Echarts公共方法
Vue引入Echarts
install
1.安装Echartsnpm install echarts --save
2.项目全局引入形式--#main.js 全局引入形式import * as echarts from "echarts"Vue.prototype.$echarts =echarts
公共方法JS
/*** @author: wangjie* @description: 通用echarts图表封装* @date: 2020/7/23 15:23* @update:
*/import * as echarts from "echarts"
export default class EChartsWrapper {constructor(element, options = {}) {if (element == null || element == undefined) {return;}this.chart = echarts.init(element);this.options = Object.assign({}, options);this.initChart();}initChart() {this.chart.setOption(this.options);}// 更新图表配置updateOptions(newOptions) {this.options = Object.assign(this.options, newOptions);this.chart.setOption(this.options);}// 刷新数据refreshData(seriesIndex, newData) {const series = this.options.series[seriesIndex];if (series) {series.data = newData;this.updateOptions({});}}// 图表重载,适用于窗口大小变化等情况resize() {this.chart.resize();}// 销毁图表实例dispose() {this.chart.dispose();this.chart = null;}// 扩展方法,例如添加事件监听器on(eventName, callback) {this.chart.on(eventName, callback);}// 其他自定义方法,例如根据图表类型进行特定配置customizeForType(type) {switch (type) {case 'line':this.options.xAxis.type = 'category';this.options.yAxis.type = 'value';break;case 'bar':if (this.options == undefined) return;this.options.xAxis.type = 'category';this.options.yAxis.type = 'value';break;case 'pie':this.options.series.type = 'pie';break;default:break;}this.updateOptions({});}// 新增自动滚动方法startAutoScroll(scrollInterval = 2000) {let timer = null;timer = setInterval(() => {// 检查series是否为空或不存在if (!this.options.series || !Array.isArray(this.options.series)) {console.error('Series data is not properly configured.');return;}this.options.series.forEach((series, index) => {const xAxisData = this.options.xAxis.data; // 获取X轴数据if (Array.isArray(series.data) && series.data.length > 1 && Array.isArray(xAxisData)) {// 将第一个数据移到数组末尾const firstItem = series.data.shift();const firstXLabel = xAxisData.shift(); // 同步移动X轴的第一个标签series.data.push(firstItem);xAxisData.push(firstXLabel); // 将移除的X轴标签添加到末尾// 更新图表this.refreshData(index, series.data);this.updateOptions({ xAxis: { data: xAxisData } }); // 更新X轴数据 }});}, scrollInterval);// 存储定时器引用,以便后续清除this.autoScrollTimer = timer;}// 新增停止自动滚动的方法stopAutoScroll() {if (this.autoScrollTimer) {clearInterval(this.autoScrollTimer);this.autoScrollTimer = null;}}
}
测试index.vue
<template><div class="chart-container"><div v-for="(item, index) in chartTypes" :key="index" class="chart-header"><h2>{{ item }}</h2><div ref="chartRefs" :id="`chart-${index}`" :style="{ width: '100%', height: '550px' }"></div></div><!-- <button type="primary" @click="updateChartData">更新数据</button> --></div>
</template><script>
import EChartsWrapper from '@/api/echarts/EChartsWrapper'
import * as echarts from 'echarts';
export default {name: 'ChartComponent',data() {return {chartInstance: null,chartTypes: ['bar', 'line', 'pie', 'radar', 'tree', 'calendar', 'gauge', 'funnel'],chartInstances: [],};},mounted() {this.chartTypes.forEach((item, index) => {// this.queryChartInstance(item, index)const chartRef = this.$refs.chartRefs[index];const chartInstance = new EChartsWrapper(chartRef, this.getChartOptions(item));// chartInstance.customizeForType(item);this.chartInstances.push(chartInstance);// 设置图表类型// this.chartInstance.customizeForType('bar');// 开始自动滚动// chartInstance.startAutoScroll(3000); // 每3秒滚动一次// 停止自动滚动// chartWrapper.stopAutoScroll();});},methods: {getChartOptions(type) {const commonOptions = {title: {text: type.charAt(0).toUpperCase() + type.slice(1) + ' Chart',},tooltip: {},};switch (type) {case 'bar':return {...commonOptions,tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']}],yAxis: [{type: 'value'}],series: [{name: 'Direct',type: 'bar',emphasis: {focus: 'series'},data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Email',type: 'bar',stack: 'Ad',emphasis: {focus: 'series'},data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'bar',stack: 'Ad',emphasis: {focus: 'series'},data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'bar',stack: 'Ad',emphasis: {focus: 'series'},data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Search Engine',type: 'bar',data: [862, 1018, 964, 1026, 1679, 1600, 1570],emphasis: {focus: 'series'},markLine: {lineStyle: {type: 'dashed'},data: [[{ type: 'min' }, { type: 'max' }]]}},{name: 'Baidu',type: 'bar',barWidth: 5,stack: 'Search Engine',emphasis: {focus: 'series'},data: [620, 732, 701, 734, 1090, 1130, 1120]},{name: 'Google',type: 'bar',stack: 'Search Engine',emphasis: {focus: 'series'},data: [120, 132, 101, 134, 290, 230, 220]},{name: 'Bing',type: 'bar',stack: 'Search Engine',emphasis: {focus: 'series'},data: [60, 72, 71, 74, 190, 130, 110]},{name: 'Others',type: 'bar',stack: 'Search Engine',emphasis: {focus: 'series'},data: [62, 82, 91, 84, 109, 110, 120]}]};case 'line':return {...commonOptions,title: {text: 'Stacked Line'},tooltip: {trigger: 'axis'},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'Email',type: 'line',stack: 'Total',data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320]}]};case 'pie':return {...commonOptions,legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 8},data: [{ value: 40, name: 'rose 1' },{ value: 38, name: 'rose 2' },{ value: 32, name: 'rose 3' },{ value: 30, name: 'rose 4' },{ value: 28, name: 'rose 5' },{ value: 26, name: 'rose 6' },{ value: 22, name: 'rose 7' },{ value: 18, name: 'rose 8' }]}]};case 'radar':const dataBJ = [[55, 9, 56, 0.46, 18, 6, 1],[25, 11, 21, 0.65, 34, 9, 2],[56, 7, 63, 0.3, 14, 5, 3],[33, 7, 29, 0.33, 16, 6, 4],[42, 24, 44, 0.76, 40, 16, 5],[82, 58, 90, 1.77, 68, 33, 6],[74, 49, 77, 1.46, 48, 27, 7],[78, 55, 80, 1.29, 59, 29, 8],[267, 216, 280, 4.8, 108, 64, 9],[185, 127, 216, 2.52, 61, 27, 10],[39, 19, 38, 0.57, 31, 15, 11],[41, 11, 40, 0.43, 21, 7, 12],[64, 38, 74, 1.04, 46, 22, 13],[108, 79, 120, 1.7, 75, 41, 14],[108, 63, 116, 1.48, 44, 26, 15],[33, 6, 29, 0.34, 13, 5, 16],[94, 66, 110, 1.54, 62, 31, 17],[186, 142, 192, 3.88, 93, 79, 18],[57, 31, 54, 0.96, 32, 14, 19],[22, 8, 17, 0.48, 23, 10, 20],[39, 15, 36, 0.61, 29, 13, 21],[94, 69, 114, 2.08, 73, 39, 22],[99, 73, 110, 2.43, 76, 48, 23],[31, 12, 30, 0.5, 32, 16, 24],[42, 27, 43, 1, 53, 22, 25],[154, 117, 157, 3.05, 92, 58, 26],[234, 185, 230, 4.09, 123, 69, 27],[160, 120, 186, 2.77, 91, 50, 28],[134, 96, 165, 2.76, 83, 41, 29],[52, 24, 60, 1.03, 50, 21, 30],[46, 5, 49, 0.28, 10, 6, 31]];const dataGZ = [[26, 37, 27, 1.163, 27, 13, 1],[85, 62, 71, 1.195, 60, 8, 2],[78, 38, 74, 1.363, 37, 7, 3],[21, 21, 36, 0.634, 40, 9, 4],[41, 42, 46, 0.915, 81, 13, 5],[56, 52, 69, 1.067, 92, 16, 6],[64, 30, 28, 0.924, 51, 2, 7],[55, 48, 74, 1.236, 75, 26, 8],[76, 85, 113, 1.237, 114, 27, 9],[91, 81, 104, 1.041, 56, 40, 10],[84, 39, 60, 0.964, 25, 11, 11],[64, 51, 101, 0.862, 58, 23, 12],[70, 69, 120, 1.198, 65, 36, 13],[77, 105, 178, 2.549, 64, 16, 14],[109, 68, 87, 0.996, 74, 29, 15],[73, 68, 97, 0.905, 51, 34, 16],[54, 27, 47, 0.592, 53, 12, 17],[51, 61, 97, 0.811, 65, 19, 18],[91, 71, 121, 1.374, 43, 18, 19],[73, 102, 182, 2.787, 44, 19, 20],[73, 50, 76, 0.717, 31, 20, 21],[84, 94, 140, 2.238, 68, 18, 22],[93, 77, 104, 1.165, 53, 7, 23],[99, 130, 227, 3.97, 55, 15, 24],[146, 84, 139, 1.094, 40, 17, 25],[113, 108, 137, 1.481, 48, 15, 26],[81, 48, 62, 1.619, 26, 3, 27],[56, 48, 68, 1.336, 37, 9, 28],[82, 92, 174, 3.29, 0, 13, 29],[106, 116, 188, 3.628, 101, 16, 30],[118, 50, 0, 1.383, 76, 11, 31]];const dataSH = [[91, 45, 125, 0.82, 34, 23, 1],[65, 27, 78, 0.86, 45, 29, 2],[83, 60, 84, 1.09, 73, 27, 3],[109, 81, 121, 1.28, 68, 51, 4],[106, 77, 114, 1.07, 55, 51, 5],[109, 81, 121, 1.28, 68, 51, 6],[106, 77, 114, 1.07, 55, 51, 7],[89, 65, 78, 0.86, 51, 26, 8],[53, 33, 47, 0.64, 50, 17, 9],[80, 55, 80, 1.01, 75, 24, 10],[117, 81, 124, 1.03, 45, 24, 11],[99, 71, 142, 1.1, 62, 42, 12],[95, 69, 130, 1.28, 74, 50, 13],[116, 87, 131, 1.47, 84, 40, 14],[108, 80, 121, 1.3, 85, 37, 15],[134, 83, 167, 1.16, 57, 43, 16],[79, 43, 107, 1.05, 59, 37, 17],[71, 46, 89, 0.86, 64, 25, 18],[97, 71, 113, 1.17, 88, 31, 19],[84, 57, 91, 0.85, 55, 31, 20],[87, 63, 101, 0.9, 56, 41, 21],[104, 77, 119, 1.09, 73, 48, 22],[87, 62, 100, 1, 72, 28, 23],[168, 128, 172, 1.49, 97, 56, 24],[65, 45, 51, 0.74, 39, 17, 25],[39, 24, 38, 0.61, 47, 17, 26],[39, 24, 39, 0.59, 50, 19, 27],[93, 68, 96, 1.05, 79, 29, 28],[188, 143, 197, 1.66, 99, 51, 29],[174, 131, 174, 1.55, 108, 50, 30],[187, 143, 201, 1.39, 89, 53, 31]];const lineStyle = {width: 1,opacity: 0.5};return {...commonOptions,backgroundColor: '#161627',title: {text: 'AQI - Radar',left: 'center',textStyle: {color: '#eee'}},legend: {bottom: 5,data: ['Beijing', 'Shanghai', 'Guangzhou'],itemGap: 20,textStyle: {color: '#fff',fontSize: 14},selectedMode: 'single'},radar: {indicator: [{ name: 'AQI', max: 300 },{ name: 'PM2.5', max: 250 },{ name: 'PM10', max: 300 },{ name: 'CO', max: 5 },{ name: 'NO2', max: 200 },{ name: 'SO2', max: 100 }],shape: 'circle',splitNumber: 5,axisName: {color: 'rgb(238, 197, 102)'},splitLine: {lineStyle: {color: ['rgba(238, 197, 102, 0.1)','rgba(238, 197, 102, 0.2)','rgba(238, 197, 102, 0.4)','rgba(238, 197, 102, 0.6)','rgba(238, 197, 102, 0.8)','rgba(238, 197, 102, 1)'].reverse()}},splitArea: {show: false},axisLine: {lineStyle: {color: 'rgba(238, 197, 102, 0.5)'}}},series: [{name: 'Beijing',type: 'radar',lineStyle: lineStyle,data: dataBJ,symbol: 'none',itemStyle: {color: '#F9713C'},areaStyle: {opacity: 0.1}},{name: 'Shanghai',type: 'radar',lineStyle: lineStyle,data: dataSH,symbol: 'none',itemStyle: {color: '#B3E4A1'},areaStyle: {opacity: 0.05}},{name: 'Guangzhou',type: 'radar',lineStyle: lineStyle,data: dataGZ,symbol: 'none',itemStyle: {color: 'rgb(238, 197, 102)'},areaStyle: {opacity: 0.05}}]};case 'tree':const data = {name: 'flare',children: [{name: 'data',children: [{name: 'converters',children: [{ name: 'Converters', value: 721 },{ name: 'DelimitedTextConverter', value: 4294 }]},{name: 'DataUtil',value: 3322}]},{name: 'display',children: [{ name: 'DirtySprite', value: 8833 },{ name: 'LineSprite', value: 1732 },{ name: 'RectSprite', value: 3623 }]},{name: 'flex',children: [{ name: 'FlareVis', value: 4116 }]},{name: 'query',children: [{ name: 'AggregateExpression', value: 1616 },{ name: 'And', value: 1027 },{ name: 'Arithmetic', value: 3891 },{ name: 'Average', value: 891 },{ name: 'BinaryExpression', value: 2893 },{ name: 'Comparison', value: 5103 },{ name: 'CompositeExpression', value: 3677 },{ name: 'Count', value: 781 },{ name: 'DateUtil', value: 4141 },{ name: 'Distinct', value: 933 },{ name: 'Expression', value: 5130 },{ name: 'ExpressionIterator', value: 3617 },{ name: 'Fn', value: 3240 },{ name: 'If', value: 2732 },{ name: 'IsA', value: 2039 },{ name: 'Literal', value: 1214 },{ name: 'Match', value: 3748 },{ name: 'Maximum', value: 843 },{name: 'methods',children: [{ name: 'add', value: 593 },{ name: 'and', value: 330 },{ name: 'average', value: 287 },{ name: 'count', value: 277 },{ name: 'distinct', value: 292 },{ name: 'div', value: 595 },{ name: 'eq', value: 594 },{ name: 'fn', value: 460 },{ name: 'gt', value: 603 },{ name: 'gte', value: 625 },{ name: 'iff', value: 748 },{ name: 'isa', value: 461 },{ name: 'lt', value: 597 },{ name: 'lte', value: 619 },{ name: 'max', value: 283 },{ name: 'min', value: 283 },{ name: 'mod', value: 591 },{ name: 'mul', value: 603 },{ name: 'neq', value: 599 },{ name: 'not', value: 386 },{ name: 'or', value: 323 },{ name: 'orderby', value: 307 },{ name: 'range', value: 772 },{ name: 'select', value: 296 },{ name: 'stddev', value: 363 },{ name: 'sub', value: 600 },{ name: 'sum', value: 280 },{ name: 'update', value: 307 },{ name: 'variance', value: 335 },{ name: 'where', value: 299 },{ name: 'xor', value: 354 },{ name: '_', value: 264 }]},{ name: 'Minimum', value: 843 },{ name: 'Not', value: 1554 },{ name: 'Or', value: 970 },{ name: 'Query', value: 13896 },{ name: 'Range', value: 1594 },{ name: 'StringUtil', value: 4130 },{ name: 'Sum', value: 791 },{ name: 'Variable', value: 1124 },{ name: 'Variance', value: 1876 },{ name: 'Xor', value: 1101 }]},{name: 'scale',children: [{ name: 'IScaleMap', value: 2105 },{ name: 'LinearScale', value: 1316 },{ name: 'LogScale', value: 3151 },{ name: 'OrdinalScale', value: 3770 },{ name: 'QuantileScale', value: 2435 },{ name: 'QuantitativeScale', value: 4839 },{ name: 'RootScale', value: 1756 },{ name: 'Scale', value: 4268 },{ name: 'ScaleType', value: 1821 },{ name: 'TimeScale', value: 5833 }]}]};var data2 = {name: 'flare',children: [{name: 'flex',children: [{ name: 'FlareVis', value: 4116 }]},{name: 'scale',children: [{ name: 'IScaleMap', value: 2105 },{ name: 'LinearScale', value: 1316 },{ name: 'LogScale', value: 3151 },{ name: 'OrdinalScale', value: 3770 },{ name: 'QuantileScale', value: 2435 },{ name: 'QuantitativeScale', value: 4839 },{ name: 'RootScale', value: 1756 },{ name: 'Scale', value: 4268 },{ name: 'ScaleType', value: 1821 },{ name: 'TimeScale', value: 5833 }]},{name: 'display',children: [{ name: 'DirtySprite', value: 8833 }]}]};return {...commonOptions,tooltip: {trigger: 'item',triggerOn: 'mousemove'},legend: {top: '2%',left: '3%',orient: 'vertical',data: [{name: 'tree1',icon: 'rectangle'},{name: 'tree2',icon: 'rectangle'}],borderColor: '#c23531'},series: [{type: 'tree',name: 'tree1',data: [data],top: '5%',left: '7%',bottom: '2%',right: '60%',symbolSize: 7,label: {position: 'left',verticalAlign: 'middle',align: 'right'},leaves: {label: {position: 'right',verticalAlign: 'middle',align: 'left'}},emphasis: {focus: 'descendant'},expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750},{type: 'tree',name: 'tree2',data: [data2],top: '20%',left: '60%',bottom: '22%',right: '18%',symbolSize: 7,label: {position: 'left',verticalAlign: 'middle',align: 'right'},leaves: {label: {position: 'right',verticalAlign: 'middle',align: 'left'}},expandAndCollapse: true,emphasis: {focus: 'descendant'},animationDuration: 550,animationDurationUpdate: 750}]};case 'calendar':const dateList = [['2017-1-1', '初四'],['2017-1-2', '初五'],['2017-1-3', '初六'],['2017-1-4', '初七'],['2017-1-5', '初八', '小寒'],['2017-1-6', '初九'],['2017-1-7', '初十'],['2017-1-8', '十一'],['2017-1-9', '十二'],['2017-1-10', '十三'],['2017-1-11', '十四'],['2017-1-12', '十五'],['2017-1-13', '十六'],['2017-1-14', '十七'],['2017-1-15', '十八'],['2017-1-16', '十九'],['2017-1-17', '二十'],['2017-1-18', '廿一'],['2017-1-19', '廿二'],['2017-1-20', '廿三', '大寒'],['2017-1-21', '廿四'],['2017-1-22', '廿五'],['2017-1-23', '廿六'],['2017-1-24', '廿七'],['2017-1-25', '廿八'],['2017-1-26', '廿九'],['2017-1-27', '三十'],['2017-1-28', '正月'],['2017-1-29', '初二'],['2017-1-30', '初三'],['2017-1-31', '初四'],['2017-2-1', '初五'],['2017-2-2', '初六'],['2017-2-3', '初七', '立春'],['2017-2-4', '初八'],['2017-2-5', '初九'],['2017-2-6', '初十'],['2017-2-7', '十一'],['2017-2-8', '十二'],['2017-2-9', '十三'],['2017-2-10', '十四'],['2017-2-11', '十五'],['2017-2-12', '十六'],['2017-2-13', '十七'],['2017-2-14', '十八'],['2017-2-15', '十九'],['2017-2-16', '二十'],['2017-2-17', '廿一'],['2017-2-18', '廿二', '雨水'],['2017-2-19', '廿三'],['2017-2-20', '廿四'],['2017-2-21', '廿五'],['2017-2-22', '廿六'],['2017-2-23', '廿七'],['2017-2-24', '廿八'],['2017-2-25', '廿九'],['2017-2-26', '二月'],['2017-2-27', '初二'],['2017-2-28', '初三'],['2017-3-1', '初四'],['2017-3-2', '初五'],['2017-3-3', '初六'],['2017-3-4', '初七'],['2017-3-5', '初八', '驚蟄'],['2017-3-6', '初九'],['2017-3-7', '初十'],['2017-3-8', '十一'],['2017-3-9', '十二'],['2017-3-10', '十三'],['2017-3-11', '十四'],['2017-3-12', '十五'],['2017-3-13', '十六'],['2017-3-14', '十七'],['2017-3-15', '十八'],['2017-3-16', '十九'],['2017-3-17', '二十'],['2017-3-18', '廿一'],['2017-3-19', '廿二'],['2017-3-20', '廿三', '春分'],['2017-3-21', '廿四'],['2017-3-22', '廿五'],['2017-3-23', '廿六'],['2017-3-24', '廿七'],['2017-3-25', '廿八'],['2017-3-26', '廿九'],['2017-3-27', '三十'],['2017-3-28', '三月'],['2017-3-29', '初二'],['2017-3-30', '初三'],['2017-3-31', '初四'],['2017-4-1', '初五'],['2017-4-2', '初六'],['2017-4-3', '初七'],['2017-4-4', '初八', '清明'],['2017-4-5', '初九'],['2017-4-6', '初十'],['2017-4-7', '十一'],['2017-4-8', '十二'],['2017-4-9', '十三'],['2017-4-10', '十四'],['2017-4-11', '十五'],['2017-4-12', '十六'],['2017-4-13', '十七'],['2017-4-14', '十八'],['2017-4-15', '十九'],['2017-4-16', '二十'],['2017-4-17', '廿一'],['2017-4-18', '廿二'],['2017-4-19', '廿三'],['2017-4-20', '廿四', '穀雨'],['2017-4-21', '廿五'],['2017-4-22', '廿六'],['2017-4-23', '廿七'],['2017-4-24', '廿八'],['2017-4-25', '廿九'],['2017-4-26', '四月'],['2017-4-27', '初二'],['2017-4-28', '初三'],['2017-4-29', '初四'],['2017-4-30', '初五'],['2017-5-1', '初六'],['2017-5-2', '初七'],['2017-5-3', '初八'],['2017-5-4', '初九'],['2017-5-5', '初十', '立夏'],['2017-5-6', '十一'],['2017-5-7', '十二'],['2017-5-8', '十三'],['2017-5-9', '十四'],['2017-5-10', '十五'],['2017-5-11', '十六'],['2017-5-12', '十七'],['2017-5-13', '十八'],['2017-5-14', '十九'],['2017-5-15', '二十'],['2017-5-16', '廿一'],['2017-5-17', '廿二'],['2017-5-18', '廿三'],['2017-5-19', '廿四'],['2017-5-20', '廿五'],['2017-5-21', '廿六', '小滿'],['2017-5-22', '廿七'],['2017-5-23', '廿八'],['2017-5-24', '廿九'],['2017-5-25', '三十'],['2017-5-26', '五月'],['2017-5-27', '初二'],['2017-5-28', '初三'],['2017-5-29', '初四'],['2017-5-30', '初五'],['2017-5-31', '初六'],['2017-6-1', '初七'],['2017-6-2', '初八'],['2017-6-3', '初九'],['2017-6-4', '初十'],['2017-6-5', '十一', '芒種'],['2017-6-6', '十二'],['2017-6-7', '十三'],['2017-6-8', '十四'],['2017-6-9', '十五'],['2017-6-10', '十六'],['2017-6-11', '十七'],['2017-6-12', '十八'],['2017-6-13', '十九'],['2017-6-14', '二十'],['2017-6-15', '廿一'],['2017-6-16', '廿二'],['2017-6-17', '廿三'],['2017-6-18', '廿四'],['2017-6-19', '廿五'],['2017-6-20', '廿六'],['2017-6-21', '廿七', '夏至'],['2017-6-22', '廿八'],['2017-6-23', '廿九'],['2017-6-24', '六月'],['2017-6-25', '初二'],['2017-6-26', '初三'],['2017-6-27', '初四'],['2017-6-28', '初五'],['2017-6-29', '初六'],['2017-6-30', '初七'],['2017-7-1', '初八'],['2017-7-2', '初九'],['2017-7-3', '初十'],['2017-7-4', '十一'],['2017-7-5', '十二'],['2017-7-6', '十三'],['2017-7-7', '十四', '小暑'],['2017-7-8', '十五'],['2017-7-9', '十六'],['2017-7-10', '十七'],['2017-7-11', '十八'],['2017-7-12', '十九'],['2017-7-13', '二十'],['2017-7-14', '廿一'],['2017-7-15', '廿二'],['2017-7-16', '廿三'],['2017-7-17', '廿四'],['2017-7-18', '廿五'],['2017-7-19', '廿六'],['2017-7-20', '廿七'],['2017-7-21', '廿八'],['2017-7-22', '廿九', '大暑'],['2017-7-23', '閏六'],['2017-7-24', '初二'],['2017-7-25', '初三'],['2017-7-26', '初四'],['2017-7-27', '初五'],['2017-7-28', '初六'],['2017-7-29', '初七'],['2017-7-30', '初八'],['2017-7-31', '初九'],['2017-8-1', '初十'],['2017-8-2', '十一'],['2017-8-3', '十二'],['2017-8-4', '十三'],['2017-8-5', '十四'],['2017-8-6', '十五'],['2017-8-7', '十六', '立秋'],['2017-8-8', '十七'],['2017-8-9', '十八'],['2017-8-10', '十九'],['2017-8-11', '二十'],['2017-8-12', '廿一'],['2017-8-13', '廿二'],['2017-8-14', '廿三'],['2017-8-15', '廿四'],['2017-8-16', '廿五'],['2017-8-17', '廿六'],['2017-8-18', '廿七'],['2017-8-19', '廿八'],['2017-8-20', '廿九'],['2017-8-21', '三十'],['2017-8-22', '七月'],['2017-8-23', '初二', '處暑'],['2017-8-24', '初三'],['2017-8-25', '初四'],['2017-8-26', '初五'],['2017-8-27', '初六'],['2017-8-28', '初七'],['2017-8-29', '初八'],['2017-8-30', '初九'],['2017-8-31', '初十'],['2017-9-1', '十一'],['2017-9-2', '十二'],['2017-9-3', '十三'],['2017-9-4', '十四'],['2017-9-5', '十五'],['2017-9-6', '十六'],['2017-9-7', '十七', '白露'],['2017-9-8', '十八'],['2017-9-9', '十九'],['2017-9-10', '二十'],['2017-9-11', '廿一'],['2017-9-12', '廿二'],['2017-9-13', '廿三'],['2017-9-14', '廿四'],['2017-9-15', '廿五'],['2017-9-16', '廿六'],['2017-9-17', '廿七'],['2017-9-18', '廿八'],['2017-9-19', '廿九'],['2017-9-20', '八月'],['2017-9-21', '初二'],['2017-9-22', '初三'],['2017-9-23', '初四', '秋分'],['2017-9-24', '初五'],['2017-9-25', '初六'],['2017-9-26', '初七'],['2017-9-27', '初八'],['2017-9-28', '初九'],['2017-9-29', '初十'],['2017-9-30', '十一'],['2017-10-1', '十二'],['2017-10-2', '十三'],['2017-10-3', '十四'],['2017-10-4', '十五'],['2017-10-5', '十六'],['2017-10-6', '十七'],['2017-10-7', '十八'],['2017-10-8', '十九', '寒露'],['2017-10-9', '二十'],['2017-10-10', '廿一'],['2017-10-11', '廿二'],['2017-10-12', '廿三'],['2017-10-13', '廿四'],['2017-10-14', '廿五'],['2017-10-15', '廿六'],['2017-10-16', '廿七'],['2017-10-17', '廿八'],['2017-10-18', '廿九'],['2017-10-19', '三十'],['2017-10-20', '九月'],['2017-10-21', '初二'],['2017-10-22', '初三'],['2017-10-23', '初四', '霜降'],['2017-10-24', '初五'],['2017-10-25', '初六'],['2017-10-26', '初七'],['2017-10-27', '初八'],['2017-10-28', '初九'],['2017-10-29', '初十'],['2017-10-30', '十一'],['2017-10-31', '十二'],['2017-11-1', '十三'],['2017-11-2', '十四'],['2017-11-3', '十五'],['2017-11-4', '十六'],['2017-11-5', '十七'],['2017-11-6', '十八'],['2017-11-7', '十九', '立冬'],['2017-11-8', '二十'],['2017-11-9', '廿一'],['2017-11-10', '廿二'],['2017-11-11', '廿三'],['2017-11-12', '廿四'],['2017-11-13', '廿五'],['2017-11-14', '廿六'],['2017-11-15', '廿七'],['2017-11-16', '廿八'],['2017-11-17', '廿九'],['2017-11-18', '十月'],['2017-11-19', '初二'],['2017-11-20', '初三'],['2017-11-21', '初四'],['2017-11-22', '初五', '小雪'],['2017-11-23', '初六'],['2017-11-24', '初七'],['2017-11-25', '初八'],['2017-11-26', '初九'],['2017-11-27', '初十'],['2017-11-28', '十一'],['2017-11-29', '十二'],['2017-11-30', '十三'],['2017-12-1', '十四'],['2017-12-2', '十五'],['2017-12-3', '十六'],['2017-12-4', '十七'],['2017-12-5', '十八'],['2017-12-6', '十九'],['2017-12-7', '二十', '大雪'],['2017-12-8', '廿一'],['2017-12-9', '廿二'],['2017-12-10', '廿三'],['2017-12-11', '廿四'],['2017-12-12', '廿五'],['2017-12-13', '廿六'],['2017-12-14', '廿七'],['2017-12-15', '廿八'],['2017-12-16', '廿九'],['2017-12-17', '三十'],['2017-12-18', '十一月'],['2017-12-19', '初二'],['2017-12-20', '初三'],['2017-12-21', '初四'],['2017-12-22', '初五', '冬至'],['2017-12-23', '初六'],['2017-12-24', '初七'],['2017-12-25', '初八'],['2017-12-26', '初九'],['2017-12-27', '初十'],['2017-12-28', '十一'],['2017-12-29', '十二'],['2017-12-30', '十三'],['2017-12-31', '十四']];const heatmapData = [];const lunarData = [];for (let i = 0; i < dateList.length; i++) {heatmapData.push([dateList[i][0], Math.random() * 300]);lunarData.push([dateList[i][0], 1, dateList[i][1], dateList[i][2]]);}return {...commonOptions,tooltip: {formatter: function (params) {return '降雨量: ' + params.value[1].toFixed(2);}},visualMap: {show: false,min: 0,max: 300,calculable: true,seriesIndex: [2],orient: 'horizontal',left: 'center',bottom: 20,inRange: {color: ['#e0ffff', '#006edd'],opacity: 0.3},controller: {inRange: {opacity: 0.5}}},calendar: [{left: 'center',top: 'middle',cellSize: [70, 70],yearLabel: { show: false },orient: 'vertical',dayLabel: {firstDay: 1,nameMap: 'cn'},monthLabel: {show: false},range: '2017-03'}],series: [{type: 'scatter',coordinateSystem: 'calendar',symbolSize: 0,label: {show: true,formatter: function (params) {var d = echarts.number.parseDate(params.value[0]);return d.getDate() + '\n\n' + params.value[2] + '\n\n';},color: '#000'},data: lunarData,silent: true},{type: 'scatter',coordinateSystem: 'calendar',symbolSize: 0,label: {show: true,formatter: function (params) {return '\n\n\n' + (params.value[3] || '');},fontSize: 14,fontWeight: 700,color: '#a00'},data: lunarData,silent: true},{name: '降雨量',type: 'heatmap',coordinateSystem: 'calendar',data: heatmapData}]};case 'gauge':return {...commonOptions,series: [{type: 'gauge',center: ['50%', '60%'],startAngle: 200,endAngle: -20,min: 0,max: 60,splitNumber: 12,itemStyle: {color: '#FFAB91'},progress: {show: true,width: 30},pointer: {show: false},axisLine: {lineStyle: {width: 30}},axisTick: {distance: -45,splitNumber: 5,lineStyle: {width: 2,color: '#999'}},splitLine: {distance: -52,length: 14,lineStyle: {width: 3,color: '#999'}},axisLabel: {distance: -20,color: '#999',fontSize: 20},anchor: {show: false},title: {show: false},detail: {valueAnimation: true,width: '60%',lineHeight: 40,borderRadius: 8,offsetCenter: [0, '-15%'],fontSize: 60,fontWeight: 'bolder',formatter: '{value} °C',color: 'inherit'},data: [{value: 20}]},{type: 'gauge',center: ['50%', '60%'],startAngle: 200,endAngle: -20,min: 0,max: 60,itemStyle: {color: '#FD7347'},progress: {show: true,width: 8},pointer: {show: false},axisLine: {show: false},axisTick: {show: false},splitLine: {show: false},axisLabel: {show: false},detail: {show: false},data: [{value: 20}]}]};case 'funnel':return {...commonOptions,title: {text: 'Funnel Compare',subtext: 'Fake Data',left: 'left',top: 'bottom'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c}%'},toolbox: {show: true,orient: 'vertical',top: 'center',feature: {dataView: { readOnly: false },restore: {},saveAsImage: {}}},legend: {orient: 'vertical',left: 'left',data: ['Prod A', 'Prod B', 'Prod C', 'Prod D', 'Prod E']},series: [{name: 'Funnel',type: 'funnel',width: '40%',height: '45%',left: '5%',top: '50%',funnelAlign: 'right',data: [{ value: 60, name: 'Prod C' },{ value: 30, name: 'Prod D' },{ value: 10, name: 'Prod E' },{ value: 80, name: 'Prod B' },{ value: 100, name: 'Prod A' }]},{name: 'Pyramid',type: 'funnel',width: '40%',height: '45%',left: '5%',top: '5%',sort: 'ascending',funnelAlign: 'right',data: [{ value: 60, name: 'Prod C' },{ value: 30, name: 'Prod D' },{ value: 10, name: 'Prod E' },{ value: 80, name: 'Prod B' },{ value: 100, name: 'Prod A' }]},{name: 'Funnel',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '5%',funnelAlign: 'left',data: [{ value: 60, name: 'Prod C' },{ value: 30, name: 'Prod D' },{ value: 10, name: 'Prod E' },{ value: 80, name: 'Prod B' },{ value: 100, name: 'Prod A' }]},{name: 'Pyramid',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '50%',sort: 'ascending',funnelAlign: 'left',data: [{ value: 60, name: 'Prod C' },{ value: 30, name: 'Prod D' },{ value: 10, name: 'Prod E' },{ value: 80, name: 'Prod B' },{ value: 100, name: 'Prod A' }]}]};default:break;}},updateChartData() {this.chartInstance.refreshData(0, [130, 210, 160, 90, 80, 120]);},beforeDestroy() {// 销毁图表实例,避免内存泄漏if (this.chartInstance) {this.chartInstance.dispose();}},},
};
</script><style scoped>
.chart-container {margin: 20px;
}.chart-header {display: inline-block;width: 50%;height: 650px;margin: 0 auto;text-align: center;align-items: center;justify-content: center;
}
</style>
相关文章:

Echarts公共方法
Vue引入Echarts install 1.安装Echartsnpm install echarts --save 2.项目全局引入形式--#main.js 全局引入形式import * as echarts from "echarts"Vue.prototype.$echarts echarts 公共方法JS /*** author: wangjie* description: 通用echarts图表封装* date: …...
)
鸿蒙学习(二)
文章目录 1、弹窗2、走马灯(实现轮播图效果)3、注解6、多选框、单选框7、Stack8、TextTimer9、DatePicker 1、弹窗 显示提示信息或者用于用户交互 导入模块 prompt 接口 showToast:显示toast showDialog:显示对话框 showContextMenu:显示上下文菜单 sh…...

企业机构营销目前106短信群发还有用吗?此文告诉你该如何抉择!
在当今竞争激烈的企业营销环境中,106短信群发平台依然是众多企业机构青睐的营销工具之一。尽管互联网技术的发展带来了多样化的沟通方式,但106短信群发凭借其直达性强、成本低廉、覆盖广泛等优势,仍然保持着不错的营销效果。然而,…...

DJYGUI AI低代码图形编程开发平台:开启嵌入式软件图形编程新纪元
在科技高速发展的当今时代,软件开发行业对创新和高效的需求日益增长。DJYGUI AI低代码图形编程开发平台的出现,为智能屏、物联屏、串口屏等嵌入式显示设备领域带来了全新的机遇。该平台由都江堰操作系统 AI 代码自动生成平台研发,具有显著的优…...

为什么不能在foreach中删除元素
文章目录 快速失败机制(fail-fast)for-each删除元素为什么报错原因分析逻辑分析 如何正确的删除元素remove 后 breakfor 循环使用 Iterator 总结 快速失败机制(fail-fast) In systems design, a fail-fast system is one which i…...

python学习-tuple及str
为什么需要元组 定义元组 元组的相关操作 元组的相关操作 - 注意事项 元组的特点 字符串 字符串的下标(索引) 同元组一样,字符串是一个:无法修改的数据容器。 如果必须要修改字符串,只能得到一个新的字符串ÿ…...

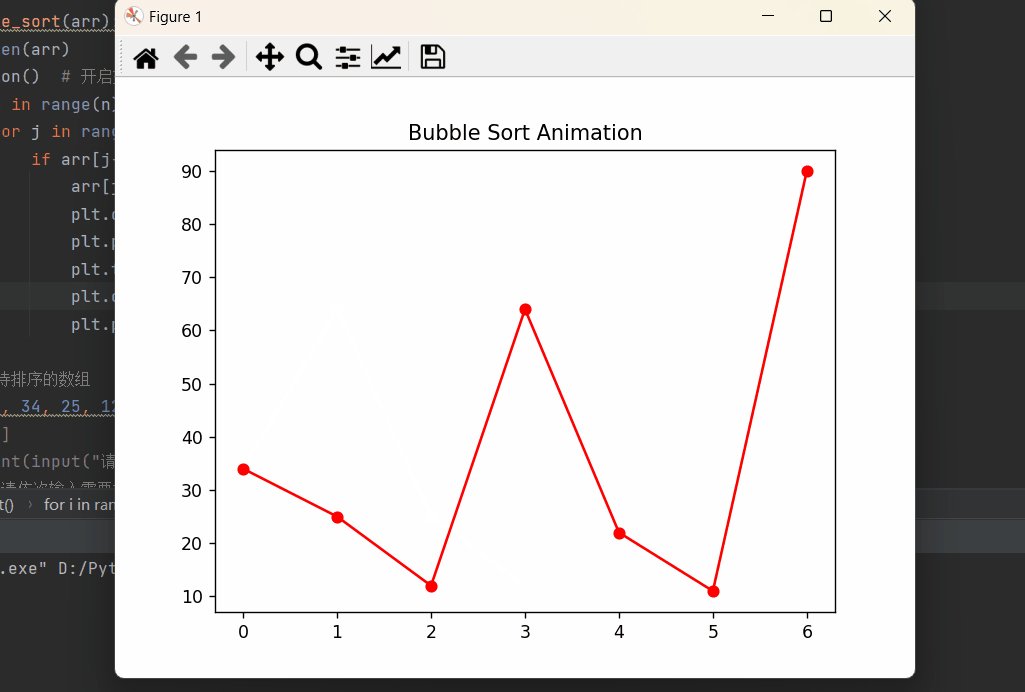
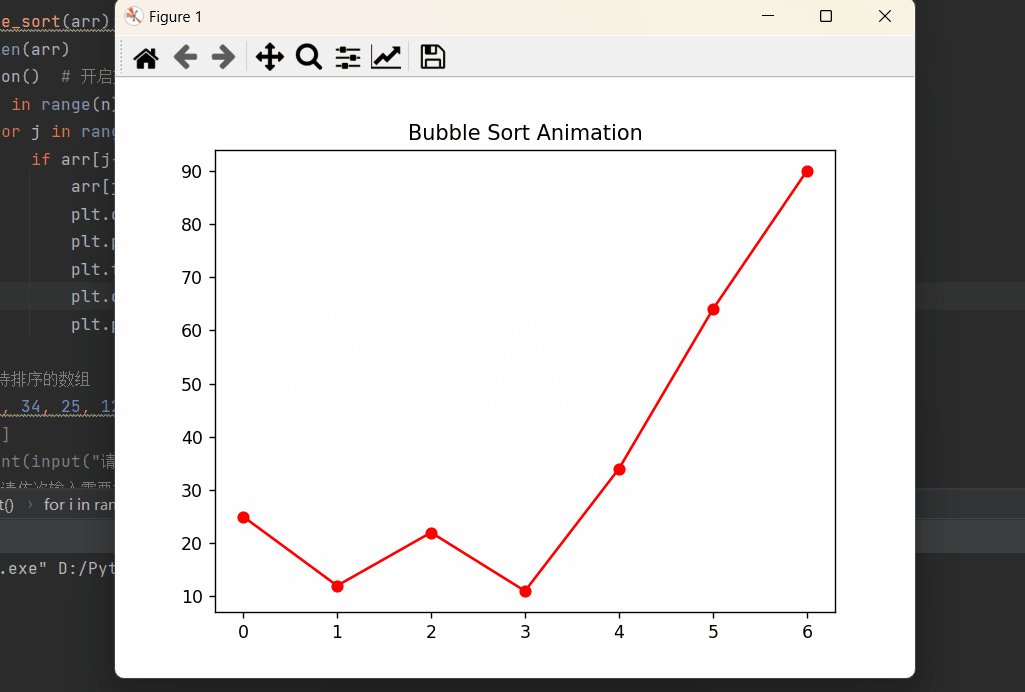
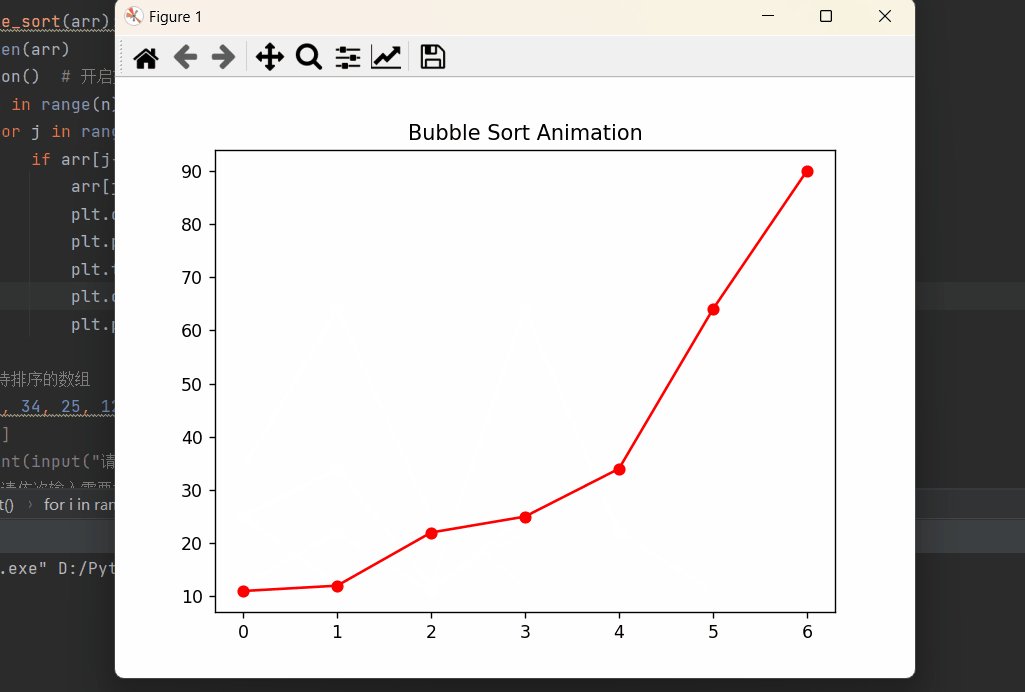
Python深度理解系列之【排序算法——冒泡排序】
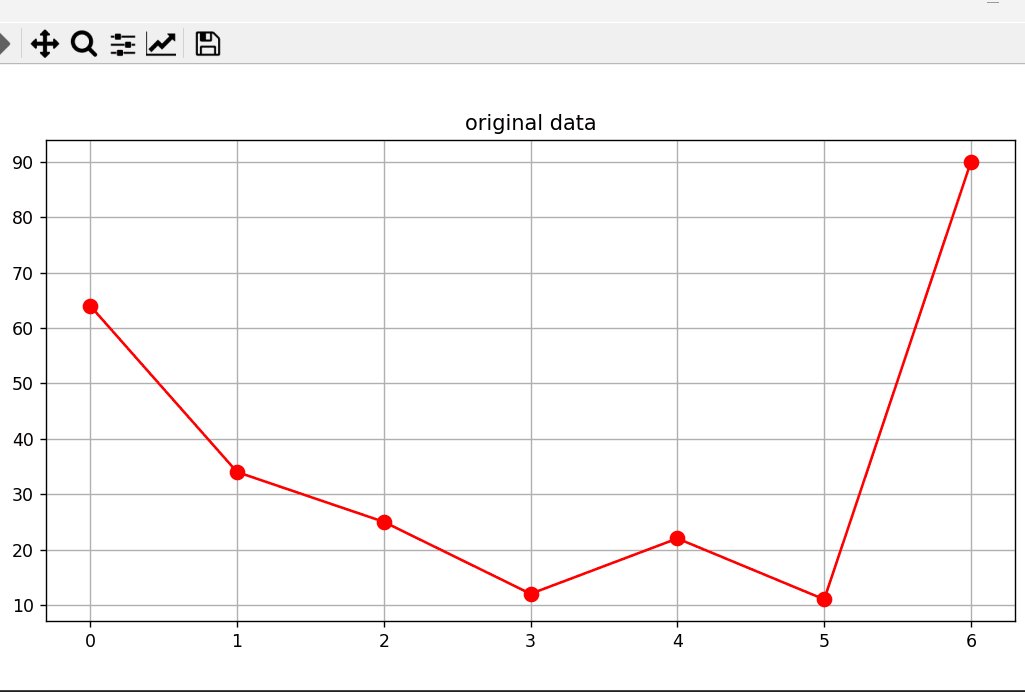
读者大大们好呀!!!☀️☀️☀️ 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️木道寻的主页 文章目录 🔥前言🚀冒泡排序python实现算法实现图形化算法展示 ⭐️⭐️⭐️总结 🔥前…...

边界框在目标检测中的作用与应用
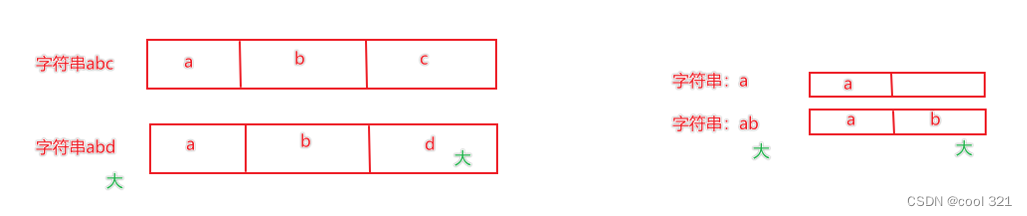
目标检测是计算机视觉领域的核心任务之一,旨在从图像或视频中识别和定位感兴趣的目标。边界框(Bounding Box)是目标检测中常用的一种表示方法,用于确定目标在图像中的确切位置。本文将详细探讨边界框的概念、它在目标检测中的角色…...

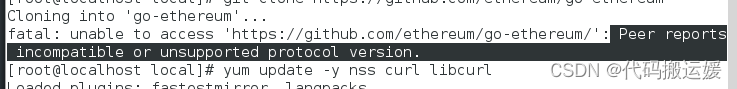
linux 环境报错:Peer reports incompatible or unsupported protocol version
出现问题的原因: curl 不兼容或不支持的协议版本。 解决方案: yum update -y nss curl libcurl如此继续之前的操作即可。...

深入解析:Java爬虫的本质是什么?
深入解析:Java爬虫的本质是什么? 引言: 随着互联网的快速发展,获取网络数据已成为许多应用场景中的重要需求。而爬虫作为一种自动化程序,能够模拟人类浏览器的行为,从网页中提取所需信息,成为了…...

【Matlab 六自由度机器人】机器人动力学之推导拉格朗日方程(附MATLAB机器人动力学拉格朗日方程推导代码)
【Matlab 六自由度机器人】机器人动力学概述 近期更新前言正文一、拉格朗日方程的推导1. 单自由度系统2. 单连杆机械臂系统3. 双连杆机械臂系统 二、MATLAB实例推导1. 机器人模型的建立2. 动力学代码 总结参考文献 近期更新 【汇总】 【Matlab 六自由度机器人】系列文章汇总 …...

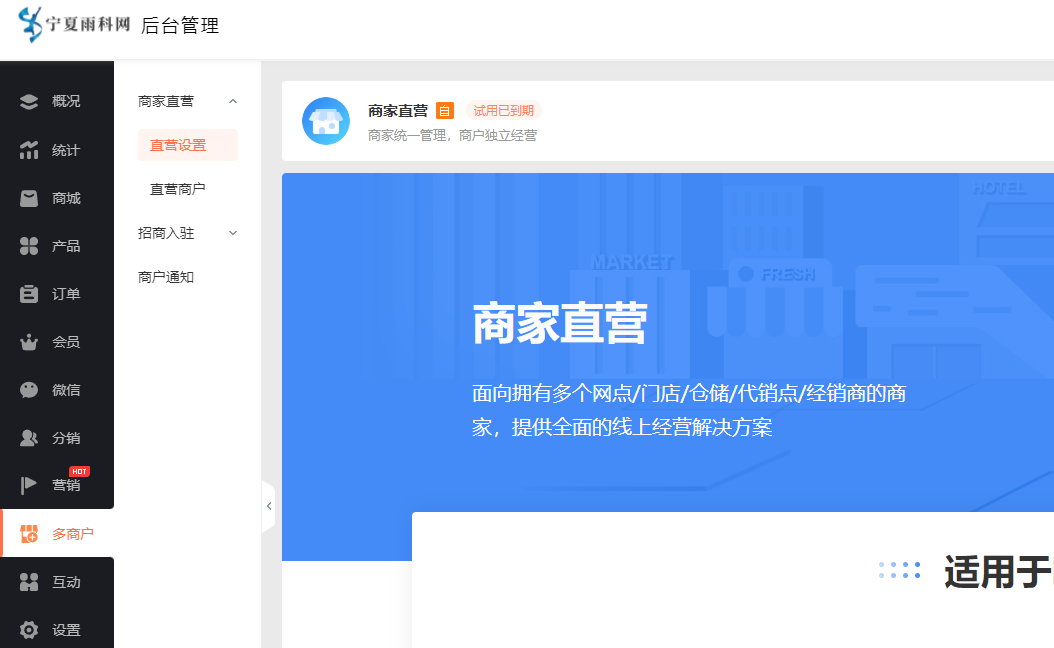
线下生鲜蔬果店做小程序有什么方法
生鲜蔬果是生活所需,大小商家众多,零售批发各种经营模式,小摊贩或是超市门店都有着目标客户或准属性群体。竞争和获客转化也促进着商家寻找客源和加快线上进程。 尤其是以微信社交为主的私域场景,普客/会员都需要精细化管理营收和…...

几种linux开机自启脚本的方法
几种linux开机自启脚本的方法 1. 脚本添加到init.d目录中2. 创建服务service(推荐)3. /etc/profile & /etc/profile.d(不推荐)4. /etc/rc.local 本文以启动jenkins节点为例,需要持久连接,实现开机自启 …...

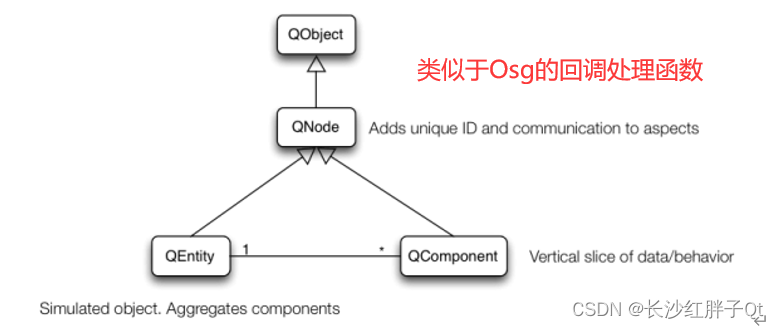
Qt开发笔记:Qt3D三维开发笔记(一):Qt3D三维开发基础概念介绍
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://blog.csdn.net/qq21497936/article/details/140059315 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、O…...

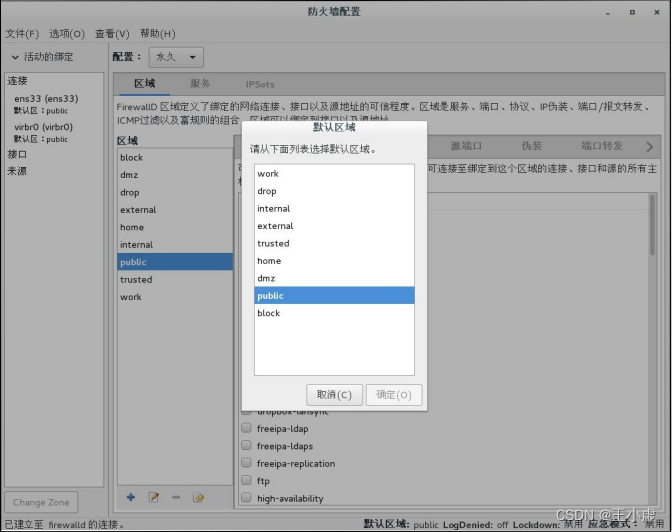
Firewalld 防火墙基础
Firewalld 防火墙基础 一、Firewalld概述firewalld 简介firewalld 和 iptables 的关系firewalld 与 iptables service 的区别 二、Firewalld 网络区域区域介绍Firewalld数据处理流程 三、Firewalld 防火墙的配置方法firewall-config 图形工具“区域”选项卡“服务”选项卡改变防…...

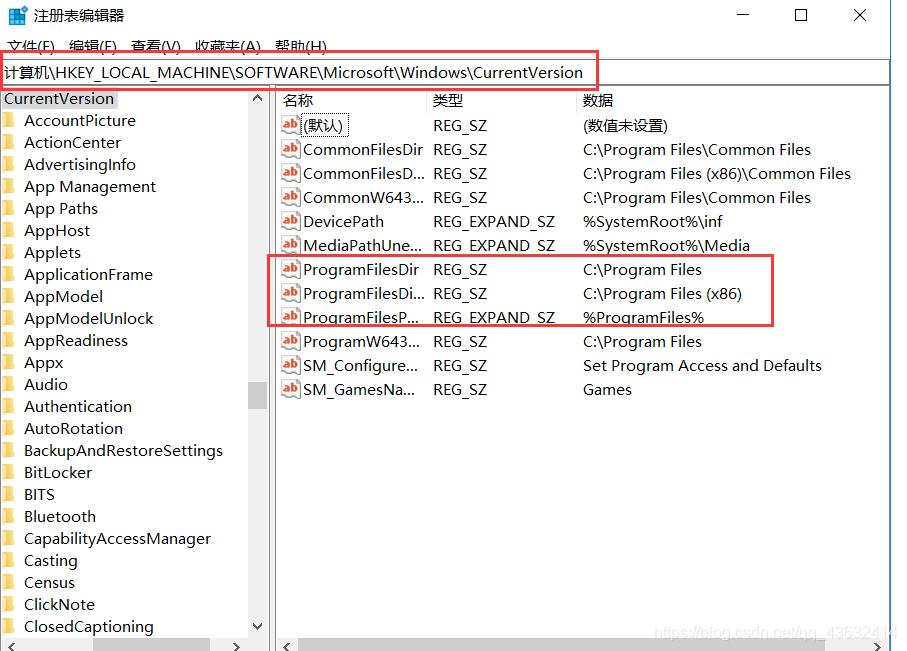
针对 Windows 10 的功能更新,版本 22H2 - 错误 0xc1900204
最近想帮女朋友生win11发现她电脑安装更新总是卡到安装%10这里失败 原来是安装路径被修改过了,改回c盘 win R → 输入regedit 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion...

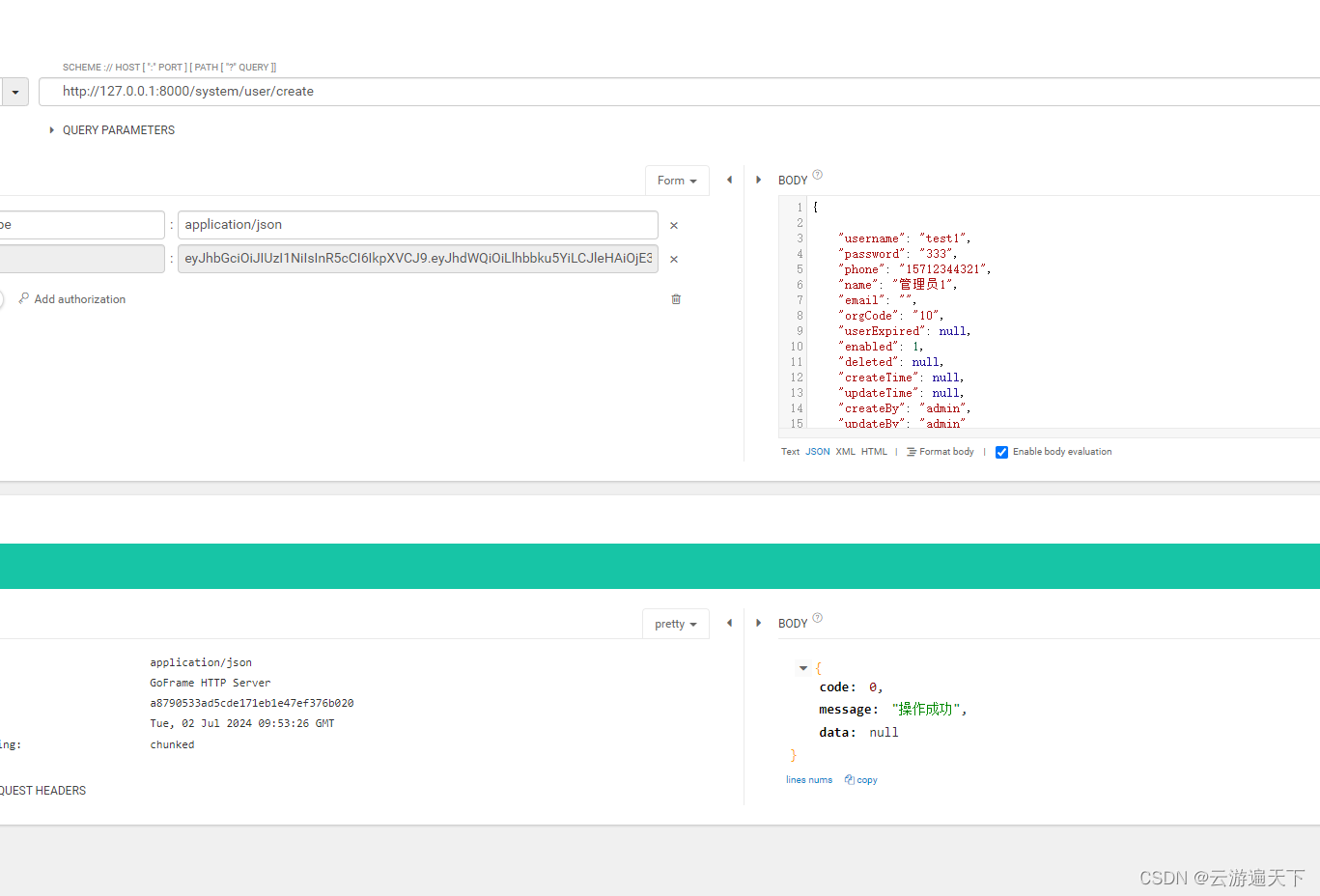
goframe框架规范限制(but it should be named with “Res“ suffix like “XxxRes“)
背景: 首页公司最近要启动一个项目,公司主要业务是用java开发的,但是目前这个方向的项目,公司要求部署在主机上,就是普通的一台电脑上,电脑配置不详,还有经常开关机,所以用java面临…...

格式化选NTFS还是exFAT 格式化NTFS后Mac不能用怎么办 移动硬盘格式化ntfs和exfat的区别
面对硬盘、U盘或移动硬盘的格式化决策,NTFS与exFAT作为主流的文件系统,用户在选择时可以根据它们的不同特点来选择适用场景。下面我们来看看格式化选NTFS还是exFAT,格式化NTFS后Mac不能用怎么办的相关内容。 一、格式化选NTFS还是exFAT 在数…...

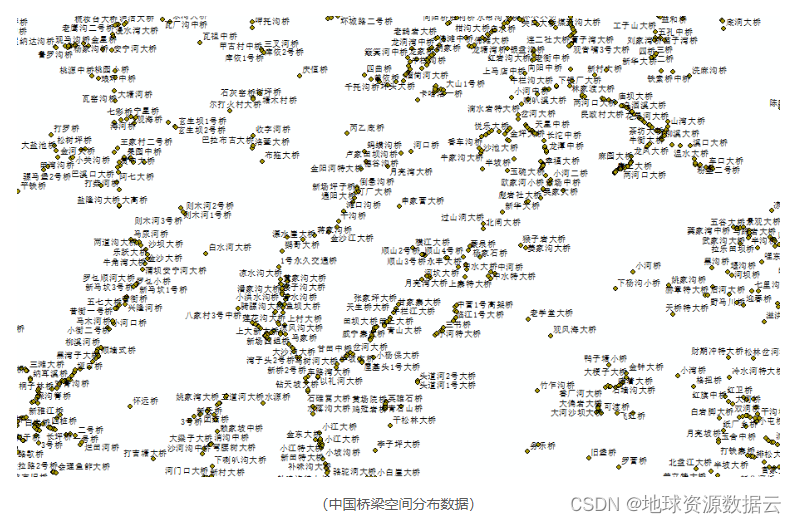
中国桥梁空间分布数据
2020年中国桥梁空间分布数据,共包含102000余条数据。 数据属性表包括:地级市名、区县名、桥梁名称和经纬度。有shp和EXCEl两种格式数据。目前暂没有广西、广东和台湾三个省份数据。...

14-15 为什么我们现在对阅读如此难以接受
写出来感觉很奇怪,但最近我感觉自己失去了阅读能力。长篇文本对我来说尤其具有挑战性。句子很难读完。更别提章节了。章节有很多段落,而段落又由许多句子组成。 啊。 即使在极少数情况下,我读完了一章,下一页上已经有另一章等着…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
