iOS 视图实现渐变色背景
需求
目的是要实现视图的自定义的渐变背景色,实现一个能够随时使用的工具。
实现讨论
在 iOS 中,如果设置视图单一的背景色,是很简单的。可是,如果要设置渐变的背景色,该怎么实现呢?其实也没有很是麻烦,其中使用到了 CAGradientLayer 类,只要设置好 CAGradientLayer 对象的属性,然后添加到指定视图即可。
CAGradientLayer 类
- locations: 指定每一个渐变段的结束
- startPoint:对应的是第一个渐变结束的点(指的是指定的颜色中,第一个颜色渐变停止的位置)
- endPoint:对应的是最后一个渐变结束的点(指的是指定的颜色中,最后一个颜色中渐变停止的位置)
- colors: 指定每个渐变区间的颜色
关于 locations 代码注释文档如下:
/* An optional array of NSNumber objects defining the location of each* gradient stop as a value in the range [0,1]. The values must be* monotonically increasing. If a nil array is given, the stops are* assumed to spread uniformly across the [0,1] range. When rendered,* the colors are mapped to the output colorspace before being* interpolated. Defaults to nil. Animatable. */open var locations: [NSNumber]?locations 中的每一个值,指定的是在渐变方向上每一个渐变停止的位置。默认为空,如果为空,则为均匀渐变。数组的大小不必和渐变区间的数量相同。
渐变的方向就是两个点连接后指向的方向。
注意这里的坐标:[0, 0] 代表的是图层的左上角,[1, 1] 代表的算是右下角。苹果的代码文档中说的是错误的,注释中的是 macOS 的坐标系统,stackoverflow 上的相关问题 https://stackoverflow.com/questions/20387803/how-to-change-cagradientlayer-color-points
/* The start and end points of the gradient when drawn into the layer's* coordinate space. The start point corresponds to the first gradient* stop, the end point to the last gradient stop. Both points are* defined in a unit coordinate space that is then mapped to the* layer's bounds rectangle when drawn. (I.e. [0,0] is the bottom-left* corner of the layer, [1,1] is the top-right corner.) The default values* are [.5,0] and [.5,1] respectively. Both are animatable. */open var startPoint: CGPointopen var endPoint: CGPoint示例
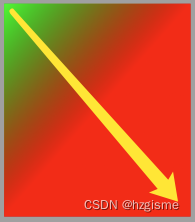
1 右下方向渐变
startPoint = CGPoint(x: 0, y: 0)
endPoint = CGPoint(x: 0.5, y: 0.5)
colors = [UIColor.green.cgColor, UIColor.red.cgColor]绿色是从左上角 (0, 0) 开始渐变,红色是截止到 (0.5, 0.5) 不再渐变,右下部分的红色都是纯红色的

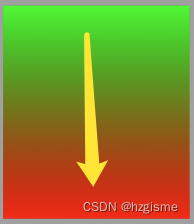
2. 整个视图从左上角到右下角渐变
startPoint = CGPoint(x: 0, y: 0)
endPoint = CGPoint(x: 1, y: 1)
colors = [UIColor.green.cgColor, UIColor.red.cgColor]3. 调换颜色渐变方向
startPoint = CGPoint(x: 1, y: 1)
endPoint = CGPoint(x: 0, y: 0)
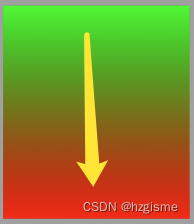
colors = [UIColor.green.cgColor, UIColor.red.cgColor]4. 垂直渐变
startPoint = CGPoint(x: 0, y: 0)
endPoint = CGPoint(x: 0, y: 1)
colors = [UIColor.green.cgColor, UIColor.red.cgColor]
代码
/** 设置视图渐变背景色** @param view 要设置的视图* @param frame 区域大小* @param colors 渐变颜色数组* @param horizontal 渐变方向* @param cornerRadius 圆角大小**/public static func setGradientBackgroundColor(view: UIView, frame: CGRect, colors: [CGColor], horizontal: Bool, cornerRadius: CGFloat = 0.0) -> CAGradientLayer {let startPoint = CGPoint.init(x: 0.0, y: 0.0)var endPoint = CGPoint.init(x: 1.0, y: 0.0)if horizontal == false {endPoint = CGPoint.init(x: 0.0, y: 1.0)}// 根据颜色的个数生成 locatiosvar locations: [NSNumber] = [NSNumber]()let interval = 1.0 / (Double(colors.count) - 1)for (index, _) in colors.enumerated() {locations.append(interval * Double(index) as NSNumber)}let gradientLayer: CAGradientLayer = getGradientLayer(frame: frame, startPoint: startPoint, endPoint: endPoint, locations: locations, colors: colors)gradientLayer.zPosition = -10000gradientLayer.cornerRadius = cornerRadiusview.layer.addSublayer(gradientLayer)return gradientLayer}/**** 获取一个颜色渐变层** @param frame 大小* @param startPoint 颜色渐变起点* @param endPoint 颜色渐变终点* @param locations 颜色数组对应的点* @param colors 渐变颜色数组** @return 颜色渐变层**/public static func getGradientLayer(frame: CGRect, startPoint: CGPoint, endPoint: CGPoint, locations: [NSNumber], colors: [CGColor]) -> CAGradientLayer {let gradientLayer = CAGradientLayer.init()gradientLayer.frame = framegradientLayer.startPoint = startPointgradientLayer.endPoint = endPointgradientLayer.locations = locationsgradientLayer.colors = colorsreturn gradientLayer}相关文章:

iOS 视图实现渐变色背景
需求 目的是要实现视图的自定义的渐变背景色,实现一个能够随时使用的工具。 实现讨论 在 iOS 中,如果设置视图单一的背景色,是很简单的。可是,如果要设置渐变的背景色,该怎么实现呢?其实也没有很是麻烦&…...

hive命令和参数
一.命令行模式 hive命令行 hive -H 查询hive的可用参数 hive -e "" 在hive命令中直接执行简单的sql语句 在hive命令中执行sql文件 hive -f 文件地址 在hive命令中新建hive变量 hive --hivevar mykey"myvalue" beeline命令行 先得启动hiveserver…...

『MySQL 实战 45 讲』22 - MySQL 有哪些“饮鸩止渴”提高性能的方法?
MySQL 有哪些“饮鸩止渴”提高性能的方法? 需求:业务高峰期,生产环境的 MySQL 压力太大,没法正常响应,需要短期内、临时性地提升一些性能 短连接风暴 短连接模式:执行很少的 SQL 语句就断开,…...

创建kset
1、kset介绍 2、相关结构体和api介绍 2.1 struct kset 2.2 kset_create_and_add kset_create_and_addkset_createkset_registerkobject_add_internalkobject_add_internal2.3 kset_unregister kset_unregisterkobject_delkobject_put3、实验操作 #include<linux/module.…...

实战:基于Java的大数据处理与分析平台
实战:基于Java的大数据处理与分析平台 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何利用Java构建高效的大数据处理与分析平台。…...

构建安全稳定的应用:Spring Security 实用指南
前言 在现代 Web 应用程序中,安全性是至关重要的一个方面。Spring Security 作为一个功能强大且广泛使用的安全框架,为 Java 应用程序提供了全面的安全解决方案。本文将深入介绍 Spring Security 的基本概念、核心功能以及如何在应用程序中使用它来实现…...

嵌入式STM32F103项目实例可以按照以下步骤进行构建和实现
嵌入式STM32F103项目实例可以按照以下步骤进行构建和实现: 1. 项目概述 目标:演示STM32F103开发板的基本功能,通过LED闪烁来实现。硬件需求:STM32F103开发板、LED灯、杜邦线、USB转串口模块(可选,用于调试…...

2024最新Stable Diffusion【插件篇】:SD提示词智能生成插件教程!
前言 今天我们介绍几款可以自动生成提示词的插件。所谓智能生成提示词,就是我们只需要输入非常少量的关键字,插件就会根据关键词提示信息帮助我们生成一系列关键字或者句子作为提示词。下面来和我一起看看吧。 一. SD智能提示词工具 之前的文章中和大…...

彻底学会Gradle插件版本和Gradle版本及对应关系
看完这篇,保你彻底学会Gradle插件版本和Gradle版本及对应关系,超详细超全的对应关系表 需要知道Gradle插件版本和Gradle版本的对应关系,其实就是需要知道Gradle插件版本对应所需的gradle最低版本,详细对应关系如下表格࿰…...

p2p、分布式,区块链笔记: 通过libp2p的Kademlia网络协议实现kv-store
Kademlia 网络协议 Kademlia 是一种分布式哈希表协议和算法,用于构建去中心化的对等网络,核心思想是通过分布式的网络结构来实现高效的数据查找和存储。在这个学习项目里,Kademlia 作为 libp2p 中的 NetworkBehaviour的组成。 以下这些函数或…...

ShareSDK iOS端如何实现小红书分享
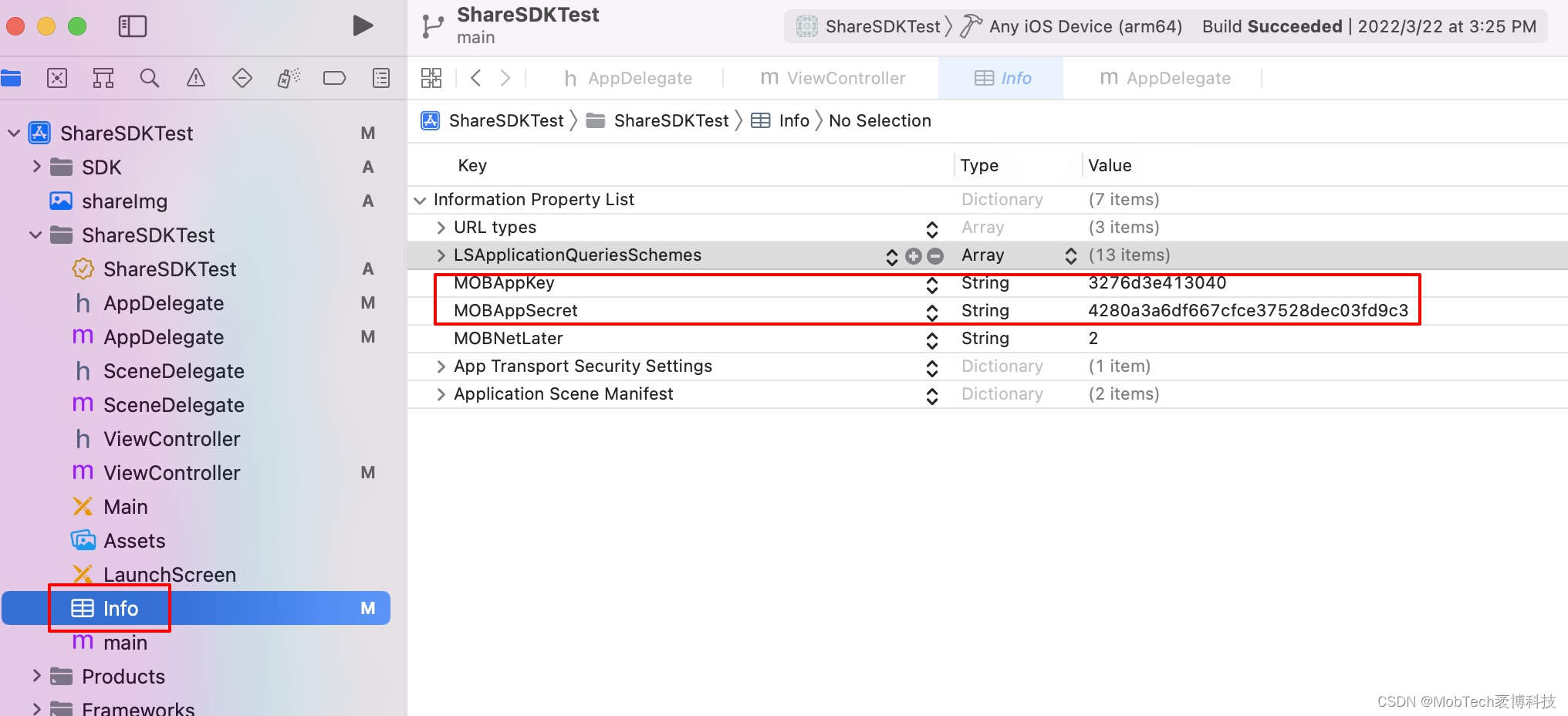
下载SDK 请登陆官网 ,找到SDK下载,勾选需要的平台下载 导入SDK (1)离线导入将上述下载到的SDK,直接将整个SDK资源文件拖进项目里,如下图: 并且勾选以下3个选项 在点击Finish,…...

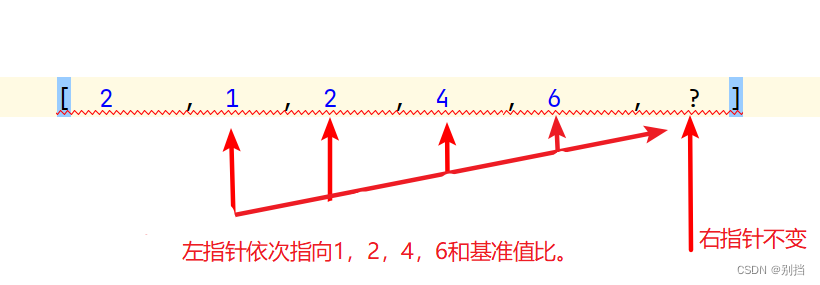
算法day1 两数之和 两数相加 冒泡排序 快速排序
两数之和 最简单的思维方式肯定是去凑两个数,两个数的和是目标值就ok。这里两遍for循环解决。 两数相加 敲了一晚上哈哈,结果超过int范围捏,难受捏。 public class Test2 {public static void main(String[] args) { // ListNode l1 …...

Rust监控可观测性
可观测性 在监控章节的引言中,我们提到了老板、前端、后端眼中的监控是各不相同的,那么有没有办法将监控模型进行抽象、统一呢? 来简单分析一下: 业务指标实时展示,这是一个指标型的数据( metric )手机 APP 上传的数…...

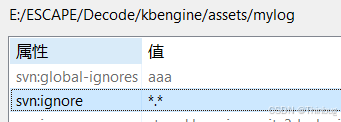
SVN 的忽略(Ignore)和递归(Recursively)以及忽略部分
SVN中忽略大家经常用到,但总是似懂非懂,下面就详细展开说明一下忽略如何设置。 两个忽略 通常设置忽略都是文件夹和里面的文件都忽略。 设置忽略我们通常只需要鼠标右键点击忽略就可以了,如图: 第一个忽略用的最多,…...

vue3开发过程中遇到的一些问题记录
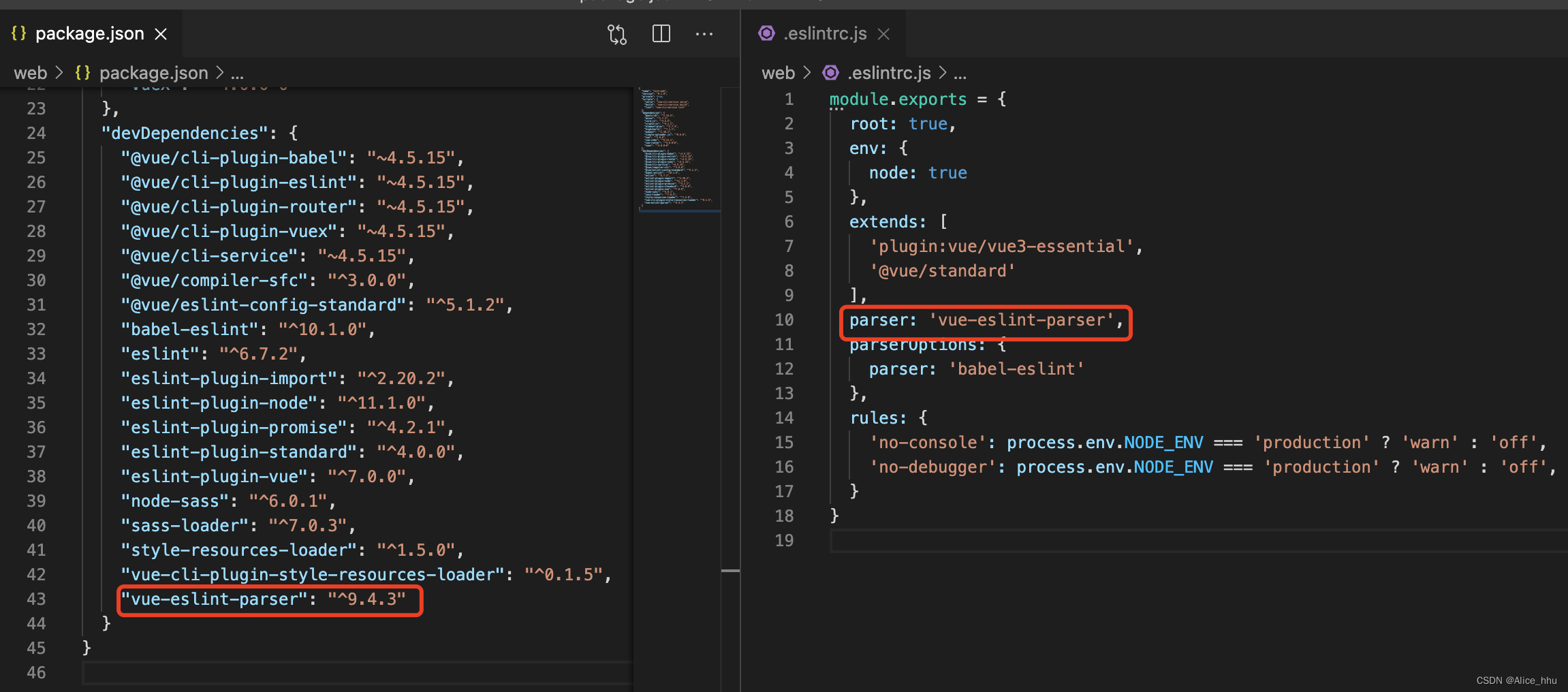
问题: vue3在使用 defineProps、defineEmits、defineExpose 时不需要import,但是 eslint会报错error defineProps is not defined no-undef 解决方法: 安装 vue-eslint-parser 插件,在 .eslintrc.js 文件中添加配置 parser: vue-e…...

Jedis、Lettuce、RedisTemplate连接中间件
jedis就像jdbc一样,用于两个端直接的连接。 1.创建Spring项目 这里不过多赘述... 2.导入连接工具jedis 在pom文件中导入jedis的依赖。 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version&…...

【C++】继承(详解)
前言:今天我们正式的步入C进阶内容的学习了,当然了既然是进阶意味着学习难度的不断提升,各位一起努力呐。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:高质量C学习 👈 &#…...

网络io与select,poll,epoll
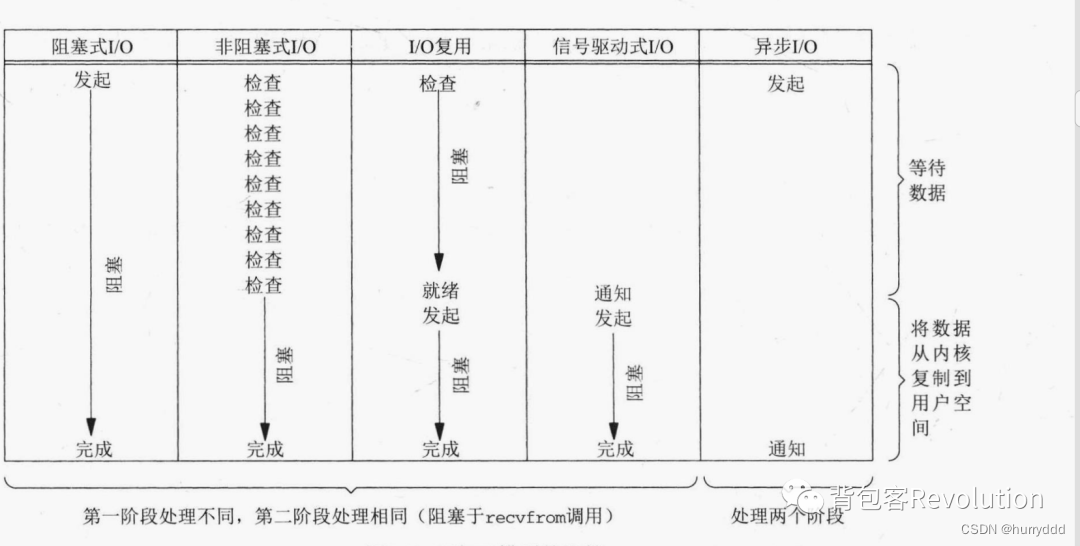
前言 网络 IO,会涉及到两个系统对象,一个是用户空间调用 IO 的进程或者线程,另一个是内核空间的内核系统,比如发生 IO 操作 read 时,它会经历两个阶段: 1. 等待数据准备就绪 2. 将数据从内核拷贝到进程或…...

【Linux】多线程(一万六千字)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 文章目录 前言 线程的概念 线程的理解(Linux系统为例) 在Linux系统里如何保证让正文部分的代码可以并发的去跑呢? 为什么要有多进程呢? 为…...

sh脚本笔记2
test条件测试 语法 条件测试语法说明语法1:test <测试表达式>这是利用test命令进行条件测试表达式的方法。test命令和“<测试表达式>”之间至少有一个空格语法2:[ <测试表达式> ]这是通过[](单中括号)进行条件…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...


