vue H5页面video 视频流自动播放, 解决ios不能自动播放问题
视频组件
<videostyle="width: 100%; height: 100%;object-fit: fill"class="player"ref='player_big_box'controlspreloadautoplay //自动播放muted //是否静音playsinline="true"x5-playsinline=""webkit-playsinline="true"x5-video-player-type="h5" //启动X5内核h5播放器x-webkit-airplay="allow"><source :src="videoUrl? videoUrl : ''" type="application/x-mpegURL">
</video>

js 代码
//需要引用微信js
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
安装 "hls.js": "^1.4.12",
this.videoUrl = res.data.hls
if (hlsjs.isSupported()) {this.hlsjs = new hlsjs()this.hlsjs.loadSource(this.videoUrl? this.videoUrl : '');this.hlsjs.attachMedia(this.$refs.player_big_box)this.hlsjs.on(hlsjs.Events.MANIFEST_PARSED, () => {this.$refs.player_big_box.play()})}else if(this.$refs.player_big_box.canPlayType('application/vnd.apple.mpegurl')){this.$refs.player_big_box.src = this.videoUrllet that = thisthis.$nextTick(function (){if (window.WeixinJSBridge) {WeixinJSBridge.invoke('getNetworkType', {}, function (e) {that.$refs.player_big_box.play();})} else {document.addEventListener("WeixinJSBridgeReady", function() {WeixinJSBridge.invoke('getNetworkType', {}, function (e) {that.$refs.player_big_box.play();})})}})}
相关文章:

vue H5页面video 视频流自动播放, 解决ios不能自动播放问题
视频组件 <videostyle"width: 100%; height: 100%;object-fit: fill"class"player"refplayer_big_boxcontrolspreloadautoplay //自动播放muted //是否静音playsinline"true"x5-playsinline""webkit-playsinline"tru…...

自闭症儿童:探索症状背后的多彩内心世界
在星启帆自闭症康复中心,我们每天与一群独特而珍贵的孩子相遇——他们,是自闭症谱系障碍的患儿。自闭症,这一复杂的神经发育障碍,以其多样化的症状表现,为每个孩子的生活轨迹绘上了不同的色彩。 自闭症孩子的症状各异…...

在Centos7上安装PostgreSQL16的详细步骤
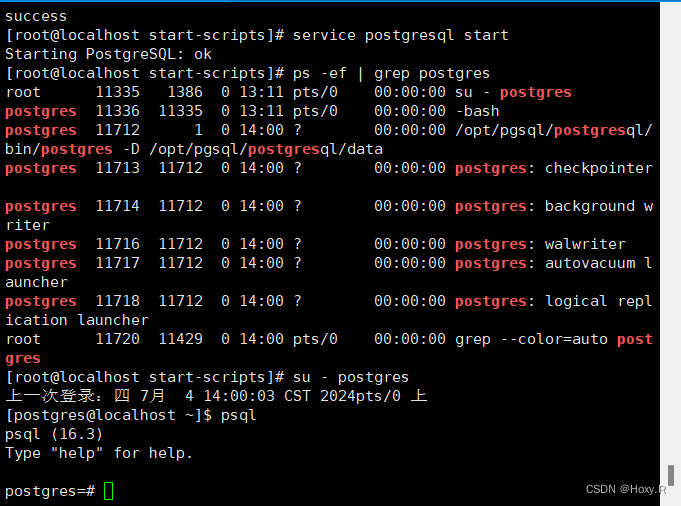
文章目录 环境一、准备二、postgresql下载方法一:wget下载方法二:下载压缩包解压 三、创建用户组、用户四、创建数据主目录五、配置环境变量六、initdb初使化数据库七、配置服务八、设置开机自启动九、设置防火墙十、启动数据库服务 环境 CPU: 4 核心或以…...

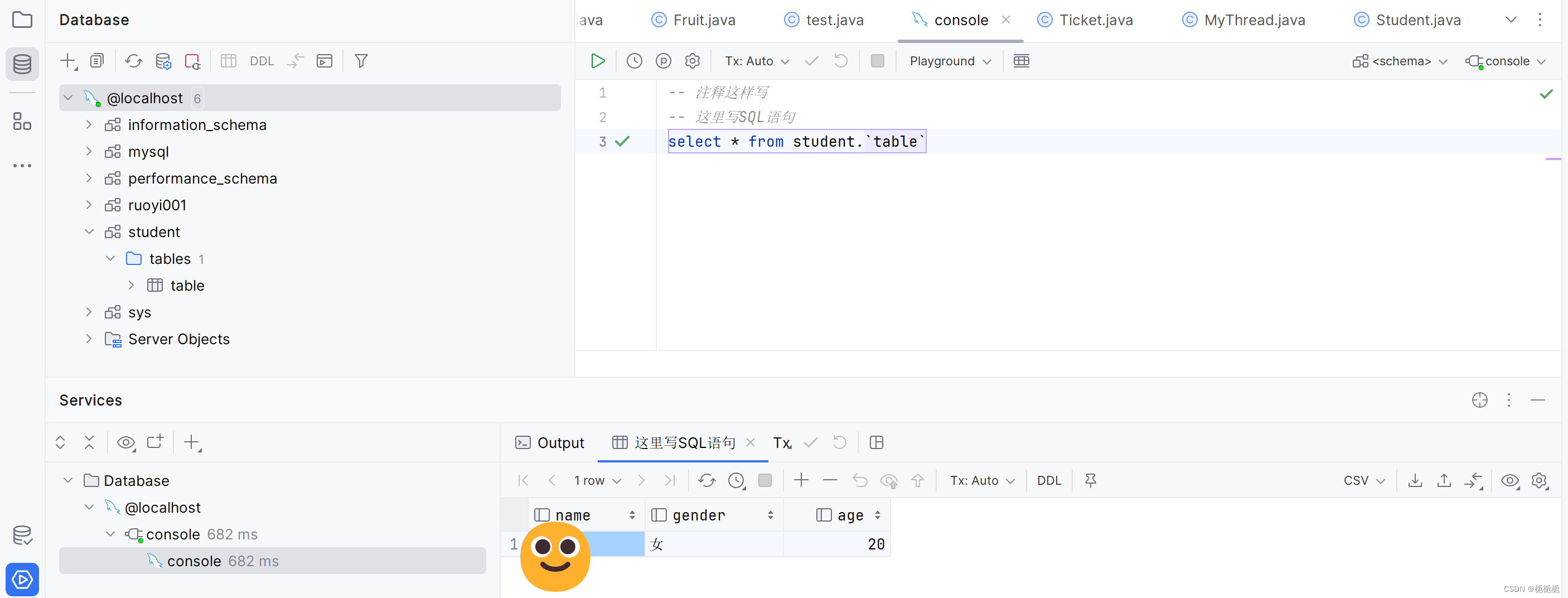
MySQL 图形化界面
填完信息之后,圆圈处可以验证是否可以连接数据库 展示所有数据库(因为有的可能连上,却没有数据库显示)...

【人工智能】GPT-5的即将到来:从高中生进化到,,,博士生?
GPT-5的即将到来:从高中生进化到,博士生? 随着近月GPT-4o的出世,OpenAI也在进行一系列的采访和介绍接下来的展望和目标。 在6月22日的采访中,美国达特茅斯工程学院公布了OpenAI首席技术官米拉穆拉蒂的访谈内容。穆拉蒂确认&#…...

【收录率高丨投稿范围广 | 往届均已EI检索】第四届光学与通信技术国际学术会议(ICOCT 2024,8月9-11)
欢迎参加第四届光学与通信技术国际学术会议(ICOCT 2024),该会议将于2024年8月9-11日在南京举办。自2021年首次会议以来,ICOCT已经发展成为光学和通信领域较有影响力的国际会议之一,聚焦最前沿的技术进展与未来发展趋势…...

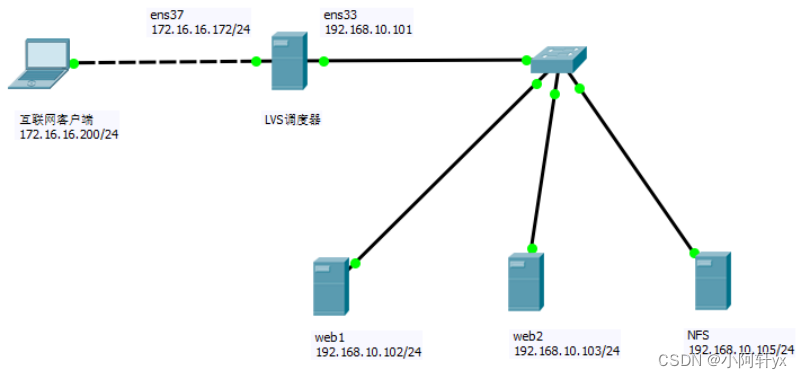
小阿轩yx-LVS负载均衡群集
小阿轩yx-LVS负载均衡群集 构建群集服务器—通过整合多台服务器使用 LVS 达到服务器的高可用和负载均衡并以同一个 IP 地址对外提供相同的服务 LVS 群集应用基础 群集称呼来自英文单词“Cluster”在服务器领域则表示大量服务器的集合体,区分单个服务器 Cluster …...

CPP知识点记录总结
1、类的const成员函数 const成员函数的const 实际修饰的是该成员函数隐含的this指针,表明在该成员函数中不能对类的任何成员进行修改。 class A {void fun() const {// 常成员函数,在函数名后用const修饰} } 一文带你入门C类和对象【十万字详解&#…...
 如何阅读 Spring 源码)
Spring源码(一) 如何阅读 Spring 源码
学习 Spring 的源码,也可以通过 SpringBoot 搭环境。 不管是什么源码,最好写个 demo,跑起来,然后从常用的类和方法入手,跟踪调试。 配置对象 新建一个 SpringBoot 的项目, 详情见: https://b…...

【代码随想录训练营】【Day 63】【单调栈-2】| Leetcode 42, 84
【代码随想录训练营】【Day 63】【单调栈-2】| Leetcode 42, 84 需强化知识点 单调栈强化 题目 42. 接雨水 注意 python 数组反序用法 result [::-1] class Solution:def trap(self, height: List[int]) -> int:# n len(height)# leftMax, rightMax [0] * n, [0] * …...

CTF常用sql注入(一)联合注入和宽字节
0x01 前言 给自己总结一下sql注入的常用姿势吧,记录一下学习 0x02 联合 联合注入的关键词是union SQL的union联合注入原理是联合两个表进行注入攻击,使用union select关键词来进行联合查询。 那么为什么我们在题目中一般是只写一个呢 因为 $sql &quo…...

薄冰英语语法学习--冠词1
冠词有2个,the 和 a /an the 叫定冠词 常用形容一类事务、特指(加强)、放在转有名词前面。 就这3个 定冠词 1. 定冠词特指某个(某些)人或某个(某些)事物 Many people came here to visit the old cast…...

基于Java中的SSM框架实现野生动物公益保护系统项目【项目源码+论文说明】计算机毕业设计
基于Java中的SSM框架实现野生动物公益保护系统演示 摘要 本系统按照网站系统设计的基本流程,遵循系统开发生命周期法和结构化方法,基于Java语言设计并实现了野生动物公益保护系统。该系统基于浏览器/服务器模式,采用JSP技术,后台…...

c->c++(二):class
本文主要探讨C类的相关知识。 构造和析构函数 构造函数(可多个):对象产生时调用初始化class属性、分配class内部需要的动态内存 析构函数(一个):对对象消亡时调用回收分配动态内存 C提供默认构造和析构,…...

11 UDP的可靠传输协议QUIC
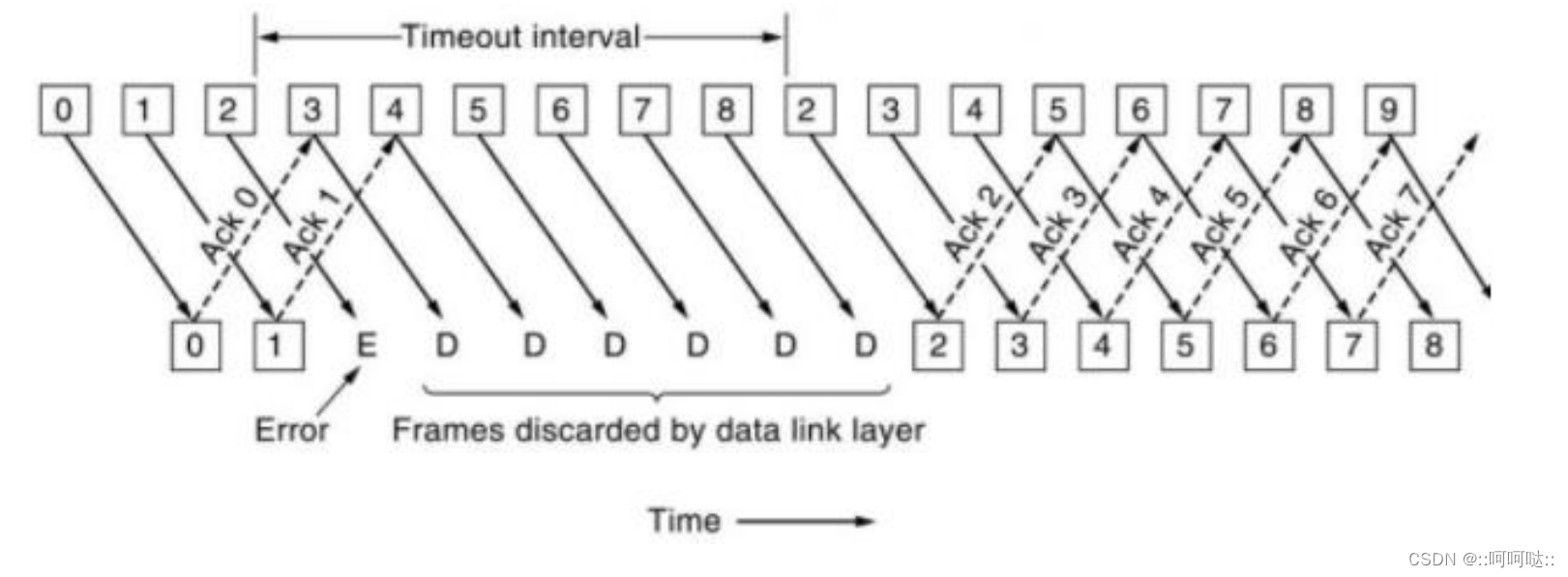
1.如何做到可靠性传输 2.UDP与TCP,我们如何选择 3.UDP如何可靠,KCP协议在哪些方面有优势 4.KCP协议精讲(重点讲解 5.OUIC时代是否已经到来 UDP如何做到可靠传输 ACK机制重传机制 重传策略序号机制(后发的包可能先到) 3 2 1-> 2 3 1重排机制 2 3 1-> 3 2 1窗口机制 流…...

14-20 Vision Transformer用AI的画笔描绘新世界
概述 毫无疑问,目前最受关注且不断发展的最重要的主题之一是使用人工智能生成图像、视频和文本。大型语言模型 (LLM) 已展示出其在文本生成方面的卓越能力。它们在文本生成方面的许多问题已得到解决。然而,LLM 面临的一个主要挑战是它们有时会产生幻觉反应。 最近推出的新模…...

LVS FILTER UNUSED OPTION
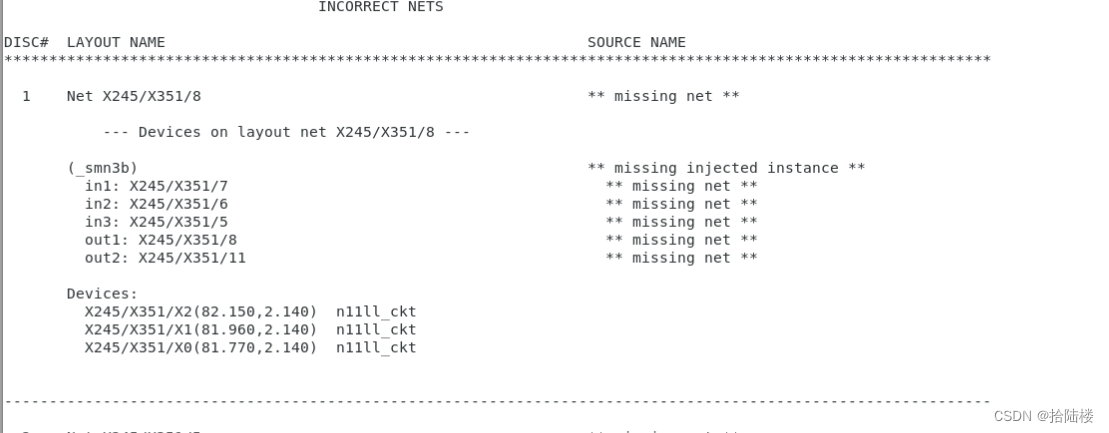
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 过滤一些版图与spice网表对不上的器件。 一般后端遇不到这个问题,因为通常是需要写到网表中的decap没有写出来造成的,如下图。...

Python后端面试题
1. 文件操作w和r的区别 在Python中,文件操作模式中的w和r都表示对文件的读写操作,但它们在打开文件时的行为有所不同: r模式: 读写:这种模式允许你同时读取和写入文件。文件必须已经存在,否则会抛出一个Fi…...

docker打包 arm32v7/debian 问题总结
1.架构不同 我的宿主是x86 ,但是打包的是arm架构 安装qemu sudo apt-get install binfmt-support qemu qemu-user-static 然后使用buildx打包 docker buildx build --no-cache --platform linux/arm/v7 -t tdc_post:1.0.1 . --load 保存tar docker save -o tdc_post.tar tdc_p…...

【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(二十)
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 30 节) P30《29.数据持久化-用户首选项》 实现数据持久化在harmonyOS中有很多种方式,比较常见的是以下两…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
