Vue 3.0 TypeScript支持
Vue CLI 提供内置的 TypeScript 工具支持。
#NPM 包中的官方声明
随着应用的增长,静态类型系统可以帮助防止许多潜在的运行时错误,这就是为什么 Vue 3 是用 TypeScript 编写的。这意味着在 Vue 中使用 TypeScript 不需要任何其他工具——它具有一流的公民支持。
#推荐配置
// tsconfig.json{"compilerOptions": {"target": "esnext","module": "esnext",// 这样就可以对 `this` 上的数据属性进行更严格的推断`"strict": true,"jsx": "preserve","moduleResolution": "node"}}
请注意,必须包含 strict: true (或至少包含 noImplicitThis: true,它是 strict 标志的一部分) 才能在组件方法中利用 this 的类型检查,否则它总是被视为 any 类型。
参见 TypeScript 编译选项文档查看更多细节。
#开发工具
#项目创建
Vue CLI 可以生成使用 TypeScript 的新项目,开始:
# 1. Install Vue CLI, 如果尚未安装npm install --global @vue/cli@next# 2. 创建一个新项目, 选择 "Manually select features" 选项vue create my-project-name# 3. 如果已经有一个不存在TypeScript的 Vue CLI项目,请添加适当的 Vue CLI插件:vue add typescript
请确保组件的 script 部分已将语言设置为 TypeScript:
<script lang="ts">...</script>
#编辑器支持
对于使用 TypeScript 开发 Vue 应用程序,我们强烈建议使用 Visual Studio Code,它为 TypeScript 提供了很好的开箱即用支持。如果你使用的是单文件组件 (SFCs),那么可以使用很棒的 Vetur extension,它在 SFCs 中提供了 TypeScript 推理和许多其他优秀的特性。
WebStorm 还为 TypeScript 和 Vue 提供现成的支持。
#定义 Vue 组件
要让 TypeScript 正确推断 Vue 组件选项中的类型,需要使用 defineComponent 全局方法定义组件:
import { defineComponent } from 'vue'const Component = defineComponent({// 已启用类型推断})
#与 Options API 一起使用
TypeScript 应该能够在不显式定义类型的情况下推断大多数类型。例如,如果有一个具有数字 count property 的组件,如果试图对其调用特定于字符串的方法,则会出现错误:
const Component = defineComponent({data() {return {count: 0}},mounted() {const result = this.count.split('') // => Property 'split' does not exist on type 'number'}})
如果你有一个复杂的类型或接口,你可以使用 type assertion 对其进行强制转换:
interface Book {title: stringauthor: stringyear: number}const Component = defineComponent({data() {return {book: {title: 'Vue 3 Guide',author: 'Vue Team',year: 2020} as Book}}})
#注释返回类型
由于 Vue 声明文件的循环特性,TypeScript 可能难以推断 computed 的类型。因此,你可能需要注释返回类型的计算属性。
import { defineComponent } from 'vue'const Component = defineComponent({data() {return {message: 'Hello!'}},computed: {// 需要注释greeting(): string {return this.message + '!'}// 在使用setter进行计算时,需要对getter进行注释greetingUppercased: {get(): string {return this.greeting.toUpperCase();},set(newValue: string) {this.message = newValue.toUpperCase();},},}})
#注释 Props
Vue 对定义了 type 的 prop 执行运行时验证。要将这些类型提供给 TypeScript,我们需要使用 PropType 强制转换构造函数:
import { defineComponent, PropType } from 'vue'interface ComplexMessage {title: stringokMessage: stringcancelMessage: string}const Component = defineComponent({props: {name: String,success: { type: String },callback: {type: Function as PropType<() => void>},message: {type: Object as PropType<ComplexMessage>,required: true,validator(message: ComplexMessage) {return !!message.title}}}})
如果你发现验证器没有得到类型推断或者成员完成不起作用,那么用期望的类型注释参数可能有助于解决这些问题。
#与组合式 API 一起使用
在 setup() 函数中,不需要将类型传递给 props 参数,因为它将从 props 组件选项推断类型。
import { defineComponent } from 'vue'const Component = defineComponent({props: {message: {type: String,required: true}},setup(props) {const result = props.message.split('') // 正确, 'message' 被声明为字符串const filtered = props.message.filter(p => p.value) // 将引发错误: Property 'filter' does not exist on type 'string'}})
#类型声明 ref
Refs 根据初始值推断类型:
import { defineComponent, ref } from 'vue'const Component = defineComponent({setup() {const year = ref(2020)const result = year.value.split('') // => Property 'split' does not exist on type 'number'}})
有时我们可能需要为 ref 的内部值指定复杂类型。我们可以在调用 ref 重写默认推理时简单地传递一个泛型参数:
const year = ref<string | number>('2020') // year's type: Ref<string | number>year.value = 2020 // ok!
TIP
如果泛型的类型未知,建议将 ref 转换为 Ref<T>。
#类型声明 reactive
当声明类型 reactive property,我们可以使用接口:
import { defineComponent, reactive } from 'vue'interface Book {title: stringyear?: number}export default defineComponent({name: 'HelloWorld',setup() {const book = reactive<Book>({ title: 'Vue 3 Guide' })// orconst book: Book = reactive({ title: 'Vue 3 Guide' })// orconst book = reactive({ title: 'Vue 3 Guide' }) as Book}})
#类型声明 computed
计算值将根据返回值自动推断类型
import { defineComponent, ref, computed } from 'vue'export default defineComponent({name: 'CounterButton',setup() {let count = ref(0)// 只读const doubleCount = computed(() => count.value * 2)const result = doubleCount.value.split('') // => Property 'split' does not exist on type 'number'}})
相关文章:

Vue 3.0 TypeScript支持
Vue CLI 提供内置的 TypeScript 工具支持。 #NPM 包中的官方声明 随着应用的增长,静态类型系统可以帮助防止许多潜在的运行时错误,这就是为什么 Vue 3 是用 TypeScript 编写的。这意味着在 Vue 中使用 TypeScript 不需要任何其他工具——它具有一流的公…...

STM8S系列基于IAR标准外设printf输出demo
STM8S系列基于IAR标准外设printf输出demo📌STM8S/A标准外设库(库版本V2.3.1)📍官网标准外设库:https://www.st.com/zh/embedded-software/stsw-stm8069.html ⛳注意事项 🚩在内存空间比较有限的情况下&am…...

PMP项目管理项目质量管理
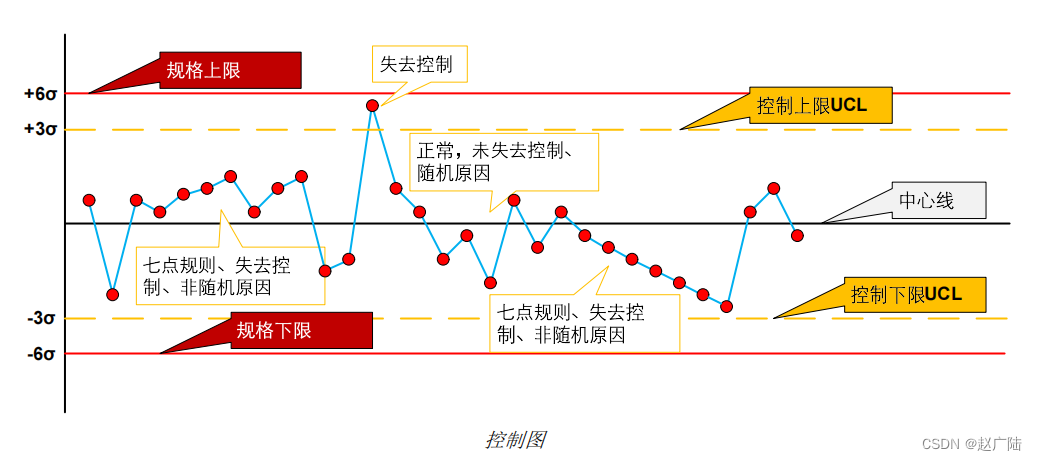
目录1 项目质量管理概述2 规划质量管理3 管理质量4 控制质量1 项目质量管理概述 项目质量管理包括把组织的质量政策应用于规则、管理、控制项目和产品质量要求,以满足相关方目标的各个过程。项目质量管理还将以组织的名义支持过程的持续改进活动。 核心概念 质量是…...

前缀和总结
前缀和是一个常用的算法技巧,通常用于求解数组或序列的区间和。 具体来说,假设有一个长度为n的数组a,我们可以预处理出一个长度为n+1的前缀和数组s,其中s[i]表示原数组a前i个元素的和,即: s[i] = a[0] + a[1] + ... + a[i-1] 这样一来,对于任意的区间[l, r],我们可以…...

0109二分图-无向图-数据结构和算法(Java)
文章目录1 概念2 API3 分析和实现4 测试5 总结后记1 概念 二分图是一种能将所有结点分为两部分的图,其中图的每条边所连接的两个顶点都分别属于不同的部分。 2 API public classBipartiteBipartite(Graph G)预处理函数public booleanisBipartitle()是否是二分图pub…...
)
计算机网络题库---选择题刷题训练(100多道精品)
第一章 概述 1.下列四项内容中,不属于Internet(因特网)基本功能是___D_____。 A.电子邮件 B.文件传输 C.远程登录 D.实时监测控制 2.Internet是建立在____C_____协议集上的国际互联网络。 A.IPX B.NetBEUI C.TCP/IP …...

16、字符串生成器
目录 (1)append()方法 (2)insert(int offset, arg)方法 (3)delete(int start , int end)方法 创建成功的字符串对象,其长度是固定的,内容不能被改变和编译。虽然使用“”可以达到…...

docker基本命令-容器
容器 基本概念 镜像(Image)和容器(Container)的关系,就像是面向对象程序设计中的 类 和 实例 一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等。 容…...

QT入门基础(一)
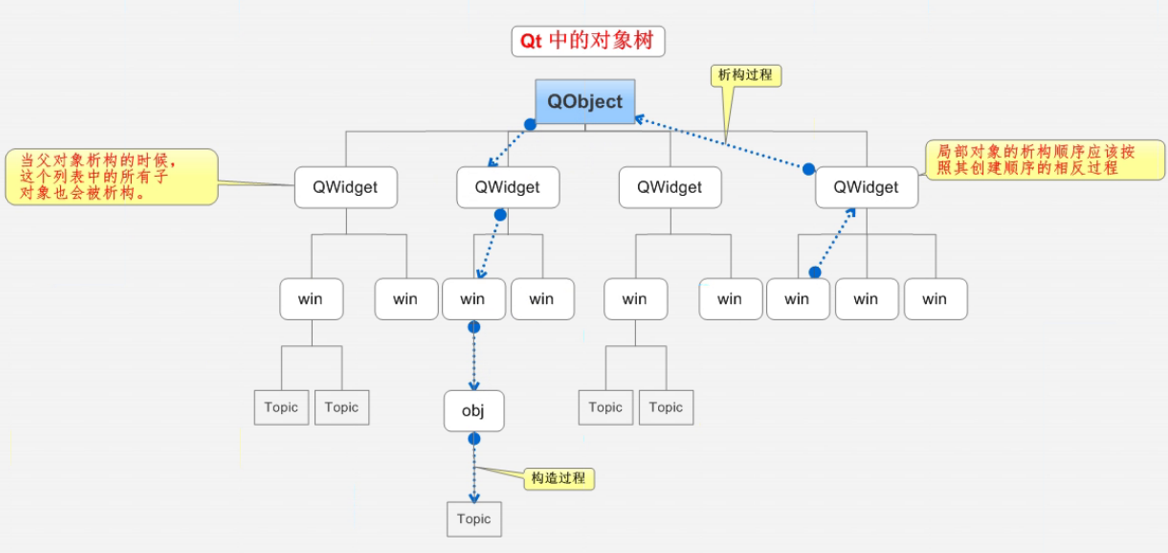
文章目录零.Qt背景1.什么是Qt2.Qt的发展史3.Qt的优势4.Qt应用一.第一个Qt程序0.项目创建1.main函数文件2.类头文件3.pro文件4.qt命名规范二.Qt按钮1.按钮创建和父子关系2.按钮常用api3.Qt窗口坐标体系4.对象树模型零.Qt背景 1.什么是Qt Qt是一个跨平台的C图形用户界面应用程序…...

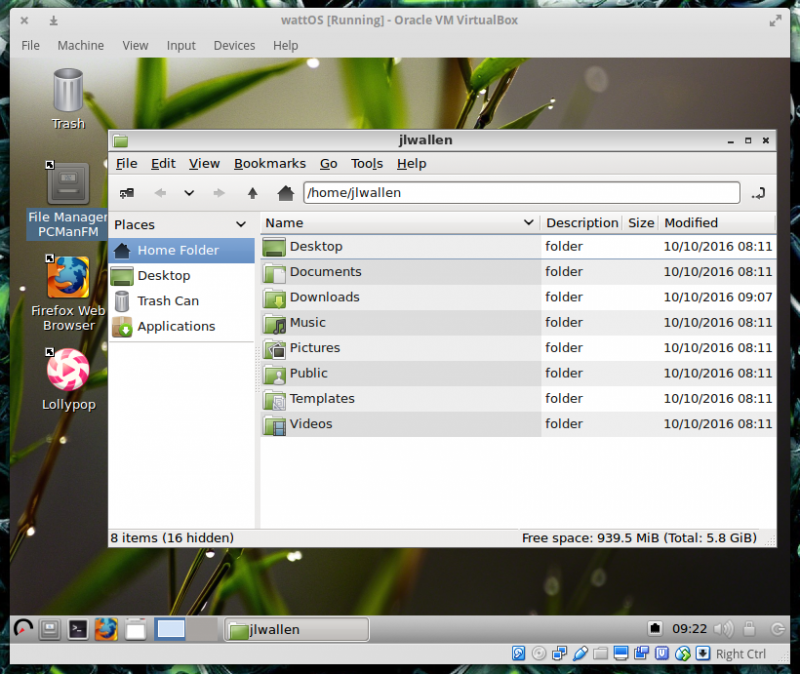
WattOS:一个稳又快的轻量级 Linux 发行版
导读Linux 领域里的每个人不是听说过就是使用过某个轻量级的 Linux 发行版。大家都知道我们不断追求的是:占用内存少,配置资源要求低,包含一个轻量级的桌面环境(或者窗口管理器),并且提供和其他发行版相似的…...

Java调用Python脚本:轻松实现两种语言的互操作性
Java和Python都是非常流行的编程语言,它们都有自己的优点,但也有自己的局限性。在编写应用程序时,我们可能需要使用两种语言来共同完成一项任务。在这种情况下,Java需要调用Python脚本来解决某些问题,同时利用Java和Py…...

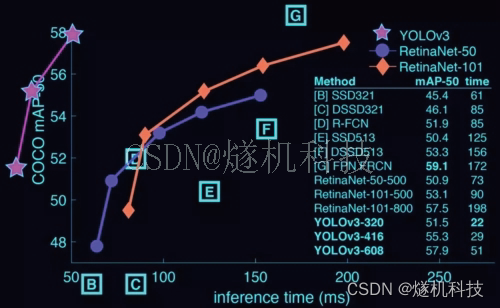
未系安全带识别系统 yolo
未系安全带识别系统通过pythonyolo智能视频分析技术,未系安全带识别算法对画面中高空作业人员未系安全带行为进行监测,未系安全带识别算法监测到人员未穿戴安全带时,立即通知后台人员及时处理触发告警。Yolo算法采用一个单独的CNN模型实现end…...
大白话MySQL是如何根据成本优化选择执行计划的?(上))
(七十六)大白话MySQL是如何根据成本优化选择执行计划的?(上)
之前已经给大家讲解清楚了 MySQL 在执行单表查询时候的一些执行计划,比如说const、ref、range、index、all之类的,也讲了多表关联的时候是如何执行的,本质其实就是先查一个驱动表,接着根据连接条件去被驱动表里循环查询࿰…...
DSRC技术
DSRC(Dedicated Short Range Communication)专用短程通信 定位 是V2X领域存在的两大通信技术之一(另一个为LTE-V2X)。 所属技术路线 与这两大技术相对应,是V2X无线通信技术的两大技术路线: IEEE 802.11p 本是04年指定的一个通…...

_面经问题_
一、Java编程语言 Java语言有哪些特点? JVM vs JDK vs JRE 什么是字节码? 采用字节码的好处是什么? 为什么不全部使用AOT呢? 为什么说Java语言"编译与解释并存"? Oracle JDK vs OpenJDK Java和C的区别? 注释有哪几种形式? 标识符和关键字的区别是什么? Jav…...

刷题记录(2023.3.6 - 2023.3.11)
我很喜欢这周的感觉,前两道题对着 wp 简略复现了一下,由于以前都是自己学习,对一些稍微多、稍微难的题都会马上避开,笨小孩逃避太久了,有些事逃不掉,总得面对,开始往往很难,多花点时…...

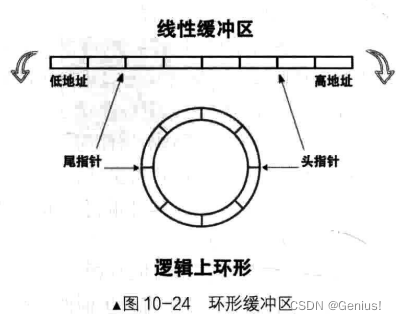
14 Day:同步锁与操作系统输入输出
前言:在上一期的线程章节中,我们的线程输出貌似有大问题,今天我们便要来学习同步锁来解决这个问题,同时再次基础上拿下键盘输入,实现操作系统的输入和输出。从今天开始我们的操作系统不在是一块“看板”了!…...

Gradle 的下载安装教程
Gradle 8.0.1 下载安装教程笔者的环境: Java 17.0.1 Gradle 8.0.1 Windows 10 教育版 64位 在继续阅读本教程之前,需要先完成 JDK 的安装。JDK 需要选择 8 及以上的版本。关于 JDK 的安装,可见笔者的另一篇博客: Java 的下载安…...

「Python 基础」常用模块
文章目录1. 内建模块datetimecollectionsnamedtuple()dequedefaultdictOrderedDictChainMapCounterbase64structhashlib摘要算法摘要的应用hmacitertoolscontextlib\_\_enter\_\_ 和 \_\_exit\_\_contextmanagerclosingurllibGETPOSTHandlerXMLDOMSAXHTMLParser2. 第三方模块Pi…...

Java【二叉搜索树和哈希表】详细图解 / 模拟实现 + 【Map和Set】常用方法介绍
文章目录前言一、二叉搜索树1、什么是二叉搜索树2、模拟实现二叉搜索树2.1, 查找2.2, 插入2.3, 删除3、性能分析二、模型三、哈希表1、什么是哈希表1.1, 什么是哈希冲突1.2, 避免, 解决哈希冲突1.2.1, 避免: 调节负载因子1.2.2, 解决1: 闭散列(了解)1.2.3, 解决2: 开散列/哈希桶…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
