tedsign vue3 web-端框架中封装一个验证码组件 以及对应node 接口逻辑说明

一个这样的组件
我直接上代码了
<template><t-loading size="small" :loading="loading" show-overlay><div class="container" @click="refresh"><div v-if="svg" class="svg" v-html="svg" /><img v-else class="base64" :src="base64" alt="" /></div></t-loading>
</template>
<script lang="ts" setup>
import { MessagePlugin } from 'tdesign-vue-next';
import { onMounted, ref } from 'vue';import { getCaptcha } from '@/api/login';const emit = defineEmits(['update:modelValue', 'change']);
// base64
const base64 = ref('');
// svg2
const svg = ref('');
const loading = ref(false)async function refresh() {loading.value = trueawait getCaptcha({ height: 40,width: 150,}).then(({ captchaId, data }) => {if (data.includes(';base64,')) {base64.value = data;} else {svg.value = data;}emit('update:modelValue', captchaId);emit('change', {base64,svg,captchaId,});}).catch((err) => {MessagePlugin.error(err.message);}).finally(()=>{loading.value = false});
}onMounted(() => {refresh();
});defineExpose({refresh,
});
</script>
<style lang="less" scoped>
.container {height: 40px;width: 150px;cursor: pointer;.svg {height: 100%;position: relative;}.base64 {height: 100%;}
}
</style>
组件的使用
<t-form-item class="captcha-code" name="captchaCode"><t-input v-model="formData.captchaCode" size="large" placeholder="请输入验证码" /><t-button size="large"><template #content><captcharef="captchaRef"v-model="formData.captchaId"@change="() => {formData.captchaCode = '';}"></captcha></template></t-button></t-form-item>顺便在这里提一下 我这对接的是node 的接口 验证码是后端返回的svg 我把验证码svg 后端逻辑也说一下啊
import * as svgCaptcha from 'svg-captcha';
import * as svgToDataURL from 'mini-svg-data-uri';
这里用到了两个插件 /*** 验证码* @param type 图片验证码类型 svg* @param width 宽* @param height 高*/async captcha(type: string, width = 150, height = 50) {const svg = svgCaptcha.create({ignoreChars: 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM',width,height,});const result = {captchaId: uuid(),data: svg.data.replace(/"/g, "'"),};// 文字变白const rpList = ['#111','#222','#333','#444','#555','#666','#777','#888','#999',];rpList.forEach(rp => {result.data = result.data['replaceAll'](rp, '#fff');});if (type === 'base64') {result.data = svgToDataURL(result.data);}// 半小时过期await this.cacheManager.set(`verify:img:${result.captchaId}`,svg.text.toLowerCase(),{ ttl: 1800 });return result;}
以上的node 的service 接口的逻辑

这是前端收到的data
相关文章:

tedsign vue3 web-端框架中封装一个验证码组件 以及对应node 接口逻辑说明
一个这样的组件 我直接上代码了 <template><t-loading size"small" :loading"loading" show-overlay><div class"container" click"refresh"><div v-if"svg" class"svg" v-html"svg&…...

探索Scala并发编程之巅:高效并行处理的艺术
标题:探索Scala并发编程之巅:高效并行处理的艺术 引言 在现代软件开发中,随着多核处理器的普及,编写能够充分利用硬件能力的并发程序变得至关重要。Scala,这门结合了面向对象和函数式编程特性的语言,提供…...

AudioLM: 音频生成的革命性模型
AudioLM: 音频生成的革命性模型 AudioLM是一种革命性的音频生成模型,它结合了深度学习和自然语言处理的先进技术,能够生成高质量、逼真的音频内容。本文将探讨AudioLM的基本原理、工作机制、应用场景以及对音频生成领域的影响和未来发展方向。 一、Aud…...

C++ Vector的模拟实现
vector的介绍 1. vector是表示可变大小数组的序列容器。 2. 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,它的大小是可以动态改变的,而…...

Kubernetes之Controller详解
本文尝试从Kubernetes Controller的种类、交互逻辑、最佳实践、伪代码示例及历史演进5个方面对其进行详细阐述,希望对您有所帮助! 一、Kubernetes Controller种类 Kubernetes Controller Manager 是 Kubernetes 集群的核心组件之一,负责管理…...

openlayers性能优化——开启图层预加载、减少空白等待时间
使用切片图层时、地图拖拽会有空白图片,为了减少空白等待时间,我们可以开始图层预加载。 const map_top new Map({layers: [new TileLayer({preload:Infinity, //预加载source: new StadiaMaps({layer: "outdoors",}),}),],target: "ma…...

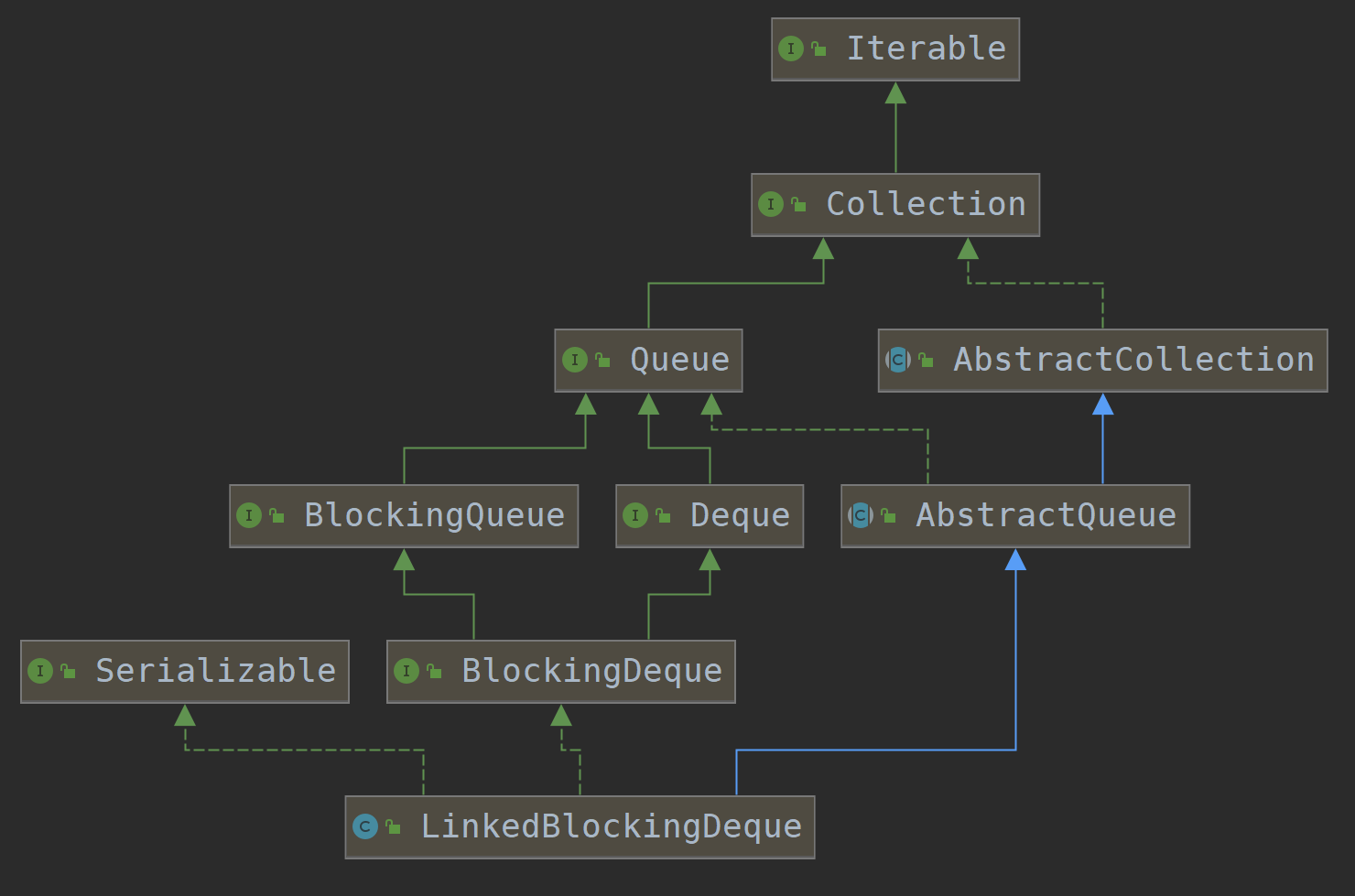
BlockingQueue详解(含动画演示)
目录 BlockingQueue详解0、BlockingQueue简介BlockingQueue接口中方法注释BlockingQueue的实现,总结计划 1、ArrayBlockingQueue简介2、ArrayBlockingQueue的继承体系3、ArrayBlockingQueue的构造方法①、 ArrayBlockingQueue(int capacity)②、ArrayBlockingQueue(…...

wordpress商用付费主题与免费主题的区别
WordPress免费主题与WordPress付费主题,都可以用,但存在非常大的差别。从直观的感受,简单地说就是,WordPress免费主题能用,WordPress付费主题好用。如果涉及到其它的方面,WordPress商用付费主题与免费主题之…...

【ARM Trace32(劳特巴赫) 使用介绍 2.7 -- bat 脚本传参数给 trace32 cmm 脚本】
请阅读【Trace32 ARM 专栏导读】 文章目录 bat 脚本传参数给 trace32脚本可变参数传入CMM 脚本接收参数运行BAT脚本bat 脚本传参数给 trace32脚本 在使用 Trace32 的过程中,如果每次都是通过GUI 界面来操作,是习惯使用命令行工作的人所不能忍受的!!!,那么能不同通过脚本…...

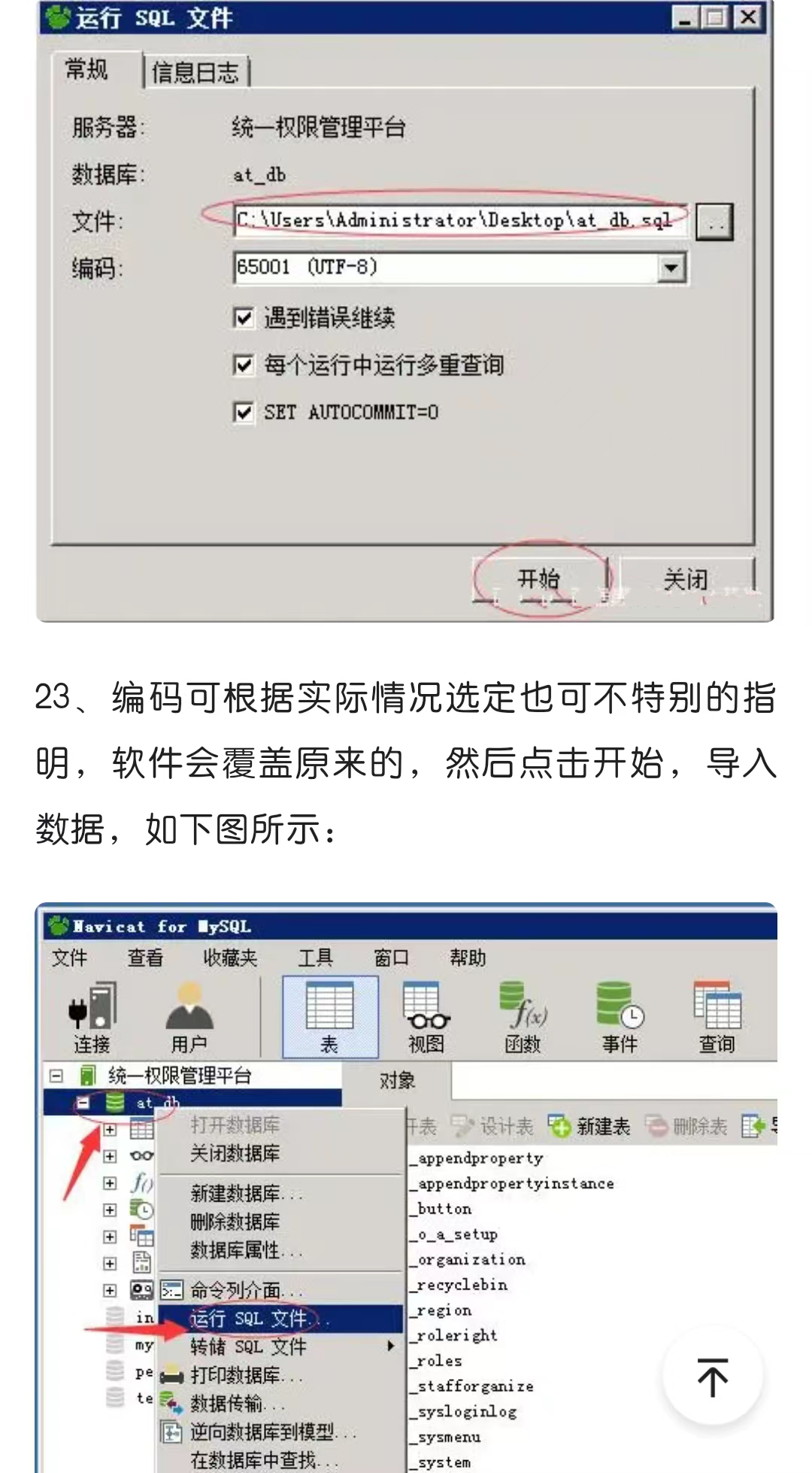
NavicatforMySQL11.0软件下载-NavicatMySQL11最新版下载附件详细安装步骤
我们必须承认Navicat for MySQL 支援 Unicode,以及本地或远程 MySQL 服务器多连线,使用者可浏览数据库、建立和删除数据库、编辑数据、建立或执行 SQL queries、管理使用者权限(安全设定)、将数据库备份/复原、汇入/汇出数据&…...

弱监督学习
弱监督学习(Weak Supervision)是一种利用不完全、不精确或噪声数据进行模型训练的方法。以下是一些常用的弱监督方法及其原理: 1. 数据增强(Data Augmentation) 原理: 数据增强是一种通过增加训练数据的多…...

代码随想录算法训练营第五十天|LeetCode1143 最长公共子序列、LeetCode1035 不相交的线、LeetCode53 最大子数组和
题1: 指路:1143. 最长公共子序列 - 力扣(LeetCode) 思路与代码: 类似于最长重复子数组,我们依旧定义一个二维数组dp[i][j],其含义为从0到以i-1结尾的nums1数组和从0到j-1结尾的nums2数组的最…...

百日筑基第三天-SOA初步了解
百日筑基第三天-SOA初步了解 SOA(Service-Oriented Architecture,面向服务的架构)是一种软件设计原则,它倡导将应用程序分解为独立的服务单元,这些服务通过定义良好的接口相互通信,以实现业务功能。而RPC&…...

「2024中国数据要素产业图谱1.0版」重磅发布,景联文科技凭借高质量数据采集服务入选!
近日,景联文科技入选数据猿和上海大数据联盟发布的《2024中国数据要素产业图谱1.0版》数据采集服务板块。 景联文科技是专业数据服务公司,提供从数据采集、清洗、标注的全流程数据解决方案,协助人工智能企业解决整个AI链条中数据采集和数据标…...

条码二维码读取设备在医疗设备自助服务的重要性
医疗数字信息化建设的深入推进,医疗设备自助服务系统已成为医疗服务领域的一大趋势,条码二维码读取设备作为自助设备的重要组成部分,通过快速、准确地读取条形码二维码信息,不公提升了医疗服务效率,还为患者提供了更加…...

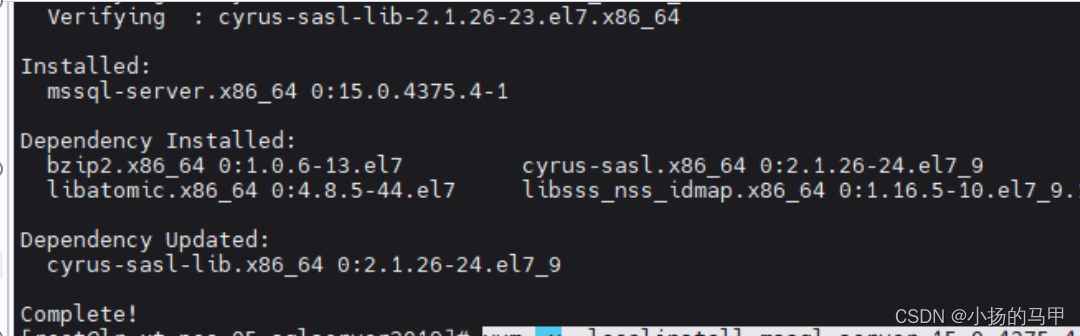
centos 7.8 安装sql server 2019
1.系统环境 centos 7.8 2.数据库安装文件准备 下载 SQL Server 2019 (15.x) Red Hat 存储库配置文件 sudo curl -o /etc/yum.repos.d/mssql-server.repo https://packages.microsoft.com/config/rhel/7/mssql-server-2019.repo 采用yum源进行不安装下载,这时yum 会自动检测…...

Android焦点机制结合WMS
文章前提: 了解WMS基本作用了解window的概念,phoneWindow,rootViewImpl了解view的事件分发 开始: 讲三件事情: window的创建,更新焦点的更新事件的分发 Window的创建,更新: wi…...

Hive分区和分桶
分区: 根据某一列进行进行划分存储,常用的有时间分区; 查询数据时只需要扫描特定的分区数据,不需要全盘扫描,节省时间, 方便数据归档和清理 创建分区表 create table table_name( col1 int, col2 string ) partition …...

GPT-5的到来~
IT之家6月22日消息,在美国达特茅斯工程学院周四公布的采访中,OpenAI首席技术官米拉穆拉蒂被问及GPT-5是否会在明年发布,给出了肯定答案并表示将在一年半后发布。此外,穆拉蒂在采访中还把GPT-4到GPT-5的飞跃描述为高中生到博士生的成长。“像 GPT-4 这样的系统则更像是聪明的…...
)
责任链模式(设计模式)
责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象有机会处理请求,从而避免请求的发送者和接收者之间的耦合。将这些对象连成一条链,并沿着这条链传递请求,直到有一个对象处理…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
