vue3 滚动条滑动到元素位置时,元素加载
水个文
效果

要实现的思路就是,使用IntersectionObserver 检测元素是否在视口中显示,然后在通过css来进行动画载入。
1.监控元素是否视口中显示
const observer = new IntersectionObserver((entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {acc.value = true}});});//监控元素observer.observe(slideInAnimation.value);其中 if里就是当元素显示在视口中要执行的逻辑
然后在调用,在里面要传入要监控元素的元素对象,这里要在onmounted里调用,注意异步
onMounted(() => {//监控元素observer.observe(slideInAnimation.value);});2.设置css
.box {overflow: hidden;height: 4000px;/* 为了演示效果,设置一个高度 */display: flex;justify-content: center;align-items: center;
}.slide-in-animation,
.onslide-in-animation {width: 400px;height: 200px;
} //定义一个基础的数据,.slide-in-animation { //这个是要载入时,将css替换即可background-color: #f00;position: relative;animation: slide-in 4s forwards; //持续时间
}@keyframes slide-in { //定义加载方式0% {visibility: hidden; //当百分0时元素不显示,从最右边加载,left: 100%;}100% { left: 0%; //百分百时加载到最左边}
}大概是这个个逻辑,然后通过三目运算来控制class的值
<div class="box"><div :class="acc ? 'slide-in-animation' : 'onslide-in-animation'" ref="slideInAnimation"><img src="https://www.gm.com/assets/%E5%8D%81%E5%9B%9B%E6%9C%9F-CKW22HE9.png" alt=""style="width:400px;height:200px;"></div></div>acc最开始是false,不显示,而当元素在视口里时,将slide-in-animation类名加入,执行动画,然后实现滑动到元素位置时元素滑动载入,这里我只是做了一个示例,通过 @keyframes 可以实现更复杂的效果
源码
<template><div class="box"><div :class="acc ? 'slide-in-animation' : 'onslide-in-animation'" ref="slideInAnimation"><img src="https://www.gm.com/assets/%E5%8D%81%E5%9B%9B%E6%9C%9F-CKW22HE9.png" alt=""style="width:400px;height:200px;"></div></div>
</template><script>
import { defineComponent, ref, onMounted } from 'vue';export default defineComponent({setup() {const slideInAnimation = ref(null);const observer = new IntersectionObserver((entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {acc.value = true}});});onMounted(() => {//监控元素observer.observe(slideInAnimation.value);});const acc = ref(false)return {slideInAnimation, acc};}
});
</script><style scoped>
.box {overflow: hidden;height: 4000px;/* 为了演示效果,设置一个高度 */display: flex;justify-content: center;align-items: center;
}.slide-in-animation,
.onslide-in-animation {width: 400px;height: 200px;}.slide-in-animation {background-color: #f00;position: relative;animation: slide-in 4s forwards;
}@keyframes slide-in {0% {visibility: hidden;left: 100%;}100% {left: 0%;}
}
</style>相关文章:

vue3 滚动条滑动到元素位置时,元素加载
水个文 效果 要实现的思路就是,使用IntersectionObserver 检测元素是否在视口中显示,然后在通过css来进行动画载入。 1.监控元素是否视口中显示 const observer new IntersectionObserver((entries) > {entries.forEach((entry) > {if (entry.i…...
与绝对路径(Absolute Path))
[Linux] 相对路径(Relative Path)与绝对路径(Absolute Path)
说明: 在编写shell脚本来管理系统或其他一般情况时,推荐使用绝对路径。因为在某些时候工作的环境或文件管理时发生变化可能导致某些绝对路径是有冲突的,这会产生一些问题。 比如在清华大学的第一教学楼里面有一个机器人实验室,文件…...

[ESP32] I2S播放wav文件
//代码:循环播放4首内置的wav音乐,I2S连接d类功放用NS4168芯片 //文件取样格式:Wave PCM 签字的 16bit, 采样频率:16KHz ,比特率705kbps //demo工程打包下载:https://download.csdn.net/download/wabil/89515015 #include <…...

YOLOv8
YOLOv8 设计快速、准确且易于使用,使其成为各种物体检测与跟踪、实例分割、图像分类和姿态估计任务的绝佳选择框架 1.安装YOLOv8 创建虚拟环境 conda create --name ros2 python3.10 激活虚拟环境 conda activate ros2 安装组件 pip install ultralytics -i h…...

协程调度模块
什么是协程和协程调度? 基本概念 协程 协程是一种比线程更轻量级的并发编程结构,它允许在函数执行过程中暂停和恢复执行状态,从而实现非阻塞式编程。协程又被称为用户级线程,这是由于协程包括上下文切换在内的全部执行逻辑都是…...

2024 最新docker仓库镜像,6月,7月
目前下面的docker仓库镜像源还能使用。 vi /etc/docker/daemon.json添加如下配置{"registry-mirrors": ["https://hub.uuuadc.top", "https://docker.anyhub.us.kg", "https://dockerhub.jobcher.com", "https://dockerhub.icu&…...

探索Vim的文本处理能力:精通查找与替换
探索Vim的文本处理能力:精通查找与替换 Vim,作为Linux终端下的王牌文本编辑器,以其强大的功能和灵活性深受开发者和系统管理员的喜爱。在Vim中进行查找和替换是文本编辑中的一项基础且重要的操作。本文将详细解释如何在Vim中执行查找和替换文…...

2024.7.4学习日报
1、ppt前三章 5日计划 1、至少做到实验 2、java...

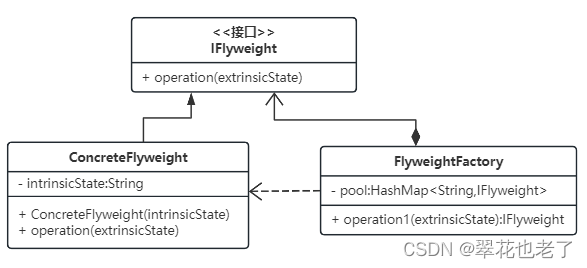
享元模式(Flyweight Pattern)
享元模式(Flyweight Pattern) 定义 享元模式通过共享技术来支持大量细粒度的对象,以减少内存中的对象数量。其核心思想是将对象的状态分为内部状态和外部状态,内部状态是不变的,可以被多个对象共享;外部状…...

Oracle连接mysql
oracle使用的11g,在一台windows服务器;mysql使用的是5.7版本,在另一台windows服务器,这两个服务器之间的网络是互通的。做BI时,要获取不同数据源的数据,这些数据源可能是Oracle,也可能是sqlserv…...

golang 垃圾回收
gc不回收什么 GC 不负责回收栈中的内存栈是一块专用内存,专门为了函数执行而准备的,存储着函数中的局部变量以及调用栈栈中的数据可以通过简单的编译器指令自动清理,也就不需要通过 GC 来回收了 垃圾回收算法 主流的两类垃圾回收算法有两种&a…...

React 中如何使用 Monaco
Monaco 是微软开源的一个编辑器,VSCode 也是基于 Monaco 进行开发的。如果在 React 中如何使用 Monaco,本文将介绍如何在 React 中引入 Monaco。 安装 React 依赖 yarn add react-app-rewired --dev yarn add monaco-editor-webpack-plugin --dev yarn…...

开源RAG个人知识库项目开发分析
前言 Hello,大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者,这个LLM开发基础阶段已经进入尾声了,本文中我们不介绍更多的理论与知识点,而是通过的分析开源项目的解决方案来帮助各位开发者理…...

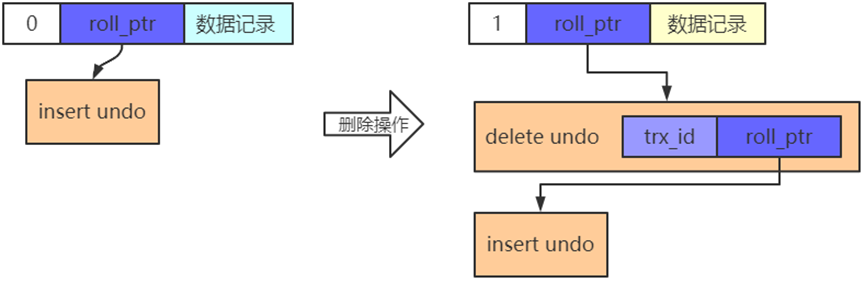
事务底层与高可用原理
1.事务底层与高可用原理 事务的基础知识 mysql的事务分为显式事务和隐式事务 默认的事务是隐式事务 显式事务由我们自己控制事务的开启,提交,回滚等操作 show variables like autocommit; 事务基本语法 事务开始 1、begin 2、START TRANSACTION&…...
树状数组基础知识
lowbit: lowbit(x)x&(-x) 树状数组: 树状数组的功能: 数组 在O(1)的时间复杂度实现单点加: 在O(lng n)的时间复杂度实现查询前缀和: 树状数组的定义: 查询前x项的和操作: ll query(int x){ll s0;f…...

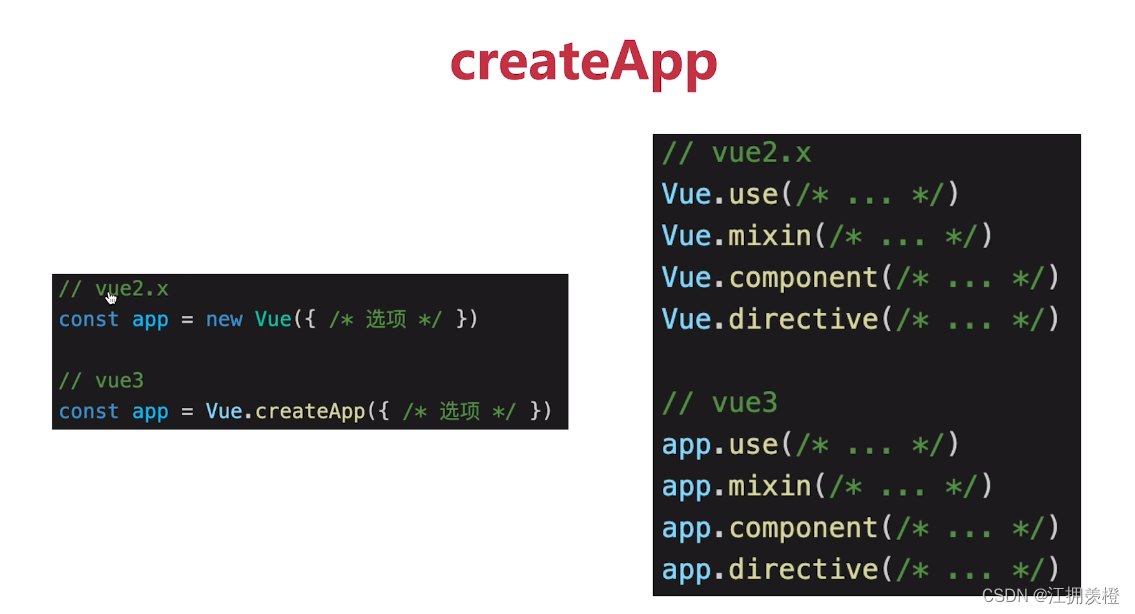
【3分钟准备前端面试】vue3
目录 Vue3比vue2有什么优势vue3升级了哪些重要功能生命周期变化Options APIComposition APIreftoRef和toRefstoReftoRefsHooks (代码复用)Vue3 script setupsetupdefineProps和defineEmitsdefineExposeVue3比vue2有什么优势 性能更好体积更小更好的TS支持更好的代码组织更好的逻…...

【数据采集】亮数据浏览器、亮网络解锁器实战指南
前言 继上次我们写了数据采集与AI分析,亮数据通义千问助力跨境电商前行的文章之后,好多小伙伴来后台留言,表示对亮数据的数据采集非常感兴趣,并且感觉用起来非常顺手,大大减少了小白用户获取数据的成本。 在这儿&…...

暑期编程预习指南
暑期编程预习指南 高考结束后,迎来的是一段难得的假期时光。对于那些有志于踏入IT领域的高考生来说,这段时间无疑是一个重要的起点。为了帮助你们更好地利用这个假期,为未来的学习和职业生涯打下坚实的基础,特此提供一份编程预习…...

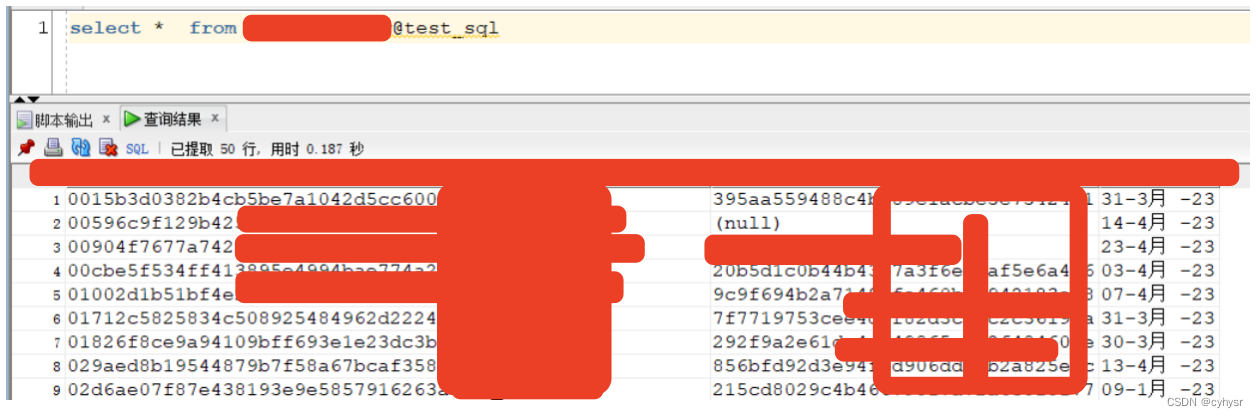
将带有 商店idr 商品信息的json导入到mongodb后,能不能根据商店id把所有商品全部提取并转为电子表格
当您已经将包含商店ID(如realMallId)的商品信息导入MongoDB后,确实可以轻松地根据商店ID提取所有相关商品信息并转换为电子表格(例如Excel)。这里是一个简化的流程,使用Python的pymongo库来查询MongoDB&…...

深入解析 androidx.databinding.BaseObservable
在现代 Android 开发中,数据绑定 (Data Binding) 是一个重要的技术,它简化了 UI 和数据之间的交互。在数据绑定框架中,androidx.databinding.BaseObservable 是一个关键类,用于实现可观察的数据模型。本文将详细介绍 BaseObservab…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
