaI4ii…...

PostMan动态设置全局变量
1. 前言 在开发过程中调试接口,一般都会使用PostMan。 其中有几个变量可能是好几个接口共用的,就会出现频繁手动复制(ctrlc)、粘贴(ctrlv)的情况。 这个过程得非常留意,生怕复制错了,或删减了某些东西,导致接口报错。…...

ACL 2023事件相关(事件抽取、事件关系抽取、事件预测等)论文汇总
ACL 2023事件抽取相关(事件抽取、事件关系抽取、事件预测等)论文汇总,后续会更新全部的论文讲解。 Event Extraction Code4Struct: Code Generation for Few-Shot Event Structure Prediction 数据集:ACE 2005 动机:与自然语言相比…...

力扣:59. 螺旋矩阵 II(Java,模拟)
目录 题目描述示例 1:代码实现 题目描述 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。 示例 1: 输入:n 3 输出:[[1,2,3],[8,9,4],[7,6,5…...

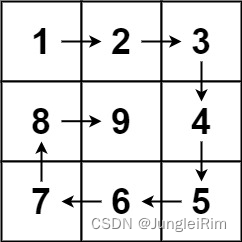
记录SpringBoot启动报错解决
记录SpringBoot启动报错解决 报错现场 Failed to configure a DataSource: url attribute is not specified and no embedded datasource could be configured. Reason: Failed to determine a suitable driver class Action: Consider the following:If you want an embedde…...
)
微软代码页标识符 (Code Page Identifiers)
代码页标识符 (Code Page Identifiers) 双语对照 Identifiere标识符.NET Name.NET 名称Additional information其他信息037IBM037IBM EBCDIC US-CanadaIBM EBCDIC US-Canada437IBM437OEM United StatesOEM 美国500IBM500IBM EBCDIC InternationalIBM EBCDIC 国际字符集708ASMO…...

刷题——二叉树的后续遍历
方法一:双指针法 void postorder(TreeNode* root, vector<int>&res){if(root NULL) return;postorder(root->left,res);postorder(root->right,res);res.push_back(root->val);}vector<int> postorderTraversal(TreeNode* root) {// wri…...

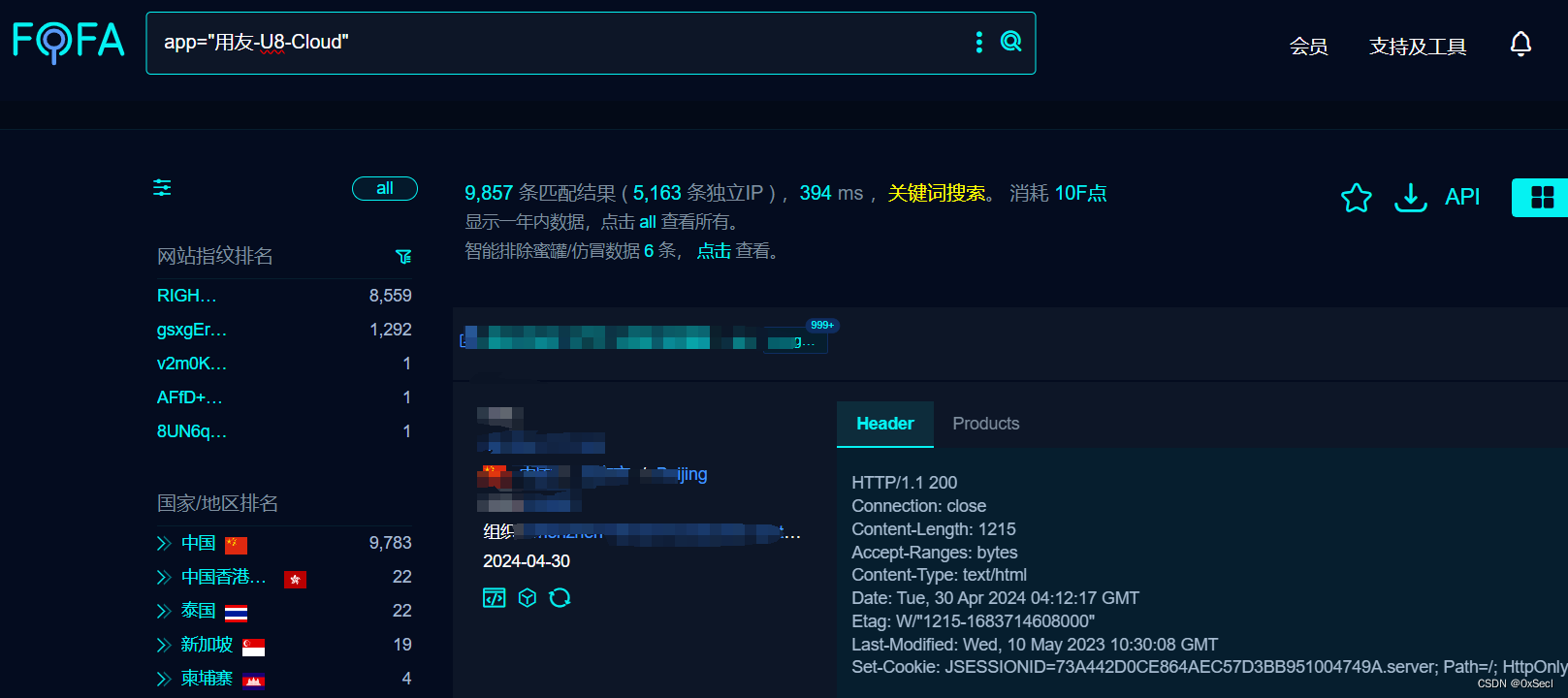
用友U8 Cloud smartweb2.showRPCLoadingTip.d XXE漏洞复现
0x01 产品简介 用友U8 Cloud 提供企业级云ERP整体解决方案,全面支持多组织业务协同,实现企业互联网资源连接。 U8 Cloud 亦是亚太地区成长型企业最广泛采用的云解决方案。 0x02 漏洞概述 用友U8 Cloud smartweb2.showRPCLoadingTip.d 接口处存在XML实体,攻击者可通过该漏…...

React中的事件绑定的四种方式
1.在构造函数中绑定事件 constructor(props) {super(props);this.handleClick this.handleClick.bind(this);}2.在调用时显式绑定 <button onClick{this.handleClick.bind(this)}>Click me</button>3.使用箭头函数 handleClick () > {console.log(Button cli…...
)
小文件过多的解决方法(不同阶段下的治理手段,SQL端、存储端以及计算端)
上一篇介绍了小文件出现的原因以及为什么治理小文件问题迫在眉睫,本篇将为读者讲述在不同阶段下小文件治理的最佳手段以及如何针对性的解决小文件过多的问题。 小文件过多如何解决、治理方法 小文件是特别常见的现象,解决小文件问题迫在眉睫࿰…...

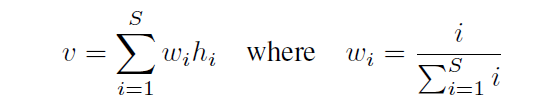
SGPT论文阅读笔记
这是篇想要用GPT来提取sentence embedding的工作,提出了两个框架,一个是SGPT-BE,一个是SGPT-CE,分别代表了Bi-Encoder setting和Cross-Encoder setting。CE的意思是在做阅读理解任务时,document和query是一起送进去&am…...

虚拟机与主机的网络桥接
虚拟机网路桥接是一种网络配置方式,它允许虚拟机与物理网络中的其他设备直接通信。在桥接模式下,虚拟机的网络接口通过主机的物理网卡连接到局域网中,就像主机本身一样,拥有自己的MAC地址和IP地址。这种方式使得虚拟机可以像独立的…...

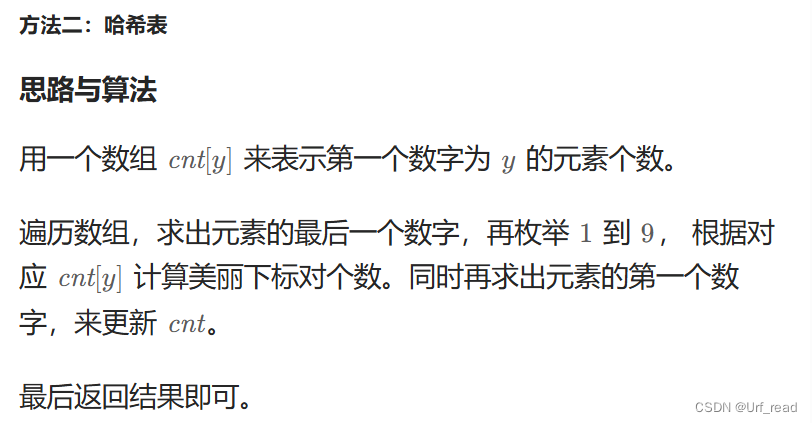
urfread刷算法题day1|LeetCode2748.美丽下标的数目
题目 题目链接 LeetCode2748.美丽下标对的数目 题目描述 给你一个下标从 0 开始的整数数组 nums 。 如果下标对 i、j 满足 0 ≤ i < j < nums.length , 如果 nums[i] 的 第一个数字 和 nums[j] 的 最后一个数字 互质 , 则认为 nums[i] 和 nums…...

面向对象修炼手册(四)(多态与空间分配)(Java宝典)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀面向对象修炼手册 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 1 多态 1.1 多态的形式&…...

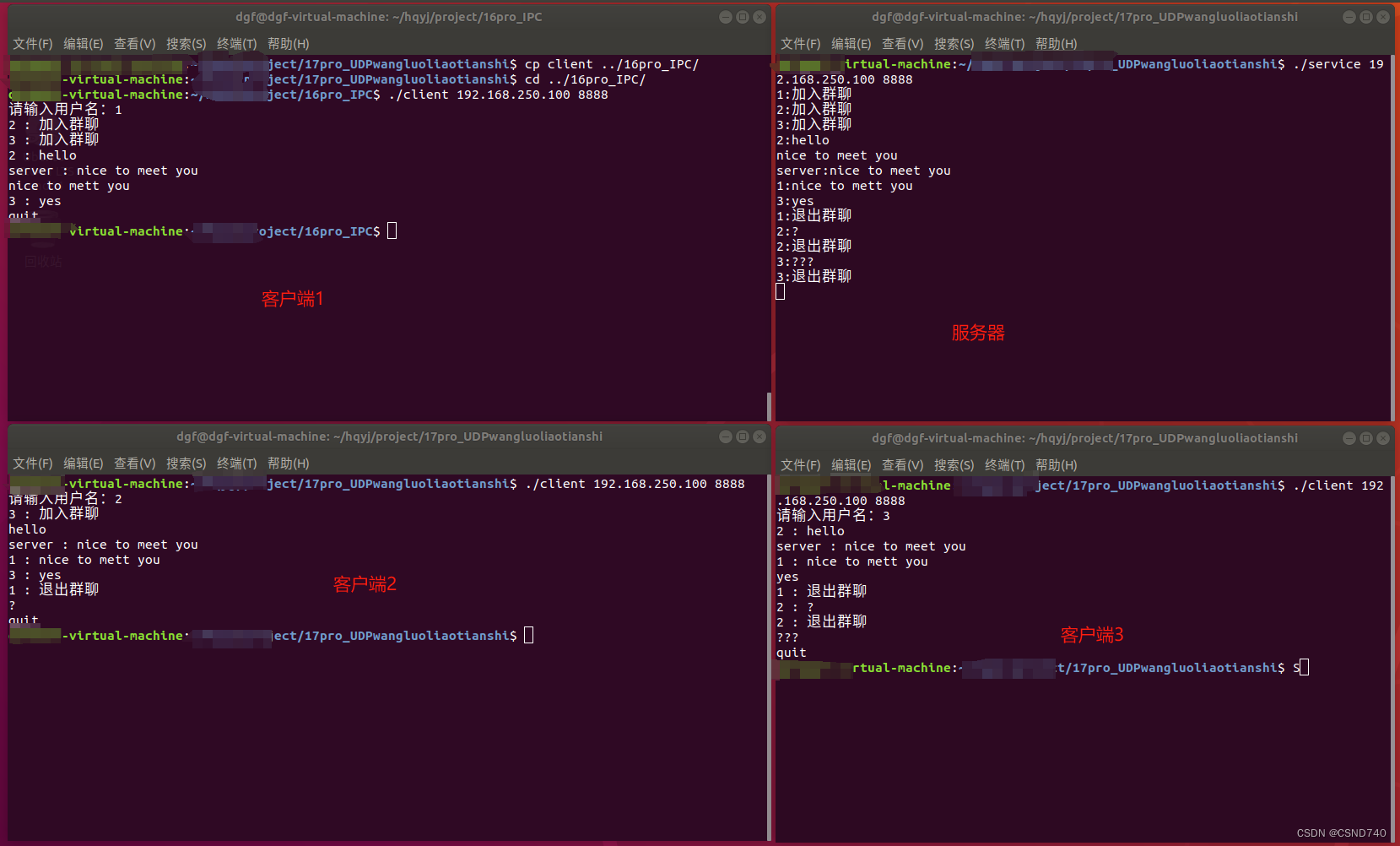
基于UDP的网络聊天室(多线程实现收和发消息)
要求:1.有新用户登录,其他在线的用户可以收到登录信息 2.有用户群聊,其他在线的用户可以收到群聊信息 3.有用户退出,其他在线的用户可以收到退出信息 4.服务器可以发送系统信息 效果图: service.c #include <head…...
)
【脚本工具库】随机抽取数据 - 图像和标签对应(附源码)
在数据处理和机器学习任务中,我们经常需要从大规模数据集中随机抽取一定数量的图像及其对应的标签文件,以便进行模型训练、验证或测试。手动操作不仅耗时,而且容易出错。为了解决这个问题,我们可以编写一个Python脚本,…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
