HTML【详解】超链接 a 标签的四大功能(页面跳转、页内滚动【锚点】、页面刷新、文件下载)
超链接 a 标签主要有以下功能:
跳转到其他页面
<a href="https://www.baidu.com/" target="_blank" >百度</a>
- href:目标页面的 url 地址或同网站的其他页面地址,如 detail.html
- target:打开目标页面的方式
- _self:在同一个网页中显示(默认值)
- _blank:在新的窗口中打开【常用】
- _parent:在父窗口中显示
- _top:在顶级窗口中显示
锚点 – 页内滚动
回到页面顶部
<a href="#">回到顶部</a>
滚动到指定元素
<a href="#title2">页内滚动到标题2</a>
- href:
# + 指定元素的 id 或 name

<template><div class="page"><h1>标题1</h1><p>段落1</p><p>段落2</p><h1 id="title2">标题2</h1><div class="menuBox"><a href="#title2">页内滚动到标题2</a></div></div>
</template><style lang="scss" scoped>
.page {height: 2000px;
}
.menuBox {position: fixed;right: 20px;bottom: 20px;
}
</style>
跳转到其他页面并滚动到指定元素
<a href="index.html#menu">打开首页,并滚动到菜单</a>
刷新页面
<a href="">刷新页面</a>
- href 为空
下载文件
<a href="/user/test/xxxx.txt" download="文件名.txt">点击下载</a>
- href:目标文件的 url 地址
- download:指定下载后文件的名称,若无,则使用默认文件名
txt、png、jpg 等浏览器支持直接打开的文件必须添加 download 属性,否则不会执行下载任务,而会直接打开文件。
访问接口,返回文件流进行下载时,也会用到 !
// 根据接口返回的文件流数据 data, 创建 blob 对象
const blob = new Blob([data], { type: headers['content-type'] })
// 生成指向 blob 对象的临时 URL
const downUrl = window.URL.createObjectURL(blob)
// 创建 a 链接
const dom_a = document.createElement('a')
// a 链接的 href 属性为 blob 对象的临时 URL
dom_a.href = downUrl
// a 链接的 download 属性为进行URL解码的 fileName
dom_a.download = decodeURIComponent(fileName)
// a 链接的 display 样式为 none,避免在页面上显示
dom_a.style.display = 'none'
// 将 a 链接添加到 body 标签中
document.body.appendChild(dom_a)
// 点击 a 链接,触发文件的下载
dom_a.click()
// 将 a 链接从父标签(此处为 body )中移除
dom_a.parentNode.removeChild(dom_a)
// 清除指向 blob 对象的临时 URL
window.URL.revokeObjectURL(url)
相关文章:

HTML【详解】超链接 a 标签的四大功能(页面跳转、页内滚动【锚点】、页面刷新、文件下载)
超链接 a 标签主要有以下功能: 跳转到其他页面 <a href"https://www.baidu.com/" target"_blank" >百度</a>href:目标页面的 url 地址或同网站的其他页面地址,如 detail.htmltarget:打开目标页面…...

Nginx+Tomcat群集
一.实验环境 二.安装多台Tomcat服务器 1.在安装Tomcat之前必须先安装JDK。 JDK的全称是Java Development Kit,是sun公司提供的JAVA语言的软件开发工具包,其中包含Java虚拟机(JVM),编写好的Java源程序经过编译可形成Ja…...

DBA 数据库管理 部署Mysql 服务,基础查询
数据库:存储数据的仓库 数据库服务软件: 关系型数据库: 存在硬盘 ,制作表格的 数据库的参数 [rootmysql50 ~]# cat /etc/my.cnf.d/mysql-server.cnf 主配置文件 [mysqld] datadir/var/lib/mysql 存放数据库目录…...

AIGC:构筑创意新时代的神奇力量
在当今数字化浪潮中,AIGC(人工智能生成内容)正以其强大的创造力和应用价值,引领着一场前所未有的创意革命。从文本生成到音乐创作,从图像设计到电影制作,AIGC的触角已延伸至文化艺术的各个领域,…...

前端Din字体和造字工房力黑字体文件
Din 字体是一种经典的、简洁的无衬线字体,它源自1930年代的德国交通标志设计。 造字工房力黑字体适用于数字,驾驶舱标题等统计界面 DIN-Medium.otf 案例 造字工房力黑.TTF 案例...

Studying-代码随想录训练营day33| 动态规划理论基础、509.斐波那契函数、70.爬楼梯、746.使用最小花费爬楼梯
第33天,动态规划开始,新的算法💪(ง •_•)ง,编程语言:C 目录 动态规划理论基础 动态规划的解题步骤 动态规划包含的问题 动态规划如何debug 509.斐波那契函数 70.爬楼梯 746.使用最小花费爬楼梯 总结 动态…...

【康复学习--LeetCode每日一题】724. 寻找数组的中心下标
题目: 给你一个整数数组 nums ,请计算数组的 中心下标 。 数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。 如果中心下标位于数组最左端,那么左侧数之和视为 0 ,因为在下标的左侧不…...

LeetCode-刷题记录-前缀和合集(本篇blog会持续更新哦~)
一、前缀和(Prefix Sum)算法概述 前缀和算法通过预先计算数组的累加和,可以在常数时间内回答多个区间和相关的查询问题,是解决子数组和问题中的重要工具。 它的基本思想是通过预先计算和存储数组的前缀和,可以在 O(1)…...

【中项第三版】系统集成项目管理工程师 | 第 4 章 信息系统架构③ | 4.6
前言 第4章对应的内容选择题和案例分析都会进行考查,这一章节属于技术相关的内容,学习要以教材为准。本章分值预计在4-5分。 目录 4.6 网络架构 4.6.1 基本原则 4.6.2 局域网架构 4.6.3 广域网架构 4.6.4 移动通信网架构 4.6.5 软件定义网络 4.6…...

知识图谱入门笔记
自学参考: 视频:斯坦福CS520 | 知识图谱 最全知识图谱综述 详解知识图谱的构建全流程 知识图谱构建(概念,工具,实例调研) 一、基本概念 知识图谱(Knowledge graph):由结…...

常见的气体流量计有哪些?
1.气体涡轮流量计 适用场合:流量变化小,脉动流频率小,中低压洁净天然气优点 1.精度高,重复性好 2.测量范围广,压损小,安装维修方便 3.具有较高的抗电磁干扰和抗震动能力缺点:分辨率低ÿ…...
:2024.07.01-2024.07.05)
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.07.01-2024.07.05
文章目录~ 1.LLM Internal States Reveal Hallucination Risk Faced With a Query2.Fine-Tuning with Divergent Chains of Thought Boosts Reasoning Through Self-Correction in Language Models3.Investigating Decoder-only Large Language Models for Speech-t…...

Android IP地址、子网掩码、默认网关、首选DNS服务器、备用DNS服务器校验
Android IP地址、子网掩码、默认网关、首选DNS服务器、备用DNS服务器校验 public String isIP(String ip) {String regex = "(25[0-5]|2[0-4]\\d|1\\d{2}|[1-9]?\\d)(\\.(25[0-5]|2[0-4]\\d|1\\d{2}|[1-9]?\\d)){3}";Pattern p = Pattern.compile(regex)...

铁威马NAS教程丨为什么修复文件系统、为卷扩容、增加及删除 SSD 缓存等操作失败?
适用机型: 所有 TNAS 型号 适用版本: 所有 TOS 版本 问题现象: 在尝试修复文件系统、为卷扩容、增加或删除 SSD 缓存时(TOS 5),可能因卷被其他进程占用而操作失败。 解决方法: 为了成功执行上述操作,您…...

【深度学习】第3章——回归模型与求解分析
一、回归分析 1.定义 分析自变量与因变量之间定量的因果关系,根据已有的数据拟合出变量之间的关系。 2.回归和分类的区别和联系 3.线性模型 4.非线性模型 5.线性回归※ 面对回归问题,通常分三步解决 第一步:选定使用的model,…...

Maven的基本使用
引入依赖 1.引入Maven仓库存在的依赖,直接引入,刷新Maven <dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.2.12.RELEASE</version> </dependency…...

【笔记】finalshell中使用nano编辑器GNU
ctrl O 保存 enter 确定 ctrl X 退出 nano编辑 能不用就不用吧 因为我真用不习惯 nano编辑的文件也可以用vim编辑的...

markdown文件转pdf
步骤:md转html转pdf pom引入 <!--markdown 转pdf--><dependency><groupId>com.vladsch.flexmark</groupId><artifactId>flexmark-all</artifactId><version>0.64.8</version></dependency><dependency&g…...

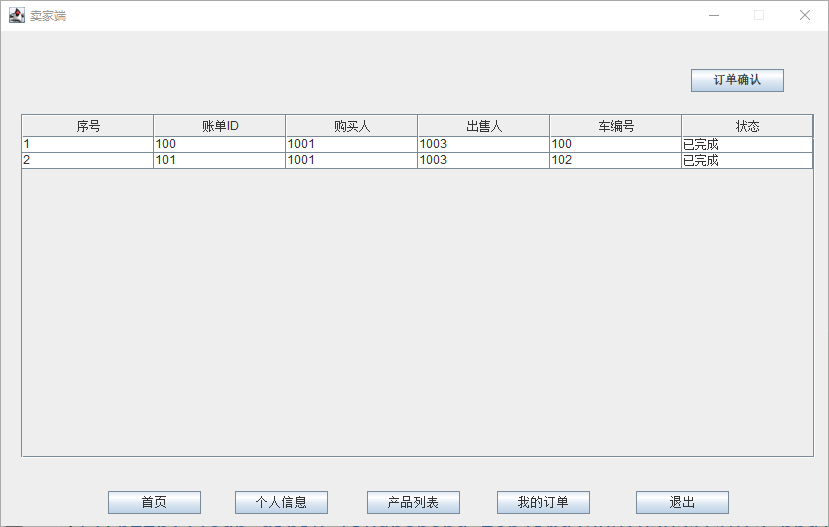
课设:二手车交易管理系统(Java+MySQL)
简易数据库课程设计~分享 技术栈 本项目使用以下技术栈构建: Java: 作为主要编程语言,负责业务逻辑的实现。MySQL: 用于数据存储,管理用户、车辆和订单信息。JDBC: 用于Java与MySQL数据库之间的连接和操作。Swing GUI: 提供用户图形界面&am…...

vue3实现无缝滚动 列表滚动 vue3-seamlessscroll
vue3框架内使用无缝滚动,使用一个插件比较合适(gitee地址): vue3-seamless-scroll: Vue3.0 无缝滚动组件 具体更多配置请看: 组件配置 | vue3-scroll-seamless 1. 安装: npm install vue3-seamless-sc…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...
