VuePress 的更多配置
现在,读者应该对 VuePress、主题和插件等有了基本的认识,除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。
VuePress 的介绍
在介绍了 VuePress 的基本使用、主题和插件的概念之后,我们再来看看官网对于 VuePress 的介绍,就很好理解了:
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 ,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
因此,我们可以自己选择一个主题使用,并且使用丰富的插件来完善我们的网站。同时,默认主题自带了很多功能,很多第三方主题都是基于默认主题增强的,我们介绍几个常用的配置。
最后更新时间
有时候我们想要看到文章的更新时间,此时可以配置 themeConfig.lastUpdated 字段:
// .vuepress/config.js
module.exports = {themeConfig: {lastUpdated: '上次更新', // string | boolean}
}
效果:在文章底部有一个更新时间

补充说明:
themeConfig.lastUpdated 默认是关闭的,如果给定一个字符串,它将会作为前缀显示(默认值Last Updated)。themeConfig.lastUpdated 的时间是读取每个文件最后一次git 提交的 UNIX 时间戳,所以只能在一个基于git 的项目中启用它。此外,由于使用的时间戳来自 git commit,因此它将仅在给定页的第一次提交之后显示,并且仅在该页面后续提交更改时更新。
可以看到时间显示的格式,是西方的;这是因为 VuePress 默认的 lang 为 en-US,我们修改一下 config.js:
module.exports = {// ...locales: {'/': {lang: 'zh-CN'}},// ...
}
效果就是根据国内的时间来展示时间了,例如:上次更新: 2023/2/21 22:07:21
如果想自定义时间格式,或做其他修改,可以参考官网文档:默认主题配置-最后更新时间
Git 仓库和编辑链接
当配置了 themeConfig.repo 选项,将会自动在每个页面的导航栏生成生成一个 GitHub 链接,以及在页面的底部生成一个 "Edit this page" 链接。
module.exports = {themeConfig: {repo: 'vuejs/vuepress',editLinks: true,docsDir: 'docs',// 默认为 "Edit this page"editLinkText: '编辑此页'
}
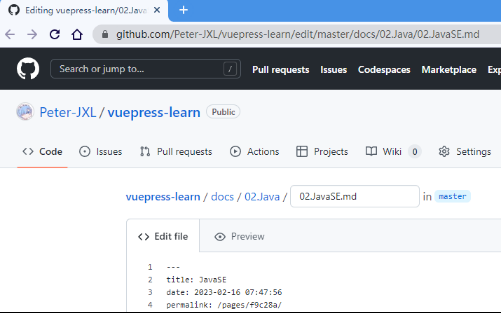
效果:文章底部有一个编辑此页的链接

点击该链接后跳转:

有了这个链接,如果读者想要修改文章,可以直接点击后修改;
例如,读者看到有什么想要补充的或者修改错别字之类的,就可以点击,然后 fork 项目并 PR。
可以通过 YAML front matter 来禁用指定某个页面的编辑链接:
---
editLink: false
---
footer
如果是在默认主题,你可以定义一个全局组件来定义页脚;或者针对某个页面定制页脚。参考:
- Configuration | Theme
- 默认主题配置 | VuePress
在 vdoing 主题中,可以直接在配置文件里配置页脚 themeConfig.footer:例如备案信息,作者信息等。例如这是本博客的备案信息:
themeConfig: {// 页脚footer:{createYear: 2022,copyrightInfo: `<a href='https://beian.miit.gov.cn'>粤ICP备2022067627号-1</a> <a href='http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44011302003646'>粤公网安备 44011302003646号</a>`},},
效果:在每个页面的底部都有页脚:

参考:主题配置 | vuepress-theme-vdoing
代码块中的行高亮
在 VuePress 中,针对 Markdown 有扩展,例如行高亮。
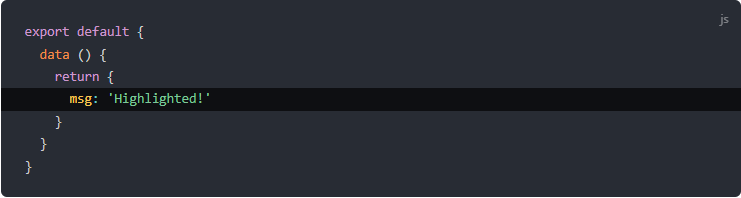
有时候,我们想着重标出是哪几行代码是关键,此时可以用代码高亮的形式来。我们可以这样写 Markdown:
```js {4}
export default {data () {return {msg: 'Highlighted!'}}
}```
输出:

除了单行以外,你也可指定多行,行数区间,或是两者都指定。
- 行数区间: 例如
{5-8},{3-10},{10-17} - 多个单行: 例如
{4,7,9} - 行数区间与多个单行: 例如
{4,7-13,16,23-27,40}
参考:Markdown 拓展 | VuePress
分离配置
随着博客功能的不断完善,config.js 文件会变的很长,笔者因此将配置文件分成了几个部分。有需要的读者可以看情况拆分。
首先,在.vuepress 目录下新建 config 文件夹,然后依次新建 head.ts、plugin.ts 和 themeConfig.ts。此时项目结果如下:
vuepress-learn
├── docs
│ ├── .vuepress
│ │ ├── config
│ │ │ ├── head.ts
│ │ │ ├── plugin.ts
│ │ │ └── themeConfig.ts
│ │ └── config.ts
│ ├── 01.Basic
│ │ ├── 01.Basic1.md
│ │ └── 02.Basic2.md
│ ├── 02.Java
│ │ ├── 01.JavaEE.md
│ │ └── 02.JavaSE.md
├── package-lock.json
└── package.json
head.ts 的内容:其实就是将原本配置文件里的 head 部分挪到这里
import { HeadTags } from 'vuepress/config';export default <HeadTags> [['link', { rel: 'icon', href: 'https://s3.bmp.ovh/imgs/2023/02/16/8d42caf2b4ba3334.png' }],]
plugins.ts 的内容:就是将原本配置文件里的 plugins 部分挪到这里
import { UserPlugins } from 'vuepress/config'export default <UserPlugins>[// 复制代码块的插件['vuepress-plugin-code-copy', true],// 阅读进度条的插件'reading-progress',//光标效果的插件['cursor-effects', {size: 2, // size of the particle, default: 2shape: 'star', // ['star' | 'circle'], // shape of the particle, default: 'star'zIndex: 999999999, // z-index property of the canvas, default: 999999999}],//网站动态标题['dynamic-title', {// showIcon: '',showText: '欢迎回来 O(∩_∩)O~~',// hideIcon: '',hideText: '等等,你别走啊 ::>_<::',recoverTime: 2000,}],]
themeConfig.ts 的内容:同理,将 themeConfig 的内容挪到这里
import { VdoingThemeConfig } from "vuepress-theme-vdoing/types";export default <VdoingThemeConfig>{logo: 'https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg',nav: [{ text: '首页', link: '/' },{ text: '计算机基础', link: '/CouputerBasic' },{text: 'Java', items: [{ text: 'JavaSE', link: '/JavaSE' },{ text: 'JavaEE', link: 'https://www.peterjxl.com/JavaEE' }]},],sidebar: 'structuring',// 编辑此页配置repo: 'Peter-JXL/vuepress-learn',docsDir: 'docs',editLinks: true,editLinkText: '编辑此页',// 页脚footer: {createYear: 2022,copyrightInfo: `<a href='https://beian.miit.gov.cn'>粤ICP备2022067627号-1</a> <a href='http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44011302003646'>粤公网安备 44011302003646号</a>`},
}
最后是 config.ts 的内容:引入其他配置文件的配置
import head from "./config/head"
import themeConfig from "./config/themeConfig"
import plugins from "./config/plugins"
module.exports = {title: '网站标题',theme: 'vdoing',head,themeConfig,plugins
}
最后重启下博客,观察运行是否正常。
本人主攻后端,对于前端的 Node 和 TS 不太熟悉,只会依葫芦画瓢。这里拆分配置文件的方法主要参考:Kele-Bingtang,其他的功能如首页大图、站点信息等也是参考这个博客,非常感谢他。
自定义样式
VuePress 基于 Vue,所以主题色用的是 Vue 的绿色,那如何修改 VuePress 的主题色呢?
你可以创建一个 .vuepress/styles/palette.styl 文件,文件代码如下:
$accentColor = #3178c6
更多的颜色修改参考 VuePress 的 palette.styl。
如果你想自定义修改一些 DOM 元素的样式呢?VuePress 提供了一种添加额外样式的简便方法。你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus 文件,但你也可以使用正常的 CSS 语法。
我们在 .vupress 文件夹下创建这个目录,然后创建 index.styl 文件。如果想要修改页面上的某个元素,直接用浏览器控制台查看样式即可,然后就可以修改了:例如修改代码块的默认样式。
// 通过检查,查看元素样式声明
.dark .content__default code {background-color: rgba(58,58,92,0.7);color: #fff;
}
所有配置
更多关于配置请参考官网:默认主题配置 | VuePress
本文也参考了其他博主的博客:
- 本站 - 首页大图模块 | Young Kbt blog
- 本站 - 站点信息模块 | Young Kbt blog
- 本站 - 全局时间提示模块 | Young Kbt blog
- 本站 - 代码块隐藏模块 | Young Kbt blog
使用 Markdown 语法,可以说明代码块是什么编程语言的,这样可以做到代码高亮。具体支持什么语言可以参考:Supported languages
VuePress 使用了 Prism 来为 markdown 中的代码块实现语法高亮。Prism 支持大量的编程语言,你需要做的只是在代码块的开始倒勾中附加一个有效的语言别名. 引自官网:Markdown 拓展-代码块中的语法高亮
如果没有在支持的语言中,则也没什么问题,顶多不会高亮,并且会在编译的过程中有个提示。
Github Calendar
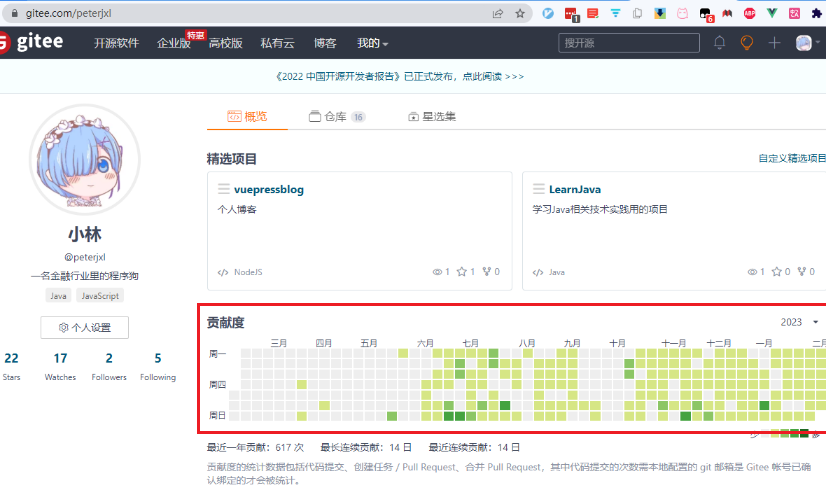
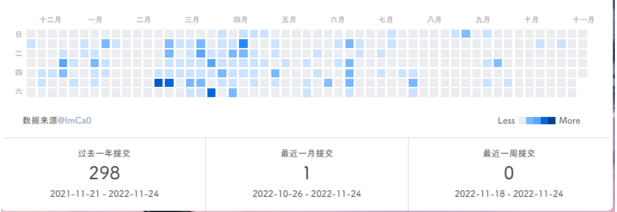
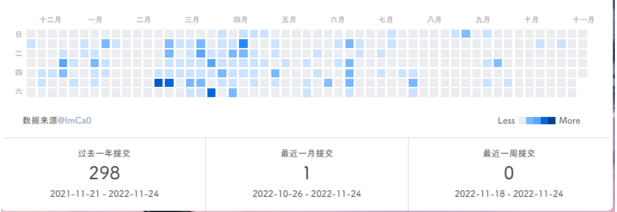
GitHub 或 Gitee 会在每个人的主页里放上一个提交记录图:

有时候将其放到个人博客上面也是不错的选择。其实获取起来很简单:
<img src="https://ghchart.rshah.org/你的用户名"/>
只需在上述地址上,替换为你的 GitHub 用户名即可。
如果是用 hexo,可以参考这篇博客的效果:Gitcalendar | Akilar の糖果屋

获取源码
为了写本系列的博客,博主特地新建了一个项目用于演示,相关代码已放到 Gitee 和 GitHub 上。
并且,不同功能创建了不同分支,想要获取本篇文章演示的源码只需切换分支即可!
例如,你想运行本篇文章所创建的博客,可以这样做:
- 打开命令行
- 拉取代码:
git clone git@gitee.com:peterjxl/vuepress-learn.git(也可拉取 GitHub 的) - 跳转目录:
cd vuepress-learn - 切换分支:
git switch -c VuePressDemo5Settings origin/VuePressDemo5Settings - 安装依赖:
npm i - 运行博客:
npm run docs:dev
参考
- vuepress 热更新失效研究_禅思院的博客-CSDN 博客
- 年轻人的第一篇博客 - SegmentFault 思否
- java - 「奇怪的教程」年轻人的第一个博客搭建指南 - 个人文章 - SegmentFault 思否
- vuepress 使用简介及个人博客搭建_穆瑾轩的博客-CSDN 博客_vuepress
- VuePress 博客优化之 last updated 最后更新时间如何设置
- 用可爱的插件装饰你的 Vuepress~-阿里云开发者社区
相关文章:

VuePress 的更多配置
现在,读者应该对 VuePress、主题和插件等有了基本的认识,除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。 VuePress 的介绍 在介绍了 VuePress 的基本使用、主题和插件的概念之后,我们再来看看官…...

问题解决|Python 代码的组织形式与编码规范
一、Python中组织形式 (一)组织形式(函数,类,模块,包,库)概览 (1)概览 组织形式描述特点或用途例子函数一段具有特定功能的代码块,可以接受参数…...

Flask项目搭建及部署 —— Python
flask搭建及部署 pip 19.2.3 python 3.7.5 Flask 1.1.1 Flask-SQLAlchemy 2.4.1 Pika 1.1.0 Redis 3.3.11 flask-wtf 0.14.2 1、创建flask项目: 创建完成后整个项目结构树: app.py: 项⽬管理⽂件,通过它管理项⽬。 static: 存放静态…...

【C++报错已解决】Invalid Use of ‘this’ Pointer
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 引言 一、问题描述1.1 报错示例1.2 报错分析1.3 解决思路 二、解决方法2.1 方法一:修正‘this’指针使用2…...

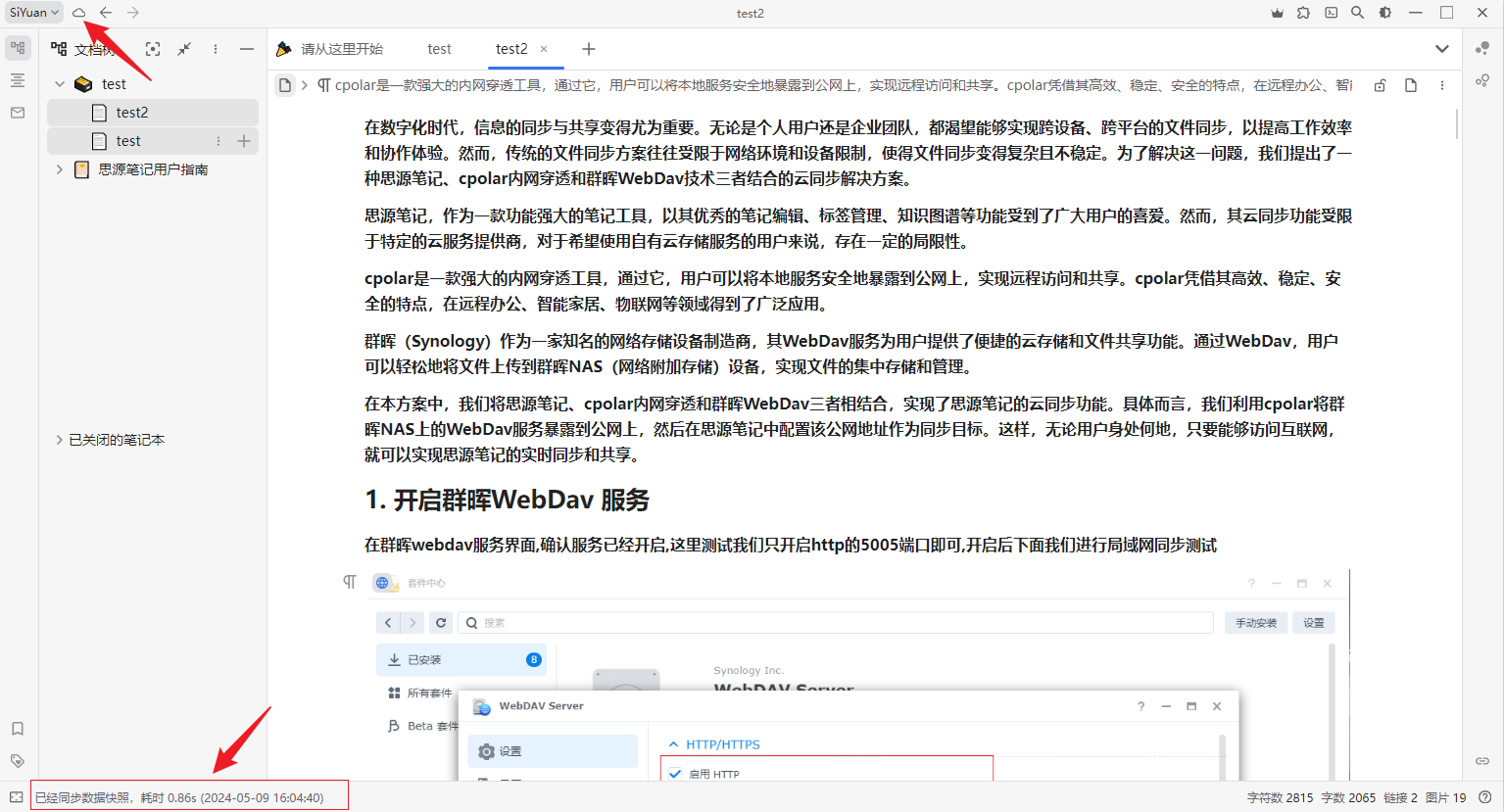
群晖NAS配置WebDav服务结合内网穿透实现跨平台云同步思源笔记
文章目录 前言1. 开启群晖WebDav 服务2. 本地局域网IP同步测试3. 群晖安装Cpolar4. 配置远程同步地址5. 笔记远程同步测试6. 固定公网地址7. 配置固定远程同步地址 前言 本教程主要分享如何将思源笔记、cpolar内网穿透和群晖WebDav三者相结合,实现思源笔记的云同步…...

内容监管与自由表达:Facebook的平衡之道
在当今数字化信息社会中,社交媒体平台不仅是人们交流和获取信息的主要渠道,也是自由表达的重要舞台。Facebook,作为全球最大的社交网络平台,连接了数十亿用户,形成了一个丰富多样的信息生态。然而,如何在维…...

电脑桌面日历记事本怎么弄 好用的桌面日历记事本
在这个数字化的时代,电脑已成为我们日常生活中不可或缺的伙伴。我常常在电脑上记录各种事项,以便随时查看和提醒自己。而我最钟爱的记事方式,莫过于使用桌面日历记事本。 想象一下,你的电脑桌面上有一个直观的日历,每…...

#招聘数据分析#2024年6月前程无忧招聘北上广深成渝对比情况
#招聘数据分析#2024年6月前程无忧招聘北上广深成渝对比情况 0、根据前程无忧不完全样本统计,北上广深成都重庆平均月工资从高到低依次为 北京15441元、上海14425元、深圳13310元、广州11192元、成都10539元、重庆10290。 1、成都招聘样本数全量35228个,…...

STM32 IIC详解(软件模拟)
目录 一、IIC协议基本原理 1.IIC协议概述 2.时序图分析 二、代码分析 1.IIC初始化 2.IIC起始信号 3.IIC发送数据 4.获取应答信号 5.读一个字节 6.产生ACK应答 7.不产生ACK应答 IIC(Inter-Integrated Circuit)在嵌入式系统中是一种常见的数据通…...

推三返一小程序商城开发搭建
推三返一小程序商城开发主要涉及到以下几个步骤: 确定需求和功能: 首先需要明确小程序商城的开发需求和功能。商家需要思考自己想要实现什么功能,例如推广、销售、裂变等。 同时还需要考虑小程序的页面设计、用户体验等方面。 选择合适的开…...

项目机会:4万平:智能仓,AGV,穿梭车,AMR,WMS,提升机,机器人……
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 如下为近期国内智能仓储物流相关项目的公开信息线索,这些项目具体信息会发布到知识星球,请感兴趣的球友先人一步到知识星球【智能仓储物流技术研习社】自行下载…...

[工具类]Java 合并、拆分PPT幻灯片
本文将介绍在Java程序中如何来合并及拆分PPT文档的方法。示例大纲: 1. 合并 1.1 将指定幻灯片合并到文档 1.2 合并多个幻灯片文档为一个文档 2. 拆分 2.1 按幻灯片每一页单独拆分为一个文档 2.2 按指定幻灯片页数范围来拆分为多个文档 使用工具:F…...

深入了解 Timber:全面掌握 Android 日志记录的最佳实践
深入了解 Timber:全面掌握 Android 日志记录的最佳实践 Timber 是由 Jake Wharton 提供的一个流行的 Android 日志记录库。它旨在简化日志记录、增强日志管理,并提高代码的可维护性。在本文中,我们将深入探讨 Timber 的功能、使用方法以及最…...

阿一课代表随堂分享:红队反向代理之使用frp搭建反向代理
frp反向代理 frp简介 frp 是一个开源、简洁易用、高性能的内网穿透和反向代理软件,支持 tcp, udp, http, https等协议。 frp 是一个可用于内网穿透的高性能的反向代理应用,分为服务端frps和客户端frpc,支持 tcp, udp, http, https 协议。详…...

基于vue的引入登录界面
以下是一些常见的登录页面布局: 1. 中心布局 - 登录表单位于页面的中心位置,通常包括用户名输入框、密码输入框、登录按钮等元素。页面背景简洁,以突出登录表单。 - 这种布局常见于大多数网站和应用,简洁明了,用户注意…...

centos7升级到欧拉openeule
centos7升级到欧拉openeule 一、准备工作 1、安装迁移工具(安装迁移工具的机器不能给自己升级,请用其他机器作为迁移母机) wget https://repo.oepkgs.net/openEuler/rpm/openEuler-20.03-LTS-SP1/contrib/x2openEuler/x86_64/Packages/x2…...

阿里云 Ubuntu 开启允许 ssh 密码方式登录
以前用的 centos,重置系统为 ubuntu 后在ssh 远程连接时遇到了点问题: 在阿里云控制台重置实例密码后无法使用密码进行 SSH 连接登录 原因:阿里云 Ubuntu 默认禁用密码登录方式 解决办法: 先使用其他用户登录到服务器 这里进来…...

利用投标相似度辅助围串标判定
摘要 围标(bid rigging)是一种非法的竞争行为,对市场公平性和公共资源分配造成严重影响。本文探讨了如何利用投标相似度来辅助判定围标行为。通过详细分析投标文件的内容相似性,选取适当的指标进行相似度计算,并结合实…...

iOS 开发者的 Flutter 入门课
作为一名 iOS 开发者,入门 Flutter 需要了解一些新的工具和概念,但也能利用你已有的知识和技能。以下是一个详细的入门指南,帮助你快速上手 Flutter: 1. 环境设置 首先,你需要设置开发环境。 安装 Flutter SDK 前往…...

单机版k8s搭建
环境配置: 关闭防火墙和交换内存 systemctl stop ufwsudo swapoff -a安装Docker 更新安装包 sudo apt-get update安装依赖 sudo apt install -y curl gnupg2 software-properties-common apt-transport-https ca-certificates获取证书 curl -fsSL http://mirrors.a…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
