JavaScript中的数组方法总结+详解
##JavaScript中的数组方法总结+详解
用来总结和学习,便于自己查找
文章目录
一、数组是什么?
二、改变原数组的api方法?
2.1 push() 在末端添加
2.2 pop() 在末端删除
2.3 unshift()头部添加
2.4 shift() 在头部删除
2.5 reverse()反转数组
2.6 sort() 排序
2.7 splice() 截取数组
三、不改变原数组的方法
3.1 concat() 合并数组
3.2 slice()截取数组的一部分数据
3.3 indexOf 从左检查数组中有没有这个数值
3.4 lastIndexOf 从右检查数组中有没有这个数值
四、Es6新增的api方法?(不改变原数组)
4.1 forEach() 用来循环遍历的 for
4.2 map 映射数组的
4.3 filter 过滤数组
4.4 every 判断数组是不是满足所有条件
4.5 some() 数组中有没有满足条件的
4.6 find()用来获取数组中满足条件的第一个数据
4.7 reduce()叠加后的效果
五、常用的和实战使用?
一、数组是什么
数组(Array)是编程中常用的一种数据结构用来存储多个元素(通常是相同类型的元素),JavaScript 数组是可调整大小的,并且可以包含不同的数据类型,正常包含json。
数组可以容纳多个值,并通过索引(index)来访问这些值。
索引通常是从0开始的整数,表示数组中元素的位置。
重要的是知道数据结构这个词,面试可能问你数据结构常用的有什么数组就是一个。
二、改变原数组的api方法?
2.1 push()
push() 方法向数组末尾添加新项目,并返回新长度。count 所以是4,打印出来原数组也是会改变的。
const animals = ['pigs', 'goats', 'sheep'];
const count = animals.push('cows');
console.log(count);
// Expected output: 4
console.log(animals);
// Expected output: Array ["pigs", "goats", "sheep", "cows"]
animals.push('chickens', 'cats', 'dogs');
console.log(animals);
// Expected output: Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
2.2 pop()
pop() 方法从数组中删除最后一个元素,并返回该元素的值。此方法会更改数组的长度。
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];console.log(plants.pop());
// Expected output: "tomato"console.log(plants);
// Expected output: Array ["broccoli", "cauliflower", "cabbage", "kale"]plants.pop();console.log(plants);
// Expected output: Array ["broccoli", "cauliflower", "cabbage"]
2.3 unshift()
unshift() 方法将指定元素添加到数组的开头,并返回数组的新长度。
const array1 = [1, 2, 3];console.log(array1.unshift(4, 5));
// Expected output: 5console.log(array1);
// Expected output: Array [4, 5, 1, 2, 3]2.4 shift()
从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
const array1 = [1, 2, 3];const firstElement = array1.shift();console.log(array1);
// Expected output: Array [2, 3]console.log(firstElement);
// Expected output: 1
2.5 reverse()和 toReversed()
就地反转数组中的元素,并返回同一数组的引用。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。换句话说,数组中的元素顺序将被翻转,变为与之前相反的方向。要在不改变原始数组的情况下反转数组中的元素,使用 toReversed()。
const array1 = ['one', 'two', 'three'];
console.log('array1:', array1);
// Expected output: "array1:" Array ["one", "two", "three"]const reversed = array1.reverse();
console.log('reversed:', reversed);
// Expected output: "reversed:" Array ["three", "two", "one"]// Careful: reverse is destructive -- it changes the original array.
console.log('array1:', array1);
// Expected output: "array1:" Array ["three", "two", "one"]
const items = [1, 2, 3];
console.log(items); // [1, 2, 3]const reversedItems = items.toReversed();
console.log(reversedItems); // [3, 2, 1]
console.log(items); // [1, 2, 3]
2.6 sort()
对数组的元素进行排序,并返回对相同数组的引用。默认排序是将元素转换为字符串,然后按照它们的 UTF-16 码元值升序排序。
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
// Expected output: Array ["Dec", "Feb", "Jan", "March"]const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
// Expected output: Array [1, 100000, 21, 30, 4]
March:M: 77a: 97r: 114c: 99h: 104
Jan:J: 74a: 97n: 110
Feb:F: 70e: 101b: 98
Dec:D: 68e: 101c: 99排序的依据是从每个字符串的第一个字符开始进行比较,若第一个字符相同,则继续比较第二个字符,依此类推。所以按 Unicode 码点排序的过程如下:
Dec: ‘D’ 的 Unicode 码是 68
Feb: ‘F’ 的 Unicode 码是 70
Jan: ‘J’ 的 Unicode 码是 74
March: ‘M’ 的 Unicode 码是 77
排序结果就是 [“Dec”, “Feb”, “Jan”, “March”]。
2.6.1 哪里查询unicode码?
1、 unicode码在线查询地址
2、charCodeAt()
const char = 'A'; console.log(char.charCodeAt()); // 输出 65
2.7 splice()
移除或者替换已存在的元素和/或添加新的元素,返回被删除的项目
1、在索引 1 处插入 'Feb'
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// Inserts at index 1
console.log(months);
// Expected output: Array ["Jan", "Feb", "March", "April", "June"]months.splice(4, 1, 'May');
// Replaces 1 element at index 4
console.log(months);
// Expected output: Array ["Jan", "Feb", "March", "April", "May"]
> 不删除任何元素(因为第二个参数为 0)2、 在索引 3 处移除 1 个元素
> const myFish = ["angel", "clown", "drum", "mandarin", "sturgeon"];
const removed = myFish.splice(3, 1);
>
3、从索引 0 处移除 2 个元素,并插入“parrot”、“anemone”和“blue”
const myFish = ["angel", "clown", "trumpet", "sturgeon"];
const removed = myFish.splice(0, 2, "parrot", "anemone", "blue");// myFish 是 ["parrot", "anemone", "blue", "trumpet", "sturgeon"]
// removed 是 ["angel", "clown"]4、在索引 3 处移除 1 个元素const myFish = ["angel", "clown", "mandarin", "sturgeon"];
const removed = myFish.splice(2);// myFish 是 ["angel", "clown"]
// removed 是 ["mandarin", "sturgeon"]
三、不改变原数组的方法
3.1 concat()
concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);console.log(array3);
// Expected output: Array ["a", "b", "c", "d", "e", "f"]
3.2 slice()
返回一个从开始到结束(不包括结束)选择的数组的一部分。原数组不会被修改。
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];console.log(animals.slice(2));
// Expected output: Array ["camel", "duck", "elephant"]console.log(animals.slice(2, 4));
// Expected output: Array ["camel", "duck"]console.log(animals.slice(1, 5));
// Expected output: Array ["bison", "camel", "duck", "elephant"]console.log(animals.slice(-2));
//表示从数组末尾倒数第二个元素开始提取
// Expected output: Array ["duck", "elephant"]console.log(animals.slice(2, -1));
// Expected output: Array ["camel", "duck"]console.log(animals.slice());
// Expected output: Array ["ant", "bison", "camel", "duck", "elephant"]3.3 indexOf()
返回数组中第一次出现给定元素的下标,如果不存在则返回 -1。
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];console.log(beasts.indexOf('bison'));
// Expected output: 1// Start from index 2
console.log(beasts.indexOf('bison', 2));
//从索引 2 开始搜索 'bison'
所以第一次出现的bison是最后一个所以返回索引4
// Expected output: 4console.log(beasts.indexOf('giraffe'));
// Expected output: -1
3.4 lastIndexOf ()
返回数组中给定元素最后一次出现的索引,如果不存在则返回 -1。该方法从 fromIndex 开始向前搜索数组。`
const animals = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(animals.lastIndexOf('bison')); // 输出 4const animals = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(animals.lastIndexOf('bison', 3)); // 输出 1
//从索引 3 处向前查找 'bison',找到的最后一个 'bison' 出现在索引 1
const animals = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(animals.lastIndexOf('bison', -2)); // 输出 1
//从数组末尾向前数 2 个位置开始向前查找 'bison',找到的最后一个 'bison' 出现在索引 1。四、Es6新增的api方法?
4.1 forEach()
对数组的每个元素执行一次指定的函数,没有返回值(或者说返回 undefined)。
const array1 = ['a', 'b', 'c'];array1.forEach((element) => console.log(element));// Expected output: "a"
// Expected output: "b"
// Expected output: "c"
const array2 = ['one', 'two', 'three'];array2.forEach(function(element, index, array) {console.log(`Element ${element} is at index ${index} in array ${array}`);
});// 输出:
// Element one is at index 0 in array one,two,three
// Element two is at index 1 in array one,two,three
// Element three is at index 2 in array one,two,three4.2 map()
创建一个新数组,其结果是该数组中的每个元素调用一个提供的函数后返回的结果。
const numbers = [1, 2, 3, 4, 5];const doubled = numbers.map(function(num) {return num * 2;
});console.log(doubled); // 输出 [2, 4, 6, 8, 10]4.3 filter ()
筛选出符合特定条件的元素,并返回一个新的数组,而不改变原始数组。
const numbers = [1, 2, 3, 4, 5, 6];
const evenNumbers = numbers.filter(num => num % 2 === 0);console.log(evenNumbers); // 输出: [2, 4, 6]4.4 every ()
它的作用是帮助我们判断一个数组里的每个成员是否都符合某个条件,如果所有的数字都符合我们的规则(都是偶数,下面这个例子),那么 every 方法会返回 true;如果有任何一个数字不符合规则(不是偶数),它就会立即返回 false。
const numbers = [2, 4, 6, 8, 10];
const allEven = numbers.every(num => num % 2 === 0);console.log(allEven); // Output: true4.5 some()
判断数组中是否至少有一个元素满足指定的条件,如果对于任何一个元素,回调函数返回 true,则 some 方法立即返回 true。如果数组中所有元素都不满足条件,那么 some 方法最终返回 false。有一个就行返回true
const numbers = [1, 3, 5, 7, 8, 9];
const hasEvenNumber = numbers.some(num => num % 2 === 0);console.log(hasEvenNumber); // Output: true4.6 find()
查找满足条件的第一个元素,并返回该元素。如果没有找到符合条件的元素,则返回 undefined。
const users = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' }
];const user = users.find(obj => obj.id === 2);console.log(user); // Output: { id: 2, name: 'Bob' }4.7 reduce()
从左到右对数组中的元素进行累积计算,最终返回一个值
const numbers = [1, 2, 3, 4, 5];const sum = numbers.reduce((accumulator, currentValue) => {return accumulator + currentValue;
}, 0);console.log(sum); // Output: 15
//再来个例子求平均值
const values = [10, 20, 30, 40, 50];const average = values.reduce((accumulator, currentValue, currentIndex, array) => {accumulator.sum += currentValue;if (currentIndex === array.length - 1) {accumulator.average = accumulator.sum / array.length;}return accumulator;
}, { sum: 0, average: 0 }); // 这里传入了初始值对象 { sum: 0, average: 0 }console.log(average.average); // 输出计算得到的平均值
//sum: 0, average: 0 这个就是默认的初始值
1、accumulator:
这是累加器,它累积回调函数每次执行时的返回值。它是 reduce() 方法中的第一个参数,也就是用来存储累加结果的变量或对象。
在第一次调用回调函数时,如果提供了 reduce() 的第二个参数作为初始值,则 accumulator 的初始值为这个参数;如果没有提供初始值,则 accumulator 的初始值为数组的第一个元素。
在每次迭代中,accumulator 的值会根据回调函数的返回值更新,传递给下一次回调函数调用。
2、currentValue:
当前的数组的值
3、currentIndex:
这是当前元素在数组中的索引。
在每次迭代时,reduce() 方法会将当前元素的索引传递给回调函数作为 currentIndex。
第一次调用回调函数时,如果提供了初始值,则 currentIndex 是 0;如果没有提供初始值,则 currentIndex 是 1。
4、array:
这是调用 reduce() 方法的数组本身。
在每次迭代时,reduce() 方法会将原始数组传递给回调函数作为 array 参数。
这个参数是可选的,如果你的回调函数不需要使用原始数组,则可以省略。
注意
如果没有初始值那么累加器的第一个就是数组的第一项,currentValue就是数组的第二项,currentIndex就是为1
五、常用的和实战使用
首先一个就是push方法,100%会使用但是一添加的不是简单的字符串,一般添加json这样的格式{name:“猪猪”,gender:“男”},splice一般也会用到删除数据,array.splice(-1, 1);concat这个也会用到合并数组,indexOf这个用来查找也会用到,map这个也经常用到遍历,还有filter过滤也经常使用,还有find查找满足第一个条件的,最后一个reduce一般购物车会用到。
相关文章:

JavaScript中的数组方法总结+详解
##JavaScript中的数组方法总结详解 用来总结和学习,便于自己查找 文章目录 一、数组是什么? 二、改变原数组的api方法? 2.1 push() 在末端添加 2.2 pop࿰…...

环境变量Path
PATH 是一个环境变量,它在操作系统中扮演着非常重要的角色。它定义了系统在查找可执行文件时应该搜索的目录列表。当你在命令行中输入一个命令时,操作系统会按照 PATH 变量中定义的目录顺序来查找这个命令对应的可执行文件。 主要作用 查找可执行文件&a…...

基于jeecgboot-vue3的Flowable流程-集成仿钉钉流程(四)支持json和xml的显示
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、相应的界面前端代码 <template><div class"formDesign"><FlowDesign :process"process" :fields"fields" :readOnly"readOnly&quo…...

【k8s安装redis】k8s安装单机版redis实现高性能高可用
文章目录 简介一.条件及环境说明:二.需求说明:三.实现原理及说明四.详细步骤4.1.创建configmap 配置文件4.2.创建StatefulSet 配置4.3.创建service headless 配置 五.安装说明 简介 本文将根据在k8s环境中搭建【伪】单机模式的redis实例。由于共享存储的…...

Scala 数据类型
Scala 数据类型 Scala 是一种多范式的编程语言,它结合了面向对象和函数式编程的特点。在 Scala 中,数据类型是构建复杂程序的基础。本文将详细介绍 Scala 中的数据类型,包括其分类、特点以及使用方法。 数据类型分类 Scala 中的数据类型可…...

Java Executors类的9种创建线程池的方法及应用场景分析
在Java中,Executors 类提供了多种静态工厂方法来创建不同类型的线程池。在学习线程池的过程中,一定避不开Executors类,掌握这个类的使用、原理、使用场景,对于实际项目开发时,运用自如,以下是一些常用的方法…...

LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测
耐化学腐蚀高压装饰层积板是指用酚醛树脂浸渍的层状植物纤维材料为基材,与涂布以丙烯酸树脂为主体的装饰纸的饰面层,在高温高压下层积压制而成的具有化学腐蚀功能的高压装饰层积板。 LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测项目: 测试…...

【linux/shell】如何创建脚本函数库并在其他脚本中调用
目录 1. 创建脚本库文件 2. 修改脚本库权限,使脚本库可执行 3. 在其他脚本中调用脚本库 4. 使用环境变量或.bashrc 5. 使用Shellcheck 6. 编写注释及说明文档 在Shell中创建和使用脚本库通常涉及以下几个步骤: 1. 创建脚本库文件 脚本库通常是包…...

Instruct-GS2GS:通过用户指令编辑 GS 三维场景
Paper: Instruct-GS2GS: Editing 3D Gaussian Splats with Instructions Introduction: https://instruct-gs2gs.github.io/ Code: https://github.com/cvachha/instruct-gs2gs Instruct-GS2GS 复用了 Instruct-NeRF2NeRF 1 的架构,将基于 NeRF 的三维场景编辑方法迁…...

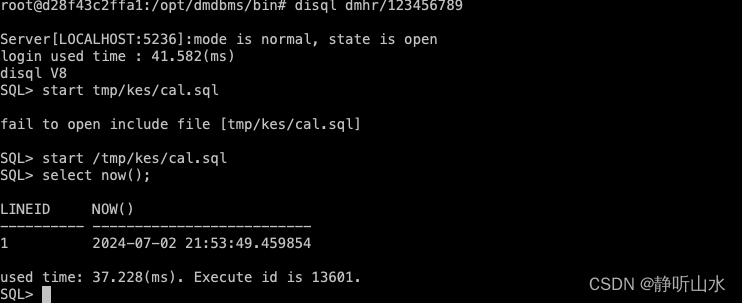
disql使用
SQL 交互式查询工具 | 达梦技术文档 进入bin目录:cd /opt/dmdbms/bin 启动disql:./disql,然后输入用户名、密码 sh文件直接使用disql: 临时添加路径到PATH环境变量:在当前会话中临时使用disql命令而无需每次都写完整…...

SpringBoot Mybatis-Plus 日志带参数
SpringBoot Mybatis-Plus 日志带参数 1 实现代码2 测试结果 在Spring Boot中,MyBatis插件机制通过拦截器(Interceptor)来实现。拦截器允许开发人员在执行SQL语句的各个阶段(如SQL语句创建、参数处理、结果映射等)插入自…...

【WebGIS平台】传统聚落建筑科普数字化建模平台
基于上述概括出建筑单体的特征部件,本文利用互联网、三维建模和地理信息等技术设计了基于浏览器/服务器(B/S)的传统聚落建筑科普数字化平台。该平台不仅实现了对传统聚落建筑风貌从基础到复杂的数字化再现,允许用户轻松在线构建从…...

Zookeeper分布式锁原理说明【简单易理解】
Zookeeper 非公平锁/公平锁/共享锁 。 1.zookeeper分布式锁加锁原理 如上实现方式在并发问题比较严重的情况下,性能会下降的比较厉害,主要原因是,所有的连接都在对同一个节点进行监听,当服务器检测到删除事件时,要通知…...

去除Win32 Tab Control控件每个选项卡上的深色对话框背景
一般情况下,我们是用不带边框的对话框来充当Tab Control的每个选项卡的内容的。 例如,主对话框IDD_TABBOX上有一个Tab Control,上面有两个选项卡,第一个选项卡用的是IDD_DIALOG1充当内容,第二个用的则是IDD_DIALOG2。I…...

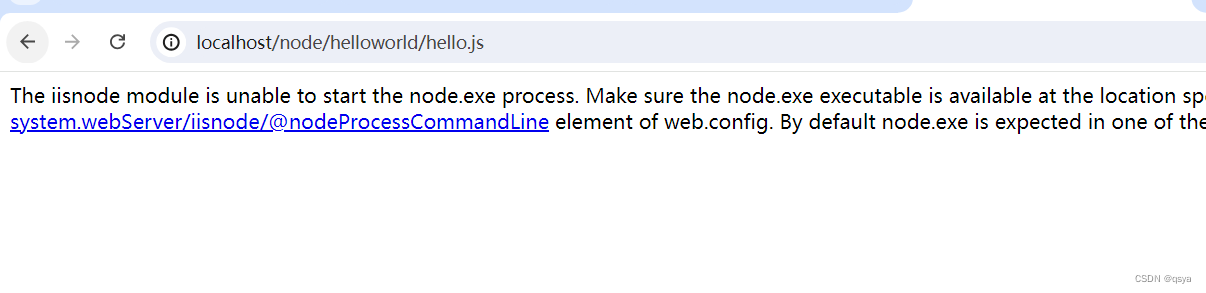
iis部署前后端分离项目(React前端,Node.js后端)
iis虽然已经有点过时,但不少用户还在用,故总结一下。 1. 安装iis 如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可 2. 部署前端项目 打开iis,添加网站,物理…...

【前端项目笔记】9 数据报表
数据报表 效果展示: 在开发代码之前新建分支 git checkout -b report 新建分支report git branch 查看分支 git push -u origin report 将本地report分支推送到云端origin并命名为report 通过路由的形式将数据报表加载到页面中 渲染数据报表基本布局 面包屑导航…...

等保测评推动哈尔滨数字化转型中的安全保障
在数字经济的浪潮下,哈尔滨作为东北老工业基地的核心城市,正积极推动数字化转型,以创新技术驱动产业升级和经济发展。网络安全等级保护测评(简称“等保测评”)作为国家网络安全战略的重要组成部分,为哈尔滨…...

#pragma 指令
#pragma 指令作用是设定编译器的状态或者是指示编译器完成一些特定的动作 message 参数能够在编译信息输出窗口中输出相应的信息 #pragma message(“消息文本”) code_seg参数能够设置程序中函数代码存放的代码段,当我们开发驱动程序的时候就会使用到它 #pragma…...

【Excel】 批量跳转图片
目录标题 1. CtrlA全选图片 → 右键 → 大小和属性2. 取消 锁定纵横比 → 跳转高度宽度 → 关闭窗口3. 最后一图拉到最后一单元格 → Alt吸附边框4. CtrlA全选图片 → 对齐 → 左对齐 → 纵向分布!…...

网站更新改版了
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:Leo杂谈 ✨特色专栏:MySQL学…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
