90元搭建渗透/攻防利器盒子!【硬件篇】
前言
以下内容请自行思考后进行实践。
使用场景
在某些情况下开软件进行IP代理很麻烦,并不能实现真正全局,而且还老容易忘记,那么为了在实景工作中,防止蓝队猴子封IP,此文正现。
正文
先说一下实验效果:
实验用到的软路由,90块钱的N1盒子,小咸鱼大概就这个价格

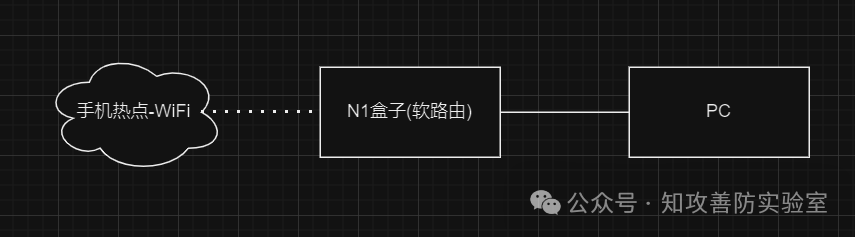
先看一下拓扑图:

实现的效果:
N1盒子连接手机热点-PC用RJ45网线连接N1盒子,买的时候直接给小咸鱼卖家说好,帮你调试好直接邮过来。(其实就是WAN口和LAN口调换以下)
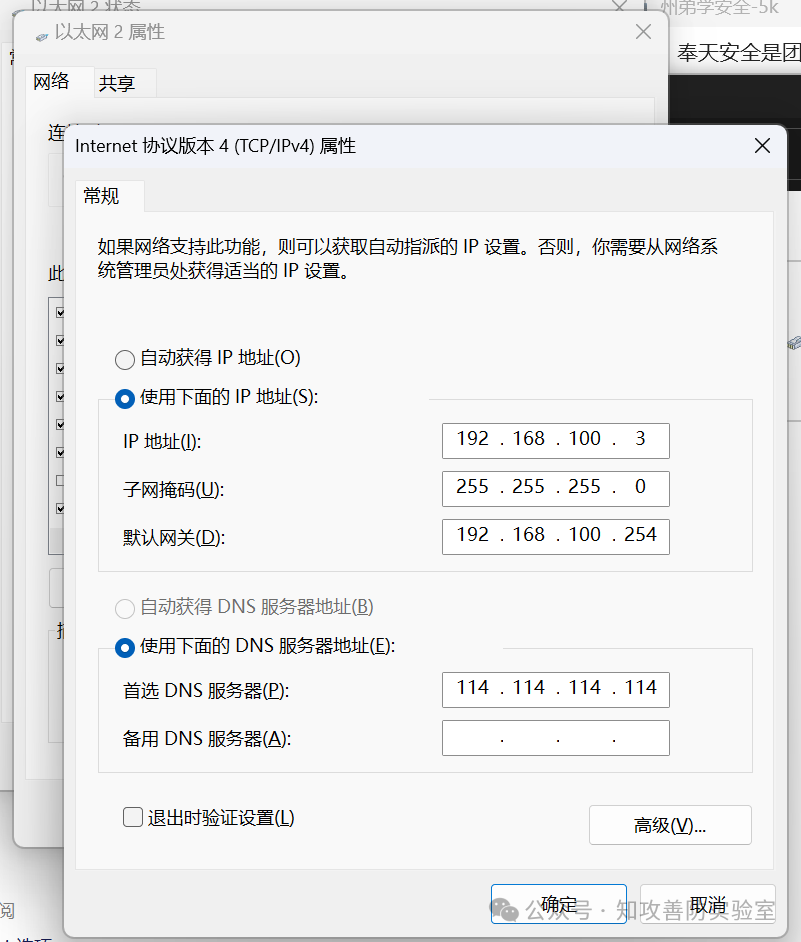
然后电脑上手动设置一下IP

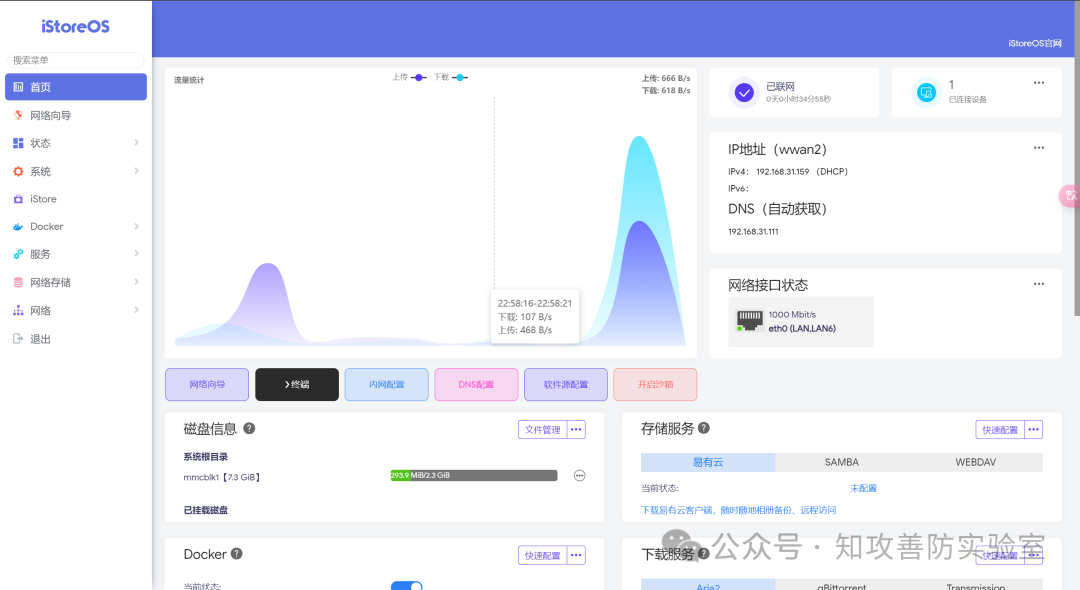
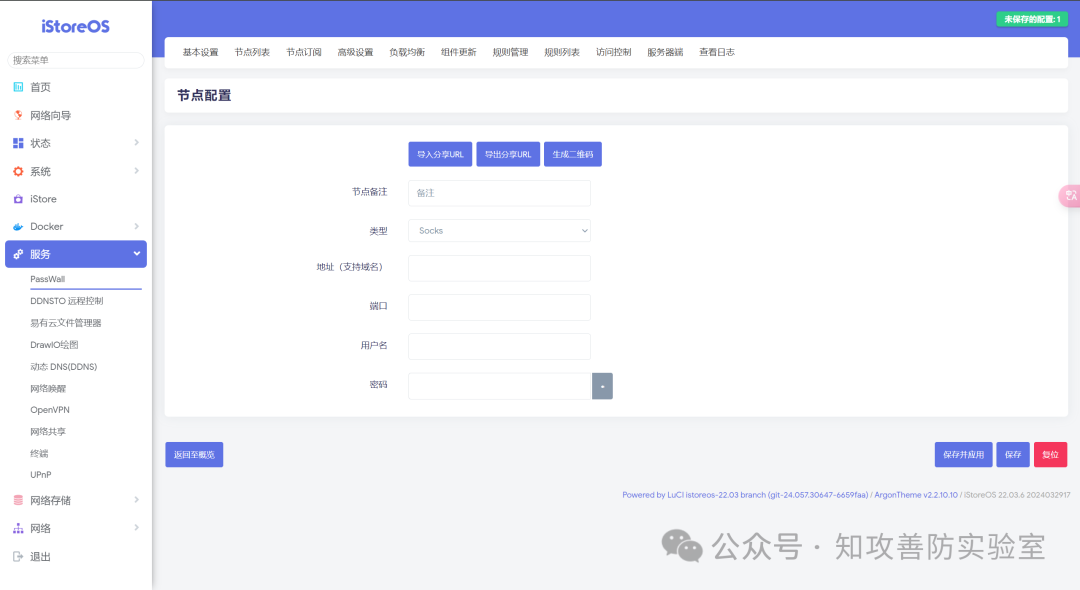
访问网关就可以进入软路由界面了

然后就是安装相关的插件,GitHub一搜一大堆
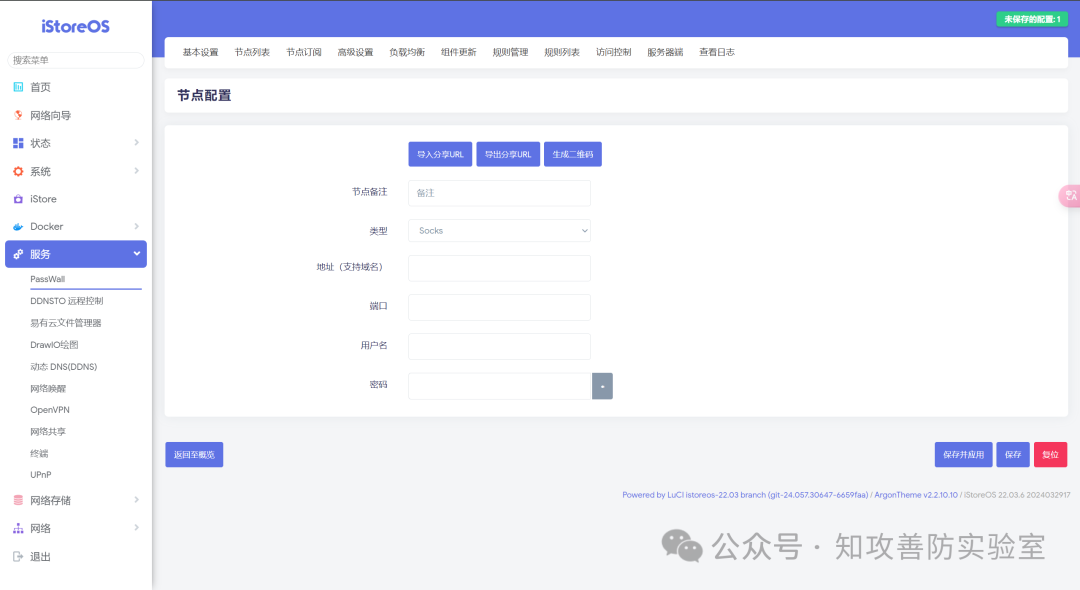
如果有一些攻防渗透的项目,去网上买一点动态代理池,会给你反馈一个socks5的:IP+端口+用户+密码

配置进去后即可实现PC请求一次换一个IP(再也不怕猴子封IP啦!)
相关文章:

90元搭建渗透/攻防利器盒子!【硬件篇】
前言 以下内容请自行思考后进行实践。 使用场景 在某些情况下开软件进行IP代理很麻烦,并不能实现真正全局,而且还老容易忘记,那么为了在实景工作中,防止蓝队猴子封IP,此文正现。 正文 先说一下实验效果࿱…...

用vue2+elementUI封装手机端选择器picker组件,支持单选、多选、远程搜索多选
单选注意点: touchmove.prevent: 在 touchmove 事件上添加 .prevent 修饰符,以阻止默认的滚动行为。 handleTouchStart: 记录触摸开始的 Y 坐标和当前的 translateY 值。 handleTouchMove: 计算触摸移动的距离,并更新 translateY 值。 han…...

『古籍自有答案』古风H5案例赏析
「古籍自有答案」,一部由新京报与字节跳动公益联合打造的古风H5,以诗意盎然的开篇引领用户穿梭于千年文脉。 part1. 创意定位 "人生有惑问先贤,先贤答案存古籍",在这里,每一个灵魂的探问,都能在…...

Laravel模型事件完全指南:触发应用程序的动态行为
标题:Laravel模型事件完全指南:触发应用程序的动态行为 在Laravel框架中,模型事件提供了一种优雅的方式来处理Eloquent模型生命周期中的各种关键时刻。通过监听和响应这些事件,开发者可以自动化许多常见的任务,如日志…...

hot100 |八、二叉树
1-leetcode94. 二叉树的中序遍历 注意:√ 递归方法已经很熟练了,两种不同的递归方式迭代法需要注意,zrm就遇到了要求迭代实现,前序遍历和后续遍历其实不难,中序遍历用的少,注意看一看 // 1.递归方法1Lis…...

Matlab协方差矩阵分解法生成随机场
Matlab协方差矩阵分解法生成随机场 相关系数矩阵 % function outcohesion(x,y,mu,theta) % end % xyload(F:\Research-OUC\基于机器许学习模型的海底斜坡可靠度研究\基于comsol的斜坡稳定性分析\comsol网格操作\grid_operate-matlab.mphtxt); % xxy(:,1); % yxy(:,2); Xlinspac…...

android 在清单文件中配置receiver,系统是何时会注册此广播接收者的?
在 Android 中,通过清单文件(AndroidManifest.xml)配置的广播接收器(BroadcastReceiver),系统会在特定的时机自动注册这些广播接收器。以下是详细的说明: 静态注册的广播接收器 静态注册的广播…...

嵌入式硬件电路常用设计软件
目录 1. Cadence Allegro 2. PADS 3. Altium Designer 4. Multisim 5. Protues 1. Cadence Allegro 功能: Cadence Allegro是Cadence公司推出的先进PCB(Printed Circuit Board,印刷电路板)设计布线工具,也是目前…...

c#的List<T>的SelectMany 和Select
在C#中,List<T>(以及任何实现了IEnumerable<T>的集合)的Select和SelectMany扩展方法都是LINQ(Language Integrated Query)的一部分,用于对集合中的元素进行查询和转换。 尽管它们的作用有些相…...

69.WEB渗透测试-信息收集- WAF、框架组件识别(9)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:68.WEB渗透测试-信息收集- WAF、框架组件识别(8) 有无waf存在&am…...

ASCII码对照表(Matplotlib颜色对照表)
文章目录 1、简介1.1 颜色代码 2、Matplotlib库简介2.1 简介2.2 安装2.3 后端2.4 入门例子 3、Matplotlib库颜色3.1 概述3.2 颜色图的分类3.3 颜色格式表示3.4 内置颜色映射3.5 xkcd 颜色映射3.6 颜色命名表 4、Colorcet库5、颜色对照表结语 1、简介 1.1 颜色代码 颜色代码是…...

Mysql-常用函数及其用法总结
1、字符串函数 测试用例如下: 1.1 CONCAT() 将多个字符串连接成一个字符串。 SELECT CONCAT(first_name, , last_name) AS full_name FROM users; -- 期望结果:John Doe, Jane Smith, Michael Johnson 1.2 SUBSTRING() 提取子字符串 SELECT SUBSTR…...

【c++刷题笔记-数组】day29:452. 用最少数量的箭引爆气球、 435. 无重叠区间 、 763.划分字母区间
452. 用最少数量的箭引爆气球 - 力扣(LeetCode) 思路:先按照左边界排序,当前的左边界大于前一个的右边界的时候,表示没有覆盖所以需要一根箭,反之则要更新为最小的右边界 重点:是区间覆盖问题…...

【数据结构】链表带环问题分析及顺序表链表对比分析
【C语言】链表带环问题分析及顺序表链表对比分析 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】链表带环问题分析及顺序表链表对比分析前言一.顺序表和链表对比1.1顺序表和链表的区别1.2缓存利用率&#…...

快速解决找不到krpt.dll,无法继续执行代码问题
对于那些遇到计算机开机出现由于无法找到krpt.dll,进而无法继续执行代码问题的用户。 krpt.dll是计算机系统中与DirectX紧密相关的重要文件,如果它出现问题,可能会对一些特定的软件或游戏的运行产生影响。实际上,我们有多种解决该…...

C# List、LinkedList、Dictionary性能对比
数据结构性能对比 List、LinkedList、Dictionary 1. ArrayList (List:前传) ArrayList 是一个特殊数组, 通过添加和删除元素就可以动态改变数组的长度。 ArrayList集合相对于数组的优点: 支持…...

【Spring Cloud】微服务的简单搭建
文章目录 🍃前言🎄开发环境安装🌳服务拆分的原则🚩单一职责原则🚩服务自治🚩单向依赖 🍀搭建案例介绍🌴数据准备🎋工程搭建🚩构建父子工程🎈创建父…...

全球首款商用,AI为视频自动配音配乐产品上线
近日,海外推出了一款名为Resona V2A的产品,这是全球首款商用视频转音频 (V2A) 技术产品。这项突破性技术利用AI,仅凭视频数据即可自动生成高质量、与上下文相关的音频,包括声音设计、音效、拟音和环境音,为电影制作人、…...

Git管理源代码、git简介,工作区、暂存区和仓库区,git远程仓库github,创建远程仓库、配置SSH,克隆项目
学习目标 能够说出git的作用和管理源代码的特点能够如何创建git仓库并添加忽略文件能够使用add、commit、push、pull等命令实现源代码管理能够使用github远程仓库托管源代码能够说出代码冲突原因和解决办法能够说出 git 标签的作用能够使用使用git实现分支创建,合并…...

【机器学习】机器学习与时间序列分析的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在时间序列分析中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 数据增强 1.2 模型选择1.2.1 自回归模型1.2.2 移动平均模型1.2.3 长短期记忆网络1.2.4 卷积神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 A…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
