Element中的选择器组件Select (一级选择组件el-select)
简述:在 Element UI 中,ElSelect(或简称为 Select)是一个非常常用的选择器组件,它提供了丰富的功能来帮助用户从一组预定义的选项中选择一个或多个值。这里来简单记录一下

一. 组件和属性配置
<el-selectv-model="policeValue"placeholder="请选择"clearablemultiple @change="handleSelectChange"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option>
</el-select>clearable 清空图标multiple 选项多选v-model="policeValue" 绑定报警类型的值到`policeValue`数据属性上placeholder="请选择" 设置默认提示信息为"请选择"@change="handleSelectChange" 当选项发生变化时,触发`handleSelectChange`方法:key="item.value" 为每个选项分配唯一键,基于`item.value`:label="item.label" 显示的标签文本,来源于`item.label`:value="item.value" 选项的实际值,绑定到`item.value`二. 定义参数
// loading状态
tableLoading: false,
// 报警类型的参数
policeValue: "",
// 报警类型的选项参数
options: [{value: 1,label: "错误报警",},{value: 2,label: "正确报警",},{value: 3,label: "重复报警",},
],三. 默认事件
该事件选择时就会触发,写在el-select组件内部handleSelectChange(value) {this.tableLoading = true;// console.log("选中的值:", value);// 查找与选中值对应的选项对象,// 这里的value是数字,不是我们需要的label,所以需要处理const selectedItem = this.options.find((option) => option.value === value);// console.log(selectedItem);if (selectedItem.label) {// console.log("选中的标签:", selectedItem.label);// 在这里可以使用selectedItem.label进行进一步操作this.zhiAnParams.alarmType = selectedItem.label; // 请求接口,获取数据zhianData(this.zhiAnParams, this.params).then((res) => {// console.log(res);if (res.code === 200) {this.tableLoading = false;const data = res.rows;this.tableData = data;this.total = res.total;}});}// 接下来,这里可以执行你需要的操作
},四. 自定义事件
这点击按钮时触发该事件choseSearch() {//这里的this.selectedOptions是value数字,要想获取label需要处理数据const selectedOption = this.options.find((option) => option.value === this.policeValue);// console.log(selectedOption.label);// 这里拿到当前项// 重新赋值 const bypassParams = {dateTime:this.timeValue1 === "" ? "2024-06-13 17:34:16" : this.timeValue1, //管制时间level: selectedOption.label, //管制等级:一级、二级、三级};// console.log(bypassParams);},五. 选择器更多配置
Element官网![]() https://element.eleme.cn/#/zh-CN/component/select
https://element.eleme.cn/#/zh-CN/component/select
相关文章:
Element中的选择器组件Select (一级选择组件el-select)
简述:在 Element UI 中,ElSelect(或简称为 Select)是一个非常常用的选择器组件,它提供了丰富的功能来帮助用户从一组预定义的选项中选择一个或多个值。这里来简单记录一下 一. 组件和属性配置 <el-selectv-model&q…...

数值分析笔记(五)线性方程组解法
三角分解法 A的杜利特分解公式如下: u 1 j a 1 j ( j 1 , 2 , ⋯ , n ) , l i 1 a i 1 / u 11 ( i 2 , 3 , ⋯ , n ) , u k j a k j − ∑ m 1 k − 1 l b m u m j ⇒ a k j ( j k , k 1 , ⋯ , n ) , l i k ( a i k − ∑ m 1 k − 1 l i n u m k ) /…...

IDEA中Maven的配置
目录 1. 安装maven 2. 配置环境变量 3. IDEA中配置Maven 4. 配置仓库目录 1. 安装maven 官网下载地址:Maven – Download Apache Maven 下载后,将zip压缩包解压到某个目录即可。 2. 配置环境变量 变量名称随意,通常为M2_HOMEÿ…...

成人高考本科何时报名-深职训学校帮您规划学习之路
你有想过继续深造自己的学历吗?也许你已经工作多年,但总觉得学历是一块心病,想要通过成人高考本科来提升自己。不用着急,今天我们来聊一聊成人高考本科的报名时间,以及深职训学校如何帮助你顺利完成报名。 深圳成人高…...
)
C++ STL 协程(Coroutines)
一:什么是协程(Coroutines): 协程是轻量级线程,可以暂停和恢复执行,协程拥有自己的暂停点状态,协程暂停时,将当前状态保存起来,在恢复执行时会恢复之前保存的状态。 二:例子: #include <coroutine> #include <iostream>void doTheWork() {std::cout <…...

虚拟机下基于海思移植QT(一)——虚拟机下安装QT
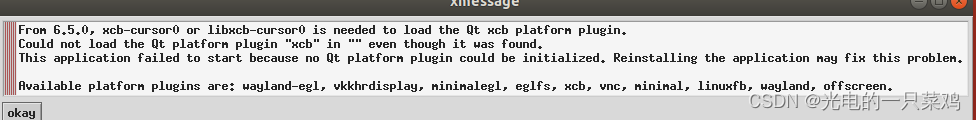
0.参考资料 1.海思Hi3516DV300 移植Qt 运行并在HDMI显示器上显示 2.搭建海思3559A-Qt4.8.7Openssl开发环境 1.报错解决 通过下面命令查询 strings /lib/x86_64-linux-gnu/libc.so.6 | grep GLIBC_通过命令行没有解决: sudo apt install libc6-dev libc6参考解决…...

计算机网络部分知识点整理
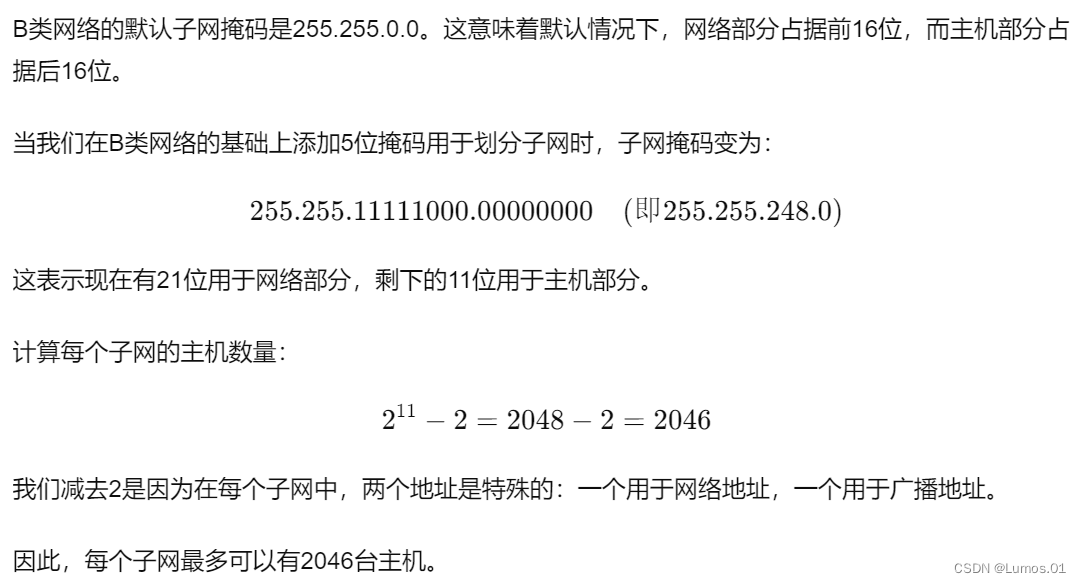
停止等待协议的窗口尺寸为 1。 √以太网标准是IEEE802.3TCP/IP四层,OSI模型有7层,地址解析协议 ARP 在 OSI 参考七层协议属于数据链路层,在TCP/IP 协议属于网络层,ARP作用:将 IP 地址映射到第二层地址,交换…...

【Qt】Qt概述
目录 一. 什么是Qt 二. Qt的优势 三. Qt的应用场景 四. Qt行业发展方向 一. 什么是Qt Qt是一个跨平台的C图形用户界面应用程序框架,为应用程序开发者提供了建立艺术级图形界面所需的所有功能。 Qt是完全面向对象的,很容易扩展,同时Qt为开发…...

读书笔记-《魔鬼经济学》
这是一本非常有意思的经济学启蒙书,作者探讨了许多问题,并通过数据找到答案。 我们先来看看作者眼中的“魔鬼经济学”是什么,再选一个贴近我们生活的例子进行阐述。 01 魔鬼经济学 中心思想:假如道德代表人类对世界运转方式的期…...

2024.7.7总结
今天是惊心动魄的一天,记录一下吧! 昨天晚上害怕早上闹铃响了听不到,担心有意外出现,错过回家的车票,于是便在晚上设置了3个闹铃,6:50,7:00,7:05然后也关了静音。没想到,早上按照正…...

uniapp做小程序内打开地图展示位置信息
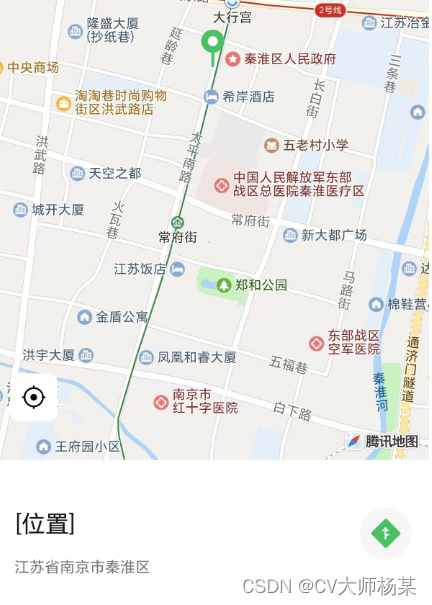
使用场景:项目中需要通过位置信息打开地图查看当前位置信息在地图那个位置,每个酒店有自己的经纬度和详细地址,点击地图按钮打开内置地图如图 方法如下: <view class"dttu" click"openMap(info.locationY,info.…...

leetcode 283.移动零
leetcode 283.移动零 自己刷题并且进行记录一下 题解 c class Solution { public:void moveZeroes(vector<int>& nums) {int count 0;for (int i 0; i < nums.size(); i) {if(nums[i] ! 0) {nums[count] nums[i];if (count !i) {nums[i] 0;}count;}}} };...

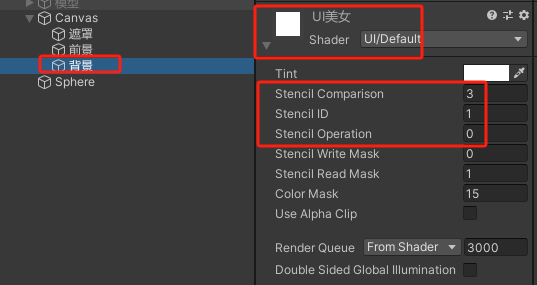
Unity | Shader基础知识(第十七集:学习Stencil并做出透视效果)
目录 一、前言 二、了解unity预制的材质 三、什么是Stencil 四、UGUI如何使用Stencil(无代码) 1.Canvas中Image使用Stencil制作透视效果 2.学习Stencil 3.分析透视效果的需求 五、模型如何使用Stencil 1.shader准备 2.渲染顺序 3.Stencil代码语…...

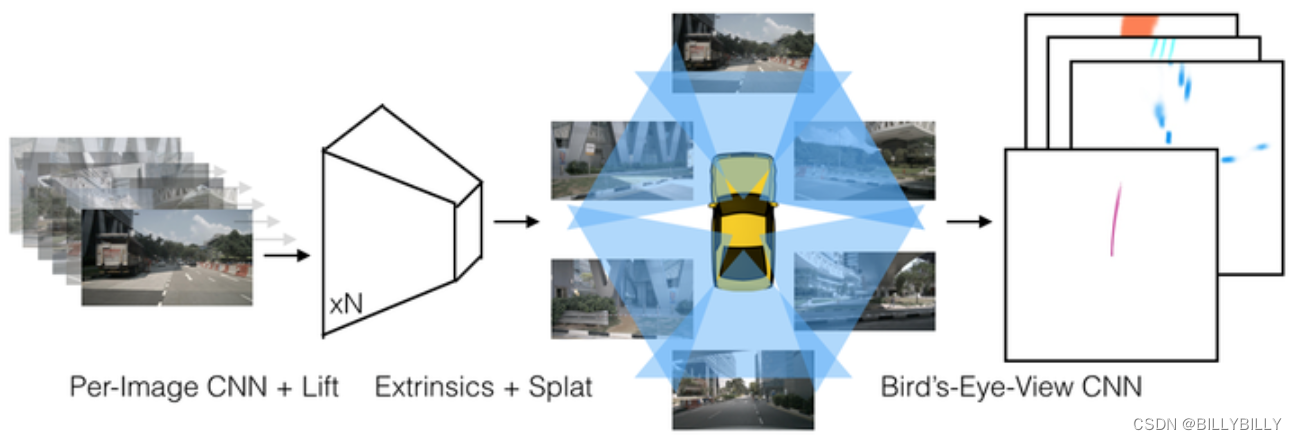
【3D->2D转换(1)】LSS(提升,投放,捕捉)
Lift, Splat, Shoot 这是一个端到端架构,直接从任意数量的摄像头数据提取给定图像场景的鸟瞰图表示。将每个图像分别“提升(lift)”到每个摄像头的视锥(frustum),然后将所有视锥“投放(splat&a…...

MyBatis 框架核心及面试知识要点
1、什么是 MyBatis? MyBatis 是一款优秀的支持自定义 SQL 查询、存储过程和高级映射的持久层框架,消除了 几乎所有的 JDBC 代码和参数的手动设置以及结果集的检索 。 MyBatis 可以使用 XML,或注解进 行配置和映射,MyBatis 通过将参数映射到配置的 SOL,形…...

《linux系统内核设计与实现》-实现最简单的字符设备驱动
开发linux内核驱动需要以下4个步骤: 1 编写hello驱动代码 驱动代码如下 helloDev.c,这是一个最小、最简单的驱动,去掉了其他的不相干代码,尽量让大家能了解驱动本身。 #include <linux/module.h> #include <linux/mod…...

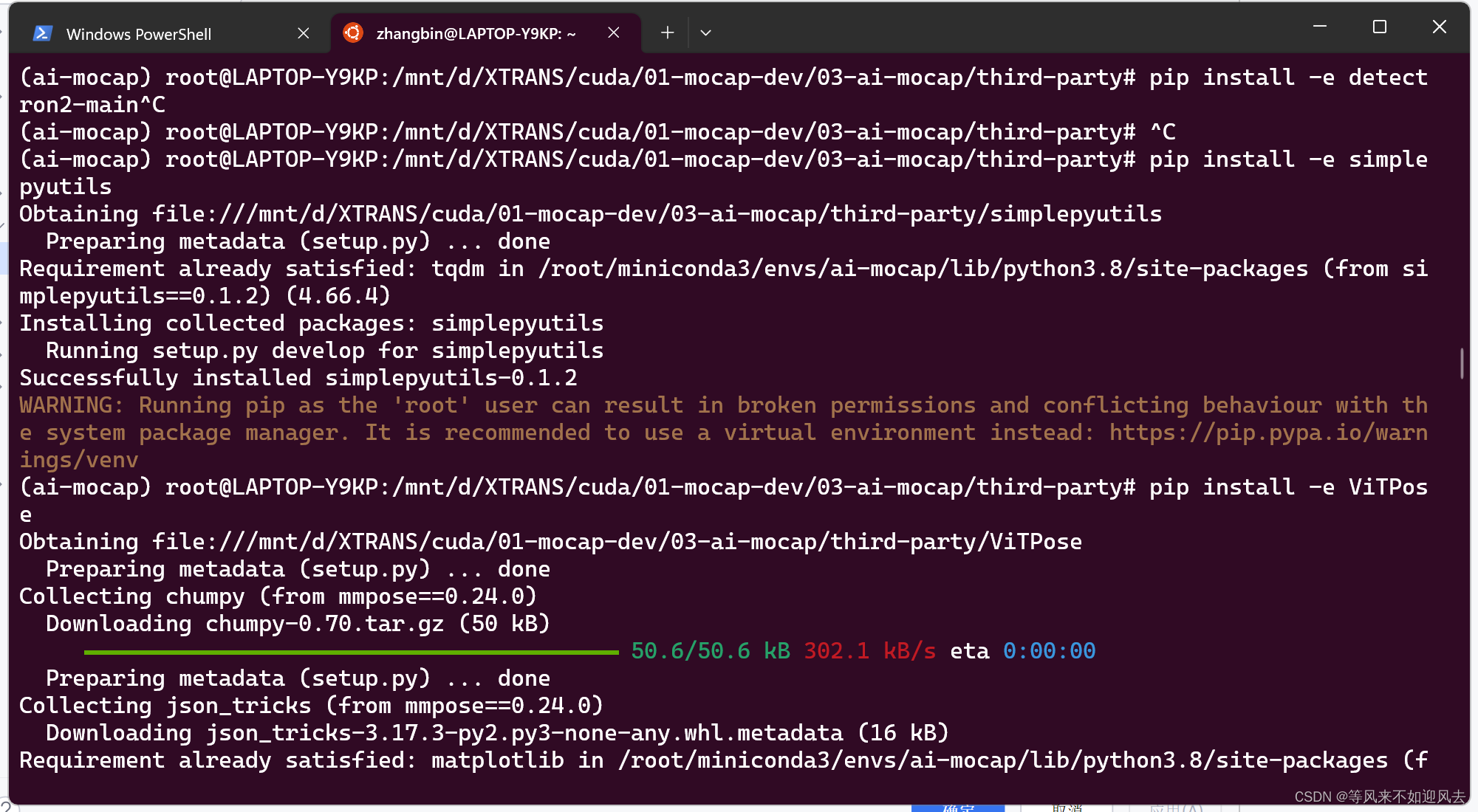
【MotionCap】pycharm 远程在wsl2 ubuntu20.04中root的miniconda3环境
pycharm wsl2 链接到pycharmsbin 都能看到内容,/root 下内容赋予了zhangbin 所有,pycharm还是看不到/root 下内容。sudo 安装了miniconda3 引发了这些问题 由于是在 root 用户安装的miniconda3 所以安装路径在/root/miniconda3 里 这导致了环境也是root用户的,会触发告警 WA…...

[BJDCTF 2nd]简单注入
sqlsqlsqlsqlsql又来喽 过滤了单双引号,等于符号,还有select等,但是这里没有二次注入 。扫描发现hint.txt 看出题人的意思是,得到密码即可获得flag。 select * from users where username$_POST["username"] and passw…...

java项目的一些功能(完善登录功能、注册接口参数校验、完善分页查询、完善日期格式、更新文章分类和添加文章分类的分组校验、自定义校验、文件上传 )
目录 完善登录功能 注册接口参数校验 完善分页查询 完善日期格式 更新文章分类和添加文章分类的分组校验 编辑 自定义校验 文件上传 完善登录功能 对前端传过来的明文密码进行md5加密处理 password DigestUtils.md5DigestAsHex(password.getBytes()); 这样既可 注…...

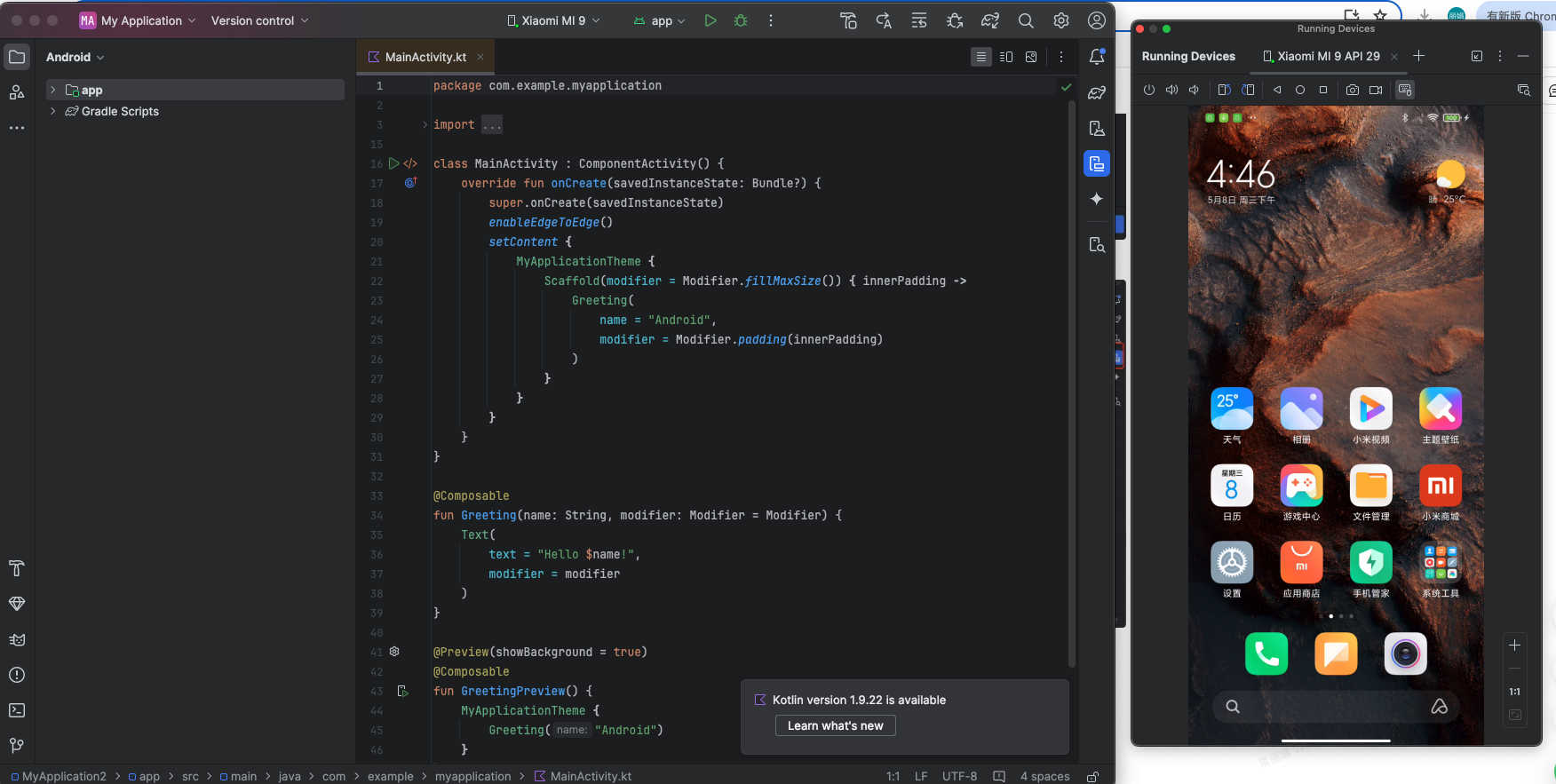
Mac安装AndroidStudio连接手机 客户端测试
参考文档:https://www.cnblogs.com/andy0816/p/17097760.html 环境依赖 需要java 1.8 java安装 略 下载Android Studio 地址 下载 Android Studio 和应用工具 - Android 开发者 | Android Developers 本机对应的包进行下载 安装过程 https://www.cnblogs.c…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
