【国产开源可视化引擎Meta2d.js】快速上手
提示
初始化引擎后,会生成一个 meta2d 全局对象,可直接使用。
调用meta2d前,需要确保meta2d所在的父容器element元素位置大小已经渲染完成。如果样式或css(特别是css动画)没有初始化完成,可能会报错(宽度为0)或影响显示。
划重点
所有js 语法均可打开 2D可视化编辑器 ,在浏览器控制台直接运行查看效果
如何学习
- 跟着“快速上手”文档做一遍,先有个总体认知
- 看一遍我们的视频教程,有个全面认识
- 多学习示例教程等
官方示例:https://github.com/le5le-com/meta2d.js/tree/main/examples
meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。 - Gitee.com
多找网上示例。找不到?你也可以多写学习心得,和大家一起交流学习。
- 多查阅Meta2d.js API
- 加入乐吾乐可视化交流群:
微信号:le5le-service,备注进交流群
在浏览器中体验
- 打开乐吾乐2D可视化编辑器
- F12打开浏览器控制台
- 在控制台输入
// 定义一个pen,矩形
const pen = {name: "rectangle",text: "矩形",x: 100,y: 100,width: 100,height: 100,
};meta2d.addPen(pen);Copy
在 ES5 中使用
- 获取 meta2d.js
npm install meta2d.js --save - 拷贝 node_modules/meta2d.js/meta2d.js 到静态资源目录。比例 index.html 所在目录
- 编写 index.html
<!DOCTYPE html>
<html> <head><title i18n>乐吾乐 Meta2d</title><meta charset="UTF-8" /> </head> <body> <div id="meta2d" style="height:100vh;width:100vw;"></div> <script src="meta2d.js"></script><script src="index.js"></script> </body>
</html> Copy
- 编写 index.js 加载 meta2d.js
var meta2d = new Meta2d("meta2d");
registerCommonDiagram(); //注册图形库
// Get the json data
// ...
// Open the json
meta2d.open(json); Copy
参考例子: https://github.com/le5le-com/meta2d.js/tree/master/examples/es5
在 Vue3 中使用
- 获取 @meta2d/core 等库
npm install @meta2d/core --save
// Option
npm install @meta2d/activity-diagram --save
npm install @meta2d/chart-diagram --save
npm install @meta2d/class-diagram --save
npm install @meta2d/flow-diagram --save
npm install @meta2d/fta-diagram --save
npm install @meta2d/form-diagram --save
npm install @meta2d/sequence-diagram --save
npm install @meta2d/le5le-charts --save
npm install @meta2d/svg --save - 编写 Vue
<template> <div class="main"> <div id="meta2d"></div> </div>
</template> Copy
- 编写 js 加载 meta2d
import { Options, Meta2d } from '@meta2d/core';
import { flowPens } from '@meta2d/flow-diagram';
import { activityDiagram } from '@meta2d/activity-diagram';
import { classPens } from '@meta2d/class-diagram';
import { sequencePens, sequencePensbyCtx } from '@meta2d/sequence-diagram';
import { defineComponent, onMounted, onUnmounted, ref } from 'vue';
import { formPens } from '@meta2d/form-diagram'; declare const window: any;
declare const meta2d: Meta2d;
export default defineComponent({ name: 'Meta2dCanvas', components: {}, setup() { const meta2dOptions: Options = {}; onMounted(() => { new Meta2d('meta2d', meta2dOptions); meta2d.register(flowPens()); meta2d.register(activityDiagram()); meta2d.register(classPens()); meta2d.register(sequencePens()); meta2d.registerCanvasDraw(sequencePensbyCtx()); meta2d.registerCanvasDraw(formPens()); // 监听消息事件 meta2d.on('contextmenu', contextmenu); meta2d.on('click', click); // 打开文件 meta2d.open(json); }); onUnmounted(() => { if (meta2d) { meta2d.off('contextmenu', contextmenu); meta2d.off('click', click); meta2d.destroy(); } }); const contextMenuVisible = ref(false); function contextmenu() { contextMenuVisible.value = true; } function click() { contextMenuVisible.value = false; } return { contextMenuVisible, }; },
}); Copy
一个快速上手学习的示例
https://github.com/le5le-com/meta2d.js/tree/main/examples/diagram-editor-vue3
在 React 中使用
- 获取 @meta2d/core 等库
npm install @meta2d/core --save
// Option
npm install @meta2d/activity-diagram --save
npm install @meta2d/chart-diagram --save
npm install @meta2d/class-diagram --save
npm install @meta2d/flow-diagram --save
npm install @meta2d/fta-diagram --save
npm install @meta2d/form-diagram --save
npm install @meta2d/sequence-diagram --save
npm install @meta2d/le5le-charts --save
npm install @meta2d/svg --save - 编写 React jsx
import React, { useEffect } from "react";
import { Options, Meta2d } from "@meta2d/core";
import { flowPens } from "@meta2d/flow-diagram";
import { activityDiagram } from "@meta2d/activity-diagram";
import { classPens } from "@meta2d/class-diagram";
import { sequencePens, sequencePensbyCtx } from "@meta2d/sequence-diagram";
import { formPens } from "@meta2d/form-diagram";
const Meta2dContainer = () => { useEffect(() => { window.meta2d = new Meta2d("meta2d"); meta2d.register(flowPens()); meta2d.register(activityDiagram()); meta2d.register(classPens()); meta2d.register(sequencePens()); meta2d.registerCanvasDraw(sequencePensbyCtx()); meta2d.registerCanvasDraw(formPens()); // 打开文件 meta2d.open(json); }, []); return ( <div className="main"> <div className="meta2d" id="meta2d"></div> </div> );
};
export default Meta2dContainer; Copy
参考例子: https://github.com/le5le-com/meta2d.js/tree/master/examples/react
相关文章:

【国产开源可视化引擎Meta2d.js】快速上手
提示 初始化引擎后,会生成一个 meta2d 全局对象,可直接使用。 调用meta2d前,需要确保meta2d所在的父容器element元素位置大小已经渲染完成。如果样式或css(特别是css动画)没有初始化完成,可能会报错&…...

c#与倍福Plc通信
bcdedit /set hypervisorlaunchtype off...

【OceanBase诊断调优】—— 如何通过trace_id找到对应的执行节点IP
1. 前言 OceanBase作为分布式数据库,查问题找对节点很关键。好在OceanBase执行的每一条SQL都能通过trace_id来关联起来,知道trace_id怎么知道是在哪个节点发起的呢,请看本文。 2. trace_id生成规则 ob内部trace_id的生成函数如下࿰…...

鸿蒙开发Ability Kit(程序访问控制):【使用粘贴控件】
使用粘贴控件 粘贴控件是一种特殊的系统安全控件,它允许应用在用户的授权下无提示地读取剪贴板数据。 在应用集成粘贴控件后,用户点击该控件,应用读取剪贴板数据时不会弹窗提示。可以用于任何应用需要读取剪贴板的场景,避免弹窗…...

PL/SQL入门到实践
一、什么是PL/SQL PL/SQL是Procedural Language/Structured Query Language的缩写。PL/SQL是一种过程化编程语言,运行于服务器端的编程语言。PL/SQL是对SQL语言的扩展。PL/SQL结合了SQL语句和过程性编程语言的特性,可以用于编写存储过程、触发器、函数等…...

双非本 985 硕,我马上要入职上海AI实验室大模型算法岗
暑期实习基本结束了,校招即将开启。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友解惑答疑&…...

C盘清理和管理
本篇是C盘一些常用的管理方法,以及定期清理C盘的方法,大部分情况下都能避免C盘爆红。 C盘清理和管理 C盘存储管理查看存储情况清理存储存储感知清理临时文件清理不需要的 迁移存储 磁盘清理桌面存储管理应用存储管理浏览器微信 工具清理 C盘存储管理 查…...

晚上睡觉要不要关路由器?一语中的
前言 前几天小白去了一个朋友家,有朋友说:路由器不关机的话会影响睡眠吗? 这个影响睡眠嘛,确实是会的。毕竟一时冲浪一时爽,一直冲浪一直爽……刷剧刷抖音刷到根本停不下来,肯定影响睡眠。 所以晚上睡觉要…...

ardupilot开发 --- 坐标变换 篇
Good Morning, and in case I dont see you, good afternoon, good evening, and good night! 0. 一些概念1. 坐标系的旋转1.1 轴角法1.2 四元素1.3 基于欧拉角的旋转矩阵1.3.1 单轴旋转矩阵1.3.2 多轴旋转矩阵1.3.3 其他 2. 齐次变换矩阵3. visp实践 0. 一些概念 相关概念&am…...

git clone 别人项目后正确的修改和同步操作
简介 git clone主要是克隆别人的开源项目。但更高端的操作是实现本地修改的同时,能同步别人的在线修改,并且不相互干扰: 克隆原始项目:从远程仓库克隆项目到本地。添加上游仓库:将原始项目的远程仓库添加为上游仓库。…...

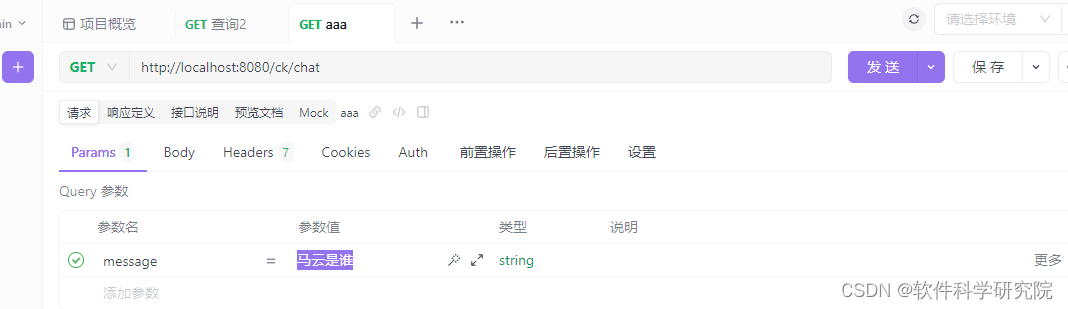
JAVA连接FastGPT实现流式请求SSE效果
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! 一、先看效果 真正实流式请求,SSE效果,SSE解释&am…...

二分查找1
1. 二分查找(704) 题目描述: 算法原理: 暴力解法就是遍历数组来找到相应的元素,使用二分查找的解法就是每次在数组中选定一个元素来将数组划分为两部分,然后因为数组有序,所以通过大小关系舍弃…...

什么美业门店管理系统好用?2024美业收银系统软件排名分享
美业SAAS系统在美容、美发、美甲等行业中十分重要,这种系统为美业提供了一种数字化解决方案,帮助企业更高效地管理业务和客户关系。 美业门店管理系统通常提供预约管理、客户管理、库存管理、报表生成等一系列功能,以满足美容院、美发沙龙等…...

【文件上传】
文件上传漏洞 FileUpload 0x01 定义 服务端未对客户端上传文件进行严格的 验证和过滤造成可上传任意文件情况;0x02 攻击满足条件: 1. 上传文件能够被Web容器解释执行 2. 找到文件位置 3.上传文件未被改变内容。(躲避安全检查&#…...

Golang 单引号、双引号和反引号的概念、用法以及区别
在 Golang(Go 语言)中,单引号 ()、双引号 (") 和反引号 () 用于不同类型的字符串和字符表示。以下是它们的概念、用法和区别: 1. 单引号 () 概念 单引号用于表示 字符(rune 类型)。一个字符表示一个…...
linux和mysql基础指令
Linux中nano和vim读可以打开记事文件。 ifdown ens33 ifup ens33 关闭,开启网络 rm -r lesson1 gcc -o code1 code1.c 编译c语言代码 ./code1 执行c语言代码 rm -r dir 删除文件夹 mysql> show databases-> ^C mysql> show databases; -------…...

JDK 为什么需要配置环境变量
前言 首先,我们要知道 Java 程序的执行过程。首先将 xxx.java 文件(使用 javac 编译指令)编译成 xxx.class 文件(字节码文件),再将字节码文件(使用 java 执行指令)解释成电脑所能认识…...

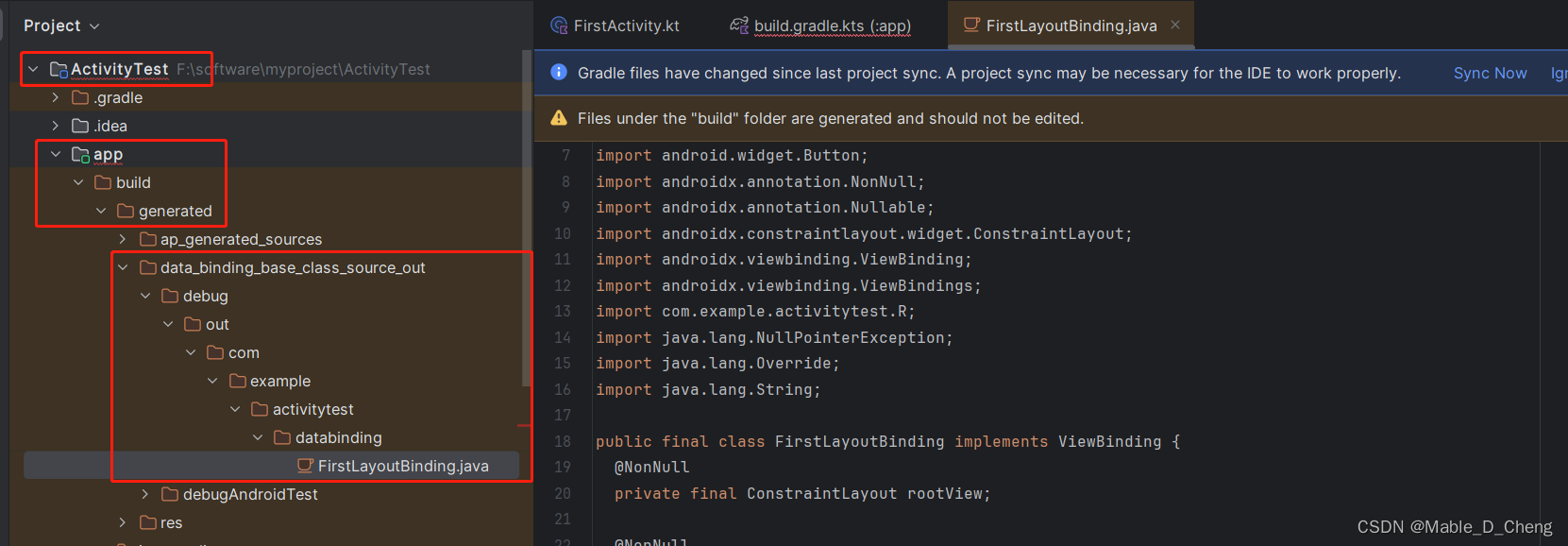
ViewBinding的使用(因为kotlin-android-extensions插件的淘汰)
书籍: 《第一行代码 Android》第三版 开发环境: Android Studio Jellyfish | 2023.3.1 问题: 3.2.4在Activity中使用Toast章节中使用到了kotlin-android-extensions插件,但是该插件已经淘汰,根据网上了解,目前使用了新的技术VewBinding替…...

IOS Swift 从入门到精通:ios 连接数据库 安装 Firebase 和 Firestore
创建 Firebase 项目 导航到Firebase 控制台并创建一个新项目。为项目指定任意名称。 在这里插入图片描述 下一步,启用 Google Analytics,因为我们稍后会用到它来发送推送通知。 在这里插入图片描述 在下一个屏幕上,选择您的 Google Analytics 帐户(如果已创建)。如果没…...

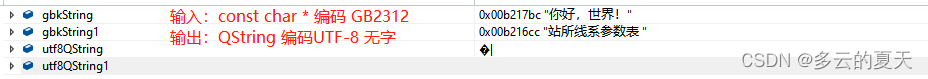
QT4-QT5(6)-const char* QString 乱码转换
我简单粗暴的给出个结论: QString GBK编码正常,可以转UTF-8编码,但会有少量乱码。 const char* 编码就不要转编码,转哪个都是乱码。 UTF-8.cpp 下 1.QString GBK->UTF-8 2.const char * GBK->UTF-8 const char *…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
