Android TV跨平台开发心得
这半年来陆陆续续做了一堆poc,刚开始是flutter,结果领导叫停了,说有其他部门做一样的事,真不巧;后来是react native,开发了个demo,上报上去了已经;现在又要做android native+webview PWA,也做的差不多了。一直忙到现在,终于喘口气。前两天领导让我出一个flutter培训,惊奇的发现,才放下不久的flutter已经忘的差不多了,估计react native也快了,再不总结一下,半年就白干了
纯主观感受,没有一点客观
Flutter最大的一个特点就是它的skia引擎,让给我的感觉就像一块画布,skia在上面画,这个画布不管铺到ios,安卓,还是什么其他的(据说还能用来开发桌面端和web,真的有人这么干吗),都是一样的,带来相同的体验
React Native的是用的原生的组件,不过我觉得吧,一个view,你width height设置好了,bgcolor shadow全填了,那还能显示的不一样?不过确实,针对不同平台不同写法的情况是有的,比如<video>,react-native-video,一堆选项ios专用,这就是由于底层安卓用的是exoplayer,ios用的avplayer,exoplayer和avplayer的feature不同导致的。但是这个,flutter的video就没有吗,也不见得吧,flutter 也是 embad 到这俩player的
然后flutter还有一个,就是它的引擎,巨大无比,装在apk包里,apk包巨大,装在tpk包里,tpk包巨大。这个其实要是装app还好,装得上去就行,但如果是想做web页面,这个首屏加载速度简直感人,给大家放一个flutter demo感受一下:
https://flutter.github.io/samples/web/material_3_demo/
所以我觉得总体上Flutter好像相对React Native没看出什么特别的优势,而且它是dart写的,很多人一看到dart就害怕了,要新学,就算了
dart其实不难,有点像java,就是很面向对象,还有关键字啥的。反正我当时学会了StatelessWidget和StatefulWidget就上手写了,不会的现查,也写的挺顺利的
倒是开发react native,js,老本行啊,我当时可有信心了,感觉这不是容易的很,但是,奉劝大家,手里已经有一个写好的react项目的,千万不要觉得迁移到react native非常方便!一点都不方便!不止是div要换成View的问题,webapp用的那些包,什么sass,className,都要找react native版本的替代,能替代的,配置配一个下午,替代不了的,等着重写吧,比如关于页面跳转的,web和android app的逻辑都不一样,只能用react navigator重写
还有样式,没想到样式表从scss拉过来放到js里面这么长,这怎么不算一种css-in-js呢(x),甚至还不支持嵌套!这一个从json create的StyleSheet,不支持这个json嵌套!还有那个动画,只能说幸好我写过flutter,有一点底子,要不然直接从css动画过渡过去,肯定满脸懵
可能是开发用的电视棒的比较低端,同样的代码,在webapp里很快,开发react的时候也很少useMemo啥的,react native可好了,响应速度感人,没做优化前四五百毫秒都是有的,优化后200ms以内,喜欢顺手写onFocus={() => {setFocus(true); focusCb();}}的人有难了,必须提出来用useCallback包一下,要不然这个cb对象会重新生成,它生成不要紧,下面的所有自元素接到命令都要重新生成。。。
其他的下次再写吧,该下班了
相关文章:

Android TV跨平台开发心得
这半年来陆陆续续做了一堆poc,刚开始是flutter,结果领导叫停了,说有其他部门做一样的事,真不巧;后来是react native,开发了个demo,上报上去了已经;现在又要做android nativewebview …...

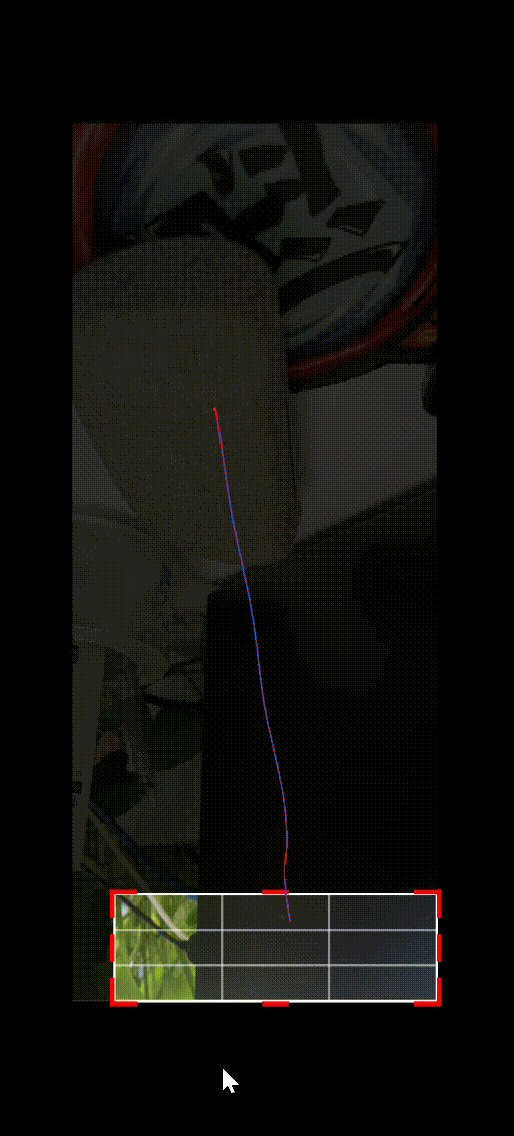
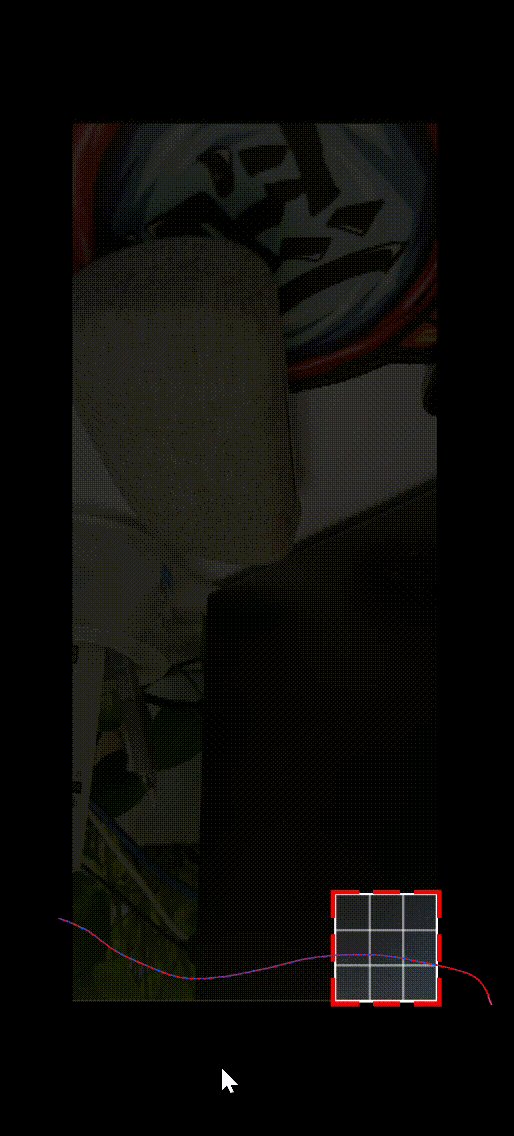
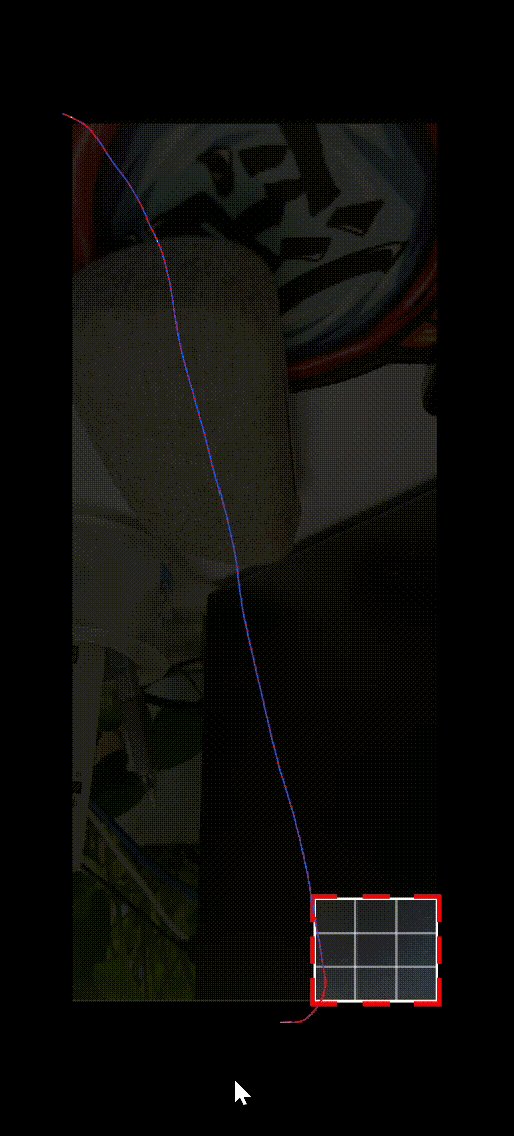
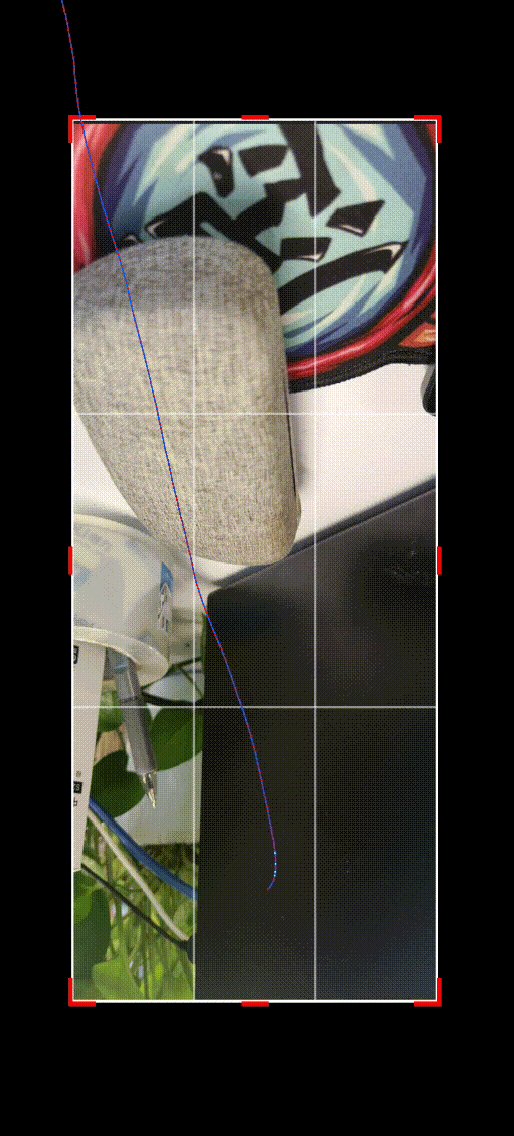
View->裁剪框View的绘制,手势处理
XML文件 <?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android…...

语言模型的进化:从NLP到LLM的跨越之旅
在人工智能的浩瀚宇宙中,自然语言处理(NLP)一直是一个充满挑战和机遇的领域。随着技术的发展,我们见证了从传统规则到统计机器学习,再到深度学习和预训练模型的演进。如今,我们站在了大型语言模型ÿ…...

应急响应--网站(web)入侵篡改指南
免责声明:本文... 目录 被入侵常见现象: 首要任务: 分析思路: 演示案例: IIS&.NET-注入-基于时间配合日志分析 Apache&PHP-漏洞-基于漏洞配合日志分析 Tomcat&JSP-弱口令-基于后门配合日志分析 (推荐) Webshell 查杀-常规后门&…...

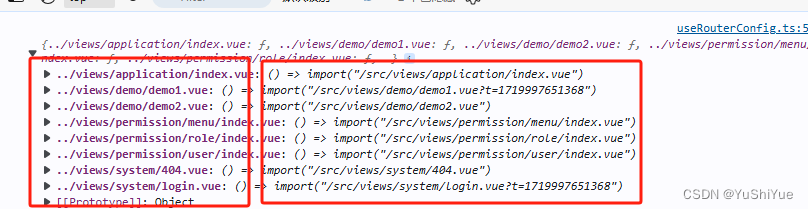
vue3+vue-router+vite 实现动态路由
文章中出现的代码是演示版本,仅供参考,实际的业务需求会更加复杂 什么是动态路由 什么场景会用到动态路由 举一个最常见的例子,比如说我们要开发一个后台管理系统,一般来说后台管理系统都会分角色登录,这个时候也就涉…...

Okhttp hostnameVerifier详解
hostnameVerifier 方法简介核心原理参考资料 方法简介 本篇博文以Okhttp 4.6.0来解析hostnameVerfier的作用,顾名思义,该方法的主要作用就是鉴定hostnname的合法性。Okhttp在初始化的时候我们可以自己配置hostnameVerfier: new OkHttpClien…...

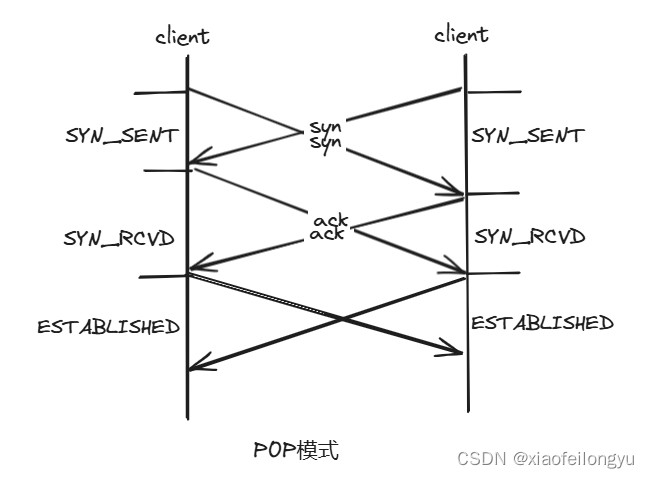
TCP的p2p网络模式
TCP的p2p网络模式 1、tcp连接的状态有以下11种 CLOSED:关闭状态LISTEN:服务端状态,等待客户端发起连接请求SYN_SENT:客户端已发送同步连接请求,等待服务端相应SYN_RECEIVED:服务器收到客户端的SYN请请求&…...
力扣-贪心算法4
406.根据身高重建队列 406. 根据身高重建队列 题目 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高大于或…...
动手学深度学习6.2 图像卷积-笔记练习(PyTorch)
以下内容为结合李沐老师的课程和教材补充的学习笔记,以及对课后练习的一些思考,自留回顾,也供同学之人交流参考。 本节课程地址:卷积层_哔哩哔哩_bilibili 代码_哔哩哔哩_bilibili 本节教材地址:6.2. 图像卷积 — 动…...

展开说说:Android服务之bindService解析
前面两篇文章我们分别总结了Android四种Service的基本使用以及源码层面总结一下startService的执行过程,本篇继续从源码层面总结bindService的执行过程。 本文依然按着是什么?有什么?怎么用?啥原理?的步骤来分析。 b…...

node-sass 老版本4.14.0 安装失败解决办法
旧项目 npm install 发现 node-sass 安装 失败 切换淘宝镜像之后 不能完全解决问题。因为需要编译,本地没有Python环境不能实现 安装node-sass时,在install阶段会从Github上下载一个叫binding.node的文件,而「GitHub Releases」里的文件…...

最近很火的字幕截图生成器
网址 https://disksing.com/fake-screenshot/ 最近很火的字幕截图生成器,对于自媒体来说真的太实用了 另外透露一下,你仔细研究就会发现,这是个纯前端的项目...

使用RabbitMQ实现可靠的消息传递机制
使用RabbitMQ实现可靠的消息传递机制 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. RabbitMQ简介 RabbitMQ是一个开源的消息代理软件,实现了高级消息队列协议(AMQP&…...

Function Call ReACT,Agent应用落地的加速器_qwen的function calling和react有什么不同
探索智能体Agent的未来之路:Function Call与ReACT框架的较量,谁能引领未来? 引言 各大平台出现智能体应用创建,智能体逐渐落地,背后的使用哪种框架? 随着各大平台,例如百度千帆APPbuilder、阿…...
使用总结)
Java的JSONPath(fastjson)使用总结
背景 最近使用json实现复杂业务配置, 因为功能需要解析读取json的中节点数据。如果使用循环或者stream处理,可以实现,但是都过于麻烦。在想能否使用更简单json读取方式,正好发现fastjson支持该功能,本文做一个记录 案例说明 示…...

【大模型】大语言模型:光鲜背后的阴影——事实准确性和推理能力的挑战
大语言模型:光鲜背后的阴影——事实准确性和推理能力的挑战 引言一、概念界定二、事实准确性的局限2.1 训练数据的偏差2.2 知识的时效性问题2.3 复杂概念的理解与表述 三、推理能力的局限3.1 表层理解与深层逻辑的脱节3.2 缺乏常识推理3.3 无法进行长期记忆和连续推…...
(2024.7.4))
Java面向对象练习(1.手机类)(2024.7.4)
手机类 package Phone;public class Phone {private String brand;private int price;private String color;public Phone(){}public Phone(String brand, int price, String color){this.brand brand;this.price price;this.color color;}public void setBrand(String bra…...

智慧生活新篇章,Vatee万腾平台领航前行
在21世纪的科技浪潮中,智慧生活已不再是一个遥远的梦想,而是正逐步成为我们日常生活的现实。从智能家居的温馨便捷,到智慧城市的高效运转,科技的每一次进步都在为我们的生活增添新的色彩。而在这场智慧生活的变革中,Va…...
)
Spring Cloud Gateway报sun.misc.Unsafe.park(Native Method)
项目引入spring cloud gateway的jar报,启动的时候报: [2024-07-05 10:10:16.162][main][ERROR][org.springframework.boot.web.embedded.tomcat.TomcatStarter][61]:Error starting Tomcat context. Exception: org.springframework.beans.factory.Bean…...

select single , select endselect
select single , select endselect single 根据条件找到一条数据,就出来了。 select endselect是在里面循环,每次找一条,依次放到into table中,或者放到into work area中,下面append table 。 实际开发中不建议这么操…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
