了解Adam和RMSprop优化算法
优化算法是机器学习和深度学习模型训练中至关重要的部分。本文将详细介绍Adam(Adaptive Moment Estimation)和RMSprop(Root Mean Square Propagation)这两种常用的优化算法,包括它们的原理、公式和具体代码示例。
RMSprop算法
RMSprop算法由Geoff Hinton提出,是一种自适应学习率的方法,旨在解决标准梯度下降在处理非平稳目标时的问题。其核心思想是对梯度的平方值进行指数加权平均,并使用这个加权平均值来调整每个参数的学习率。
RMSprop算法公式
-
计算梯度:
其中,
是第
次迭代时的梯度,
是损失函数,
是当前参数。
-
计算梯度的平方和其指数加权平均值:
其中,
是梯度平方的指数加权平均,
是衰减率,通常取值为0.9。
-
更新参数:
其中,
是学习率,
是为了防止除零的小常数,通常取值为
。
RMSprop算法的实现
下面是用Python和TensorFlow实现RMSprop算法的代码示例:
import tensorflow as tf# 初始化参数
learning_rate = 0.001
rho = 0.9
epsilon = 1e-08# 创建RMSprop优化器
optimizer = tf.keras.optimizers.RMSprop(learning_rate=learning_rate, rho=rho, epsilon=epsilon)# 定义模型和损失函数
model = tf.keras.Sequential([...]) # 定义你的模型
loss_fn = tf.keras.losses.MeanSquaredError()# 编译模型
model.compile(optimizer=optimizer, loss=loss_fn)# 训练模型
model.fit(train_data, train_labels, epochs=10)
Adam算法
Adam算法结合了RMSprop和动量(Momentum)的思想,是一种自适应学习率优化算法。Adam算法在处理稀疏梯度和非平稳目标时表现出色,因此被广泛应用于深度学习模型的训练中。
Adam算法公式
-
计算梯度:
-
计算梯度的一阶矩估计和二阶矩估计的指数加权平均值:
其中,
是梯度的一阶矩估计,
是梯度的二阶矩估计,
和
分别是动量和均方根的衰减率,通常取值为0.9和0.999。
-
进行偏差校正:
-
更新参数:
Adam算法的实现
下面是用Python和TensorFlow实现Adam算法的代码示例:
import tensorflow as tf# 初始化参数
learning_rate = 0.001
beta_1 = 0.9
beta_2 = 0.999
epsilon = 1e-08# 创建Adam优化器
optimizer = tf.keras.optimizers.Adam(learning_rate=learning_rate, beta_1=beta_1, beta_2=beta_2, epsilon=epsilon)# 定义模型和损失函数
model = tf.keras.Sequential([...]) # 定义你的模型
loss_fn = tf.keras.losses.MeanSquaredError()# 编译模型
model.compile(optimizer=optimizer, loss=loss_fn)# 训练模型
model.fit(train_data, train_labels, epochs=10)
总结
RMSprop和Adam都是深度学习中常用的优化算法,各自有其优势。RMSprop通过调整每个参数的学习率来处理非平稳目标,而Adam则结合了动量和均方根的思想,使得它在处理稀疏梯度和非平稳目标时表现优异。理解并灵活运用这些优化算法,将有助于提高模型训练的效率和效果。
相关文章:
了解Adam和RMSprop优化算法
优化算法是机器学习和深度学习模型训练中至关重要的部分。本文将详细介绍Adam(Adaptive Moment Estimation)和RMSprop(Root Mean Square Propagation)这两种常用的优化算法,包括它们的原理、公式和具体代码示例。 RMS…...

对于配置LLM,集显和独显的具体区别和影响
在配置大型语言模型(LLM)时,集成显卡(集显)和独立显卡(独显)之间的区别和影响主要体现在以下几个方面: 1. 性能差异 集成显卡(集显): 集显通常集…...

uniapp上架到appstore遇到的问题
1、appstore在美国审核,需要把服务器接口的国外访问权限放开 2、登陆部分 a、审核时只能有密码登陆,可以通过接口响应参数将其他登陆方式暂时隐藏,审核成功后放开即可 b、需要有账号注销功能 3、使用照相机和相册功能时需要写清楚描述文案...
)
每天10个vue面试题(一)
1. Vue的基本原理? 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。…...

【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 我的项目界面1.4 我的经验界面1.5 我的技能界面1.6 我的文章界面1.7 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeig…...

【深度学习】PyTorch深度学习笔记01-Overview
参考学习:B站视频【《PyTorch深度学习实践》完结合集】-刘二大人 ------------------------------------------------------------------------------------------------------- 1. 基于规则的深度学习 2. 经典的机器学习——手动提取一些简单的特征 3. 表示学习…...

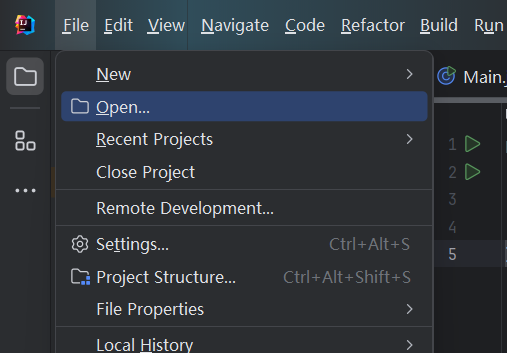
IDEA新建项目并撰写Java代码的方法
本文介绍在IntelliJ IDEA软件中,新建项目或打开已有项目,并撰写Java代码的具体方法;Groovy等语言的代码也可以基于这种方法来撰写。 在之前的文章IntelliJ IDEA社区版在Windows电脑中的下载、安装方法(https://blog.csdn.net/zheb…...

24-7-9-读书笔记(九)-《爱与生的苦恼》[德]叔本华 [译]金玲
文章目录 《爱与生的苦恼》阅读笔记记录总结 《爱与生的苦恼》 《爱与生的苦恼》叔本华大佬的名书,里面有其“臭名昭著”的《论女人》,抛开这篇其他的还是挺不错的,哲学我也是一知半解,这里看得也凭喜好,这里记录一些自…...

uniapp本地打包到Android Studio生成APK文件
(1)安装 Android Studio 软件; 下载地址:官方下载地址,英文环境 安装:如下之外,其他一键 next (2)配置java环境; 下载:j…...

如何设计一个高可扩展的分布式架构?
如何设计一个高可扩展的分布式架构? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言:分布式架构的重要性 随着互联网应用的发展,单一服务器往往难以满足…...

大话C语言:第28篇 内存分配与释放
1 malloc函数 函数说明: #include <stdlib.h>void *malloc(size_t size); 功能:在内存的动态存储区(堆区)中分配一块长度为size字节的连续区域,用来存放类型说明符指定的类型。分配的内存空间内容不确定。 参数:size&…...

第一个基于FISCOBCOS的前后端项目(发行转账)
本文旨在介绍一个简单的基于fiscobcos的前后端网站应用。Springbootjs前后端不分离。 所使用到的合约也是一个最基本的。首先您需要知道的是完整项目分为三部分,1是区块链平台webase搭建(此项目使用节点前置webase-front即可),2是…...

python采集阿里巴巴历年员工人数统计报告
数据为2012到2022财年阿里巴巴每年的全职员工数量。截止2022年3月31日,阿里巴巴共有全职员工254941人,比上年增长3479人。 数据来源于阿里巴巴20-F和F-1文件 按阿里巴巴财政年度进行统计,阿里巴巴财年结束日期为每年3月31日 为全职员工人数 阿…...

git 基础场景操作
git基于当前分支创建分支,合并分支 git checkout -b new-batch git push origin new-batch git branch --set-upstream-toorigin/new-batch git pull git checkout master git merge origin new-batch git 开发分支合并 描述: git 我有 develop …...

代码随想录-DAY④-链表——leetcode 24 | 19 | 142
24 思路 如果 pre 的后面没有节点或者只有一个节点,则没有更多的节点需要交换, 否则,通过更新节点的指针关系交换 pre 后面的两个节点, 最后,返回新的链表的头节点 dummyhead->next。 时间复杂度:O(n) 空间复杂…...

ORA-12537: TNS:连接关闭/Io 异常: Got minus one from a read call
在另外一个数据库建立dblink的时候,发现执行命令报错: 被连接的数据库我也上去过,用工具尝试登陆也报错: IO Error: Got minus one from a read call, connect lapse 1 ms., Authentication lapse 0 ms. Got minus one from a …...

【Python】一文向您详细介绍 np.inner()
【Python】一文向您详细介绍 np.inner() 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校的普通本硕,曾…...

pdf分割,这几款软件轻松搞定PDF拆分
在数字化办公日益普及的今天,PDF文件因其跨平台、不易修改的特性,成为了我们日常工作中不可或缺的一部分。然而,面对庞大的PDF文件,如何高效、准确地将其分割成多个小文件,以便更好地管理和使用,成为了许多…...

【吊打面试官系列-MyBatis面试题】什么是 MyBatis 的接口绑定?有哪些实现方式?
大家好,我是锋哥。今天分享关于 【什么是 MyBatis 的接口绑定?有哪些实现方式?】面试题,希望对大家有帮助; 什么是 MyBatis 的接口绑定?有哪些实现方式? 接口绑定,就是在 MyBatis 中…...

实时消息推送系统,写得太好了!
websocket 协议是在 http 协议上的一种补充协议,是 html5 的新特性,是一种持久化的协议。其实 websocket 和 http 关系并不是很大,不过都是属于应用层的协议,接下来我们就开始实战。 websocket 定时推送 本教程基于 springboot …...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
