JS学习第9天——ES6中面向对象(类class、constructor构造函数、类的继承extends、super关键字、面向对象tab栏切换案例)
目录
- 一、面向对象
- 1、面向过程
- 2、面向对象
- 3、两者对比
- 二、ES6中的类和对象
- 1、面向对象的思维特点
- 2、对象
- 3、类class
- 4、类constructor构造函数
- 三、类的继承
- 1、继承
- 2、super()关键字
- 3、注意点
- 四、面向对象案例
一、面向对象
两大编程思想:① 面向过程 ② 面向对象
1、面向过程
面向过程POP((Process Oriented programming):分析好了步骤,然后按照步骤解决问题
2、面向对象
面向对象OOP((Object Oriented Programming):以对象功能来划分问题,而不是步骤
面向对象特性
① 封装性 ② 继承性 ③ 多态性
3、两者对比
| 对比 | 面向对象 | 面向过程 |
|---|---|---|
| 优点 | 由于面对对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统更加灵活、易维护、易复用、易扩展 | 性能比面向对象高,适合跟硬件联系很紧密的东西,比如单片机 |
| 缺点 | 性能比面向过程低 | 没有面对对象易于维护、易复用、易扩展 |
面向过程的方法写出来的程序像一份蛋炒饭,用面向对象写出来的程序像一份盖浇饭
二、ES6中的类和对象
1、面向对象的思维特点
① 抽取(抽象)对象共用的属性和行为封装成一个类(模板)
② 对类进行实例化,获取类的对象
2、对象
在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,比如字符串、数值、数组、函数等
对象是由属性和方法组成的,属性是事物的特征,方法是事物的行为
3、类class
在ES6中新增了类,通过class关键字声明一个类,之后以这个类来实例化对象
类抽取了对象的公共部分,通过类实例化一个具体的对象
创建类
class name {// 逻辑
}
// 实例化类
var xxx = new class();
注意:类必须使用 new 实例化对象
4、类constructor构造函数
constructor()方法是类的构造函数,用于传递参数,返回实例对象
通过new关键字生成对象实例时,会自动调用constructor()方法。如果没有显示定义,类内部会自动帮我们创建一个constructor()
《1》语法
class Person {constructor(name,age) {this.name = name;this.age = age;say() {console.log(this.name + '你好');}}
}// 创建实例
var ldh = new Person("刘德华",18);
console.log(ldh.name);
ldh.say();
注意:方法之间不能通过逗号隔开,同时方法也不需要添加function关键字
三、类的继承
子类可以继承父类的一些属性和方法
1、继承
extends关键字:表明子类继承父亲的属性和方法
class Father {
}
class Son extends Father { // 子类继承父类
}
2、super()关键字
super关键字用于访问和调用父类上的函数,可以调用父类的构造函数,也可调用普通函数
// 父类
class Father {constructor(fatherName) {this.fatherName = fatherName;}say1() {console.log("我是父亲1");}say2() {console.log("我是父亲2");}
}
// 子类
class Son extends Father {// 子类可以继承父类constructor(fatherName, sonName) {super(fatherName);super.say1(); // 子类调用父类的构造函数this.sonName = sonName; // 子类定义自己独有的属性}
}
var lala = new Son("父亲", "儿子");
lala.say2(); // 子类调用父类的普通函数
注意: 子类在构造函数中使用super关键字时, 必须放到 this 前面 (必须先调用父类的构造方法,再使用子类构造方法)
3、注意点
① ES6中没有变量提升,所以必须先定义类,才能通过类实例化对象
② 类里面的共有属性和方法必须要加this使用
③ 类中this指向:constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者
四、面向对象案例
tab栏切换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title><style>* {margin: 0;padding: 0;}ul li {list-style: none;}.tabsbox {width: 900px;margin: 0 auto;height: 400px;border: 1px solid lightsalmon;position: relative;}nav ul {overflow: hidden;}nav ul li {position: relative;float: left;width: 100px;height: 50px;line-height: 50px;text-align: center;border-right: 1px solid #ccc;position: relative;}nav ul li.liactive {background-color: pink;z-index: 9;}#tab input {width: 80%;height: 60%;}nav ul li a {position: absolute;top: 0px;right: 0;width: 10px;height: 10px;line-height: 10px;cursor: pointer;background-color: #ccc;}.tabadd {position: absolute;/* width: 100px; */top: 0;right: 0;}.tabadd span {display: block;width: 20px;height: 20px;line-height: 20px;text-align: center;border: 1px solid #ccc;float: right;margin: 10px;user-select: none;}.tabscon {width: 100%;height: 300px;position: absolute;padding: 30px;top: 50px;left: 0px;box-sizing: border-box;border-top: 1px solid #ccc;}.tabscon section,.tabscon section.conactive {display: none;width: 100%;height: 100%;}.tabscon section.conactive {display: block;}</style></head><body><div class="tabsbox" id="tab"><!-- tab 标签 --><nav class="fisrstnav"><ul><li class="liactive"><span>测试1</span><a>×</a></li><li><span>测试2</span><a>×</a></li><li><span>测试3</span><a>×</a></li></ul><div class="tabadd"><span>+</span></div></nav><!-- tab 内容 --><div class="tabscon"><section class="conactive">测试1</section><section>测试2</section><section>测试3</section></div></div></body><script>var that;class Tab {constructor(id) {that = this;this.tab = document.querySelector(id);this.ul = this.tab.querySelector("ul");this.tabadd = this.tab.querySelector(".tabadd");this.tabscon = this.tab.querySelector(".tabscon");this.init();}// 初始化init() {// this指向实例对象this.updateTab();for (var i = 0; i < this.lis.length; i++) {this.lis[i].index = i;this.lis[i].onclick = this.toggleTab;this.as[i].index = i;this.as[i].onclick = this.removeTab;this.spans[i].ondblclick = this.editTab;this.sections[i].ondblclick = this.editTab;}this.tabadd.onclick = this.addTab;}// 更新数据updateTab() {this.lis = this.ul.querySelectorAll("li");this.sections = this.tabscon.querySelectorAll("section");this.as = this.ul.querySelectorAll("a");this.spans = this.ul.querySelectorAll("span");}//切换功能toggleTab() {// this指向lithat.removeClass();this.className = "liactive";that.sections[this.index].className = "conactive";}// 添加功能addTab() {// this指向tabaddthat.removeClass();var li = '<li class="liactive"><span>新增测试</span><a>×</a></li>';that.ul.insertAdjacentHTML("beforeend", li);var section = ' <section class="conactive">新增测试</section>';that.tabscon.insertAdjacentHTML("beforeend", section);that.init();}// 删除功能removeTab(e) {// this指向spane.stopPropagation();that.lis[this.index].remove();that.sections[this.index].remove();that.init();if (document.querySelector(".liactive")) return;that.lis[this.index - 1] && (that.lis[this.index - 1].className = "liactive");}//修改功能editTab() {// this指向span// 双击取消选中文字window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();var str = this.innerHTML;this.innerHTML = "<input type='text'>";var ipt = this.children[0];ipt.select();ipt.onblur = function () {ipt.value ? (this.parentNode.innerHTML = ipt.value) : (this.parentNode.innerHTML = str);};}// 移出样式removeClass() {for (var i = 0; i < this.lis.length; i++) {this.lis[i].className = "";this.sections[i].className = "";}}}new Tab("#tab");</script>
</html>
运行结果

相关文章:

JS学习第9天——ES6中面向对象(类class、constructor构造函数、类的继承extends、super关键字、面向对象tab栏切换案例)
目录一、面向对象1、面向过程2、面向对象3、两者对比二、ES6中的类和对象1、面向对象的思维特点2、对象3、类class4、类constructor构造函数三、类的继承1、继承2、super()关键字3、注意点四、面向对象案例一、面向对象 两大编程思想:① 面向过程 ② 面向对象 1、…...

K8S核心秘术学习总纲
学习 Kubernetes (简称 K8S) 可以采取以下步骤: 了解 K8S 的基本知识:K8S 是一个负责管理容器的开源平台。 在学习 K8S 之前,需要先掌握 Linux 基础知识和 Docker 容器基础知识。 搭建 K8S 环境:为了学习 K8S,你需要有…...

【PTA-训练day27】L2-038 病毒溯源 + L2-039 清点代码库 + L2-040 哲哲打游戏
目录 L2-038 病毒溯源 - dfs求树最大深度及路径 L2-039 清点代码库 - STL嵌套使用结构体自定义排序 L2-040 哲哲打游戏 - vector建图 L2-038 病毒溯源 - dfs求树最大深度及路径 PTA | 程序设计类实验辅助教学平台 思路: 用链表建树 找到根节点dfs根节点寻找最大…...

新一代跨平台云备份工具Duplicacy
什么是 Duplicacy ? Duplicacy 是一款云备份软件,通过 Duplicacy 可以将视频,图片,文件,注册表等数据备份到云端。Duplicacy 通过客户端加密和最高级别的重复数据删除功能,将您的文件备份到许多云存储。 安…...

考研复试——概率论
文章目录概率论1. 大数定律2. 中心极限定理3. 大数定律和中心极限定理的区别?4. 最大似然估计5. 古典概型6. 几何概型7. 全概率公式8. 贝叶斯公式9. 先验概率、后验概率10. 数学期望因为初试考的数二,没有学概率论,要从头学习时间也不够&…...

Web学习4_JavaScript常用库
常用库 jQuery 使用方式 在元素中添加: <script src"https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> 按jQuery官网提示下载 选择器 $(selector),例如: $(div);$(.big-div); $(div > p)s…...

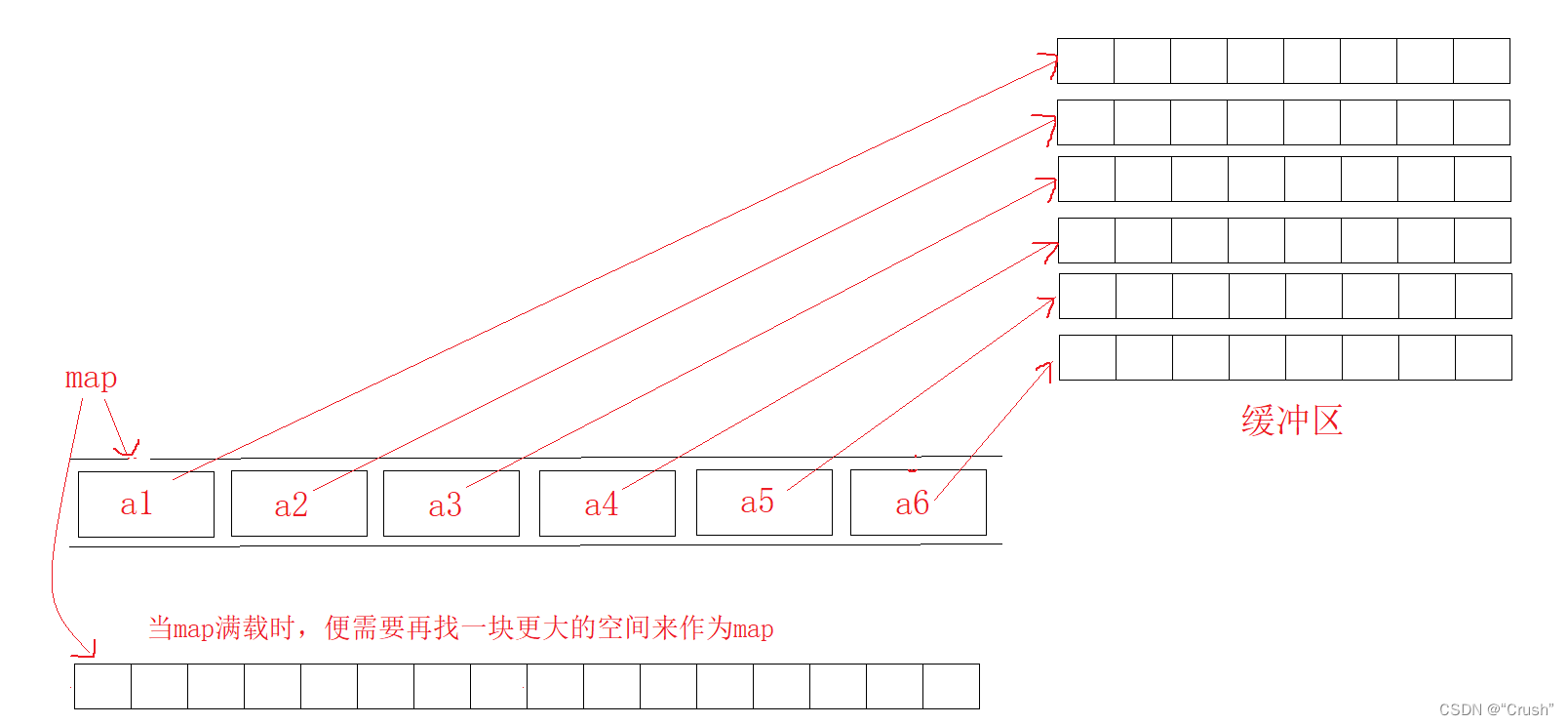
C++回顾(二十)—— vector容器 和 deque容器
20.1 vector容器 20.1.1 vector容器简介 vector是将元素置于一个动态数组中加以管理的容器。vector可以随机存取元素(支持索引值直接存取, 用[]操作符或at()方法)。vector尾部添加或移除元素非常快速。但是在中部或头部插入元素或移除元素比…...

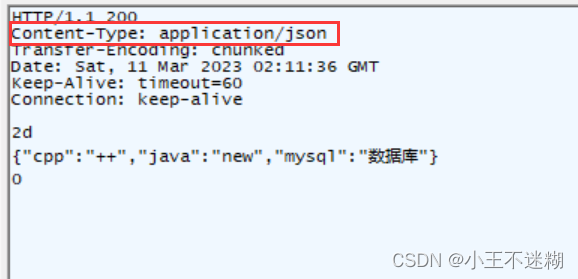
httpd使用记录
httpd使用记录 Busybox用一个httpd的程序,尝试用起来。 简单测试 启动服务 # 启动服务 mkdir /var/www/html httpd -p 8080 -h /var/www/html &编写html文件 在/var/www/html下放一个测试网页index.html文件。 <!DOCTYPE html> <html><hea…...

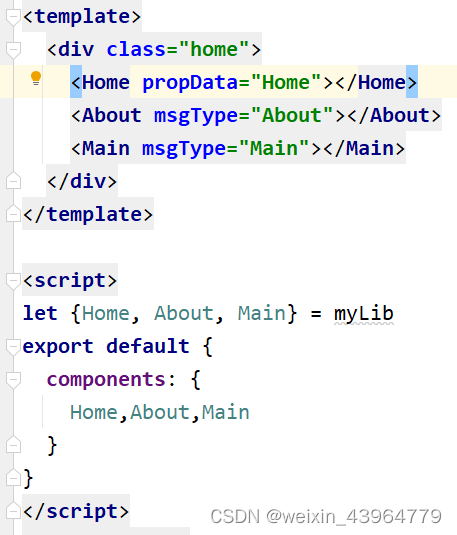
.vue 组件打包成 .js
.vue 组件打包成 .js *** 所有的内容 cli 官网都有 *** *** https://cli.vuejs.org/zh/guide/build-targets.html *** 所有的内容 cli 官网都有: https://cli.vuejs.org/zh/guide/build-targets.html 准备 几个 .vue 组件文件 import Main from ./components/Ma…...
编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题)
Java 代码分享(第11篇)编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题
求与合计相除,小数位大于4的数字组合 1 3 4 9 17 1 / 17 ≈ 0.05882 3 / 17 ≈ 0.17647 4 / 17 ≈ 0.23529 9 / 17 ≈ 0.52941 可以发现,每一个商的第三位都是大于等于5的数,四舍五入后会进位。 下面的程序可以生成符合这样条件的数据。…...

面试题 17.05. 字母与数字
题目链接 面试题 17.05. 字母与数字 mid 题目描述 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左端点下标值最小的子数组。若不存在这样的数组&…...

解决Win10图片/文件右键单击自动退出并刷新桌面问题
问题描述 这两天开始不知道怎么回事儿,右键选择图片时候,电脑黑屏且资源管理器自动重启。然后我就开始找很多方法去解决。 我试了很多种复杂的简单的方法,但是只有一种解决了我的问题。 解决方案【解决我的问题】 这个方法如下࿱…...

【代码随想录训练营】【Day39】第九章|动态规划|62.不同路径|63. 不同路径 II
不同路径 题目详细:LeetCode.62 有点简单呀,做类似这种题型时,最好就是先画图: 可以像题目一样,画一个二维表格,表格内的值代表到达这个格子的不同路径总数那么已知,如果图的大小为m 1 || n…...

【Linux】linux | 修改系统编码 | 增加字体处理 | 图片处理字体变成方块
一、说明1、CentOS7二、修改系统编码编辑文件vi /etc/locale.conf修改编码并保存LANGzh_CN.UTF-8配置生效source /etc/locale.conf1)修改系统编码,只是让系统支持中文编码2)不解决文字不显示的问题;往后看三、解决字体不显示问题非…...

R语言介绍及安装教程
R语言是一种免费的开源编程语言和环境,主要用于数据分析、统计建模和可视化。它可以运行在不同的操作系统上,如Windows、MacOS和Linux。R语言具有以下特点:丰富的数据处理和统计分析函数库;易于学习和使用;可以生成高质…...

Linux 练习九 (IPC 消息队列)
文章目录消息队列有亲缘关系的进程使用消息队列通信无亲缘关系的进程使用消息队列通信使用环境:Ubuntu18.04 使用工具:VMWare workstations ,xshell作者在学习Linux的过程中对常用的命令进行记录,通过思维导图的方式梳理知识点&am…...

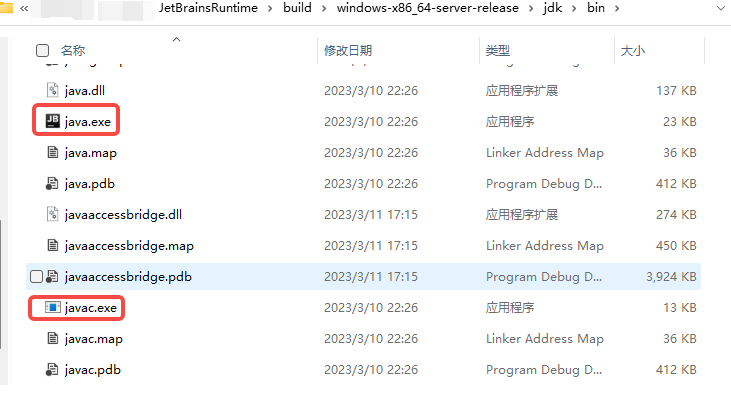
在Win 11下使用Visual Studio 2019和cygwin编译JBR(Java SDK 17)源码
很多文章介绍了JDK 8和JDK11源码在Linux编译,很少有人介绍了JDK 17在windows的编译过程,所以写了这篇文章,为什么选用JBR 17版本,因为JBR17 版本集成了HotSwapAgent功能,具体HotSwapAgent有什么用,请看我前…...

java基础学习 day51 (匿名内部类)
1. 什么是匿名内部类? 隐藏了名字的内部类,实际名字为:外部类名$序号可以写在成员位置,为没有名字的成员内部类也可以写在局部位置,为没有名字的局部内部类 2. 匿名内部类的格式? new 类名/接口名() { 重…...

Spring MVC程序开发(三大功能)
文章目录一、什么是Spring MVC?1.MVC定义2.MVC与Spring MVC的关系3.创建方式二、Spring MVC的核心功能1.连接功能浏览器获取前端接口和后端程序连接功能实现get和post的区别Spring Boot热部署2.获取参数(1)传递单个参数(2)传递对…...

stack,queue
stack,queuestack的介绍和使用介绍使用模拟实现queue的介绍和使用介绍使用模拟实现priority_queue的介绍和使用介绍使用模拟实现容器适配器概念标准库中stack,queue的底层结构介绍deque原理缺陷deque作为stack,queue底层默认容器stack的介绍和使用 介绍 stack是适…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
