【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述
ViewPage2嵌套Fragment+SeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。
解决方案:
方案一:通过事件总线+ViewPage2的isUserInputEnabled属性
子Fragment:
class SeekBarFragment : Fragment() {private SeekBar seekBar;private val eventBus = EventBus.getInstance()override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)seekBar= view.findViewById(R.id.seekBar);// 设置SeekBar的监听器seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {}override fun onStartTrackingTouch(seekBar: SeekBar?) {eventBus.post(SeekBarEvent.Start)}override fun onStopTrackingTouch(seekBar: SeekBar?) {eventBus.post(SeekBarEvent.End)}})}
}
父Fragment:
class ParentFragment : Fragment() {private val eventBus = EventBus.getInstance()override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)// 订阅SeekBar的滑动事件eventBus.events.observe(viewLifecycleOwner) {when (it) {is SeekBarEvent.Start -> {//禁止ViewPager2滑动viewPager2.isUserInputEnabled = false}is SeekBarEvent.End -> {// 允许ViewPager2滑动viewPager2.isUserInputEnabled = true}}}}override fun onDestroyView() {super.onDestroyView()// 取消订阅以避免内存泄漏eventBus.events.removeObservers(viewLifecycleOwner)}
}
SeekBarEvent 类:
sealed class SeekBarEvent {object Start : SeekBarEvent()object End : SeekBarEvent()
}
方案二:接口回调的方式
OnSeekBarSlideListener
interface OnSeekBarSlideListener {fun onSlideStart()fun onSlideEnd()
}
子Fragment
class SeekBarFragment : Fragment() {private var seekBarSlideListener: OnSeekBarSlideListener? = nullfun setOnSeekBarSlideListener(listener: OnSeekBarSlideListener) {seekBarSlideListener = listener}private SeekBar seekBar;override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)seekBar= view.findViewById(R.id.seekBar);// 设置SeekBar的监听器seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {}override fun onStartTrackingTouch(seekBar: SeekBar?) {seekBarSlideListener?.onSlideStart()}override fun onStopTrackingTouch(seekBar: SeekBar?) {seekBarSlideListener?.onSlideEnd()}})}
}
父Fragment
class ParentFragment : Fragment(), OnSeekBarSlideListener {private val fragments= ArrayList<Fragment>()private lateinit var viewPager: ViewPager2private lateinit var adapter: MyFragmentAdapterprivate var seekBarFragment : SeekBarFragment ? = nulloverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {val view = inflater.inflate(R.layout.fragment_parent, container, false)fragments.add(SeekBarFragment ())// 初始化适配器并设置给ViewPager2adapter = MyPagerAdapter(childFragmentManager, lifecycle, mFragments)viewPager.adapter = adapter// 设置页面变化监听viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {override fun onPageSelected(position: Int) {super.onPageSelected(position)// 获取当前子Fragment实例seekBarFragment = adapter.createFragment(position) as? SeekBarFragmentseekBarFragment?.let { it.setOnSeekBarSlideListener(this)}}})return view}// 实现OnSeekBarSlideListener的回调override fun onSlideStart() {// 禁用ViewPager2的滑动viewPager2.isUserInputEnabled = false}override fun onSlideEnd() {// 重新启用ViewPager2的滑动viewPager2.isUserInputEnabled = true}
}
MyPagerAdapter
class MyPagerAdapter(private val fragments: ArrayList<Fragment>) : FragmentStateAdapter {constructor(fragmentManager: FragmentManager, lifecycle: Lifecycle, fragments: ArrayList<Fragment>) : this(fragments) {super(fragmentManager, lifecycle)}override fun createFragment(position: Int): Fragment {return fragments[position]}override fun getItemCount(): Int {return fragments.size}
}
相关文章:

【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述 ViewPage2嵌套FragmentSeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。 解决方案: 方案一:通过事件总线ViewPage2的isUserInputEnabled属性 子Fragment: class SeekBarFragment : Fragment() {priv…...

【408考点之数据结构】图的遍历
图的遍历 图的遍历是指从图中的某个顶点出发,按照一定的规则访问图中所有顶点,并使每个顶点仅被访问一次。图的遍历包括两种主要方法:深度优先搜索(DFS)和广度优先搜索(BFS)。这两种遍历方法在…...
自动驾驶---Motion Planning之多段五次多项式
1 前言 在之前的博客系列文章中和读者朋友们聊过Apollo的 Motion Planning方案: 《自动驾驶---Motion Planning之LaneChange》 《自动驾驶---Motion Planning之Path Boundary》 《自动驾驶---Motion Planning之Speed Boundary》 《自动驾驶---Motion Planning之轨迹Path优化》…...

Linux基础IO操作详解
C文件IO相关接口 fopen函数 pathname: 要打开的文件名字符串mode: 访问文件的模式 模式描述含义“r”读文件不存在失败返回null“r”读写文件不存在打开失败返回null,文件存在则从头开始覆盖现有的数据(不会清空数据)“w”写文件不存在创建…...

轻松掌握:Hubstudio指纹浏览器如何接入IPXProxy代理IP
代理IP对于保护个人和企业网络安全起到了至关重要的作用,然而在需要多个工作的时候,就需要搭配指纹浏览器来使用。其中Hubstudio指纹浏览器就可以模拟多个浏览器环境,然而有些用户不知道如何将Hubstudio和代理IP一起使用,下面以…...
React小记(五)_Hooks入门到进阶
React 16.8 版本 类组件 和 函数组件 两种组件共存,到目前 React 18 版本,官方已经不在推荐使用类组件,在函数组件中 hooks 是必不可少的,它允许我们函数组件像类组件一样可以使用组件的状态,并模拟组件的生命周期等一…...

使用工业自动化的功能块实现大语言模型应用
大语言模型无所不能? 以chatGPT为代表的大语言模型横空出世,在世界范围内掀起了一场AI革命。给人的感觉似乎大模型语言无所不能。它不仅能够生成文章,图片和视频,能够翻译文章,分析科学和医疗数据,甚至可以…...

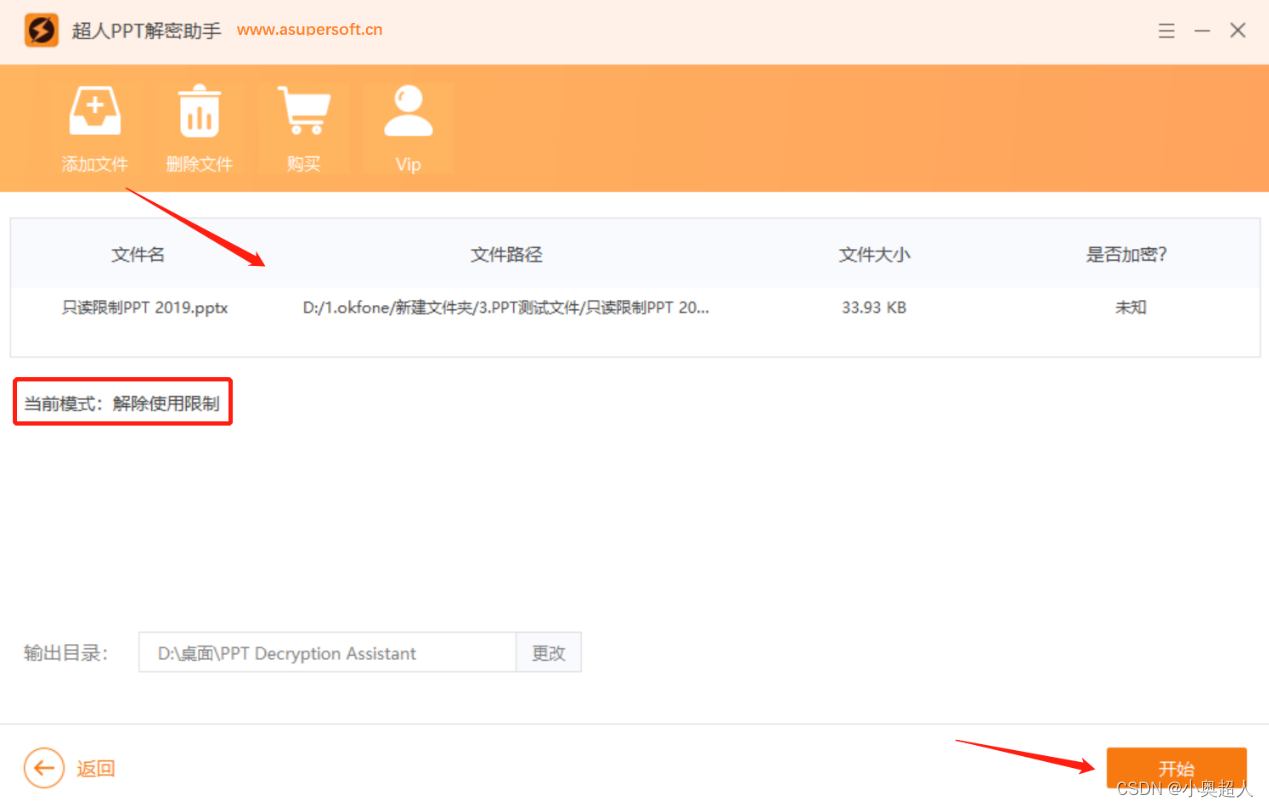
PPT文件中,母版视图与修改权限的区别
在PPT(PowerPoint)制作过程中,母版视图和修改权限是两个重要的概念,它们各自在演示文稿的编辑、管理和分发中扮演着不同的角色。本文将从定义、功能、使用场景及区别等方面详细探讨PPT母版视图与修改权限的异同。 PPT母版视图 定…...

php简单的单例模式
本文由 ChatMoney团队出品 单例模式是一种常用的设计模式,它的核心思想是确保一个类只有一个实例,并提供一个全局访问点来获取这个实例。在 PHP 中实现单例模式通常有三种形式:饿汉式(Eager)、懒汉式(Lazy&…...

【面试题】IPS(入侵防御系统)和IDS(入侵检测系统)的区别
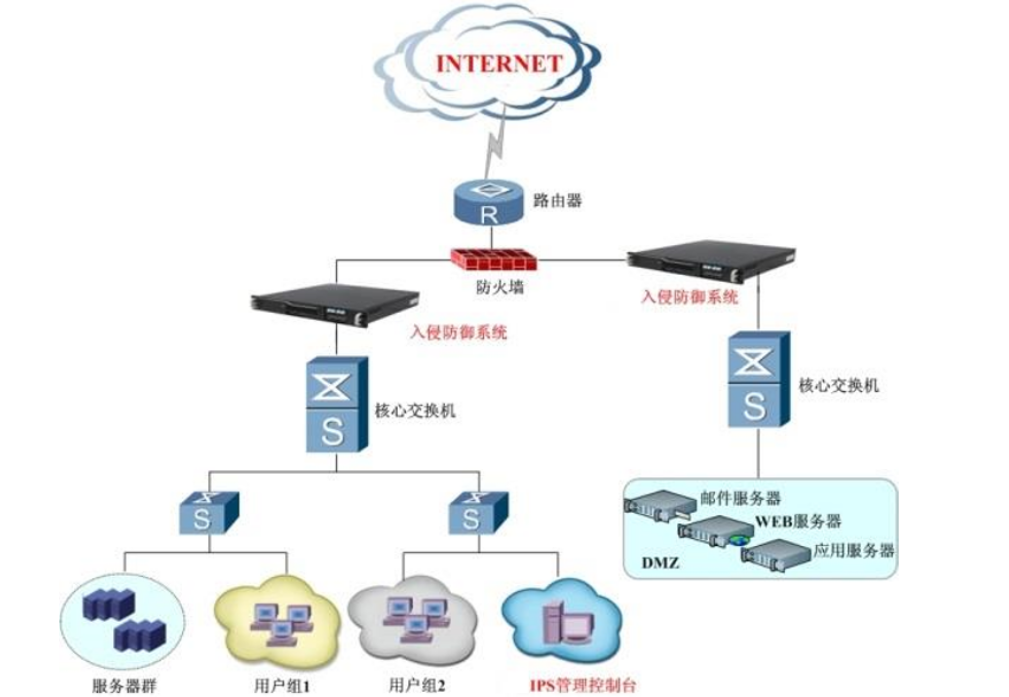
IPS(入侵防御系统)和IDS(入侵检测系统)在网络安全领域扮演着不同的角色,它们之间的主要区别可以归纳如下: 功能差异: IPS:这是一种主动防护设备,不仅具备检测攻击的能力&…...

宠物博主亲测养宠好物安利,口碑好的狗毛空气净化器推荐
作为一名6年资深铲屎官,一到春季换季就开始各种疯狂打喷嚏、全身过敏红肿,这是因为宠物在换季的时候就疯狂掉毛,家里就想下雪一样,空气中都是宠物浮毛。而宠物毛上附带的细菌会跟随浮毛被人吸入人体,从而产生打喷嚏、过…...

常用工具类
计算当天开始时间和结束时间 DateTime date DateUtil.date(); String startDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(date)); String endDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(DateUtil.offsetDay(date,1))); params.put("startDate&quo…...
)
【数据库原理】总结(期末版)
题型关系范式题[数据库原理]关系范式总结(自用)-CSDN博客事务分析题[数据库原理]事务-CSDN博客Sql题 MySQL:MySQL基本语法 Oracle:Oracle基本语法 关系代数[数据库原理]关系代数-CSDN博客 sql里面主要是考增删改查授权撤销权限等内容&#…...

【算能全国产AI盒子】基于BM1688CV186AH+FPGA智能物联工作站,支持差异化泛AI视觉产品定制
在数据呈现指数级增长的今天,越来越多的领域和细分场景对实时、高效的数据处理和分析的需求日益增长,对智能算力的需求也不断增强。为应对新的市场趋势,凭借自身的硬件研发优势,携手算能相继推出了基于BM1684的边缘计算盒子&#…...

材质相关内容整理 -ThreeJs
在Three.js中,材质是用来定义3D对象外观的关键部分。Three.js支持多种材质文件和类型,每种材质都有其特定的用途和优势。下面简单整理了一下目前Three.js支持的材质文件和类型。 一、Three.js支持的材质文件类型 JPEG (.jpg) 和 PNG (.png) 用途&#x…...

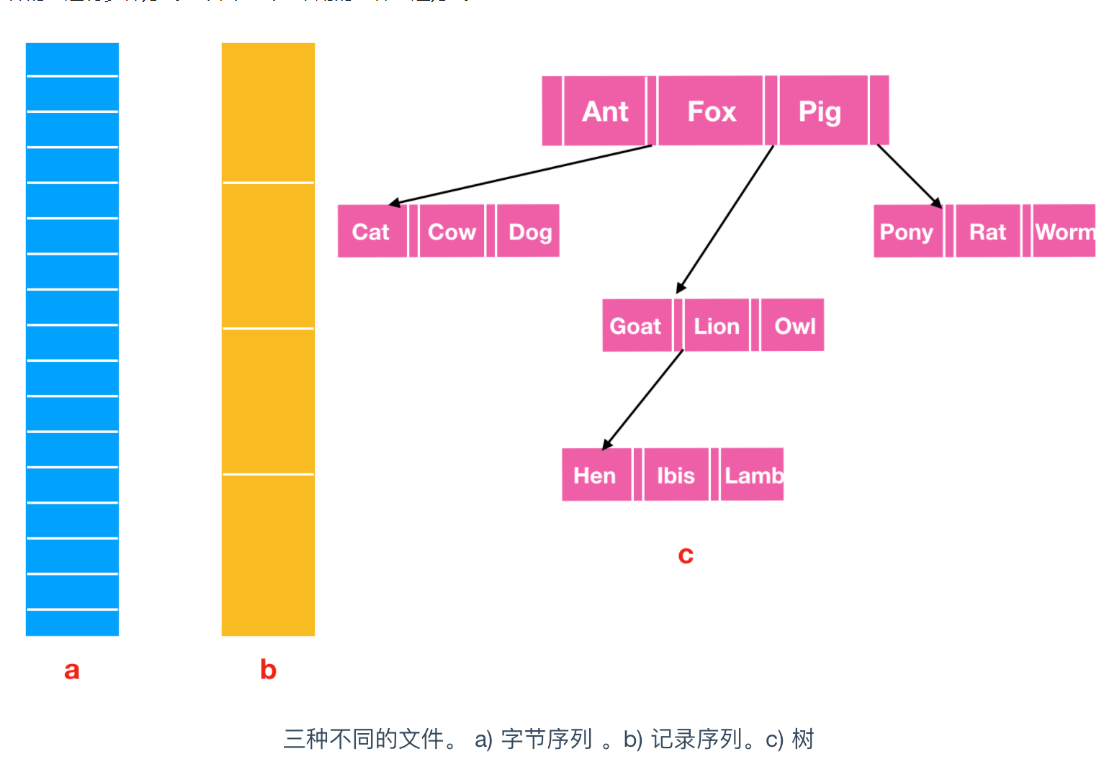
ES 嵌套查询
背景 一个配方由多种原材料组成,需求是根据各种原材料的用量搜索出对应的配方 配方实体类 class Formula {private long id;private String name;private List<Material> materials;}class Material {JsonProperty("material_id")private long m…...

《等保测评实战指南:从评估到加固的全程解析》
在当今数字化时代,信息安全已成为企业生存与发展的基石。随着网络攻击手段的不断演变和复杂度的提升,信息系统等级保护(简称“等保”)作为国家信息安全保障体系的重要组成部分,其重要性日益凸显。《等保测评实战指南&a…...

【24考研·交通】我的考研经历
文章目录 一、考前准备二、政治备考三、英语一备考四、数学一备考五、运筹学备考六、复试/调剂七、结语 距离24考研上考场过去快半年了,距离我拟录取也两个月多了,现在回想起来,最大的感受是:好像做了一场大梦。 其实这篇文章在考…...

ERP系统中有哪些模块?有哪些具体实现方案呢?
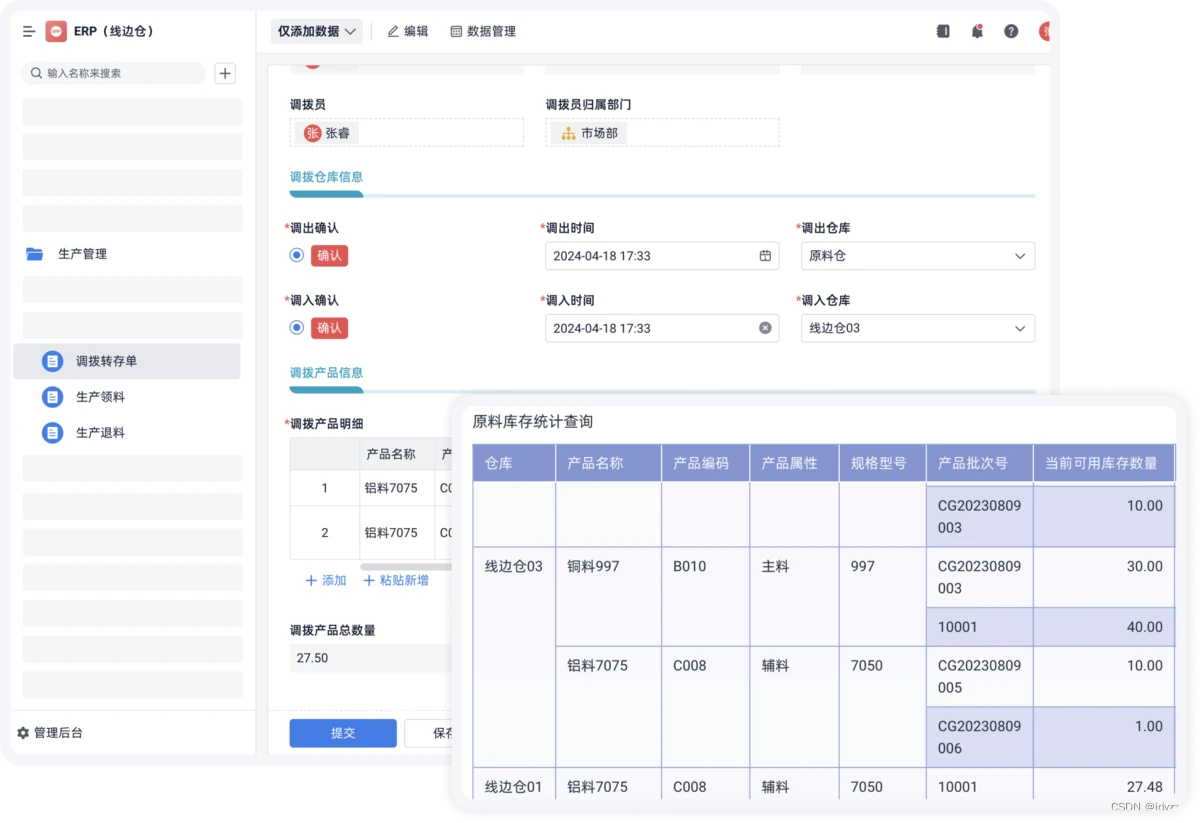
对于许多初次接触ERP系统的企业来说,可能会对系统中包含的模块和功能感到困惑。本文将详细介绍ERP系统中的主要模块,需要明确的是,ERP系统是一个庞大的系统,包含了多个模块,每个模块都有其独特的功能和作用。这些模块涵…...

扩散模型在机器学习中的应用及原理
扩散模型在机器学习中的应用及原理 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 什么是扩散模型? 在机器学习中,扩散模型ÿ…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

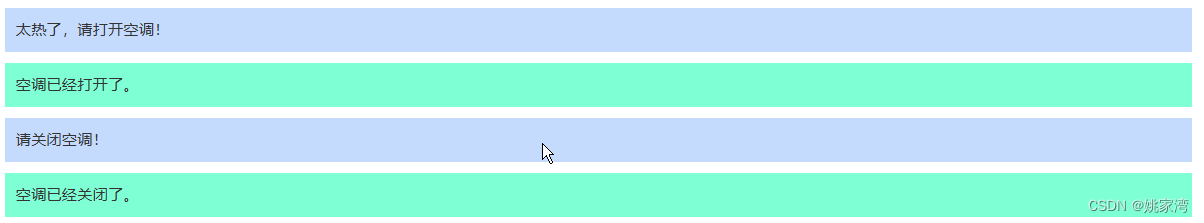
多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
