微信小程序常用的事件
1.点击事件
WXML 中绑定点击事件:
<!-- index.wxml -->
<button bindtap="handleTap">点击我</button>对应的 JS 文件中编写点击事件处理函数:
// index.js
Page({handleTap: function() {console.log('按钮被点击了');}
});2.input事件
在微信小程序中,input 事件用于监听用户在输入框中输入内容的操作。当用户在输入框中输入内容时,会触发 input 事件,并可以获取到用户输入的内容。以下是一个简单的示例:
WXML 中绑定 input 事件:
<!-- index.wxml -->
<input placeholder="请输入内容" bindinput="handleInput" />对应的 JS 文件中编写 input 事件处理函数:
// index.js
Page({handleInput: function(event) {console.log(event.detail.value);}
});3.输入事件
在微信小程序中,除了input事件外,还有一些其他与输入相关的事件可以用于处理用户在输入框中的操作。以下是一些常用的与输入相关的事件:
input事件:用于监听输入框内容的实时输入变化。focus事件:当输入框获得焦点时触发。blur事件:当输入框失去焦点时触发。confirm事件:用户在输入框中按下完成按钮时触发。keydown事件:当用户按下键盘按键时触发。keypree事件:当用户按下并释放键盘按键时触发。keyup事件:当用户释放键盘按键时触发。
这些事件可以根据具体的需求来选择使用,例如可以通过监听input事件实时获取用户输入的内容,在confirm事件中处理用户输入完成的操作,在blur事件中做一些失去焦点的处理等。
4.生命周期事件
每个页面都有一套生命周期事件,用来管理页面的初始化、渲染、交互等不同阶段的操作。以下是常见的页面生命周期事件:
onLoad: 页面加载时触发,可以在其中获取页面参数并进行数据初始化操作。onShow: 页面显示时触发,一般用于页面每次显示都需要执行的操作。onReady: 页面初次渲染完成时触发,可以进行页面渲染完毕后的操作。onHide: 页面隐藏时触发,一般用于清理页面数据或其他操作。onUnload: 页面卸载时触发,一般用于清理页面数据、监听器等操作。onPullDownRefresh: 下拉刷新时触发,一般用于处理下拉刷新的逻辑。onReachBottom: 滚动到页面底部时触发,一般用于上拉加载更多数据。onShareAppMessage: 用户点击转发按钮或右上角菜单“转发”时触发,可以自定义转发内容。
这些生命周期事件分别对应了页面不同阶段的操作,开发者可以根据需要重写这些生命周期事件,在相应的阶段执行对应的逻辑。通过合理使用生命周期事件,可以实现页面的初始化、数据处理、交互等功能,提升用户体验和页面性能。
5.页面滚动事件
可以通过监听scroll事件来实现页面的滚动事件处理。当页面内容发生滚动时,会触发scroll事件,开发者可以在事件处理函数中获取到页面滚动的相关信息,进行相应的逻辑处理。
监听页面滚动事件:
Page({onPageScroll: function(e) {console.log('页面滚动距离:', e.scrollTop);// 可以在这里处理页面滚动时的逻辑}
})-
onPageScroll生命周期函数用于监听页面滚动事件,每当页面滚动时都会触发这个函数。可以在函数内部获取滚动的距离等信息。 -
可以根据页面滚动的具体需求,进行一些动态效果、懒加载、导航栏显示隐藏等操作。
-
注意不要在滚动事件处理函数中进行过于频繁或复杂的操作,避免影响页面滚动的性能。
通过监听页面滚动事件,可以实现一些与页面滚动相关的交互效果
6.表单事件
表单组件常见的事件包括bindsubmit、bindreset、bindinput和bindblur等。这些事件用于处理表单提交、重置、输入以及失去焦点等操作。
1.bindsubmit:
表单提交事件,在表单组件包含<form>标签时,当用户点击提交按钮时会触发该事件。
<form bindsubmit="formSubmit"><!-- 表单内容 --><button formType="submit">提交</button>
</form> 2.bindreset:
表单重置事件,在表单组件包含<form>标签时,当用户点击重置按钮时会触发该事件。
<form bindreset="formReset"><!-- 表单内容 --><button formType="reset">重置</button>
</form>3.bindinput:
输入事件,在用户输入内容时实时触发该事件,可用于获取用户输入的内容并实时处理。
<input bindinput="inputChange" />4.bindblur:
失去焦点事件,在用户输入框失去焦点时触发,可用于实时校验输入内容或其他操作。
<input bindblur="inputBlur" />通过合理使用表单事件,可以对用户的输入行为进行响应和处理,实现更加交互丰富的表单功能。
7.触摸事件
在微信小程序中,可以通过绑定一系列触摸事件来实现对用户触摸操作的响应。常用的触摸事件包括touchstart、touchmove、touchend、touchcancel等。这些触摸事件可以分别在用户开始触摸屏幕、移动手指、结束触摸、取消触摸等情况下触发相应的事件处理函数。
以下是常见的触摸事件以及事件处理的简要说明:
touchstart:当手指触摸屏幕时触发,可以在事件处理函数中获取触摸点的坐标等信息。
touchmove:当手指在屏幕上移动时触发,可以在事件处理函数中获取触摸移动的距离和方向等信息。
touchend:当手指离开屏幕时触发,可以在事件处理函数中获取最后一次触摸点的坐标等信息。
touchcancel:当触摸动作被打断,如系统事件、手指移出屏幕等情况触发。一般在触摸过程中发生系统事件(如来电)时触发。
<view
bindtouchstart="touchStart"
bindtouchmove="touchMove"
bindtouchend="touchEnd"
bindtouchcancel="touchCancel"
class="touch-view"></view>Page({touchStart: function(e) {console.log('触摸开始:', e.changedTouches[0]);},touchMove: function(e) {console.log('触摸移动:', e.changedTouches[0]);},touchEnd: function(e) {console.log('触摸结束:', e.changedTouches[0]);},touchCancel: function(e) {console.log('触摸取消:', e.changedTouches[0]);}
})8.自定义事件
在微信小程序中,可以通过自定义事件来实现组件之间的通信,或者在页面中实现不同部分之间的交互。自定义事件可以通过triggerEvent触发,也可以通过bind和catch来监听和捕获自定义事件。
以下是自定义事件的基本使用方法:
1.触发自定义事件:在组件中使用 triggerEvent 方法触发自定义事件,可以传递参数给事件处理函数。
// 在组件中触发自定义事件
this.triggerEvent('customEventName', { data: 'custom data' });2.监听自定义事件:在组件或页面中使用 bind 来监听自定义事件,然后在对应的事件处理函数中处理逻辑。
<!-- 在组件或页面中监听自定义事件 -->
<child-component bind:customEventName="onCustomEvent" />// 在组件或页面中定义自定义事件的处理函数
Page({onCustomEvent: function(event) {console.log('接收到自定义事件', event.detail);}
})3.捕获自定义事件:在组件或页面中使用 catch 来捕获自定义事件,然后在对应的事件处理函数中处理逻辑。
<!-- 在组件或页面中捕获自定义事件 -->
<child-component catch:customEventName="onCustomEventCapture" />// 在组件或页面中定义自定义事件的捕获处理函数
Page({onCustomEventCapture: function(event) {console.log('捕获到自定义事件', event.detail);}
})相关文章:

微信小程序常用的事件
1.点击事件 WXML 中绑定点击事件: <!-- index.wxml --> <button bindtap"handleTap">点击我</button> 对应的 JS 文件中编写点击事件处理函数: // index.js Page({handleTap: function() {console.log(按钮被点击了);} }…...

js时间转成xx前
// 时间戳转多少分钟之前 export default function getDateDiff(dateTimeStamp) {// console.log(dateTimeStamp,dateTimeStamp)// 时间字符串转时间戳var timestamp new Date(dateTimeStamp).getTime();var minute 1000 * 60;var hour minute * 60;var day hour * 24;var …...
)
iOS 锁总结(cc)
iOS中atomic和synchrosize锁的本质是什么? 在iOS中,atomic和@synchronized锁的本质涉及底层的多线程同步机制。以下是关于这两者本质的详细解释: atomic 定义与用途: atomic是Objective-C属性修饰符的一种,用于指示属性的存取方法是线程安全的。当一个属性被声明为ato…...

【CSAPP】-binarybomb实验
目录 实验目的与要求 实验原理与内容 实验设备与软件环境 实验过程与结果(可贴图) 操作异常问题与解决方案 实验总结 实验目的与要求 1. 增强学生对于程序的机器级表示、汇编语言、调试器和逆向工程等方面原理与技能的掌握。 2. 掌握使用gdb调试器…...

SpringBoot实战:轻松实现XSS攻击防御(注解和过滤器)
文章目录 引言一、XSS攻击概述1.1 XSS攻击的定义1.2 XSS攻击的类型1.3 XSS攻击的攻击原理及示例 二、Spring Boot中的XSS防御手段2.1 使用注解进行XSS防御2.1.1 引入相关依赖2.1.2 使用XSS注解进行参数校验2.1.3 实现自定义注解处理器2.1.4 使用注解 2.2 使用过滤器进行XSS防御…...

如何改善提示词,让 GPT-4 更高效准确地把视频内容整体转换成文章?
(注:本文为小报童精选文章。已订阅小报童或加入知识星球「玉树芝兰」用户请勿重复付费) 让我们来讨论一下大语言模型应用中的一个重要原则 ——「欲速则不达」。 作为一个自认为懒惰的人,我一直有一个愿望:完成视频制作…...

TensorBoard进阶
文章目录 TensorBoard进阶1.设置TensorBoard2.图像数据在TensorBoard中可视化3.模型结构在TensorBoard中可视化(重点✅)4.高维数据在TensorBoard中低维可视化5.利用TensorBoard跟踪模型的训练过程(重点✅)6.利用TensorBoard给每个…...

使用AES加密数据传输的iOS客户端实现方案
在现代应用开发中,确保数据传输的安全性是至关重要的。本文将介绍如何在iOS客户端中使用AES加密数据传输,并与服务器端保持加密解密的一致性。本文不会包含服务器端代码,但会解释其实现原理。 加密与解密的基本原理 AES(Advance…...

vue3【实战】语义化首页布局
技术要点,详见注释 <script setup></script><template><div class"page"><header>页头</header><nav>导航</nav><!-- 主体内容 --><main class"row"><aside>左侧边栏<s…...

FANG:利用社交网络图进行虚假新闻检测
1.概述 社交媒体已逐渐演变成为公众获取信息的主要途径。然而,值得警惕的是,并非所有流通的信息都具备真实性。特别是在政治选举、疫情爆发等关键节点,带有恶意企图的虚假信息(即“假新闻”)可能会对社会秩序、公平性和理性思考造成严重的干扰。作为全球抗击COVID-19的一部…...

Vue2 基础八电商后台管理项目——中
代码下载 商品分类页 新商品分类组件 goods/Cate.vue,在router.js中导入子级路由组件 Cate.vue,并设置路由规则。 绘制商品分类基本结构 在Cate.vue组件中添加面包屑导航以及卡片视图中的添加分类按钮: <template><div><…...

Typescript window.localStorage 存储 Obj Value区别
window.localStorage.setItem(UserC, JSON.stringify(userC)) const userC JSON.parse(window.localStorage.getItem(UserC) || {}) 不能获得UserC,所有保存的时候需要存储value,而不是对象。 {"__v_isShallow":false, "__v_isRef&quo…...

Linux要解压 .rar 文件,你应该使用 unrar 命令
命令 sudo tar -zxf ~/WebDemo.rar -C /usr/local 有一些问题。tar 命令通常用于解压 .tar、.tar.gz 或 .tar.bz2 文件,而不是 .rar 文件。要解压 .rar 文件,你应该使用 unrar 命令。下面是正确的步骤: 首先,安装 unrar࿰…...

【qt】如何获取网卡的信息?
网卡不只一种,有有线的,有无线的等等 我们用QNetworkInterface类的静态函数allInterfaces() 来获取所有的网卡 返回的是一个网卡的容器. 然后我们对每个网卡来获取其设备名称和硬件地址 可以通过静态函数humanReadableName() 来获取设备名称 可以通过静态函数**hardwareAddre…...

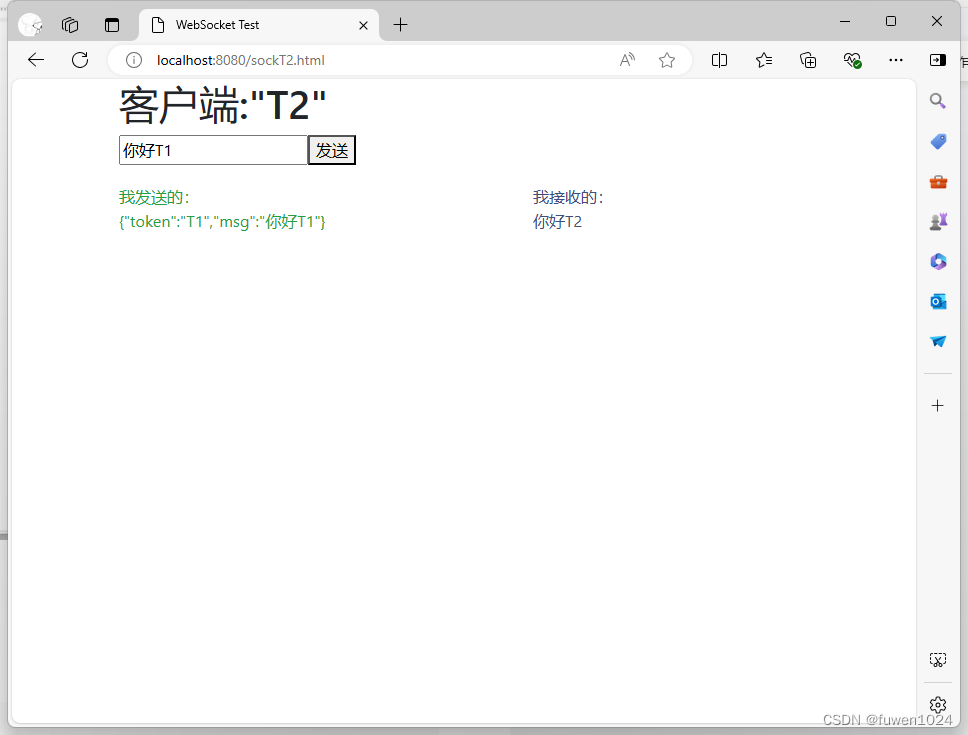
使用Netty框架实现WebSocket服务端与客户端通信(附ssl)
仓库地址: https://gitee.com/lfw1024/netty-websocket 导入后可直接运行 预览页面 自签证书: #换成自己的本地ip keytool -genkey -alias server -keyalg RSA -validity 3650 -keystore D:\mystore.jks -ext sanip:192.168.3.7,ip:127.0.0.1,dns:lo…...

ssm校园志愿服务信息系统-计算机毕业设计源码97697
摘 要 随着社会的进步和信息技术的发展,越来越多的学校开始重视志愿服务工作,通过组织各种志愿服务活动,让学生更好地了解社会、服务社会。然而,在实际操作中,志愿服务的组织和管理面临着诸多问题,如志愿者…...

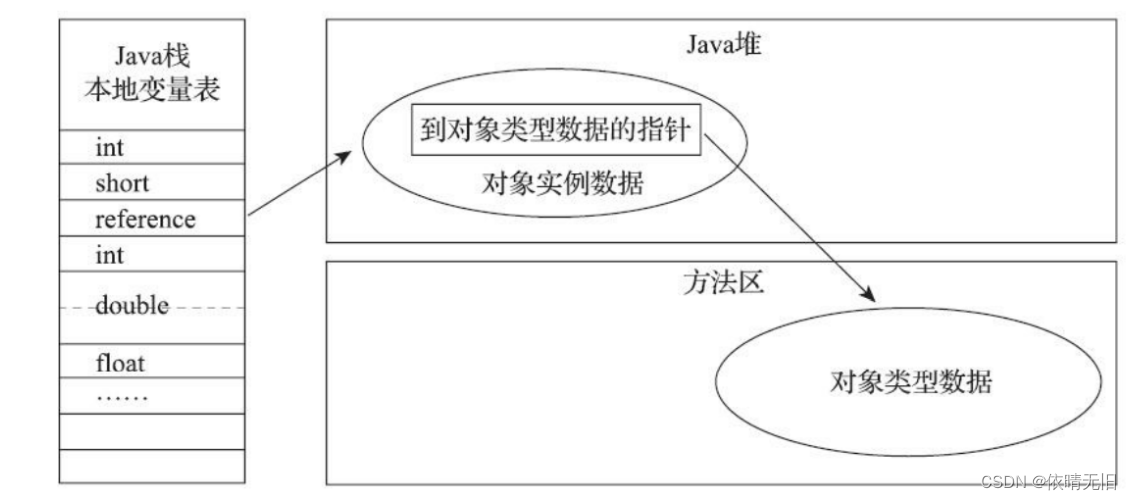
JVM原理(二):JVM之HotSpot虚拟机中对象的创建寻位与定位整体流程
1. 对象的创建 遇到new指令时 当Java虚拟机遇到一个字节码new指令时。 首先会去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否被加载、解析和初始化过。 如果没有,那么必须执行类的加载过程(加载、检查…...

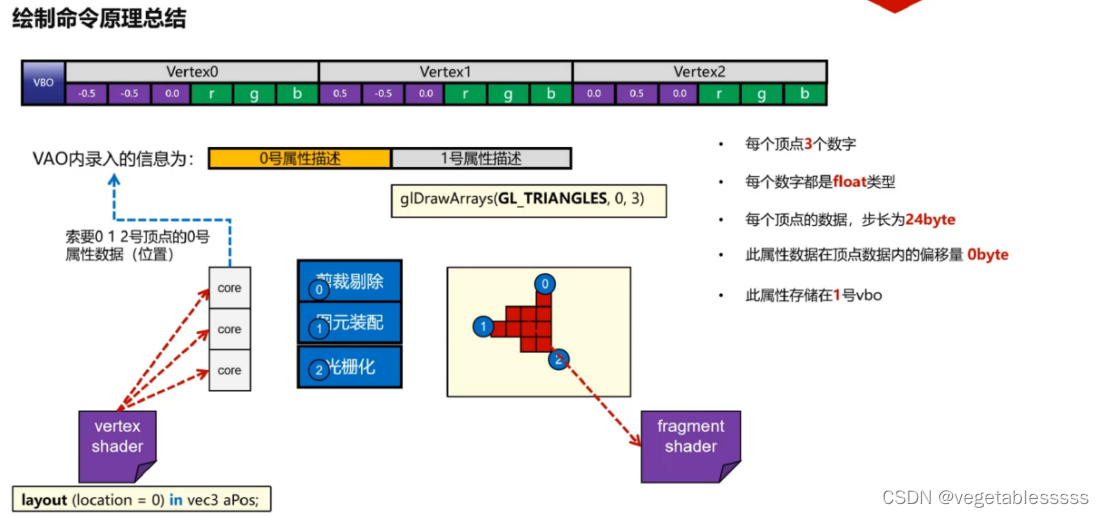
(七)glDrawArry绘制
几何数据:vao和vbo 材质程序:vs和fs(顶点着色器和片元着色器) 接下来只需要告诉GPU,使用几何数据和材质程序来进行绘制。 #include <glad/glad.h>//glad必须在glfw头文件之前包含 #include <GLFW/glfw3.h> #include <iostrea…...

记一次小程序渗透
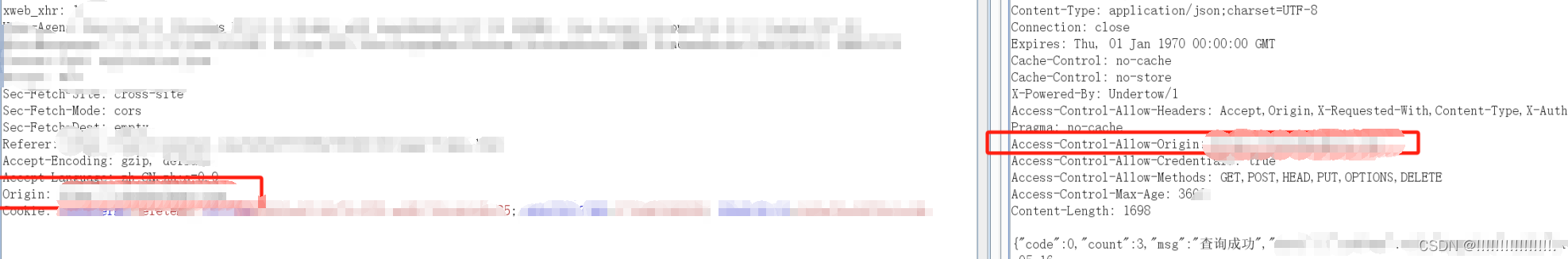
这次的小程序渗透刚好每一个漏洞都相当经典所以记录一下。 目录 前言 漏洞详情 未授权访问漏洞/ 敏感信息泄露(高危) 水平越权(高危) 会话重用(高危) 硬编码加密密钥泄露(中危࿰…...

C++ 的常见算法 之一
C 的常见算法 之一 不修改序列算法for_eachcountfind 修改序列算法copymove 不修改序列算法 for_each #include <iostream> // std::cout #include <algorithm> // std::for_each #include <vector> // std::vectorusing namespace std;struc…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
