基于React和TypeScript的开源白板项目(Github项目分享)

在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应式的,但它的功能非常强大,适合用来练习和学习。
开源地址
https://github.com/mirayatech/NinjaSketch
使用的技术
Vite:一个快速的构建工具
React.js:用于构建用户界面的JavaScript库
TypeScript:JavaScript的超集,提供了静态类型检查
Rough.js:用于创建手绘风格的图形
CSS:用于样式设计
Vitest:一个用于单元测试的框架
Cypress:用于端到端测试的框架
Testing Library:一个用于测试React组件的库
NinjaSketch的功能
在NinjaSketch中,你可以进行以下操作:
选择工具
你可以选择铅笔、直线、矩形和文本工具,开始你的创作之旅。
绘制和移动
在画布上点击并拖动即可绘制图形。要移动某个元素,只需选择它并将其拖动到新的位置。你也可以通过拖动角落来调整元素的大小,但这个功能目前仅适用于矩形和直线。
编辑文本
点击画布并开始输入,即可在绘图中添加文本。你也可以编辑现有的文本内容。
缩放
使用Ctrl + 滚动或点击按钮可以放大和缩小画布,方便查看细节或全貌。
平移
按住空格键并拖动,或使用中键按钮来移动画布。
快捷键
使用以下快捷键可以提高你的工作效率:
画布导航:按空格键并拖动,或使用中键按钮。
撤销:Ctrl + Z。
重做:Ctrl + Y或Ctrl + Shift + Z。
放大:Ctrl + 加号。
缩小:Ctrl + 减号。
如何安装
要在本地环境中运行该项目,请按照以下步骤操作:
克隆这个仓库到你的本地机器。
在项目目录中运行npm install或yarn来安装所需的依赖项。
运行npm run start或yarn start来启动项目。
在浏览器中打开http://localhost:5173(或控制台显示的地址)来查看应用。
延伸阅读:作者的开发过程
项目开始时,我使用Rough.js渲染了一个画布,作为所有绘图的基础。然后,我专注于在画布上绘制图形,允许用户创建线条、矩形等形状。
接下来,我确保用户可以移动元素,这对于调整绘图非常重要。之后,我添加了调整元素大小的功能,以便用户更好地控制图形的形状。
为了让用户可以修正错误,我实现了撤销和重做功能。我还添加了自由绘图工具,使绘图体验更加自然,以及文本工具,用于在画布上添加标签或注释。
为了便于导航较大的绘图,我加入了平移和缩放工具。在所有功能实现后,我设计了整个用户界面,使其更加用户友好和吸引人。
最后,我使用Cypress和Testing Library进行了测试,确保绘图和操作文本、线条、矩形以及自由绘图的功能都正常工作。
在整个开发过程中,我记录了所学到的知识和实现功能的过程。这种记录不仅帮助我更好地理解了所构建的内容,还让我意识到,通过回顾和记录,我们可以更全面地理解所学的知识。这是一个在学习新事物时值得遵循的好习惯。
📚 学到的知识
在这个项目中,我学到了很多重要的技能,并对一些复杂的概念有了更深入的理解,提升了我的逻辑思维能力。
🧠 useHistory Hook
逻辑思维:创建useHistory钩子教会了我如何管理保存、撤销和重做操作,需要深入理解如何跟踪变化和规划用户操作。
📏 坐标和测量
精度:我在处理形状和点时变得更加精准,比如确定一个点是否在形状内部,这需要仔细的测量。数学技能:我使用数学函数来确保所有元素都被正确放置,并计算距离。
🎨 发现Rough.js
新工具:我发现了Rough.js,这个工具可以让我创建出手绘风格的图形,这对我来说是一个新的且令人兴奋的工具。
🔍 深入研究函数
复杂函数:我花时间理解了getSvgPathFromStroke函数,它可以将绘图动作转换为平滑的路径。
✏️ 管理点和绘图
处理点:我学会了如何收集和使用绘图中的点,这涉及到理解和管理数据,以反映用户的操作。
🎣 React Hooks和渲染
新知识:我学习了useLayoutEffect,这个钩子可以确保在屏幕更新前完成某些变化,对于某些绘图功能非常有用。
🎡 高级事件处理
用户交互:我处理了wheel事件监听器,添加了缩放和平移功能,使应用更加互动和用户友好。
📈 总体成长
这个项目的每一个部分都帮助我更好地理解了如何构建应用程序、管理复杂信息和改善用户体验。这不仅仅是制作一个工具,更是解决问题、学习新知识和提升自己技能的过程。
💭 如何改进
增加更多颜色选项。
添加更多工具,比如圆形、橡皮擦等。
增加更多形状,比如三角形、星形等。
增加更多快捷键,提高操作效率。
增加更多主题,比如暗黑模式、亮色模式等。
增加更多文本选项,比如字体大小、字体颜色等。
在某些地方使用类型定义来代替any类型,以提高代码的可维护性。
结束
通过这个项目,希望大家能够更好地理解 React和 TypeScript 的结合使用,并在自己的开发之路上不断进步!
相关文章:

基于React和TypeScript的开源白板项目(Github项目分享)
在学习前端开发的过程中,有时候我们需要一些有趣的项目来提升我们的技能。今天我要给大家介绍的是一个非常酷的项目——NinjaSketch,这是一个用React和TypeScript构建的简易白板工具。这个项目使用了Rough.js来实现手绘风格的效果。尽管这个应用不是响应…...

1019记录
人瑞 - SDK - 外派米哈游 1,接口测试的工具 回答的是postman, 改进:JMeter 2,接口502,什么问题导致的?如何定位? 参考答案:502错误定义:是网关错误, 通俗…...

详细设计与概要设计区别-慧哥充电桩开源系统
概要设计更侧重于系统的整体构架和模块划分,而详细设计则关注具体模块的实现细节。在软件开发过程中,这两个阶段虽然紧密相关,但它们各自有着不同的目标和方法。以下是具体分析: 目标 概要设计:概要设计关注系统整体架…...

vue3 引入百度地图的三种方式
本次也是正好写了一个基于VUE3和百度地图的设计,但奈何第一次使用百度地图,在学习的途中遇到了很多问题,也发现网上的材料相对较少,因此做出了一些小总结,后续还会更新。 一、直接引入 直接在public中的index.html中进…...
】)
鸿蒙开发设备管理:【@ohos.usb (USB管理)】
USB管理 本模块主要提供管理USB设备的相关功能,包括查询USB设备列表、批量数据传输、控制命令传输、权限控制等。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import …...

Golang | Leetcode Golang题解之第204题计数质数
题目: 题解: func countPrimes(n int) int {primes : []int{}isPrime : make([]bool, n)for i : range isPrime {isPrime[i] true}for i : 2; i < n; i {if isPrime[i] {primes append(primes, i)}for _, p : range primes {if i*p > n {break}…...

ELK日志系统和Filebeat采集器的学习总结
ELK是ElasticSerach、Logstash、Kina Logstash负责采集数据,Logstash有三个插件,input、filter、output,filter插件作用是对采集的数据进行处理,过滤的,因此filter插件可以选,可以不用配置。 ElasticSear…...

QML-Grid和OpacityMask
一个格子条,点击缩短 import QtQuick 2.0 import QtQuick.Window 2.12 import QtQuick.Controls 2.5 //导入 import QtGraphicalEffects 1.12Window {id:windowwidth: 600height: 500color: "white"visible: trueGrid {visible: falseid:gridwidth:405he…...

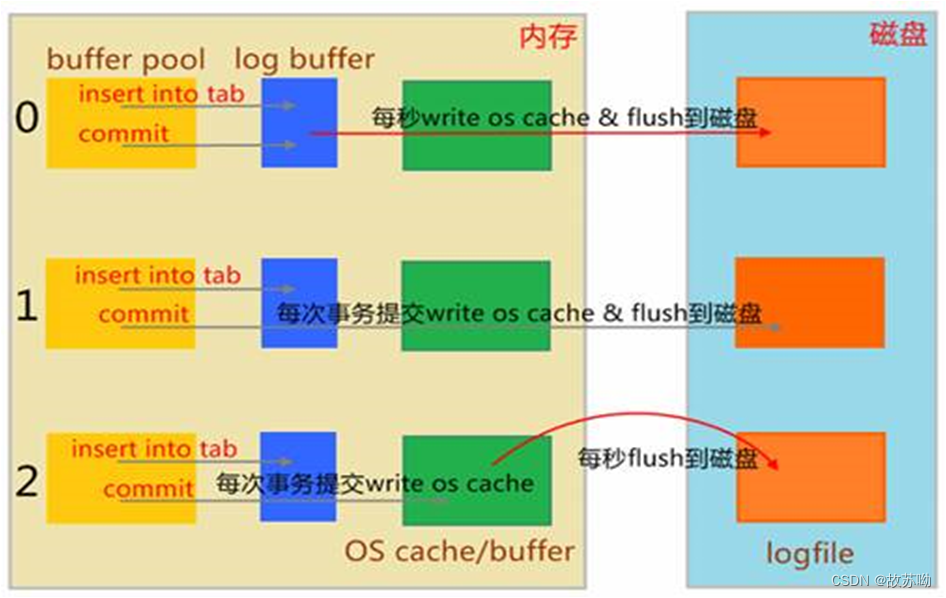
MySQL的并发控制、事务、日志
目录 一.并发控制 1.锁机制 2.加锁与释放锁 二.事务(transactions) 1.事物的概念 2.ACID特性 3.事务隔离级别 三.日志 1.事务日志 2.错误日志 3.通用日志 4.慢查询日志 5.二进制日志 备份 一.并发控制 在 MySQL 中,并发控制是确…...

CNN文献综述
卷积神经网络(Convolutional Neural Networks,简称CNN)是深度学习领域中的一种重要模型,主要用于图像识别和计算机视觉任务。其设计灵感来自于生物学中视觉皮层的工作原理,能够高效地处理图像和语音等数据。 基本原理…...

python语句前面有一个$是什么意思
“$”是汇编语言中的一个预定义符号,等价于当前正汇编到的段的当前偏移值。例如:指令“jmp $3”中的“$”表示当前这条指令在代码段中的偏移量。 代表当前指令的地址,如: data segment str1 db a,b,c,d leng equ $-str 就是当前地…...

wsl安装Linux系统到指定位置
默认情况下,wsl安装的系统,会安装到系统C盘,长期下去,很容易把C盘的空间消耗完,从而影响系统的正常运行,所以我建议是将wsl所有的系统都安装到其它磁盘中,便于维护。 1、导出镜像 通过wsl -l -v 查看当前已安装的系统版本。 导出到当前目录位置,也可以指定目录位置。 w…...

[笔记] 高等数学在各工程门类的典型应用场景
1.应用场景 1.微积分似乎是在解算椭圆方程中引入的?但是这个数学工具第一次应用于现实的工程问题是什么时候?什么场景?什么问题? 微积分的发展确实与椭圆方程有关,但它最初的应用场景远不止于此。 微积分首次被应用…...

刀片服务器和机架式服务器有何区别
刀片服务器和机架式服务器有何区别 一、物理设计: 刀片服务器:刀片服务器是一种相对较轻薄的服务器设计,其物理形状类似于刀片,通常插入到专用的刀片机箱中。每个刀片通常包含一个或多个服务器节点,共享一些基本的资源…...

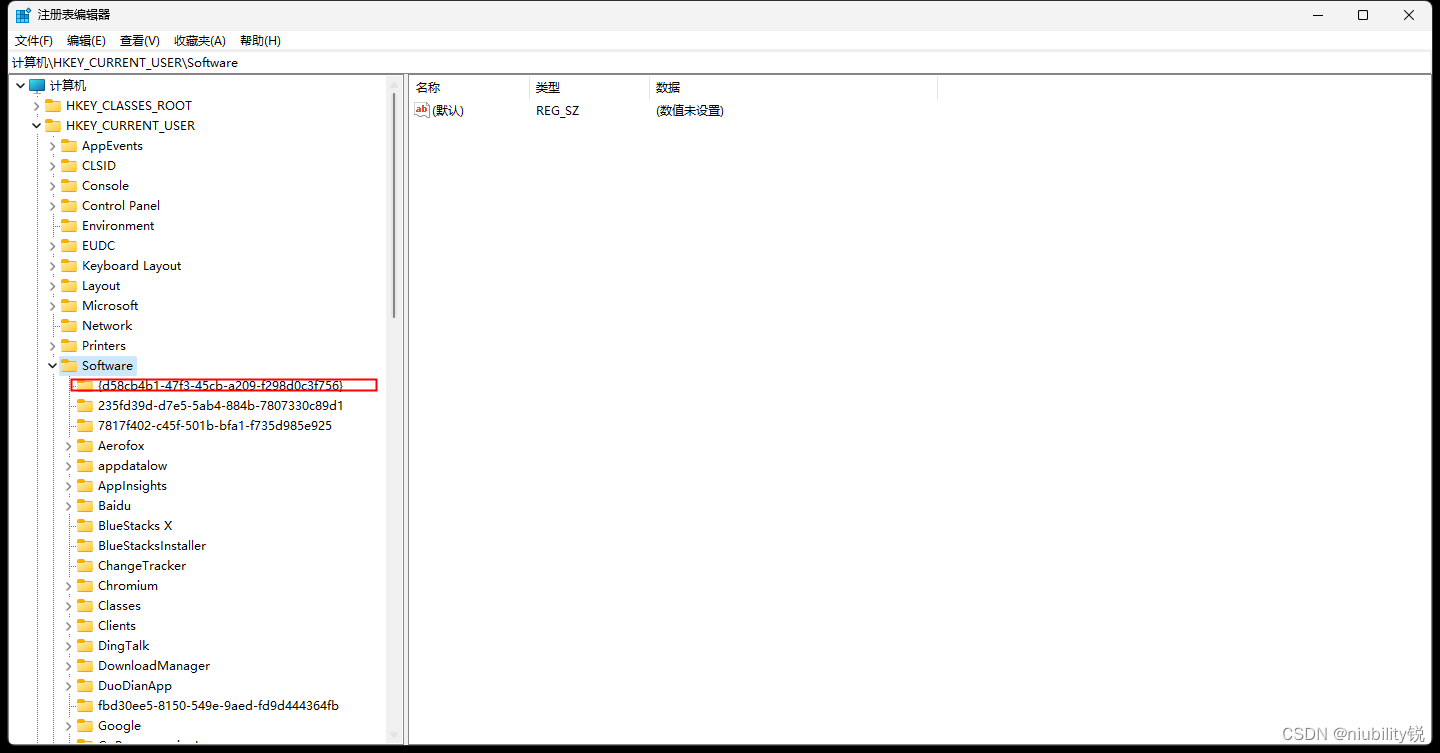
SQLyog脚本无限试用重置脚本
文章目录 引言脚本(win)必要操作、说明 引言 SQLyog 需要po jie,但是网上的没看到很好使的,直接下的官方。能处理14天试用也是很ok的。 脚本(win) echo offREM SQLyog注册表key,可能跟你的不一样,如果不一样,请替换…...

代码随想录训练营第二十九天 134加油站 135分发糖果 860柠檬水找零 406根据身高重建队列
第一题: 原题链接:134. 加油站 - 力扣(LeetCode) 思路: 需要三个变量,一个变量start记录结果也就是出发的第一个加油站,一个变量curSum来记录此时加油耗油后剩余的油量,如果发现c…...

智能生产管理系统设计
智能生产管理系统的设计旨在提升制造业的效率、灵活性和响应速度,通过集成先进的信息技术(如物联网IoT、大数据分析、人工智能AI、云计算等)实现生产过程的智能化。以下是一些关键设计要素和步骤,用于构建一个高效的智能生产管理系…...

满足GMSL静电防护要求的方案
什么是GMSL?它是做什么用的?它有什么优点?设计GMSL防静电有啥难度? 带着这些疑问我们先了解下什么是GMSL。 一.简述 GMSL GMSL(Gigabit Multimedia Serial Link)即千兆多媒体串行链路…...

【Odoo开源ERP】别把ERP与进销存软件混为一谈
导读:企业使用ERP软件能够实现管理升级,多方信息集成,按照既定策略逻辑运算,生成计划建议,减少人力成本,提高准确率的同时提高经营能力。 ERP,是MRP II的下一代软件,除了MRP II已有的…...

八、浏览器同源策略
上一篇👉: 浏览器垃圾回收机制 文章目录 浏览器同源策略1.同源策略的定义2.同源策略的作用3.同源策略的限制范围4.解决跨域方案汇总1.CORS(跨源资源共享)2.JSONP3.postMessage 跨域4.Nginx代理跨域5.Node.js中间件代理跨域6.document.domain…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
