vue3 【提效】全局布局 vite-plugin-vue-layouts 实用教程
一个常见的需求是,同模块的若干页面需要使用同一种布局,比如俱乐部相关的页面的顶部需要展示俱乐部的名称,其他页面顶部需要展示网站名称。
通常实现的方法是,将俱乐部的名称和网站名称定义成公共组件,在每个页面都书写置顶的布局,并引入响应的公共组件。
显然这是非常低效的,通过全局布局 vite-plugin-vue-layouts 可以帮你解决这个麻烦!
友情提示:
vite-plugin-vue-layouts 通常是配合 unplugin-vue-router 一起使用的!
使用流程
1. 安装 vite-plugin-vue-layouts
npm i -D vite-plugin-vue-layouts
2. vite 配置中导入
vite.config.ts
import Layouts from 'vite-plugin-vue-layouts'
plugins 中添加 Layouts
plugins: [// VueRouter 必须在 vue() 之前VueRouter({}),Layouts({layoutsDirs: 'src/layouts', // 指定布局文件的目录路径defaultLayout: 'default' // 指定默认布局文件的名称}),vue(),vueJsx(),vueDevTools()],
3. 添加类型声明
env.d.ts
/// <reference types="vite-plugin-vue-layouts/client" />
4. 改造路由配置
- 引入 setupLayouts
- 用 setupLayouts() 包裹原路由
src/router/index.ts 的最终效果如下:
import { createRouter, createWebHistory } from 'vue-router'
import { routes } from 'vue-router/auto-routes'
import { setupLayouts } from 'virtual:generated-layouts'const router = createRouter({history: createWebHistory(),routes: setupLayouts([...routes,// 自定义配置路由 /test ,访问文件 src/views/test.vue{path: '/test',component: () => import('@/views/test.vue')}])
})
export default router
5. 创建布局模板

新建文件 src/layouts/default.vue
<template><div>网站标题</div><router-view></router-view>
</template>
新建文件 src/layouts/ECclub.vue
<template><div>EC编程俱乐部</div><router-view></router-view>
</template>
6. 页面中指定布局模板
src/pages/about.vue
<template><div>关于EC俱乐部</div>
</template><route lang="yaml">
meta:layout: ECclub
</route>
- 在目标页面底部参考上方范例新增 route 标签
- layout 的值设定为目标布局模板名称即可!
因在配置中,指定了默认布局模板为 default,所以所有未指定布局模板的页面,都会使用 src/layouts/default.vue 中的布局。
最终效果如下:
- 路由
/
网站标题
首页
- 路由
/about
EC编程俱乐部
关于EC俱乐部
更多配置和用法见官网
https://www.npmjs.com/package/vite-plugin-vue-layouts
相关文章:

vue3 【提效】全局布局 vite-plugin-vue-layouts 实用教程
一个常见的需求是,同模块的若干页面需要使用同一种布局,比如俱乐部相关的页面的顶部需要展示俱乐部的名称,其他页面顶部需要展示网站名称。 通常实现的方法是,将俱乐部的名称和网站名称定义成公共组件,在每个页面都书…...

前端性能优化-实测
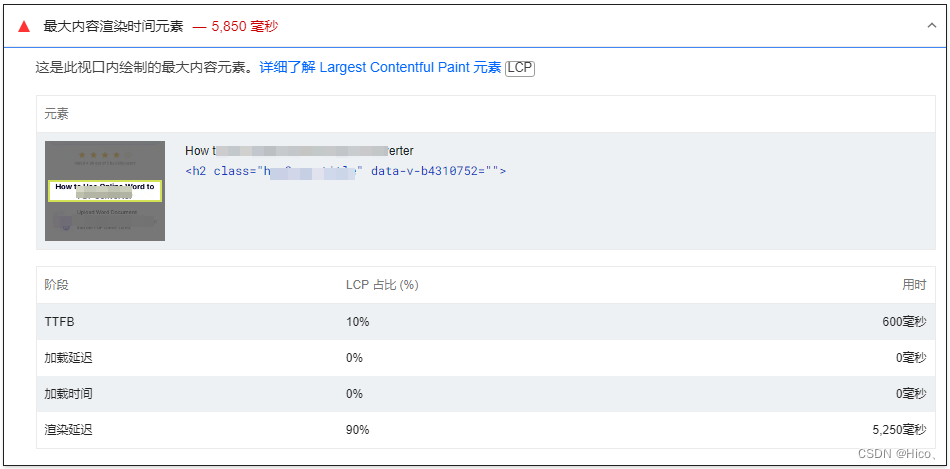
PageSpeed Insights 性能测试 今天测试网站性能的时候发现一个问题,一个h2标签内容为什么会占据这么长的渲染时间,甚至有阶段测到占据了7000多毫秒,使用了很多方法都不能解决,包括了修改标签,样式大小等,当…...

【Linux】初识操作系统
一、冯•诺依曼体系结构 在学习操作系统之前,我们先来认识一下冯•诺依曼体系结构,我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系。 截至目前,我们所认识的计算机&am…...

等保2.0中,如何确保云服务提供商的数据主权合规?
等保2.0中云服务提供商的数据主权合规措施 等保2.0(网络安全等级保护2.0)是中国的网络安全标准,旨在确保云服务提供商的数据主权合规。以下是一些关键措施和要求: 数据地理位置要求:云服务提供商必须保证所有基础设施位…...

【AI大模型】Transformers大模型库(十四):Datasets Viewer
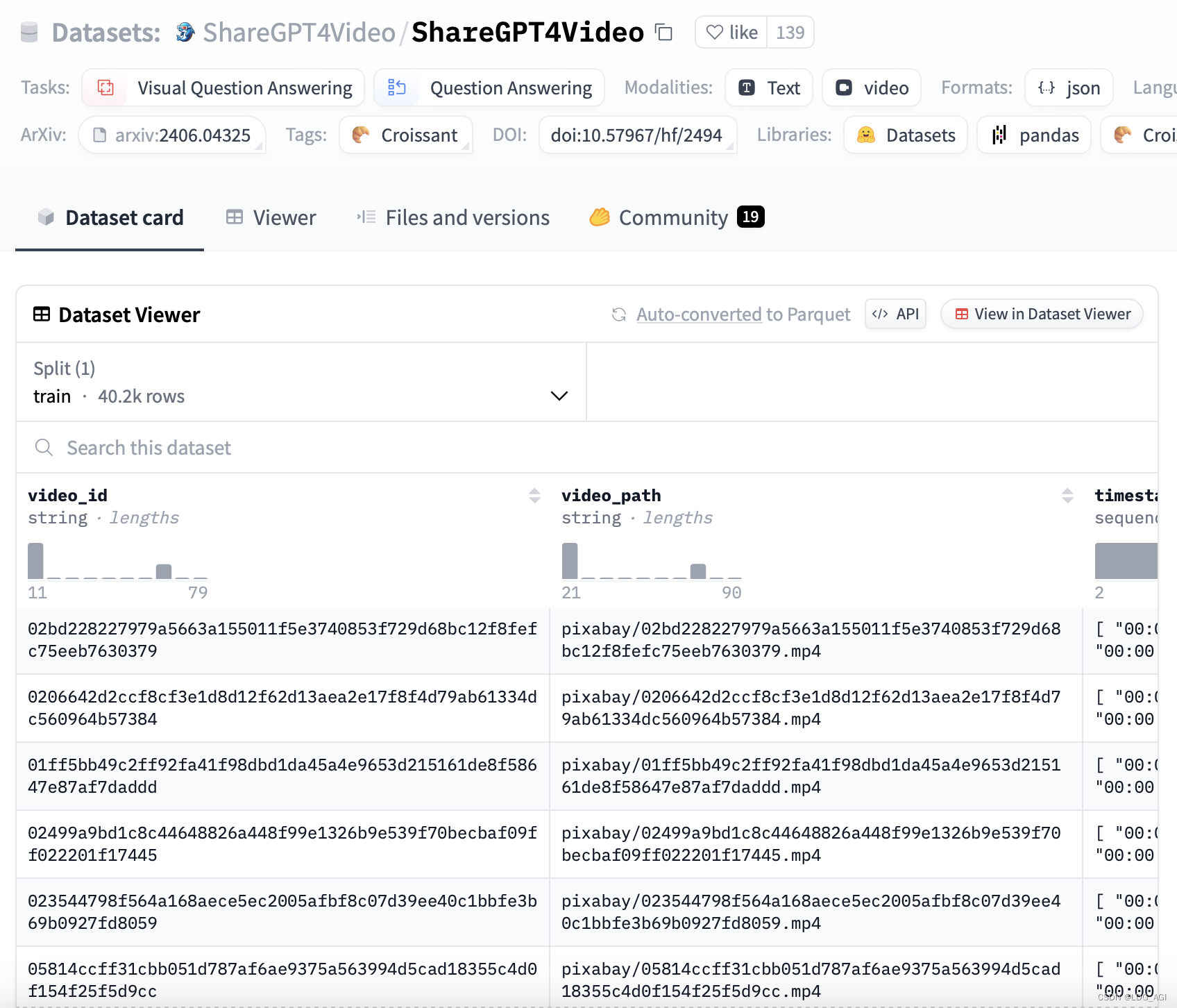
目录 一、引言 二、Datasets Viewer数据查看器 2.1 概述 2.2 示例 三、总结 一、引言 这里的Transformers指的是huggingface开发的大模型库,为huggingface上数以万计的预训练大模型提供预测、训练等服务。 🤗 Transformers 提供了数以千计的预训练…...

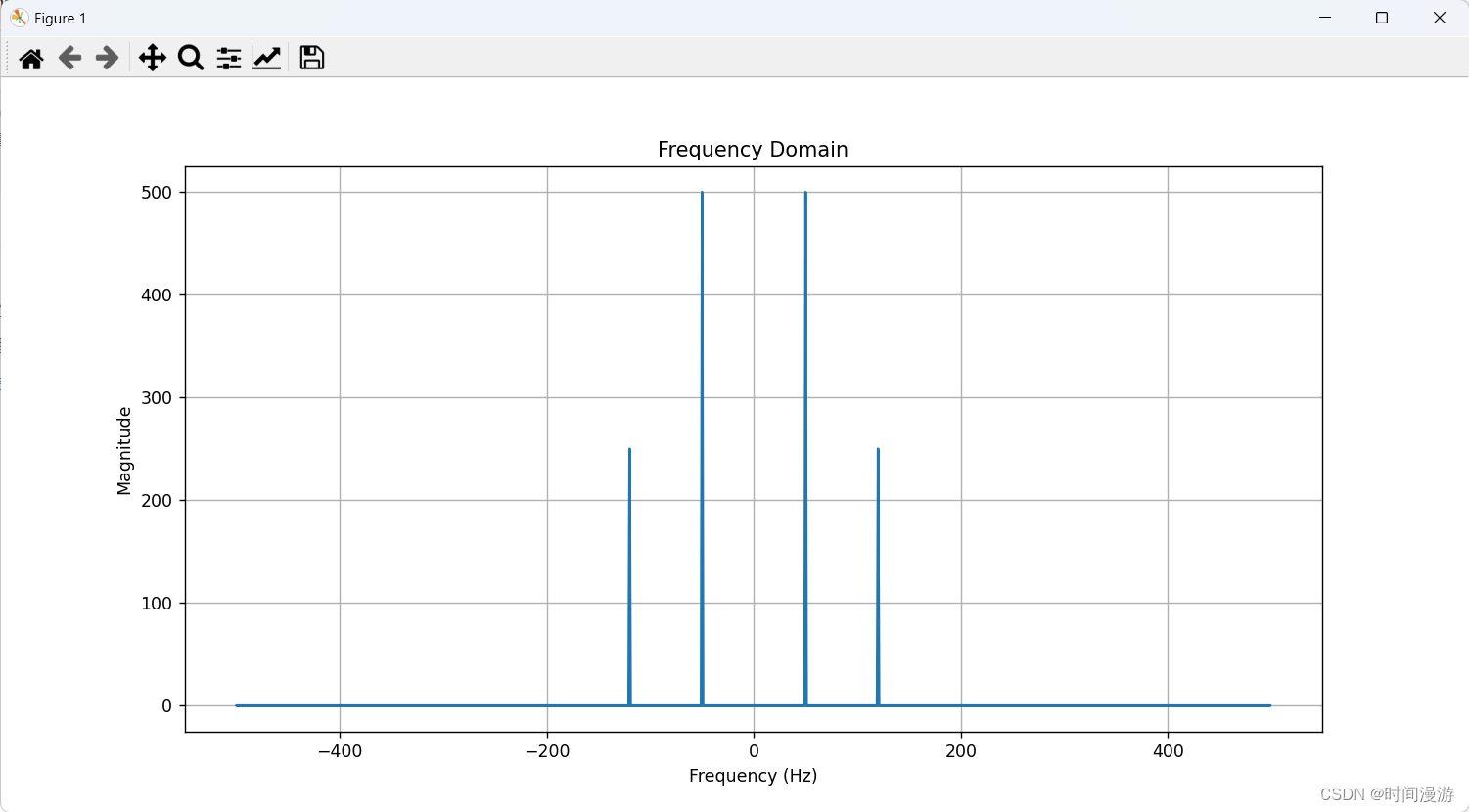
一个例子理解傅里叶变换的计算过程
假设我们有一个简单的信号,由两个不同频率的正弦波组成,我们希望通过傅里叶变换来分析其频谱。 示例信号 假设我们有一个信号 : 这个信号由两个频率成分组成:一个50 Hz的正弦波和一个120 Hz的正弦波,后者的振幅是前者…...

2-2到2-4
计算出所有人的平均年龄: val lines sc.textFile("/root/data/scala/people/page.txt") val count lines.count() val total lines.map(line > line.split(" ")(1)).map(t>t.trim.toInt).collect().reduce((a,b)>ab) val avgAge …...

Vatee万腾平台:一站式智慧服务,让生活更美好
在数字化浪潮席卷全球的今天,我们生活的方方面面都在经历着前所未有的变革。Vatee万腾平台凭借其一站式智慧服务,正成为推动这场变革的重要力量,让我们的生活变得更加美好。 Vatee万腾平台,作为一家专注于提供智慧服务的领军企业&…...

如何选择一个好的汽车油封制造商?
汽车的每一个零部件都至关重要,其中,油封的作用更是不可忽视。它们确保了液体和气体在汽车内部的正确流动,防止了泄漏。因此,选择一个可靠的汽车油封制造商就显得尤为重要。那么,我们应该如何做出明智的选择呢? 首先…...

构建高效的电商返利系统:架构设计与实现
构建高效的电商返利系统:架构设计与实现 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 电商返利系统作为连接消费者和商家的桥梁,能够…...

如何使用 Python 交互式解释器?
1. 什么是Python交互式解释器? Python交互式解释器是一种REPL(Read-Eval-Print Loop)环境。它会读取用户输入的代码,执行代码,并输出结果,随后等待下一个用户输入。这种交互方式使得Python非常适合快速原型…...

C++日期类的完整实现,以及this指针的const修饰等的介绍
文章目录 前言一、日期类的实现二、this指针的const修饰总结 前言 C日期类的完整实现,以及this指针的const修饰等的介绍 一、日期类的实现 // Date.h #pragma once#include <iostream> using namespace std;#include <assert.h>class Date {// 友元函…...

缓冲区溢出
本文作者:杉木涂鸦智能安全实验室 前置知识点 栈 栈(Stack)是计算机中的一种数据结构,用于存储临时数据。它的特点是后入先出(LIFO),只能在栈顶添加或删除数据。在程序中,栈被用于…...

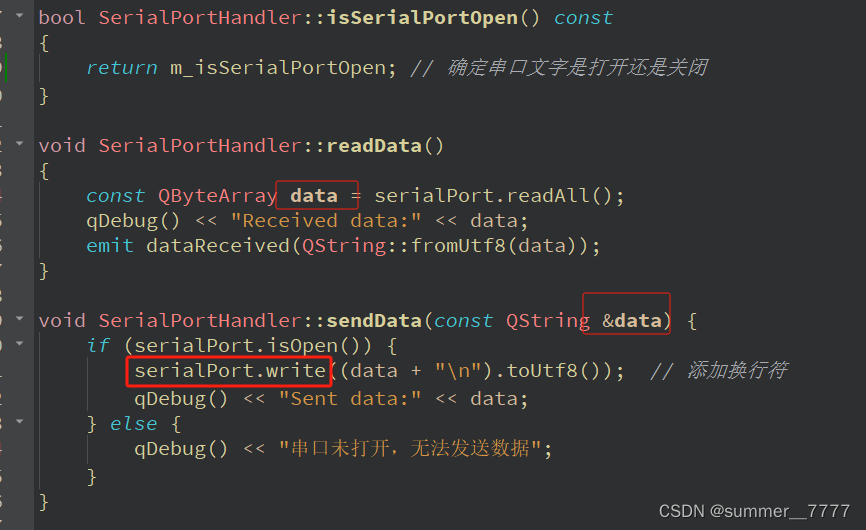
step7:“模拟量界面”逻辑
文章目录 文章介绍效果图AnalogPage.qml结构图调用 SerialPortHandler.sendData(message); serialporthandler.cpp 文章介绍 之前的6步实现了案例MF的界面设计和串口界面的逻辑设计,本文将实现模拟量界面的逻辑设计 新增功能: 1)弹出提示框 …...

Arduino - 继电器
Arduino - 继电器 In a previous tutorial, we have learned how to turn on/off an LED. In this tutorial, we are going to learn how to turn on/off some kind of devices that use the high voltage power supply(such as a light bulb, fan, electromagnetic lock, lin…...

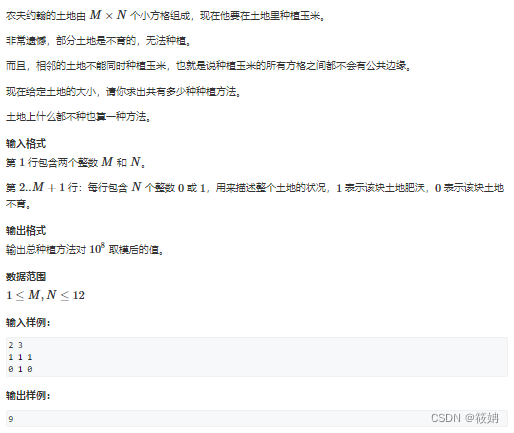
状态压缩DP——AcWing 327. 玉米田
状态压缩DP 定义 状态压缩 DP 是一种通过二进制压缩状态的动态规划算法。它通过使用位运算来加速状态的转移和计算,从而提高算法的效率。 注意事项 数据范围:状态压缩 DP 通常适用于数据范围较小的问题,因为它需要使用二进制来表示状态&a…...

kafka(二)安装部署(2)windows
目录 一、前提 1、jdk 2、Zookeeper 2.1、解压 2.2、创建data文件夹 2.3、配置文件 2.4、添加环境变量 2.5、启动zk:zkServer 2.6、客户端 3、Scala 3.1、下载安装 3.2、配置环境变量 3.3、验证是否安装成功 二、kafka下载安装 1、下载 2、安装 2.1…...
)
aliplayer Server returned 403 Forbidden (access denied)
最近在接入阿里云播放器的sdk,项目的播放地址是m3u8的,h265的url 输入播放源以后播放报错,提示403,拒绝访问,起初以为是crt路径问题和key的问题,然后检查了以后没问题,后来又看了一下是不是白名单的问题,但是项目资源没通过阿里云平台存储 AVPUrlSource *source [[AVPUrlSou…...

单例模式(下)
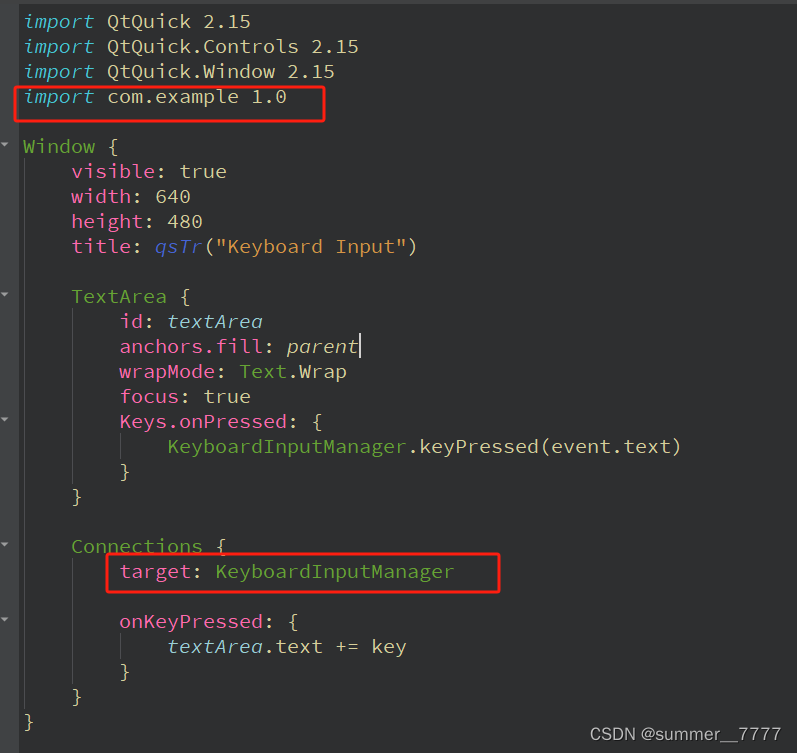
文章目录 文章介绍步骤安排及单例讲解step1:注册单例类型(main.cpp)step2:定义类和私有构造函数(keyboardinputmanager.h)step3:(keyboardinputmanager.cpp)step4:在qml中…...

合约期VS优惠期,搞明白他们的区别才能避免很多坑!
在购买流量卡时,相信大家也都发现了,市面上的不少套餐都是有合约期和优惠期的,尤其是联通和移动,那么,什么是合约期?什么又是优惠期呢? 其实,目前很多在网上办理的大流量卡都是有…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
