【vueUse库Watch模块各函数简介及使用方法--上篇】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法:
vueUse库Sensors模块各函数简介及使用方法
- vueUse
- Watch
- 函数
- 1. until
- 2. watchArray
- 假设的 `watchArray` 函数
- 注意事项
- 3.watchAtMost
- 4.watchDebounced
- 5.watchDeep
- 6.watchIgnorable
vueUse
Watch
函数
1. until
until简介及使用方法
实际上,vueUse 库中并没有一个直接命名为 Component 的模块,也没有 useVModels 这个特定的函数。vueUse 库是一系列基于 Vue 3 Composition API 的实用函数的集合,这些函数被设计为可以跨多个组件和项目复用。
然而,从 useVModels 这个名字可以推测,你可能是在寻找一个能够处理多个 v-model 绑定的函数,但这样的函数并不是 vueUse 的一部分。不过,我们可以基于 Vue 3 的 Composition API 和 vueUse 的其他功能来模拟这样的行为。
在 Vue 3 中,如果你需要在一个组件内部处理多个 v-model 绑定,你通常会为每个 v-model 绑定定义一个 prop 和一个对应的 emit 事件。但在 Composition API 中,你可以使用 defineProps 和 defineEmits 来更清晰地管理这些。
以下是一个模拟 useVModels 行为的示例,尽管这不是 vueUse 提供的函数,但它展示了如何在 Vue 3 组件中处理多个 v-model 绑定:
<template><div><inputtype="text":value="name"@input="updateName"placeholder="Enter your name"/><inputtype="email":value="email"@input="updateEmail"placeholder="Enter your email"/></div>
</template><script setup>
import { defineProps, defineEmits, ref } from 'vue';// 定义接收的 props
const props = defineProps({modelName: String,modelEmail: String
});// 但通常我们会使用 modelValue 作为 prop 名称,并通过 update:modelValue 触发更新
// 为了更贴近题目,这里使用 modelName 和 modelEmail// 定义 emit 事件
const emit = defineEmits(['update:modelName', 'update:modelEmail']);// 使用 ref 创建响应式数据(这里仅作为示例,实际应使用 props 中的值)
// 但在实际应用中,你可能会直接使用 props 中的值,并在需要时通过 emit 更新它们
const name = ref(props.modelName);
const email = ref(props.modelEmail);// 更新名称的函数
function updateName(event) {emit('update:modelName', event.target.value);
}// 更新电子邮件的函数
function updateEmail(event) {emit('update:modelEmail', event.target.value);
}// 注意:在上面的示例中,我使用了 ref 来创建响应式数据,但实际上
// 你应该直接使用 props 中的值,并在需要时通过 emit 发送更新。
// 如果确实需要在组件内部维护状态,并且这个状态与父组件同步,
// 你可能需要考虑使用 watch 和 nextTick 来同步更新 props 和内部状态。
// 但这通常不是推荐的做法,因为它可能导致不必要的复杂性和潜在的更新问题。// 在实际应用中,你应该这样使用 props:
// 直接在模板中使用 :value="props.modelName" 和 @input="$emit('update:modelName', $event.target.value)"
</script>
但是,请注意上面的代码示例中我使用了 ref 来创建响应式数据,这实际上并不是处理 v-model 绑定的标准方式。在大多数情况下,你应该直接使用 props 中的值,并在需要时通过 emit 发送更新事件。
在父组件中,你可以这样使用这个子组件,并应用多个 v-model 绑定:
<template><ChildComponentv-model:modelName="parentName"v-model:modelEmail="parentEmail"/>
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';const parentName = ref('John Doe');
const parentEmail = ref('john.doe@example.com');
</script>
但是,请注意 Vue 3 的 v-model 语法已经更新为支持自定义修饰符和参数,因此你应该使用 v-model:propName 而不是简单的 v-model(除非 prop 的名称恰好是 modelValue)。
最后,虽然 vueUse 没有提供 useVModels 函数,但你可以通过组合 Vue 3 的 Composition API 功能来轻松地在你的组件中处理多个 v-model 绑定。
2. watchArray
watchArray简介及使用方法
vueUse 库是一个基于 Vue 3 Composition API 的实用工具库,它提供了一系列用于常见开发任务的组合式函数(Composables)。然而,需要注意的是,vueUse 的官方文档中可能并不直接包含一个名为 watchArray 的函数,特别是在其 Watch 模块下。不过,我们可以根据 vueUse 提供的 watch 函数和 Vue 3 的响应式系统特性,来推测或实现一个类似 watchArray 的功能,用于观察数组的变化。
在 Vue 3 中,watch 函数可以观察单个响应式引用或 getter 函数,并在其变化时执行回调函数。对于数组,watch 也可以很好地工作,因为数组在 Vue 3 中也是响应式的。但是,如果你想要特别关注数组内部元素的变化(而不仅仅是数组引用本身的变化),你可能需要使用深度观察(deep: true 选项)或者更复杂的逻辑来检测数组内部的变化。
假设的 watchArray 函数
虽然 vueUse 没有直接提供 watchArray,但我们可以基于 Vue 3 的 watch 函数来创建一个类似的函数,该函数专门用于观察数组的变化。这里是一个简单的示例,展示了如何创建一个这样的函数:
// 假设的 watchArray 函数
import { watch } from 'vue';function watchArray(arrayRef, callback, options = {}) {// 默认情况下,我们进行深度观察const defaultOptions = { deep: true, ...options };// 使用 Vue 3 的 watch 函数来观察数组watch(arrayRef, callback, defaultOptions);
}// 使用方法
<script setup>
import { ref } from 'vue';
import { watchArray } from './path/to/your/custom/watchArray'; // 注意这里的路径可能需要根据你的项目结构调整const numbers = ref([1, 2, 3]);watchArray(numbers, (newValue, oldValue) => {console相关文章:

【vueUse库Watch模块各函数简介及使用方法--上篇】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseWatch函数1. until2. watc…...

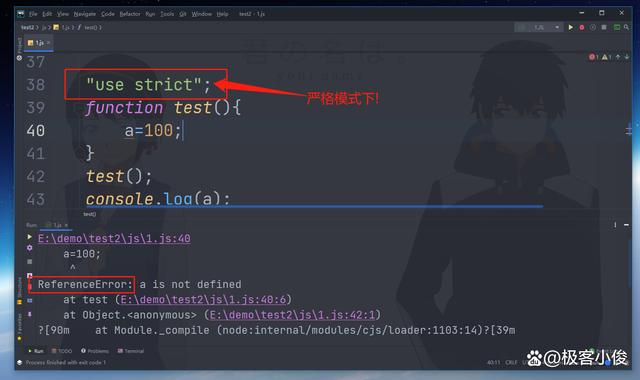
JavaScript中的LHS和RHS
LHS和RHS之前我们先来回忆一下最简单的赋值操作! var test100; console.log(test); 以上代码的意思简单我们理解为把右边的值赋值给左边的test变量,然后输出打印结果。 可是我们要是深入理解你就会发现在这个过程当中,还发生了一些其他的事情 而这些事情就是今天…...

appium 实战问题 播放视频时无法定位到元素
背景 在做UI自动化时,有播放详情页的用例,但是发现视频在播放的时候无法定位到元素或者很慢,了解到appium在动态的页面实时获取布局元素导致定位变慢。所以只能将视频暂停在操作元素,点击到暂停按钮又是个问题,通过ad…...

鸿蒙‘ohpm‘ 不是内部或外部命令,也不是可运行的程序-解决方案
🔥 博客主页: 小韩本韩! ❤️ 感谢大家点赞👍收藏⭐评论✍️ 在鸿蒙的DevEco Studio的终端下输入 ohpm -v 或者 你需要下载第三方ohpm包的时候提示‘ohpm‘ 不是内部或外部命令,也不是可运行的程序- 主要是因为我们…...

方法引用 异常 file
目录 一.方法引用 1.方法引用概述 2.引用静态方法 3.引用成员方法 i.引用其他成员方法 ii.引用本类成员方法 iii.引用父类成员方法 4.引用构造方法 5.其他调用方式 i.使用类名引用成员方法 ii.引用数组的构造方法 二、异常 1.异常的作用 2.异常的处理方式 i.JVM…...

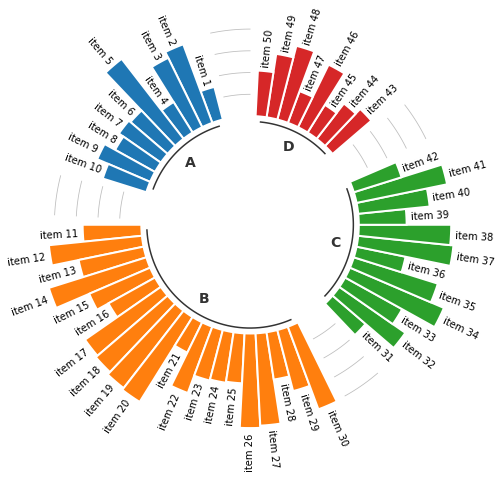
比较(六)利用python绘制径向柱图
比较(六)利用python绘制径向柱图 径向柱图(Circular Barplot)简介 径向柱图基于同心圆网格来绘制条形图,虽然不如普通条形图表达准确,但却有抓人眼球的效果。其衍生的南丁格尔玫瑰图则广为人知。 快速绘制…...

为什么需要重写equals和如何重写equals
首先先看Java中的 ,比较的两个对象的地址值。 如果是基本数据类型,那么就是比较的是值。 如果是引用数据类型,比较的就是地址. object类中的equals方法也是用的; 所以要比较两个对象的大小,去调用默认的equals方法…...

C#字符串操作:判断一个字符串是否存在于另一个字符串按特定字符分割后的子字符串中的几种方法
要判断一个字符串是否存在于另一个字符串按特定字符分割后的子字符串中,可以使用以下几种方法: 方法一:使用Split和Array.Exists 你可以使用 Split 方法将字符串分割成子字符串数组,然后使用 Exists方法检查目标字符串是否在数组…...

Hi3861 OpenHarmony嵌入式应用入门--MQTT
MQTT 是机器对机器(M2M)/物联网(IoT)连接协议。它被设计为一个极其轻量级的发布/订阅消息传输 协议。对于需要较小代码占用空间和/或网络带宽非常宝贵的远程连接非常有用,是专为受限设备和低带宽、 高延迟或不可靠的网络而设计。这些原则也使该协议成为新兴的“机器…...

[22] Opencv_CUDA应用之 使用背景相减法进行对象跟踪
Opencv_CUDA应用之 使用背景相减法进行对象跟踪 背景相减法是在一系列视频帧中将前景对象从背景中分离出来的过程,它广泛应用于对象检测和跟踪应用中去除背景 背景相减法分四步进行:图像预处理 -> 背景建模 -> 检测前景 -> 数据验证 预处理去除噪声背景建模,以便与…...

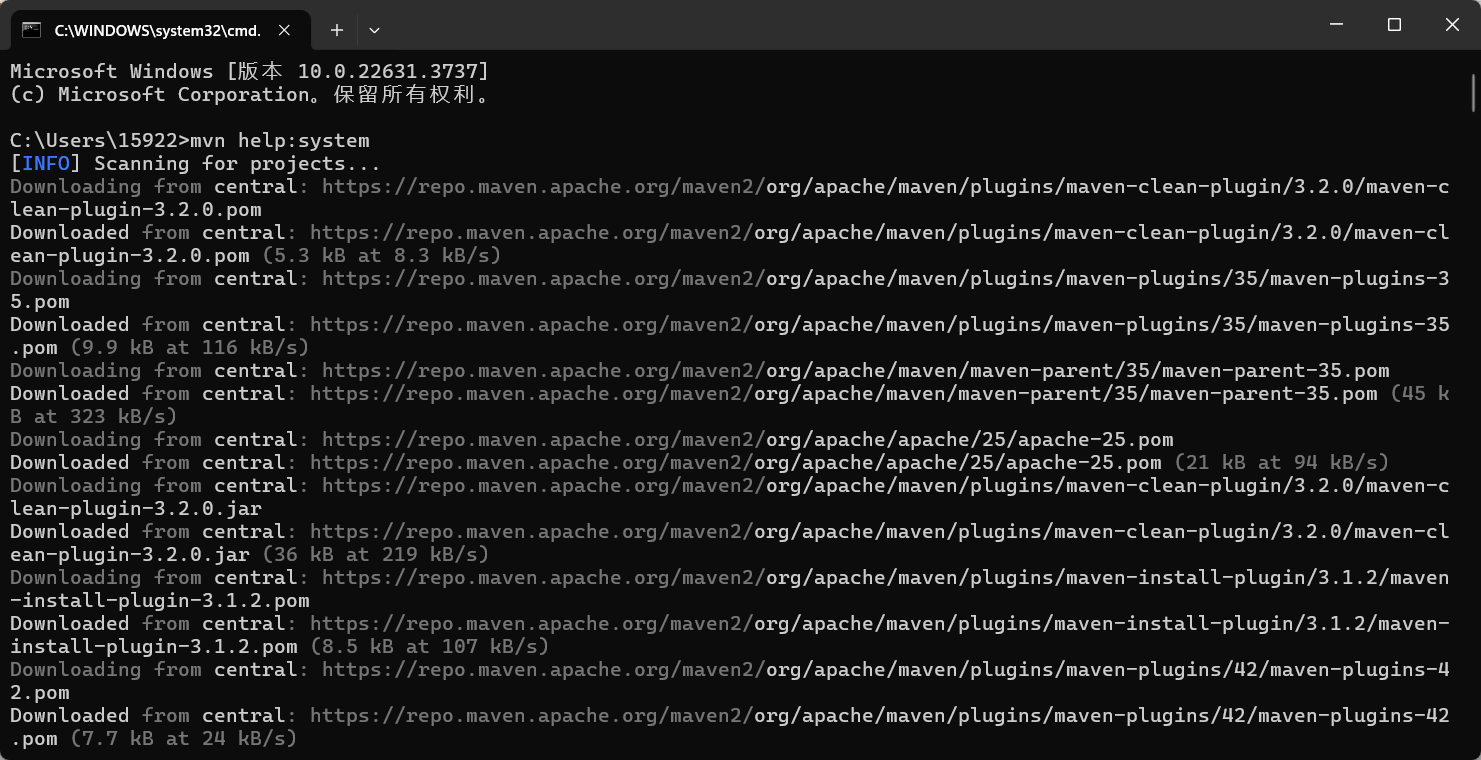
Maven在Windows中的配置方法
本文介绍在Windows电脑中,下载、配置Maven工具的详细方法。 Maven是一个广泛使用的项目管理工具,主要针对Java项目,但也可以用于其他类型的项目;其由Apache软件基金会维护,旨在简化和标准化项目构建过程,依…...

一、redis-万字长文读懂redis
高性能分布式缓存Redis `第一篇章`1.1缓存发展史&缓存分类1.1.1 大型网站中缓存的使用带来的问题1.1.2 常见缓存的分类及对比与memcache对比1.2 数据类型选择&应用场景1.2.1 string1.2.2 hash1.2.3 链表1.2.4 set1.2.5 sortedset有序集合类型1.2.6 总结1.3 Redis高级应…...

搞清楚[继承],易如反掌
穷不失义,达不离道。——孔丘《论语》 继承 1、简单理解2、继承2、1、继承的概念2、2、继承定义2、3、基类和派生类对象赋值转换2、4、继承中的作用域2、5、派生类默认成员函数2、6、继承中的特点2、6、1、友元2、6、2、静态成员2、6、3、菱形继承及菱形虚拟继承 3、…...

Perl 语言入门学习指南:探索高效脚本编程的奥秘
引言 Perl,全称Practical Extraction and Report Language,是一种功能强大的编程语言,特别擅长于文本处理、报告生成以及系统自动化管理任务。自1987年诞生以来,Perl凭借其灵活性、强大的内置功能库和广泛的社区支持,…...

【HTML】-解决页面内容无法选择、复制问题
目录 1、网页内容无法选中 1.1、问题原因 1.2、解决脚本 1.2.1、开启控制台窗口 1.2.2、执行脚本命令 2、内容复制弹出阻止框 2.2、解决脚本 1、网页内容无法选中 1.1、问题原因 今天在访问某一网站平台,需要将内容进行选择、复制时发现不可使用。 在使用…...

C#中委托与事件
一、委托 在面向对象中,我们可以将任何数据类型作为参数传递给方法,能否将一个方法作为参数传递给另一个方法?C#中通过委托可以实现将方法作为参数进行传递。 1.1概念 委托是一种引用类型,它可以用于封装并传递方法作为参数。委…...

通用后台管理(二)——项目搭建
目录 前言 一、安装vue-cli依赖 1、使用yarn下载vue-cli 2、使用npm下载 3、检查一下是否下载成功 二、创建项目 1、创建项目,my-app是项目名称 2、 这里选择vue 2,蓝色表示选中的。 3、启动项目 三、下载项目依赖 四、配置项目 1、修改esli…...

多模态大模型之达摩院通义MPLUG
引言 随着人工智能技术的飞速发展,多模态技术逐渐成为研究的热点。它结合了文本、图像、声音等多种数据类型,为机器理解世界提供了更丰富的视角。本文根据严明老师的达摩院通义MPLUG多模态预训练技术分享,及其在电商等行业的应用实践&#x…...

文章翻译记录
以 PINN 为基础,我们开发了一个框架,用于在不同震源位置和速度模型下进行地震建模。本研究的显著贡献包括: 1. 为了提高网络对不同速度模型的泛化能力,必须将速度变量 vp 作为系统的输入参数。本研究从监督学习中汲取灵感…...

C++ 语法习题(2)
第三讲 循环语句 1.偶数 编写一个程序,输出 1 到 100之间(包括 1 和 100)的全部偶数。 输入格式 无输入。 输出格式 输出全部偶数,每个偶数占一行。 输入样例 No input输出样例 2 4 6 ... 100 参考代码: #include <i…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
