【最佳实践】前端如何搭建自己的cli命令行工具,让自己编码的时候如虎添翼
作为前端开发人员,搭建自己的前端CLI工具是一个有趣且有意义的事情。以下是一篇详细的教程,包括使用场景和案例。
使用场景
假设你是一个前端团队的一员,需要频繁地在不同的项目中执行一些标准化的任务,比如:
- 根据模板快速生成组件。
- 统一代码风格。
- 自动化部署流程。
这些任务可以通过一个自定义的CLI工具来自动化,以提高开发效率。
1. 初始化项目
首先,创建一个新的目录并初始化npm项目:
mkdir my-cli-tool
cd my-cli-tool
npm init -y2. 创建入口文件
创建你的CLI工具的入口文件,例如index.js。
3. 编写CLI逻辑
在index.js中,你可以使用Node.js内置的process.argv来获取命令行参数:
#!/usr/bin/env node// 获取命令行参数,除去前两个元素(node和脚本路径)
const args = process.argv.slice(2);console.log('Received arguments:', args);4. 使用yargs解析命令行参数
安装yargs:
npm install yargs使用yargs来解析和验证参数:
const yargs = require('yargs/yargs');
const { hideBin } = require('yargs/helpers');
const argv = yargs(hideBin(process.argv)).argv;if (argv._.includes('greet')) {console.log('Hello! How can I help you?');
}5. 创建命令
定义一个命令来生成组件模板:
if (argv._.includes('create') && argv.type === 'component') {const componentName = argv.name;// 假设有一个组件模板const template = `// Component: ${componentName}\nexport default function ${componentName}() {\n return <div>${componentName}</div>;\n}\n`;fs.writeFileSync(`./src/components/${componentName}.js`, template);console.log(`Component ${componentName} created.`);
}6. 使脚本可执行
在package.json中添加一个执行脚本:
"scripts": {"start": "node index.js"
}并使index.js文件可执行:
chmod +x index.js7. 发布和使用
通过npm链接你的包进行测试:
npm link现在你可以在全局范围内使用你的CLI工具了:
my-cli-tool create component --name MyComponent8. 编写文档
为你的CLI工具编写README.md,说明如何安装、使用以及它的功能。
9. 测试
编写测试用例来确保你的CLI工具按预期工作。
10. 版本控制和CI/CD
使用Git进行版本控制,并设置CI/CD流程来自动化测试和发布。
案例
假设你的前端团队需要快速生成React组件。你可以创建一个命令create component,它接受组件名称作为参数,并生成具有基本结构的组件文件。
my-cli-tool create component --name MyComponent这个命令会创建一个新的React组件文件MyComponent.js在src/components/目录下。
结论
通过这个教程,你已经学会了如何搭建一个简单的前端CLI工具,它可以帮助你自动化日常的开发任务。随着你的工具越来越复杂,你可能会想要使用更高级的功能,比如错误处理、配置文件解析等。
记住,CLI工具的目的是简化你的工作流程,所以不要害怕迭代和改进它。
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
相关文章:

【最佳实践】前端如何搭建自己的cli命令行工具,让自己编码的时候如虎添翼
作为前端开发人员,搭建自己的前端CLI工具是一个有趣且有意义的事情。以下是一篇详细的教程,包括使用场景和案例。 使用场景 假设你是一个前端团队的一员,需要频繁地在不同的项目中执行一些标准化的任务,比如: 根据模…...

未来一周比特币价格及数字货币市场预测
荷月的比特币市场就像过山车一样,仅仅六月下旬就跌去-12%,本周更是暴跌-6%,至 58,378美元。在这种市场表现,应有的踩踏如期而至。德国政府今日宣布再出售750 比特币的行为继续打击多头,但是小编认为这恰恰预示着市场可…...
)
Qt Quick 教程(二)
文章目录 今天分析一段代码1. 注册单例类型2. 注册普通QML类型3. 注册C++类型到Qt元对象系统4.总结,具体解释5.如何在QML中使用这些注册的类型参考今天分析一段代码 // Register typesqmlRegisterSingletonType(QUrl("qrc:/StyleSheet.qml"), "Librum.style&qu…...

10个实用的Python编程实例,助你快速掌握Python技巧!
作为一门简洁易学且强大的编程语言,Python广泛应用于各个领域。本文将向大家介绍10个实用的Python编程实例,通过详细的实例代码帮助读者快速掌握Python的基础知识和常用技巧。 1. 计算阶乘 def factorial(n):if n 0:return 1else:return n * factorial…...

为什么要本地化您的多媒体内容?
当我们访问网站、应用程序和社交媒体时,体验不再局限于陈旧的文本和静态图像。现代处理能力和连接速度提高了快速加载视频、音频和动画的可能性。 这一切都提供了更具沉浸感和互动性的用户体验。多媒体是数字营销中最有效的内容之一,因为它对用户更具吸…...

MMCV【mmclassification】 从0到1 之 Docker 容器环境搭建步骤总结
🥇 版权: 本文由【墨理学AI】原创首发、各位读者大大、敬请查阅、感谢三连 🎉 声明: 作为全网 AI 领域 干货最多的博主之一,❤️ 不负光阴不负卿 ❤️ 文章目录 📙 Linux 下 Docker 安装环境检查Docker 安装 [ root 或者 sudo 权限用户可安装 ]给 普通用户 加入 Docker …...

深入探索Jetpack数据绑定(DataBinding)
Jetpack的数据绑定(DataBinding)库为我们提供了一个强大而灵活的工具,用于将UI组件与数据源绑定在一起。本文将深入探讨数据绑定的高级用法,包括双向绑定、自定义Binding Adapter、使用LiveData和ViewModel,以及如何处…...

vivado CELL_BLOAT_FACTOR、CFGBVS
CELL_BLOAT_FACTOR CELL_BLOAT_FACTOR属性用于指定添加“空白”或 增加单元格间距以增加分层单元格之间的放置距离 单元Vivado放置器会将模块中的单元隔开,以改善路由结果 设计。 当模块中的单元放置在一起时,可以使用单元膨胀,并且 从而在放…...

Linux—进程与计划管理
目录 一、程序 二、进程 1、什么是进程 2、进程的特点 3、进程、线程、携程 3.1、进程 3.2、线程 3.3、携程 三、查看进程信息 1、ps -aux 2、ps -elf 3、top 3.2、输出内容详解 3.2.1、输出第一部分解释 3.2.2、输出第二部分解释 4、pgrep 5、pstree 四、进…...

整数智能与上海数据交易所携手,共筑数据要素市场新篇章
近期,整数智能荣获上海数据交易所“数据治理服务商”证书,正式加入上海数据交易所数商生态,成为上海数据交易所官方认证的数据治理服务商。 在数字经济的浪潮中,上海数据交易所一直扮演着引领者和推动者的角色。紧扣建设国家级…...

计算机网络-自顶向下方法复习纲要
计算机网络-自顶向下方法复习纲要 第一章:计算机网络和因特网 协议:p6网络边缘:p6网络核心:p15存储转发传输机制:p16电路转发中的复用:p19-p20分组交换和电路交换的区别/对比:p18/p20分组交换…...

1.3.1 离散周期信号DFS
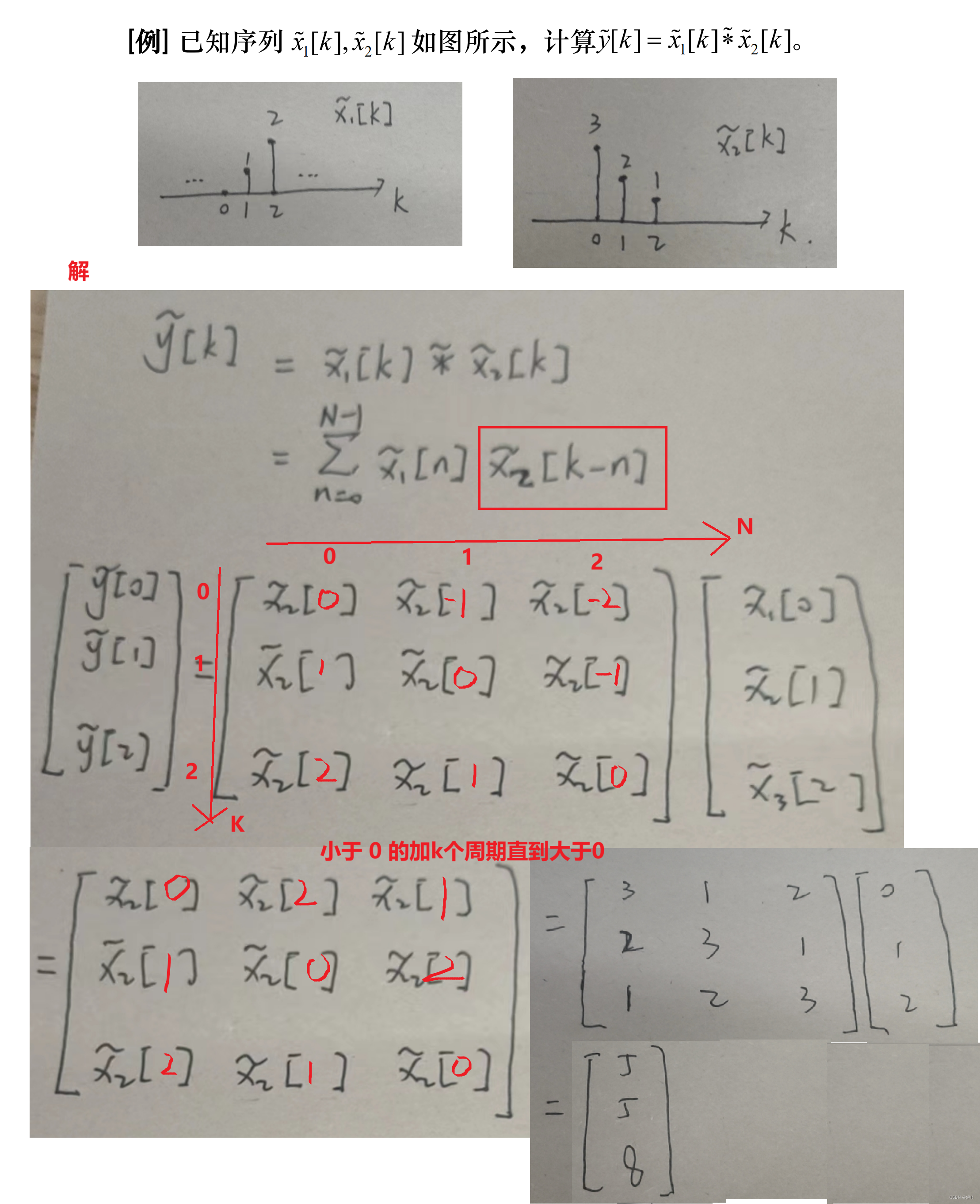
目录 离散周期序列的DFS表示 离散周期信号DFS的性质 线性特性 位移特性 对称特性 奇偶对称 共轭反转对称 实序列的对称特性 周期卷积 DFS——Discrete Fourier Series 傅里叶级数 离散周期序列的DFS表示 做题得到的小公式 离散周期信号DFS的性质 线性特性 位…...

springboot集成官方fastdfs以及fastdfs开启防盗链踩坑
目录 一、fastdfs原理 二、在springboot中使用fastdfs 三、fastdfs开启防盗链功能 四、fastdfs开启token验证踩坑 一、fastdfs原理 FastDFS是一个开源的轻量级分布式文件系统,它通过两个主要角色——跟踪器(Tracker)和存储节点(Storage)——来管理文件。 Tracker 主要…...

linux shell判断4g网络和有线网络状态
要在Linux中判断ppp0的4G网络和有线网络,并确保4G网络优先,可以使用以下方法: 首先,检查网络接口是否启用。可以使用ip link show命令查看网络接口的状态。 然后,使用ping命令测试网络连接。例如,可以分别ping一个有线网络和4G网络的网关,以确定哪个网络可用。 最后,根…...

[游戏开发][UE5]引擎使用学习记录
C Log和蓝图Log C Log 方法 UE_Log(参数1,参数2,参数3) //举例: UE_LOG(LogTemp, Error, TEXT("Log Info: %s"),"Test Log"); 三个参数的作用 参数1:输出窗口归类使用,你写什么它就显示什么 参数2&#x…...

微信小程序怎么使用JSON动画?
微信小程序怎么使用JSON动画? 前言: 在微信小程序中实现动画有很多种方式,今天主要讲JSON动画 css3动画jsAPI动画使用PAG素材做动画使用GIF播放动画使用JSON文件做动画 准备工作 JSON动画素材下载lottie-miniprogram插件创建微信小程序的…...

IOS Swift 从入门到精通:数组,集合,元组,对比,字典,枚举
目录 数组 集合 元组 Arrays vs sets vs tuples 字典 字典默认值 创建空集合 枚举 枚举关联值 枚举原始值 复杂类型:总结 数组 数组是存储为单个值的值的集合。例如,John、Paul、George 和 Ringo 是姓名,但数组可让您将它们分组为单个值,即 The Beatles。 在代…...

TextRank 算法
第1关:Jieba 在关键词提取中的应用 任务描述 本关任务:根据本关所学有关使用 Jieba 库进行关键词提取的知识,编写使用 Jieba 模块进行关键词提取的程序,并通过所有测试用例。 相关知识 为了完成本关任务,你需要掌握…...

压缩wsl的磁盘占用空间
本文说的是wsl 2。 1. 关闭wsl,在cmd窗口中输入如下命令: wsl --shutdown 2. 接着输入:diskpart 这个命令会弹出新的窗口 3. 在新的窗口中输入: select vdisk file"d:\vos\unbutu\ext4.vhdx" 其中的 d:\vos\unbut…...

打破生态「孤岛」,Catizen将开启Telegram小游戏2.0时代?
Catizen:引领Telegram x TON生态的顶级猫咪链游 在区块链游戏领域,吸引玩家的首要因素往往是游戏的趣味性。然而,仅靠趣味性无法评估一个项目的长期价值和发展潜力。真正能在区块链游戏市场中取得长久成功的项目,无一例外都依靠扎…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
