ArrayBuffer 对象常见的几个用途
ArrayBuffer 在 JavaScript 中的用途广泛,主要用于处理二进制数据。
ArrayBuffer 对象、 TypedArray 视图和 DataView 视图是 JavaScript 操作二进制数据的一个接口。本文介绍ArrayBuffer 对象的常见的一些用法。
1. 网络传输二进制数据
使用方法:通过 XMLHttpRequest 或 Fetch API 接收二进制数据,设置响应类型为 arraybuffer。
var xhr = new XMLHttpRequest();
xhr.open('GET', 'binary-data.bin', true);
xhr.responseType = 'arraybuffer';xhr.onload = function() {if (xhr.status === 200) {var arrayBuffer = xhr.response;// 使用 ArrayBuffer}
};xhr.send(null);
2. 文件读取
使用方法:使用 FileReader 接口读取本地文件的二进制内容。
var fileInput = document.querySelector('input[type="file"]');fileInput.addEventListener('change', function(event) {var file = event.target.files[0];var reader = new FileReader();reader.onload = function(event) {var arrayBuffer = event.target.result;// 使用 ArrayBuffer 处理文件数据};reader.readAsArrayBuffer(file);
});
3. 创建类型化数组
使用方法:基于 ArrayBuffer 创建类型化数组,如 Uint8Array、Float32Array 等。
var arrayBuffer = new ArrayBuffer(16); // 创建一个16字节的ArrayBuffer
var uint8View = new Uint8Array(arrayBuffer);for (var i = 0; i < uint8View.length; i++) {uint8View[i] = i;
}console.log(uint8View); // 输出: Uint8Array(16) [0, 1, 2, ..., 13, 14, 15]
4. 使用 DataView 读写多种数值类型
使用方法:使用 DataView 提供的灵活性来读写 ArrayBuffer 中的多种数值类型。
var buffer = new ArrayBuffer(8);
var view = new DataView(buffer);// 写入数据
view.setFloat32(0, 3.14, true); // 写入32位浮点数,小端序// 读取数据
var floatValue = view.getFloat32(0, true); // 读取32位浮点数,小端序
console.log(floatValue); // 输出: 3.14
5. WebGL 中使用
使用方法:在 WebGL 中,ArrayBuffer 用于存储将要渲染到网页上的数据。
var canvas = document.createElement('canvas');
var gl = canvas.getContext('webgl');var positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);var positions = [-1, -1,1, -1,0, 1
];gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW
);
6. Web Audio API
使用方法:处理音频样本数据,创建 ArrayBuffer 来存储音频信号。
// 假设 audioData 是从某个源获取的音频样本数据
var audioData = ...;var audioContext = new AudioContext();
var arrayBuffer = audioData.toArrayBuffer();audioContext.decodeAudioData(arrayBuffer, function(buffer) {var source = audioContext.createBufferSource();source.buffer = buffer;source.connect(audioContext.destination);source.start();
});
7. Blob 构造
使用方法:ArrayBuffer 可以作为 Blob 构造函数的参数之一。
var arrayBuffer = new ArrayBuffer(10);
var blob = new Blob([arrayBuffer], { type: 'application/octet-stream' });// 使用 blob,例如通过 URL.createObjectURL 创建一个可下载的链接
var url = URL.createObjectURL(blob);
console.log(url);
8. 性能优化
使用方法:使用 ArrayBuffer 和类型化数组代替普通数组,以优化内存使用和处理速度。
var arrayBuffer = new ArrayBuffer(1024);
var float32View = new Float32Array(arrayBuffer);// 性能优化的数据处理
for (var i = 0; i < float32View.length; i++) {float32View[i] = i * 1.5;
}
相关文章:

ArrayBuffer 对象常见的几个用途
ArrayBuffer 在 JavaScript 中的用途广泛,主要用于处理二进制数据。 ArrayBuffer 对象、 TypedArray 视图和 DataView 视图是 JavaScript 操作二进制数据的一个接口。本文介绍ArrayBuffer 对象的常见的一些用法。 1. 网络传输二进制数据 使用方法:通过 …...

STC89C52RC单片机设计的FM收音机+自动搜台+存储电台(程序+原理图+PCB)
资料下载地址:STC89C52RC单片机设计的FM收音机自动搜台存储电台(程序原理图PCB) 1、实物图 2、部分程序 #include <reg52.h> #include "tea5767.h" #include "delay.h" #include "lcd1602.h" //K1:上一台 K2:下一…...

【若依】关闭当前标签页并跳转路由到其他页面
使用场景如:当在新增/编辑路由页面提交成功后,需要关闭当前页,并跳转回列表页。 实现代码: this.$store.dispatch("tagsView/delView", this.$route); //关闭当前页 this.$router.replace({ path: "/xxx/xxx"…...

防爆智能手机如何解决危险环境下通信难题?
在化工厂、石油行业、矿山等危险环境中,通信安全一直是难题。传统手机因不具备防爆功能,可能引发火花、爆炸等安全风险,让工作人员在关键时刻难以及时沟通。但如今,防爆智能手机的出现彻底改变了这一现状! 安全通信&am…...

软件测试最全面试题及答案整理(2024最新版)
1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断…...

11 - matlab m_map地学绘图工具基础函数 - 绘制航迹、椭圆、风向玫瑰图和特定的圆形区域的有关函数及其用法
11 - matlab m_map地学绘图工具基础函数 - 绘制航迹、椭圆、风向玫瑰图和特定的圆形区域的有关函数及其用法 0. 引言1. 关于m_track2. 关于m_range_ring3. 关于m_ellipse4. 关于m_windrose5. 结语 0. 引言 本篇介绍下m_map中绘制航迹图函数(m_track)、绘…...

长安链安装及使用问题
1. 关于golang编译出错: Get “https://proxy.golang.org/chainmaker.org/chainmaker/common/v2/v/v2.2.0.mod“: dial 在网上查阅资料后发现是自己的golang版本太低(1.3一下),因为goalng在最初开发时,国内基本上都会遇到依赖下载不了的问题, 然而在1.3版本后,go…...

大学生竞赛管理系统-计算机毕业设计源码37276
大学生竞赛管理系统的设计与实现 摘 要 随着教育信息化的不断发展,大学生竞赛已成为高校教育的重要组成部分。传统的竞赛组织和管理方式存在着诸多问题,如信息不透明、效率低下、管理不便等。为了解决这些问题,提高竞赛组织和管理效率&#x…...

去中心化 RAG 先行者,KIP Protocol 如何保护数据所有权、激活 AI 资产
AI 时代,人人都应实现 KnowledgeFi 的梦想或许并不遥远,KIP Protocol 正在生动践行这一价值理念,带动去中心化数字产权的创建与盈利,面向 CryptoAI 的蓝海市场迈出创新探索的技术步伐,朝着 Web3 行业打造去中心化 AI 的…...
)
numpy库(python)
文章目录 1.numpy简介2.安装numpy3.ndarry : numpy库的心脏3.1 创建数组3.2数据类型3.3dtype NumPy是用Python.进行科学计算,尤其是数据分析时,所用到的一个基础库。它是大量Python 数学和科学计算包的基础,比如后面要讲到的pandas)库就用到了…...

AI技术在招聘行业的应用
大模型AI技术在招聘行业的应用正变得越来越广泛,以下是一些关键领域的应用实例。大模型AI技术在招聘行业的应用不仅提高了效率和精确度,还帮助企业在竞争激烈的人才市场中获得优势。随着技术的不断发展,预计AI将在招聘领域扮演更加重要的角色…...

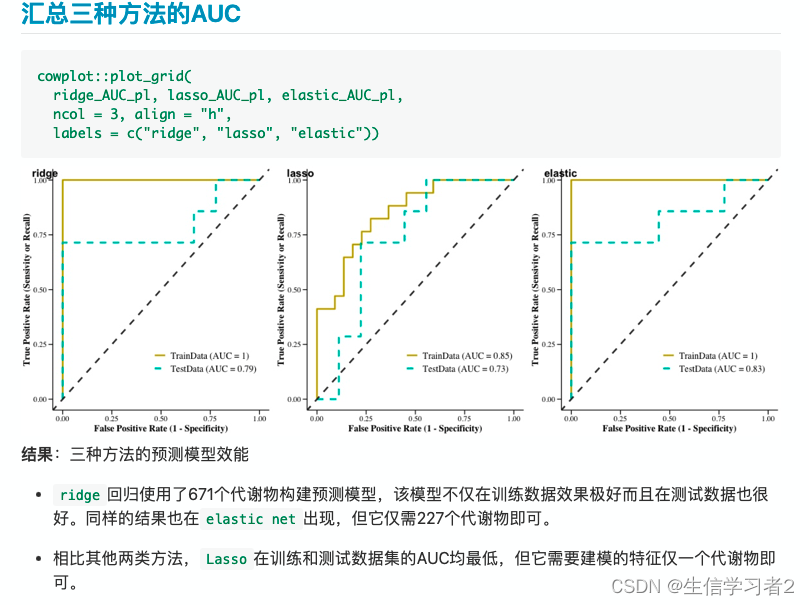
代谢组数据分析(十二):岭回归、Lasso回归、弹性网络回归构建预测模型
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2介绍 在代谢物预测模型的构建中,我们采用了三种主流的回归分析方法:岭回归、Lasso回归以及弹性网络回归。这三种方法各有其独特的原理和适用场景,因此在…...

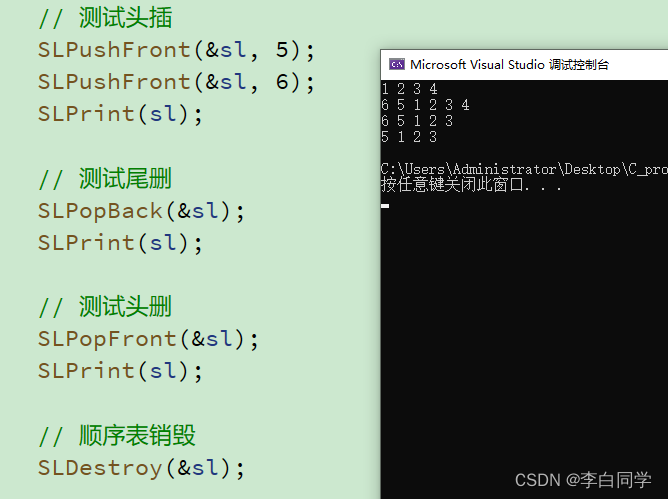
顺序表(C语言详细版)
1. 线性表 线性表(lina list)是n个具有相同特性的数据元素的有限序列。线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串...... 线性表在逻辑上是线性结构,也就是说连续的一条直线。但是在物理结构上并…...

【Linux】Linux常用指令合集精讲,一篇让你彻底掌握(万字真言)
文章目录 一、文件与目录操作1.1 ls - 列出目录内容1.2 cd - 切换目录1.3 pwd - 显示当前目录1.4 mkdir - 创建目录1.5 rmdir - 删除空目录1.6 rm - 删除文件或目录1.7 cp - 复制文件或目录1.8 mv - 移动或重命名文件或目录1.9 touch - 创建空文件或更新文件时间戳 二、文件内容…...

zerotier-one自建根服务器方法五
一、简介 前面几篇文章已经写完了自己建立服务器的方法,今天写一下我在使用过程中遇到的问题和解决方法。 二、准备工作 准备一个有公网IP的云主机。 要稳定性、安全性、不差钱的可以使用阿里、腾讯等大厂的云服务器。 本人穷屌丝一枚,所以我用的是免…...

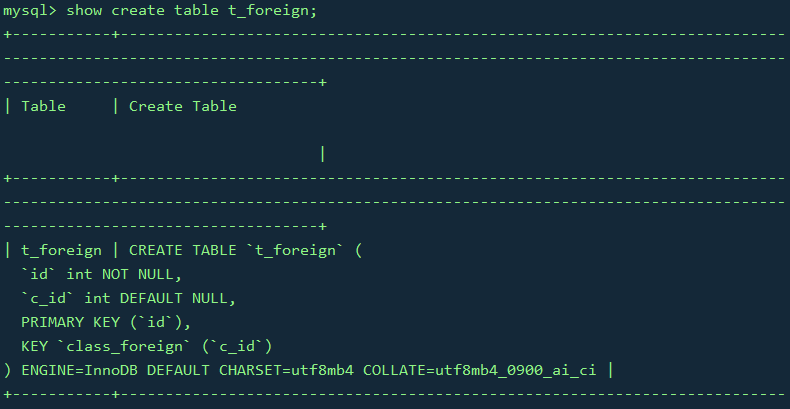
掌握MySQL基础命令:主键与外键常用的命令与操作
主键是用于唯一标识表中每一行数据的字段或字段组合。在一个表中,主键要求具备以下特性: 唯一性:主键值必须唯一,确保表中每一行数据的唯一性。非空性:主键字段不能为空,这是因为不能为空值用于唯一标识每…...

K8S之网络深度剖析(一)(持续更新ing)
K8S之网络深度剖析 一 、关于K8S的网络模型 在K8s的世界上,IP是以Pod为单位进行分配的。一个Pod内部的所有容器共享一个网络堆栈(相当于一个网络命名空间,它们的IP地址、网络设备、配置等都是共享的)。按照这个网络原则抽象出来的为每个Pod都设置一个IP地址的模型也被称作为I…...

Land survey boundary report (template)
Land survey boundary report (template) 土地勘测定界报告(模板).doc...

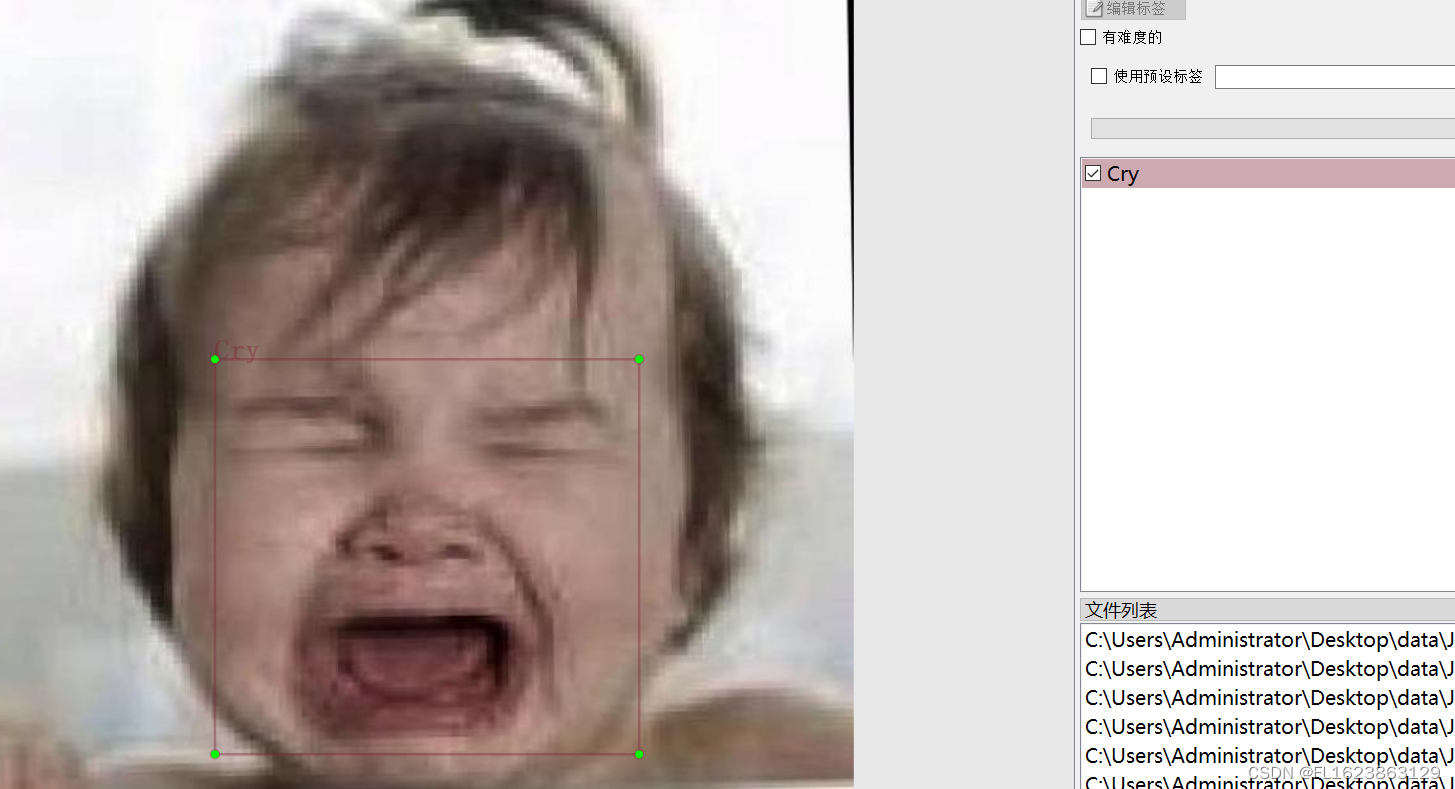
[数据集][目标检测]婴儿状态睡觉哭泣检测数据集VOC+YOLO格式7109张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):7109 标注数量(xml文件个数):7109 标注数量(txt文件个数):7109 标注…...

深入解析 MySQL 的 SHOW FULL PROCESSLIST
在数据库管理中,监控和理解数据库进程是至关重要的。MySQL 提供了 SHOW PROCESSLIST 命令,它允许管理员查看当前所有活动线程的列表,包括它们的状态、执行的命令、消耗的资源等。这不仅帮助我们了解数据库的运行情况,还可以用于性…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
