运行vue : 无法加载文件 C:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
报错背景:
重装了win10系统,然后准备安装Vue,这个时候我已经安装好了node.js和npm,输入node -v和npm -v都有正确输出,但是每次输入npm install -g @vue/cli 安装的时候,就会报错.
大家安装node.js的时候最好就是默认路径(C:\Program Files\nodejs),别去修改不然很多报错.(个人建议,我就是修改到D盘了然后很多错误,Path环境变量和各种路径都要修改,非常麻烦.)
npm install -g @vue/cli >> npm error code ENOENT npm error syscall mkdir npm error path C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global npm error errno -4058 npm error enoent ENOENT: no such file or directory, mkdir 'C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global' npm error enoent This is related to npm not being able to find a file. npm error enoent npm error A complete log of this run can be found in: C:\Program Files\nodejs\node_cache\_logs\2024-06-30T01_27_30_199Z-debug-0.log
npm install -g @vue/cli
>>
npm error code ENOENT
npm error syscall mkdir
npm error path C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global
npm error errno -4058
npm error enoent ENOENT: no such file or directory, mkdir 'C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global'
npm error enoent This is related to npm not being able to find a file.
npm error enoentnpm error A complete log of this run can be found in: C:\Program Files\nodejs\node_cache\_logs\2024-06-30T01_27_30_199Z-debug-0.log首先我们按照下面的步骤先走一遍排查问题,保持耐心!
首先确定是否为Node或者NPM配置路径问题
这是一个常见的错误,通常是由于 Node.js 和 npm 的路径配置不正确引起的。我们可以通过以下步骤来解决这个问题:
步骤一:检查 npm 配置
首先,我们需要检查和更新 npm 的配置路径。
-
打开命令提示符(在 Windows 上,按
Win + R,输入cmd,然后按回车)。 -
检查 npm 全局安装路径和缓存路径:
运行以下命令来查看当前的 npm 配置:
npm config list -
更新 npm 配置路径:
设置 npm 的全局安装路径和缓存路径(在这一步前,你要在nodejs文件夹里面先创建这两个文件夹,空的就行):
npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache"
步骤二:创建缺失的目录
确保路径中提到的目录存在。
- 打开文件资源管理器,导航到
C:\Program Files\nodejs。 - 创建名为
node_global和node_cache的文件夹。
步骤三:更新系统环境变量
确保 npm 的全局安装路径在系统的环境变量中正确配置。
-
打开系统属性:
- 右键点击“此电脑”或“我的电脑”,选择“属性”。
- 点击“高级系统设置”。
- 在“系统属性”窗口中,点击“环境变量”。
-
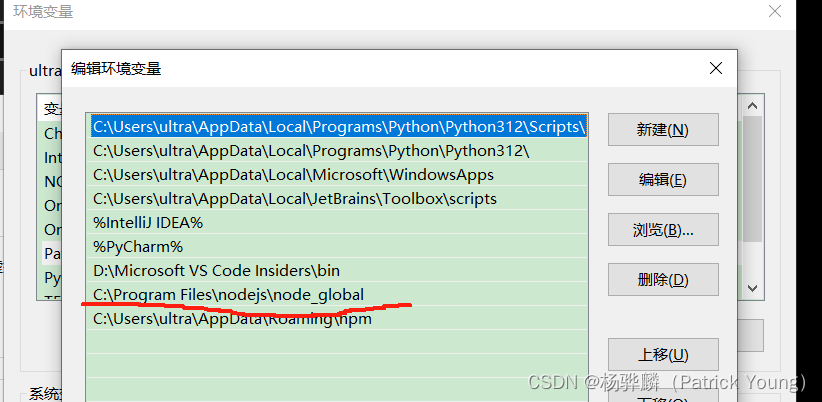
编辑系统变量 Path:
- 在“系统变量”部分,找到并选择
Path变量,然后点击“编辑”。 - 点击“新建”,添加以下路径
- 在“系统变量”部分,找到并选择
C:\Program Files\nodejs\node_global

3.添加 npm 的全局安装路径:
-
在“用户变量”部分,点击“新建”,添加一个新的变量:
-
变量值:
C:\Program Files\nodejs\node_global\node_modules -
变量名:
NODE_PATH -

步骤四:
重新安装 Vue CLI
- 重启命令提示符 以使更改生效。
- 安装 Vue CLI,在powershell输入:npm install -g @vue/cli
- 验证安装,在powershell中输入:vue --version
缩小错误范围,定位为NPM配置问题
安装Vue CLI的时候仍然报错,我们输入代码
npm config list来查看我们的npm配置信息
PS C:\WINDOWS\system32> npm config list
>>
; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrc; prefix = "C:\\Users\\ultra\\AppData\\Roaming\\npm" ; overridden by user; "user" config from C:\Users\ultra\.npmrccache = "C:\\Program Files\\nodejs\\node_cache"
prefix = "C:\\WINDOWS\\system32\\=C:\\Program Files\\nodejs\\node_global"
registry = "https://registry.npm.taobao.org"
strict-ssl = false; node bin location = C:\Program Files\nodejs\node.exe
; node version = v20.15.0
; npm local prefix = C:\WINDOWS\system32
; npm version = 10.7.0
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\ultra
; Run npm config ls -l to show all defaults.PS C:\WINDOWS\system32> npm config list >> ; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrc ; prefix = "C:\\Users\\ultra\\AppData\\Roaming\\npm" ; overridden by user ; "user" config from C:\Users\ultra\.npmrc cache = "C:\\Program Files\\nodejs\\node_cache" prefix = "C:\\WINDOWS\\system32\\=C:\\Program Files\\nodejs\\node_global" registry = "https://registry.npm.taobao.org" strict-ssl = false ; node bin location = C:\Program Files\nodejs\node.exe ; node version = v20.15.0 ; npm local prefix = C:\WINDOWS\system32 ; npm version = 10.7.0 ; cwd = C:\WINDOWS\system32 ; HOME = C:\Users\ultra ; Run npm config ls -l to show all defaults.
看起来你的 npm 配置路径有些问题,特别是全局安装路径(prefix)的配置。你需要修正这些路径。以下是详细的修正步骤:
步骤一:修正 npm 配置路径
-
打开命令提示符(在 Windows 上,按
Win + R,输入cmd,然后按回车)。 -
删除错误的 npm 配置:
-
npm config delete prefixnpm config delete cache - 设置正确的 npm 配置路径:
-
npm config set prefix "C:\\Users\\ultra\\AppData\\Roaming\\npm" npm config set cache "C:\\Users\\ultra\\AppData\\Roaming\\npm-cache"
步骤二:更新系统环境变量
确保 npm 的全局安装路径在系统的环境变量中正确配置。
-
打开系统属性:
- 右键点击“此电脑”或“我的电脑”,选择“属性”。
- 点击“高级系统设置”。
- 在“系统属性”窗口中,点击“环境变量”。
-
编辑系统变量 Path:
- 在“系统变量”部分,找到并选择
Path变量,然后点击“编辑”。 - 确保
C:\Users\ultra\AppData\Roaming\npm在Path变量中。
- 在“系统变量”部分,找到并选择
-
添加 npm 的全局安装路径:
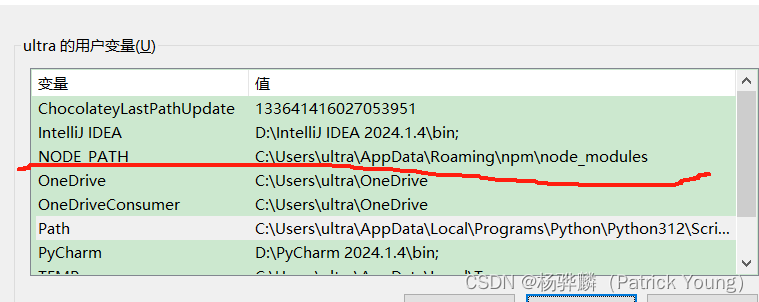
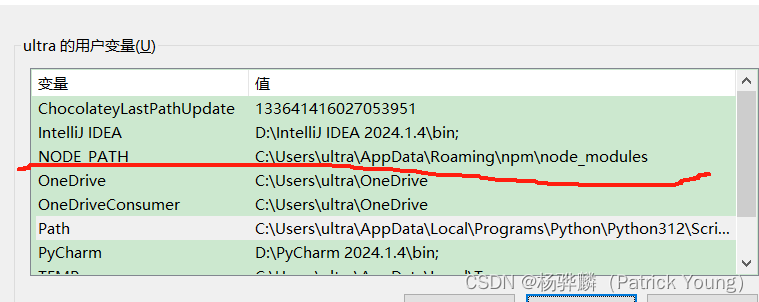
- 在“用户变量”部分,点击“新建”,添加一个新的变量:
- 变量名:
NODE_PATH - 变量值:
C:\Users\ultra\AppData\Roaming\npm\node_modules
- 变量名:
- 在“用户变量”部分,点击“新建”,添加一个新的变量:
步骤三:重新安装 Vue CLI
- 重启命令提示符 以使更改生效。
- 安装 Vue CLI:
-
npm install -g @vue/cli - 验证 Vue CLI 安装:
vue --version但还是报错,说脚本还是无法加载
排除配置路径问题,定位为Windows 的 PowerShell 执行策略阻止了脚本的运行所导致的问题
由于在运行到步骤四的时候,Vue已经成功安装了.但是运行vue --version,查看版本的时候报错了.
安装好了 但是运行命令的时候 vue --version
>>
vue : 无法加载文件 C:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:
/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue --version
+ ~~~+ CategoryInfo : SecurityError: (:) [],PSSecurityException+ FullyQualifiedErrorId : UnauthorizedAccess这个错误是由于 Windows 的 PowerShell 执行策略阻止了脚本的运行。你需要更改 PowerShell 的执行策略以允许运行 Vue CLI 脚本。以下是解决方法:
步骤一:更改 PowerShell 执行策略
-
打开 PowerShell:
- 按
Win + R,输入powershell,然后按回车。
- 按
-
运行以下命令以允许执行脚本:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned当系统提示时,输入
Y并按回车以确认更改。
步骤二:验证 Vue CLI 安装
- 重新打开 PowerShell 或命令提示符(推荐使用普通命令提示符而不是 PowerShell)。
- 验证 Vue CLI 安装:
vue --version说明
RemoteSigned策略允许你在本地运行未签名的脚本,但从互联网下载的脚本必须有签名。- 如果你不确定当前的执行策略,可以使用以下命令查看:
Get-ExecutionPolicy -List
然后就能正确安装了!
相关文章:

运行vue : 无法加载文件 C:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
报错背景: 重装了win10系统,然后准备安装Vue,这个时候我已经安装好了node.js和npm,输入node -v和npm -v都有正确输出,但是每次输入npm install -g vue/cli 安装的时候,就会报错. 大家安装node.js的时候最好就是默认路径(C:\Program Files\nodejs),别去修改不然很多报错.(个人…...

Lambda架构
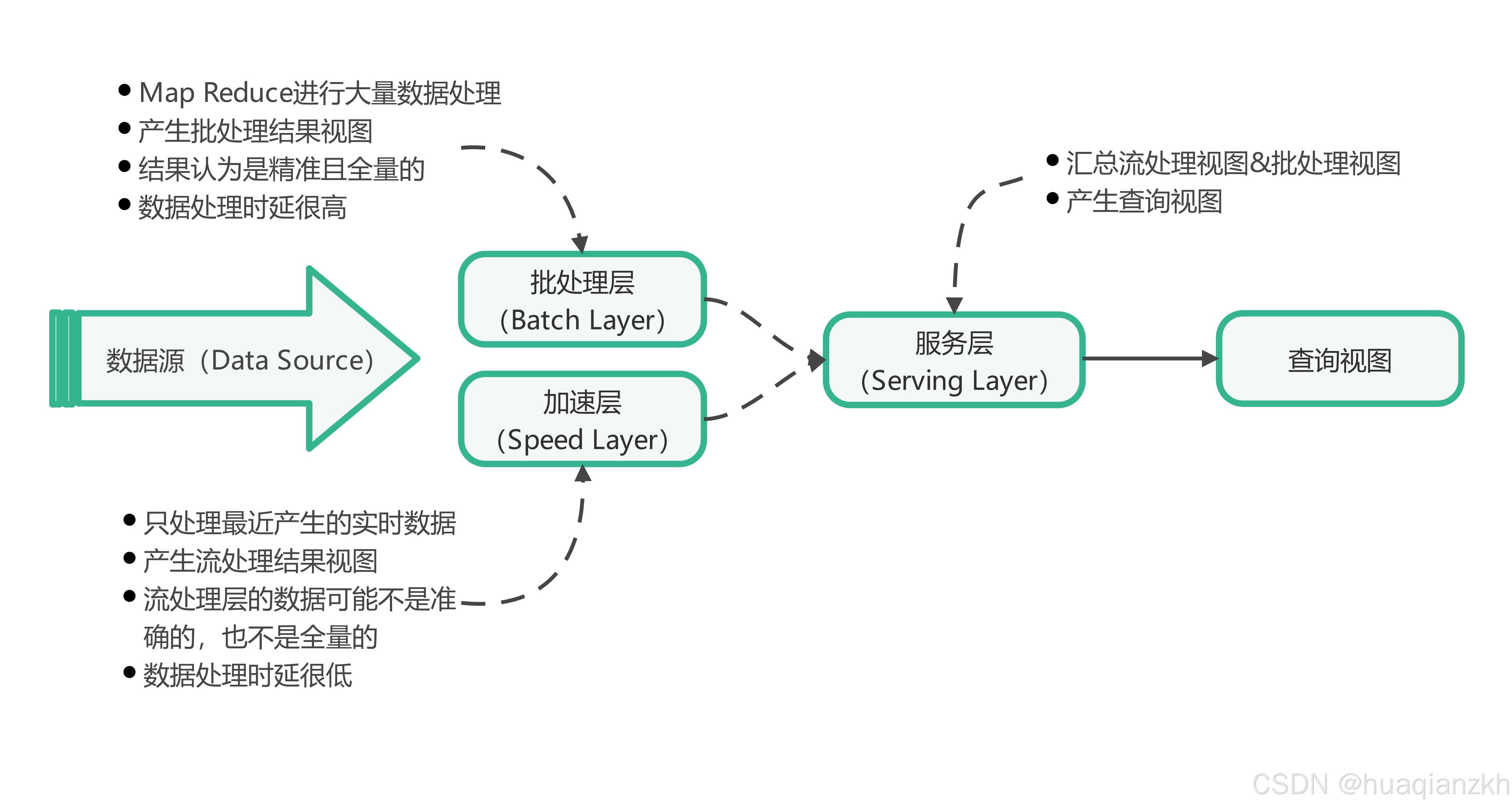
1.Lambda架构对大数据处理系统的理解 Lambda架构由Storm的作者Nathan Marz提出,其设计目的在于提供一个能满足大数据系统关键特性的架构,包括高容错、低延迟、可扩展等。其整合离线计算与实时计算,融合不可变性、读写分离和复杂性隔离等原则&…...

数据库作业day3
创建一个student表用于存储学生信息 CREATE TABLE student( id INT PRIMARY KEY, name VARCHAR(20) NOT NULL, grade FLOAT ); 向student表中添加一条新记录 记录中id字段的值为1,name字段的值为"monkey",grade字段的值为98.5 insert into …...

计算机网络——数据链路层(以太网扩展、虚拟局域网、高速以太网)
在许多情况下,我们希望把以太网的覆盖范围扩展。本节先讨论在物理层把以太网扩展,然后讨论在数据链路层把以太网扩展。这种扩展的以太网在网络层看来仍然是一个网络。 在物理层扩展以太网 现在,扩展主机和集线器之间的距离的一种简单方法就是…...
)
Nuxt 项目集成第三方UI组件库(九)
Nuxt.js 本身并不提供内置的 UI 组件库,它是一个用于构建服务端渲染(SSR)和静态生成(SSG)Vue.js应用的框架。Nuxt.js 的设计目的是提供基础的架构和配置,以便开发者可以根据自己的需求选择和集成第三方 UI …...

vulnhub靶场之Jarbas
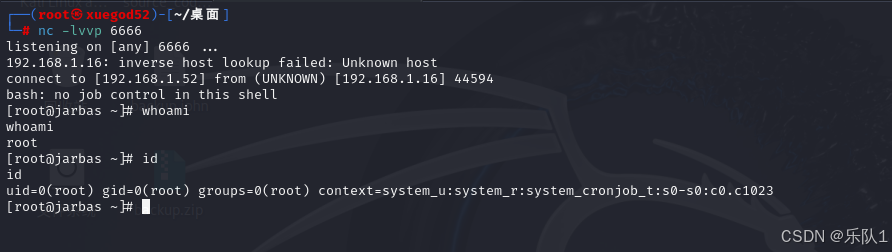
1 信息收集 1.1 主机发现 arp-scan -l 发现主机IP地址为:192.168.1.16 1.2 端口发现 nmap -sS -sV -A -T5 -p- 192.168.1.16 存在端口22,80,3306,8080 1.3 目录扫描 dirsearch -u 192.168.1.16 2 端口访问 2.1 80端口 2.2…...

解决onlyoffice警告的一些思路
解决思路: 1、监听出现警告的事件:已经实现 <script setup> import {message} from "ant-design-vue";const onError (event) > {console.log("ONLYOFFICE Document Editor reports an error: code " event.data.error…...

快速上手指南:使用 Minikube 在本地运行 Kubernetes 集群
前言 Minikube 是一个开源工具,用于在本地运行 Kubernetes 集群。它提供了一种简单的方法来在本地开发和测试 Kubernetes 应用程序,而无需设置完整的 Kubernetes 集群。以下是 Minikube 的基本使用步骤: 安装 Minikube 安装依赖项 虚拟化…...

【C语言】指针(1):入门理解篇
目录 一、内存和地址 1.1内存 1.2 深入理解计算机编址 二、指针变量和地址 2.1 取地址操作符(&) 2.2 指针变量和解应用操作符 2.2.1 指针变量 2.2.2 解引用操作符 2.3指针变量的大小 三、指针变量类型的意义 3.1 指针的解引用 3.1指针-整数…...

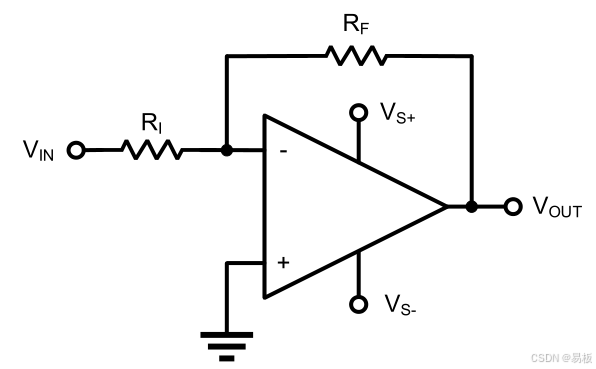
经典双运算放大器LM358
前言 LM358双运放有几十年的历史了吧?通用运放,很常用,搞电路的避免不了接触运放,怎么选择运放,是工程师关心的问题吧? 从本文开始,将陆续发一些常用的运放,大家选型可以参考&#…...

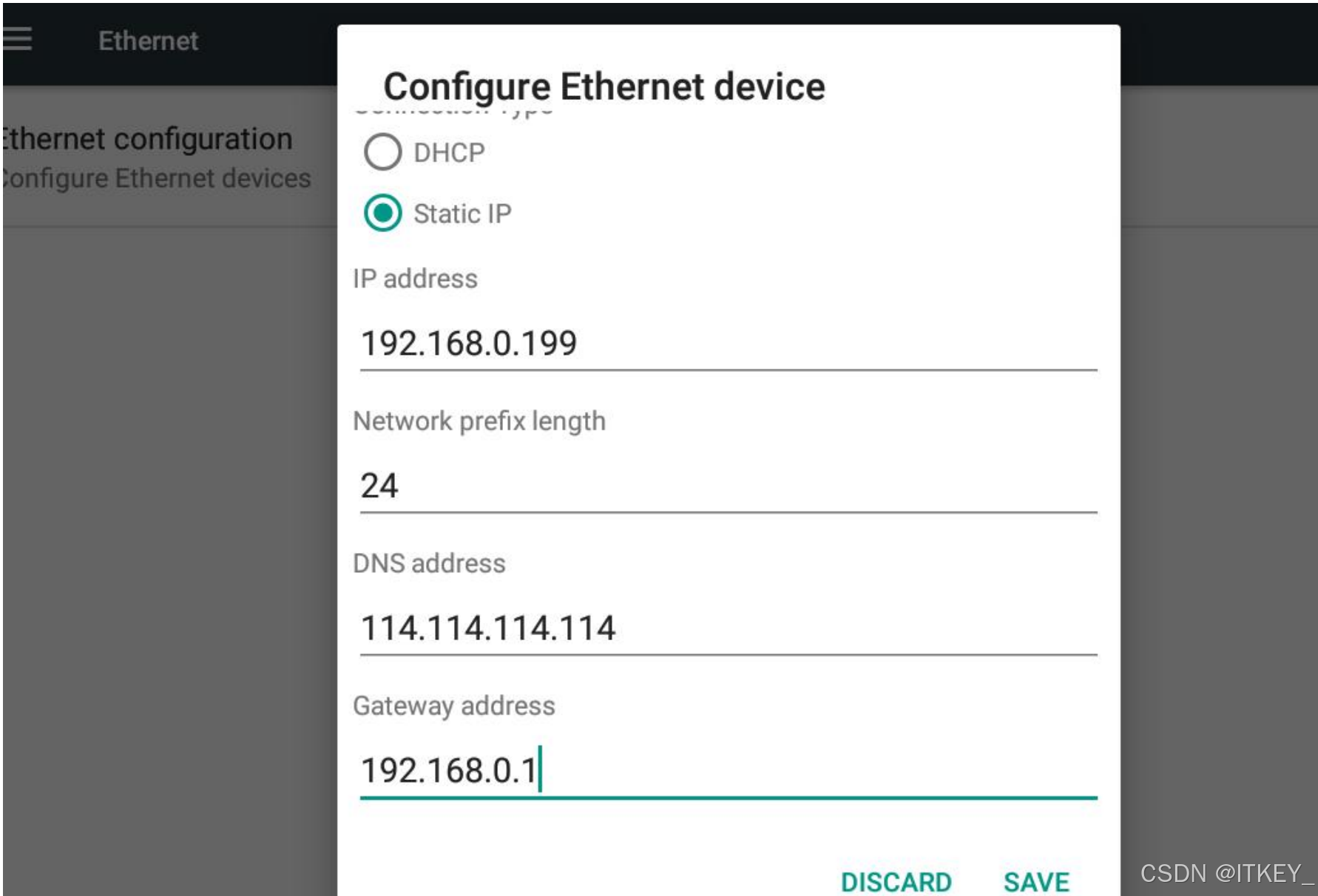
adb不插usb线通过wifi调试
说起做手机开发也有好多年了,说来惭愧,我最近才知道安卓手机是可以不插数据线进行开发调试的。起因是公司近期采购了一批安卓一卡通设备,需要对其进行定制开发APP,但是由于我插USB调试发现没有反应。通过询问厂家才知道可以通过WIFI进行调试。…...

vulnhub--IMF
环境 攻击机:192.168.96.4 靶机:ip未知 主机探测 确定靶机ip为32的主机 端口扫描 访问80端口 外围打点 在contact.php页面源码中找到了flag1 之后没啥突破 但查看网络后发现contact.php页面请求的三个js文件的文件名很有特点,猜测是base64编码…...

ePTFE膜(膨体聚四氟乙烯膜)应用前景广阔 本土企业技术水平不断提升
ePTFE膜(膨体聚四氟乙烯膜)应用前景广阔 本土企业技术水平不断提升 ePTFE膜全称为膨体聚四氟乙烯膜,指以膨体聚四氟乙烯(ePTFE)为原材料制成的薄膜。ePTFE膜具有耐化学腐蚀、防水透气性好、耐候性佳、耐磨、抗撕裂等优…...

C++与C#创建位图,是否需要区分RGB和BGR模式
在处理位图时,确实需要区分RGB和BGR模式,因为不同的库和API对颜色通道的排序有不同的约定。具体到C与C#,这一点也是需要注意的。 C 创建位图 使用GDI或WIC (Windows Imaging Component): 当你在C中使用这些Windows API创建或操作位图时&…...

web学习笔记(八十)
目录 1.小程序实现微信一键登录 2. 小程序的授权流程 3.小程序配置vant库 4.小程序配置分包 5.小程序配置独立分包 6.小程序分包预下载 1.小程序实现微信一键登录 要先实现小程序一键登录首先我们需要给按钮设置一个绑定事件,然后在绑定事件内部通过wx.login…...

深度解析 Raft 分布式一致性协议
本文参考转载至:浅谈 Raft 分布式一致性协议|图解 Raft - 白泽来了 - 博客园 (cnblogs.com) 深度解析 Raft 分布式一致性协议 - 掘金 (juejin.cn) raft-zh_cn/raft-zh_cn.md at master maemual/raft-zh_cn (github.com) 本篇文章将模拟一个KV数据读写服…...

Android10以上实现获取设备序列号功能
Android10以上实现获取设备唯一标识,目前只支持华为和荣耀设备。实现原理:通过无障碍服务读取序列号界面。 public class DeviceHelper implements Application.ActivityLifecycleCallbacks {static final String TAG "WADQ_DeviceHelper";s…...

从0到1:培训老师预约小程序开发笔记二
背景调研 培训老师预约小程序: 教师和学生可以更便捷地安排课程,并提升教学质量和学习效果,使之成为管理和提升教学效果的强大工具。培训老师可以在小程序上设置自己的可预约时间,学员可以根据老师的日程安排选择合适的时间进行预…...

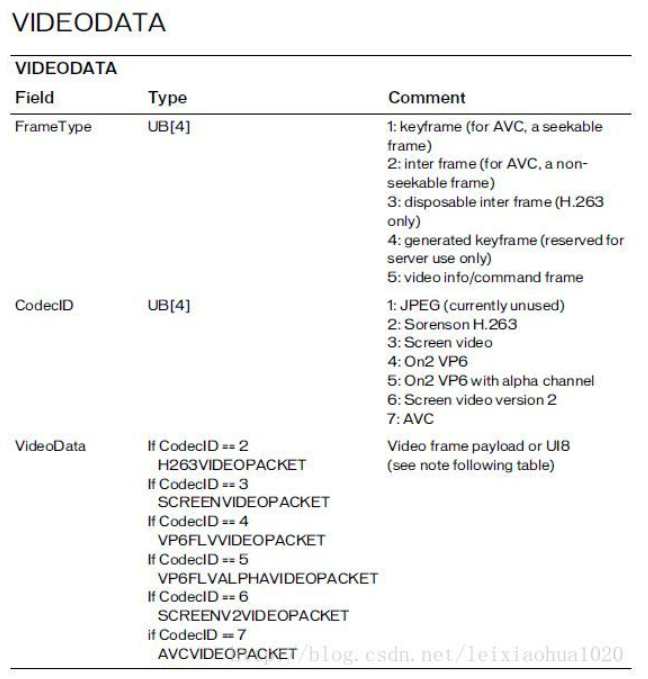
【FFmpeg】av_read_frame函数
目录 1.av_read_frame1.2 从pkt buffer中读取帧(avpriv_packet_list_get)1.3 从流当中读取帧(read_frame_internal)1.3.1 读取帧(ff_read_packet)1.3.2 解析packet(parse_packet)1.3…...

女生学计算机好不好?感觉计算机分有点高……?
众所周知,在国内的高校里,计算机专业的女生是非常少的,很多小班30人左右,但是每个班女生人数只有个位数。这就给很多人一个感觉,是不是女生天生就不适合学这个东西呢?女生是不是也应该放弃呢?当…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
