js,uni 自定义 时间选择器 vue2

<template><view class="reserve-time-box"><view class="title">选择时间</view><view class="date-box"><view class="date-scroll-box" :style="{ 'width' : `${dataTimeWidth}rpx` }"><view class="date-item" v-for="(item,index) of dateList":class="dateCurrent == index ? 'act-first-date-time-item' : '' " @click="selectDateItem(item,index)"><view class='name'>{{ index == 0 ? '今天' : `周${item.week}` }}</view><view class='date'>{{ item.date }}</view></view></view></view><view class="time-box"><view v-for="(item,index) of timeList" :key='index' class='time-item':class="[!item.isExpire ? 'expire-time-item' : '' , timeCurrent == index ? 'act-first-date-time-item' : '' ]"@click='SelectTimeItem(item,index)'>{{ item.timeTest }}</view></view></view>
</template><script>export default {data() {return {dateLength: 14,dateList: [],dateCurrent: 0,timeList: [],timeCurrent: 0}},computed: {dataTimeWidth() {return (this.dateLength * 150) + 200}},mounted() {this.handlerDate()this.handlerTime()},methods: {// 选择时间selectDateItem(item, index) {this.dateCurrent = indexconsole.log("@@@@@item", item)},// 选择日期SelectTimeItem(item, index) {if (!item.isExpire) return this.$u.toast("点不了了嗷")this.timeCurrent = indexconsole.log("@@@item", item)},// 获取日期handlerDate() {this.dateList = []let date = new Date()let week = ['日', '一', '二', '三', '四', '五', '六']for (let i = 0; i < this.dateLength; i++) {let obj = {}let time = date.getTime() + i * 24 * 60 * 60 * 1000let newDate = new Date(time)let month = newDate.getMonth() + 1let day = newDate.getDate()if (month < 10) {month = '0' + month}if (day < 10) {day = '0' + day}obj.date = month + '-' + dayobj.week = week[newDate.getDay()]this.dateList.push(obj)}},// 获取时间handlerTime(step = 30) { // step = 间隔的分钟let date = new Date()let nowDateTemp = date.getTime()date.setHours(20) // 时分秒设置从零点开始date.setSeconds(0)date.setUTCMinutes(0)let arr = []this.timeList = [];let slotNum = 10 * 60 / step // 算出多少个间隔for (let f = 0; f < slotNum; f++) { // stepM * f = 24H*60Mlet time = new Date(Number(date.getTime()) + Number(step * 60 * 1000 * f)) // 获取:零点的时间 + 每次递增的时间let hour = '',sec = '';time.getHours() < 10 ? hour = '0' + time.getHours() : hour = time.getHours() // 获取小时time.getMinutes() < 10 ? sec = '0' + time.getMinutes() : sec = time.getMinutes() // 获取分钟this.timeList.push({timeTest: hour + ':' + sec,timesTemp: time.getTime(),isExpire: time.getTime() >= nowDateTemp ? true : false})}this.timeCurrent = this.timeList.map(item => item.isExpire).indexOf(true)}},}
</script><style lang="scss" scoped>.reserve-time-box {.title {font-size: 34rpx;color: #333;text-align: center;margin-bottom: 24px;font-weight: bold;}.date-box {padding: 0 32rpx 24rpx;width: 100%;box-sizing: border-box;overflow-x: auto;height: 140rpx;border-bottom: 2rpx solid #F7F7F7;.date-scroll-box {display: flex;align-items: center;.date-item {width: 134rpx;height: 116rpx;border-radius: 8rpx;background-color: #F5F6F8;margin-right: 16px;font-size: 24rpx;color: #0C1223;text-align: center;display: flex;flex-direction: column;justify-content: space-evenly;font-weight: bold;.name {}.date {}}}}.time-box {width: 100%;padding: 32rpx;box-sizing: border-box;display: grid;grid-template-columns: repeat(4, 130rpx);justify-content: space-between;.time-item {// width:130rpx;height: 82rpx;line-height: 82rpx;text-align: center;border-radius: 8rpx;background-color: #F5F6F8;color: #0C1223;margin-bottom: 16rpx;}.expire-time-item {color: #9FA0A6;}}}.act-first-date-time-item {color: #215EBE !important;border: 2rpx solid #215EBE;}
</style>
复制粘贴当个组件运行,里面的参数自己改,有问题留言
相关文章:

js,uni 自定义 时间选择器 vue2
<template><view class"reserve-time-box"><view class"title">选择时间</view><view class"date-box"><view class"date-scroll-box" :style"{ width : ${dataTimeWidth}rpx }"><v…...

搜索引擎的原理与相关知识
搜索引擎是一种网络服务,它通过互联网帮助用户找到所需的信息。搜索引擎的工作原理主要包括以下几个步骤: 网络爬虫(Web Crawler):搜索引擎使用网络爬虫(也称为蜘蛛或机器人)来遍历互联网&#…...

React:tabs或标签页自定义右击菜单内容,支持内嵌iframe关闭菜单方案
React:tabs或标签页自定义右击菜单内容,支持内嵌iframe关闭菜单方案 不管是react、vue还是原生js,原理是一样的。 注意如果内嵌iframe情况下,iframe无法使用事件监听,但是可以使用iframe的任何点击行为都会往父级wind…...

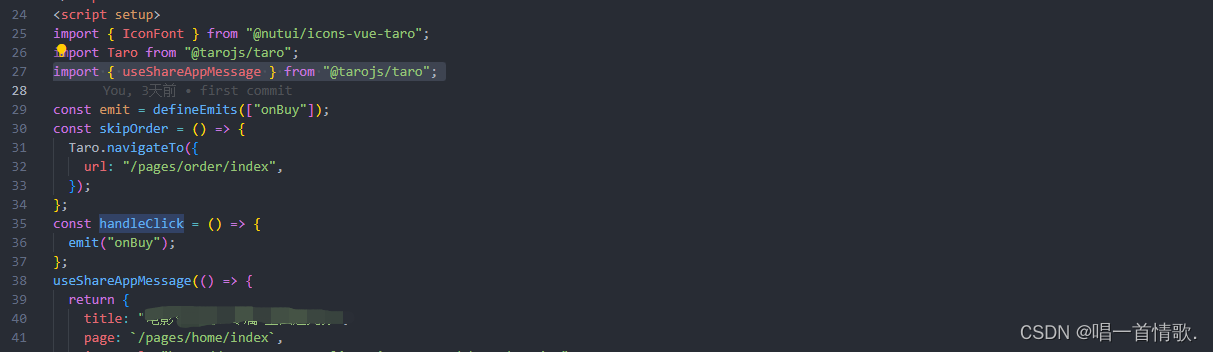
Taro +vue3 中的微信小程序中的分享
微信小程序 右上角分享 的触发 以及配 useShareAppMessage(() > {return {title: "电影属全国通兑券",page: /pages/home/index,imageUrl: "http:///chuanshuo.jpg",};}); 置 就是Taro框架中提供的一个分享Api 封装好的...

视频监控EasyCVR视频汇聚/智能边缘网关:EasySearch无法探测到服务器如何处理?
安防监控EasyCVR智能边缘网关/视频汇聚网关/视频网关属于软硬一体的边缘计算硬件,可提供多协议(RTSP/RTMP/国标GB28181/GAT1400/海康Ehome/大华/海康/宇视等SDK)的设备接入、音视频采集、视频转码、处理、分发等服务,系统具备实时…...

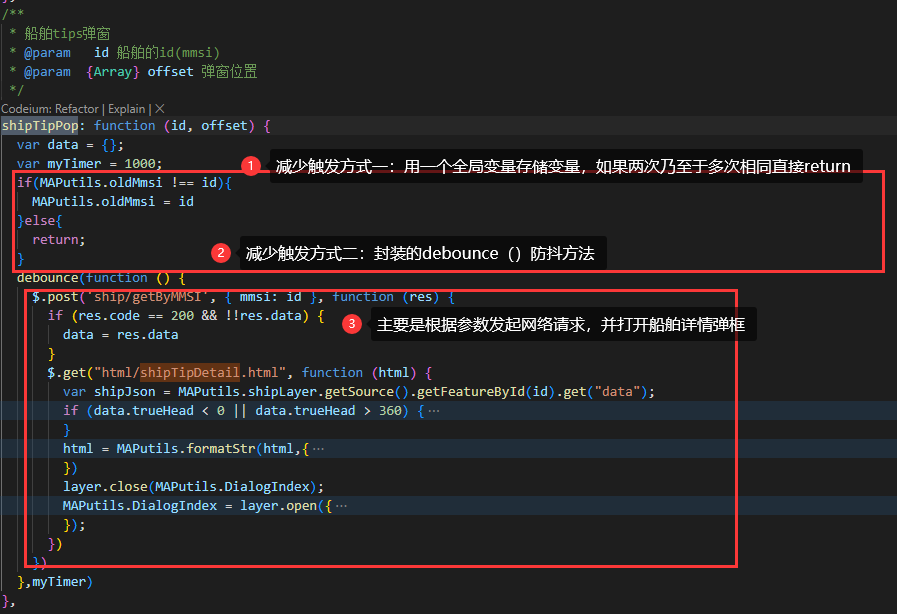
openlayer 鼠标点击船舶,打开船舶简单弹框
背景: 对创建的地图对象,可以添加上监听事件,常用的有:地图点击事件、鼠标移动事件。 通过监听这些事件,又可以区分不同图层的不同要素,获取不同数据; 根据这些数据,又可以发起网络请…...

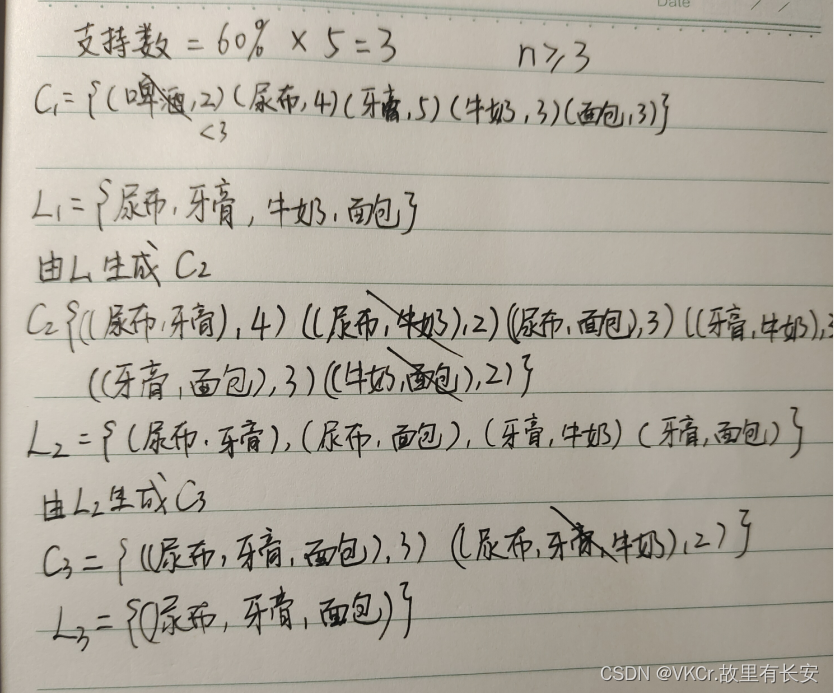
数据挖掘常见算法(关联)
Apriori算法 Apriori算法基于频繁项集性质的先验知识,使用由下至上逐层搜索的迭代方法,即从频繁1项集开始,采用频繁k项集搜索频繁k1项集,直到不能找到包含更多项的频繁项集为止。 Apriori算法由以下步骤组成,其中的核…...

vue项目集成CanvasEditor实现Word在线编辑器
CanvasEditor实现Word在线编辑器 官网文档:https://hufe.club/canvas-editor-docs/guide/schema.html 源码地址:https://github.com/Hufe921/canvas-editor 前提声明: 由于CanvasEditor目前不支持vue、react 等框架开箱即用版,所以…...

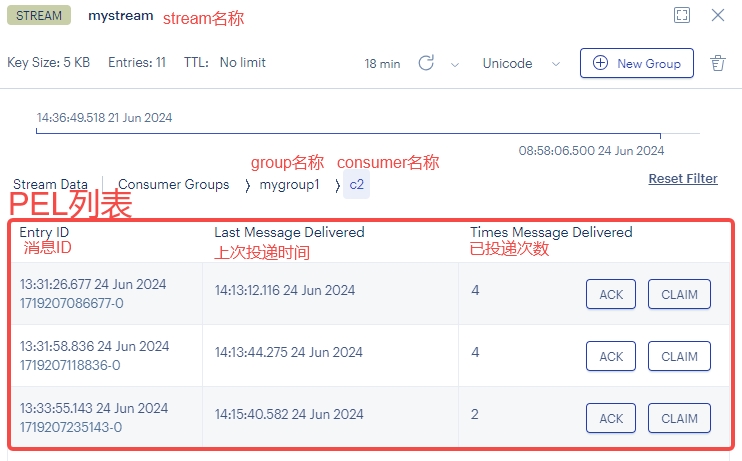
Redis Stream Redisson Stream
目录 一、Redis Stream1.1 场景1:多个客户端可以同时接收到消息1.1.1 XADD - 向stream添加Entry(发消息 )1.1.2 XREAD - 从stream中读取Entry(收消息)1.1.3 XRANGE - 从stream指定区间读取Entry(收消息&…...

threadX netx 设置IP地址以及获取IP地址
ThreadX 是一个实时操作系统(RTOS)内核,而 NetX 则是 Express Logic 提供的一个嵌入式 TCP/IP 网络栈,它经常与 ThreadX 一起使用来提供网络功能。在 ThreadX 和 NetX 中设置和获取 IP 地址通常涉及几个步骤。 设置 IP 地址 初始…...

计算机毕业设计hadoop+spark+hive知识图谱医生推荐系统 医生数据分析可视化大屏 医生爬虫 医疗可视化 医生大数据 机器学习 大数据毕业设计
测试过程及结果 本次对于医生推荐系统测试通过手动测试的方式共进行了两轮测试。 (1)第一轮测试中执行了个20个测试用例,通过16个,失败4个,其中属于严重缺陷的1个,属于一般缺陷的3个。 (2&am…...

lammps已经运算结束,有数据忘记算:rerun 命令
需要的文件 1、模拟运算的所有文件(模型 、in文件、力场文件) 2、模拟计算所得到的dump文件(原子轨迹文件) rerun命令的使用(修改in文件) 1、删除or注释掉 输出dump文件的那一行命令 2、加上需要补充计…...

CARLA自动驾驶模拟器基础
CARLA 使用服务器-客户端架构运行,其中 CARLA 服务器运行模拟并由客户端向其发送指令。客户端代码使用 API 与服务器进行通信。要使用 Python API,您必须通过 PIP 安装该模块: pip3 install carla-simulator # Python 3World and client 客…...

华为HCIP Datacom H12-821 卷16
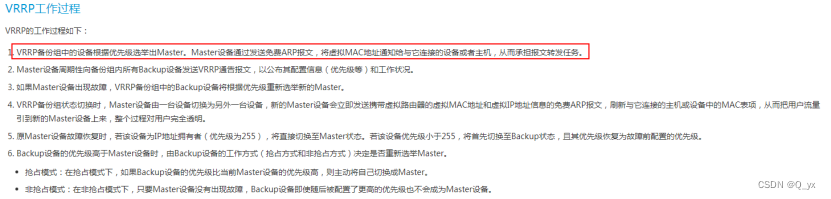
1.判断题 在 VRRP 中,当设备状态变为 Master 后,,会立刻发送免费 ARP 来刷新下游设备的 MAC 表项,从而把用户的流量引到此台设备上来 A、对 B、错 正确答案: A 解析: 2.判断题 路由选择工具 route- policy 能够基于预先定义的条件来进行过滤并设置 BGP...

Python学习打卡:day17
day17 笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了 目录 day17121、Python 操作 MySQL 基础使用pymysql创建到 MySQL 的数据库链接执行 SQL 语句执行非查询性质的SQL语句执行查询性质的SQL语句 122、Pyth…...

Spring Cloud Gateway 与 Nacos 的完美结合
在现代微服务架构中,服务网关扮演着至关重要的角色。它不仅负责路由请求到相应的服务,还承担着诸如负载均衡、安全认证、限流熔断等重要功能。Spring Cloud Gateway 作为 Spring Cloud 生态系统中的一员,以其强大的功能和灵活的配置ÿ…...

vue2 element ui 表单 动态增加表单项 表单项值不可重复 select多选
案例 <template><el-form :model"form" ref"form" label-width"70px"><el-form-item><el-button icon"el-icon-plus" type"primary" plain click"add">新增</el-button><el-b…...

[数据集][目标检测]电力场景下电柜箱门把手检测数据集VOC+YOLO格式1167张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):1167 标注数量(xml文件个数):1167 标注数量(txt文件个数):1167 标注…...

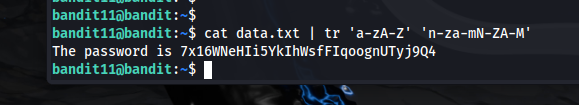
OverTheWire Bandit 靶场通关解析(上)
介绍 OverTheWire Bandit 是一个针对初学者设计的网络安全挑战平台,旨在帮助用户掌握基本的命令行操作和网络安全技能。Bandit 游戏包含一系列的关卡,每个关卡都需要解决特定的任务来获取进入下一关的凭证。通过逐步挑战更复杂的问题,用户可…...
【Python实战因果推断】4_因果效应异质性4
目录 Cumulative Gain Target Transformation Cumulative Gain 如果采用与累积效应曲线完全相同的逻辑,但将每个点乘以累积样本 Ncum/N,就会得到累积增益曲线。现在,即使曲线的起点具有最高的效果(对于一个好的模型来说&#x…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
